どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、イメージマップの座標ソースコードを出力してくれる「HTML Imagemap Generator」をご紹介します。
画像内の座標を指定してリンクを設置するイメージマップ
画像の一部にリンクを設置したい場合に便利
「イメージマップ」は画像内の座標を指定してリンクを設置するhtmlの手法です。
「クリッカブルマップ」と呼ばれることもあります
画像をスライスする必要がなく、1枚の画像に対して複数のリンクも設置できるので、場合によっては重宝する手法です。
座標の抽出が面倒
イメージマップを使用する際には、リンクを設置する範囲を座標で指定します。
リンクが四角形であれば、リンクとなる四角形の左上のX座標とY座標、右上ののX座標とY座標、右下のX座標とY座標、左下のX座標とY座標というふうに4点の座標を抽出して指定する必要があります。
リンクが四角形以外の多角形であれば角の数だけ座標を抽出する必要がありますし、円であれば円の中心点のX座標とY座標と円の半径を抽出する必要があります。
この座標抽出を僕はこれまでPhotoshopを使っていちいち測っていたのですが、先日便利なサービスを教えてもらったのでみなさんにも共有したいと思います。
イメージマップの座標ソースコードを出力してくれる「HTML Imagemap Generator」
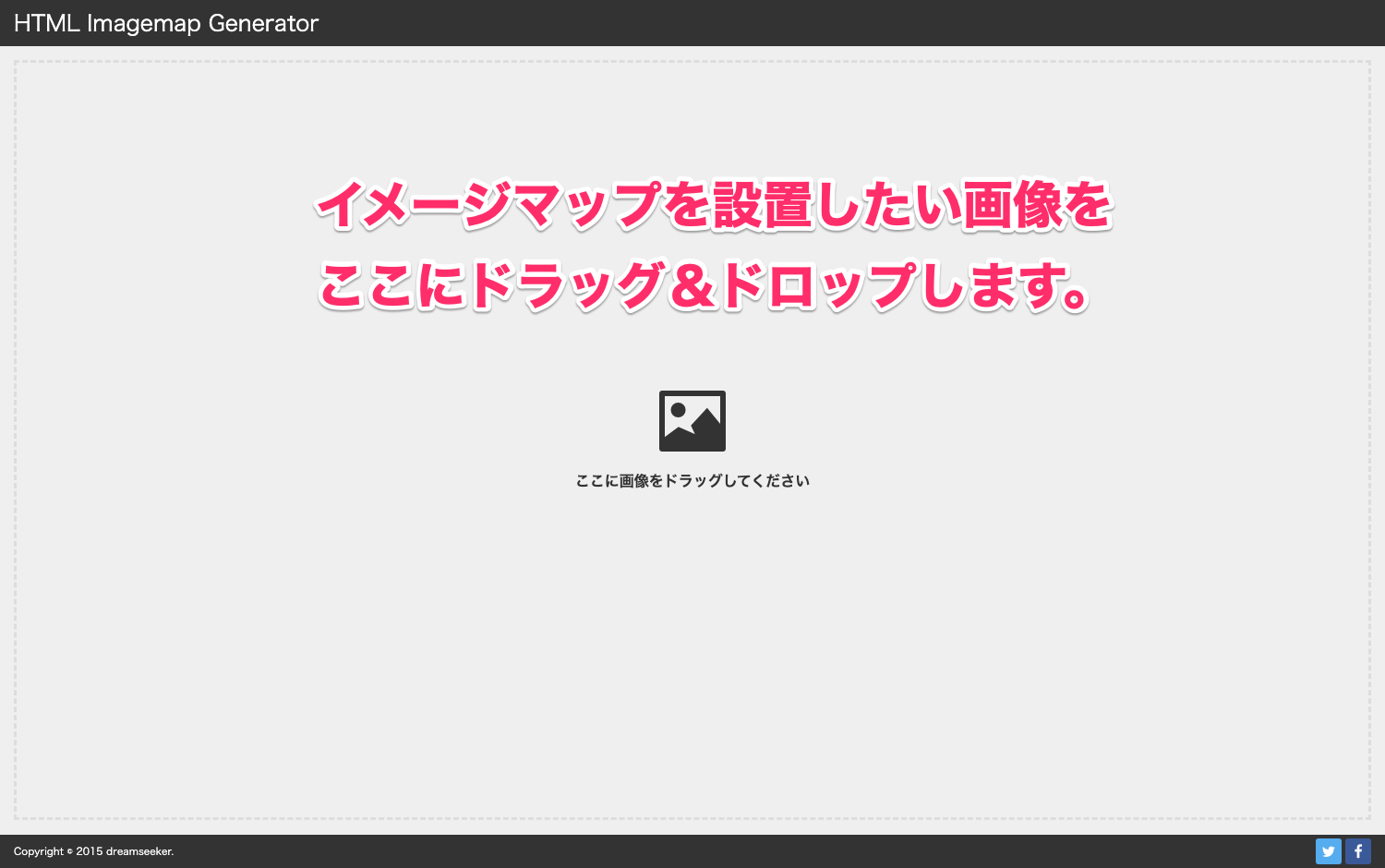
その便利なサービスというのが、イメージマップの座標ソースコードを出力してくれる「HTML Imagemap Generator」です。
ブラウザで使えるオンラインツールで、無料で使うことができます。
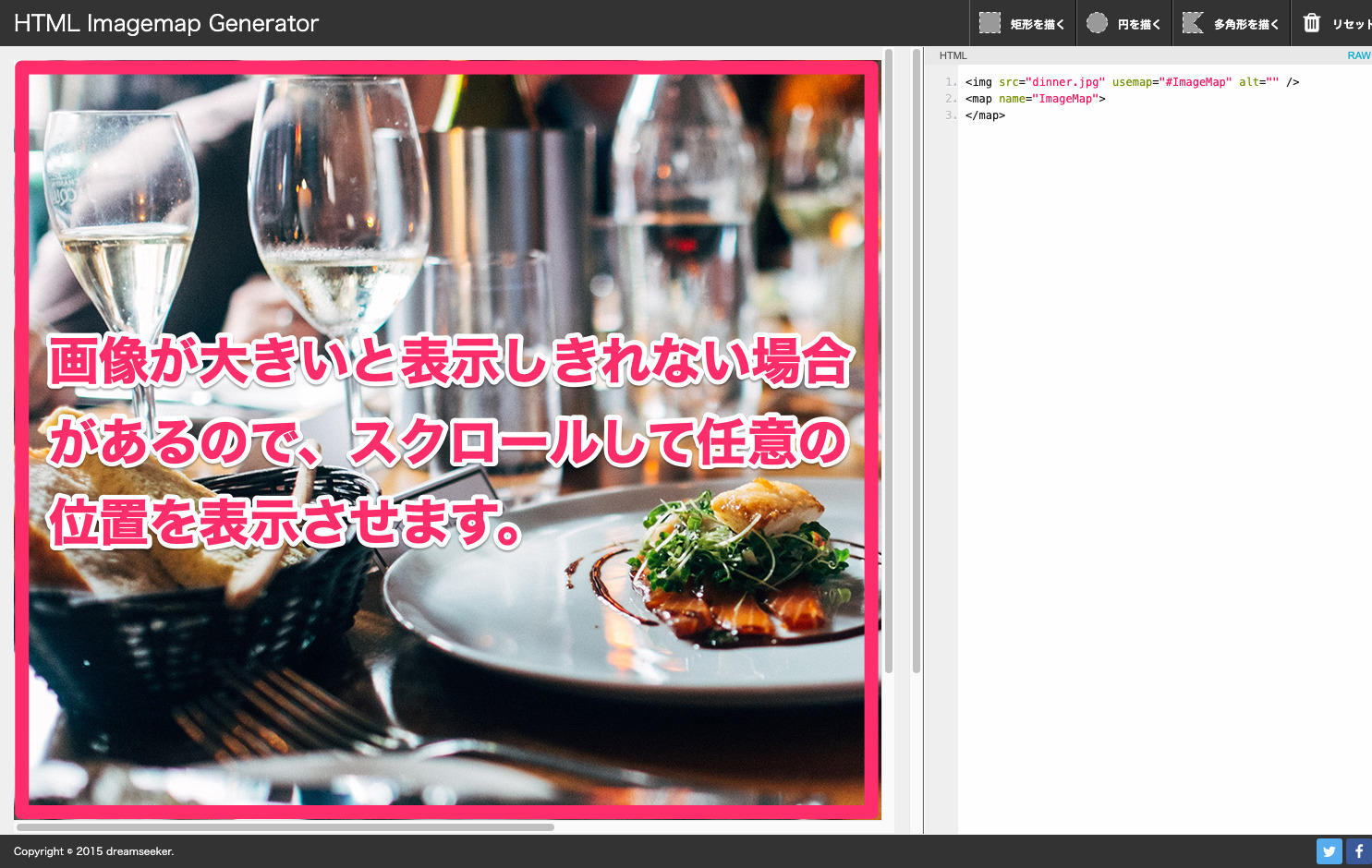
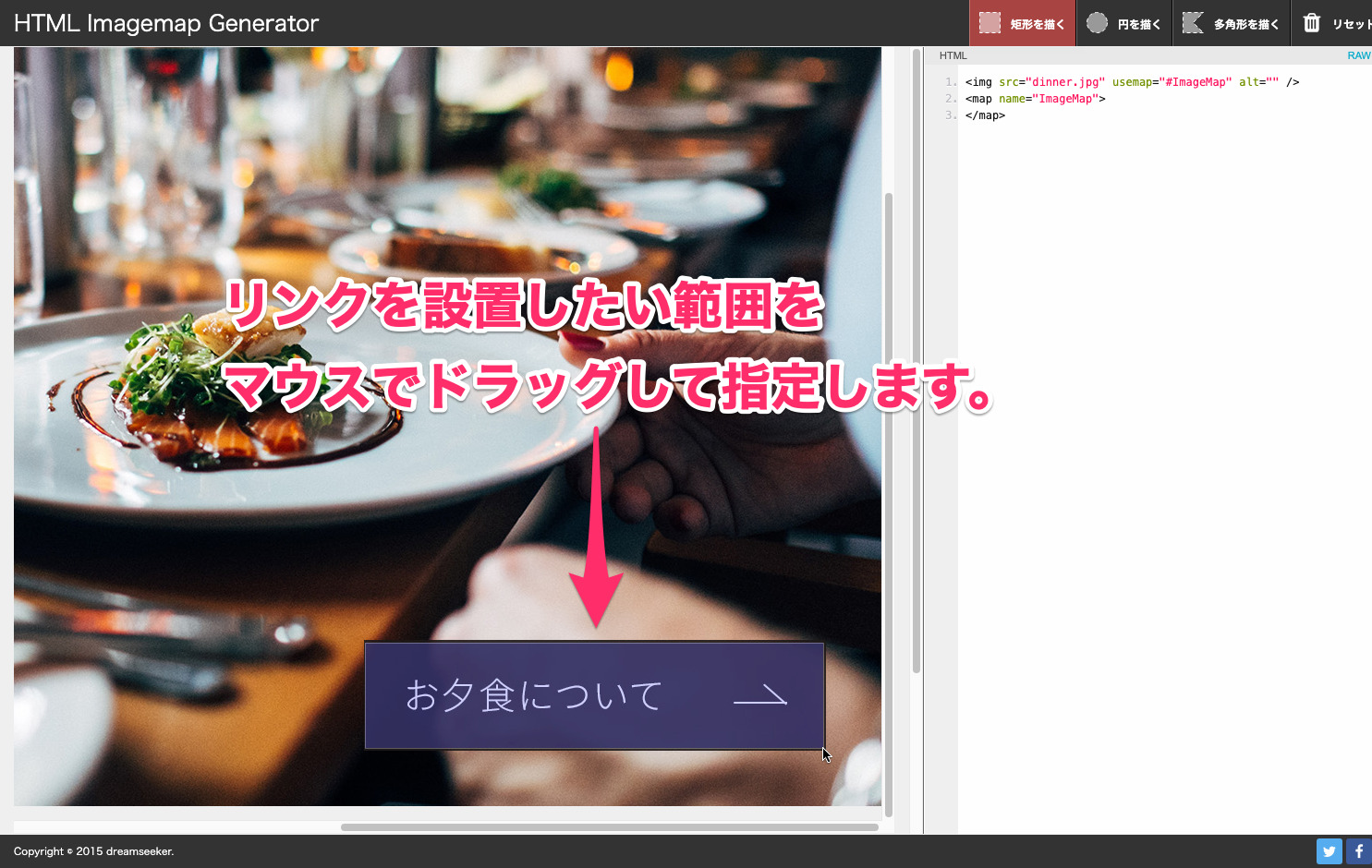
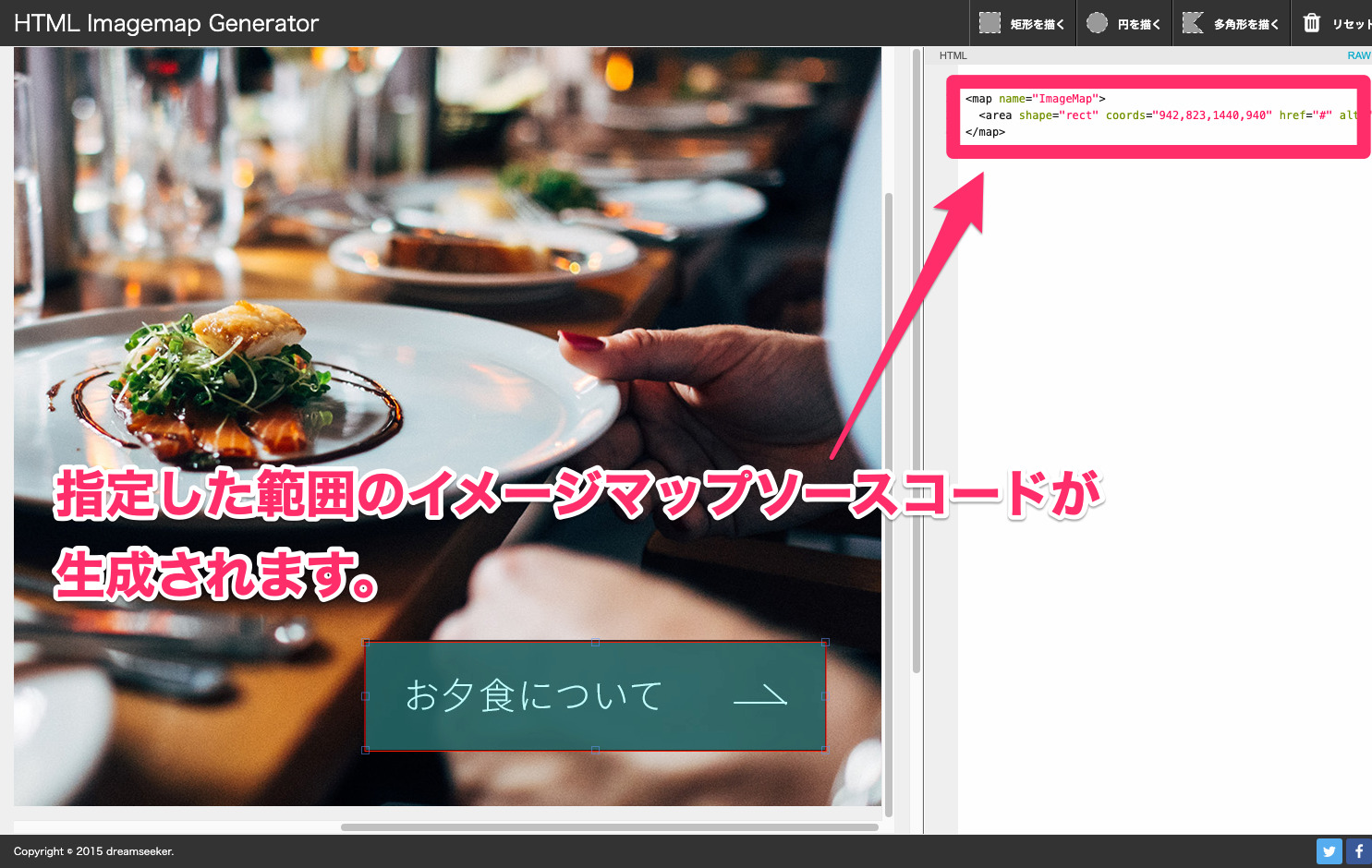
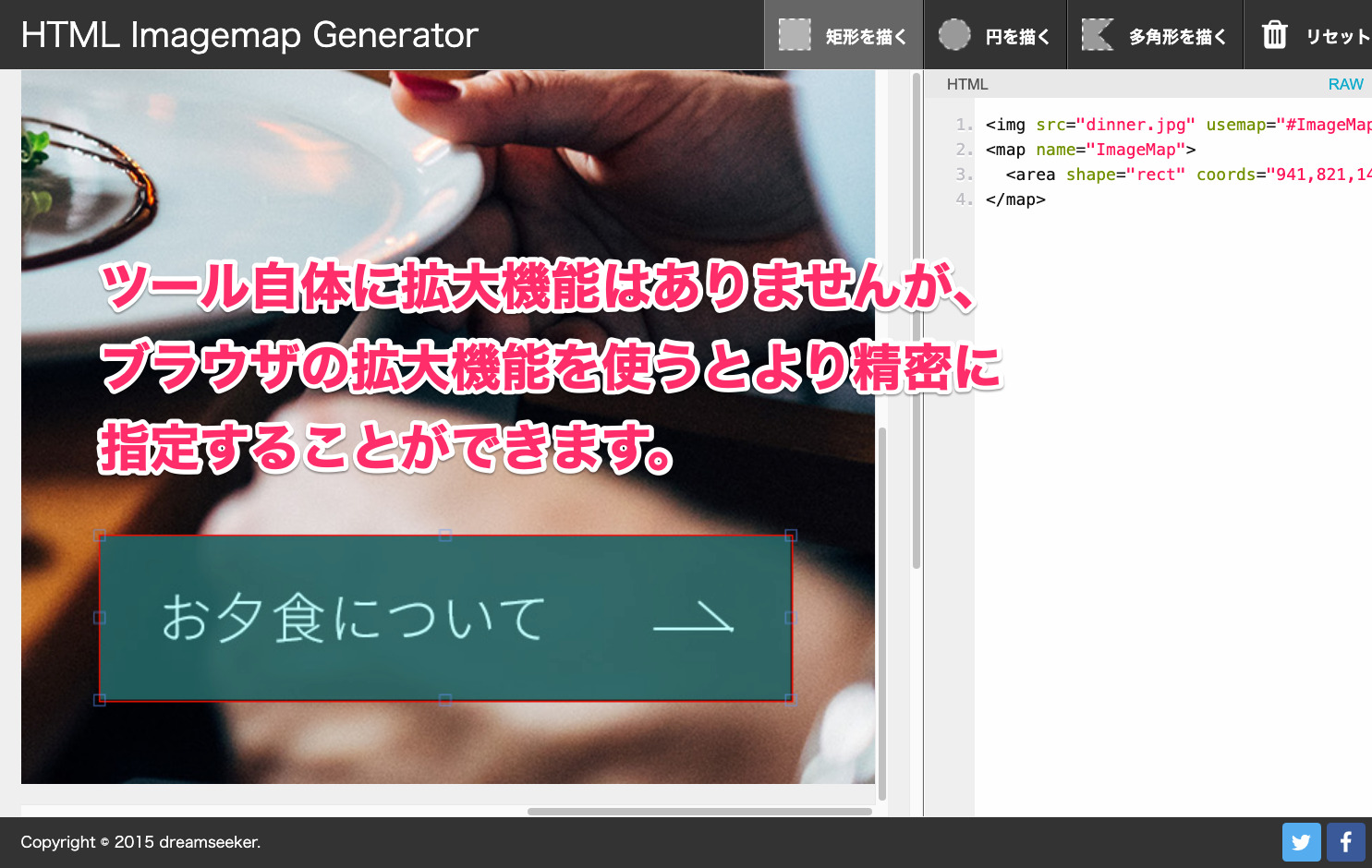
イメージマップを設置したい画像をブラウザにドラッグ&ドロップし、リンクを設置したい範囲をマウスカーソルでドラッグして指定するだけで、イメージマップのソースコードを生成してくれます。
いやぁ、便利ですねぇ。。。








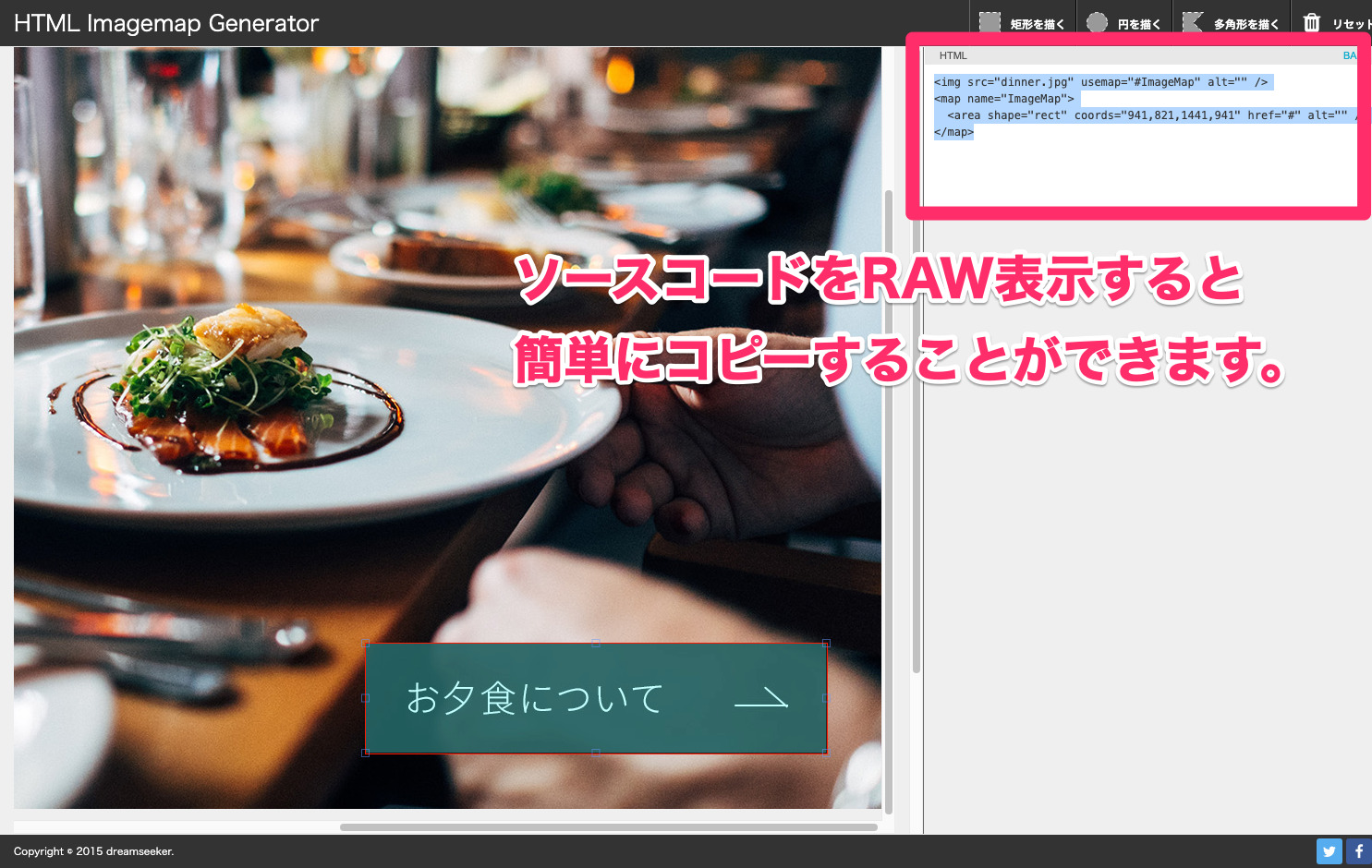
<img src="dinner.jpg" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="941,821,1441,941" href="#" alt="" />
</map>同様の手順で四角形以外の多角形のリンクも簡単に設置できますし、円のリンクも簡単に設置できます。
もちろん、同様の手順を繰り返すことで複数のリンクを設置することもできます。
非常に助かります。
さて、今回は、イメージマップの座標ソースコードを出力してくれる「HTML Imagemap Generator」をご紹介しました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。