Webデザイナー見習いのトゥルーです。
今回は、地図などに使える画像の特定の場所へのリンクのやり方について説明します。
「イメージマップ」で1枚の画像に対して複数のリンクを設定
通常の<a>タグを用いて1つの画像にリンクを設定する場合、リンク先は1つのみですが、
HTMLのイメージマップと呼ばれる方法を用いれば、1つの画像の特定した部分に複数のリンクを設定することができます。
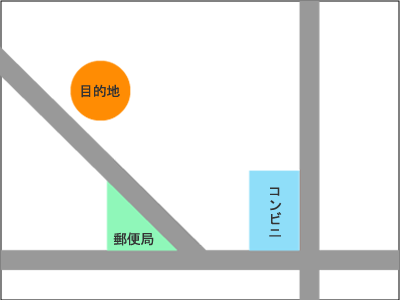
下のような地図画像の場合、コンビニ・郵便局・目的地の色の付いている部分にだけ、それぞれのリンクを設置します。

ソースは以下のようになります。
赤文字は対応するソースで青文字は変更箇所
<img src="img/sample.gif" width="400" height="300" border="1" usemap="#map1"><br /> <map name="map1"> <area shape="rect" coords="250,170,300,250" href="#" title="コンビニ"> <area shape="circle" coords="100,90,30" href="#" title="目的地"> <area shape="poly" coords="106,180,106,250,177,250" href="#" title="郵便局"> </map>
複数リンクしたい画像にusemap属性を記述し、#map1のように「#」をつけて名前を設定します。
shapeはリンクを指定する範囲の形を意味します。
- rect : 四角形
- cirle : 円
- poly : 多角形
coordsにはリンクしたい場所の範囲を座標軸の考え方を元に指定していきます。
下記の値を半角カンマで区切って指定していけばOKです。
- rect : 四角形の左上のx座標, y座標, 四角形の右下のx座標, y座標
- cirle : 円の中心のx座標, y座標, 円の半径
- poly : 多角形のすべての頂点のX座標,Y座標を交互に記述
areaタグはいくつでも指定することができますので、うまく活用すれば画像をより効果的に使えることになるのでオススメです。