どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、写真素材のサイズが足りないとき被写体はそのままに背景だけ自然に引き延ばす方法について書いていきます。
Adobe Photoshop を使う方法です。
写真素材の幅が足りない、高さが足りない
みなさん、Webサイトのビジュアルを制作する際やバナーを制作する際など、写真素材をダウンロードして使用しますよね。
その際、タイトルやキャッチコピーを配置するスペースがなくて困ることってわりと多くないでしょうか。
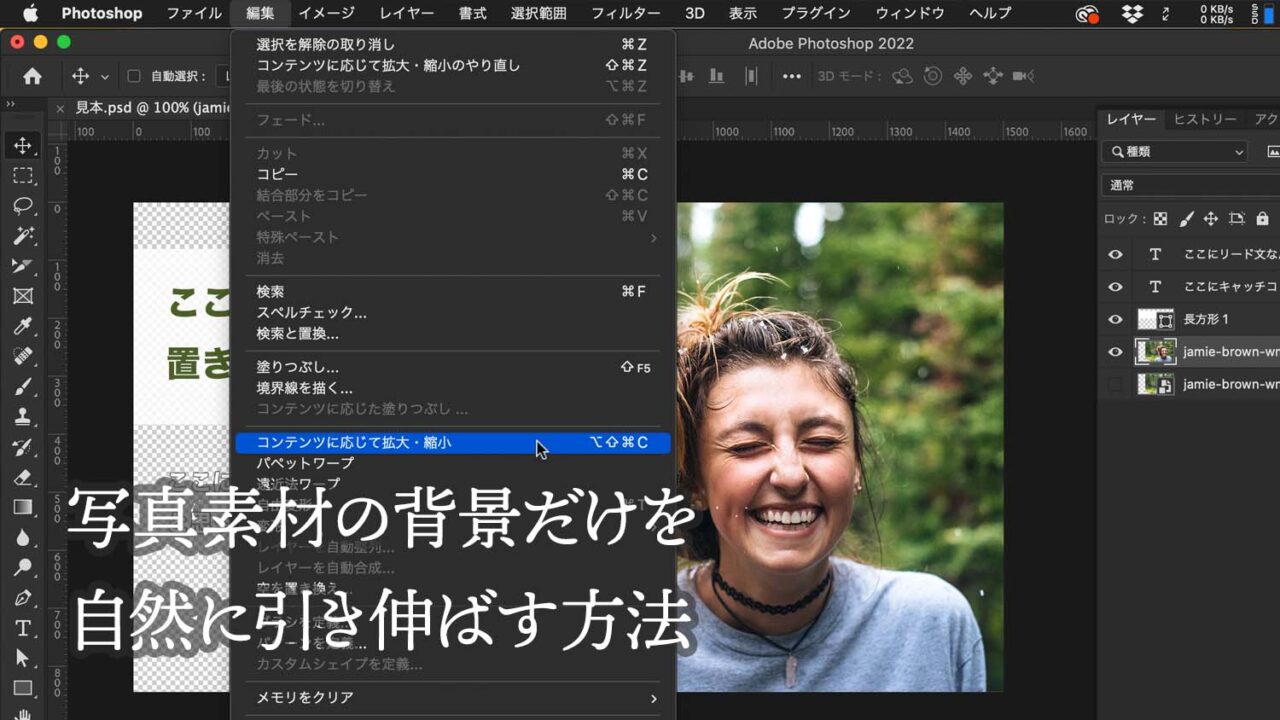
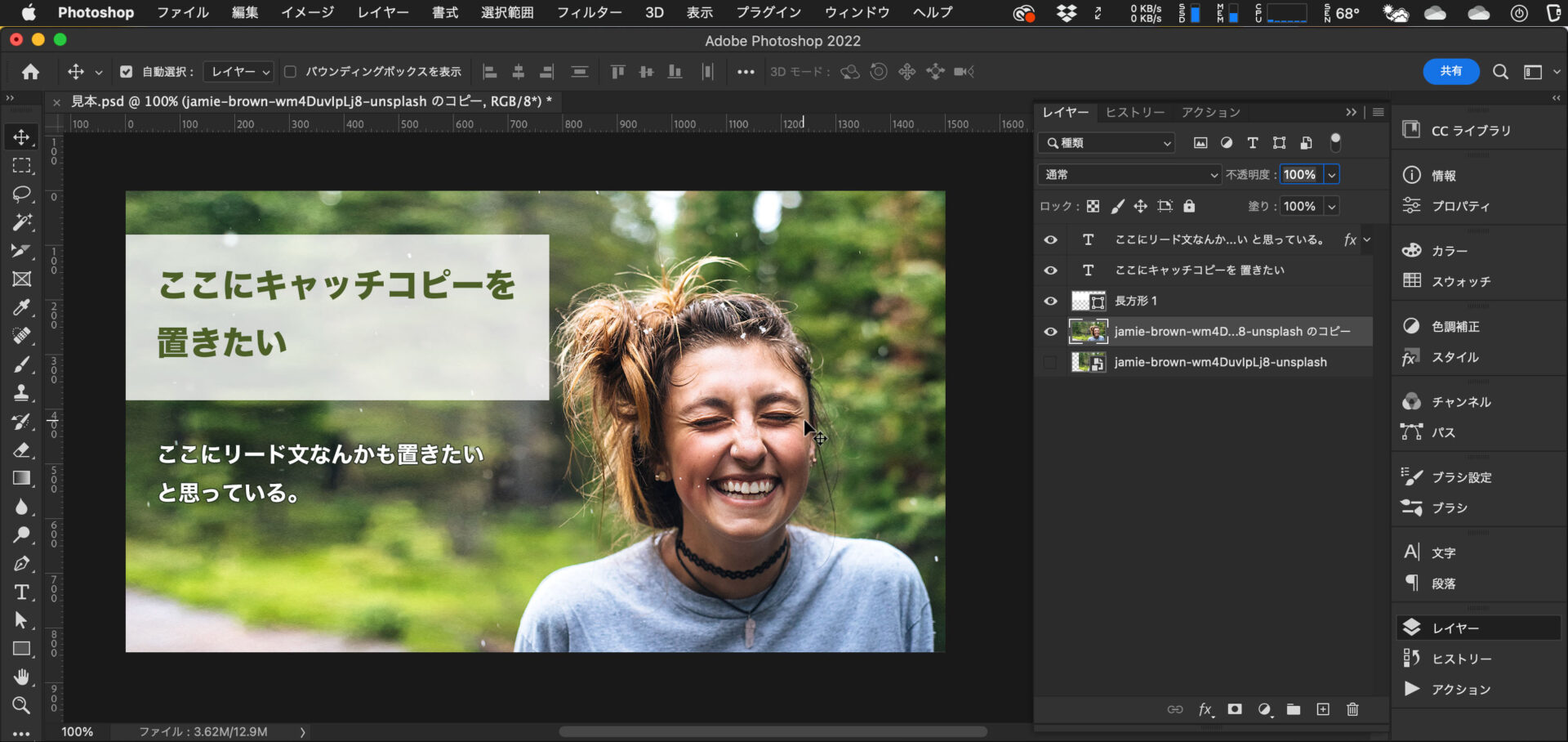
例えばこんなケースです。

写真素材の左側が足りないですね。
こんなとき、被写体の左側だけザクッと選択して変形ツールで引き伸ばしてしまってもいいんですが、それだと背景が不自然に歪んでしまう場合があります。
そこで、Adobe Photoshop の機能を使って、背景だけを自然に引き伸ばす方法をご紹介します。
Photoshopの「コンテンツに応じて拡大・縮小」
「コンテンツに応じた塗りつぶし」はCMなどでもよく見かけるので知っている人も多いと思います。
それと同様に、塗りつぶすのではなく、引き伸ばすこともできるんです。
それが、「コンテンツに応じて拡大・縮小」機能です。
「編集」メニューの中に入っています。

使い方は簡単です。
では、説明していきましょう。
「コンテンツに応じて拡大・縮小」の手順
まず「コンテンツに応じて拡大・縮小」の手順をひととおりお伝えしてから順を追って見ていきます。
手順は以下のとおりです。
では、詳しく見ていきましょう。
実践
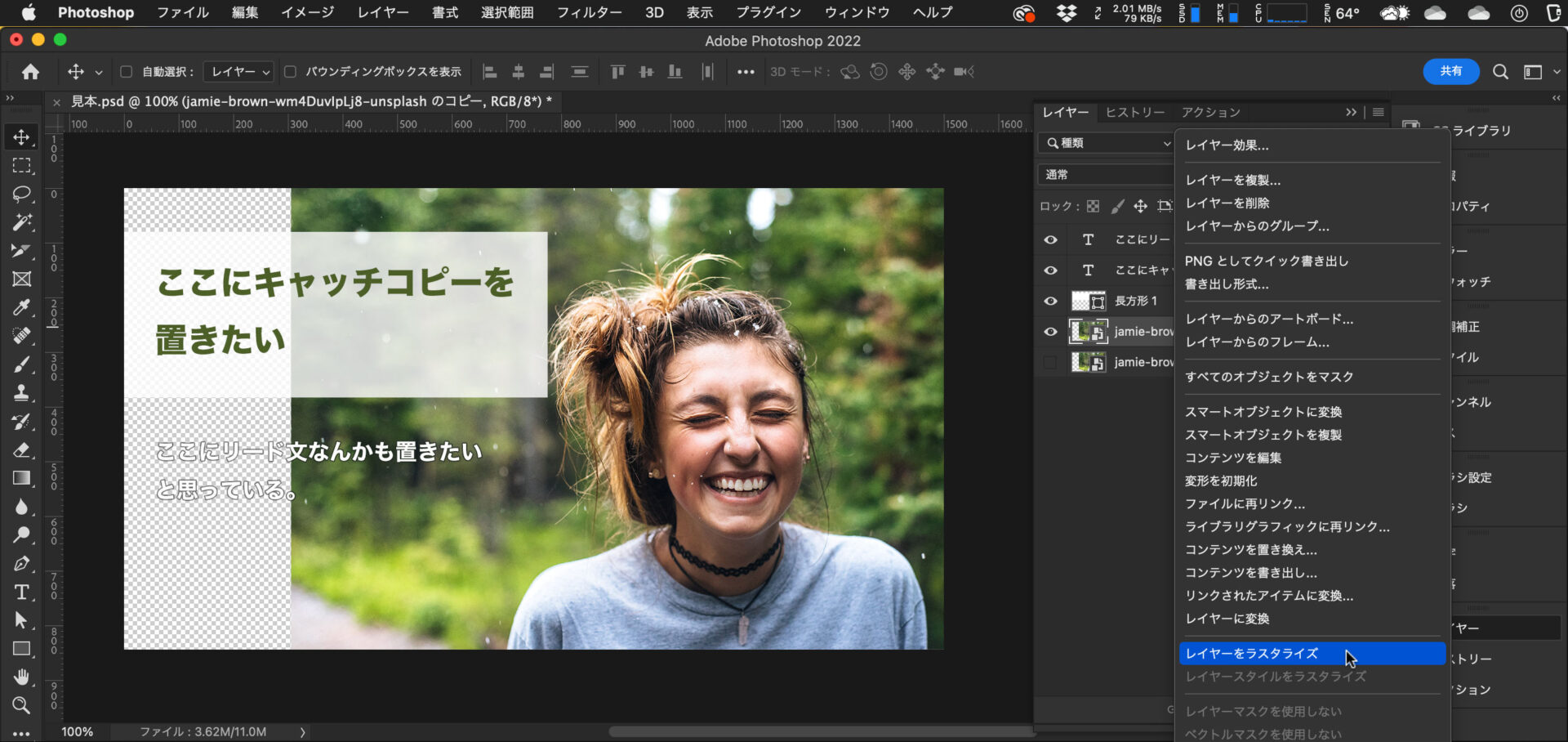
編集したい写真を選択し、ラスタライズ
「コンテンツに応じて拡大・縮小」はスマートオブジェクトには適用できないので、編集したい写真はラスタライズしておきます。

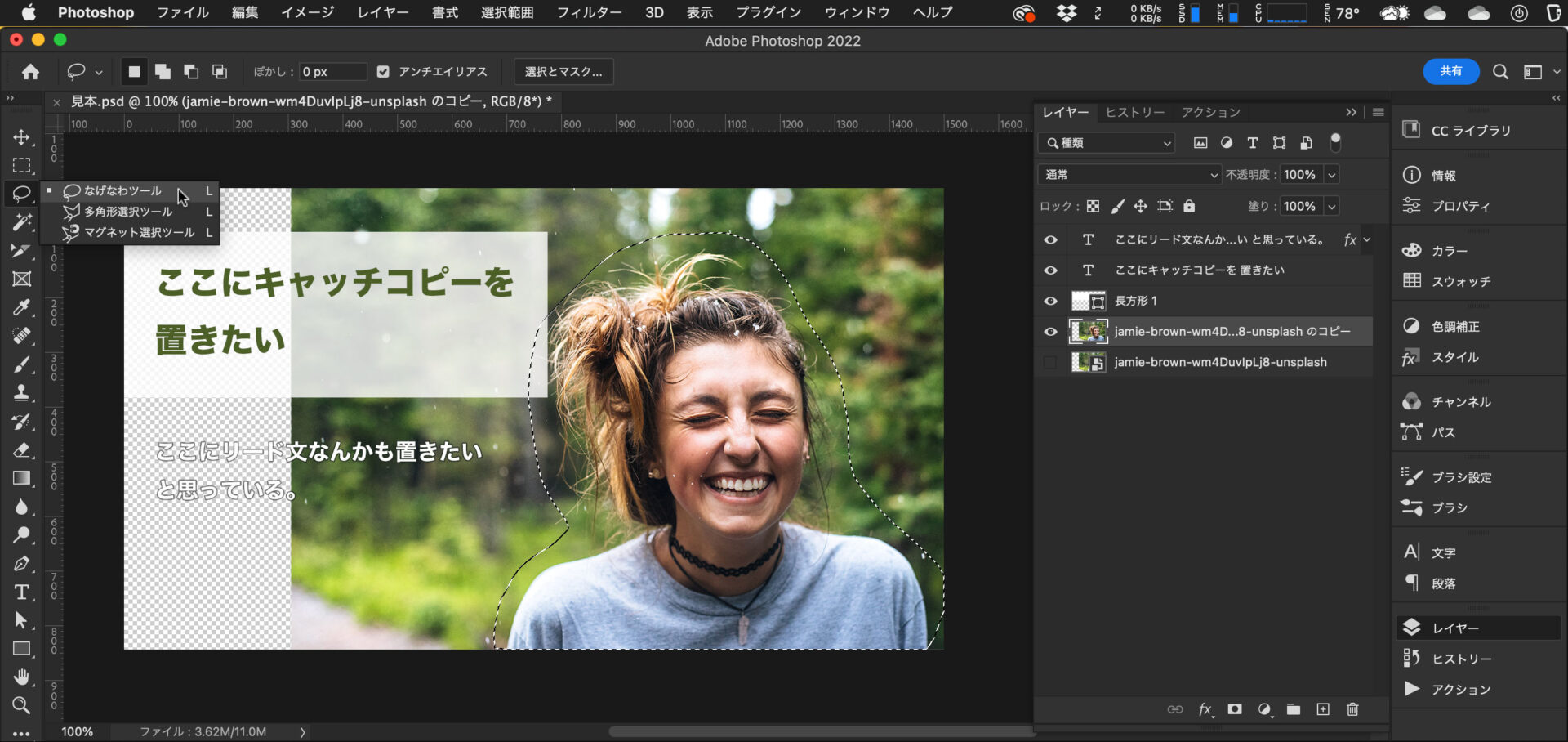
引き伸ばしたくない範囲を選択ツールで選択
引き伸ばしたくない範囲を選択ツールで選択します。

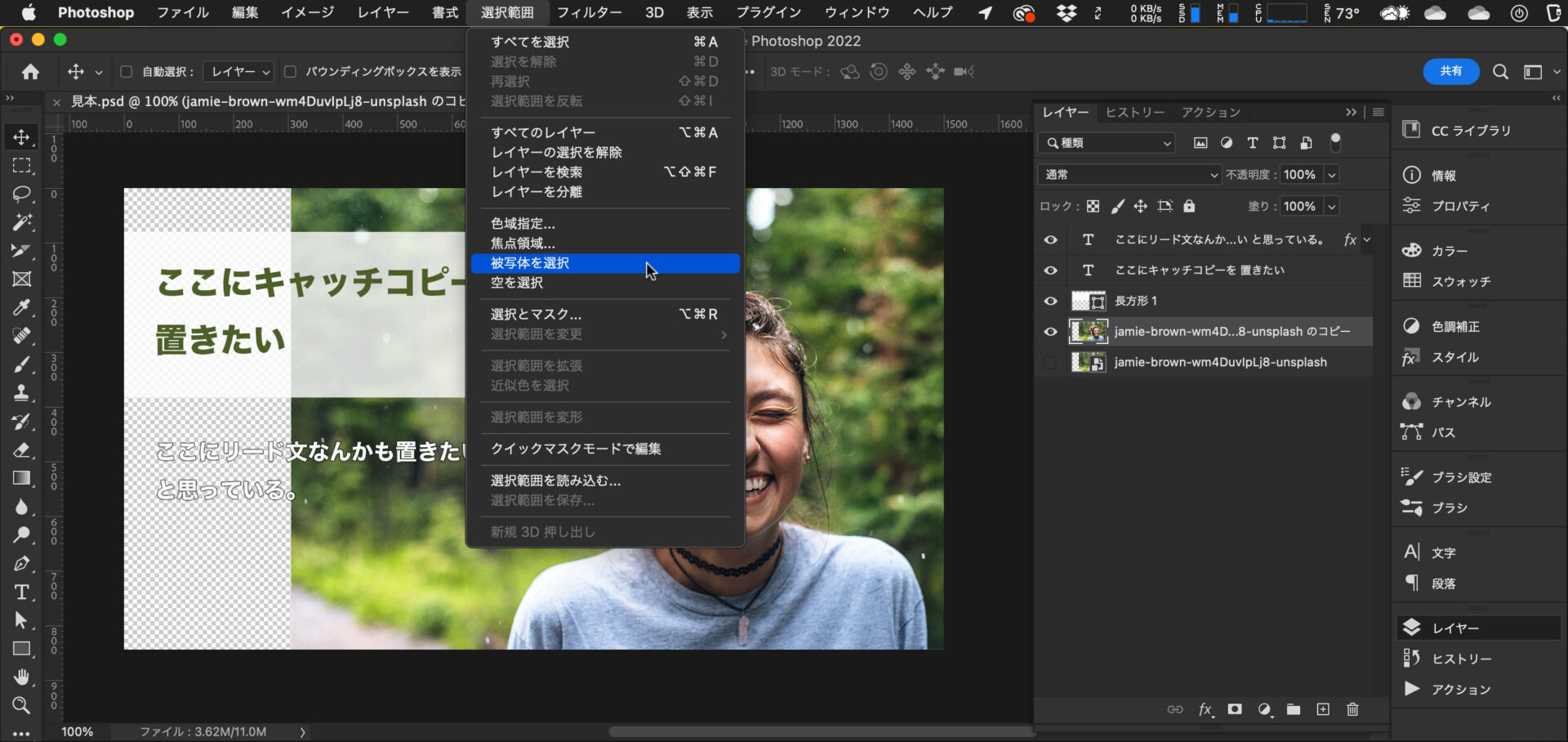
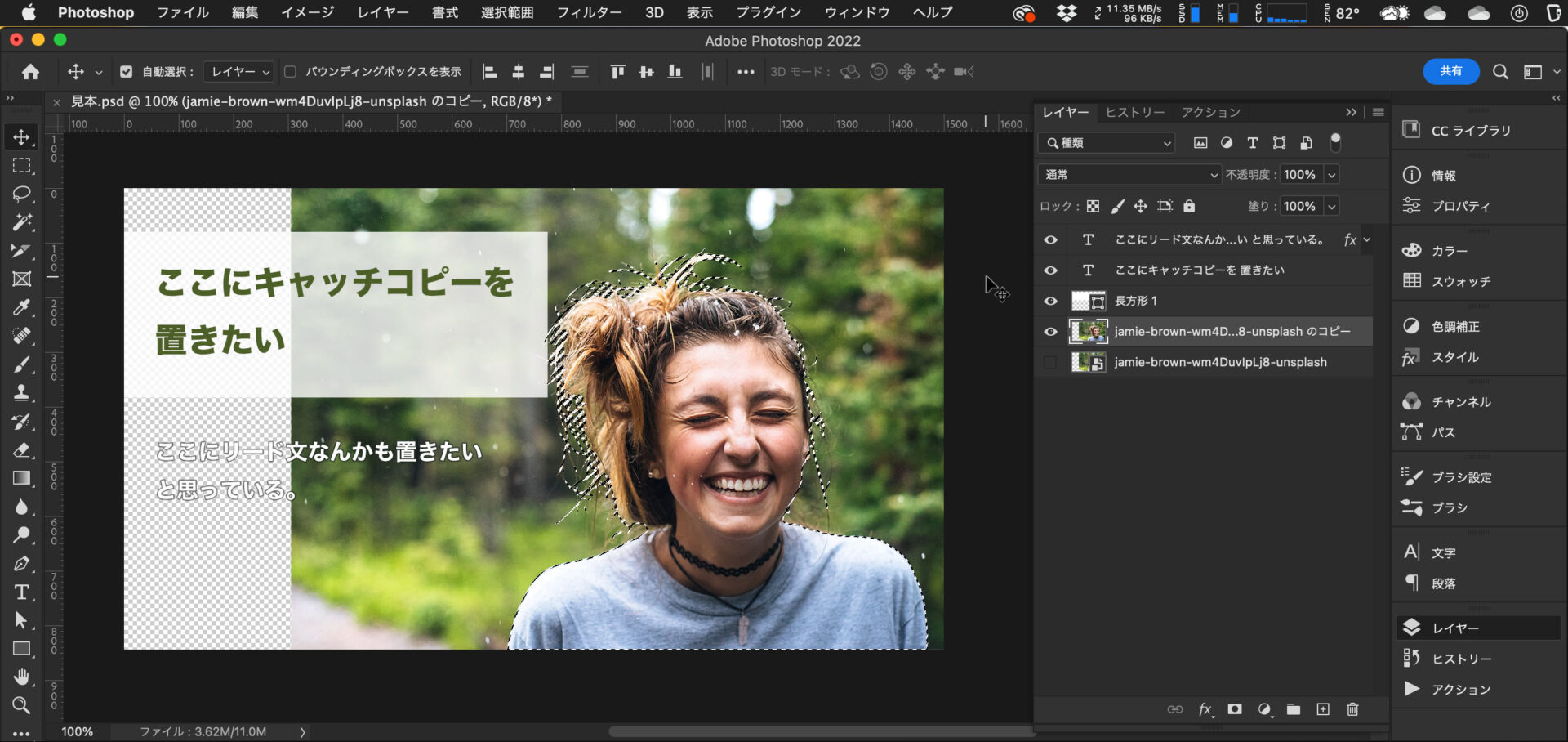
選択ツールではなく、「被写体を選択」が可能であればそれでももちろん大丈夫です。
それにしても「被写体を選択」って本当に便利な機能ですよね!


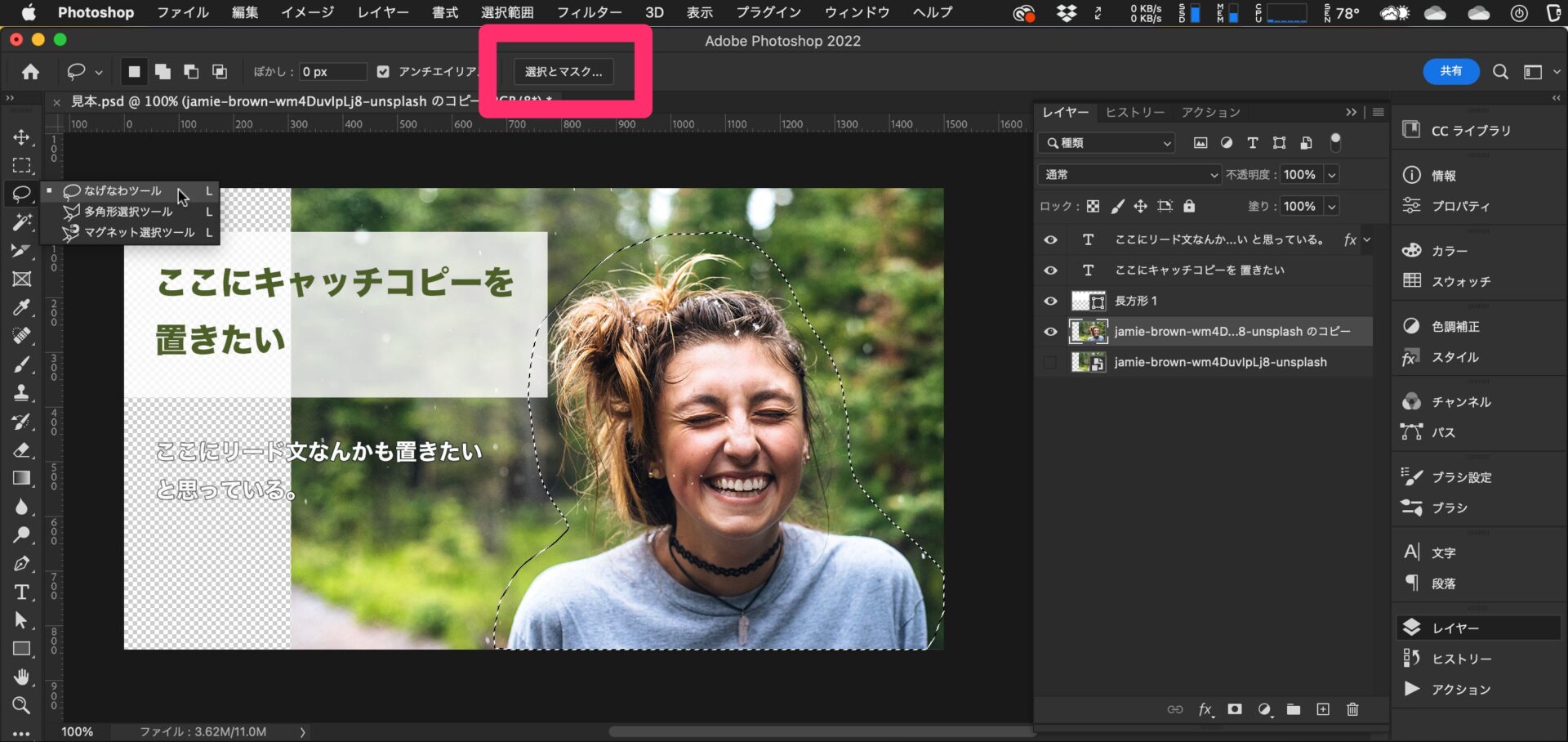
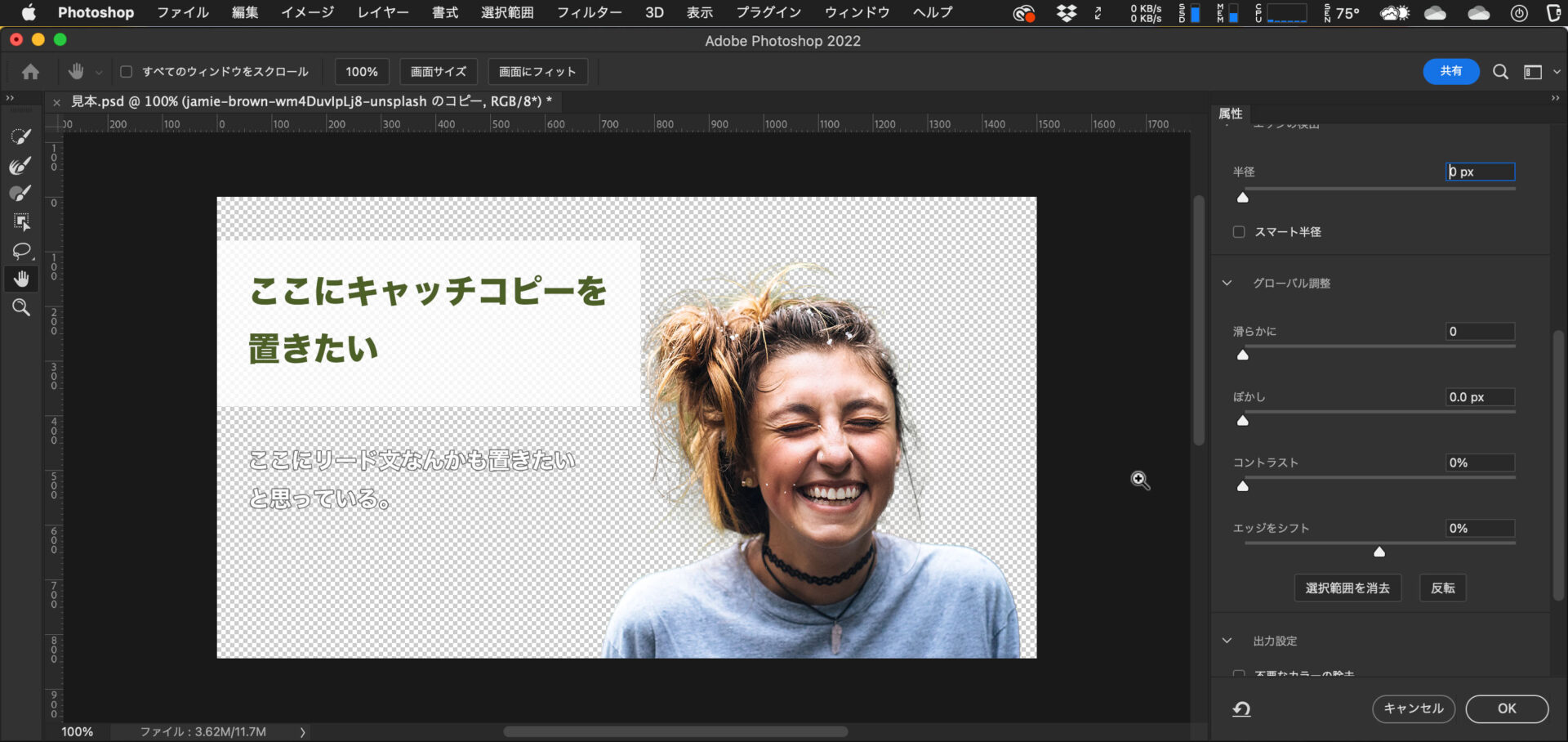
必要に応じて「選択とマスク」で選択範囲を調整してください。
基本的には調整しなくて大丈夫です。


選択範囲を保存
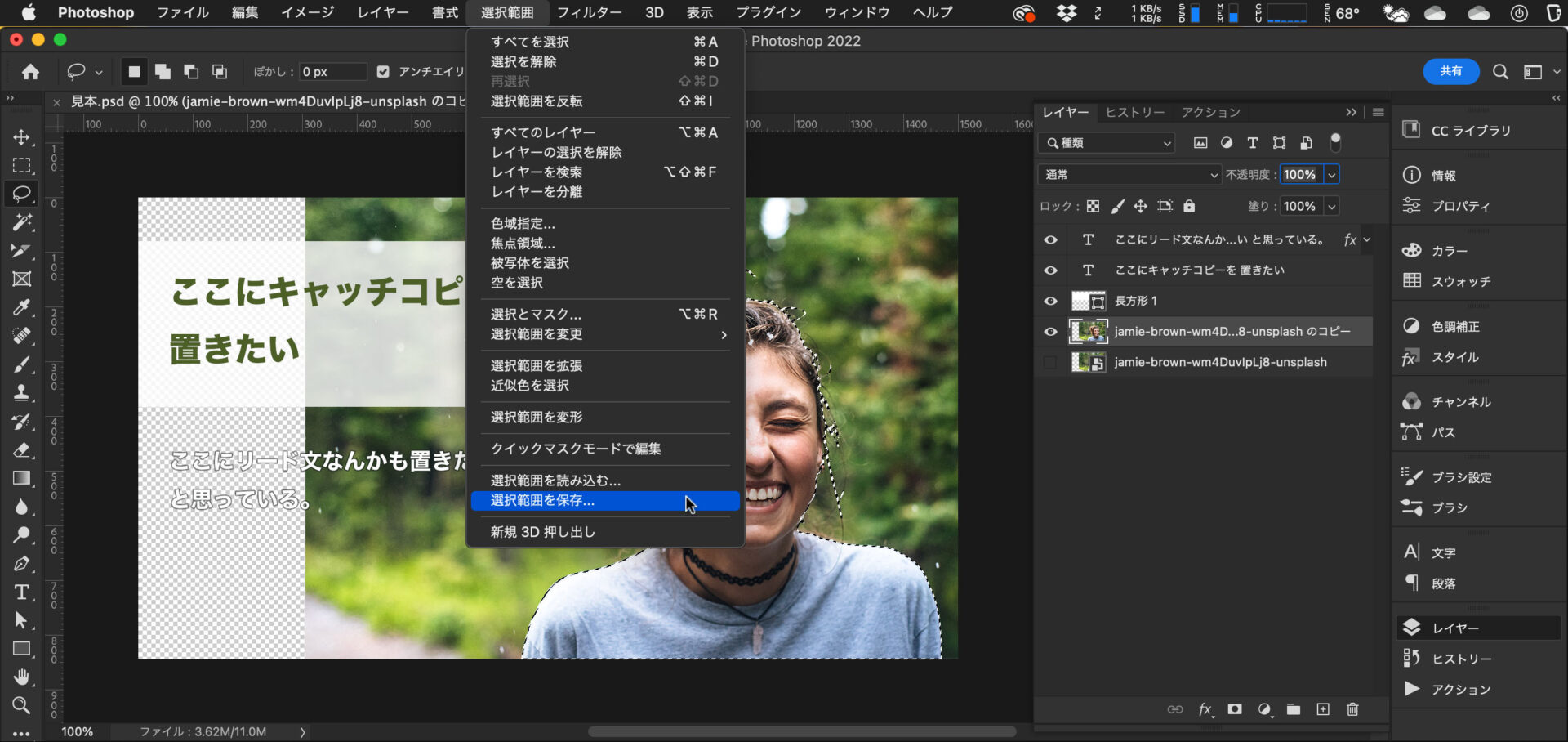
メニューの「選択範囲」から「選択範囲を保存」をクリックし、選択範囲を保存します。

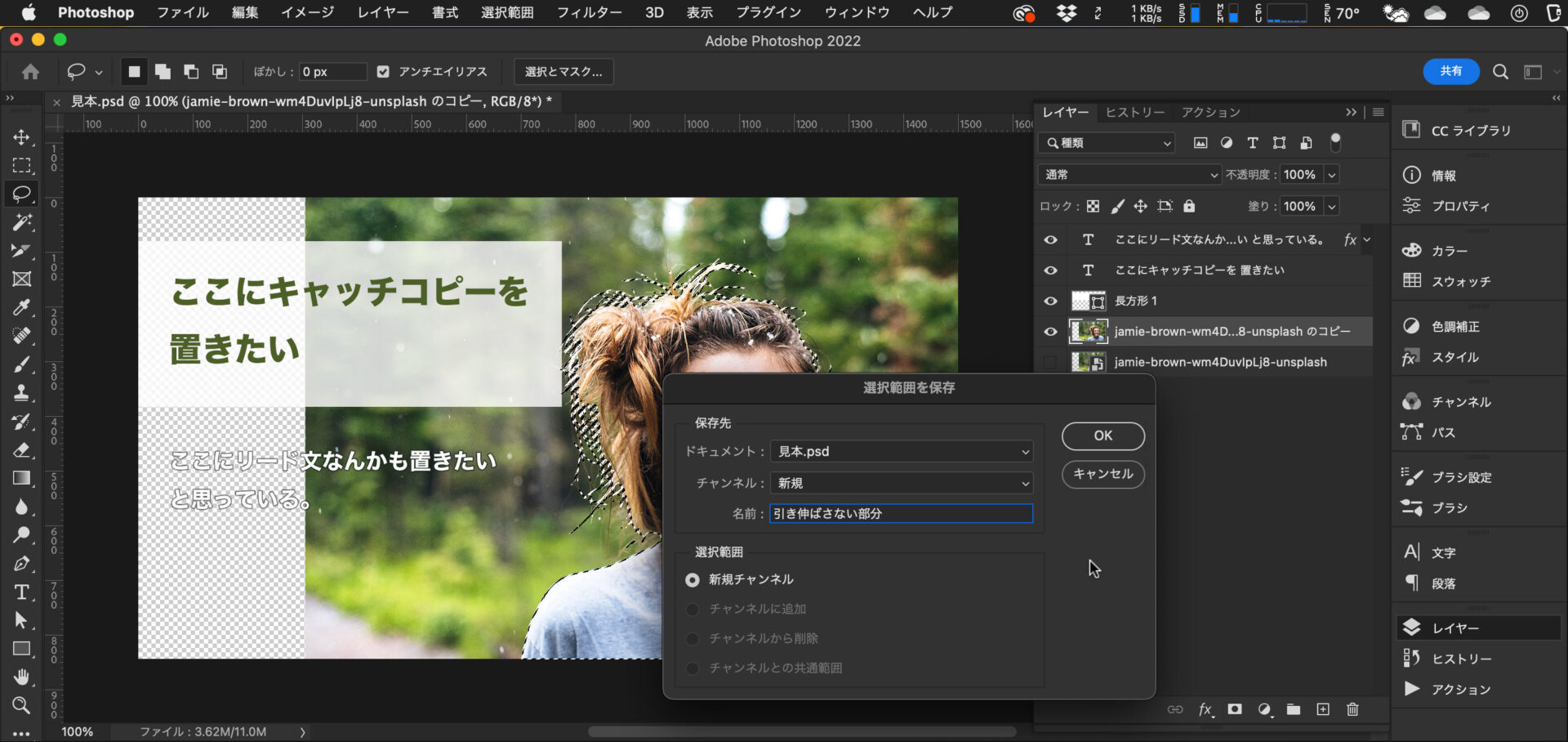
名前はわかりやすい名前で、「選択範囲」は「新規チャンネル」でOKです。

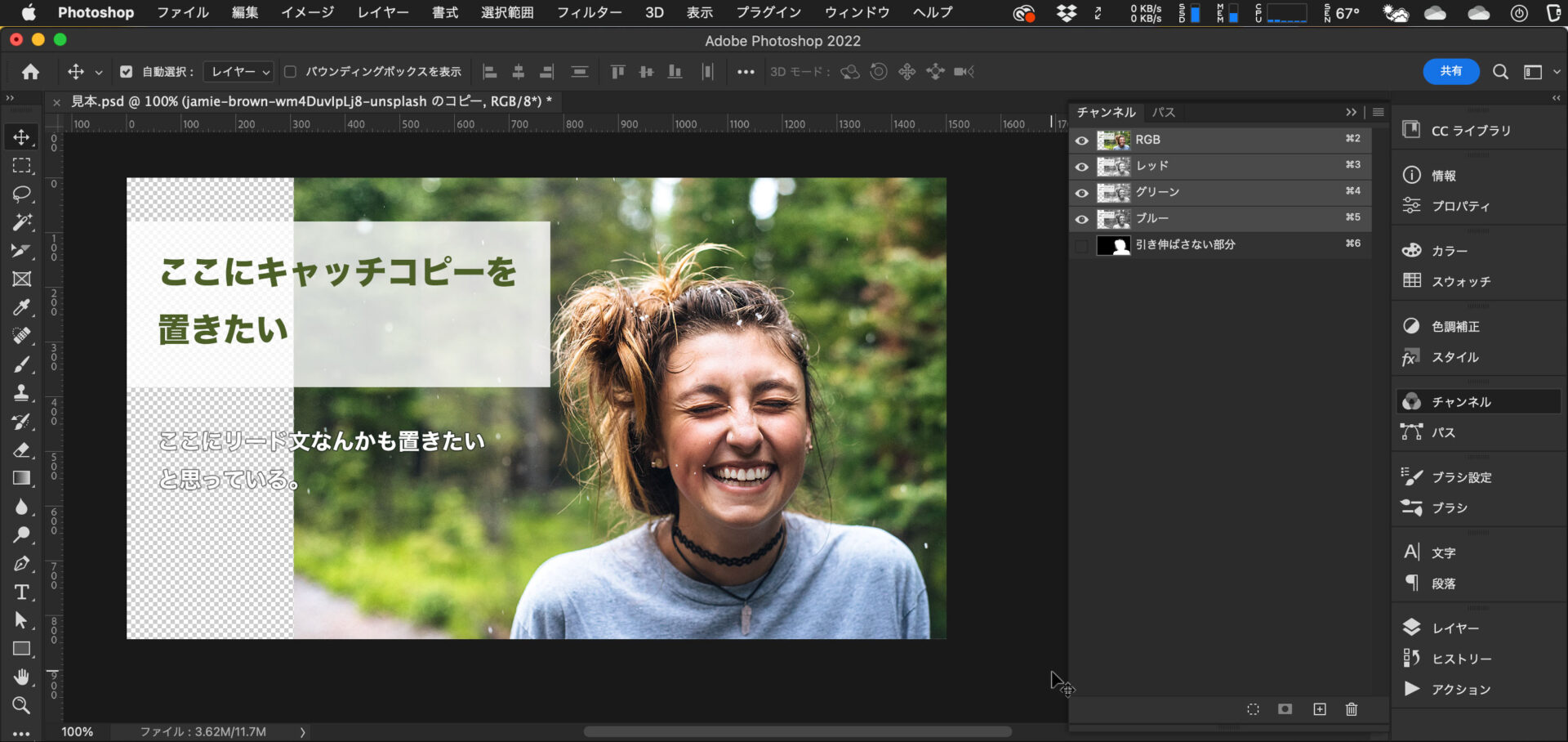
新規チャンネルとして保存した選択範囲は、チャンネルパレットから確認できます。

選択範囲を保存したら、選択範囲は解除します。
「コンテンツに応じて拡大・縮小」を実行
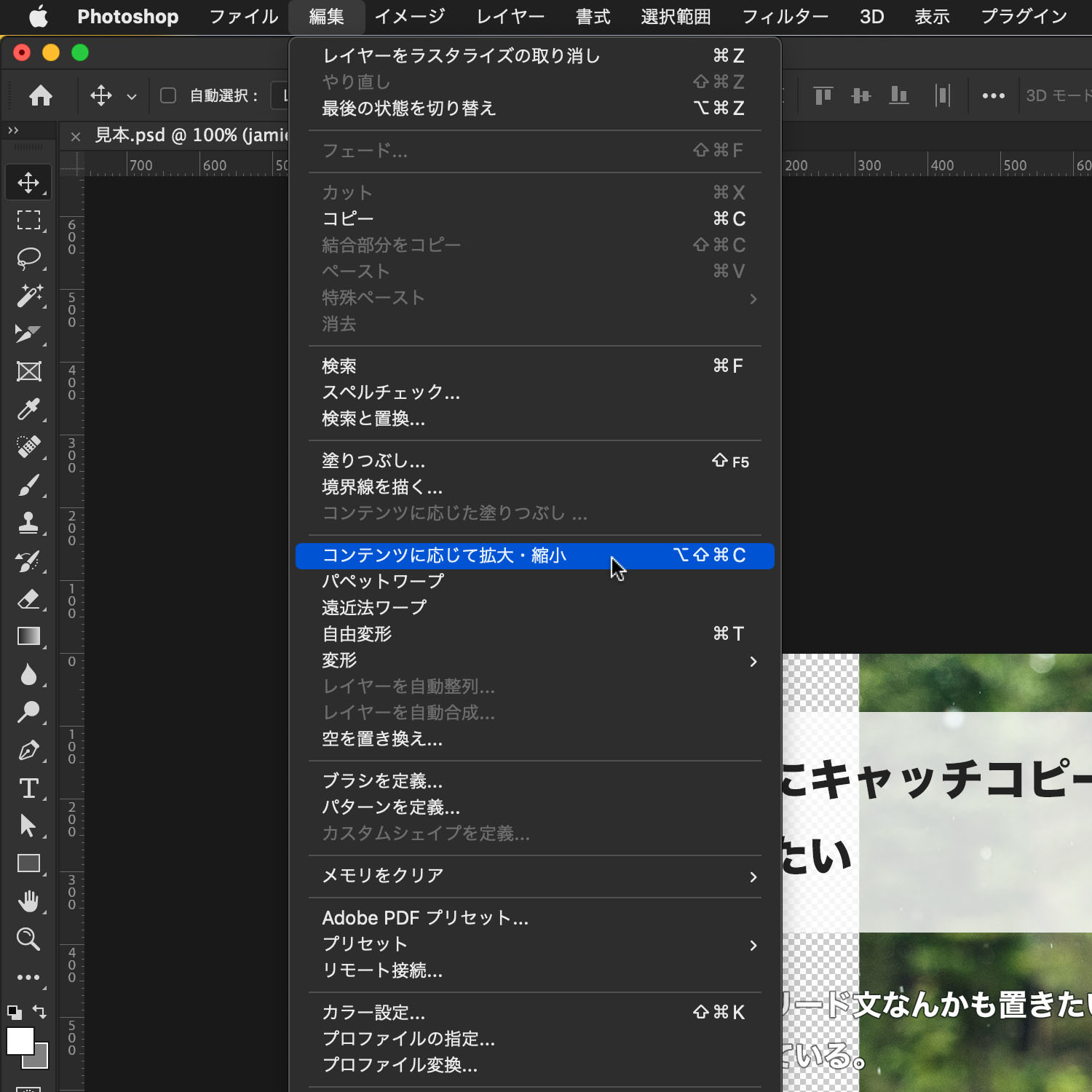
メニューの「編集」から「コンテンツに応じて拡大・縮小」をクリックします。
ちなみにショートカットキーは「command + option + Shift + C」です。

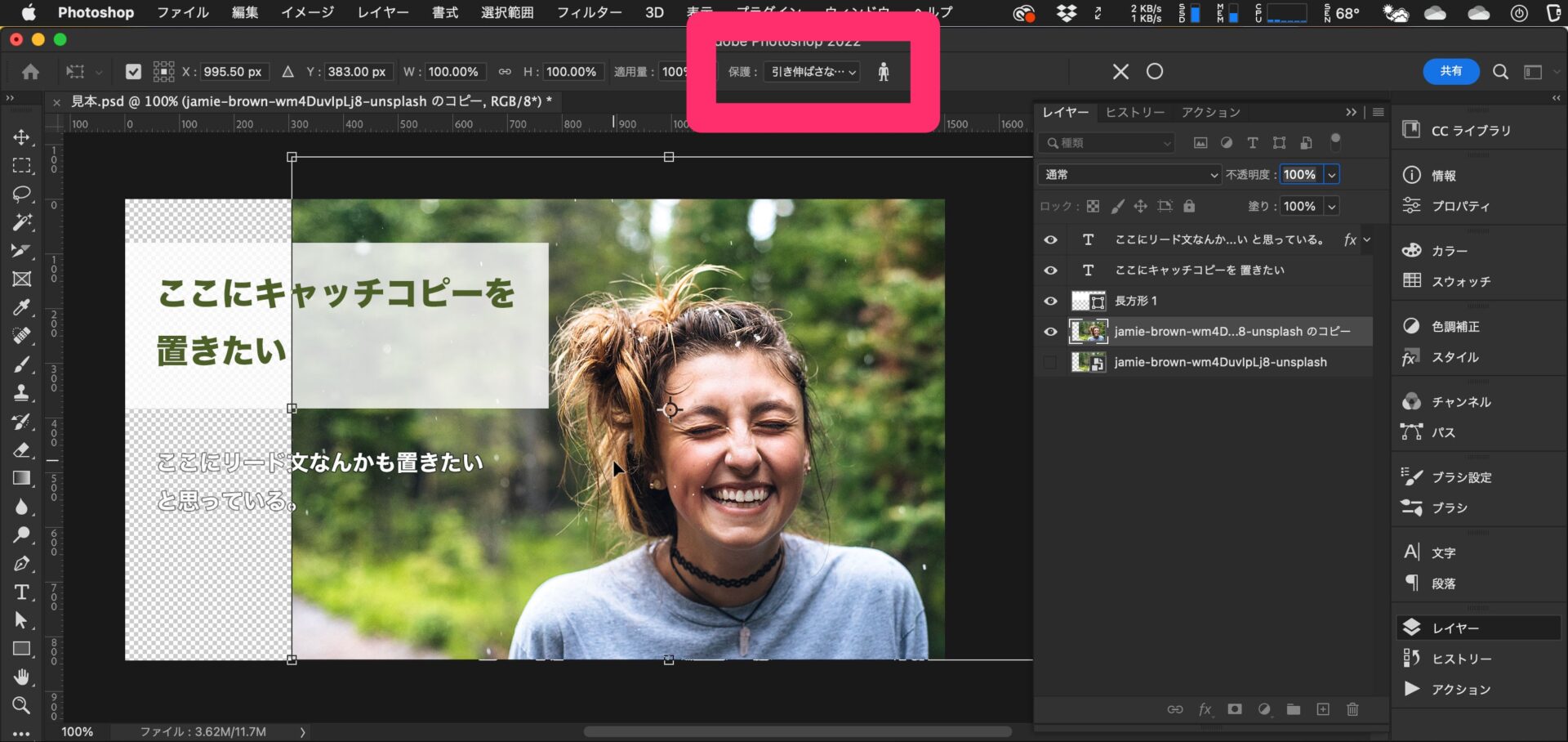
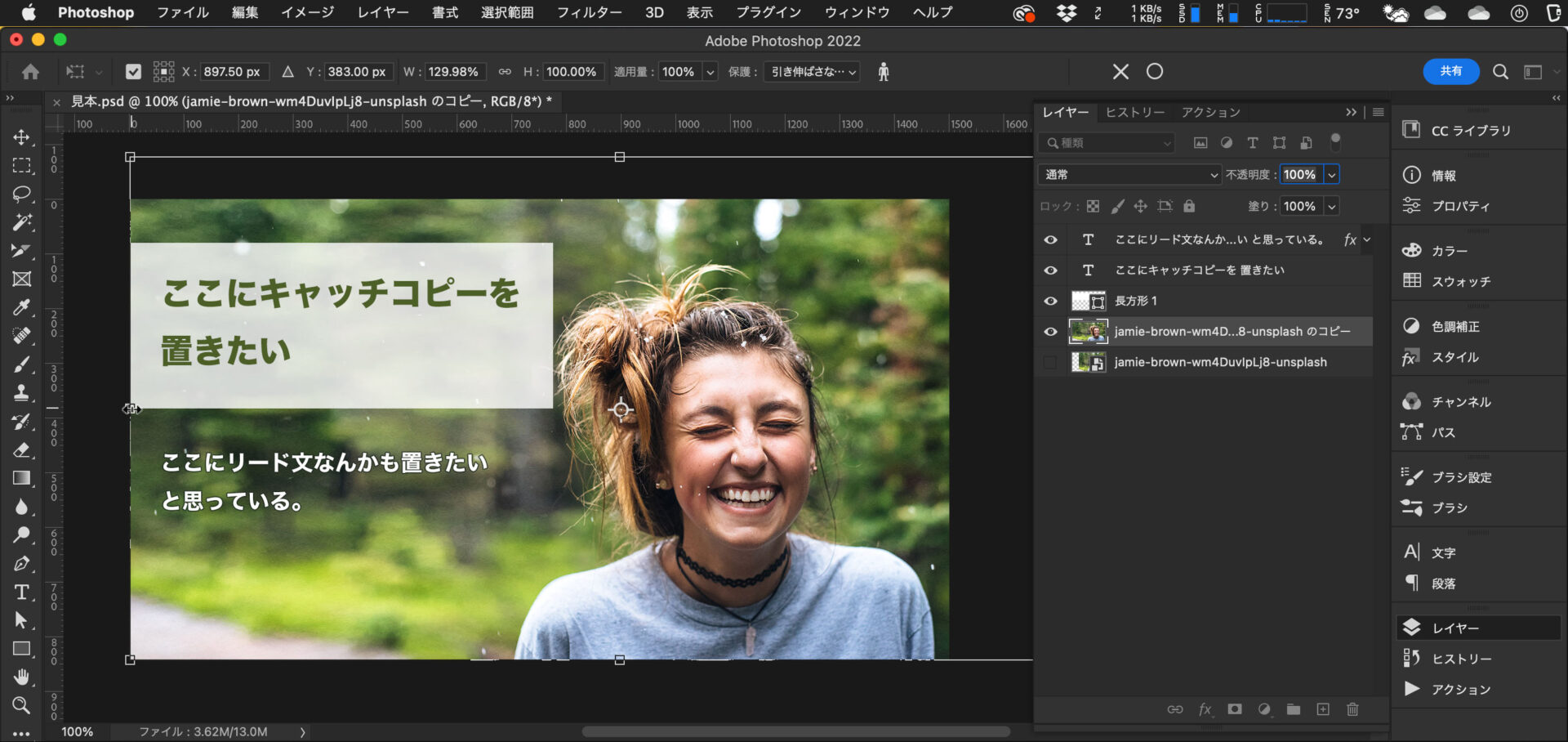
写真にバウンディングボックスが付くので、操作して引き伸ばします。
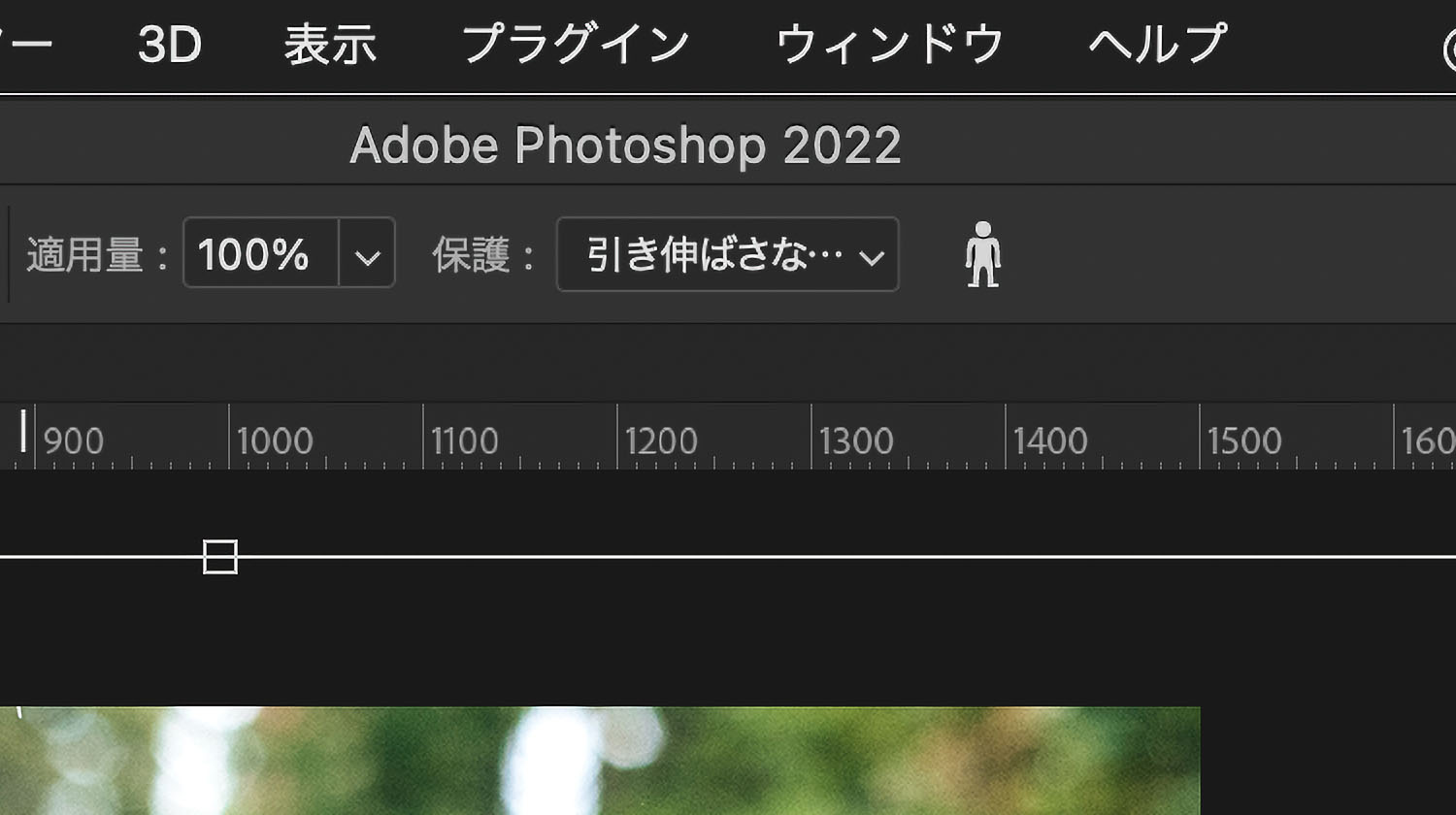
その際、「保護」の項目で先ほど保存した選択範囲を指定します。


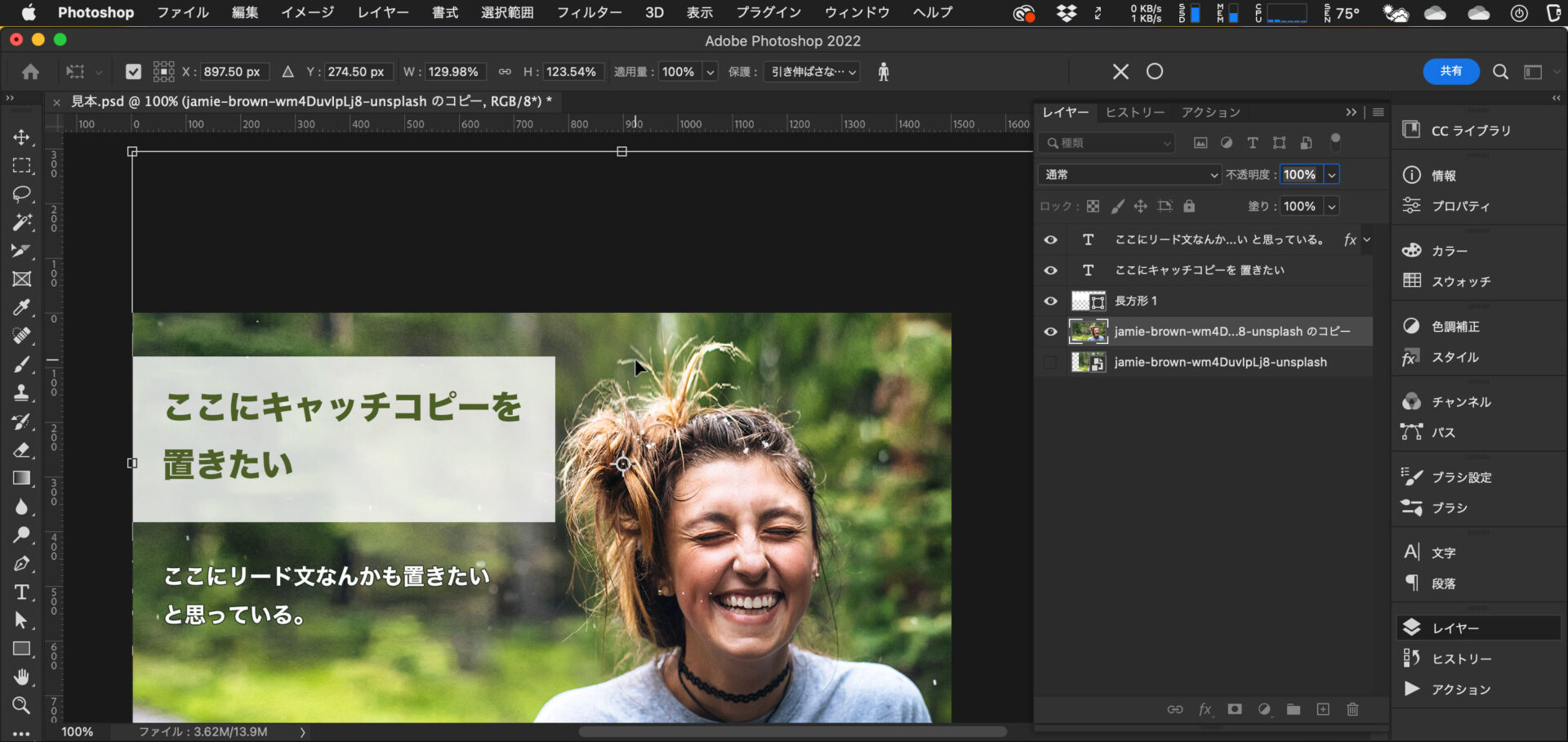
引き伸ばしたい方向の背景として認識されている範囲が狭いと、保護したい範囲が十分に保護されない場合があります。

その場合は、何回かに分けて少しずつ引き伸ばすと上手く引き伸ばせます。
ただ、あまり狭い範囲を広く引き伸ばすとさすがに不自然になってしまうので注意しましょう。
「保護」の項目の右側に人間の形のアイコンがあります。
これは「スキントーンを保護」という機能で、このボタンをONにすると、選択範囲を作っていなくても、スキントーン、つまり肌色の部分を自動的に保護の対象にしてくれる機能です。

完成
無事、足りなかった背景を補うことができました。

塗りつぶしでは対応できないケースで重宝
今回のような、写真素材の幅や高さが足りないケースでも、「コンテンツに応じた塗りつぶし」で対応できるケースはありますが、塗りつぶしでは不自然になってしまうケースも結構あります。
「コンテンツに応じて拡大・縮小」は、そんなケースでも、より自然に背景を引き伸ばすことができます。
是非、活用してみてください。
さて、今回は、写真素材のサイズが足りないとき被写体はそのままに背景だけ自然に引き延ばす方法をご紹介しました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。