やぁみんな! atomだよ!
今回は、配色を考えるときに使える便利なツールをご紹介するぞ!
僕もすごくお世話になっちゃってるツールばっかりなんだ!
制作の現場で、きっと役に立つと思うぞ!
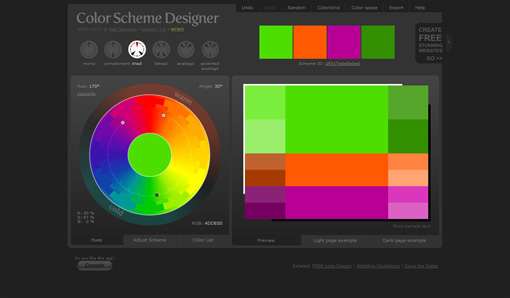
■基本色から簡単に補色や近似色などを割り出せる
Color Scheme Designer 3
http://colorschemedesigner.com/

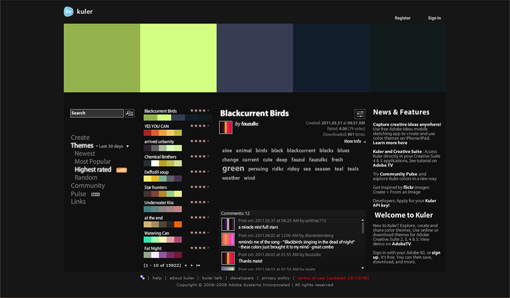
■15000種以上の配色テーマを参考にできる
Kuler
http://kuler.adobe.com/

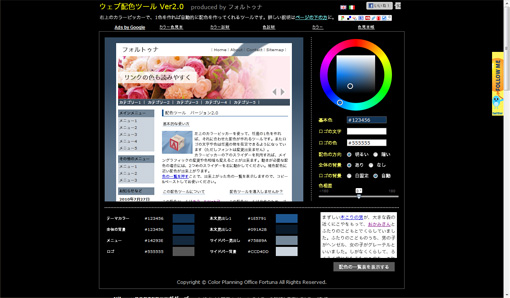
■基本色を設定すると、基本的なWEBサイトテンプレートで配色を設定してくれる
ウェブ配色ツール Ver2.0
http://www.color-fortuna.com/color_scheme_genelator2/

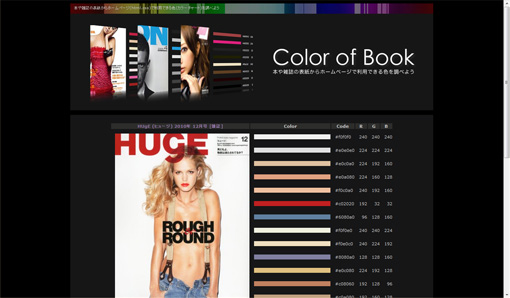
■任意の本や雑誌からカラーチャートを作成できる
Colo of Book
http://colorchart.jp/

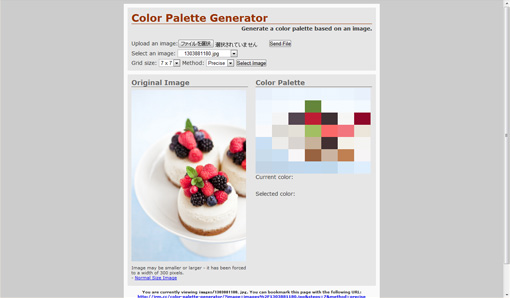
■写真をアップロードするとカラーチャートを作成できる
Color Palette Generator
http://jrm.cc/color-palette-generator/

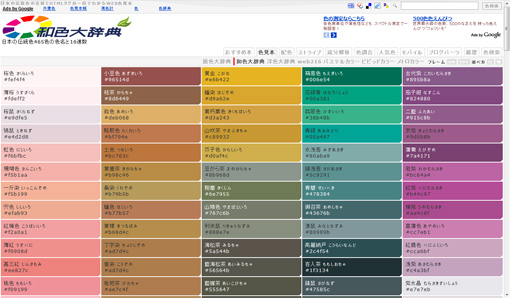
■日本の伝統色をRGBやCMYKで見れる
日本の伝統色 和色大辞典 – Traditional Japanese Color Names
http://www.colordic.org/w/

■とっても参考になるブログ記事もご紹介
合わせて、とっても参考になるブログ記事もご紹介しておくぞ!
配色パターンからWebデザインを考える | Webクリエイターボックス
あなたのWEBデザイン配色センスを養う記事 20選+α | WEB制作◯◯ -WEB制作初心者の為の情報ブログ-
みんなも、良かったら試して&参考にしてみてくれよな!