Adobe Illustrator でデザインの簡易プレビューに「トリミング表示」が便利だった話

やぁみんな! atomだよ!
今回は、Adobe Illustrator でデザインの簡易プレビューに「トリミング表示」が便利だった話をしようと思うぞ。
画面サイズでの見え方を確認したい
Illustratorを使ってアプリやWebサイトのデザインをしていて、アートボードのサイズを想定デバイスの画面サイズに設定してデザインをすることは多いと思う。
その場合、何かしらのオブジェクトを画面からはみ出るように配置することも多いと思うんだ。
そして、簡易的に1画面としての見えかたを確認したいことも多いと思う。
そんなとき、アートボードからはみ出ているオブジェクトが邪魔になるよね。みんなならどうするかな!?
「トリミング表示」で実現できた
僕も最近、『そういうのないのかな? 「表示」メニューあたりにありそうだな。。。』って見ていて気づいたんだけど、「トリミング表示」っていう機能でそれが実現できたぞ。
こんな便利な機能があったんだね!
それまでは、わざわざ画面サイズでクリッピングマスクしたり、ワークスペースの背景と同じ色の矩形ではみ出てる部分を隠して見たりしていたんだけど。。。
これからはトリミング表示を使っていこうと思う!
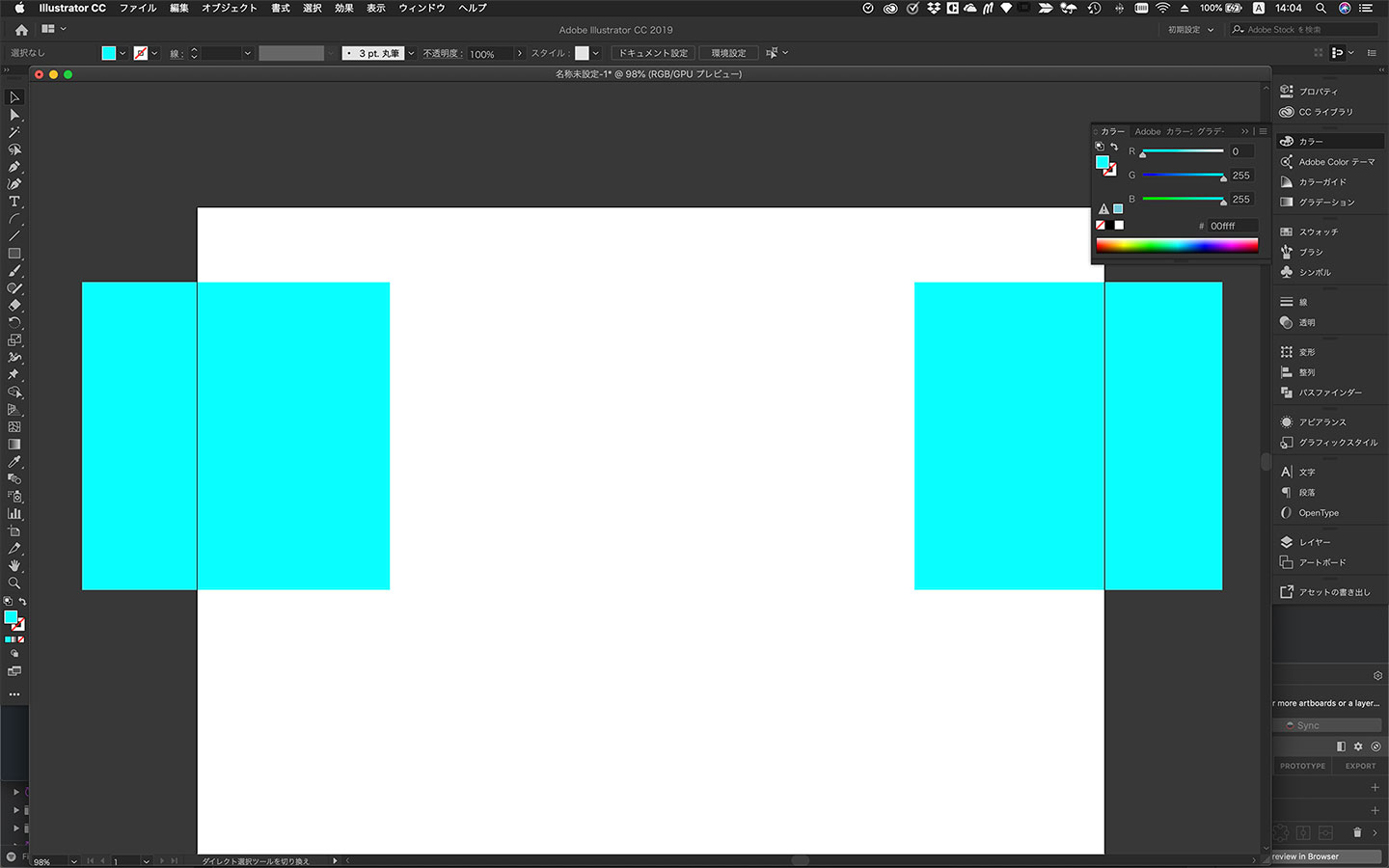
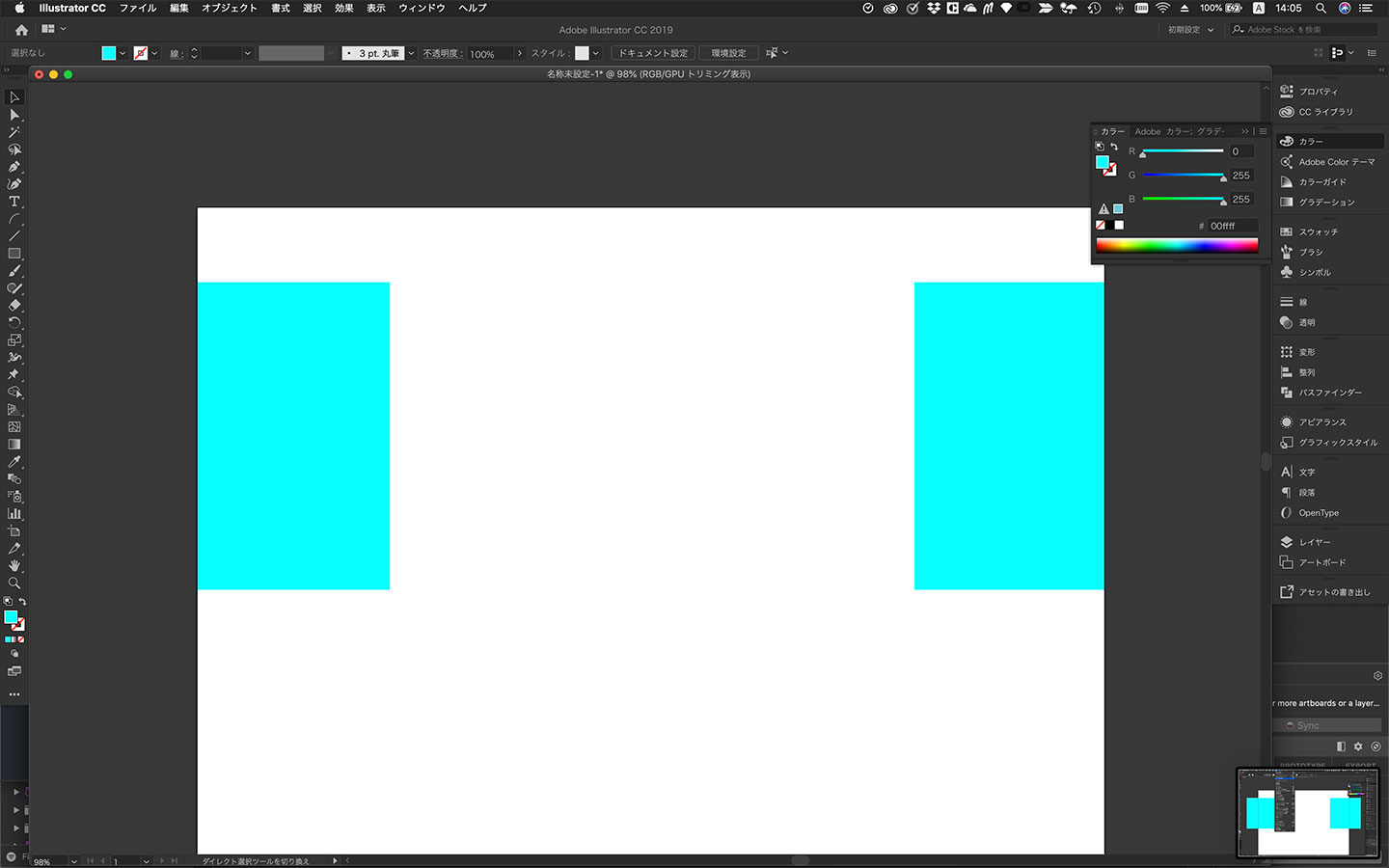
↓こんな感じでオブジェクトがはみ出ているとき。。。

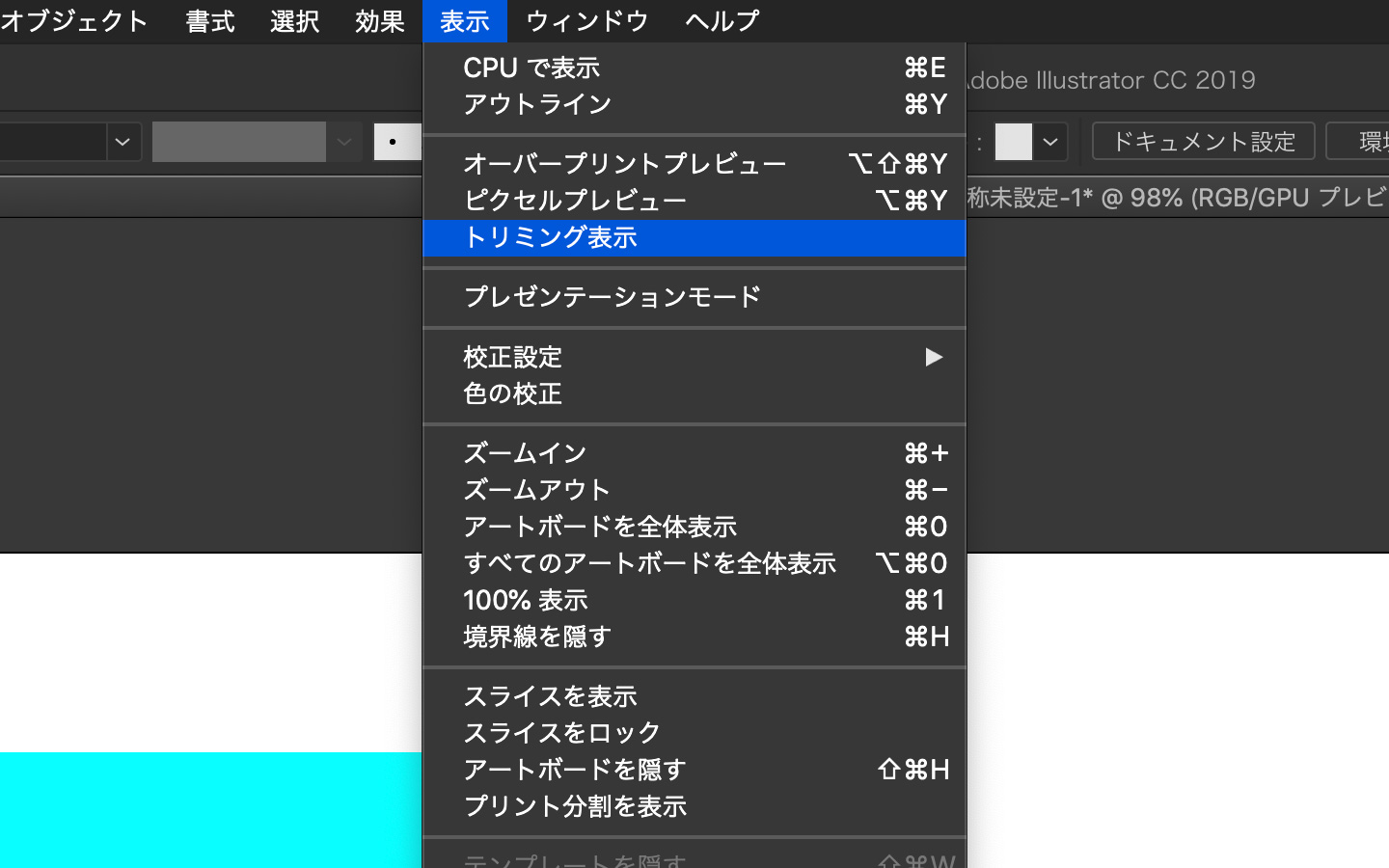
↓「トリミング表示」を選択。

↓こんな感じで、アートボードからはみ出した部分を文字通りトリミングして表示してくれる!

トリミング表示は処理の負担が大きい?
便利な「トリミング表示」なんだけど、これはプレビューする時だけ使うようにするほうがいいのかもしれない。
先日、「トリミング表示」をオンの状態にしたままデザインを続けていたら、画面がチラついたり、配置したオブジェクトが部分的に欠けて見えたりする現象が発生したぞ。
結構、CPU(GPU)にかかる負担が大きいみたいだね。
Adobe Illustrator でデザインの簡易プレビューに「トリミング表示」が便利だった話どうだったかな?
もしまだ使ったことがないおともだちがいたら、試してみてくれよな!