Sketch で「Create Symbol」のショートカットを追加した話

やぁみんな! atomだよ!
今回は、Sketch で「Create Symbol」のショートカットを追加した話をしようと思うぞ。
ここ最近、IllustlatorやPhotoshopを主に使う仕事よりSketchを主に使う仕事が増えてきた。
僕のSketch歴は、「2」の頃試用版を使ってみてピンとこずそれっきりだったんだけど、ここにきて、毎日Sketchばっかり使っているわけなんだ。
Sketchは、それ自体がコンパクトな分、自分好みにカスタマイズする楽しさも大きいツールだと思う。
みんなも、各々自分の使いやすいようにカスタマイズして、クリエイティブの効率をグイグイ上げていってるんじゃないかな?
「Create Symbol」のショートカットを追加して効率化
今回は、Sketchの基本といってもいい「シンボル」機能の中で、「Create Symbol(シンボルを作成する)」に着目した。
Sketchを使ったデザイン業務では、「Create Symbol(シンボルを作成する)」の操作を結構頻繁におこなう。
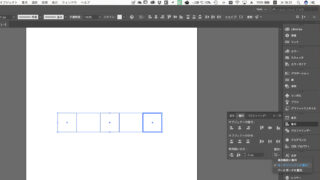
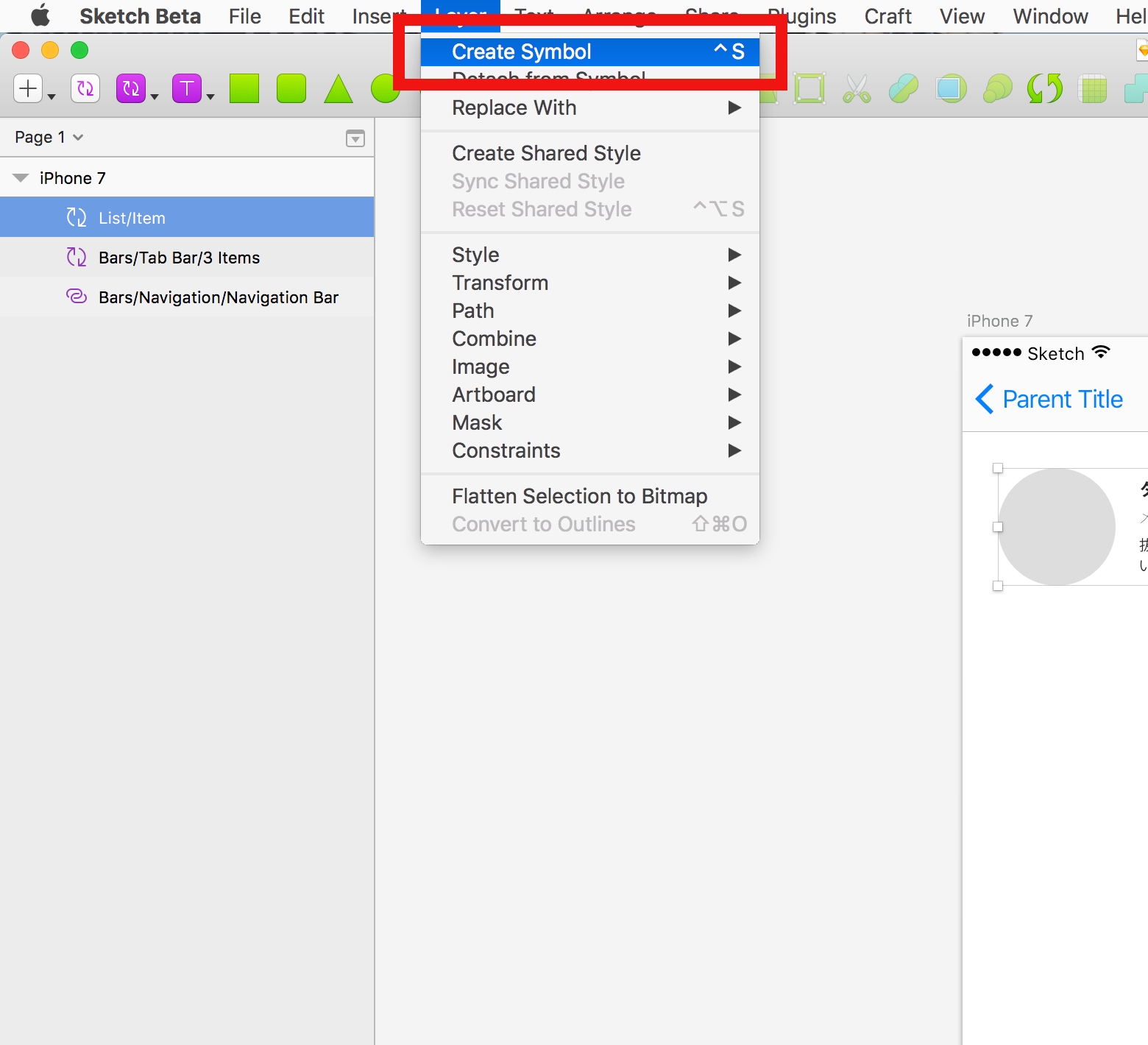
デフォルトだと、メニューバーの「Layer」から「Create Symbol」を選択するか、ツールバーから「Create Symbol」を選択するよね。
意外にもショートカットキーが設定されていないんだ。
ツールバーからやってもいいんだけど、ショートカットキーがあったらさらに便利じゃないかな?
そう思ったので、ショートカットキーを追加することにしたぞ。
ショートカットキーの追加は「システム環境設定」から
ショートカットキーの追加は「システム環境設定」の「キーボード」からおこなう。
ちなみにこれはSketchに限らず、他のアプリも同様にできるぞ。
ショートカット追加の手順
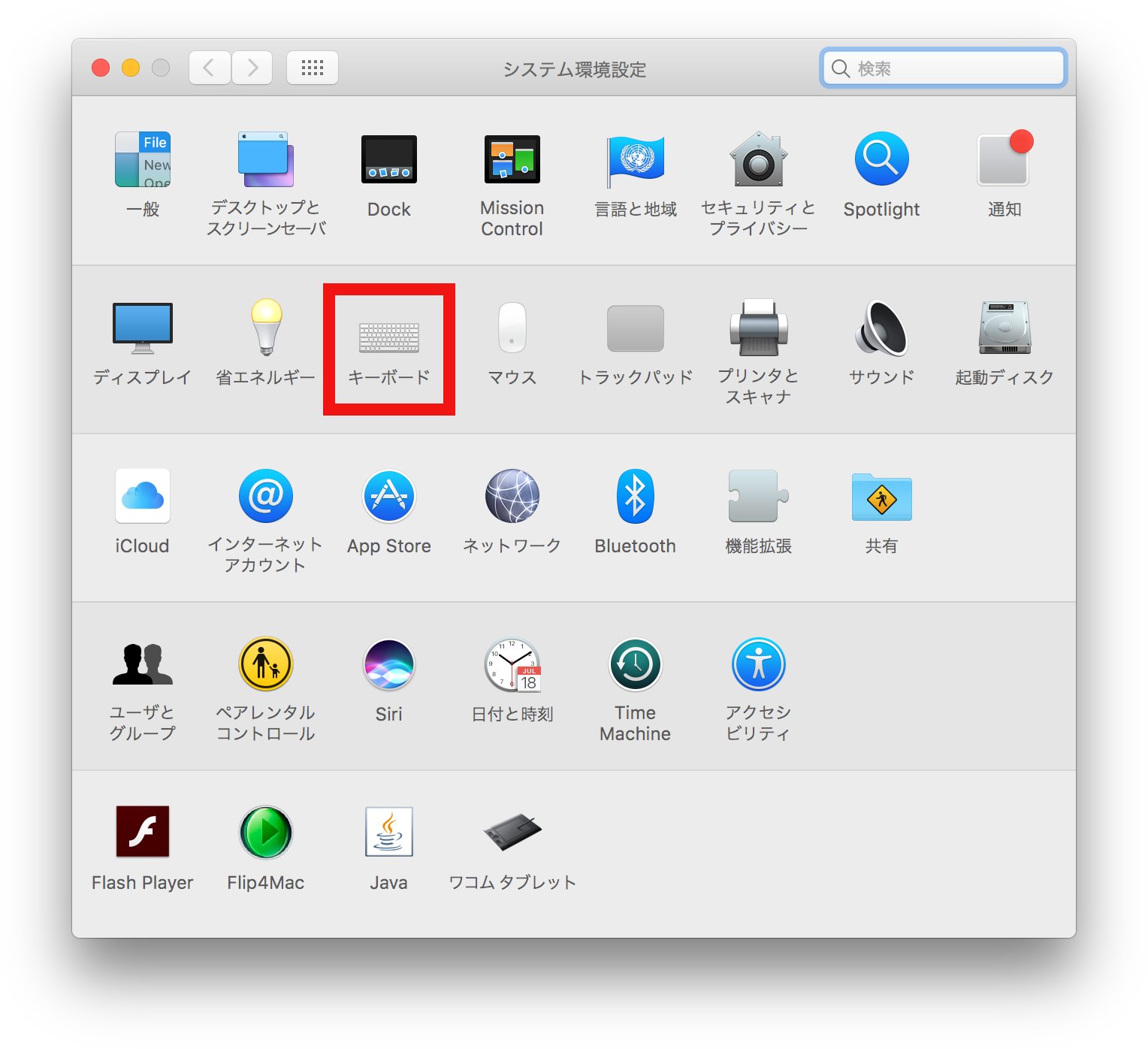
- システム環境設定を開く
- 「キーボード」を選択
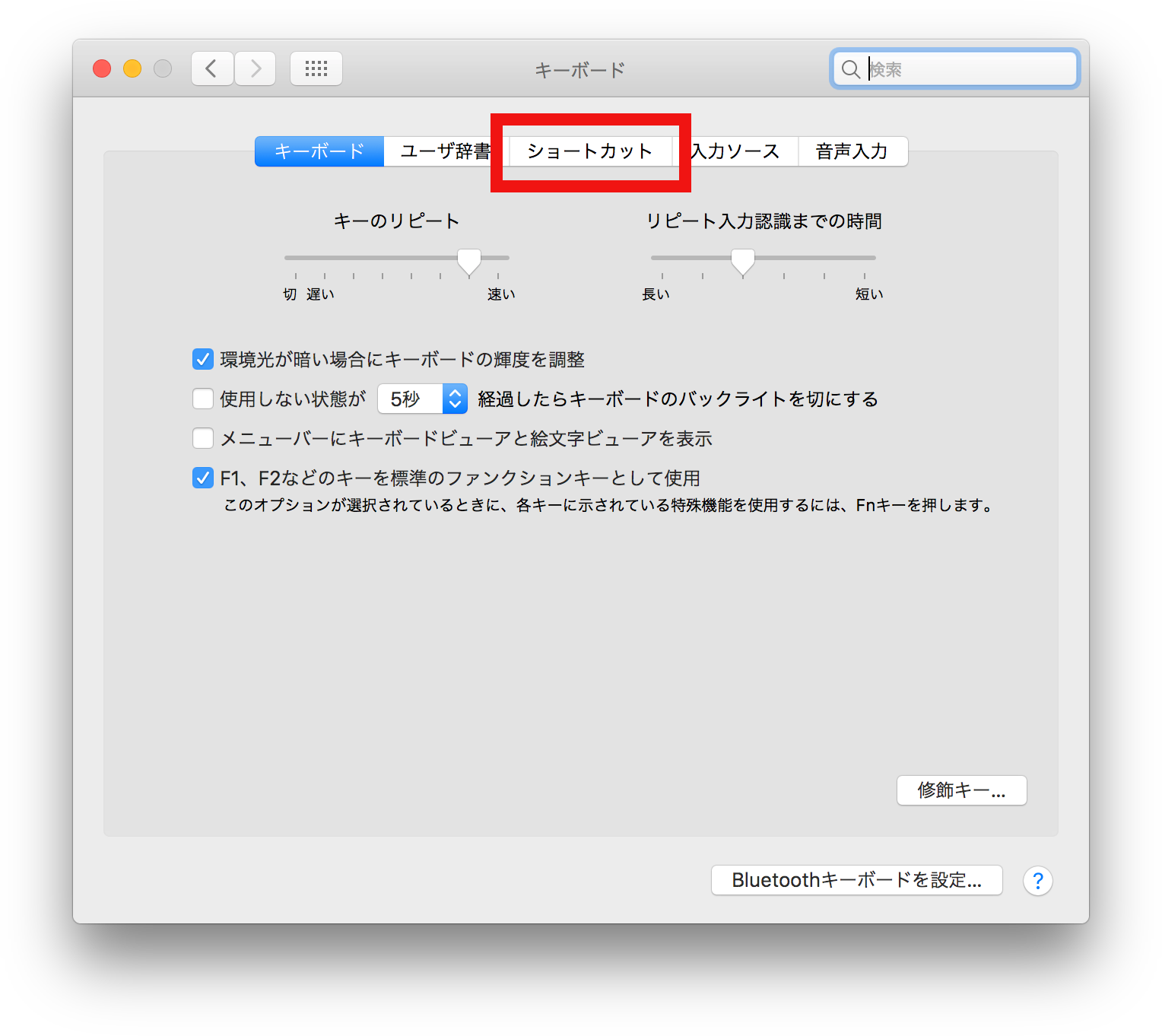
- 「ショートカット」を選択
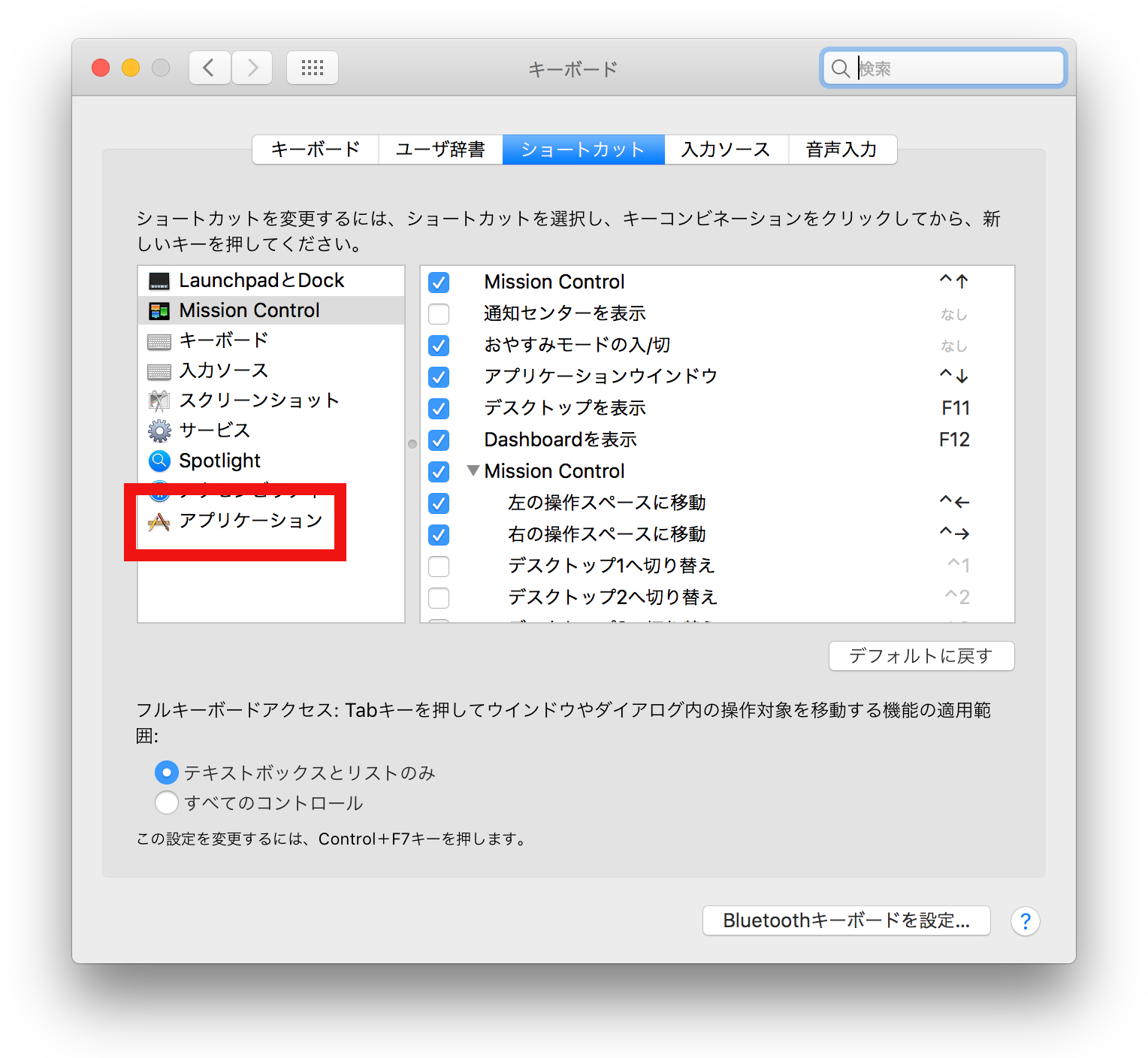
- 「アプリケーション」を選択
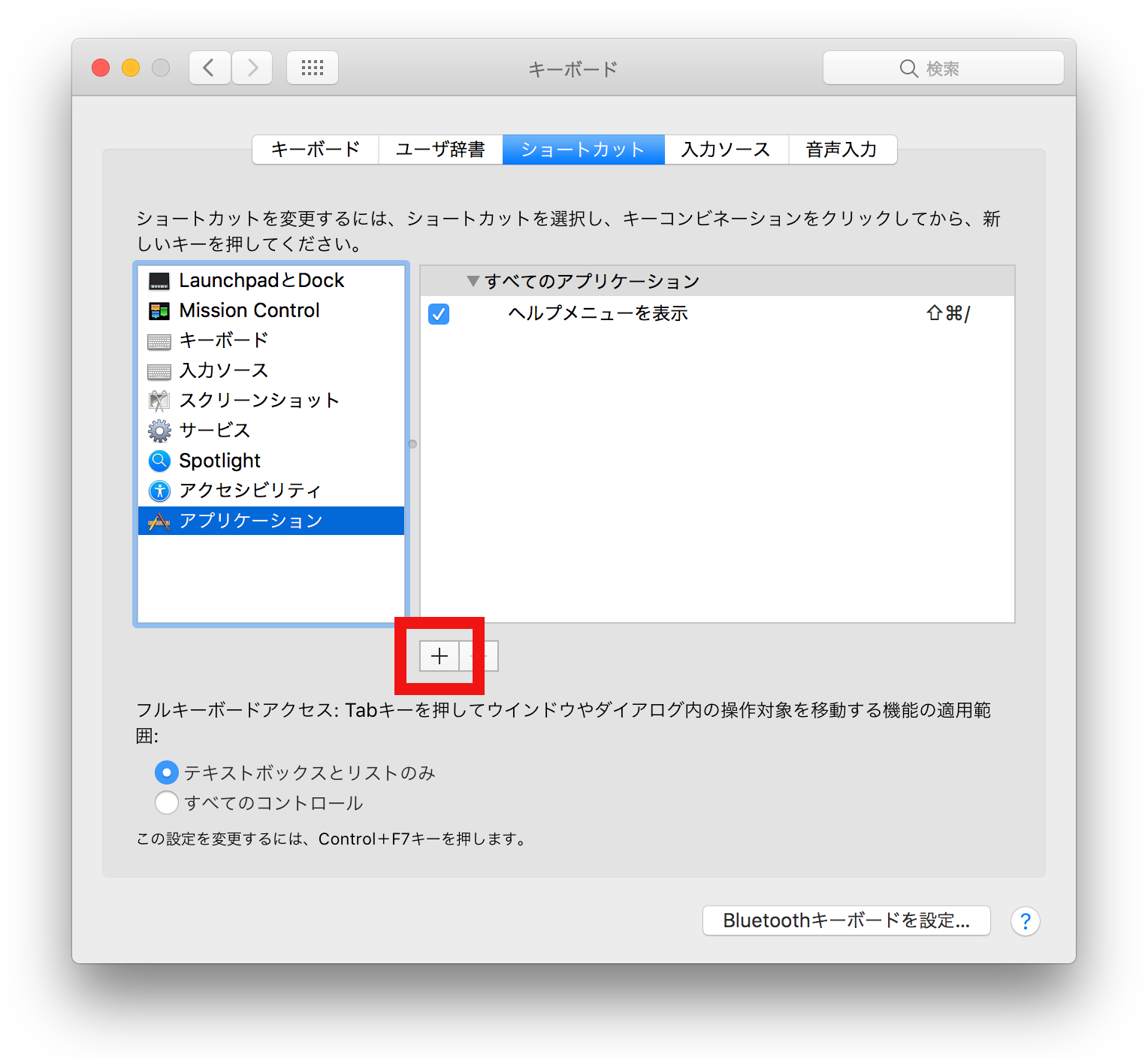
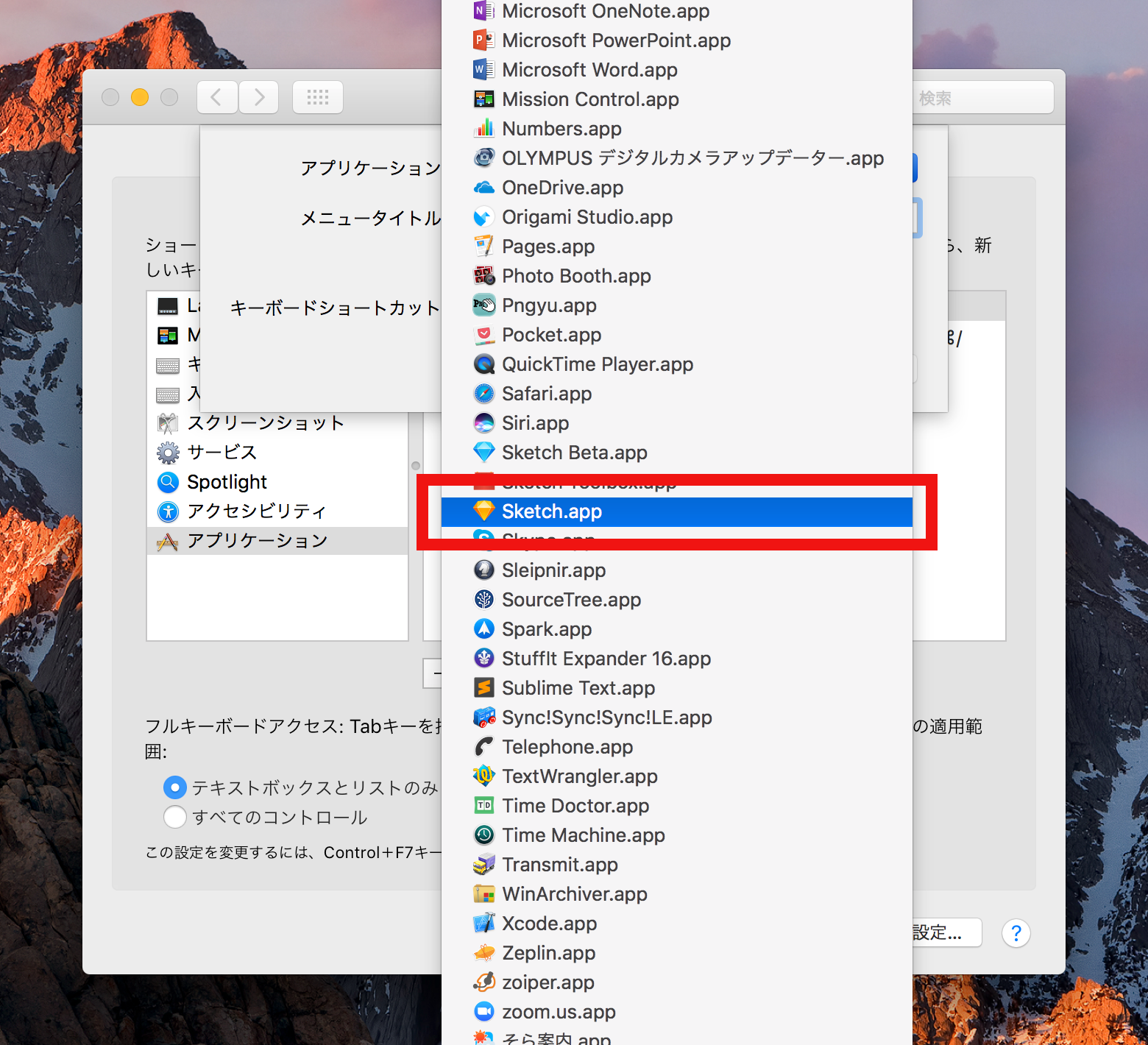
- 「+」でアプリケーションリストを開き、「Sketch.app」を選択
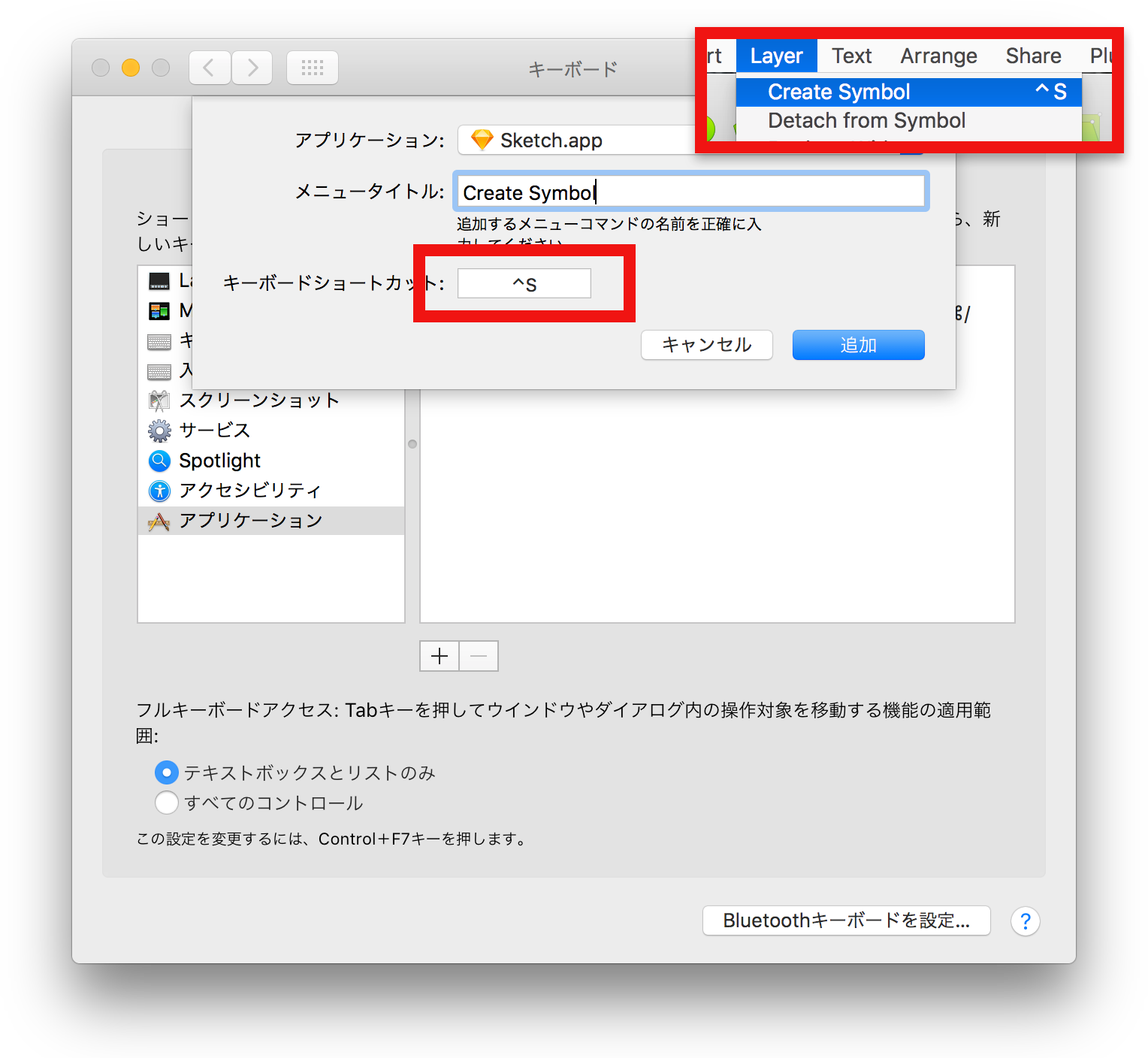
- 「メニュータイトル」と「キーボードショートカット」を入力
手順6の「メニュータイトル」は、任意のタイトルではなく、アプリ側の正式名称を入力する必要があるぞ。
スペースや大文字小文字が間違っていると反映されないから注意しよう。
「キーボードショートカット」は、
- 「command」「option」「control」のいずれか(ひとつまたは複数)と他のキー(ひとつ)の組み合わせ
- 「command」「option」「control」のいずれか(ひとつまたは複数)+「shift」と他のキー(ひとつ)の組み合わせ
で作成できるぞ。
すでにあるショートカットと重複しても作れるけど(例えばcommand+Sとか)もともとあるショートカットは当然使えなくなってしまうので注意しよう。





今回作りたいショートカットは「Create Symbol」だから、「command+C+S」とかにしたかったけど、ふたつ以上の文字キーは使えないし、「command+C」も「command+S」も超重要なショートカットだから上書きはできない。
他のショートカットと衝突せず、かつ左手で軽快に操作できるものを考えた結果、「Create Symbol」のショートカットは「control+S」にすることにしたぞ。

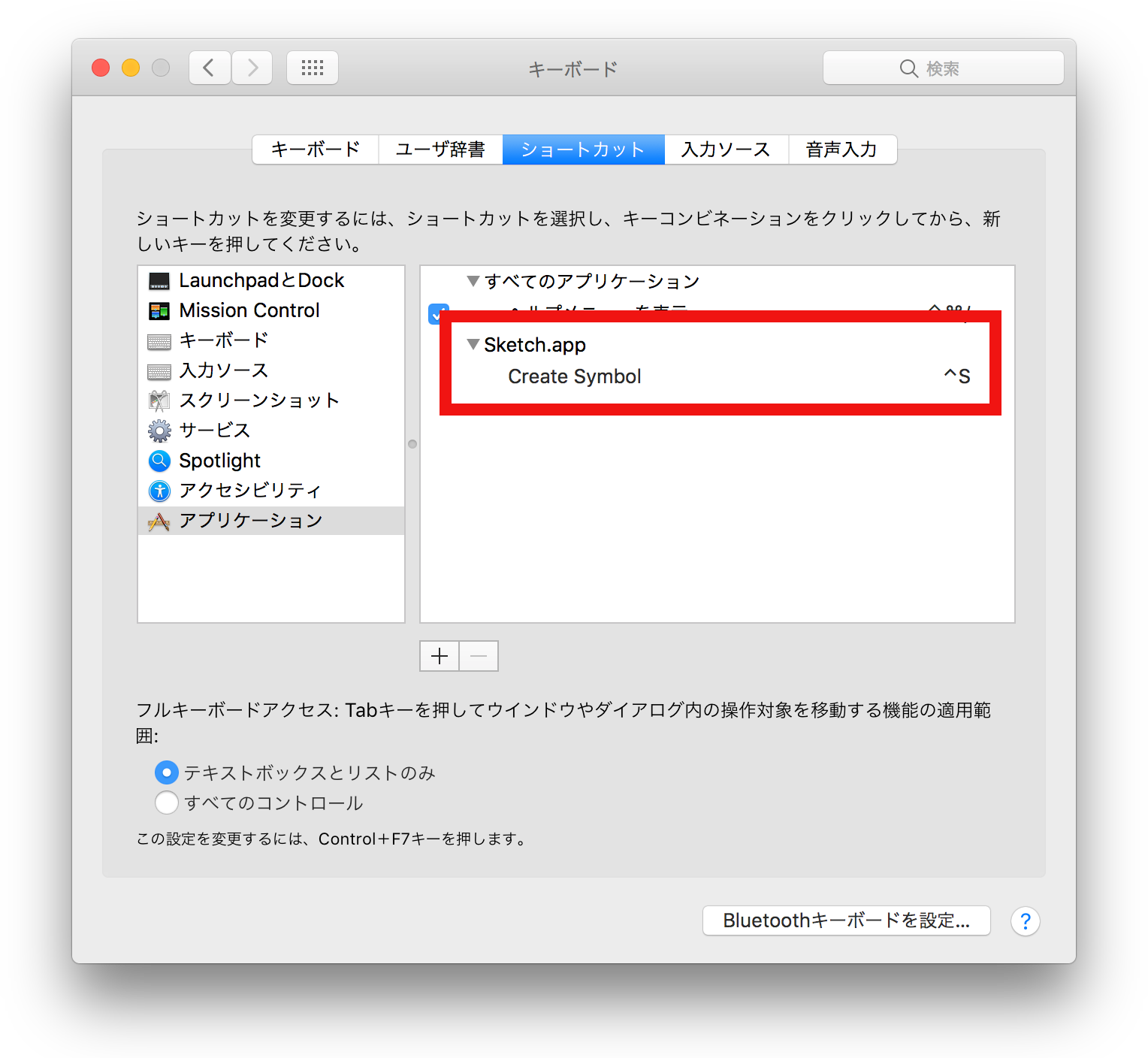
ショートカットの追加が完了。

アプリ側でも確認。追加できている。
ちなみに、アプリを開いた状態でショートカットを追加した場合、一旦アプリを終了してから立ち上げ直さないとショートカットは反映されないぞ。

というわけで、Sketch で「Create Symbol」のショートカットを追加した話、どうだったかな?
僕みたいに最近Sketchを使い始めたというおともだちは、良かったら試してみてくれよな!