やぁみんな! atomだよ!
今回は、タイリングできる背景画像を生成できるジェネレータツールを5つ、ご紹介するぞ。
デザイン中、ちょっとひと手間、背景やボタンにパターンを重ねたいときがあるよね。
グラフィックソフトで作ってもいいけど、これらのツールを使えばもっとお手軽に作れちゃうぞ。
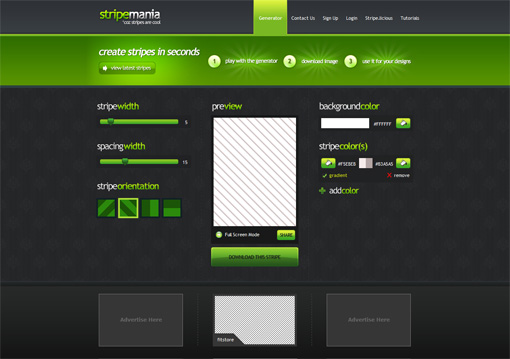
4種類のストライプを作成
4種類のストライプを作ることができる。
背景とストライプの色、幅を指定することができ、ストライプの色は第1色・第2色を指定できるぞ。
グラデーションのかかったストライプや、エンボスのようなストライプを作ることができるんだね。
http://www.stripemania.com/

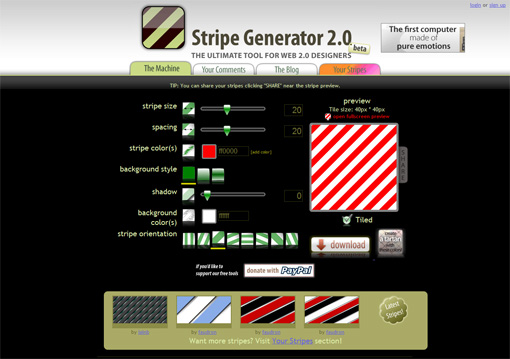
8種類のストライプを作成
こちらは8種類のストライプを作ることができる。
背景とストライプの色、幅、背景のタイプ(フラットorグラデーション)、ストライプのドロップシャドウを指定することができるぞ。
http://www.stripegenerator.com/

ドット(水玉)柄を作成
ドット(水玉)柄を作ることができる。
ドットと背景はそれぞれ1色~2色指定することができ、混合色のドット、グラデーションのかかった背景を作ることができるんだ。
上から下に向かって小さくなっていくドットの、開始点から終了点までの高さも指定できるぞ。
http://www.pixelknete.de/dotter/
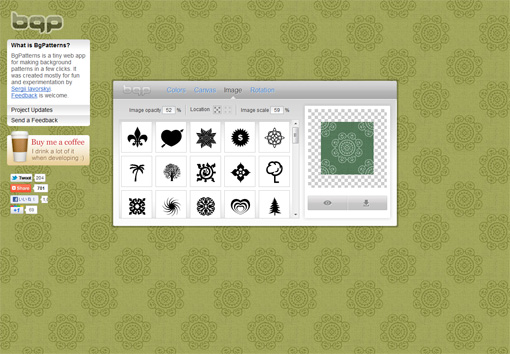
いろいろな模様のパターンを作成
いろいろな模様のパターンを作ることができる。
模様のサイズ、配置パターン、透過度、色、また、背景のテクスチャー、サイズ、透過度、色を指定することができるぞ。
http://bgpatterns.com/

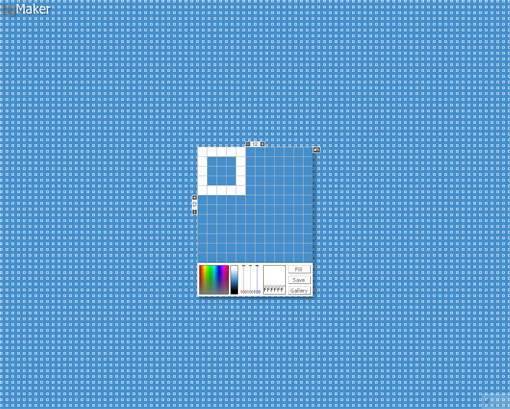
自作グラフィックをタイリング
自分でピクセルグラフィックを描いて、それをタイリングすることができる。
タイリングの範囲、描画色、背景色を指定することができるぞ。
描いたグラフィックはリアルタイムにタイリングされて確認できるから、とってもわかりやすいね!
http://bgmaker.ventdaval.com/

タイリング背景を効果的に使ってWebサイトを個性的に
タイリング画像を生成できるジェネレータツール、どうだったかな?
みんな、良かったら試してみてくれよな!