PhotoshopとCSVを連動させて同一テンプレート画像のバリエーションを瞬時に量産する方法

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、PhotoshopとCSVを連動させて同一テンプレート画像のバリエーションを瞬時に量産する方法について書いていきます。
ベースとなるデザインの任意の箇所を変更して量産する「データセット」
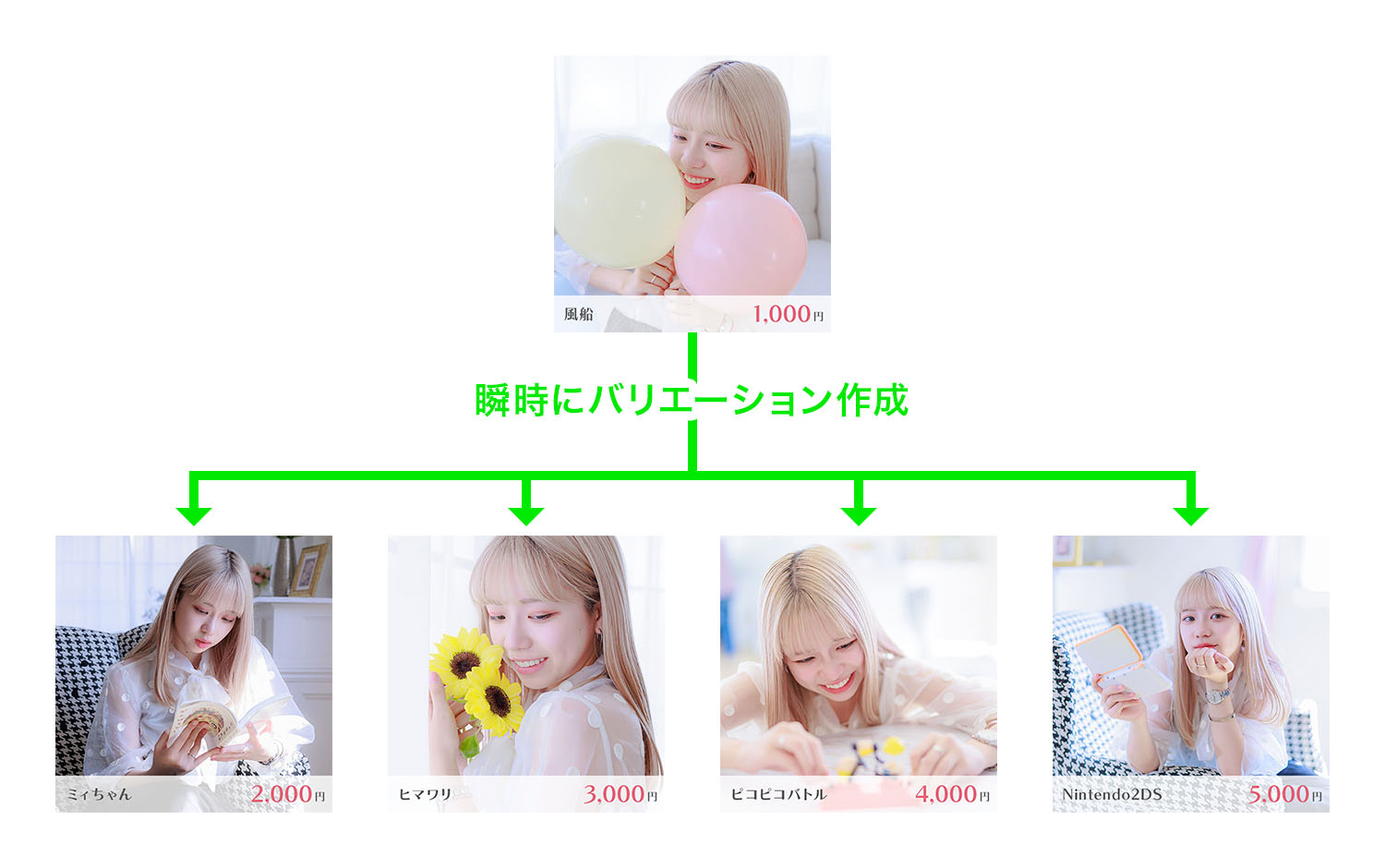
例えば、ベースとなる商品画像が1点あったとします。

そして、他にも商品がたくさんあり、それらの商品で上記と同様の商品写真を作りたい場合、あなたならどうしますか?
商品数が2〜3点であれば手作業で作っていってもいいと思いますが、商品数が多い場合、手作業でやるのは大変ですね。
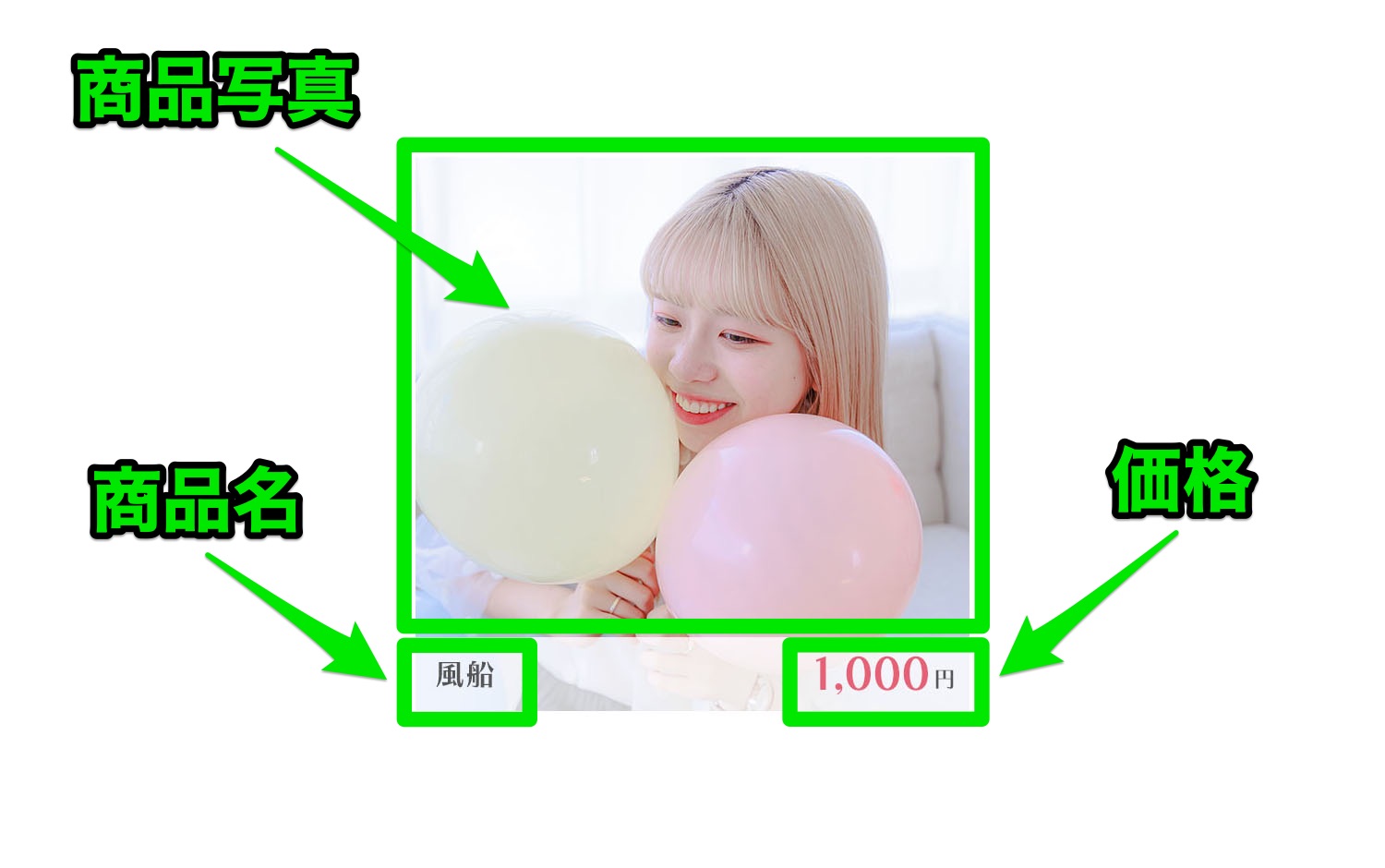
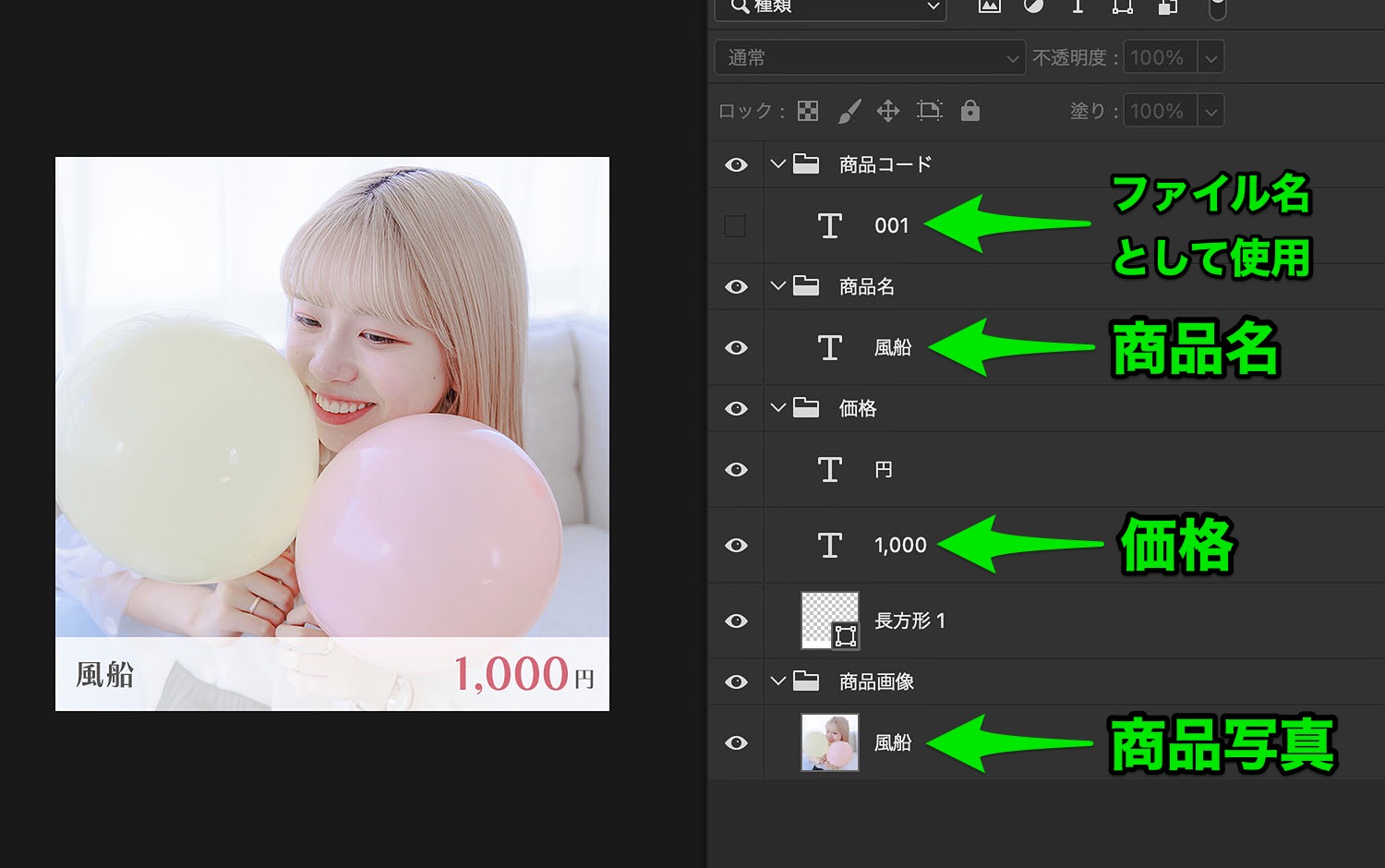
そこで、Photoshopの「データセット」という機能を使い、この画像の
- 商品写真
- 商品名
- 価格
を他の商品のものに置き換えたpsdファイルを瞬時に量産したいと思います。


データセット機能を使うために用意するのはpsdとcsv
データセット機能を使うためには、下記2点を用意します。
- ベースとなるpsdファイル
- psd内の要素を書き換えるための情報を表にしたcsvファイル
加えて、今回のケースのように写真も差し替える場合は、
- 差し替える点数分の写真
も必要になります。
では、それぞれについて見ていきましょう。
ベースとなるpsdファイル
バリエーション展開のベースとなるpsdを用意します。
特に制約はありません。
普通に画像を作ればOKです。
1点だけ注意する点は、商品写真はスマートオブジェクトではなくラスタライズした写真にしておくということです。
スマートオブジェクトはデータセットでの置き換えができません。

上の画像ではわかりやすくフォルダ分けしてありますが、これはデータセット機能とは直接関係ありません。
わかりやすいようにしているだけです。
「商品コード」のフォルダに入っているテキストレイヤーは、画像の中には表示させません。
レイヤーは非表示にしておきます。
これは、最後の書き出す工程でファイル名として使うために用意するレイヤーです。
- 入れ替えたい画像はラスタライズする
- ファイル名として使うためのテキストレイヤーを非表示で用意する
psd内の要素を書き換えるための情報を表にしたcsvファイル
今回は、
- 商品写真
- 商品名
- 価格
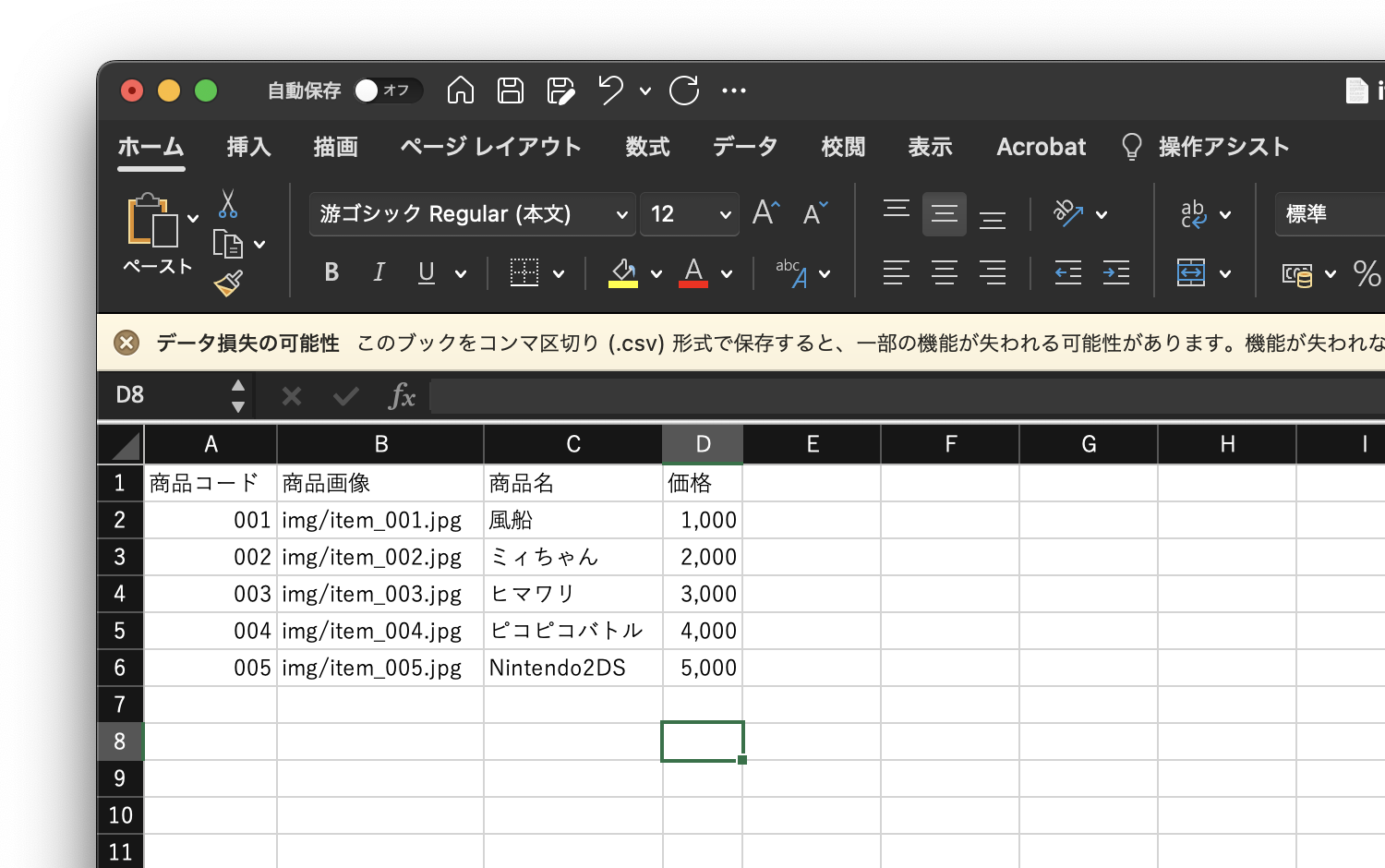
を書き換えたいので、これらを表にしたcsvを用意します。
また、今回は商品コードをファイル名として使用するという想定で例示しているので、ファイル名として使用するための
- 商品コード
も必要です。

「商品画像」の欄には、csvからの相対パスで画像を指定します。

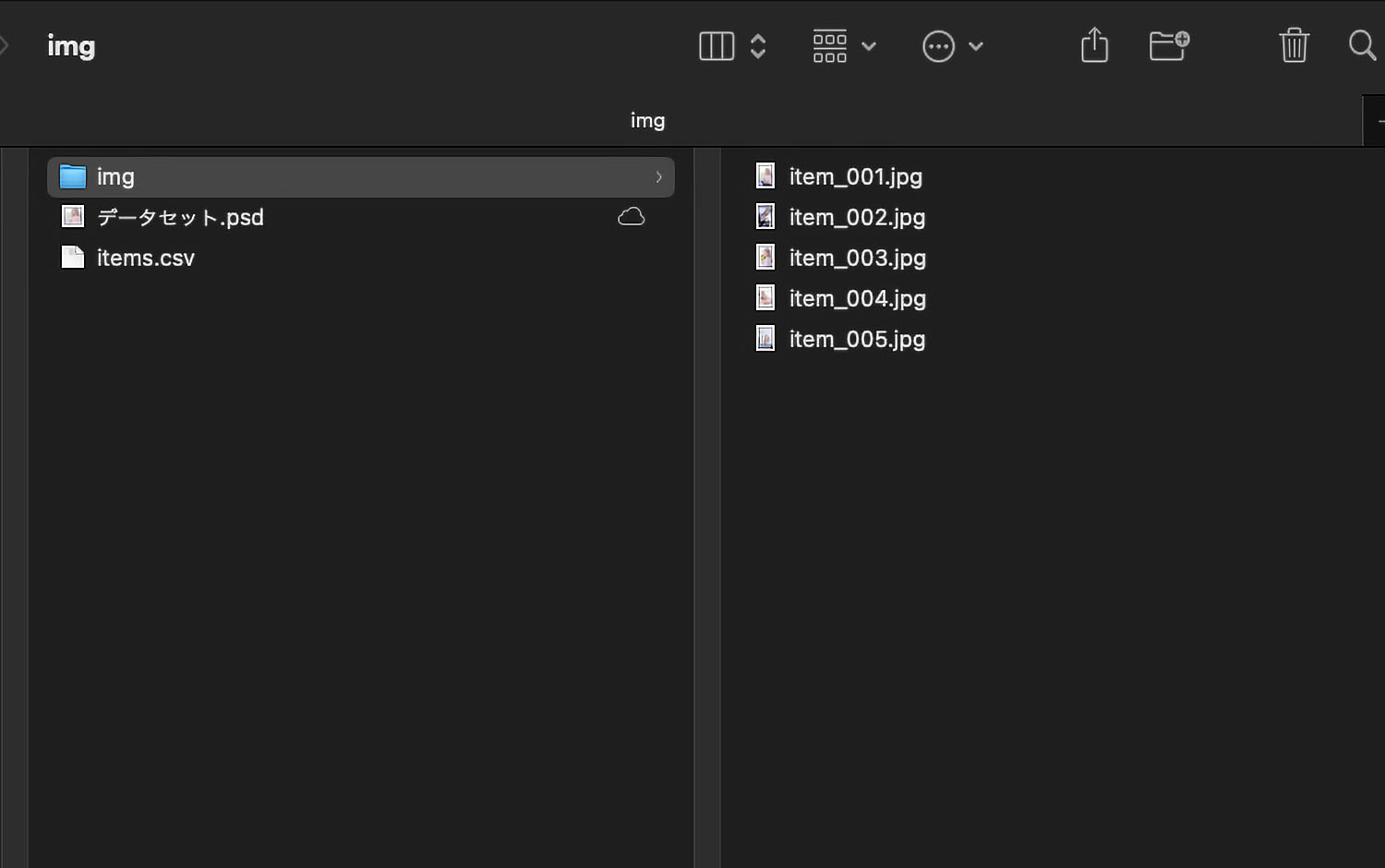
psdファイルの格納場所はどこでも構いません。
管理しやすい場所に置いてください。
商品コードはなくてもOK
商品コードは今回商品コードをファイル名として使用するという想定で例示しているから必要なだけで、実際はなくても大丈夫です。その場合、書き出すpsdのファイル名は元のpsdファイル名+連番といった形になります。
また、もちろん商品コード以外の任意の文字列を設定してもOKです。単に通し番号でも、何か別の文字列でもかまいません。
psdにデータセット機能を設定していく
それではpsdにデータセット機能を設定していきましょう。
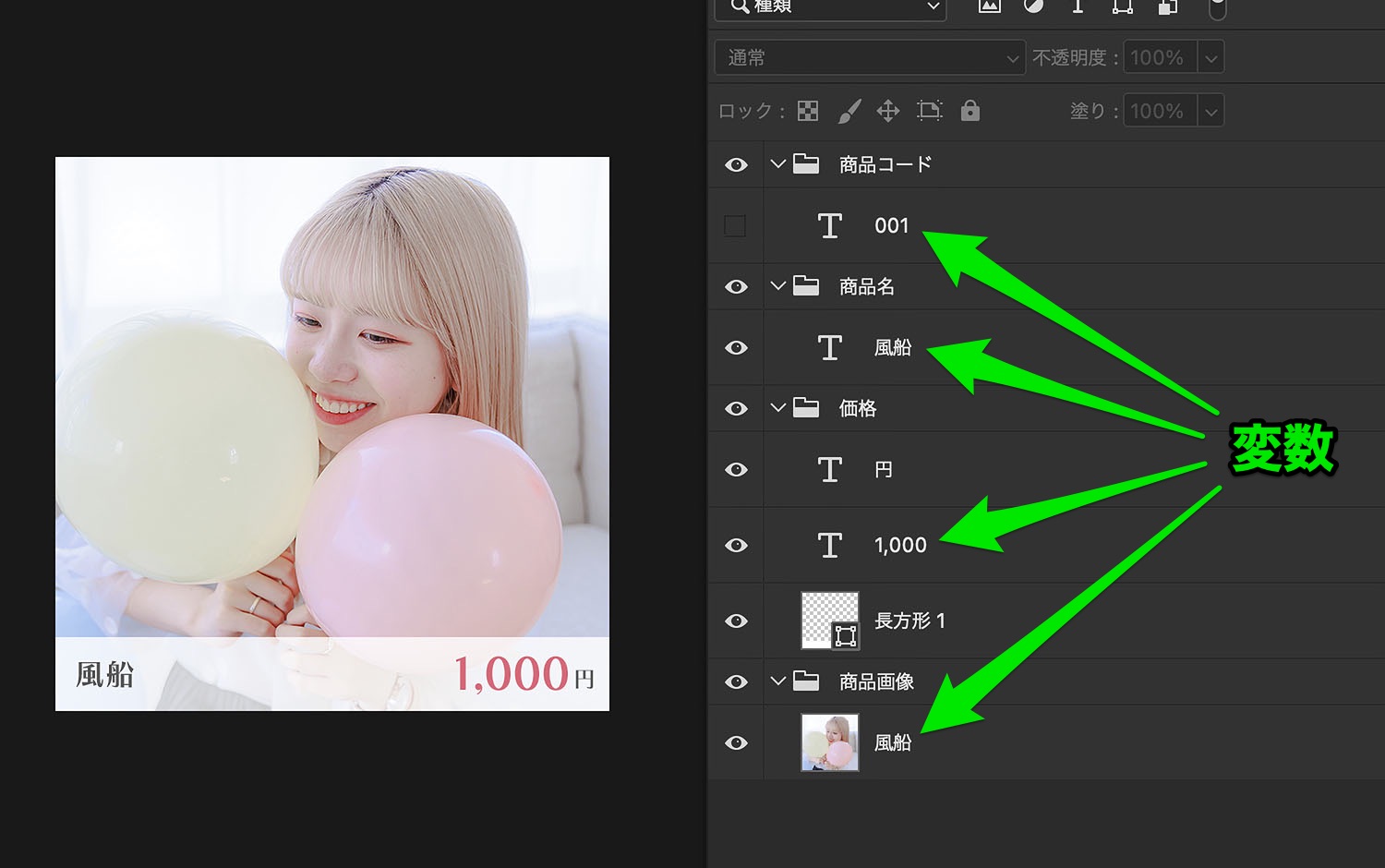
今回はデータセット機能を使って、「商品コード」「商品名」「価格」「商品画像」を各商品の値に置き換えます。
この置き換える部分を「変数」と呼びます。

psdのどの変数に、csvのどの値を代入するかを設定していきます。
これを、「変数を定義する」と言います。
変数を定義する
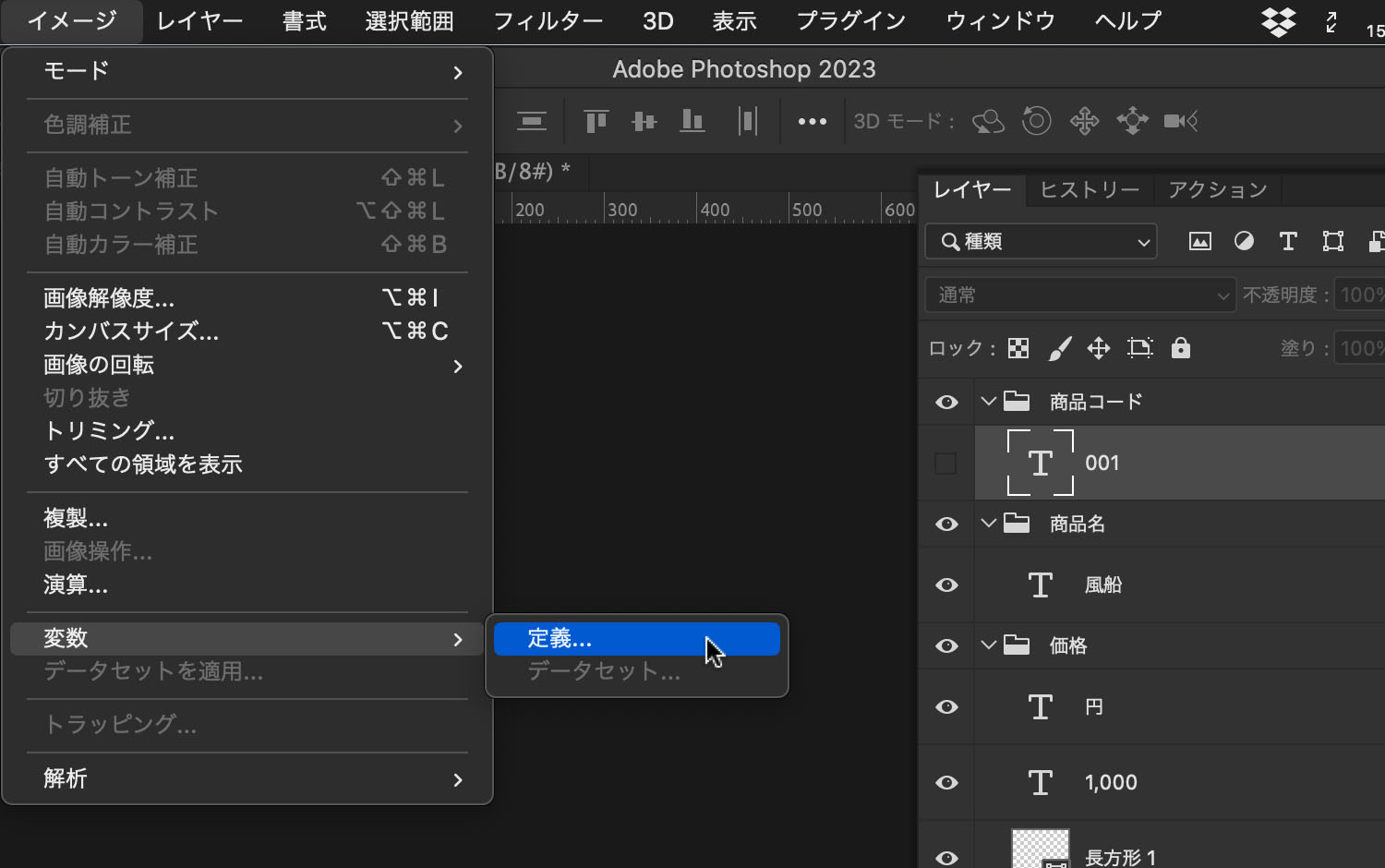
定義したい変数レイヤーを選択した状態で、メニューバーから「イメージ > 変数 > 定義」を選択します。

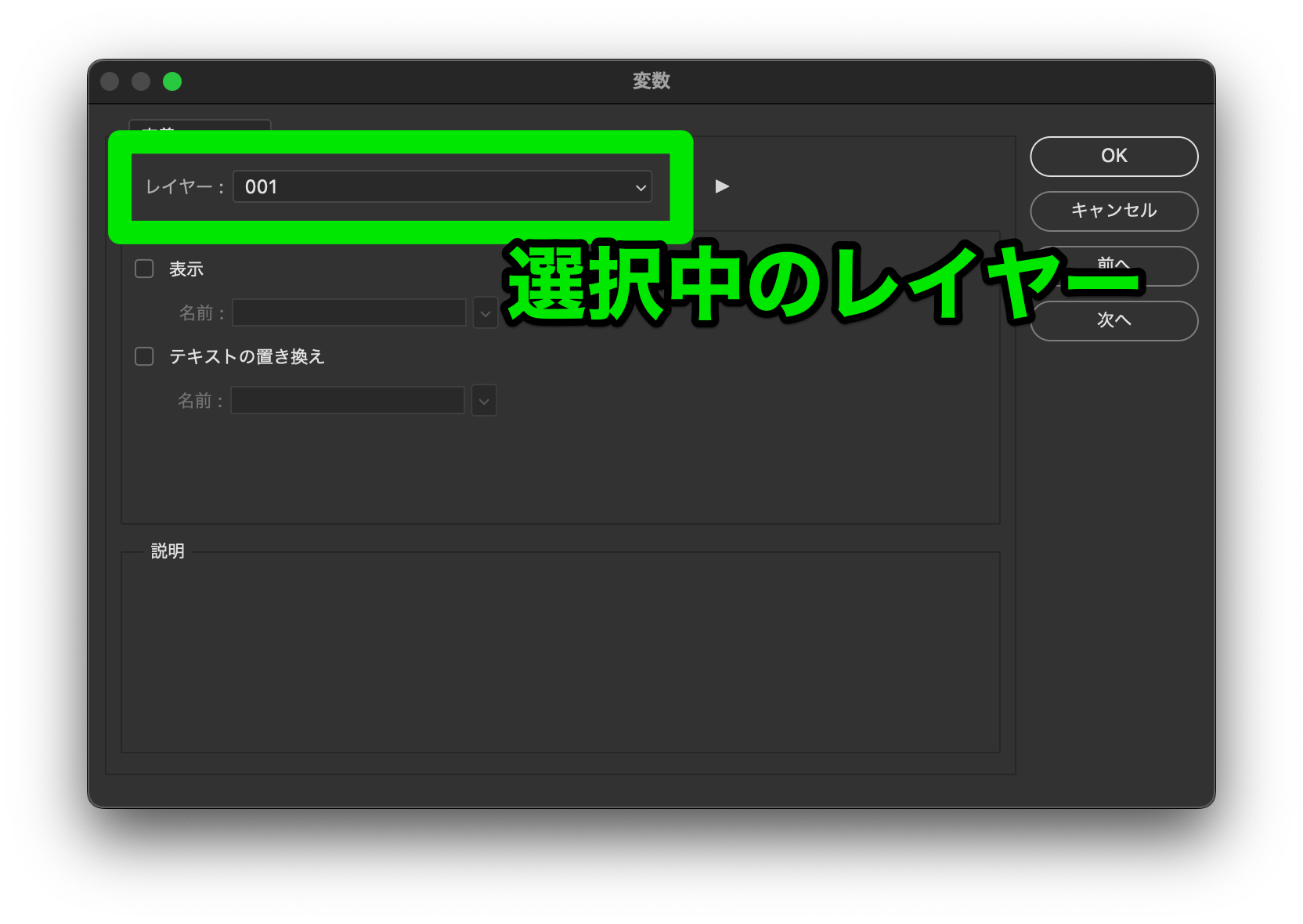
すると、選択したレイヤーに対して変数を定義するための小ウィンドウが開きます。

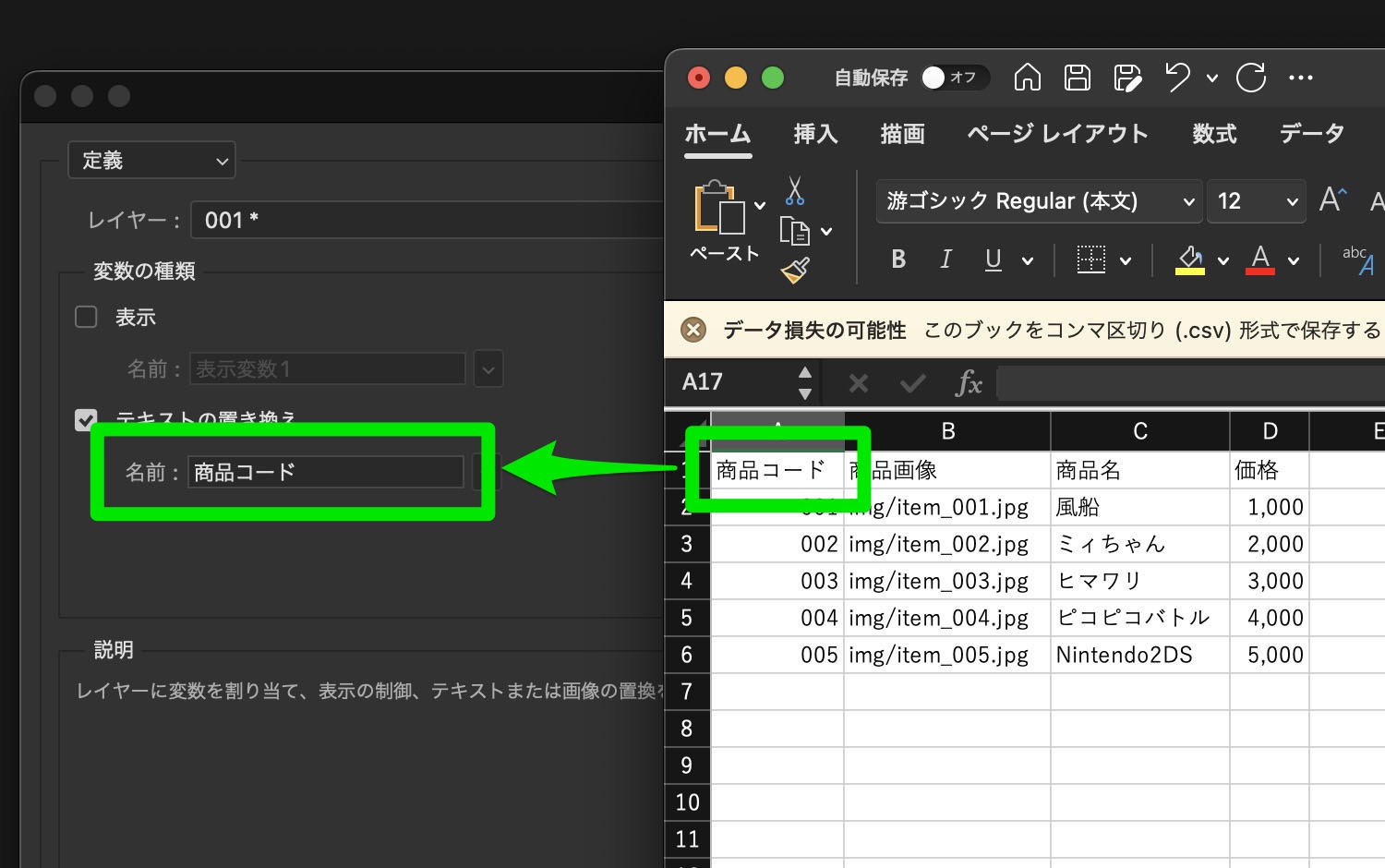
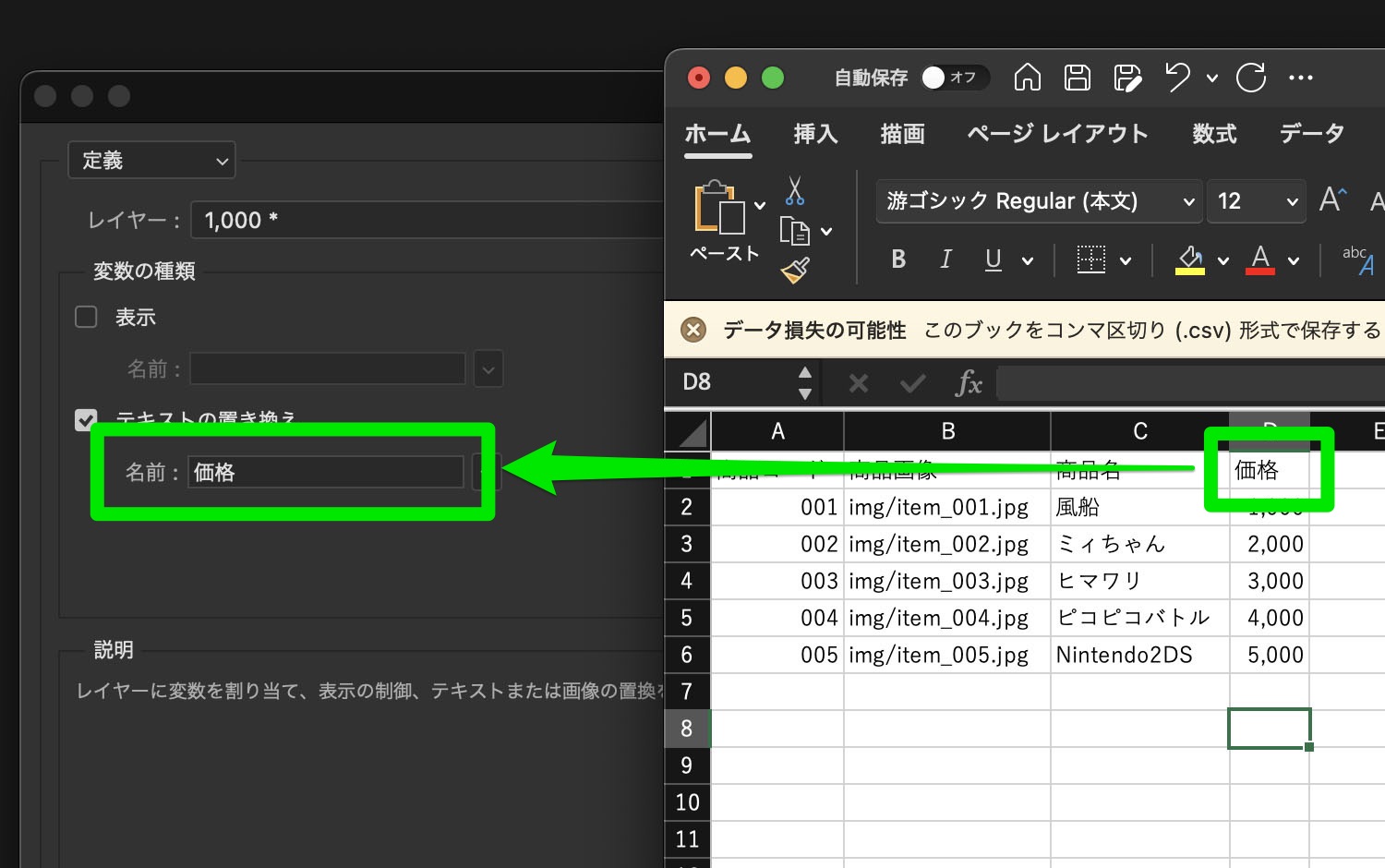
選択中の「001」と入力されたレイヤーにはcsvの商品コードを代入したいので、「テキストの置き換え」にチェックを入れ、「名前」の欄に「商品コード」と入力します。
csvの1行目に入力されている文字列です。
それができたら右上の「OK」をクリックしましょう。

これで、「『001』というテキストを『商品コード列のテキスト』で置き換える」という設定ができました。
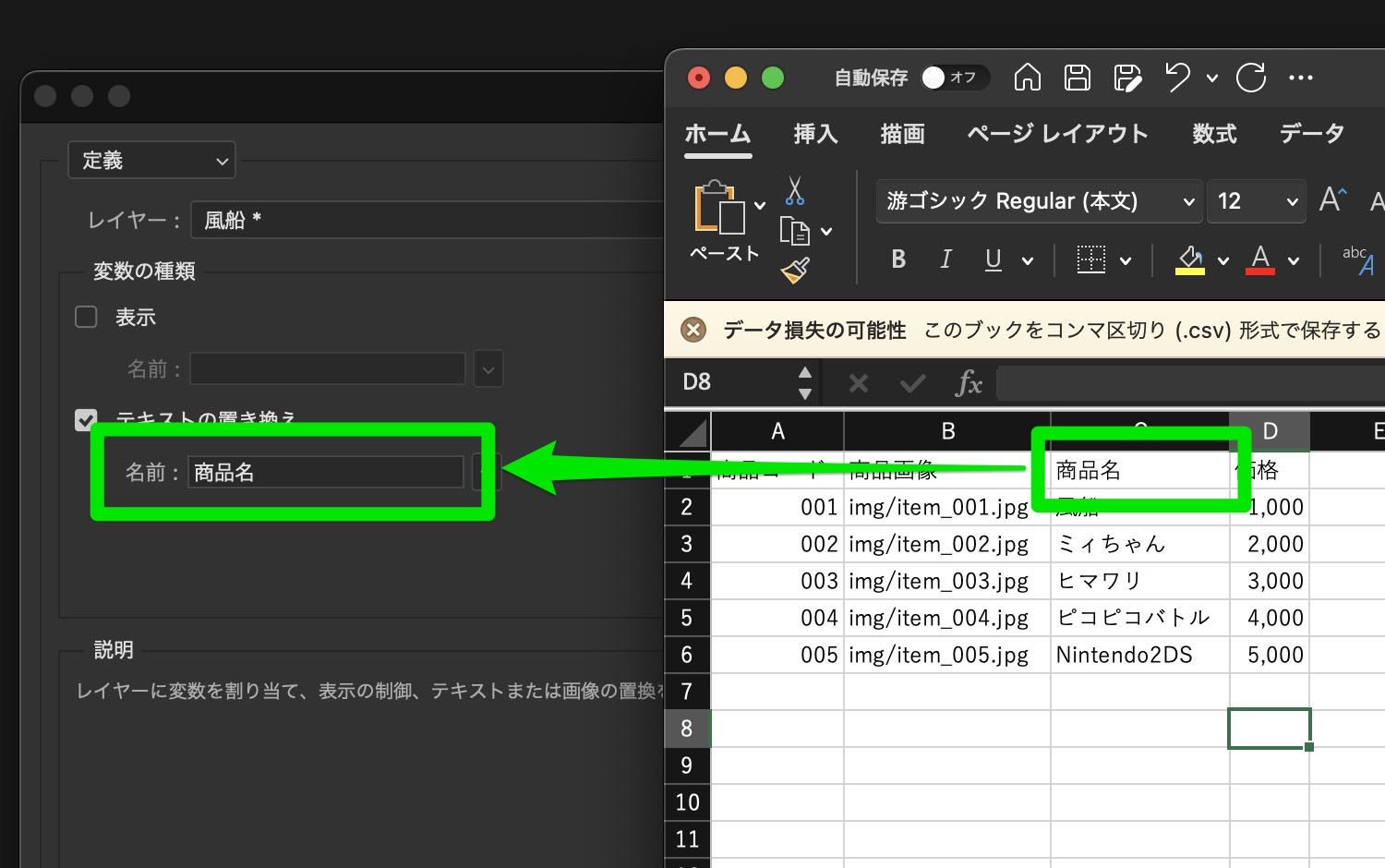
同様に、「商品名」「価格」のテキストレイヤーにも変数を定義していきましょう。


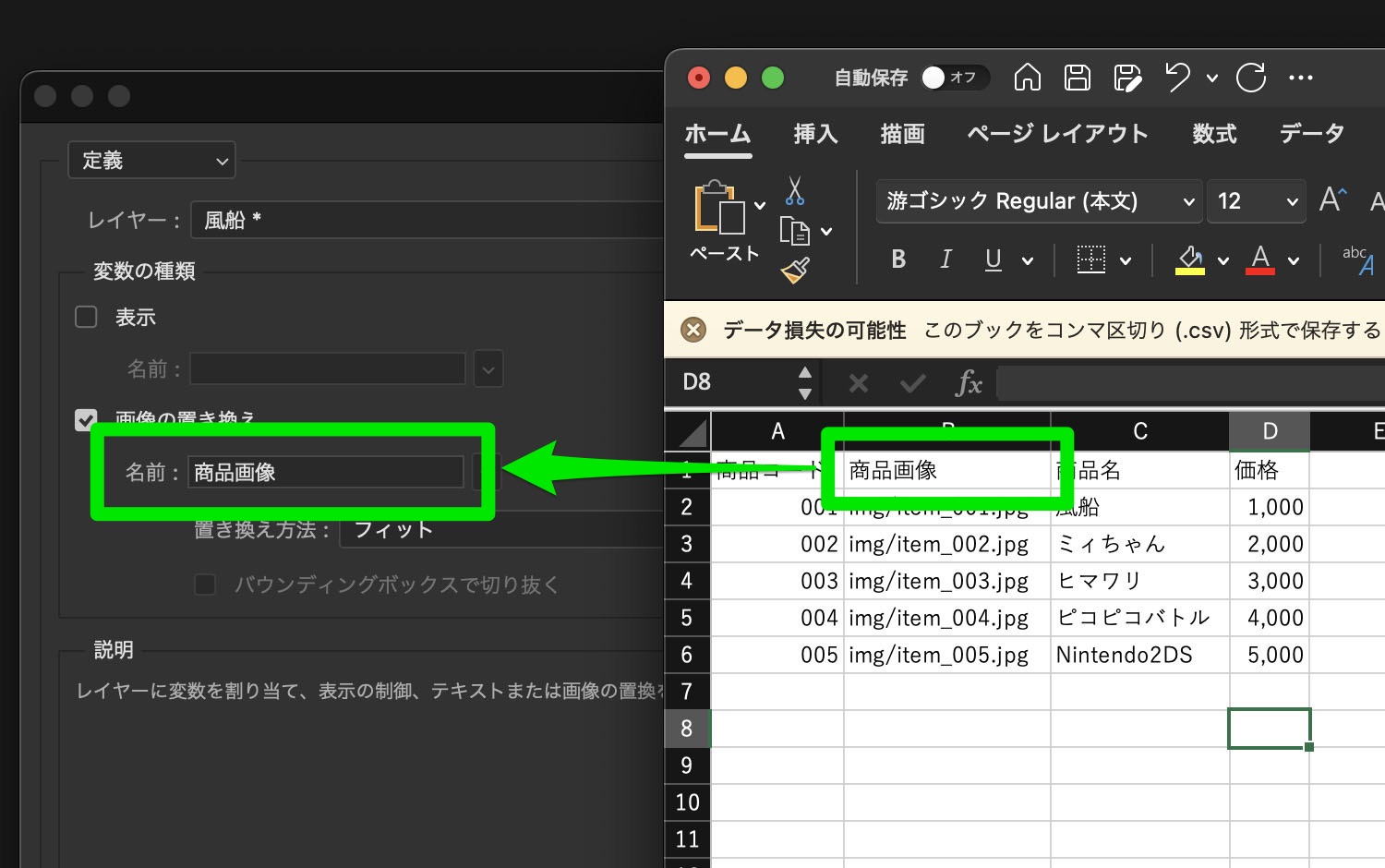
商品画像も同様に変数を定義します。

画像のサイズや縦横比はバラバラでもある程度はPhotoshopが対応してくれます。
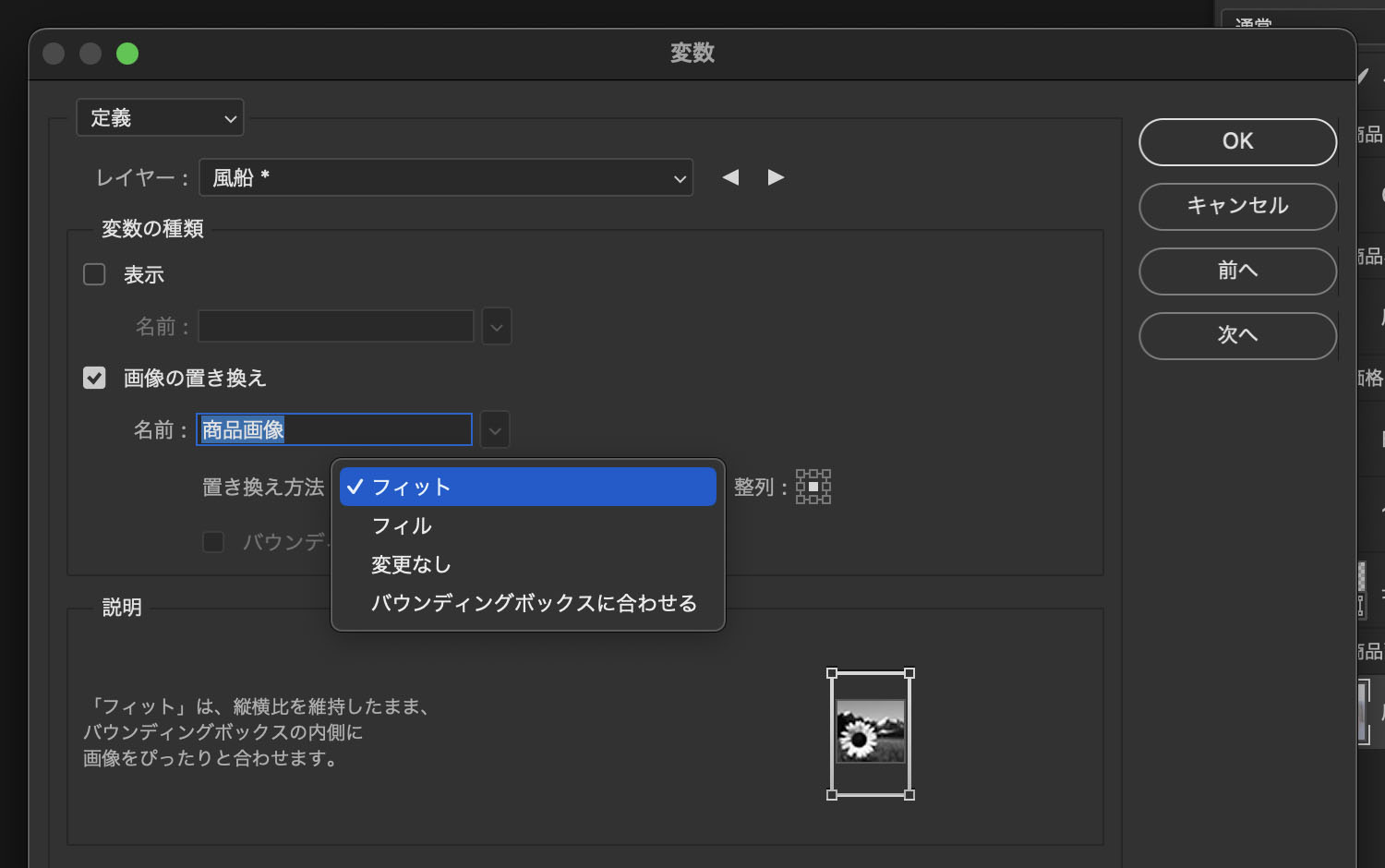
「置き換え方法」「整列」を選択しておけばそのとおりに処理してくれます。
が、「整列」で指定した配置で一律に配置されるので、意図しない画角になることはあります。
そういったケースでは一括書き出し後のpsdを個別に調整するか、商品画像については共通の縦横比、意図した画角でトリミングしたものを用意しておくといいでしょう。

画像の「置き換え方法」は「フィット」または「フィル」を選んでおきましょう。
これで、変数の定義は完了です。
psdにcsvを読み込む
次は、psdにcsvを読み込みます。
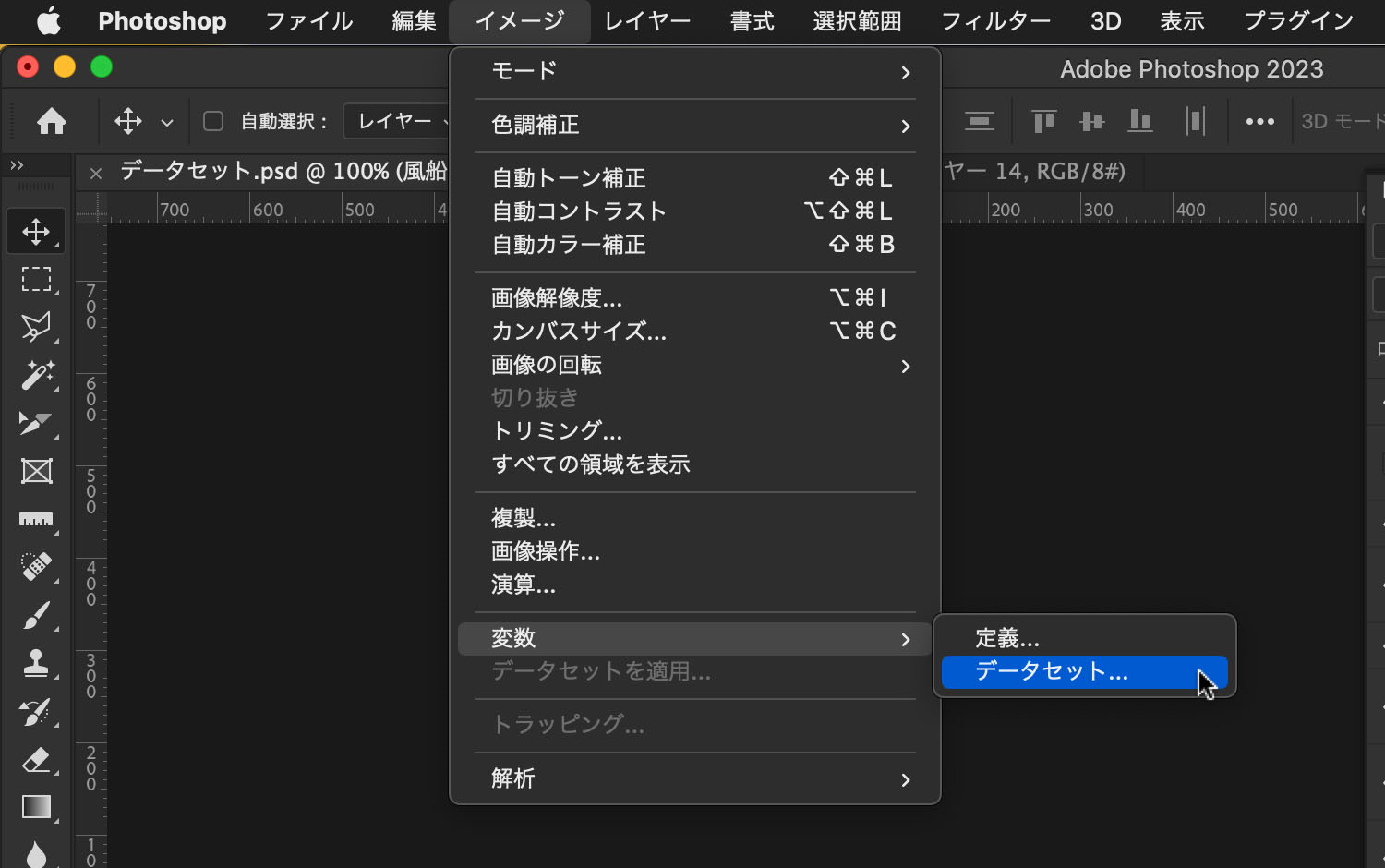
メニューバーから「イメージ > 変数 > データセット」を選択します。

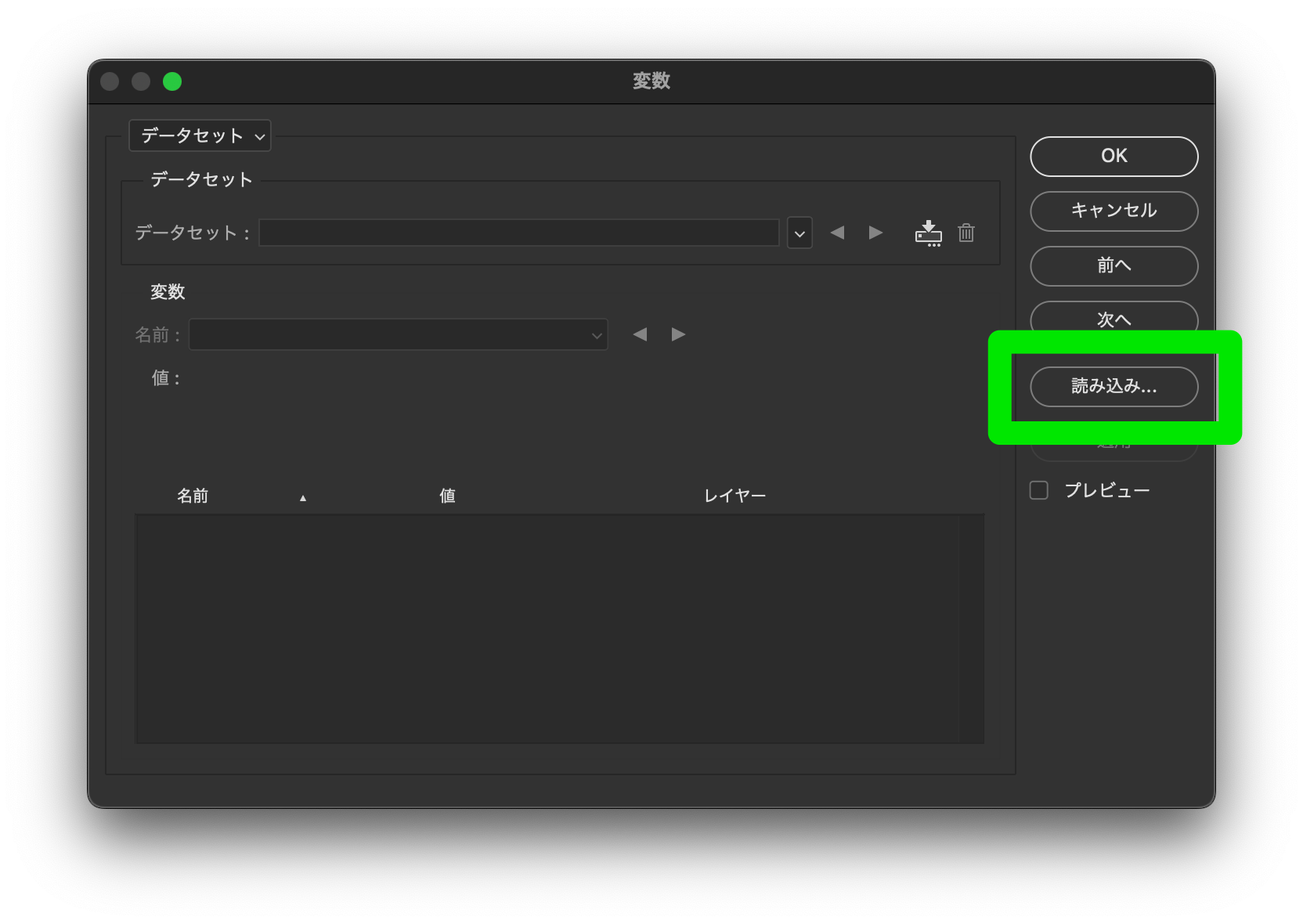
開いた小ウィンドウ右側のボタンの中から「読み込み…」をクリックします。

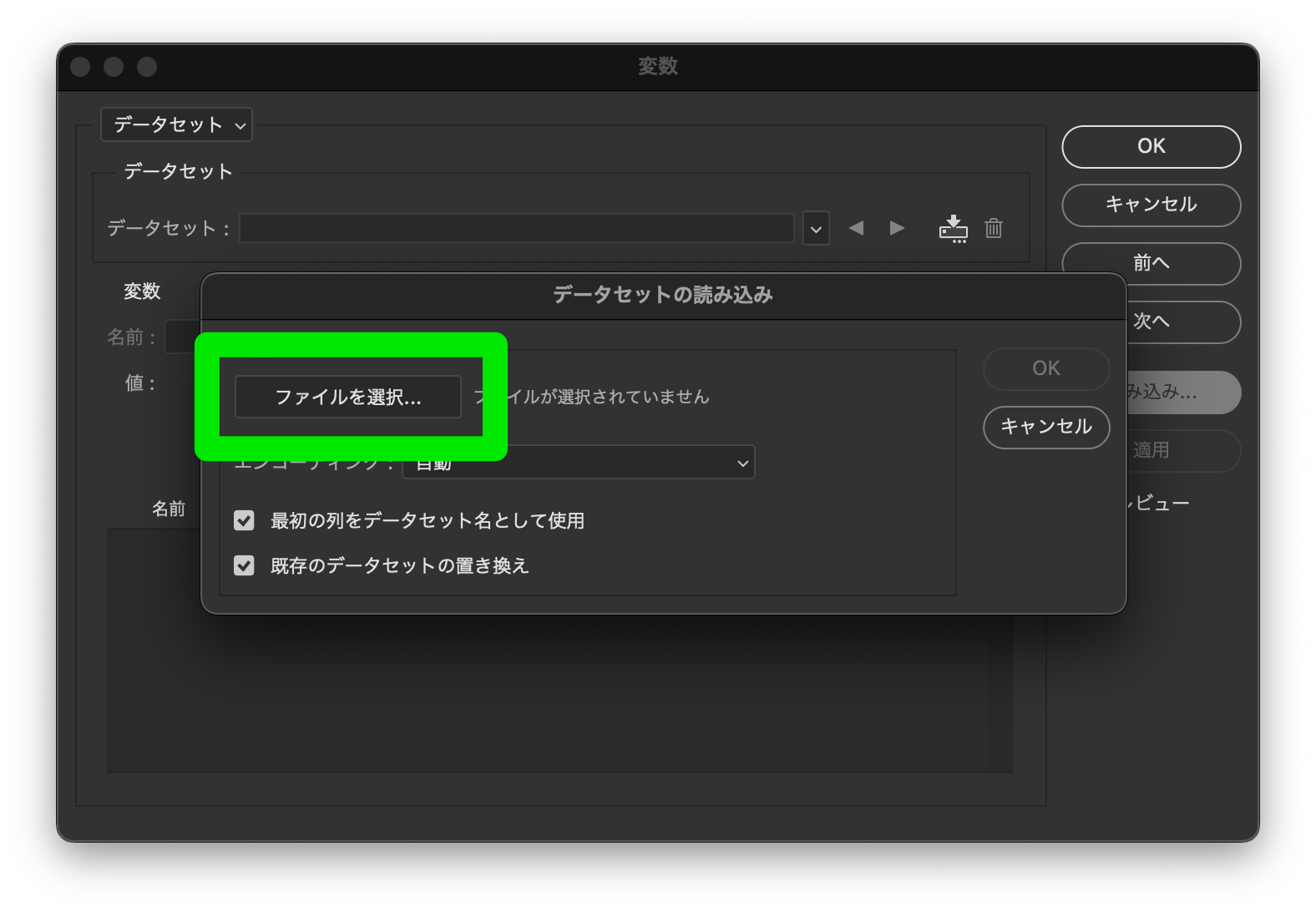
「ファイルを選択…」をクリックしてcsvファイルを選択し、「OK」をクリックします。

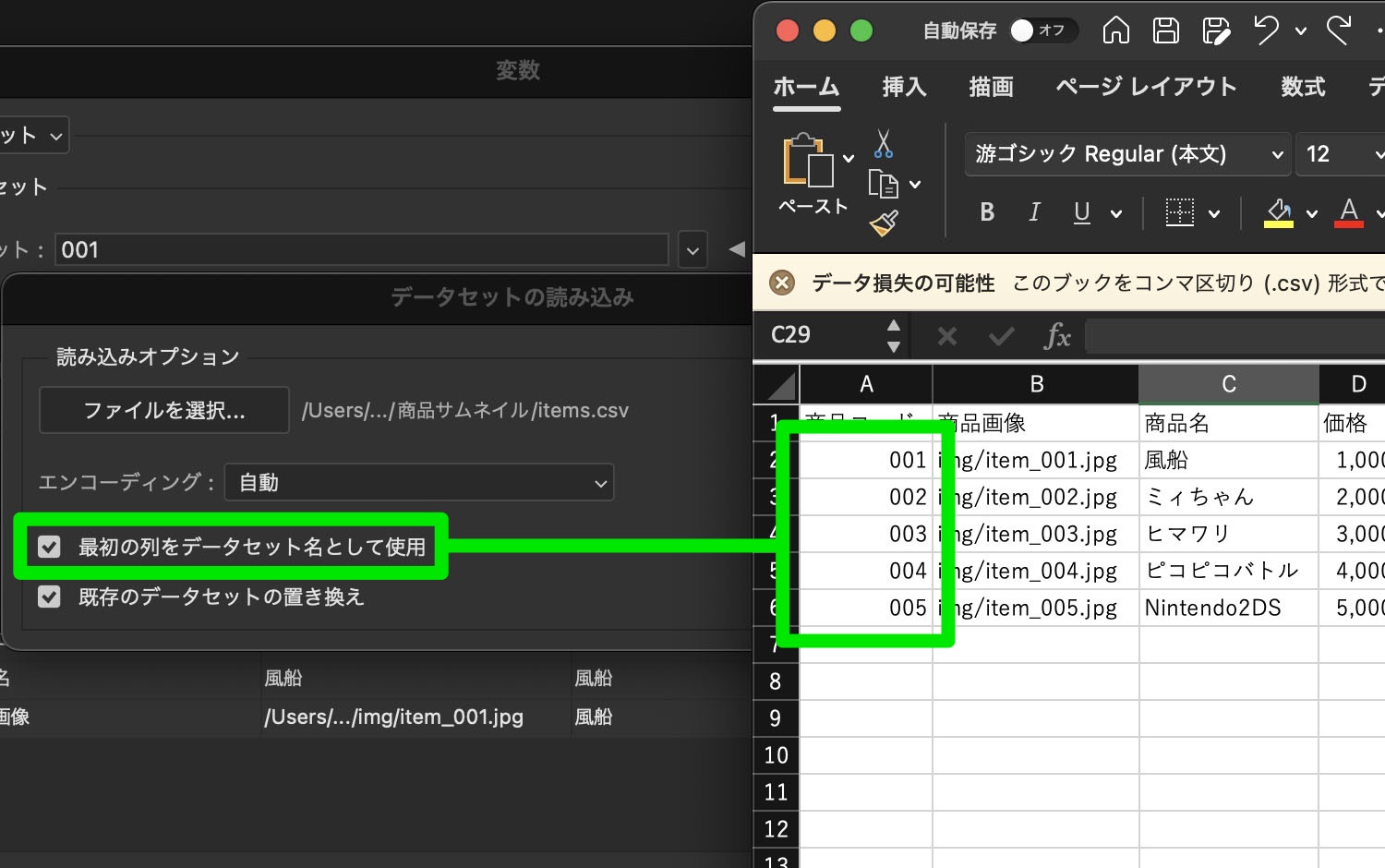
「最初の列をデータセット名として使用」にチェックを入れると、書き出されるpsdファイルのファイル名がcsvの最初の列に入力された値になります。
今回は「最初の列」に「商品コード」を入力してあり、それをファイル名に使用したいのでこれにチェックを入れます。

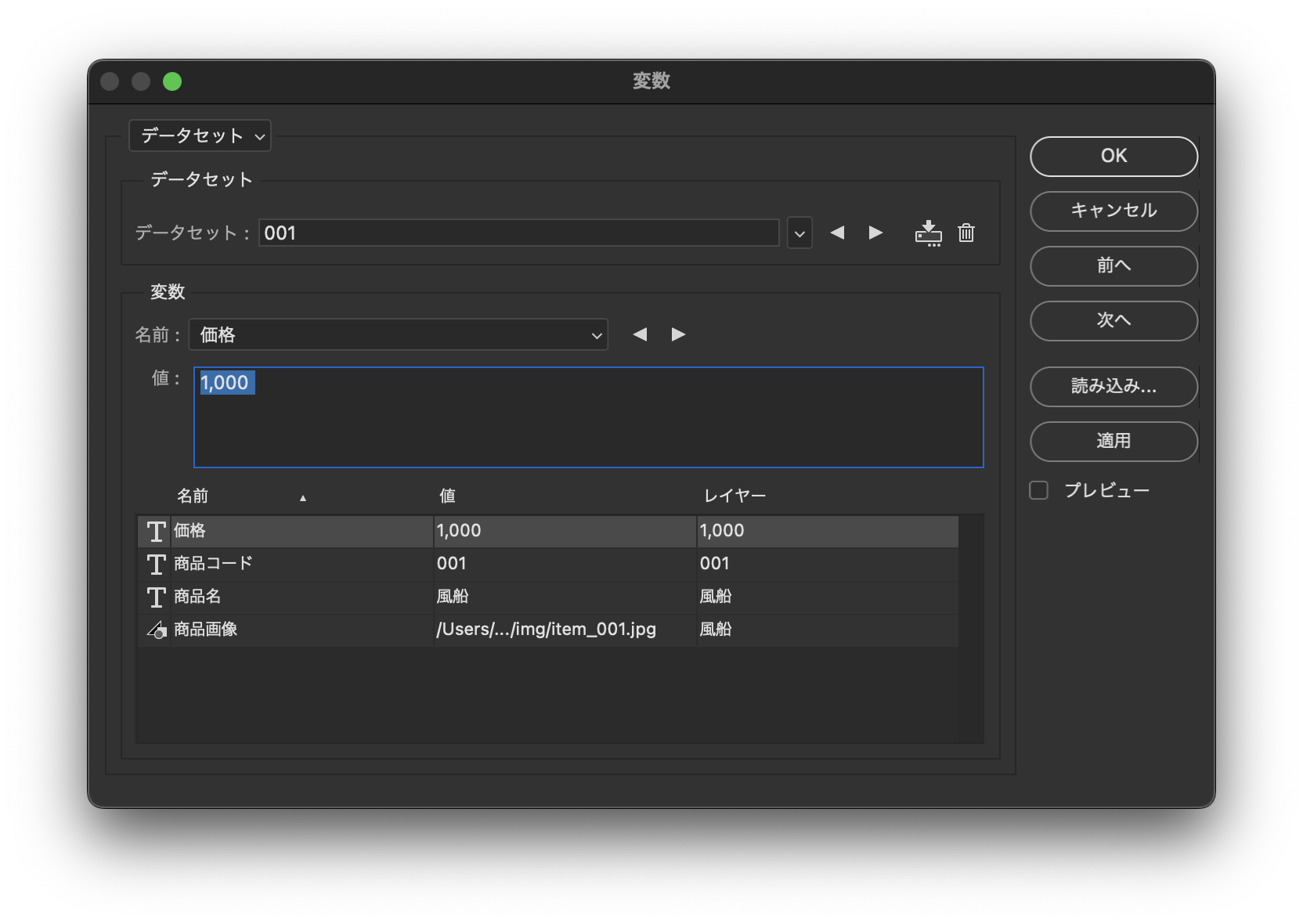
csvが正常に読み込まれると、このような表示↓になります。

csvに不備があると、ここでアラートが出ます。
アラートが出たら、不要なセルがないか、変数の名前が間違っていないか、csvを確認しましょう。
これですべての準備が整いました。
あとは書き出すだけです。
データセットからファイルを書き出し
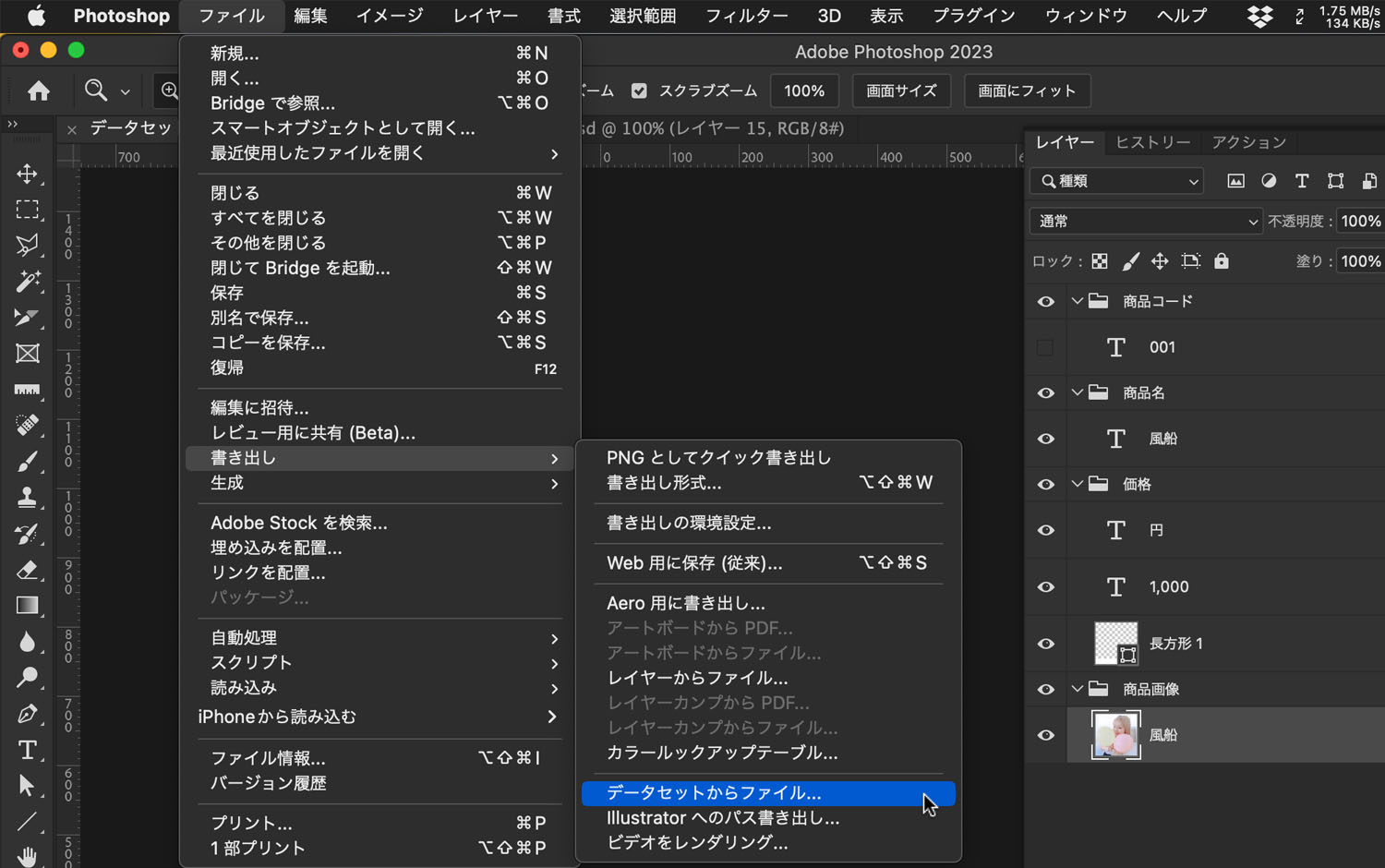
メニューバーから「ファイル > 書き出し > データセットからファイル…」を選択します。

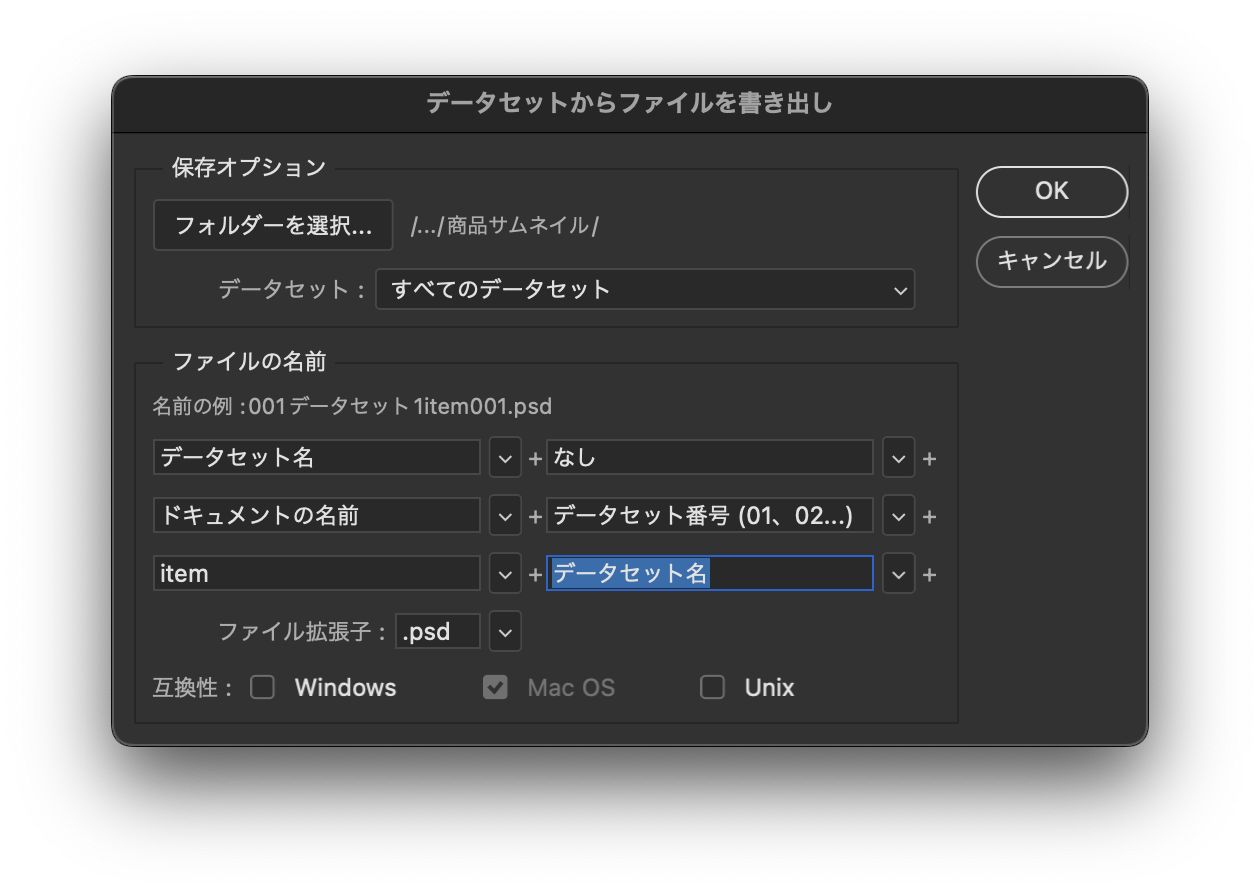
書き出しの際のファイル名は、今回の例のような「データセット名」の他、ドキュメントの名前+通し番号や任意の文字列+データセット名など、いくつかのパターンを選ぶことができます。

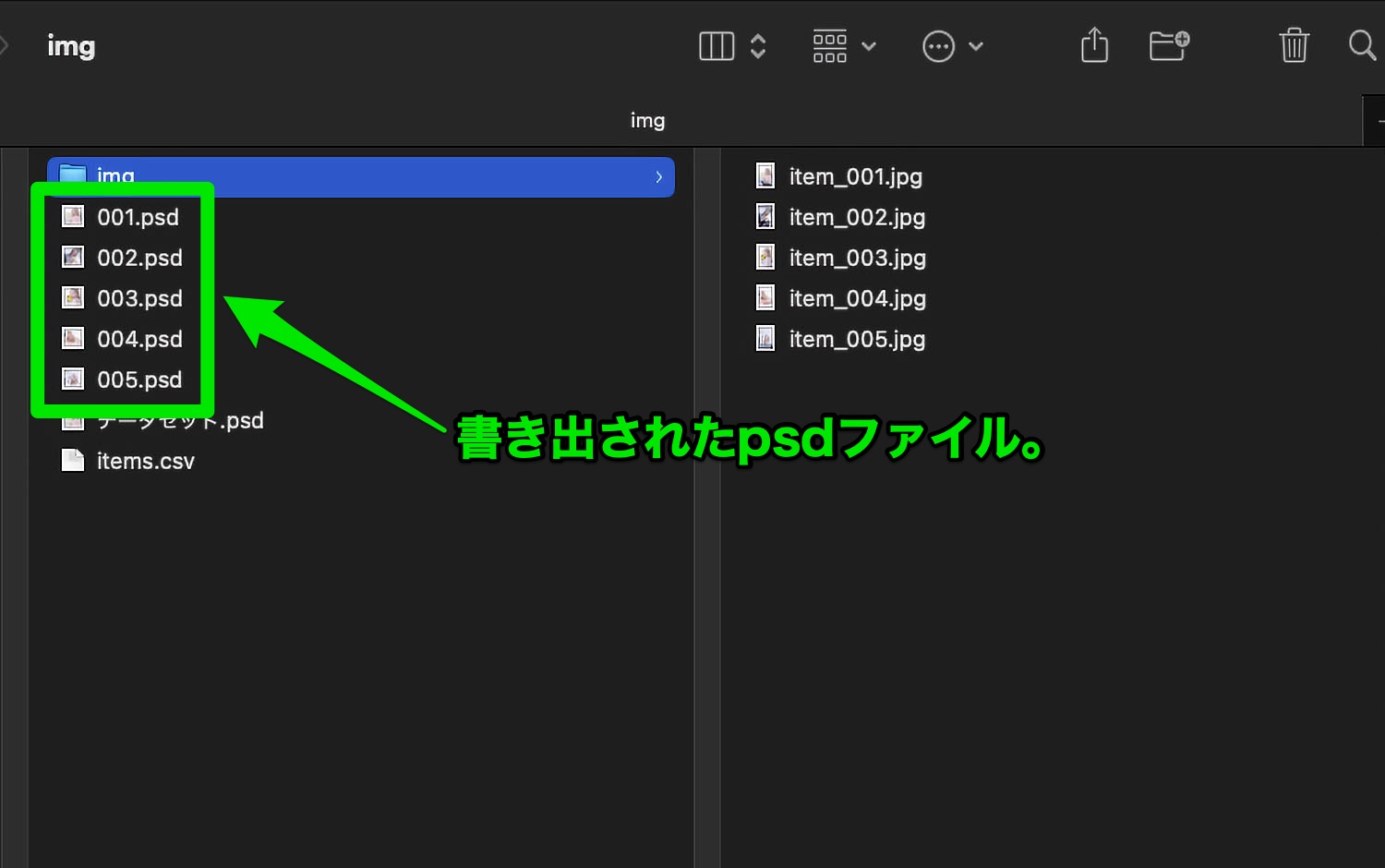
そして書き出されたpsdファイルがこちら↓。

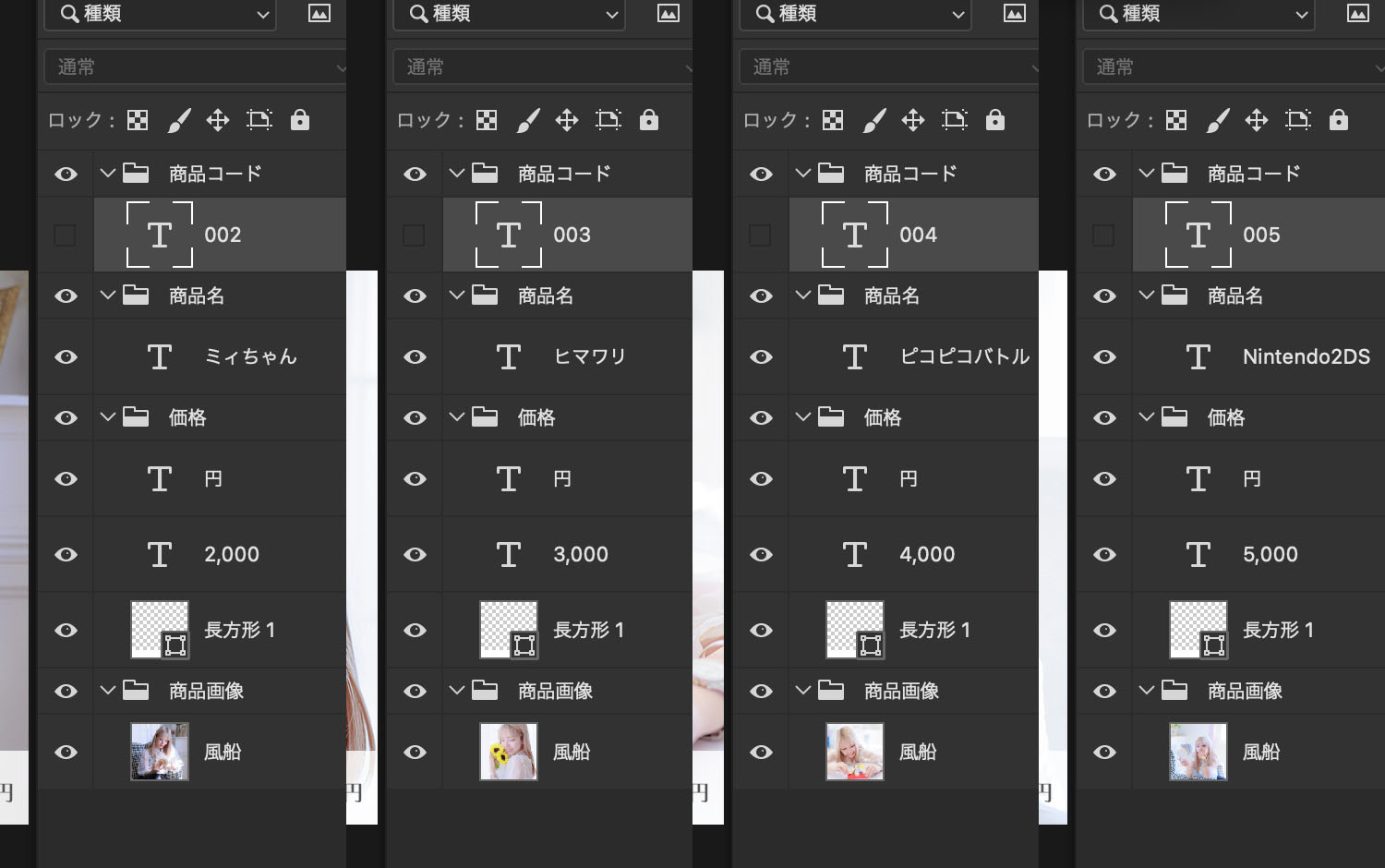
psdファイルを開いてみると、変数を定義したレイヤーがしっかりとcsvの内容で置き換えられていることがわかります。

さて、今回は、PhotoshopとCSVを連動させて同一テンプレート画像のバリエーションを瞬時に量産する方法について書いてみました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。