どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、figma のショートカット(Zoom to ○○)を使いやすく変更する方法について書いていきます。
今回は macOS での設定方法になってしまうので、Windows ユーザーの方はごめんなさい。
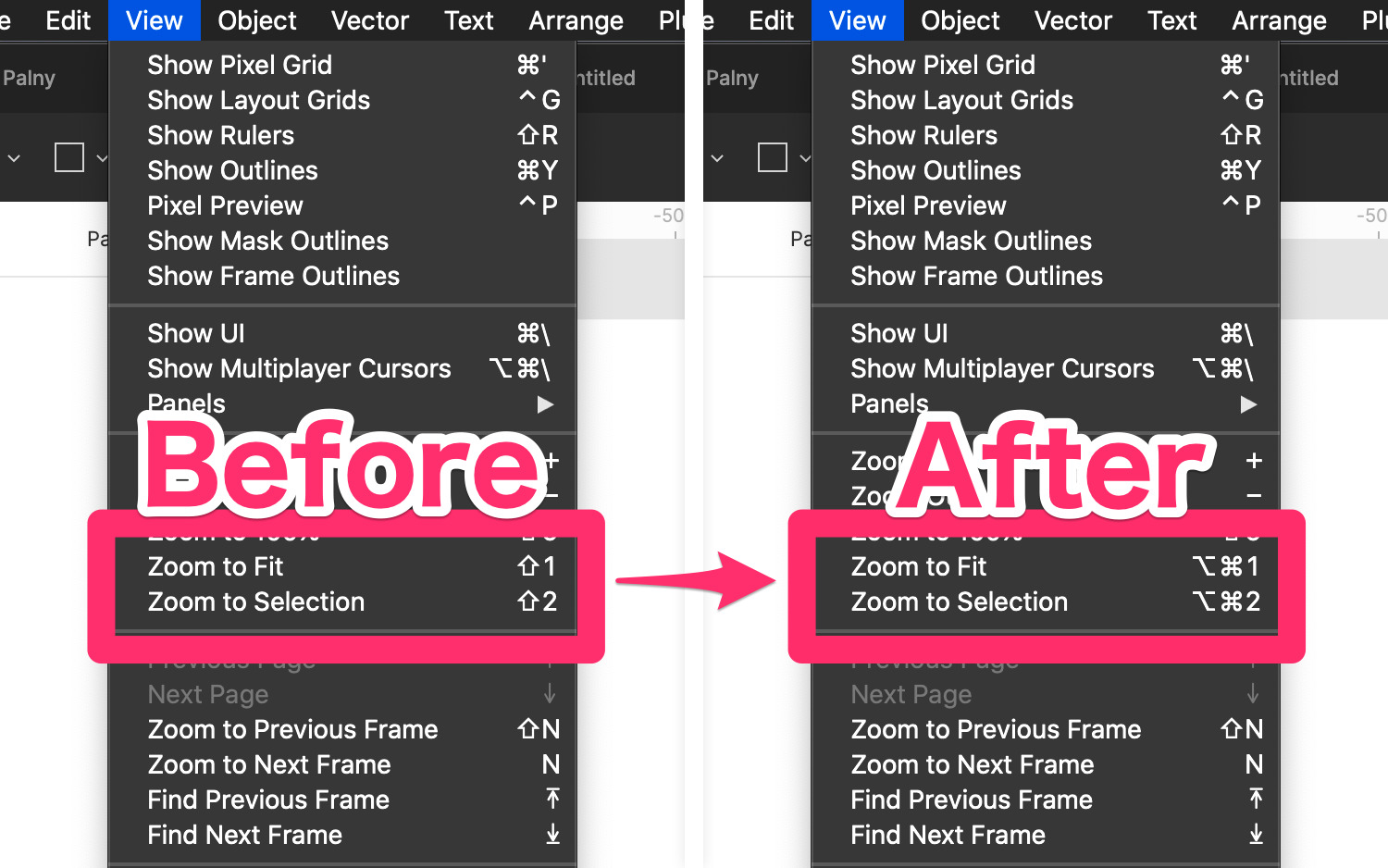
figma のショートカット「Zoom to Fit」「Zoom to Selection」が使いづらい
「Zoom to Fit」は、すべてのアートボードを画面内に収めてくれるショートカット。
「Zoom to Selection」は、選択しているオブジェクトを画面に収まる範囲内で最大表示してくれるショートカットです。
僕はデザイン業務をしているとき、全体を見渡して細部に戻り、また全体を見渡して、というようなことを結構やります。
なので、この「Zoom to Fit」「Zoom to Selection」という操作を結構使うんです。
他のショートカットももちろん頻繁に使うので、左手の親指はだいたいいつも command キーに乗せてあるような状態。
そこから人差し指や中指を動かしていろいろなショートカットを操作するわけですが、「Zoom to Fit」「Zoom to Selection」のときだけ大きく左手を動かして shift + 1or2 を押さないといけないのは苦痛でしかありません。
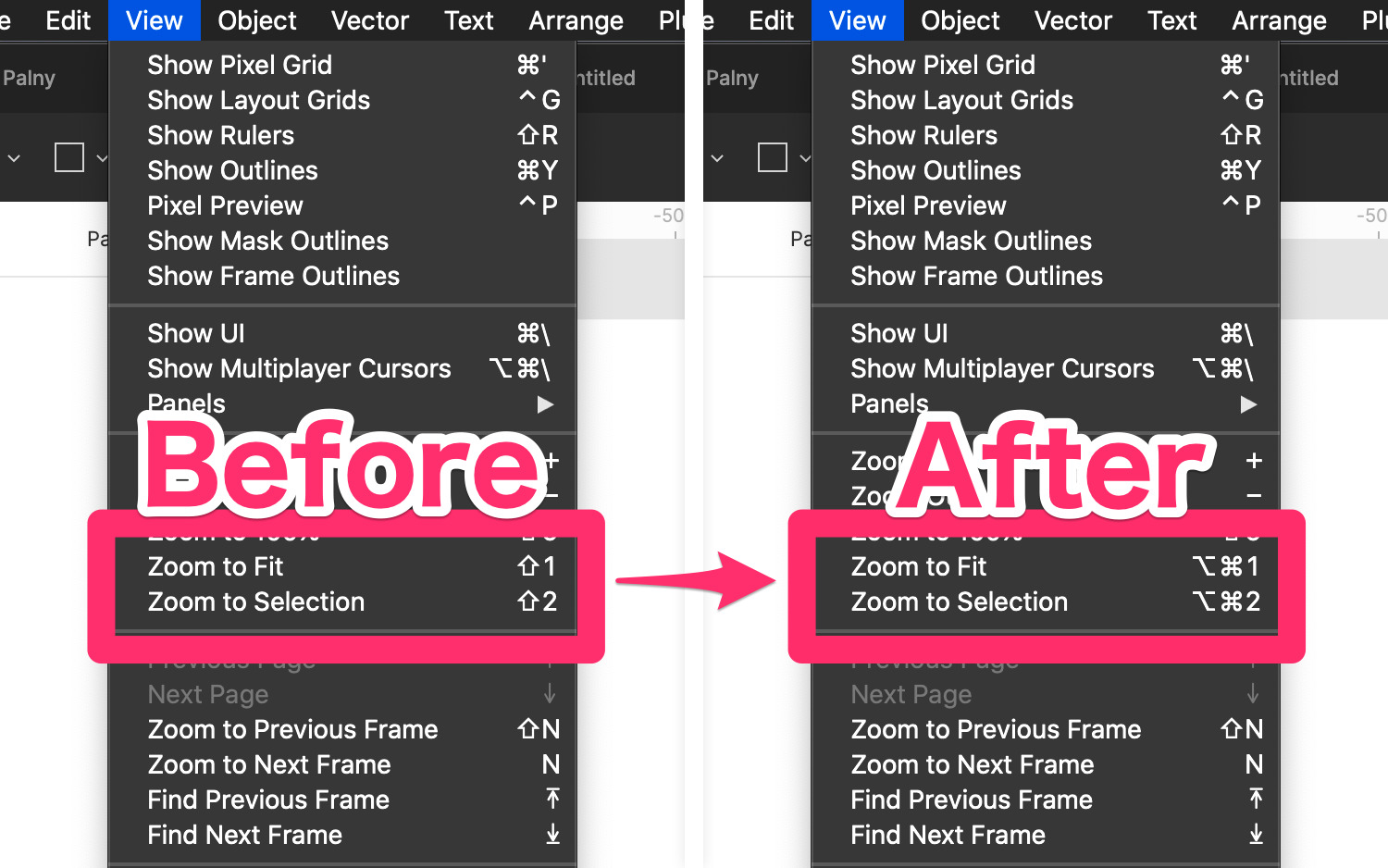
これらのショートカット、以前は確か、補助キーなしの数字キー「1」「2」単独だった気がするんですが、最新版(2021年11月11日現在)では「Zoom to Fit」が「shift + 1」、「Zoom to Selection」が「shift + 2」に設定されていて、非常に使いづらいです。
基本的に、ショートカットは「command + ○○」であってほしくて、「shift + ○○」という操作には違和感を感じてしまいます。
ちなみにこの「Zoom to Fit」「Zoom to Selection」という操作、他のアプリで同様の操作がどんなショートカットキーになっているかというと、こんな感じです。
| アプリ | Zoom to Fit | Zoom to Selection |
|---|---|---|
| Sketch | command + 1 | command + 2 |
| Adobe XD | command + 0 | command + 3 |
| Illustrator | option + command + 0 | なし |
| Photoshop | command + 0 | なし |
まぁ、これらに関しては Adobe のソフトも個人的には使いやすいとは言えないですね…。
僕の場合、figmaを使い始める前かなりの期間Sketchを使っていたので、「『Zoom to Fit』は『command + 1』」「『Zoom to Selection』は『command + 2』」というのが染み付いていたということもあるとは思いますが…。
macOS の環境設定でショートカットを設定
macOS には古くからキーボードショートカットを独自に作成できる機能が備わっています。
アプリケーション単体だったり、すべてのアプリケーション共通だったり、ユーザーが自由にキーボードショートカットを設定することができます。
この機能を使って、figma の使いづらい「Zoom to Fit」「Zoom to Selection」に使いやすいショートカットを割り当てていきましょう。
ただし、アプリケーションで元々ショートカットに使われているキーの組み合わせは上書きできないようなので注意が必要です。
「command + 1」「command + 2」が使えない
figmaでは、command + 数字キーがタブ切り替えのショートカットに割り当てられています。
よって、「command + 1」「command + 2」に「Zoom to Fit」「Zoom to Selection」を割り当てることができません。
いや…、figma でタブの切り替えってショートカット必要ですか…?
基本的に figma でデザインしててデザイン業務中にタブを切り替える機会ってなかなかないように思うんですが…。
まぁ、そうなってしまっているものは仕方ないので、他のキーに設定していくことにしましょう。
なるべく指の動きが「command + 1」「command + 2」に近くなる組み合わせは…。
ということで、Zoom to Fit は option + command + 1、Zoom to Selection は option + command + 2 に設定することにしました。
これならほぼ違和感はありません。

macOS でのキーボードショートカット設定方法
macOS でのキーボードショートカット設定方法を、画像を見ながら順を追って説明していきます。
macOS キーボードショートカット追加手順
まずは手順をひととおりご紹介します。
では各手順について見ていきましょう。
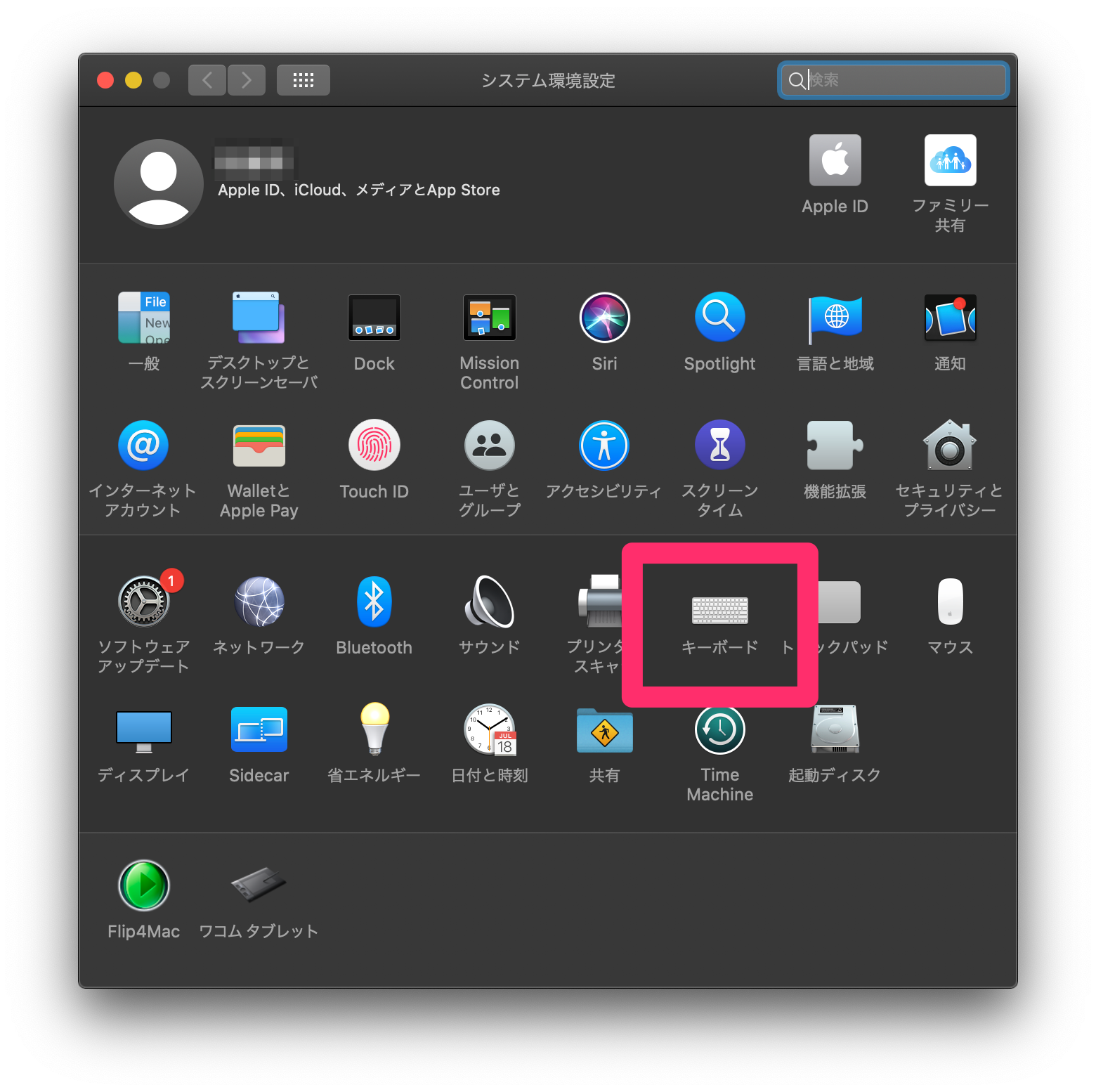
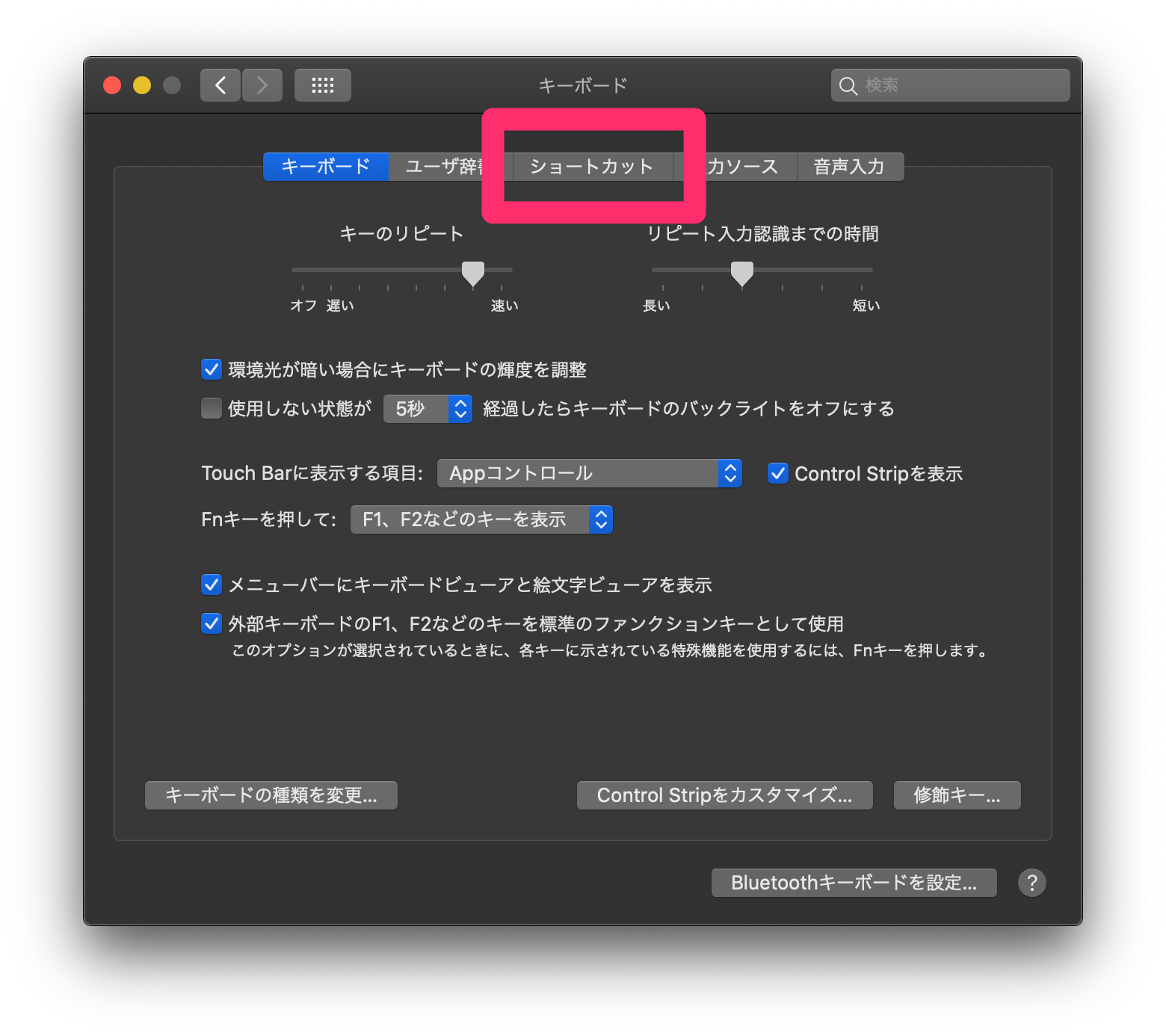
「システム環境設定」を開き、「キーボード」を選択

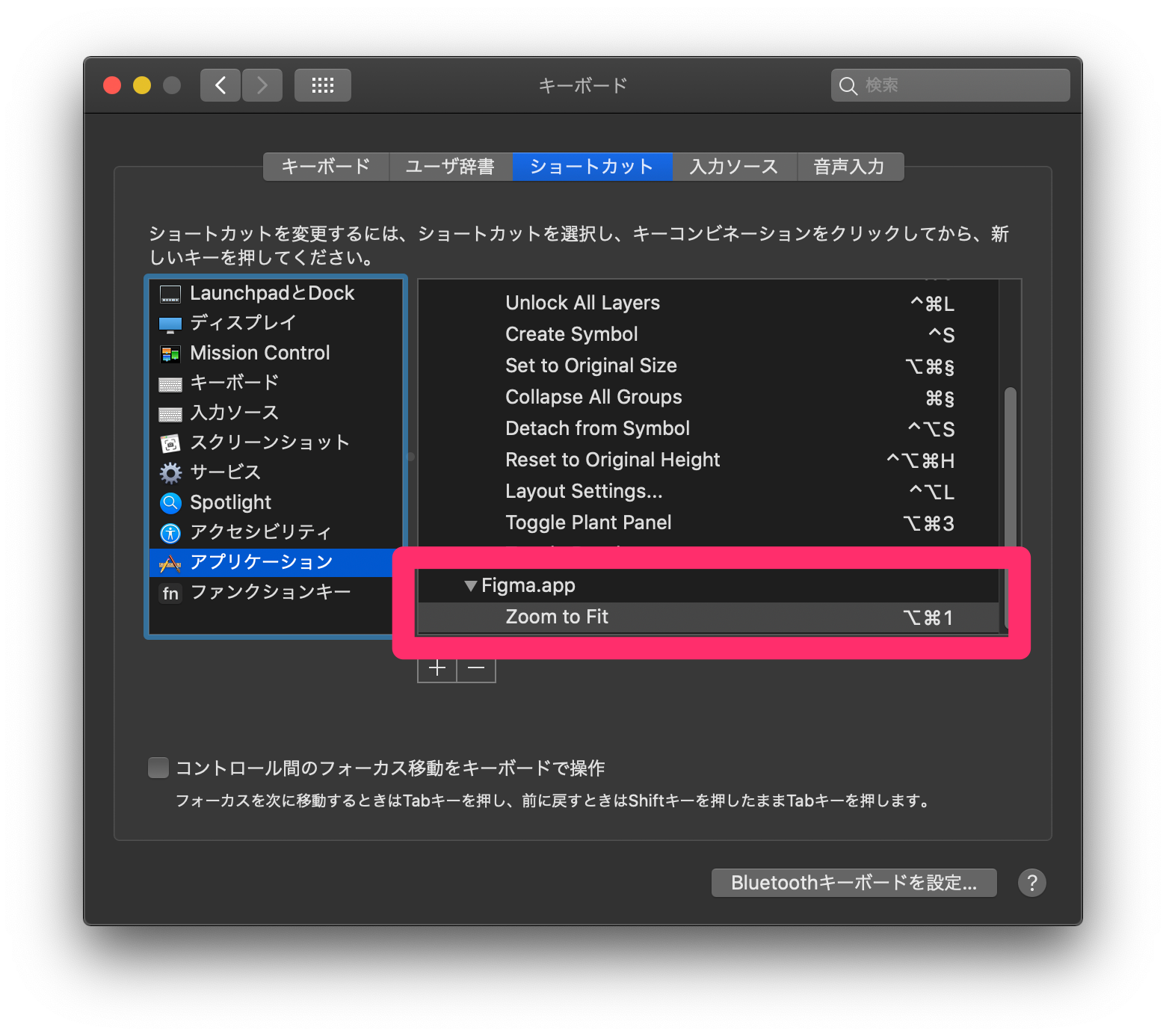
タブの中から「ショートカット」を選択

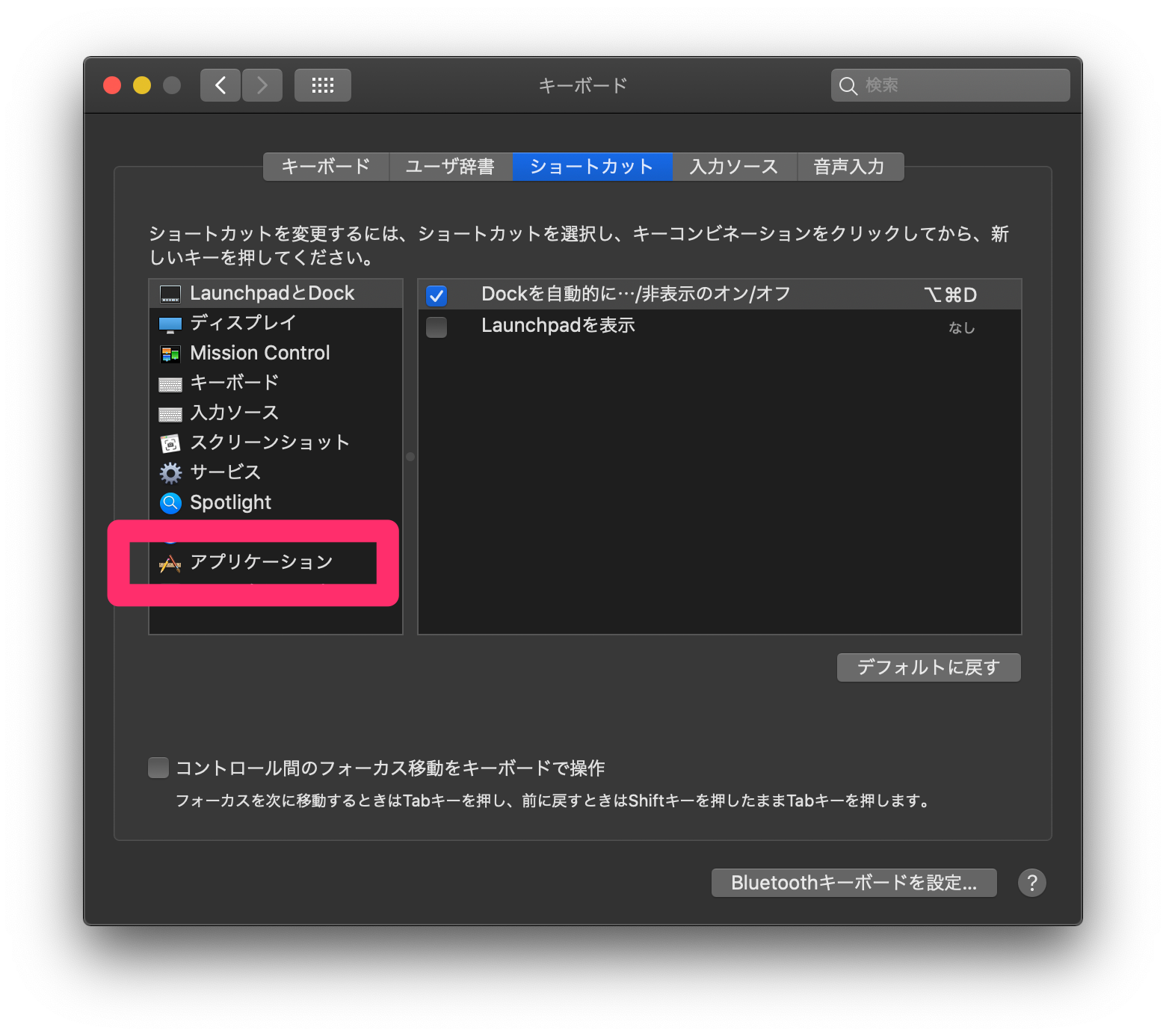
左側のリストから「アプリケーション」を選択

「+」をクリック

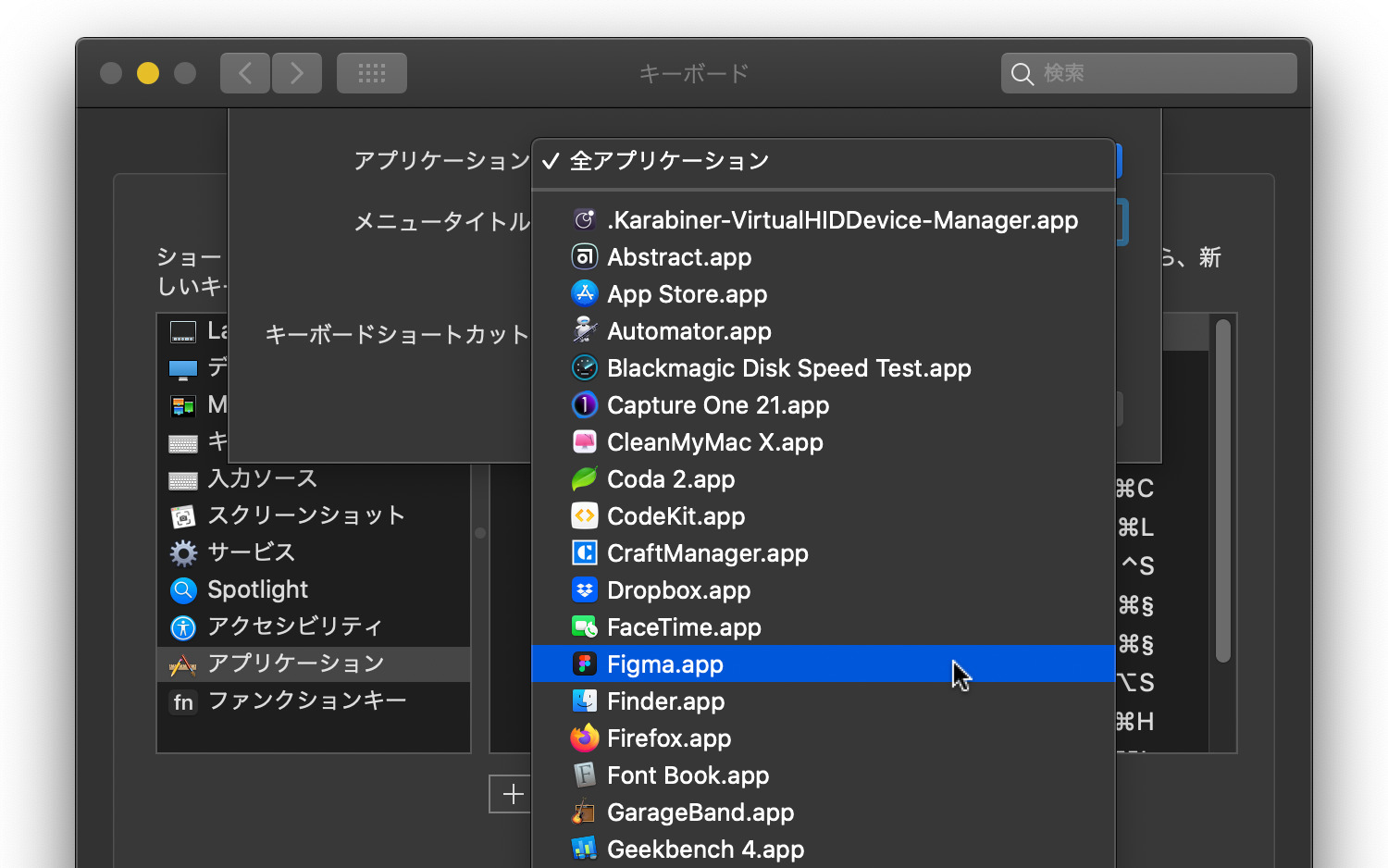
「Figma.app」を選択

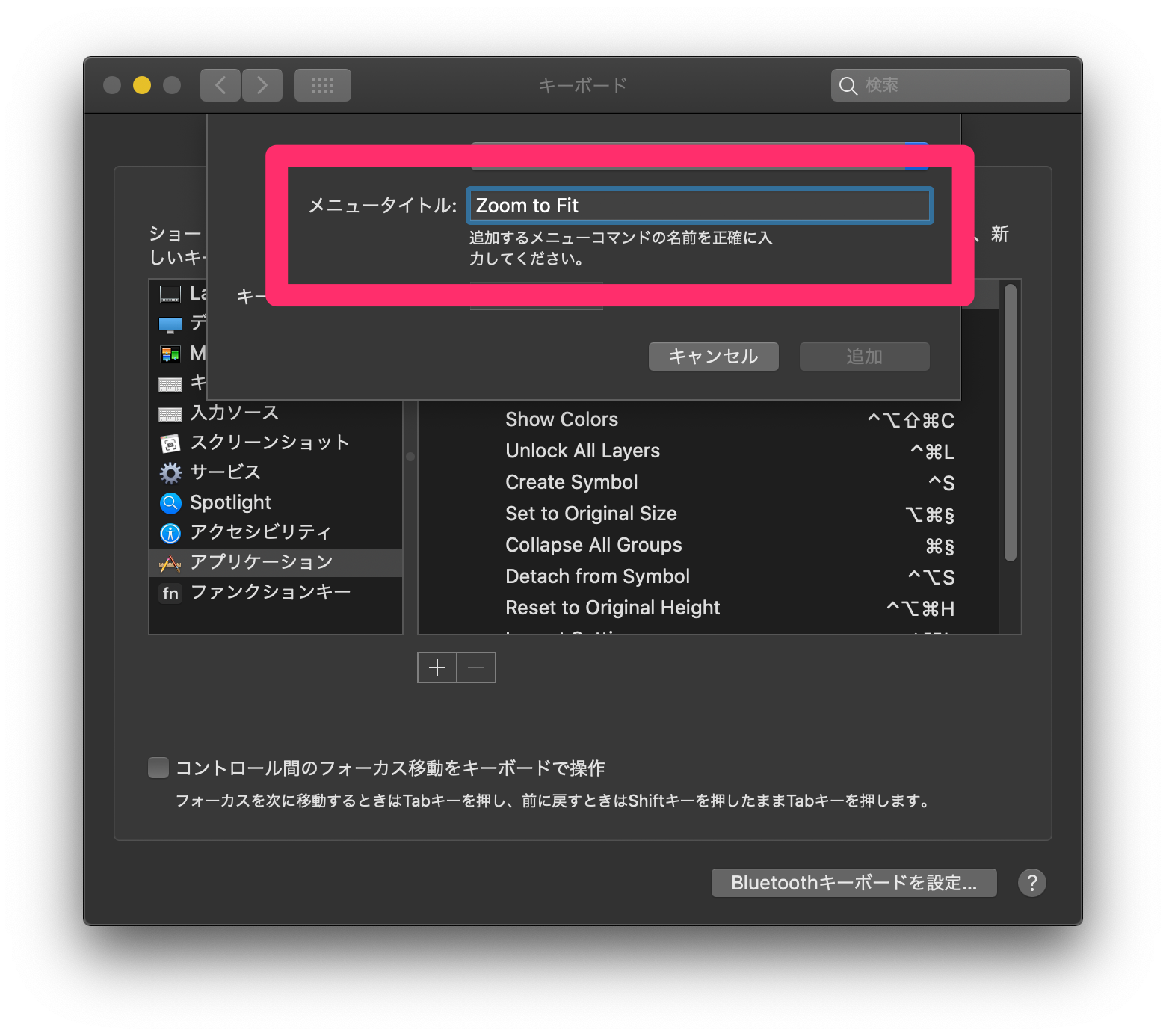
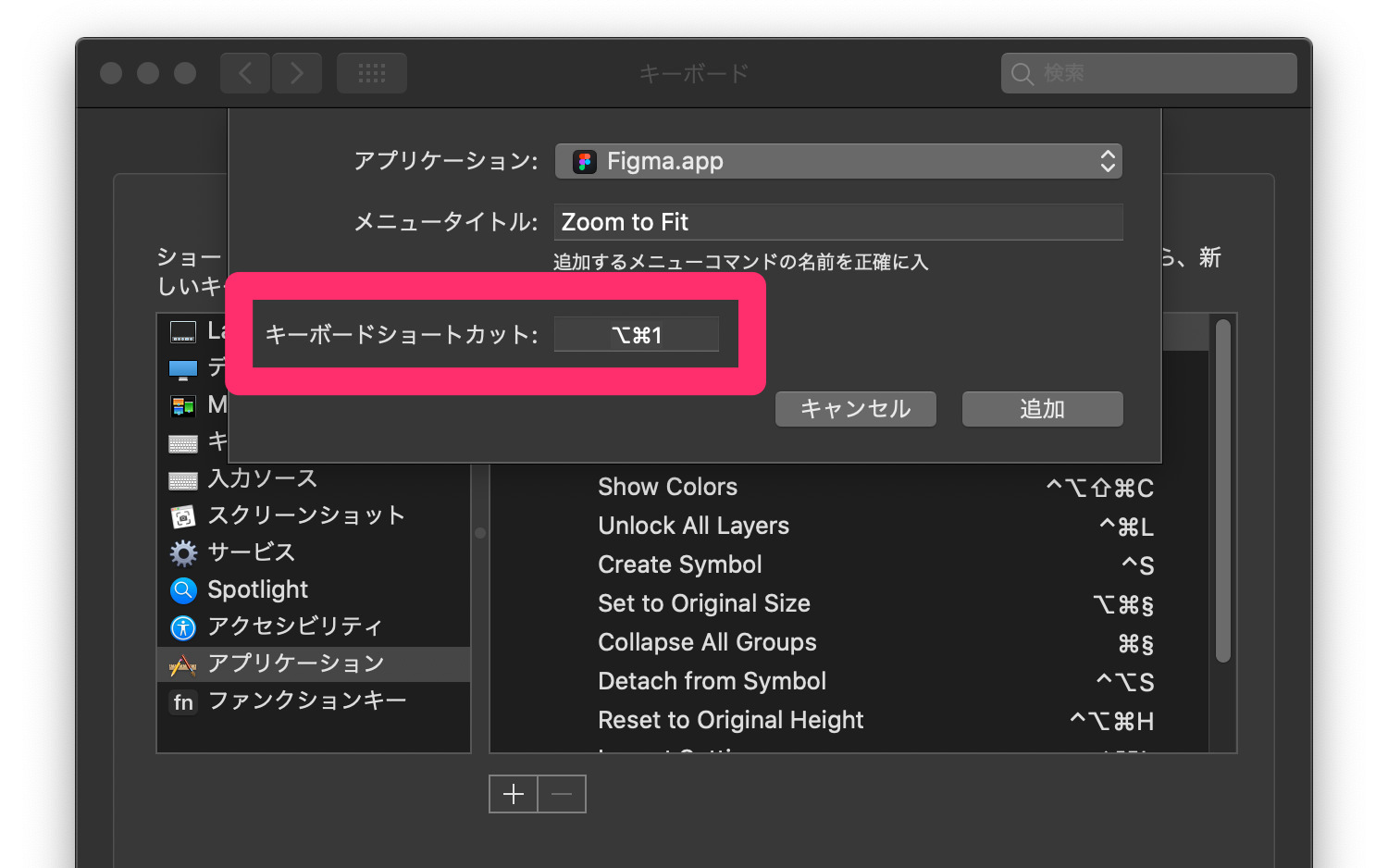
ショートカットを設定したいメニュー名を入力

アプリ側で元々設定されているメニュー名です。
大文字/小文字、スペース含め正確に入力しないと設定できないので注意しましょう。
今回は、「Zoom to Fit」と「Zoom to Selection」を設定します。
ショートカットに設定するキーを押下

最後に「追加」をクリックして設定完了です。
ショートカット追加完了

このようにしてショートカットを変更すると、冒頭の画像のようにこうなります。

必要に応じて他のメニューもショートカット設定して自分好みに
「Zoom to Fit」「Zoom to Selection」以外のメニューももちろんショートカット設定できるので、必要に応じてショートカット設定して自分好みの使用感に仕上げましょう。
僕は「Collapse Layers」も結構使うので、これもショートカットを「option + L」から「command + §」に変更しています。
ちなみに Sketch でも「Collapse All Groups」を「command + §」に設定しています。
「§」はUKキーボードの一番左上にあるキーです。
【追記】figma が日本語に対応
ここしばらく figma を使っていなかったんですが、久しぶりに figma を開いたらアップデートがかかって、なんと figma が日本語に対応していました。
UIを日本語に変更すると、当然のことながらメニュー名もすべて日本語になり、ショートカットの設定名が変わってきます。
| 英語 | 日本語 |
|---|---|
| Zoom to Fit | 自動ズーム調整 |
| Zoom to Selection | 選択範囲に合わせてズーム |
| Collapse Layers | レイヤーの折りたたみ |
さて、今回は、figma のショートカット(Zoom to ○○)を使いやすく変更する方法について書いてみました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。