やぁみんな! atomだよ!
今回は、Adobe Illustrator の「ウィンドウ定規」と「アートボード定規」について書こうと思うぞ。
Illustratorで複数ページのデザインを作っていて、あるページにあるオブジェクトを他のページの同じ位置に配置したいときがあるよね。
そんなとき、みんなはどうやっているかな?
基本的には、そもそもアートボードをコピーして作業を始めるか、オブジェクトをコピーしてcommand+shift+vで同じ位置にペーストすればいいんだけど、すでに配置済みのオブジェクトの座標を、他のオブジェクトに合わせて変更したいときがあると思うんだ。
アートボード定規で解決
僕は最近知ったんだけど、Illustratorの定規には「ウィンドウ定規」と「アートボード定規」という2種類があるんだ。
「ウィンドウ定規」は、1枚目のアートボードの左上を座標(0,0)として、すべてのアートボードを通して1つの定規を適用するもの。
「アートボード定規」は、それぞれのアートボード(選択中のアートボード)の左上を座標(0,0)として、それぞれのアートボード内で完結する定規を適用するもの。
この「アートボード定規」を使えば、あるアートボードの任意のオブジェクトと同じ座標を他のアートボードのオブジェクトにも適用できるというわけ。
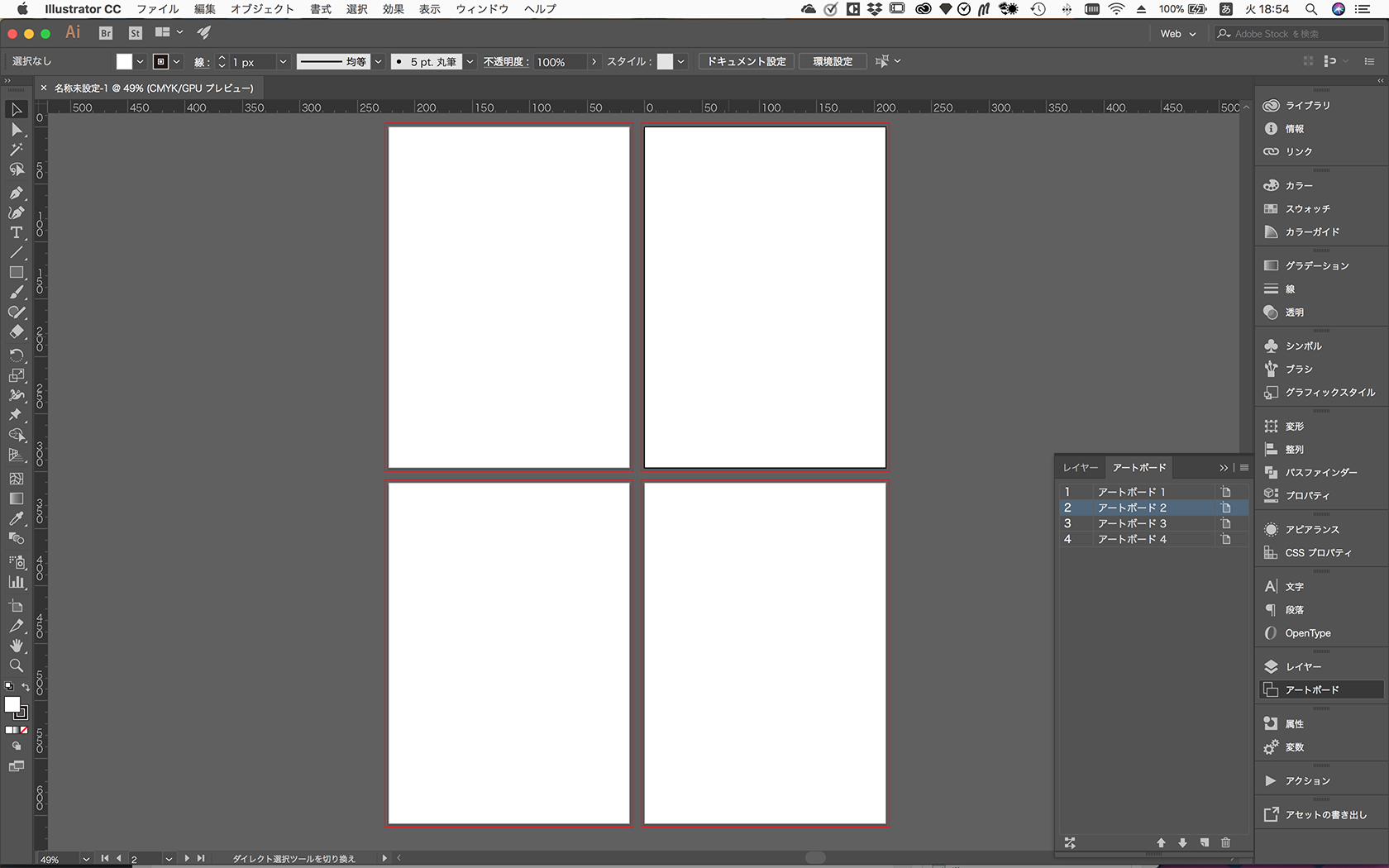
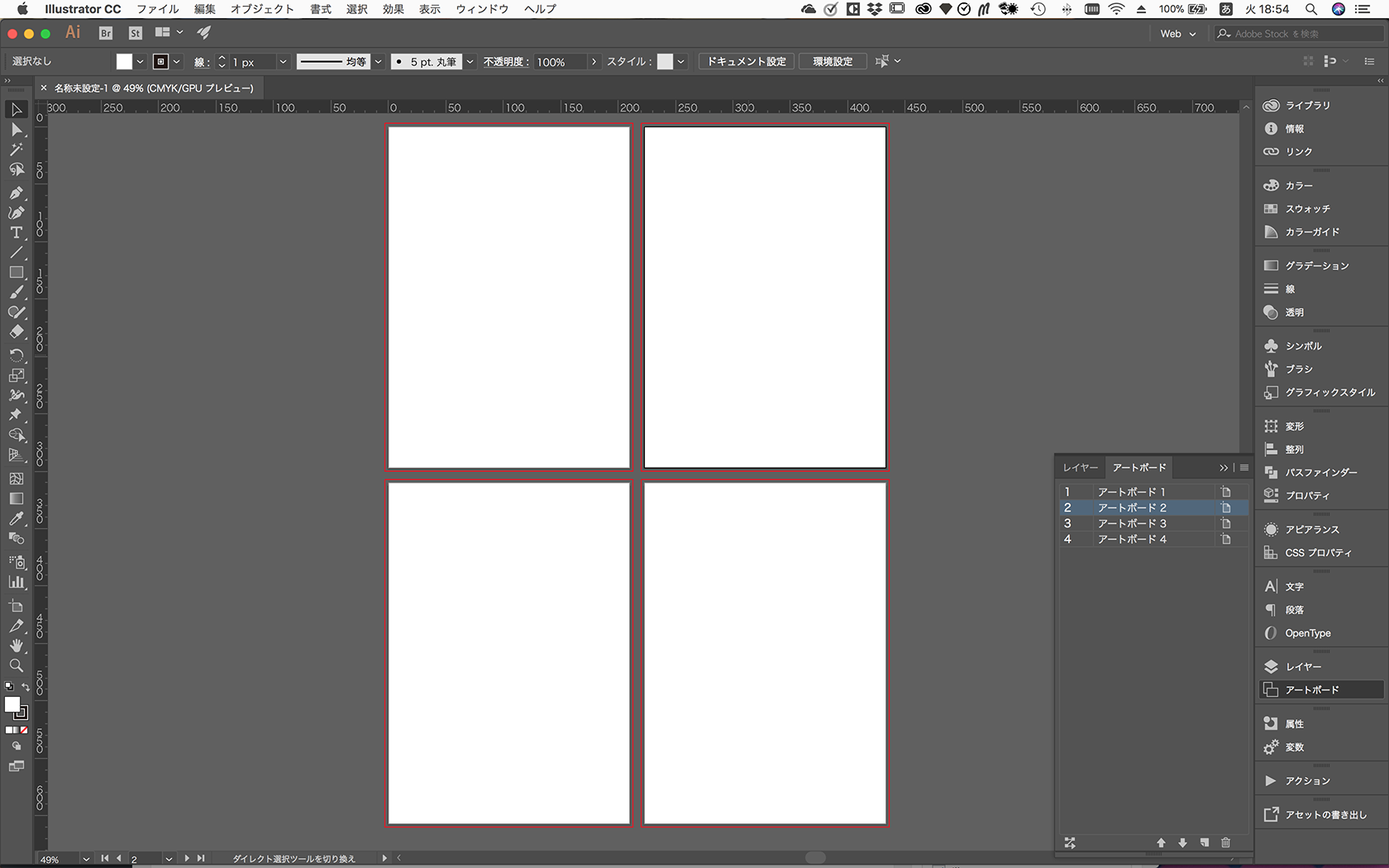
↓こちらが「アートボード定規」。それぞれのアートボード(選択中のアートボード)の左上が座標(0,0)になるぞ。

↓こちらが「ウィンドウ定規」。1枚目のアートボードの左上が座標(0,0)になる。

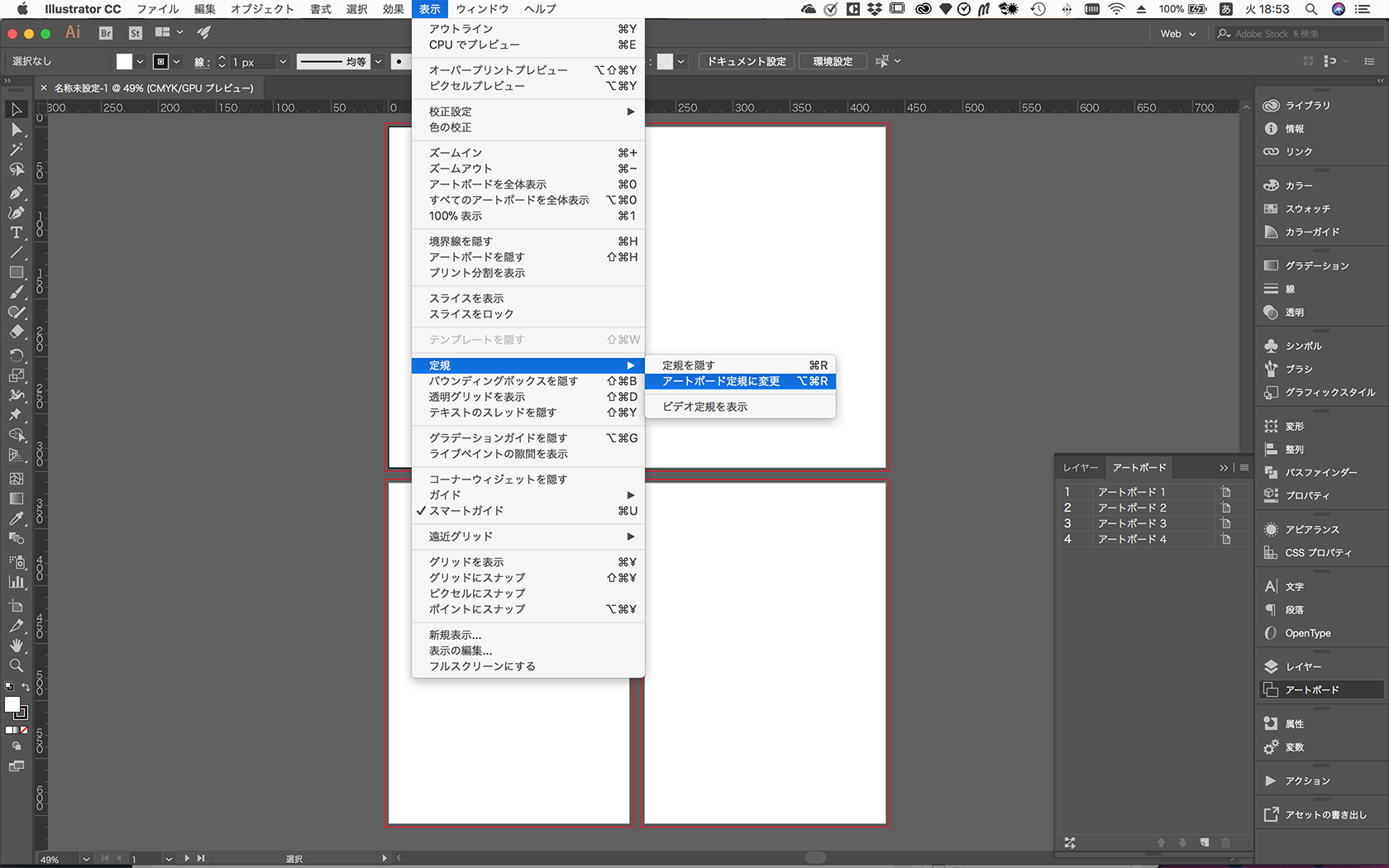
定規の切り換えは簡単
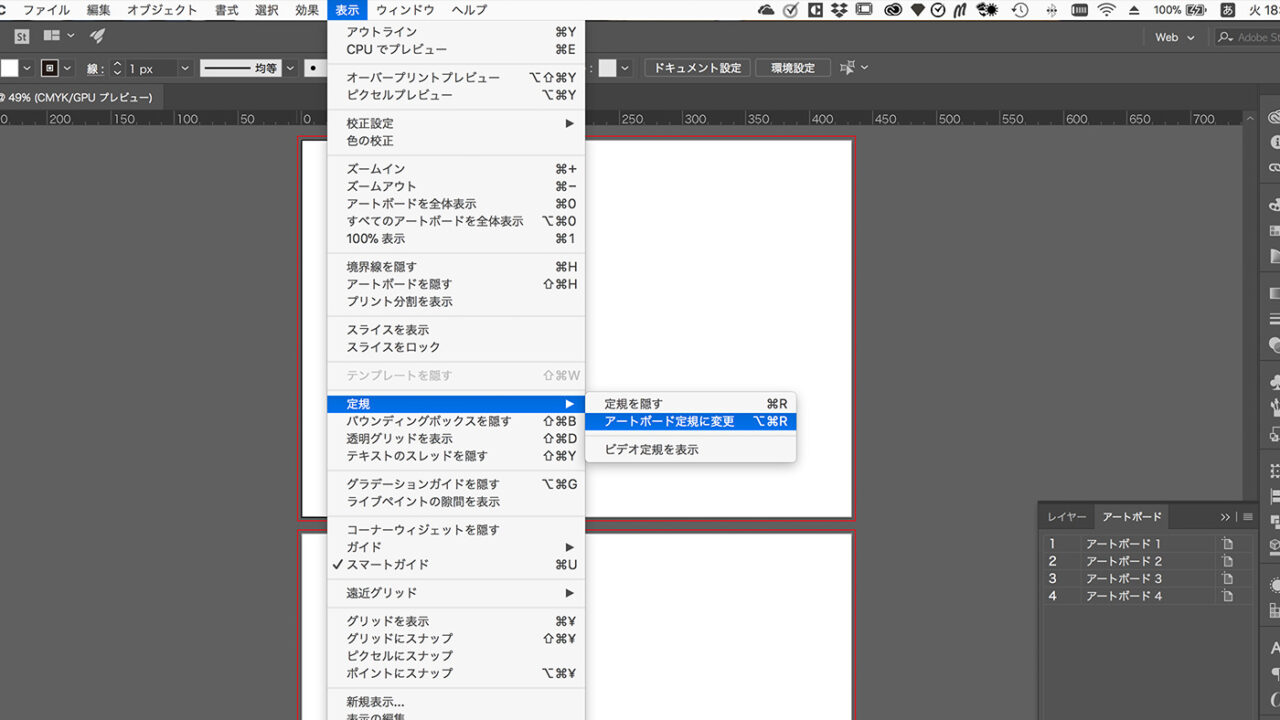
メニューバーの「表示 > 定規」から「アートボード定規に変更」または「ウィンドウ定規に変更」で切り換えることができるぞ。

便利だよね〜。
これ、いつからあったんだろう。。。
というわけで、Adobe Illustrator の「ウィンドウ定規」と「アートボード定規」、まだ知らなかったおともだちは参考にしてみてくれよな!