Webデザイン時に役立つ! 初心者にもおすすめの便利な配色ツール厳選3プラス1

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、Webデザイン時に役立つ! 初心者にもおすすめの便利な配色ツール3+1選をご紹介したいと思います。
シンプルで使いやすいものを選んでいますので、Webデザイン初心者の方にもおすすめです。
配色設計の辛み
Webデザインをしていると、だいたいの場合2色〜3色、あるいはそれ以上の色を使った配色設計をする必要があります。
まず考えるのがこの3種類の色です。
- ベースカラー
- メインカラー
- アクセントカラー
ベースカラーは下地・背景色と言えます。
画面の大部分を占める色です。
メインカラーは読んで字の如くメインの色ですね。
多くの場合はこの色でWebサイトの印象を決定づけることになると思います。
アクセントカラーはこれも読んで字の如くアクセントになる色です。
アイキャッチのようにパッと目を引きたいときや、特に強調したり差別化・区別化したい箇所に使ったりします。
この3種類の色を、ベース 70%:メイン 25%:アクセント 5% の割合で使うといいなんて言われてたりします。
で、こういった配色を検討していく際に、頭の中で考えていてもまぁアイデアも出ないしまとまりもしません。
そういうときに役立つ配色ツールを今回は3つ(+1つ)ご紹介します。
【配色ツール①】初心者にも使いやすい「Paletton」
まずはじめにご紹介するのは、僕が普段一番よく使っている配色ツール「Paletton – The Color Scheme Designer」です。
機能も操作方法も非常にシンプルで使いやすく、僕は気に入ってよく使わせてもらっています。
初心者の人でもすぐに使えると思います。
このツールは、
- メインカラーが決まっていてアクセントカラーを考えたいとき
- ある色をベースに2〜4色の配色を考えたいとき
にとても便利です。
コーポレートサイトや製品サイトなどの制作時、企業や製品のイメージカラーがすでに決まっていて、その1色をベースに配色を考えていくケースがあります。
そんなときに使うといいと思います。
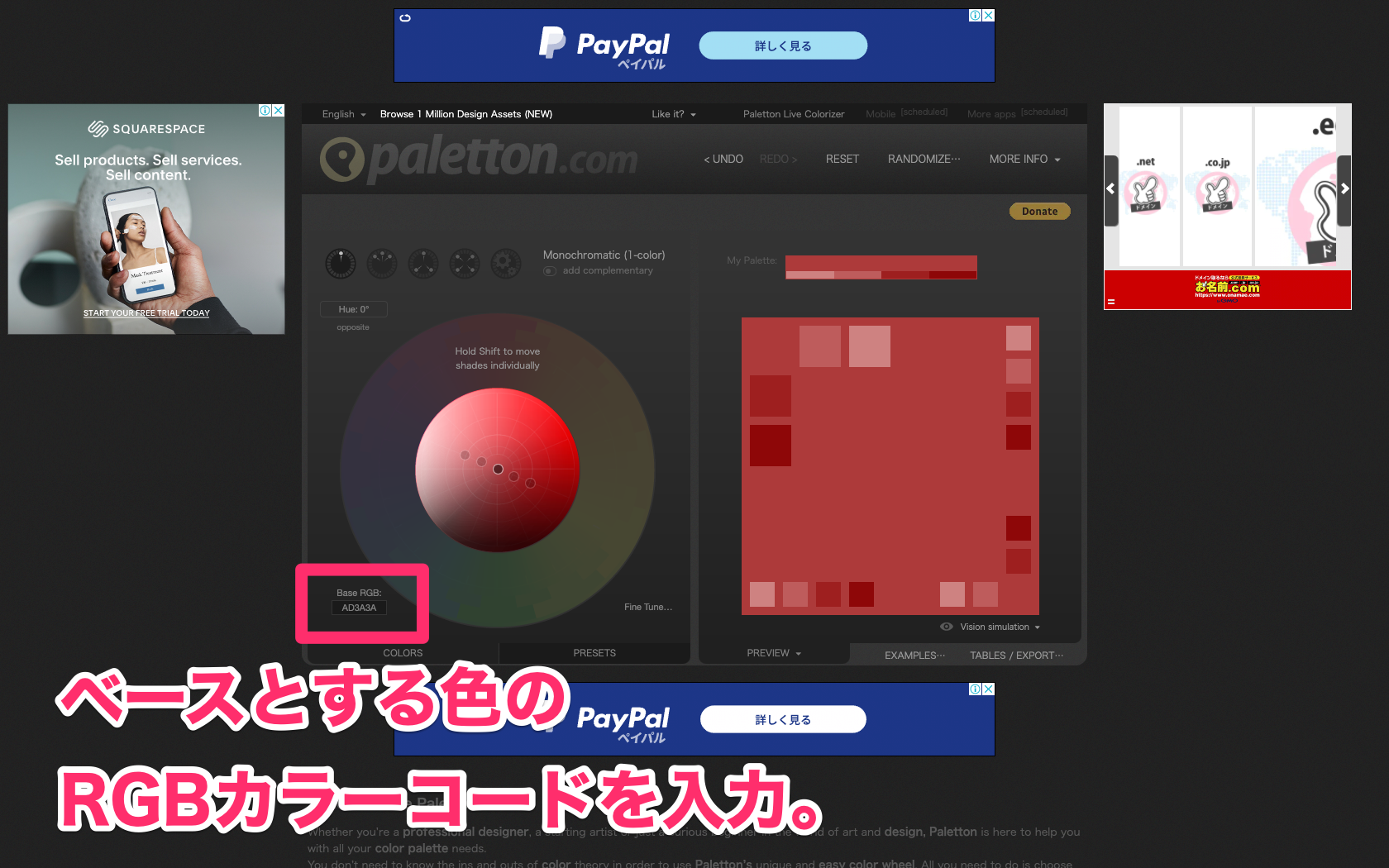
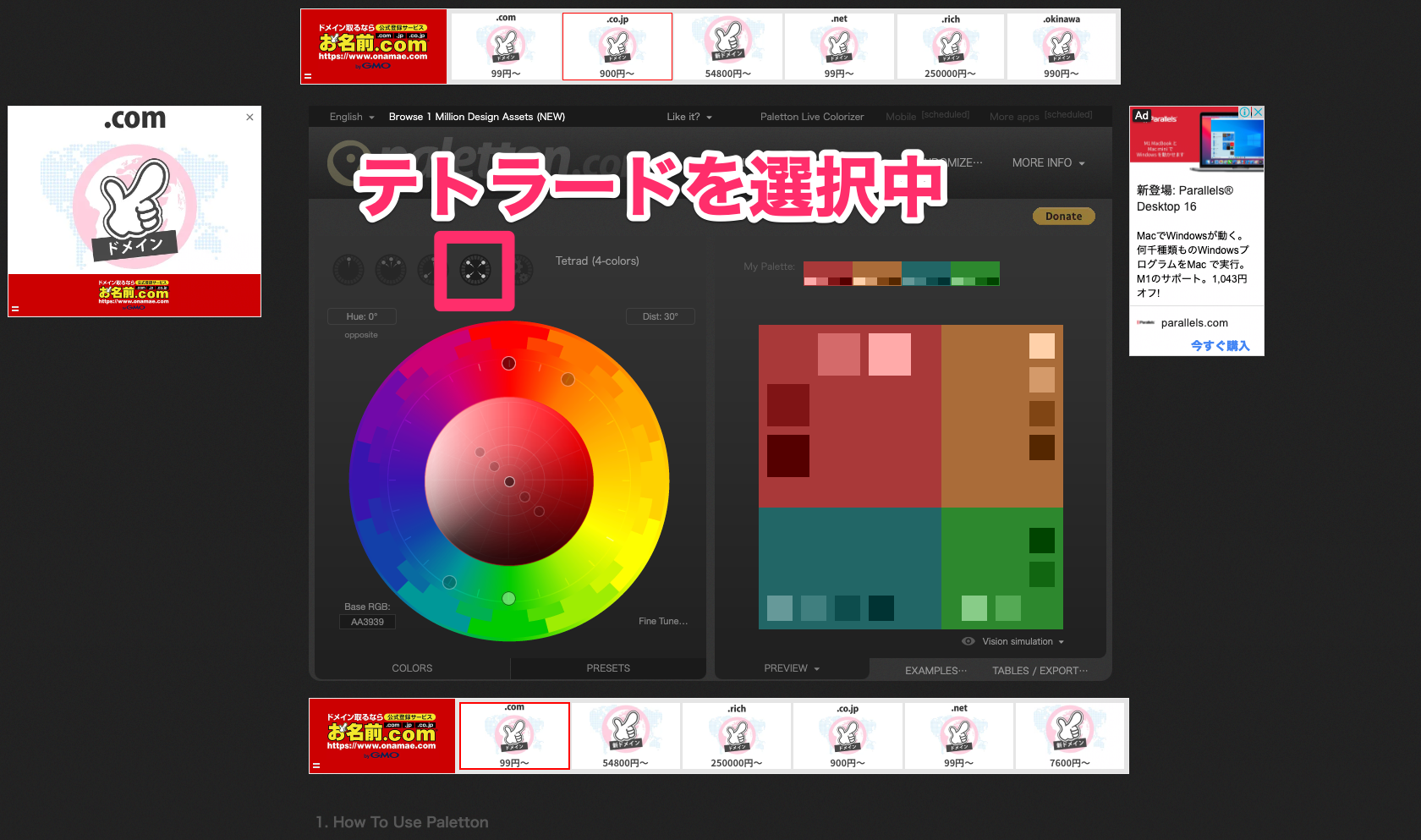
Paletton の使い方
Paletton の使い方は簡単です。
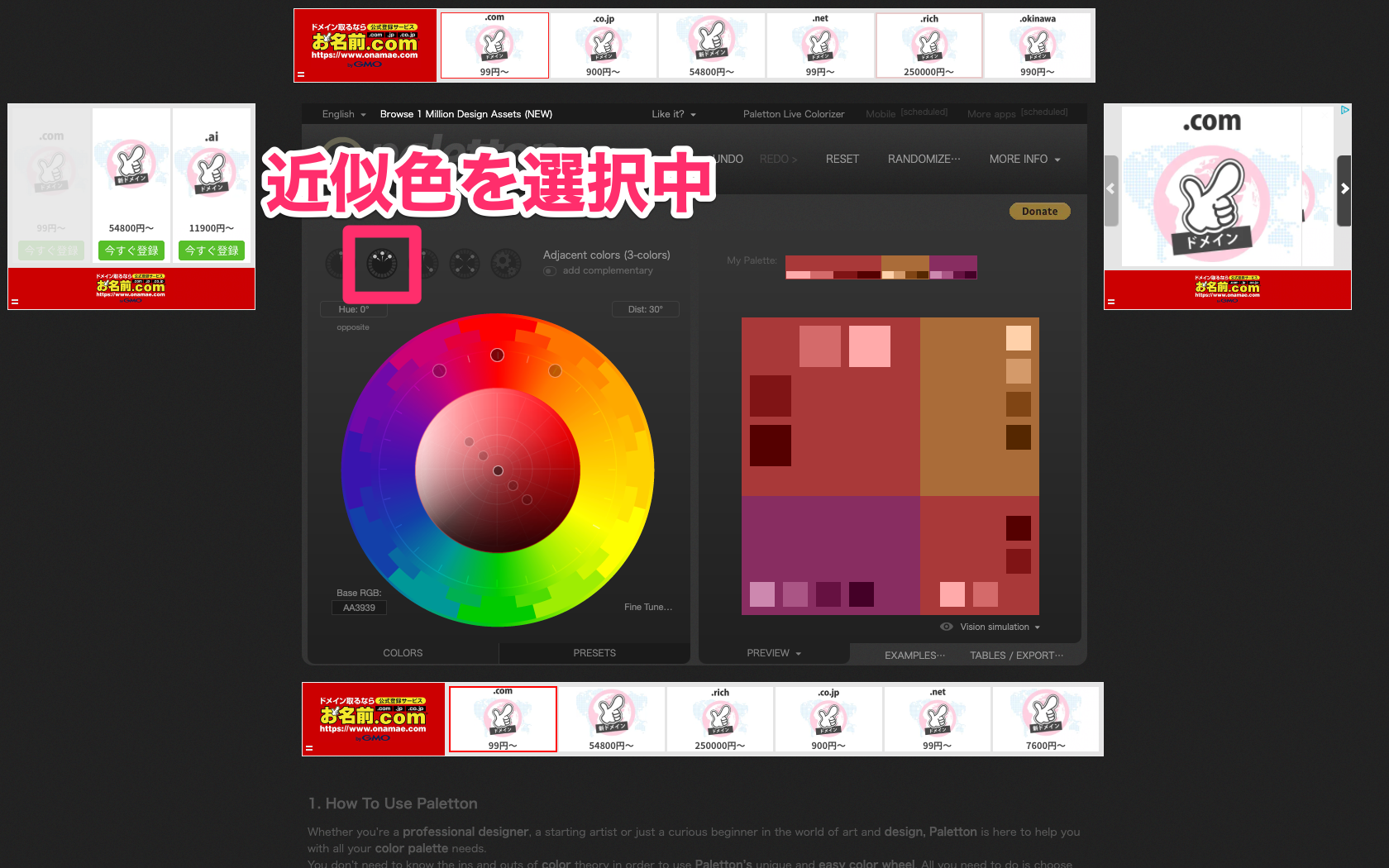
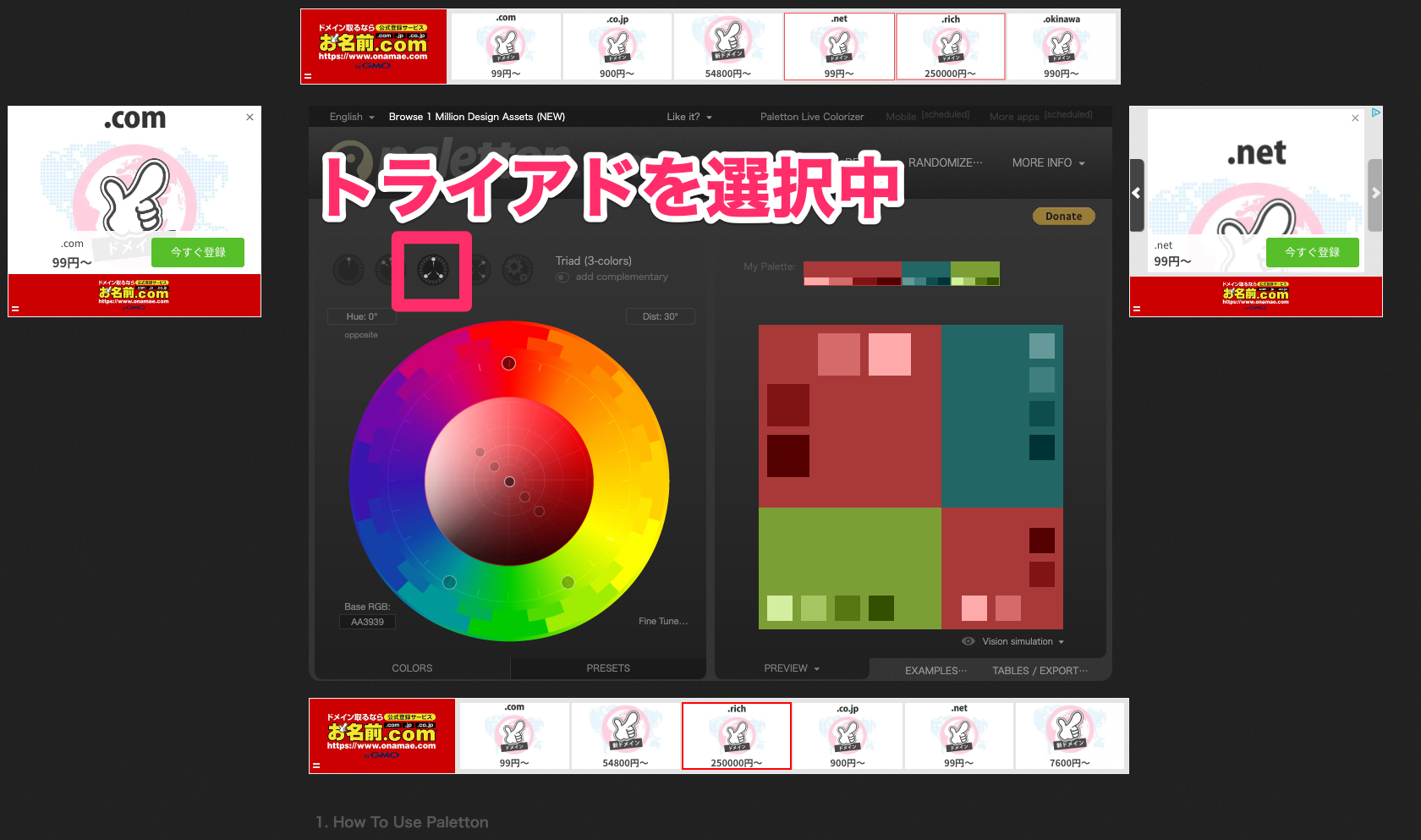
ベースとなる色をRGBのカラーコードで入力し、配色パターン(近似色、トライアド、テトラード)を選ぶだけ。
それだけで、選んだ配色のパターンと、各色のグラデーションカラーを提示してくれます。





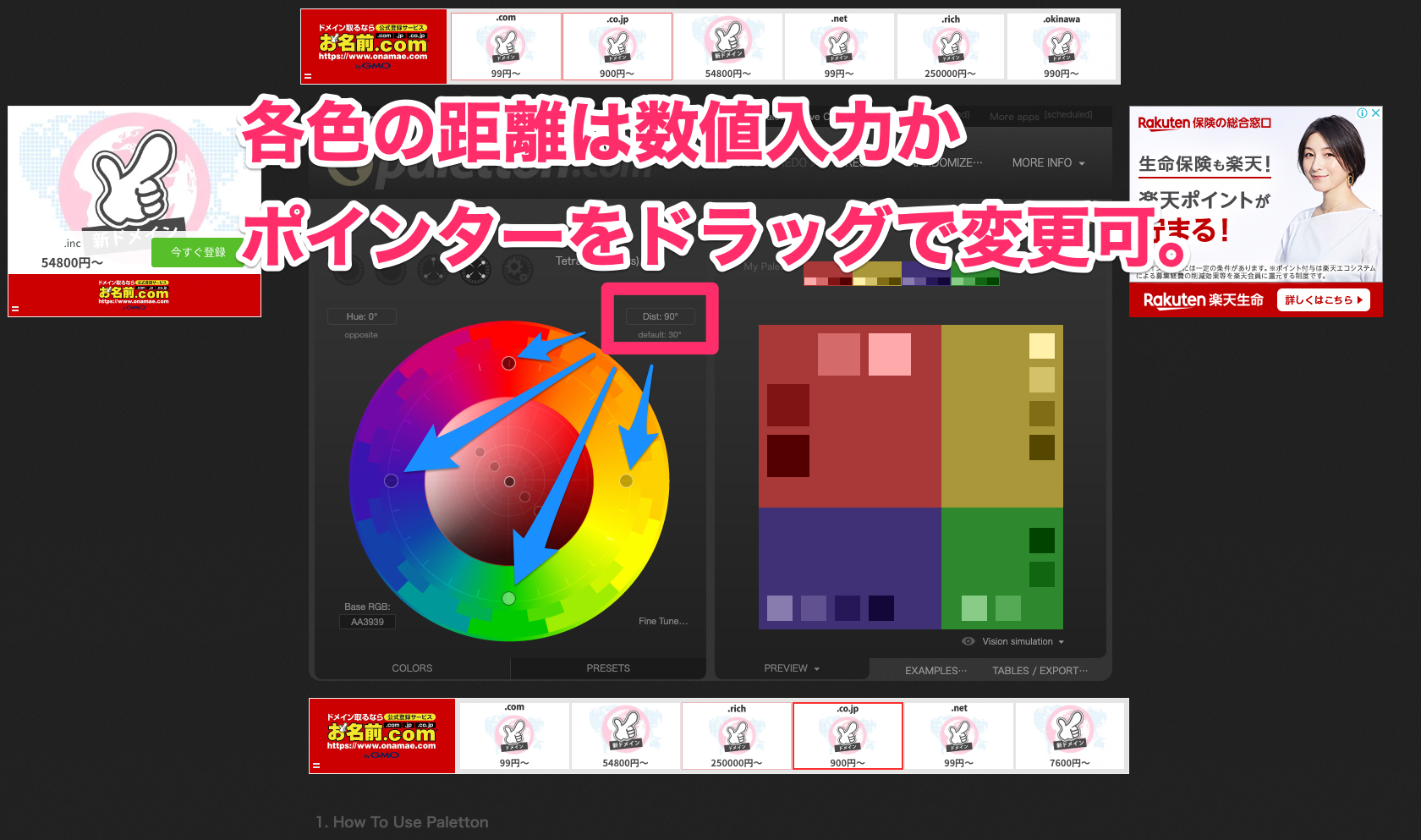
さらに、ベース色の色相はそのままに、明度と彩度を調整したり、各色のグラデーション幅を調整したりもできます。




操作がシンプルなので、デザイン初心者の人でもすぐ簡単に使うことができます。
Paletton を使ってみる
初心者にも使いやすい配色ツール
Paletton
【配色ツール②】画像からカラーパレットを生成できる「Coolors」
次にご紹介するのは、画像からカラーパレットを生成できる配色ツール「Coolors」です。
このツールは、
- トーン&マナーがはっきりしているとき
- 共有されたイメージから配色を考えたいとき
にとても便利です。
ビビッドなのかペイルなのか、ライトなのかダークなのか、暖色なのか寒色なのかなどなど、クライアントの持っているイメージをしっかり共有できているときに使うといいと思います。
あるいはそもそもトーン&マナーから提案する場合に自分のイメージからカラーパレットを生成するのにも便利です。
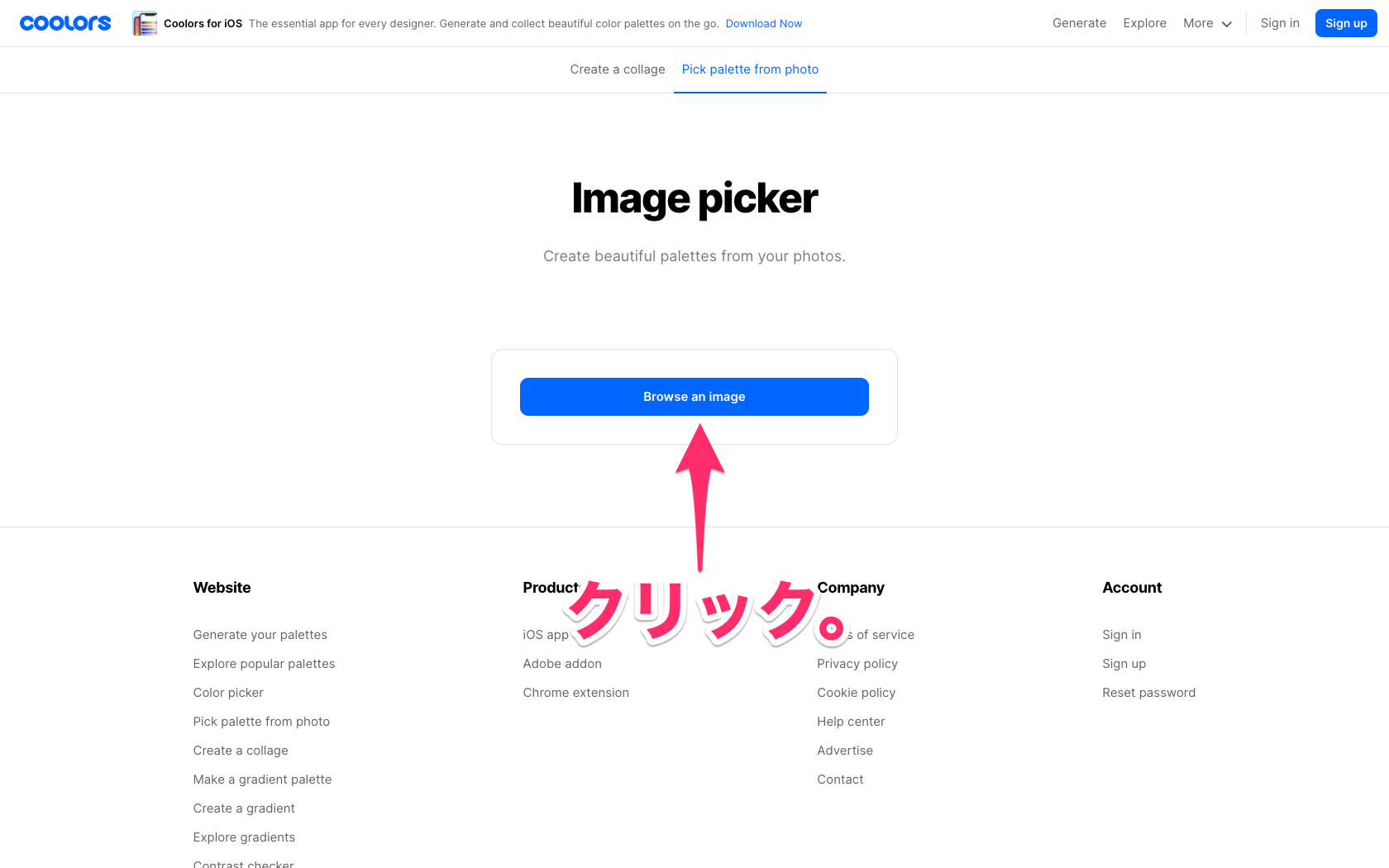
Coolors の使い方
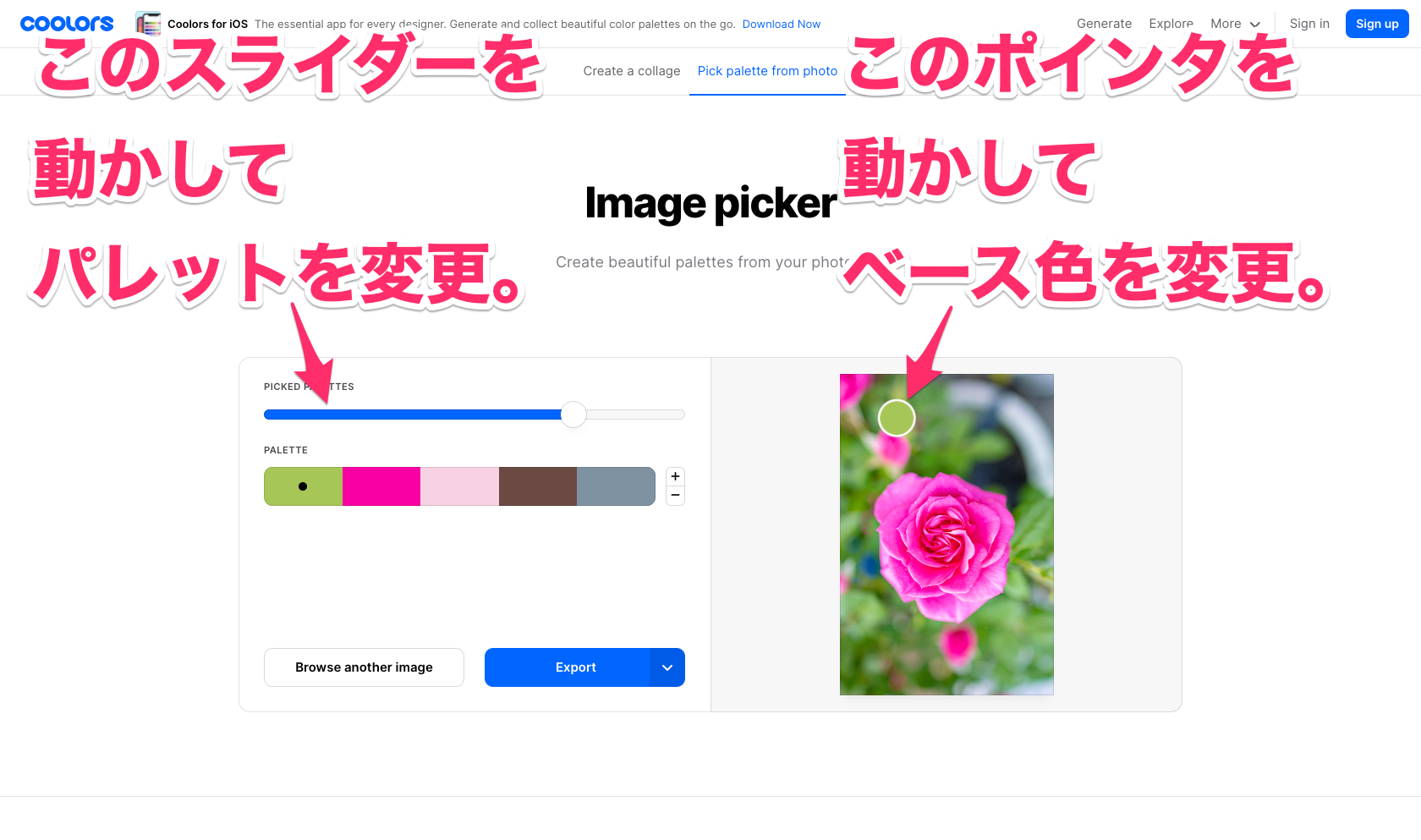
Coolors の使い方は簡単です。
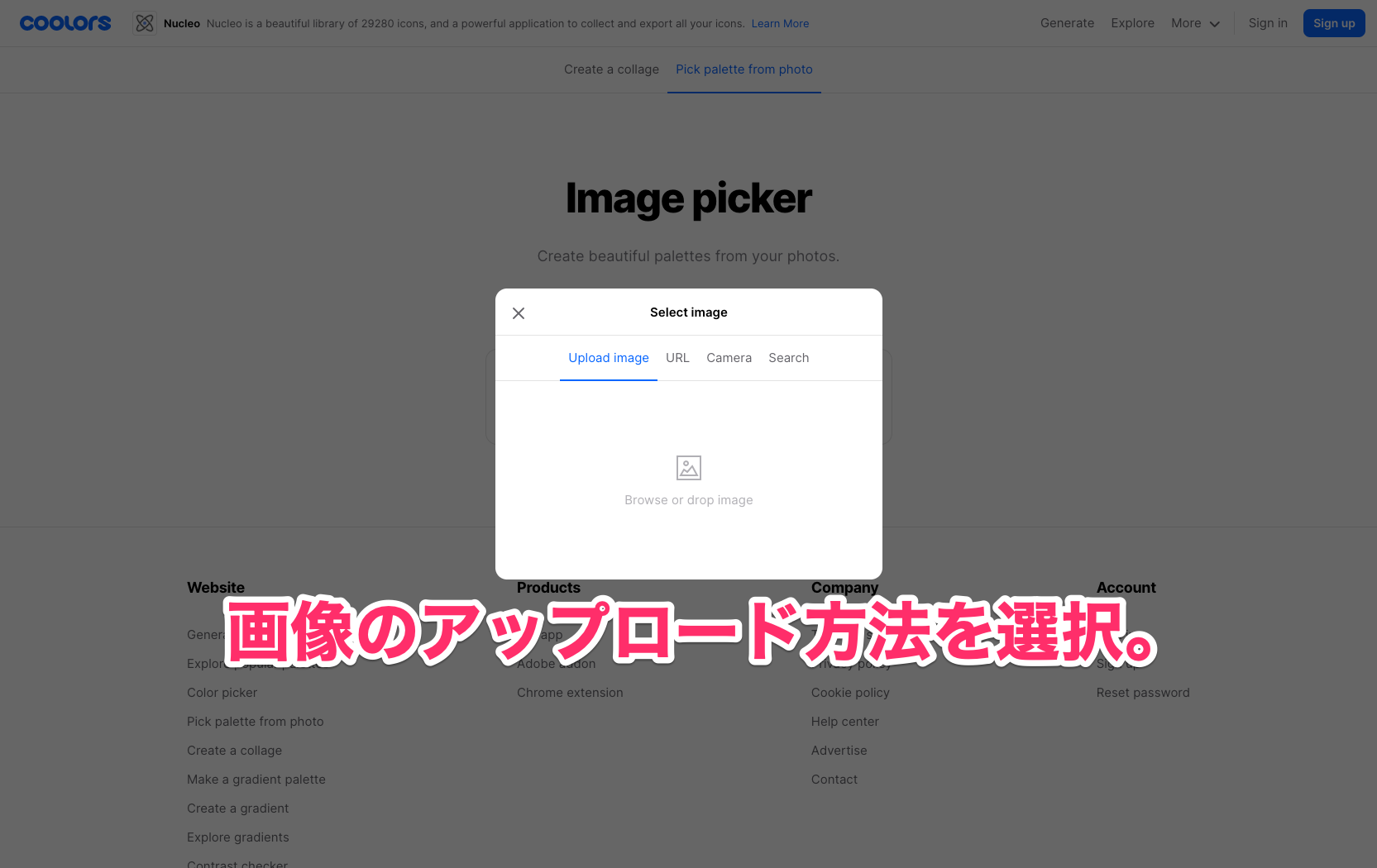
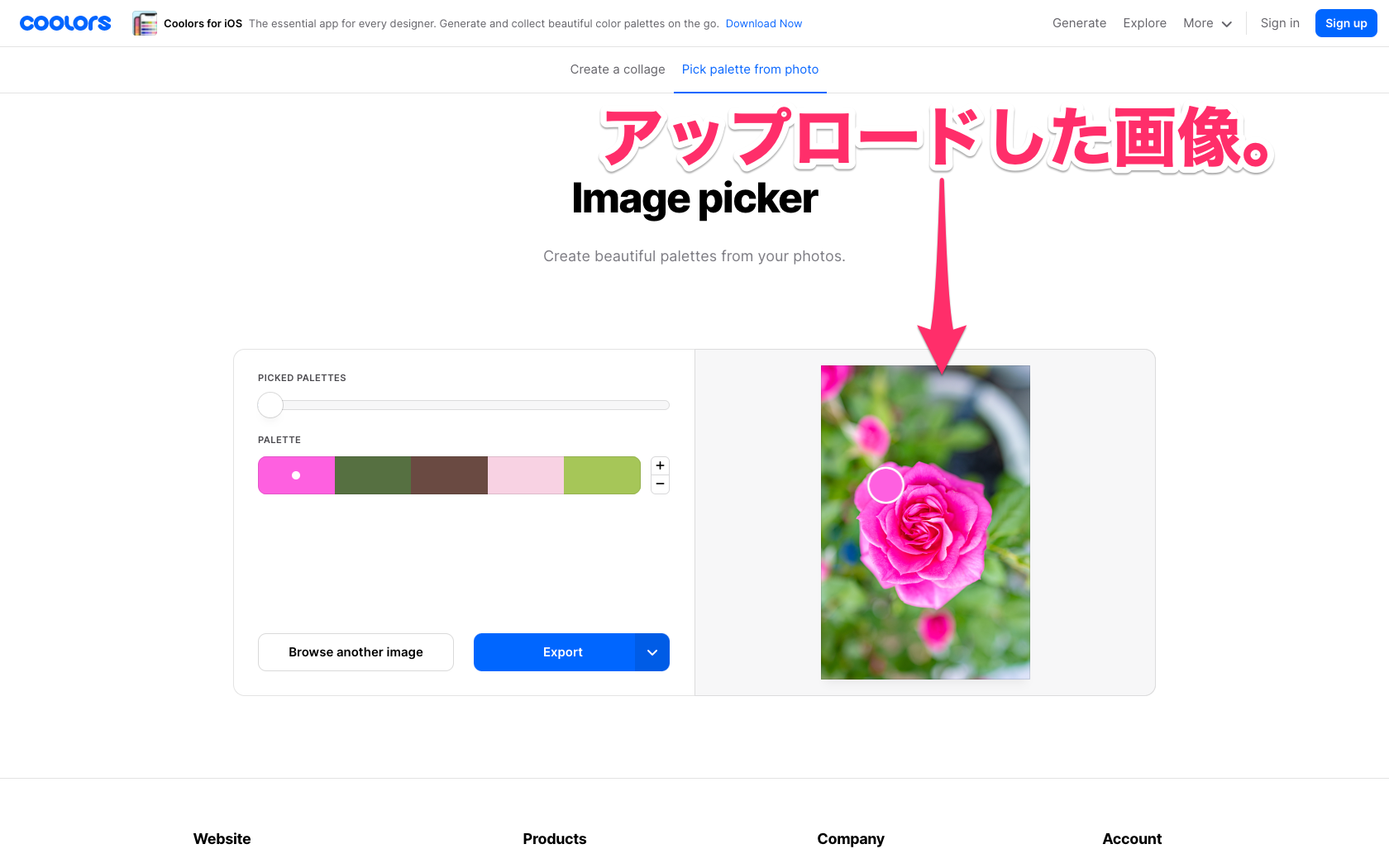
カラーパレットの下にしたい画像を Coolors に読み込ませるだけ。
それだけで、その画像からカラーパレットを生成してくれます。



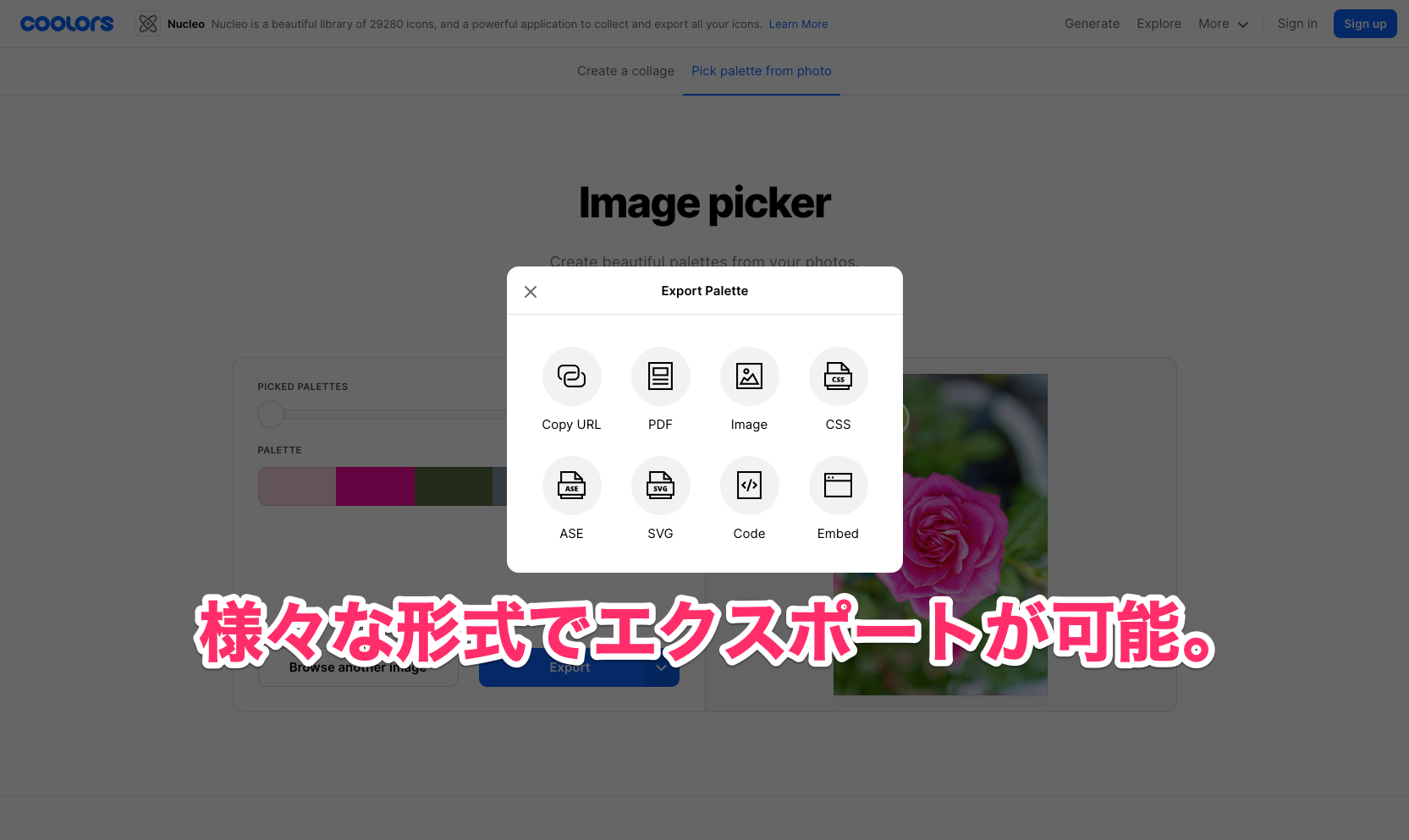
生成したカラーパレットは様々な形式でエクスポートが可能。
「Export」をクリックして形式を選択しましょう。

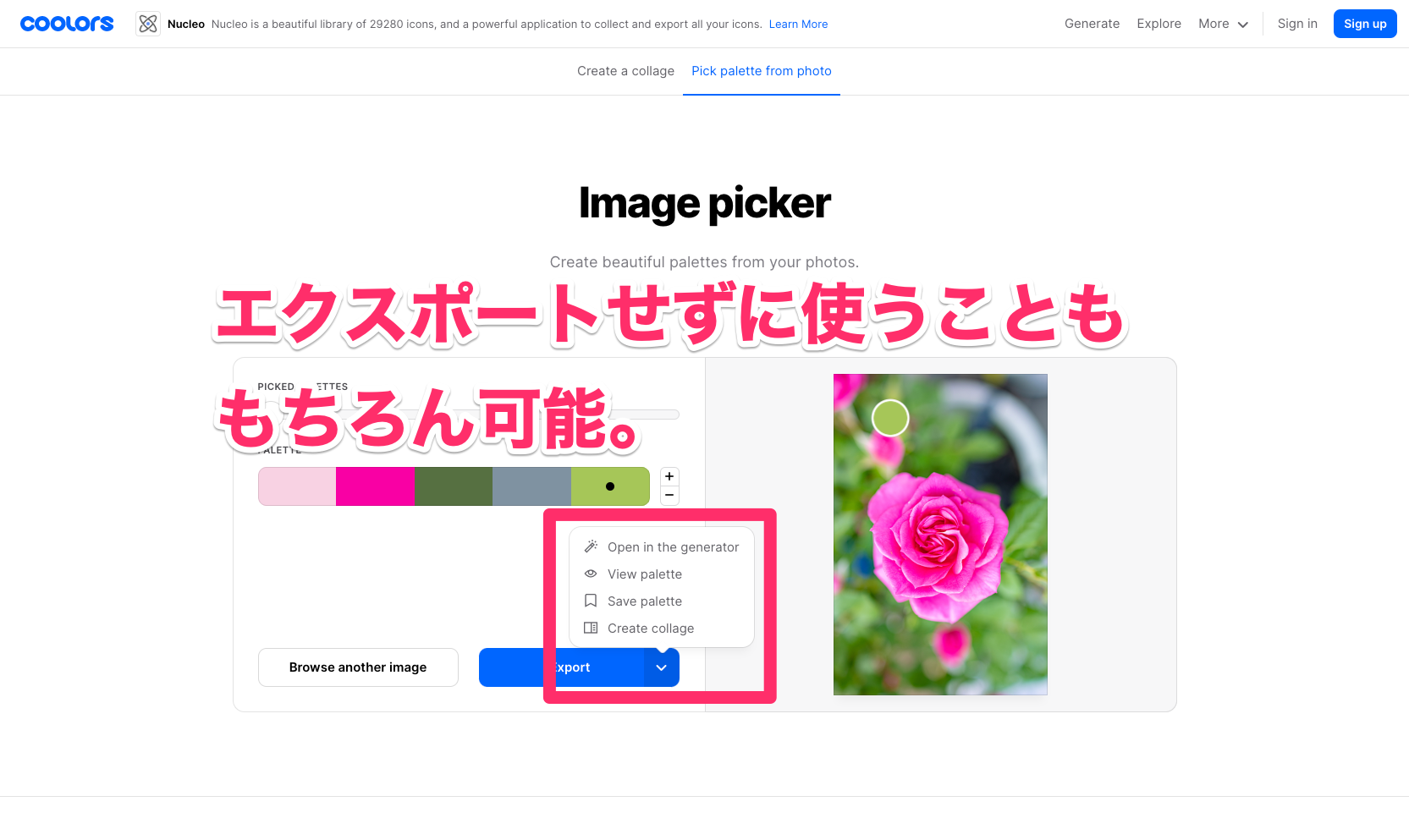
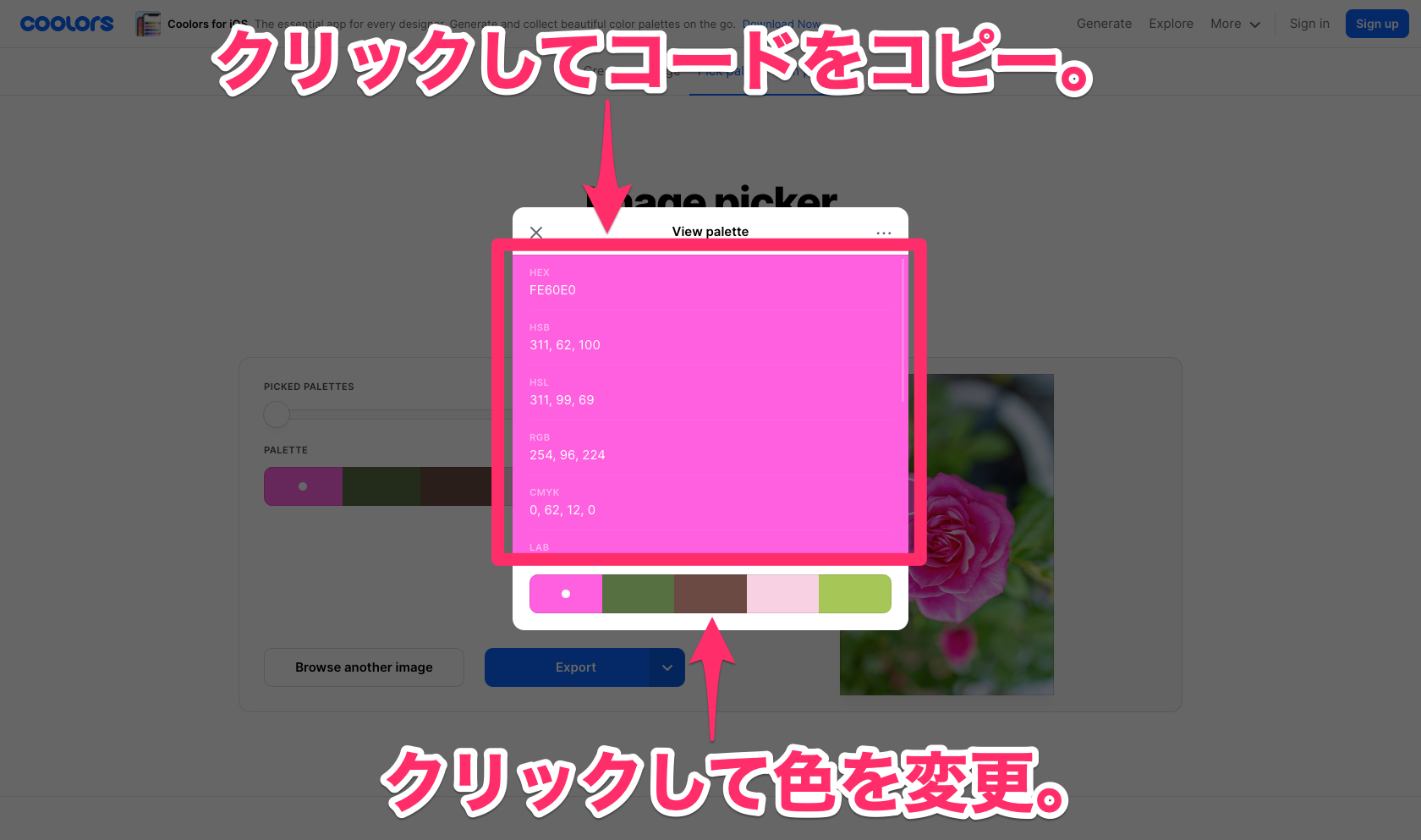
また、エクスポートせずにブラウザでそのままカラーコードをコピーすることもできます。
「Export」の右側にある下向き>アイコンをクリックして利用方法を選択しましょう。


パレットの色数は2〜10色で自由に設定でき、画像の中のどの部分をベース色に取るかをランダムまたは任意に決めることができます。

Coolors を使ってみる
画像からカラーパレットを生成できる配色ツール
Coolors
【配色ツール③】1色からグラデーションを作れる「0to255」
3つ目にご紹介するのは、1色からグラデーションを作れる配色ツール「0to255」です。
ここでいう「1色からグラデーションを作れる」というのがどういうことかというと、「ある任意の色をベースに、HSL色空間でL(Luminance:輝度)を変更した色でグラデーションを作れる」ということです。
このツールは、
- メインカラーが決まっていてその色のグラデーションで複数色使いたいとき
- 単色のグラデーションカラーでデザインしたいとき
にとても便利です。
見出しやアイキャッチ、図版などといったサイト内の複数の要素にメインカラーを使用する際、明度や彩度を調整しながらいろいろな階調で使用したい場合があります。
そんなとき、サッと簡単に指定した色のグラデーションを生成してくれるので便利です。
0to255 の使い方
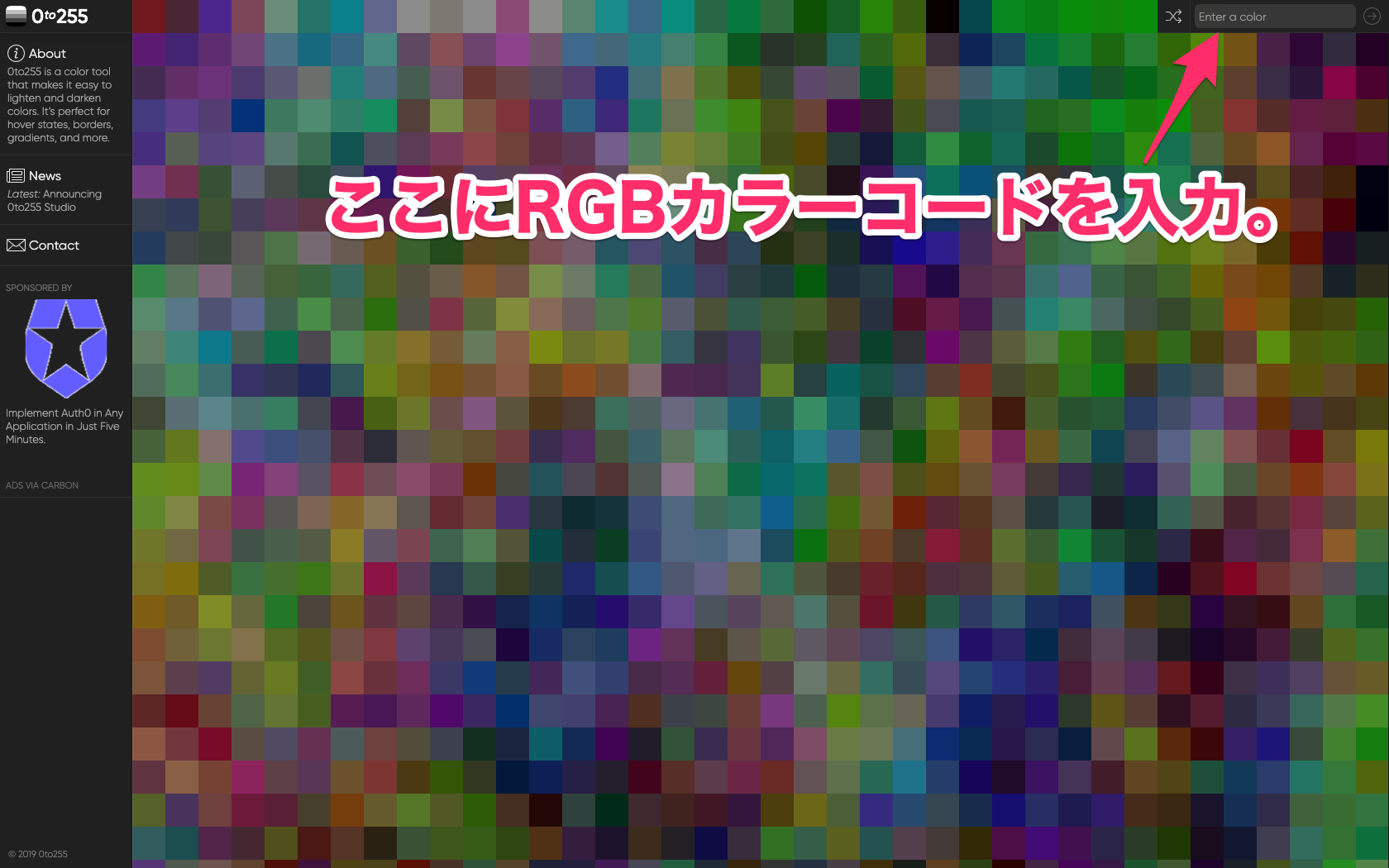
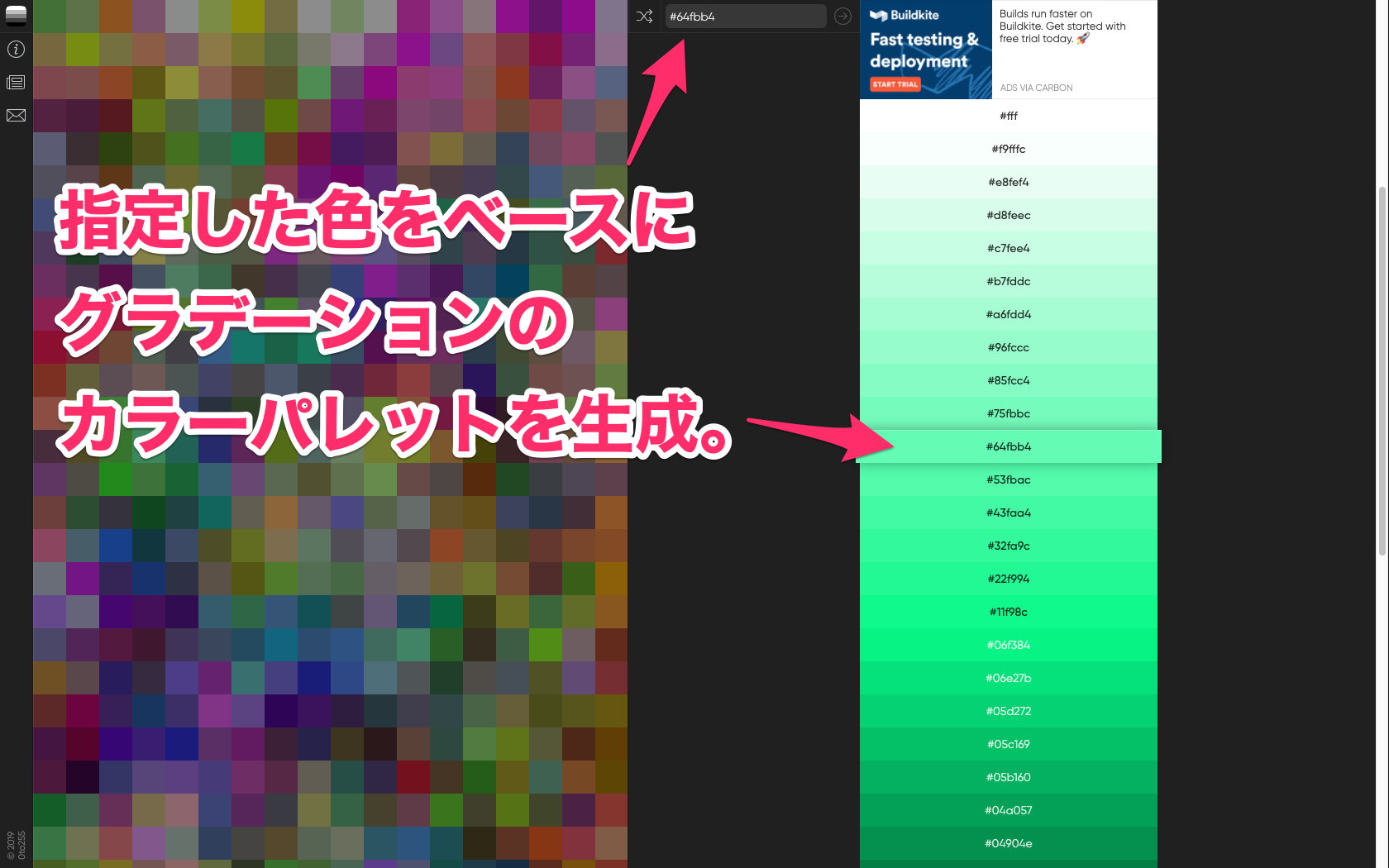
0to255 の使い方は簡単です。
グラデーションを生成したいベースとなる色のRGBカラーコードを指定するだけ。
それだけで、きれいなグラデーションのカラーパレットを生成してくれます。


0to255 を使ってみる
単色のグラデーションカラーパレットを生成できる配色ツール
0to255
【配色ツール+1】Adobe提供の多機能ツール「Adobe Color」
さて、これが+1です。
Adobe提供の多機能配色ツール「Adobe Color」。
これがあればだいたいオッケーみたいな感じのツールで、Palettonの機能とCoolorsの機能を併せ持っています。
ただ、使用感は若干違うので、好みのほうを使うといいと思います。
このツールが強いのは、Adobe製というだけあって、生成したカラーパレットを Photoshop や Illustrator といった Adobe ソフト群のライブラリにそのまま持っていけるところです。
Web&App系の僕からするとAdobeよりむしろ最近ではfigmaばかり使っているので、その強みはあまり魅力的に映りませんが・・・。
とはいえ、ツールとしてはもちろん優秀なので、普通に使うだけでも十分に役立ちます。
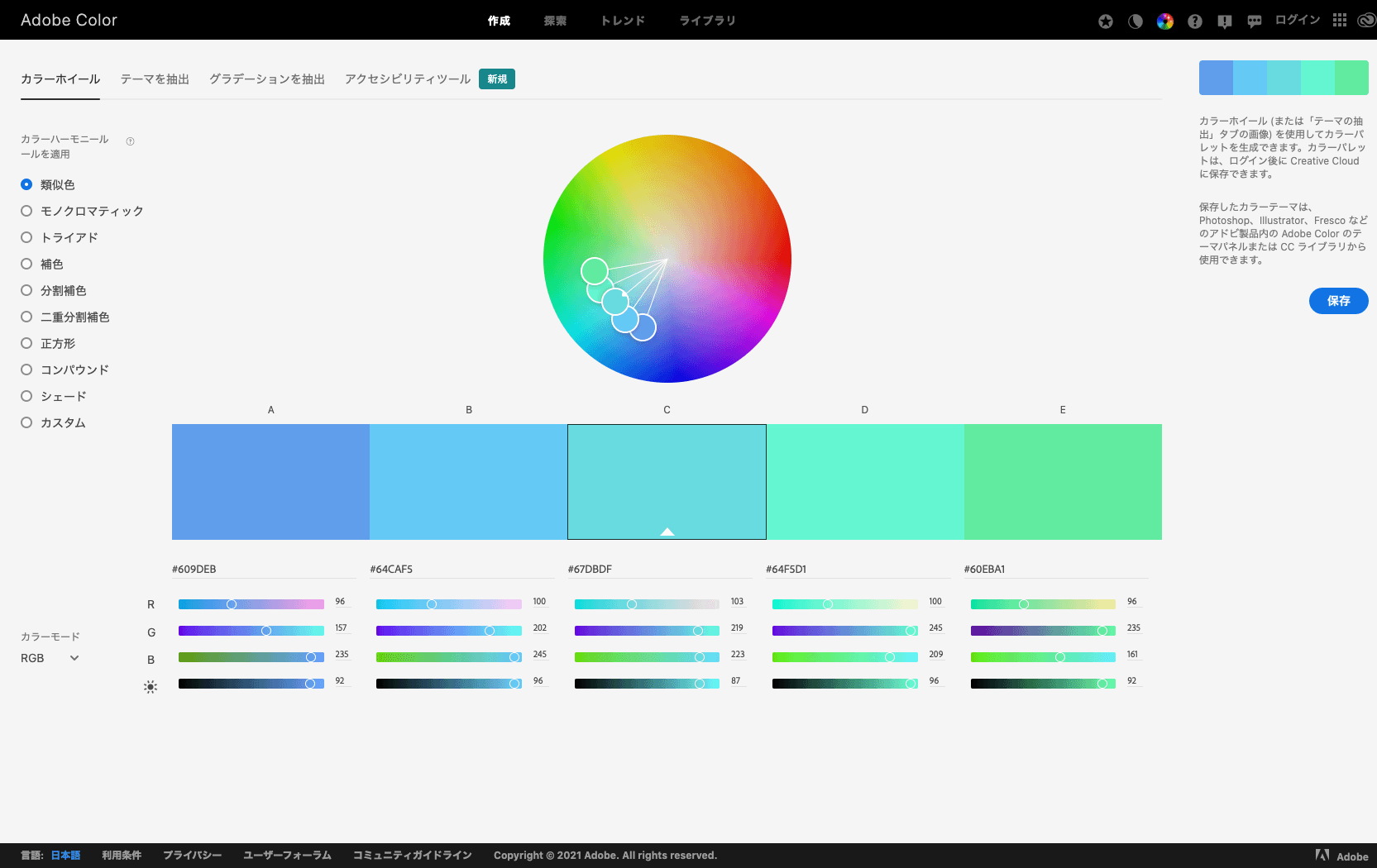
カラーホイール

「カラーホイール」は Paletton と同様の機能で、ある色をベースに任意の配色パターンでカラーパレットを生成してくれます。
配色パターンは「類似色」「モノクロマティック」「トライアド」「補色」「分割補色」「二重分割補色」「正方形」「コンパウンド」「シェード」「カスタム」の10種類。
どの配色パターンを選択しても、パレットの色数は5色です。
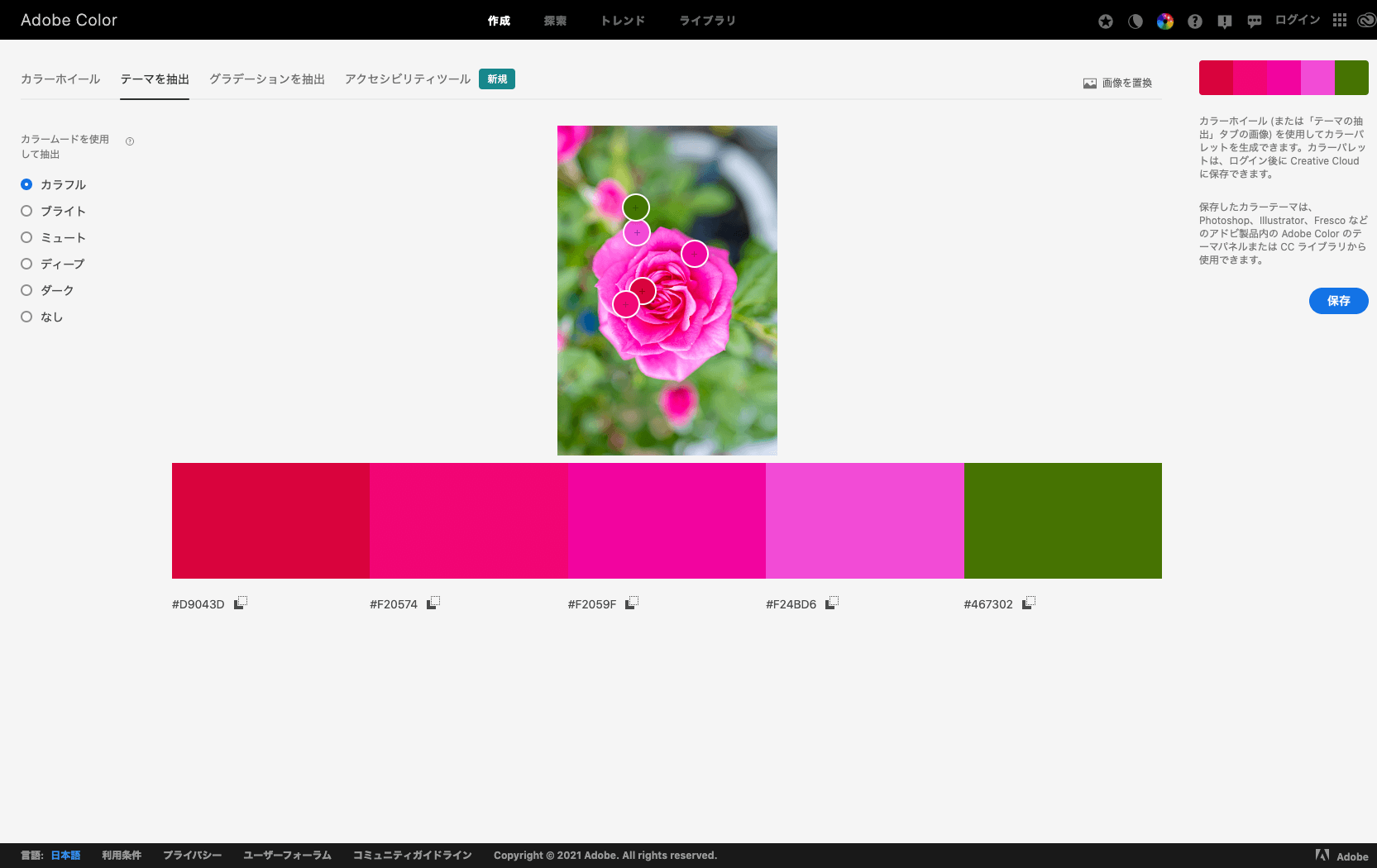
テーマを抽出

「テーマを抽出」は Coolors 同様の機能で、アップロードした画像からカラーパレットを生成してくれます。
「カラフル」「ブライト」「ミュート」「ディープ」「ダーク」「なし」の6種類のカラームードを選択することで、雰囲気の異なったパレットを作ることができます。
同じ画像から生成されるカラーパレットでも、「カラフル」や「ブライト」と「ディープ」や「ダーク」ではまったく違ったものになっておもしろいですね。
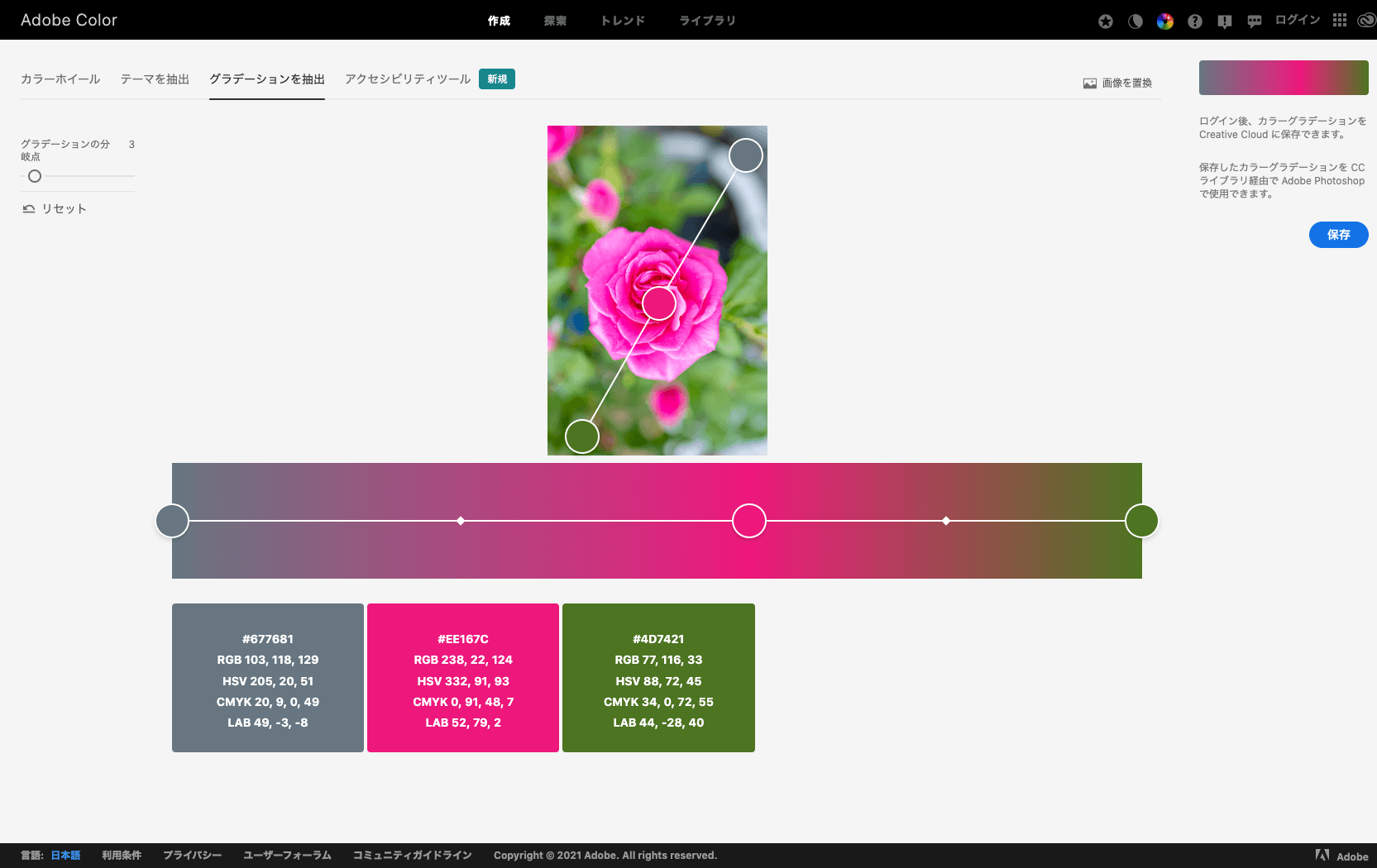
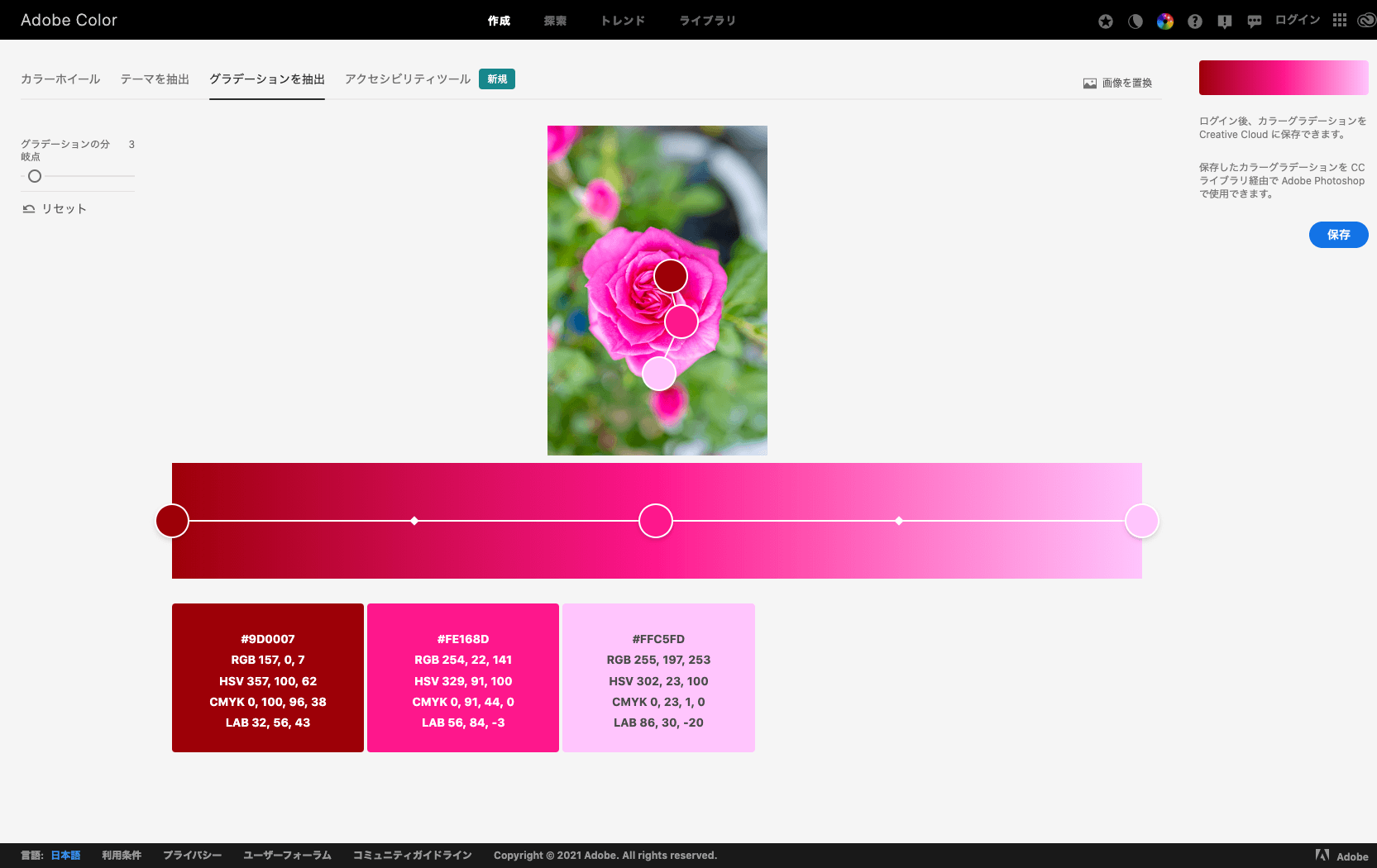
グラデーションを抽出


「グラデーションを抽出」は、アップロードした画像からグラデーションを生成してくれます。
この機能は使いこなすのにちょっとコツがいるかもしれませんね。
何も考えずにグラデーションを作ると、かなり汚いグラデーションができあがります・・・。
好みのグラデーションができるように、ちょっと調整してあげるといいでしょう。
Adobe Color を使ってみる
配色に便利なツールが揃った Adobe提供の配色ツール
Adobe Color
【番外編】色見本ツール「NIPPON COLORS – 日本の伝統色」
ここからは、「配色」というよりは「色見本」のツールを2つご紹介します。
ここまでで紹介してきたツールが「『いくつかの色の組み合わせを検討する』段階で使いたいツール」であるのに対し、ここから紹介するツールは「『たくさんの色の中から最初の1色を決める』」段階で使いたいツール」という感じです。
色見本ツール1つ目は、「NIPPON COLORS – 日本の伝統色」です。

日本に古来から伝わる「伝統色」を、かっこいいUIで見せてくれるツールです。
ツールにアクセスするとランダムで1色が表示され、リロードするごとに色が変わります。
また、左側に並んでいる色をクリックすることで、任意の色にメインの色を切り替得ることができます。
ここでメインの色が決まったら、左側に並んでいる色の中からアクセントカラーを決めてしまうのもいいと思います。
もちろん、カラーコードをコピーして「Adobe Color」や「Paletton」「Coolors」といった他のツールに持っていってもいいでしょう。
NIPPON COLORS – 日本の伝統色 を使ってみる
日本の伝統色のカラーコードを取得できる
NIPPON COLORS – 日本の伝統色
【番外編】色見本ツール「WEB色見本 原色大辞典 – HTMLカラーコード」
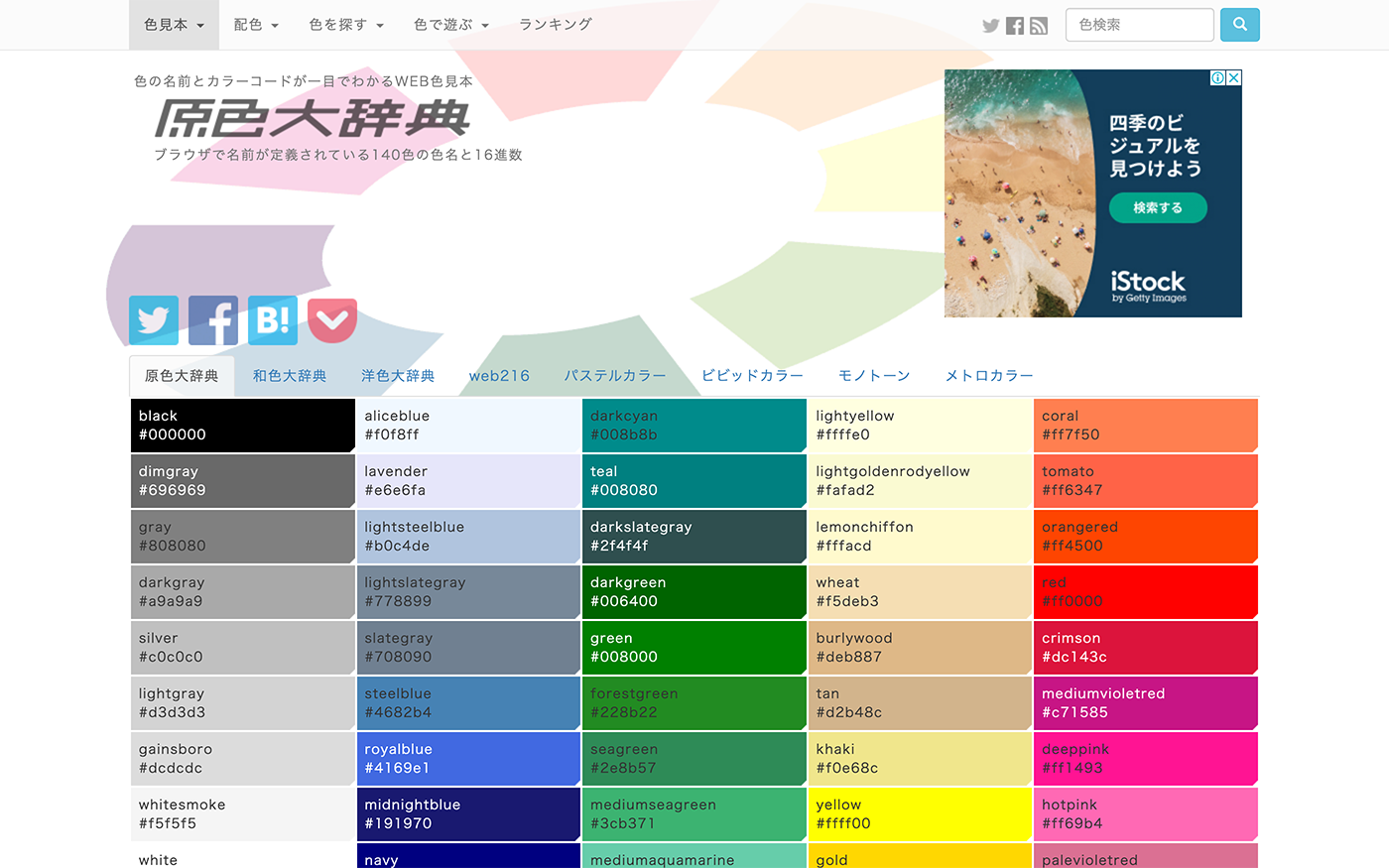
色見本ツール2つ目は、「WEB色見本 原色大辞典 – HTMLカラーコード」です。

「ブラウザで名前が定義されている140色」について、その「色名」「16進数コード」が網羅されているツールです。
タブを切り替えることで色のリストを切り替えることができます。
色のリストは「原色」「和色」「洋色」「web216」「パステルカラー」「ビビッドカラー」「モノトーン」「メトロカラー」があります。
「メトロカラー」は、東京メトロの路線のイメージカラーです。
ここはあくまでも大雑把なイメージを掴むのに使うといいと思います。
「だいたいこんな方向性の色」というのをここで掴んで、例えば「0to255」に持っていって違う階調の色を生成してみたりするといいでしょう。
WEB色見本 原色大辞典 – HTMLカラーコード を使ってみる
色の名前とカラーコードが一目でわかるWeb色見本
WEB色見本 原色大辞典 – HTMLカラーコード
【番外編】カラーパレット配布サイト「SchemeColor」
様々なテーマに沿って配色されたカラーパレットをダウンロードできるサイトもご紹介しておきます。
配色の参考にするもよし、カスタマイズして使ってもよし、適宜デザインに役立てましょう。
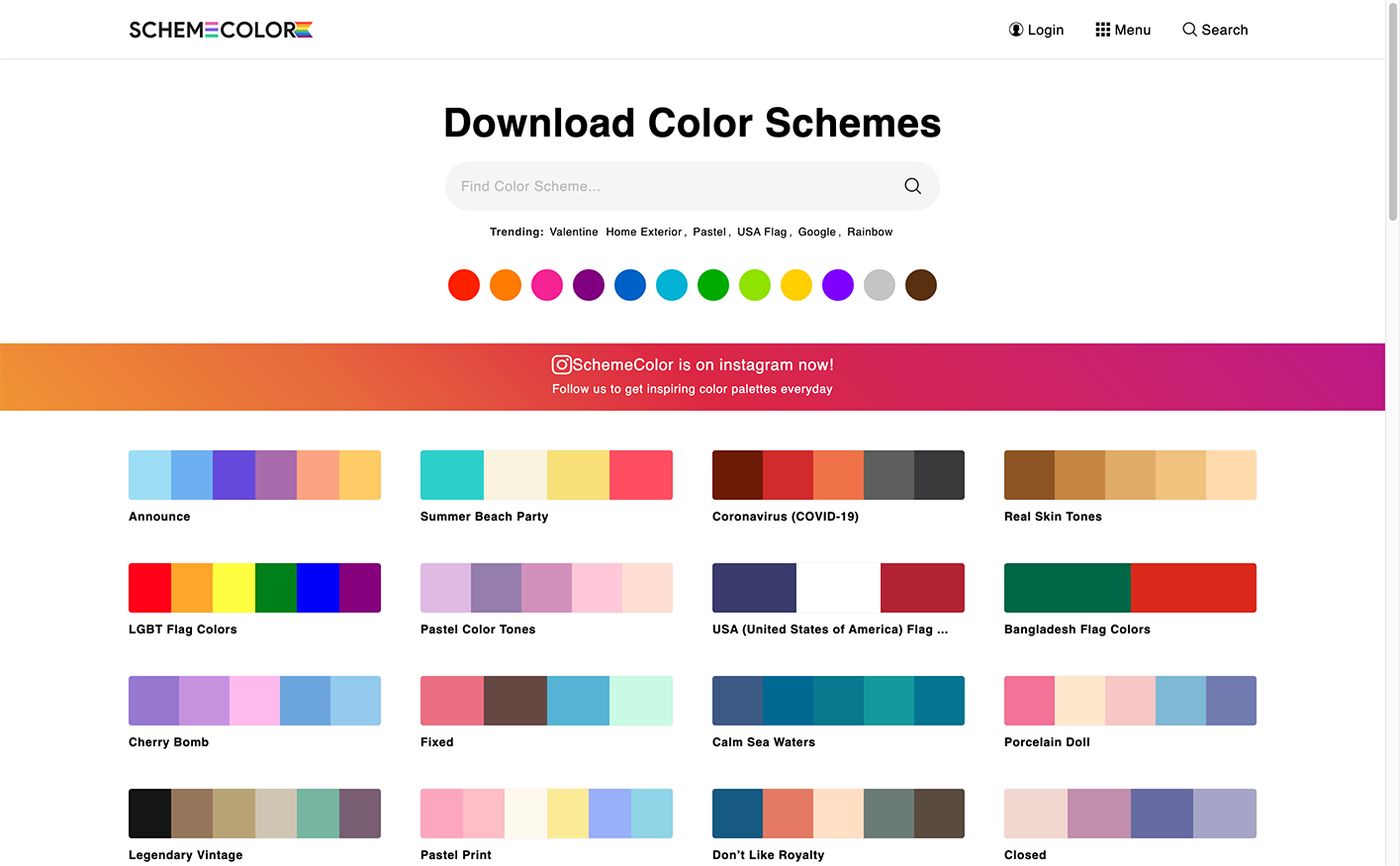
カラーパレット配布サイト1つ目は「SchemeColor」です。

「Summer Beach Party」「Coronavirus (COVID-19)」等といったテーマでカラーパレットが並びます。
カラーパレットのリストは、「赤」「オレンジ」「ピンク」等の12色から大まかな方向性を指定することができます。
また、「sports」「kids」といったキーワードで検索することもできます。
一覧の中からカラーパレットをクリックするとパレットの詳細画面に遷移します。
ここで、カラーコードをコピーしたり、png画像としてダウンロードすることができます。
SchemeColor を使ってみる
様々なテーマに沿ったカラーパレットをダウンロードできる
SchemeColor
【番外編】カラーパレット配布サイト「BrandColors」
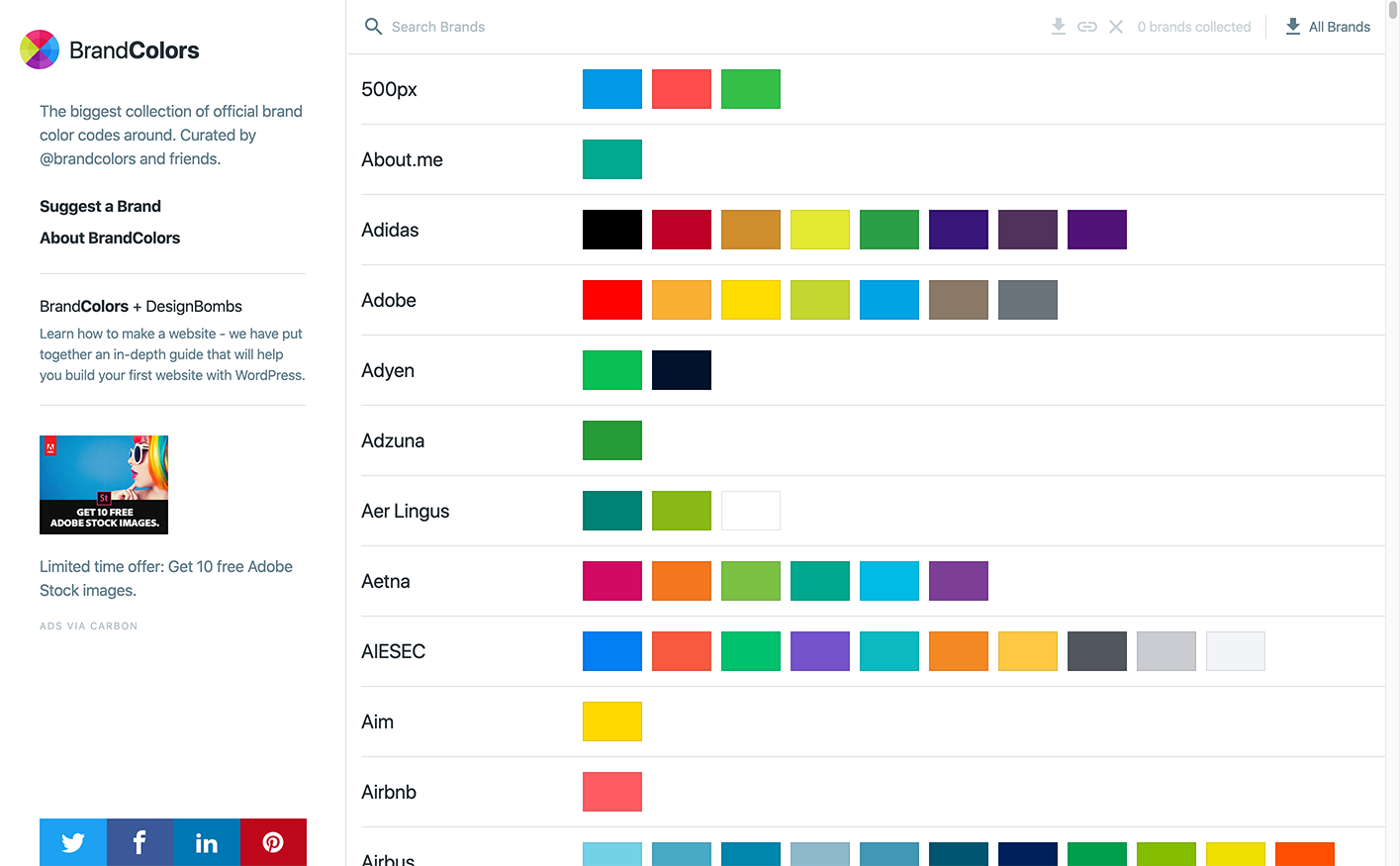
カラーパレット配布サイト2つ目は「BrandColors」です。

様々なブランドのブランドカラーをカラーパレットにして紹介しているサイトです。
アディダスやアドビ、トヨタやソニーといったブランドのブランドカラーがズラリと並びます。
ブランド名で検索することもできます。
ブランド名をクリックするとチェックが入り、チェックしたカラーパレットをダウンロードできます。
ダウンロードできる形式は、ASE(Adobeのスウォッチパレット)と、CSS/SCSS/LESS/Stylusの各ソースコードです。
また、カラーチップをクリックすることで、各色単体で16進数のカラーコードをコピーすることができます。
BrandColors を使ってみる
様々なブランドカラーのカラーパレットをダウンロードできる
BrandColors
【番外編】カラーパレット配布サイト「Random Material Palette Generator」
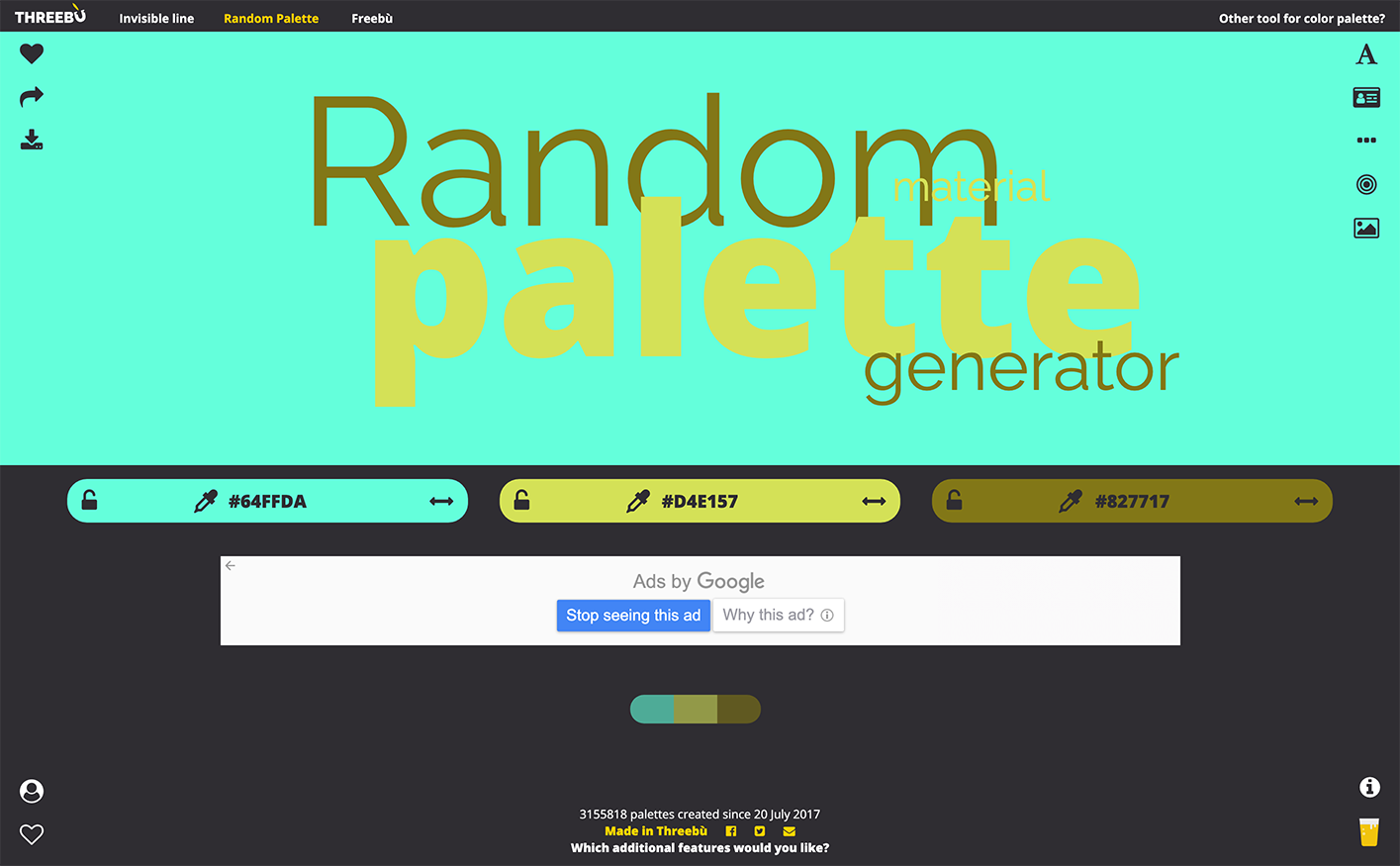
カラーパレット配布サイト3つ目は「Random Material Palette Generator」です。

ランダムに3色のカラーパレットを生成してくれます。
画面をクリックするとパレットが再生成されます。
生成されたパレットは画面下部に保存されていき、保存されたパレットをクリックするとそのパレットを再度表示させることができます。
パレットの一部の色をロックして残りの色だけを再生成することもできます。
Random Material Palette Generator を使ってみる
ランダムに3色のカラーパレットを生成してくれる
Random Material Palette Generator
【番外編】カラーパレット配布サイト「hello-color」
カラーパレット配布サイト4つ目は「hello-color」です。

ランダムに2色のカラーパレットを生成してくれます。
画面いっぱいに表示してくれるのでイメージしやすいですね。
画面をクリックするとパレットが再生成されます。
カラーコードのコピーは、表示されているカラーコードをドラッグで選択してコピーします。
また、カラーコードと一緒にJIS規格のコントラスト基準達成値も表示してくれます。
カラーパレットは基準達成値AA〜AAAに絞って生成されているようです。
hello-color を使ってみる
ランダムに2色のカラーパレットを生成しJIS規格コントラスト基準達成値も表示してくれる
hello-color
【番外編】カラーパレット配布サイト「Pigment – Simple Color Palette Generator」
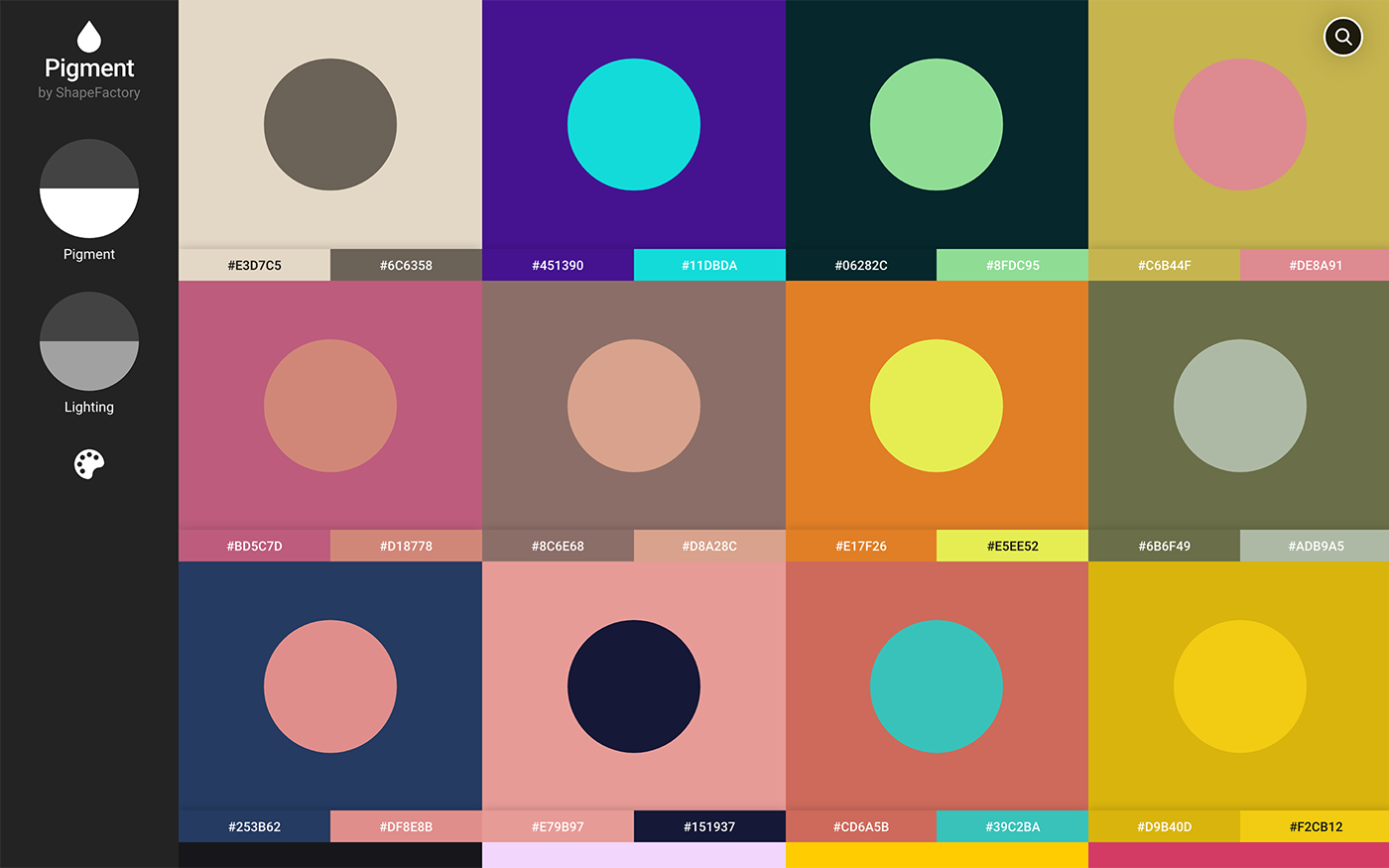
カラーパレット配布サイト5つ目は「Pigment – Simple Color Palette Generator」です。

こちらもランダムに2色のカラーパレットを生成してくれます。
リストで表示され、表示されているパレットに対して、画面左側のツールを使って明度と彩度を変更することができます。
リストの状態では色単位で16進数のカラーコードをコピーすることができ、パレットをクリックして詳細画面に遷移すると、16進数のカラーコードに加えて、rgbのカラーコードとPantoneのカラーコードもコピーすることができます。
Pigment を使ってみる
ランダムに2色のカラーパレットを生成し明度彩度を自由に調整できる
Pigment – Simple Color Palette Generator
【番外編】カラーパレット配布サイト「Color Hunt – Color Palettes for Designers and Artists」
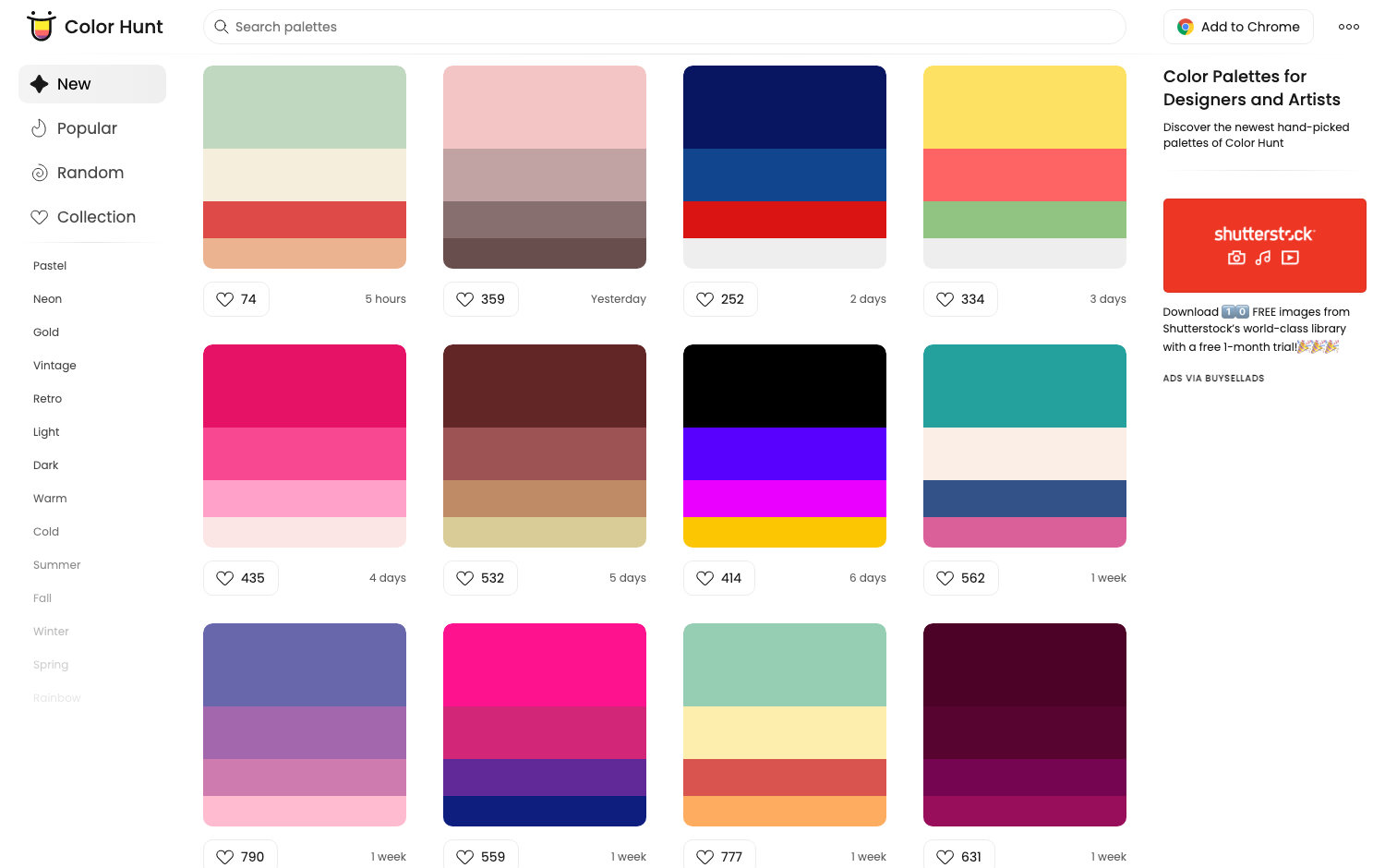
カラーパレット配布サイト6つ目は「Color Hunt – Color Palettes for Designers and Artists」です。

膨大な数の4色のカラーパレットを見ることができます。
カラーパレットは、「New」「Popular」「Random」で見ることができる他、「Pastel」「Vintage」「Warm」等といったテーマごとにも見ることができるので、デザインの方向性に合わせたカラーパレットを効率よく見つけることができます。
リスト上のパレットをクリックすると、詳細画面に遷移します。
詳細画面では、16進数カラーコードとRGBの数値をワンクリックでコピーすることができ、そのままcssにペーストして使うことができます。
Color Hunt を使ってみる
膨大な数の4色のカラーパレットを見ることができる
Color Hunt – Color Palettes for Designers and Artists
ツールを活用して効率的にデザインを
ツールを使って効率化できることがあるならやるべきだと僕は思います。
そうしてできた時間を他の業務にまわすことができ、結果的に成果物のクオリティーアップにつながります。
もちろん、「あえてやらない」という選択を否定はしません。
自分にあった制作スタイルで心地よくデザインできるのが一番だと思います。
苦手な部分をツールに頼るのも別に悪いことではないと僕は思います。
自動車のオートマも、カメラのオートフォーカスも、掃除機や洗濯機だって、世の中の便利なアイテムはすべて、人間をサポートするために生まれました。
使いたい人は使うし、使いたくない人は使わない。
それは各々の自由で、善悪や「べき論」ではないと思います。
さて、今回は、Webデザイン時に役立つ! 初心者にもおすすめの便利な配色ツール3+1選をご紹介しました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。