どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、1ページのWebサイトやLPを作るときに最適な無料WordPressテーマ「OnePress」をご紹介します。
WordPress公式テーマ「OnePress」
「OnePress」は、無料で使えるWordPress公式テーマです。
無料とは思えないほどよくできていて、とても便利に使えます。
僕も実際に何度も使っているテーマで、とても気に入っています。
スタートアップ企業のコーポレートサイト、製品の紹介サイト、ランディングページ、フリーランスのポートフォリオサイトなど、さまざまな用途に幅広く使えて、かつ高品質のWebサイト・LPを手早く簡単に作ることができます。
もちろんレスポンシブWebデザイン対応です。
「OnePress Plus」(有料版)ではさらに色々な機能が使用可能になります。
さらに欲張りたくなったら有料版を試してみるのもいいと思います。

「OnePress(無料版)」でできること
1ページ完結型の高品質なWebサイトやLPが超簡単に作れる
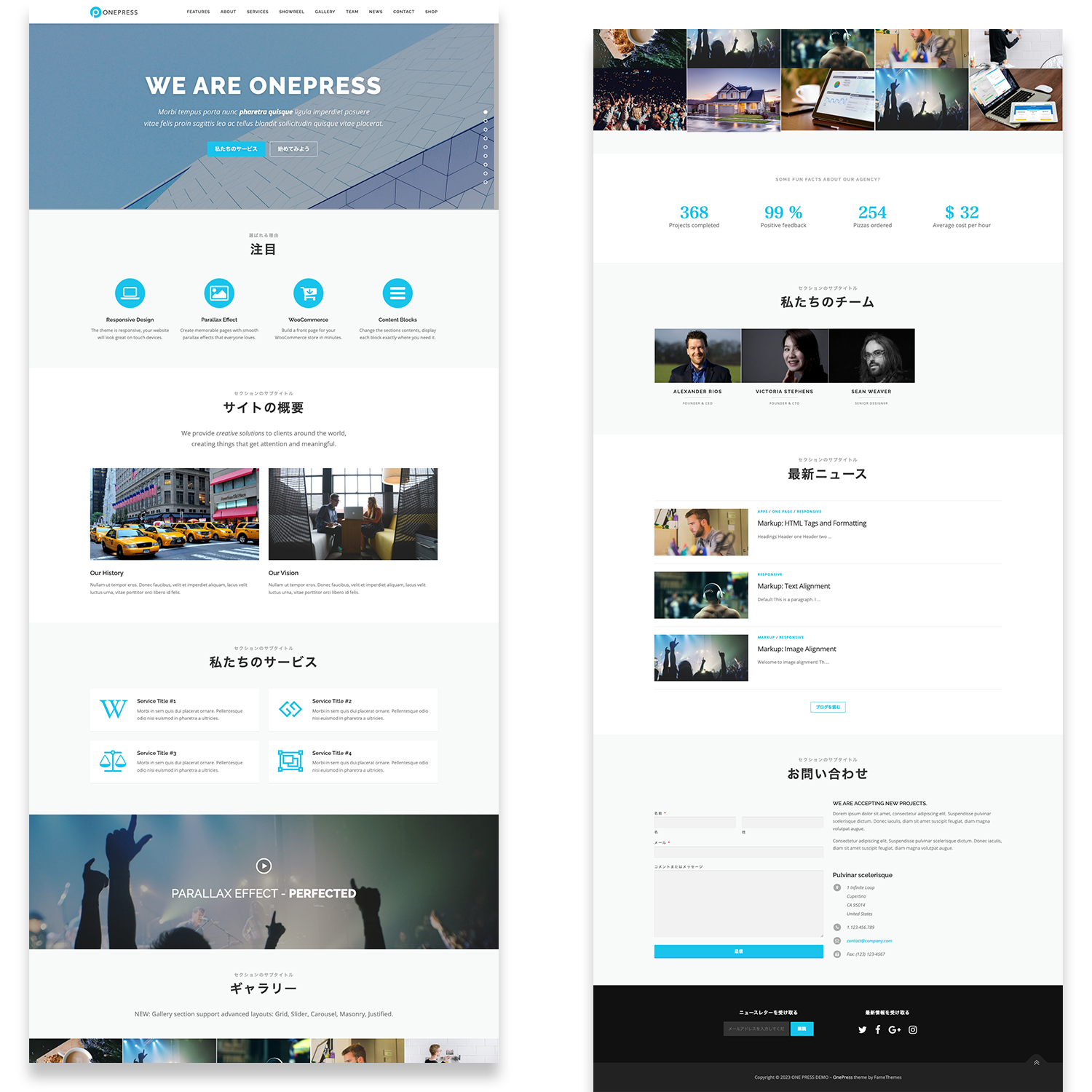
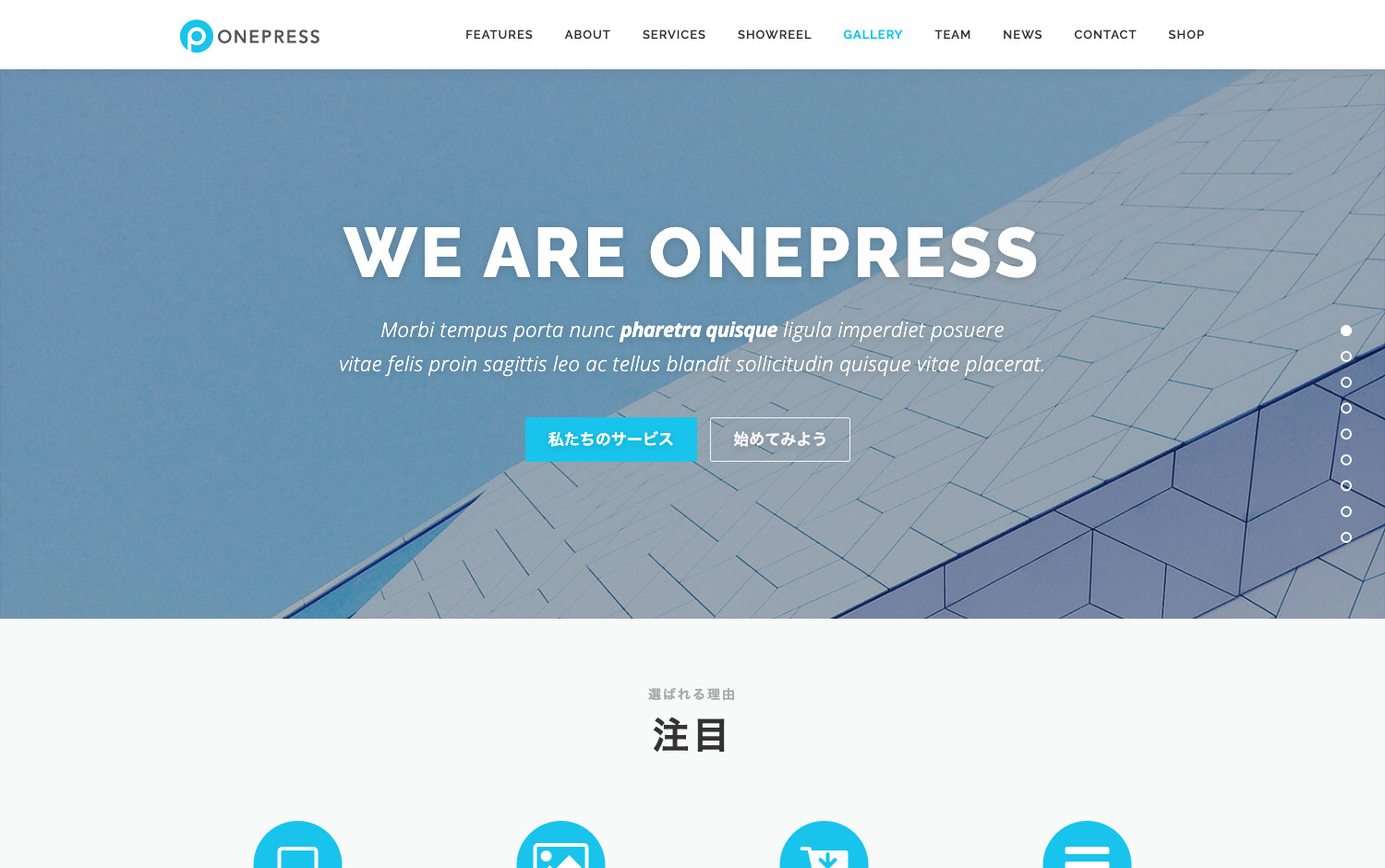
「OnePress」は、1ページ完結型のWebサイトやLP(ランディングページ)を作る際に便利な無料のWordPress公式テーマです。
無料版と有料版がありますが、無料版でも十分実用に耐え、以下のようなコンテンツを簡単に実装することができます。

ヘッダー&ナビゲーション

スクロール追従型のヘッダー&ナビゲーションです。
スクロールの追従はカスタマイズでオフにもできます。
また、フロントページでのみヘッダーの背景を透過にするといった設定も可能です。
ヒーローイメージ(スライダー)

2枚までの画像をスライド表示させつつ、前面にキャッチフレーズ、リードテキスト、ボタンを配置できます。
また、レイアウトも2種類から選択することができます。
縦幅いっぱいに表示させたり、テキストアニメーションを変更したりといった設定も可能です。
注目(Features)

アイコンと見出し、完結な文章を表示することができるセクションです。
項目数は0〜4個で変更でき、アイコンは Font Awesome から選択するか独自の画像を設定できます。
注目させたいポイントをアピールしたいときなどに便利です。
サイトの概要(About us)

大きめの写真やイラストと見出し、完結な文章を表示することができるセクションです。
固定ページの中から選択して表示させます。
表示している要素は固定ページの、アイキャッチ画像、タイトル、抜粋文です。
項目数は0〜3個で変更できます。
会社の概要やサービスの概要などを伝えたいときに便利です。
固定ページへのリンクの有無を設定できるので、トップページだけで完結することもできますし、個別ページでより詳細に伝えることもできます。
私たちのサービス(Our service)

アイコンと見出し、完結な文章を表示することができるセクションです。
固定ページの中から選択して表示させます。
表示している要素は固定ページのタイトルと抜粋文です。
アイコンは固定ページとは関係なく Font Awesome から選択できます。
項目数は0〜4個で変更できます。
こちらも固定ページへのリンクの有無を設定でき、トップページだけで完結することもできますし、個別ページでより詳細に伝えることもできます。
動画(Video lightbox)

Youtubeの動画を配置することができます。
クリックで動画が開く仕様で、バックグラウンド再生ではありません。
デフォルトで表示されるのは背景として設定した画像になります。
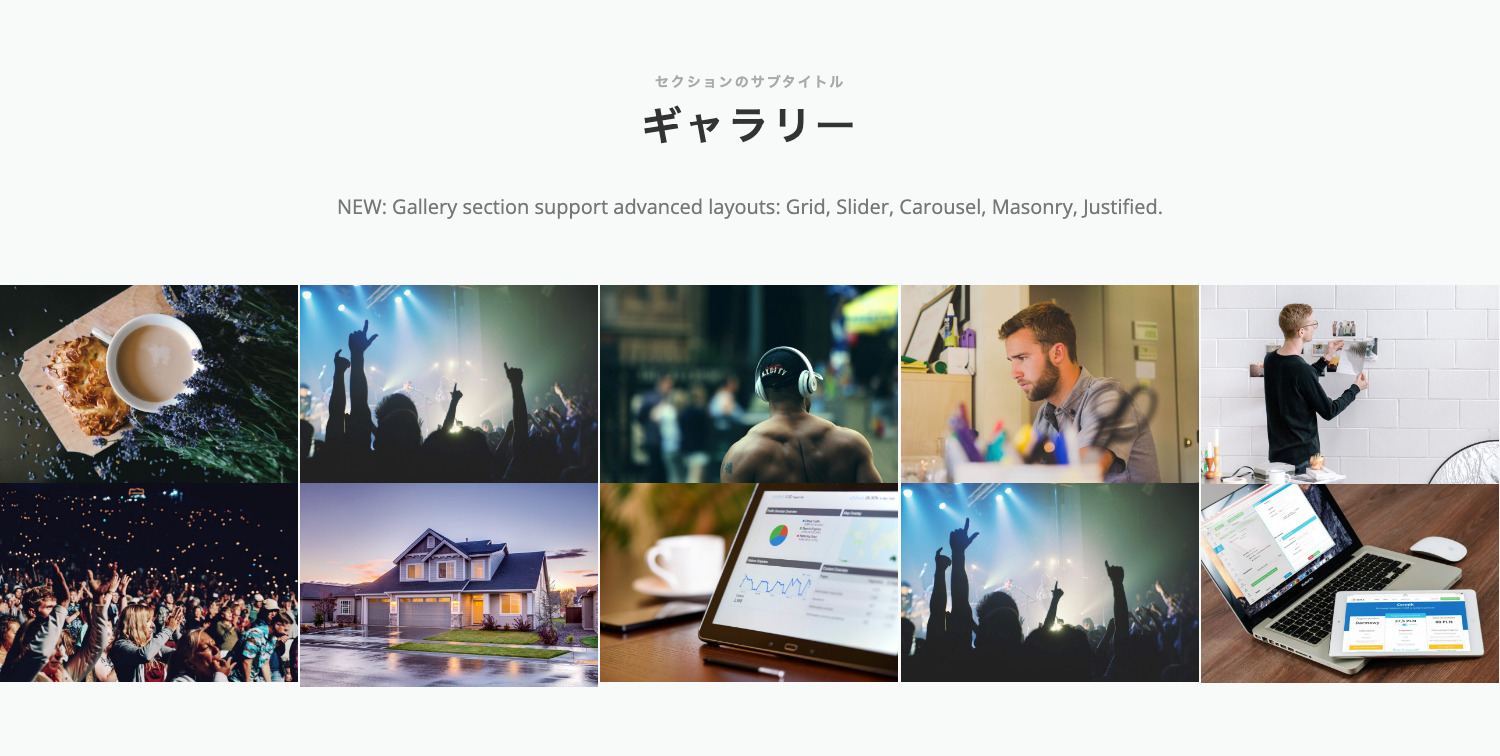
ギャラリー(Gallery)

任意の固定ページを表示させることができます。
表示させる固定ページを作成しておく必要があります。
製品・サービスのリストや、取引先企業のリストなど、使い道はアイデア次第です。
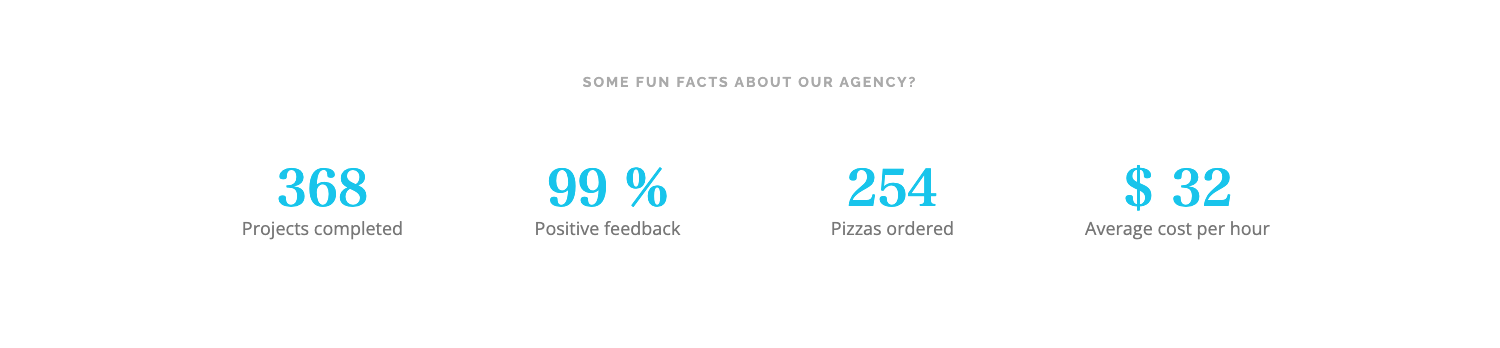
カウンター(Counter)

任意の数値と単位、そのタイトルを表示させることができます。
単位は数値の前か後あるいは両方に付与できます。
項目数は変更することができます。
私たちのチーム(Our team)

メディアファイルとそのタイトル、説明文を表示させることができます。
項目数、カラム数を変更できます。
また、それぞれにカスタムリンクを設定できるので、詳細ページやSNSのアカウントへ誘導することもできます。
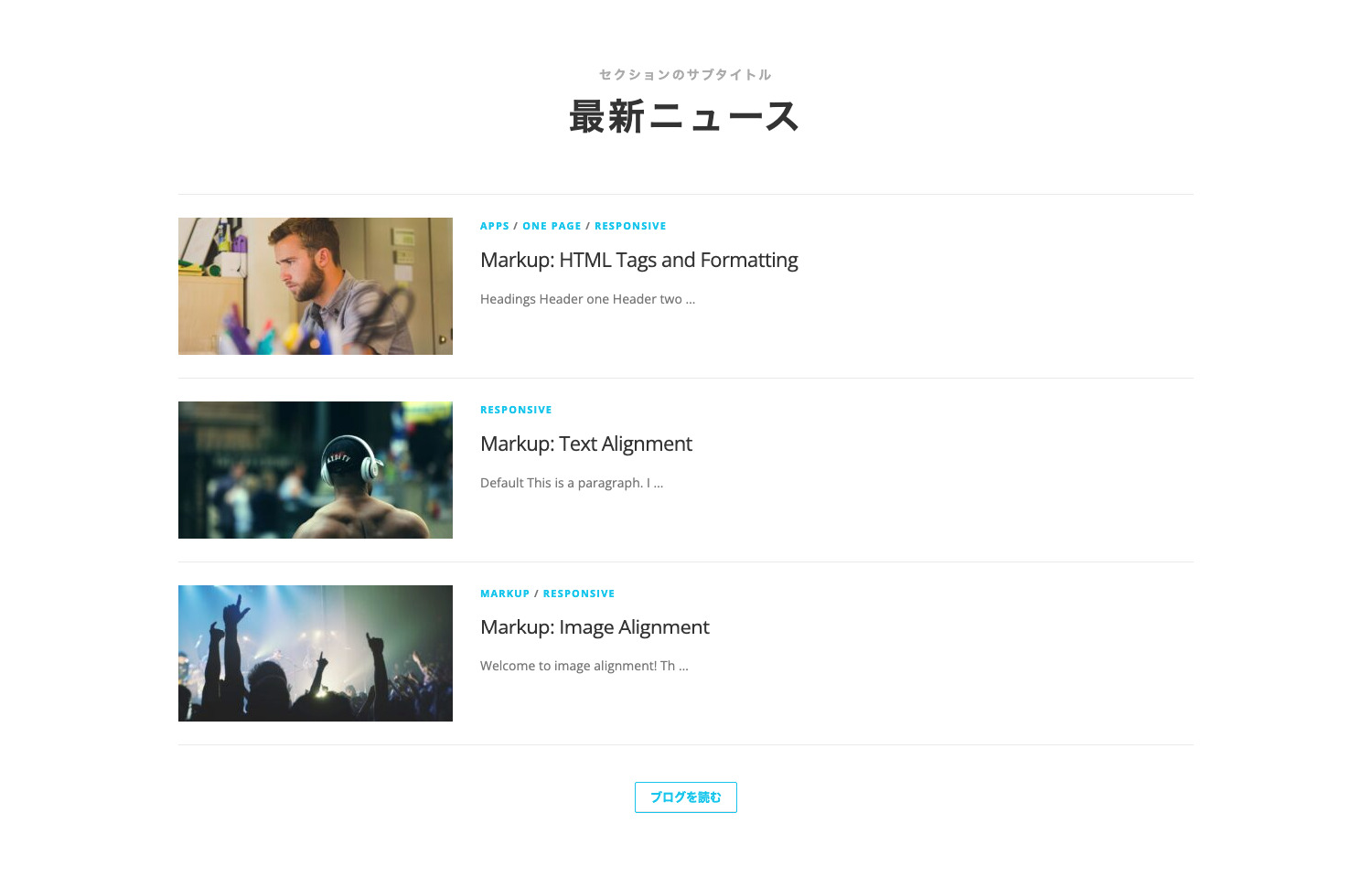
最新ニュース(Latest news)

投稿のリストを表示させることができます。
カテゴリーで絞り込んだり、表示させる件数や並び順を変更することもできます。
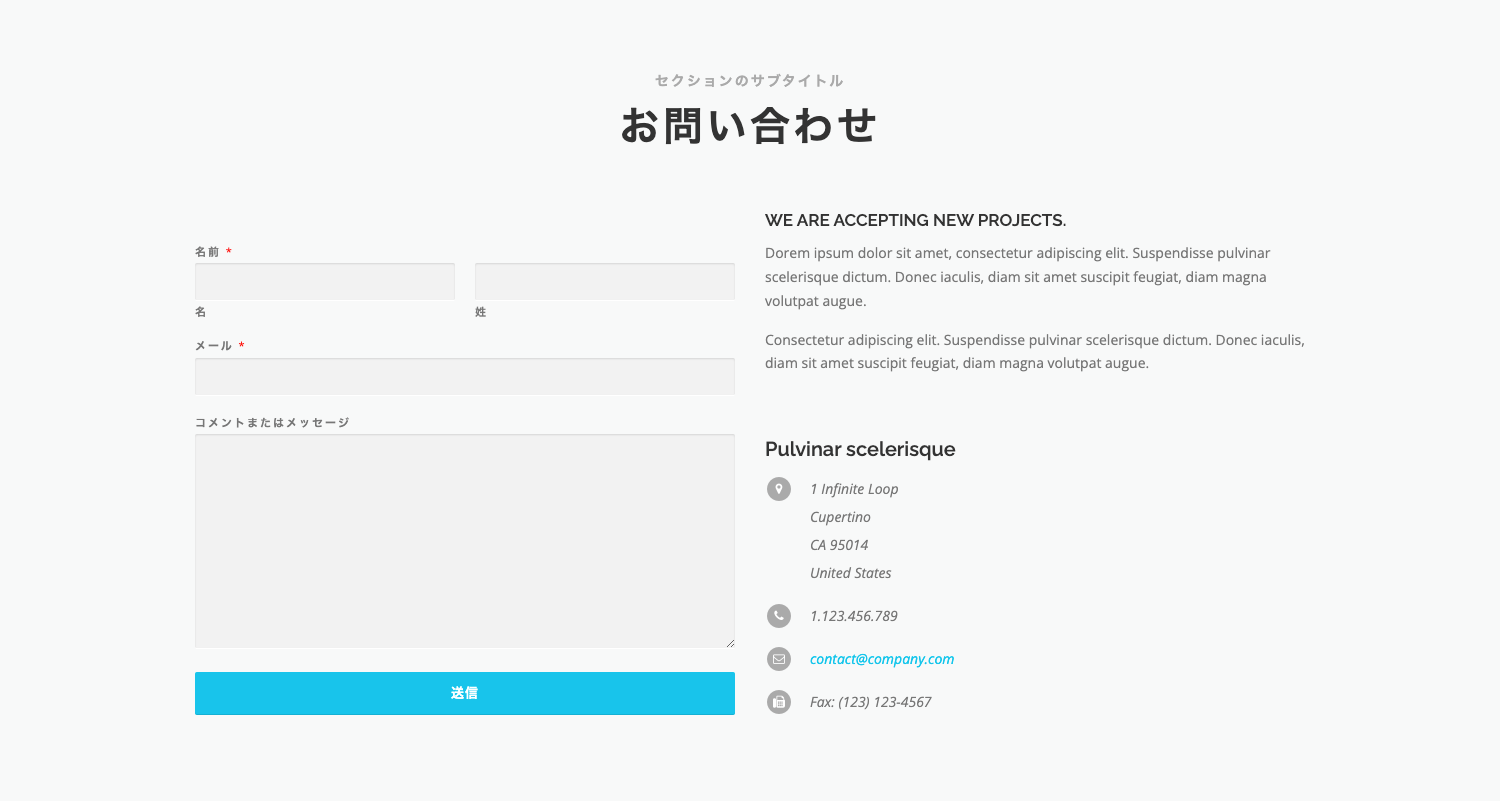
お問い合わせ(Get in touch)

問い合わせフォームと任意のテキスト、各種アクセス情報を表示させることができます。
問い合わせフォームはショートコードで設置します。
テーマ推奨は WPForms ですが、もちろん ContactForm7 等の問い合わせフォームプラグインも普通に使用できます。
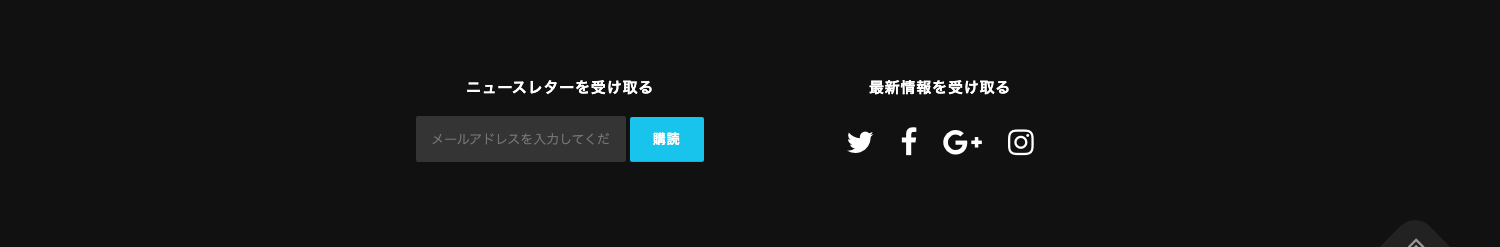
ニュースレター&SNS

ニュースレターの購読申し込みとSNSアカウントへの動線を設置できます。
ニュースレターは MailChimp のアクションURLを設定します。
ニュースレターとSNSアカウントはそれぞれ使用/不使用を設定できます。
SNSは任意のものを5個まで設定できます。
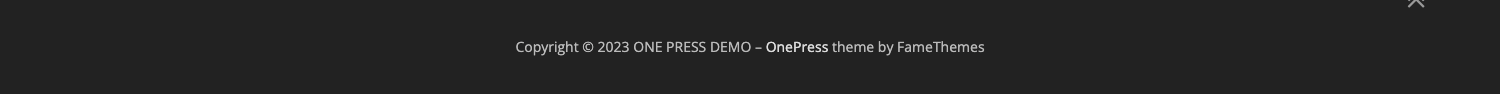
フッター

コピーライト表記です。
Copyright © + 現在の西暦 + サイト名 + OnePress theme by FameThemes が表示されます。
ビジネス用途なら特にここは変更したいところですが、そのためには有料版を導入するかテーマファイルを編集する必要があります。
これについてはまた別の記事でご紹介します。
有料版で使用可能になる機能
無料版でも十分に使えますが、有料版ではさらに便利さと表現力が上がります。
- ヒーローイメージでの動画バックグラウンド再生
- ヒーローイメージのスライド枚数無制限
- サイトの概要(About us)セクションの項目数無制限
- 私たちのサービス(Our service)セクションの項目数無制限
- カウンター(Counter)セクションの項目数無制限
- 私たちのチーム(Our team)セクションの項目数無制限
- ドラッグ&ドロップによるセクションの並び替え
- セクションの追加
- すべてのセクションの詳細なスタイル設定
- GoogleMapセクション
- 価格表セクション
- ユーザーの声セクション
- CTAセクション
- プロジェクト紹介セクション
- タイポグラフィーセクション
- フッターコピーライトエディタ
- 年中無休優先サポート
詳しくは「OnePress Plus」公式ページをご確認ください。
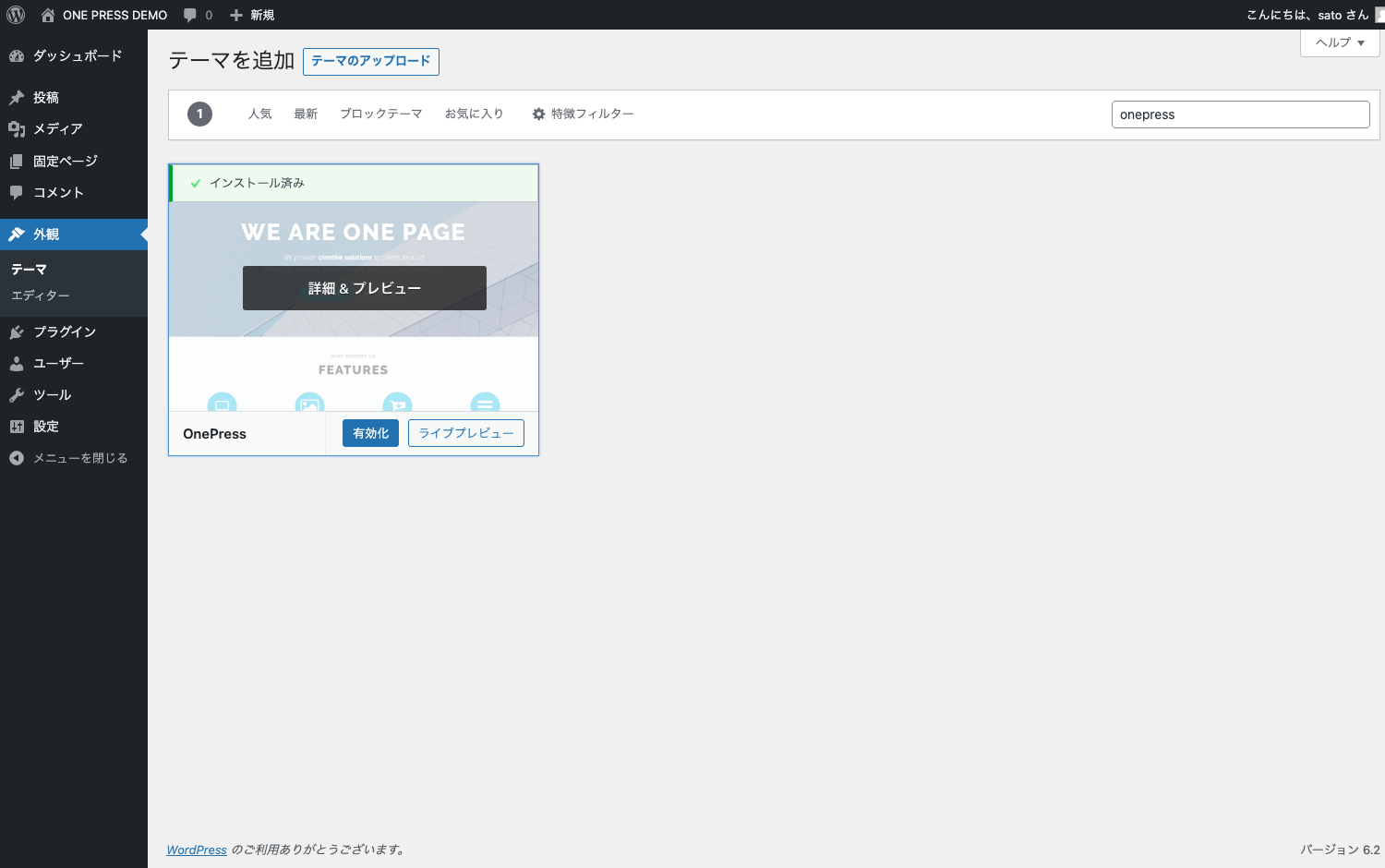
「OnePress」をインストール&有効化
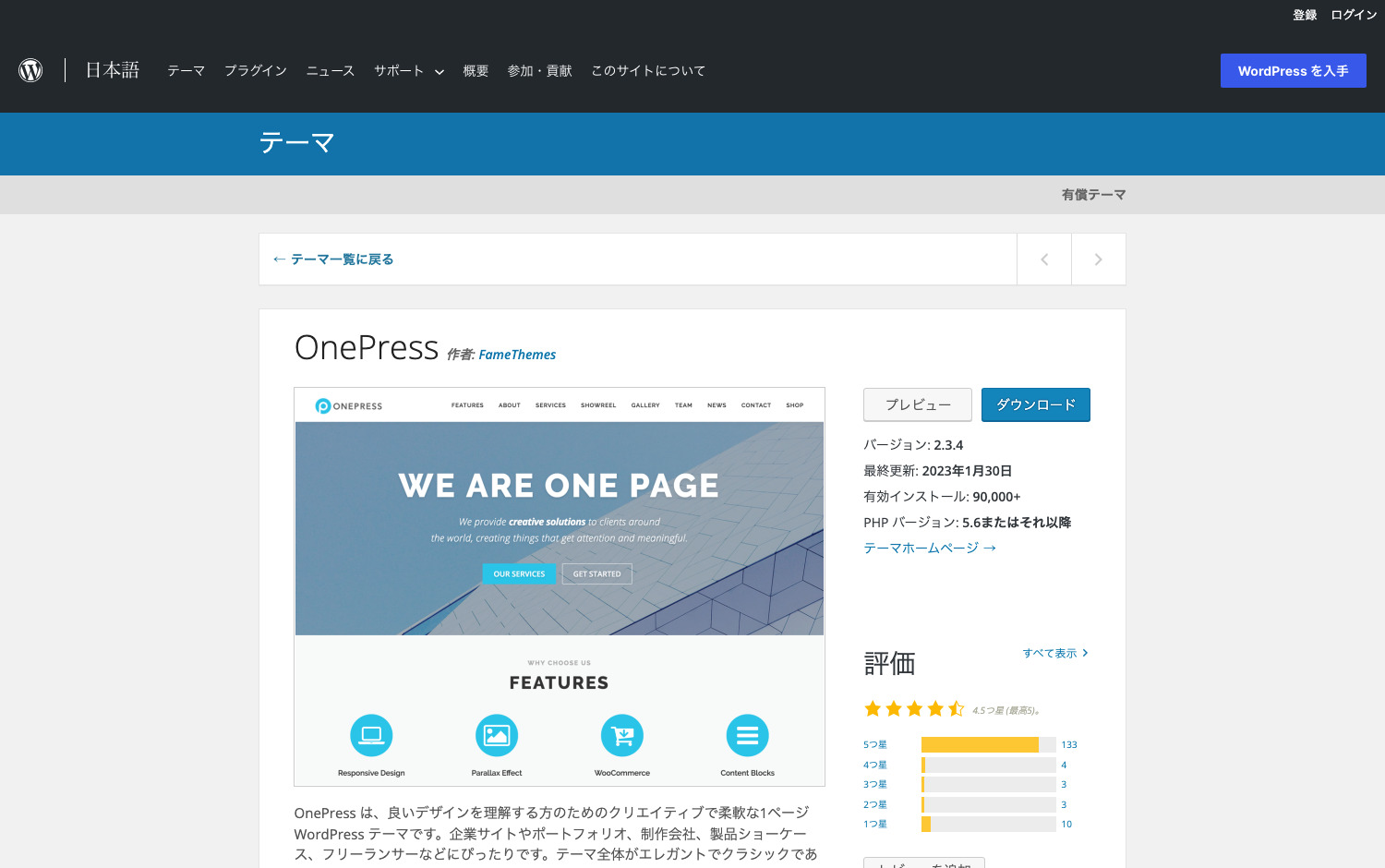
「OnePress」は前述したとおりWordPress公式テーマなので、公式ダウンロードサイトからダウンロードすることもできますし、WordPress管理画面のテーマ追加画面から「OnePress」で検索して追加することもできます。
テーマをインストールし、有効化します。

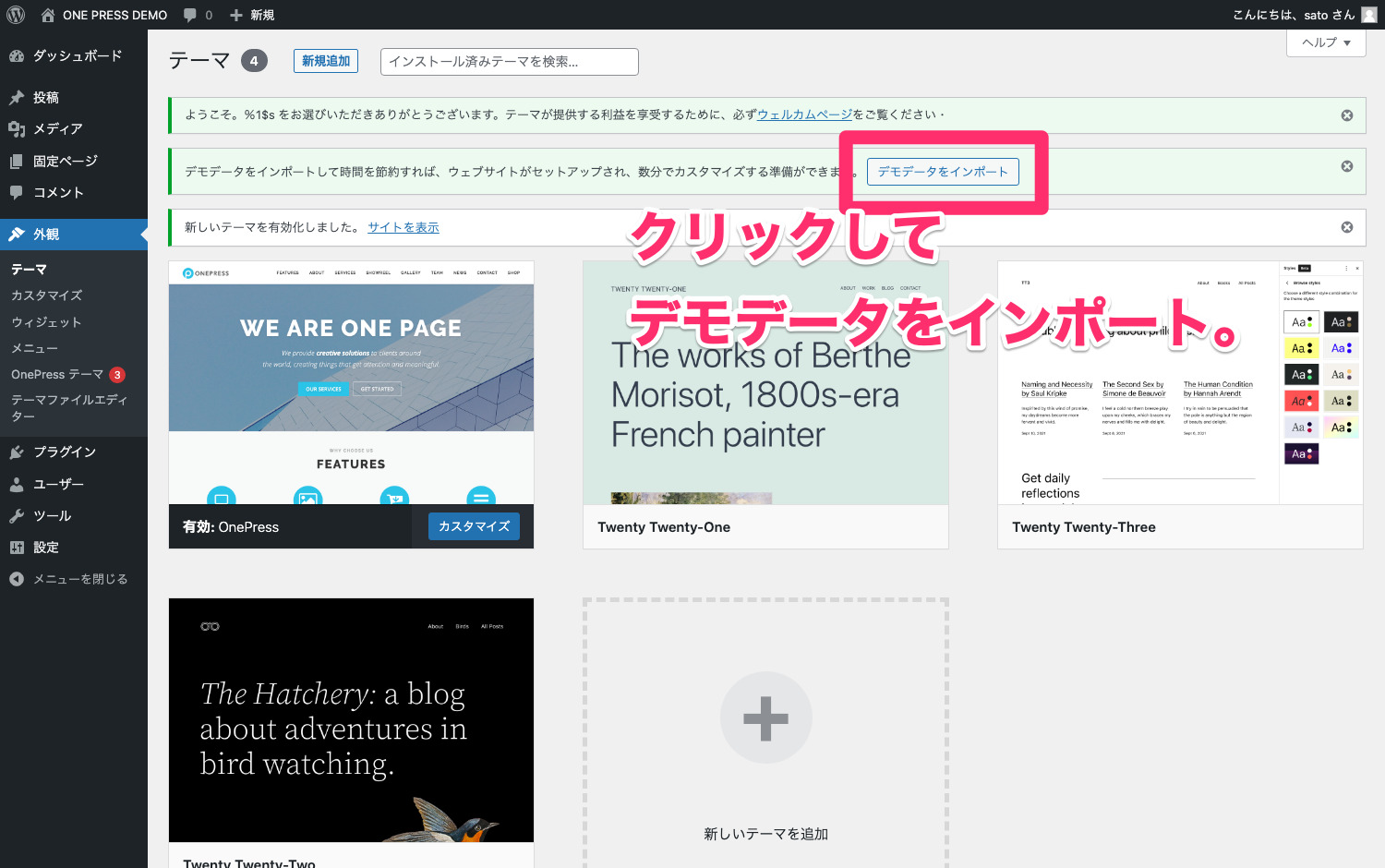
「OnePress」用デモデータをインポート
「OnePress」用デモデータをインポートすると、それだけで一旦ページが完成します。
あとは見えている箇所を変更していくだけなので、非常にわかりやすくカスタマイズすることができます。
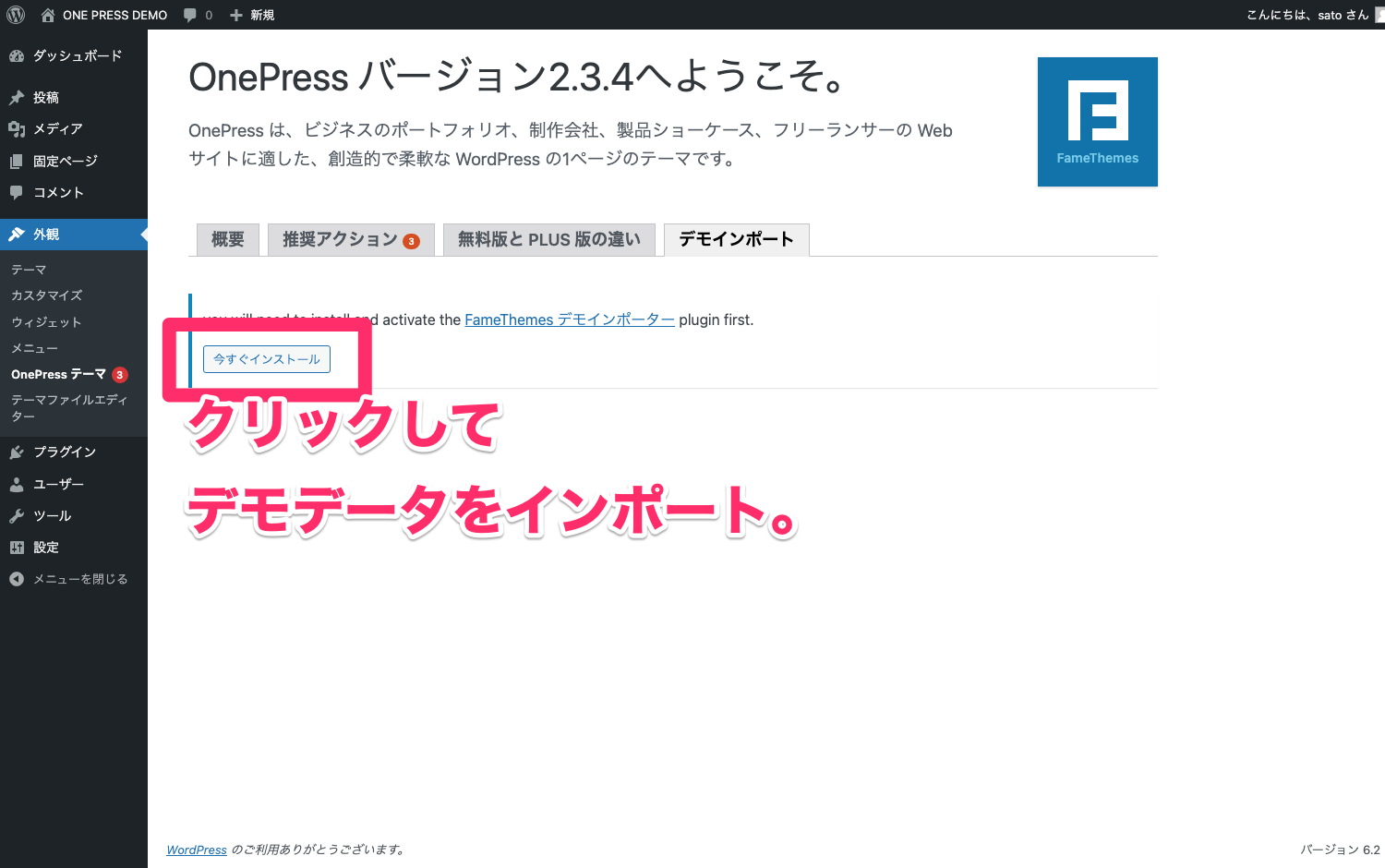
インポート用プラグインをインストール



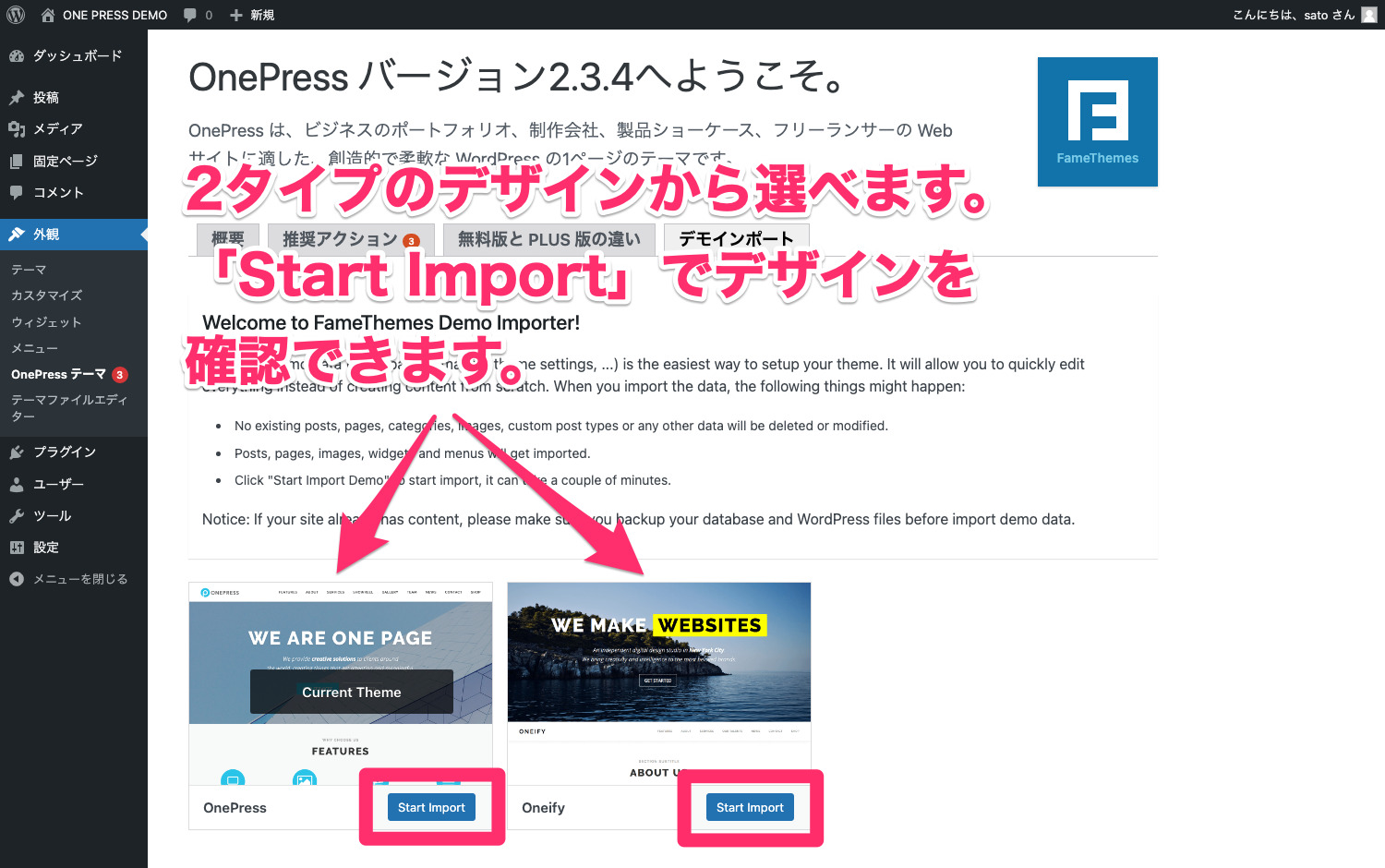
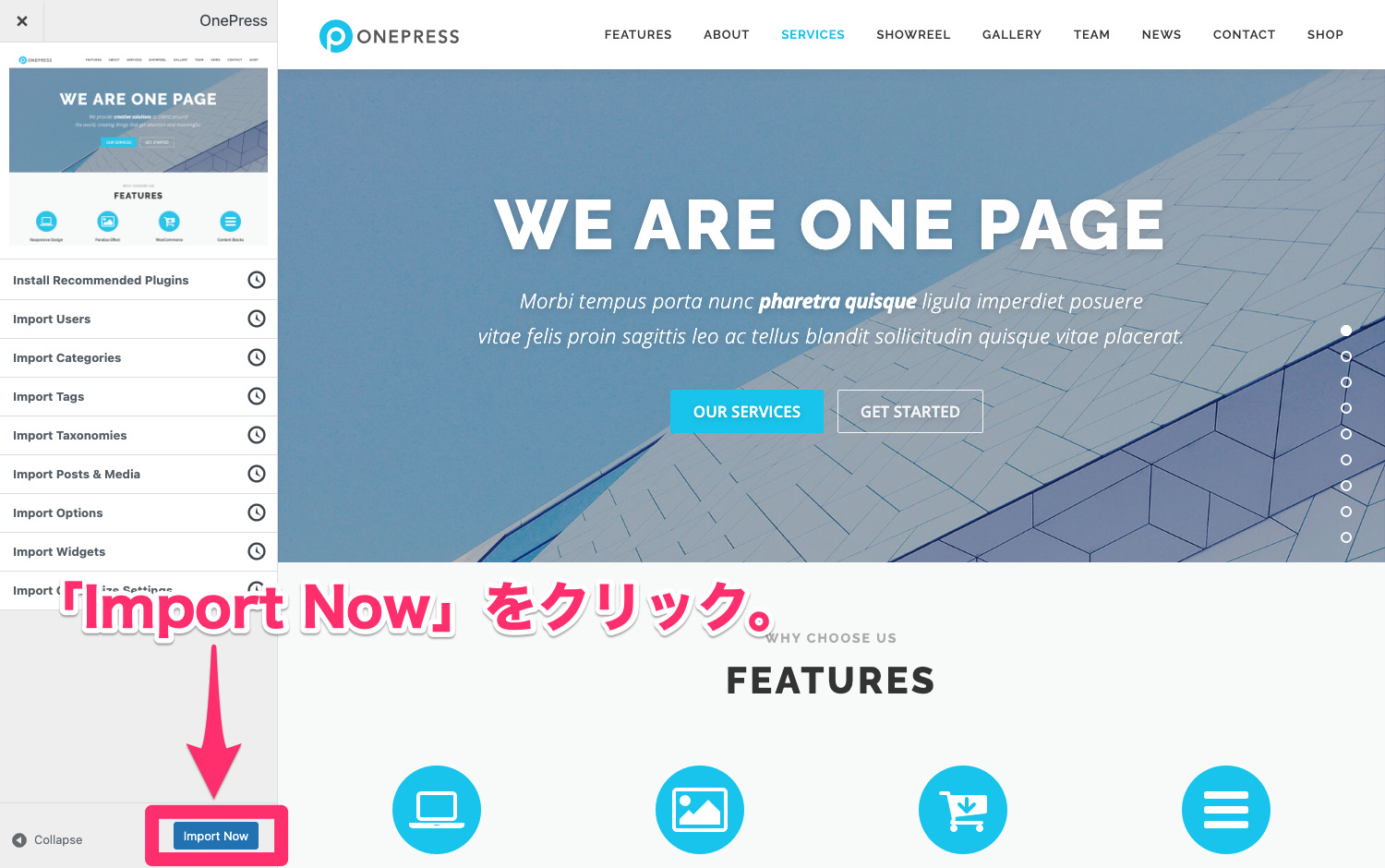
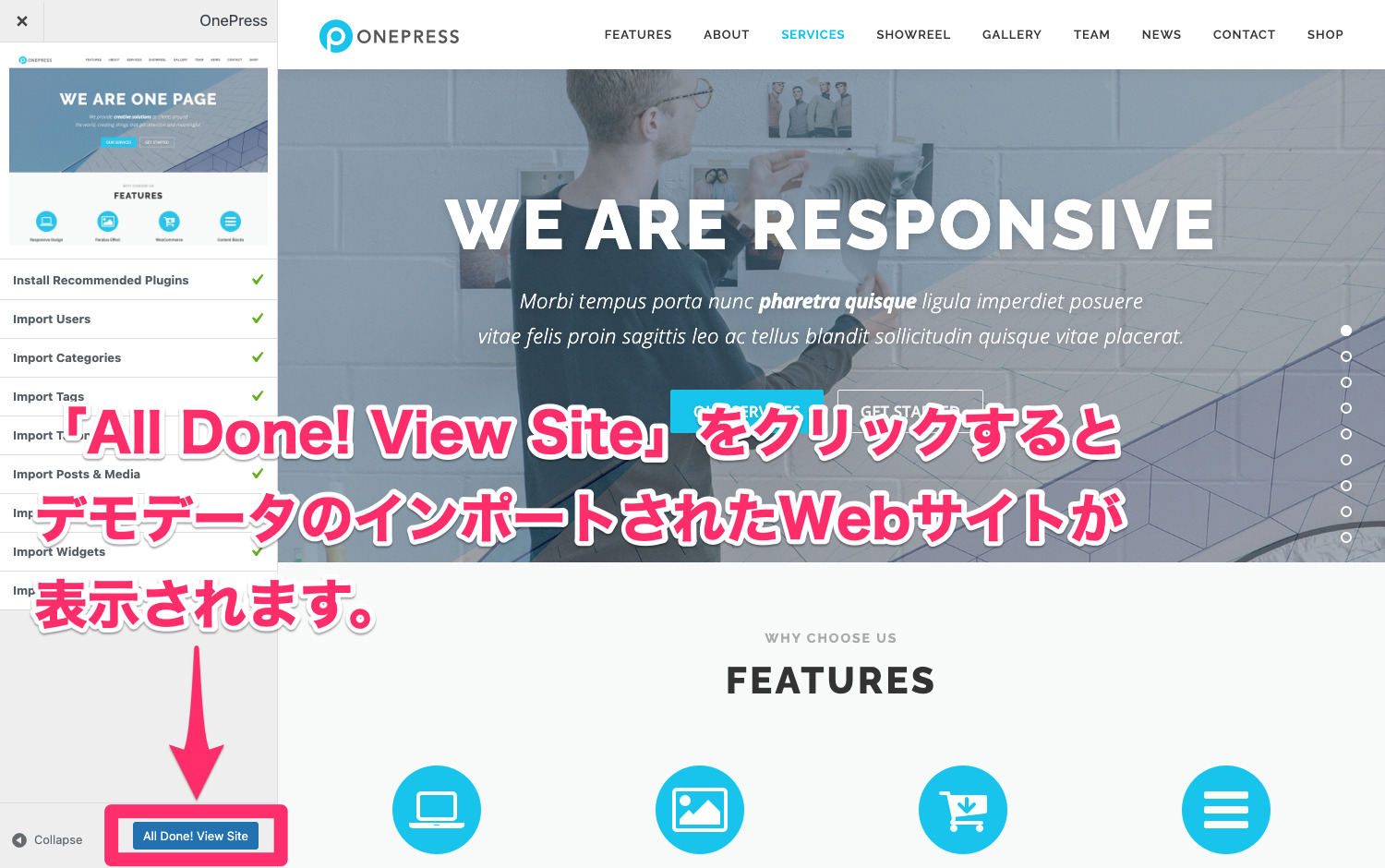
デモデータをインポート

「Start Import」をクリックするとライブデモを確認できます。

インポートは回線速度にもよりますが30秒くらいは時間がかかります。


ちなみにデモデータをインポートしないとまっさらな状態となりイメージとは程遠いデザインになります。

そんなときは慌てずに管理画面の「OnePressテーマ」から「デモインポート」をおこないましょう。
「推奨アクション」を実行していけばデモデータのインポートが完了します。
ちなみに「Contact Form by WPForms」はインストールしてもしなくても良いです。
別の問い合わせフォームプラグイン(ContactForm7等)に置き換えてもまったく問題ありません。
不要なインポートデータを削除
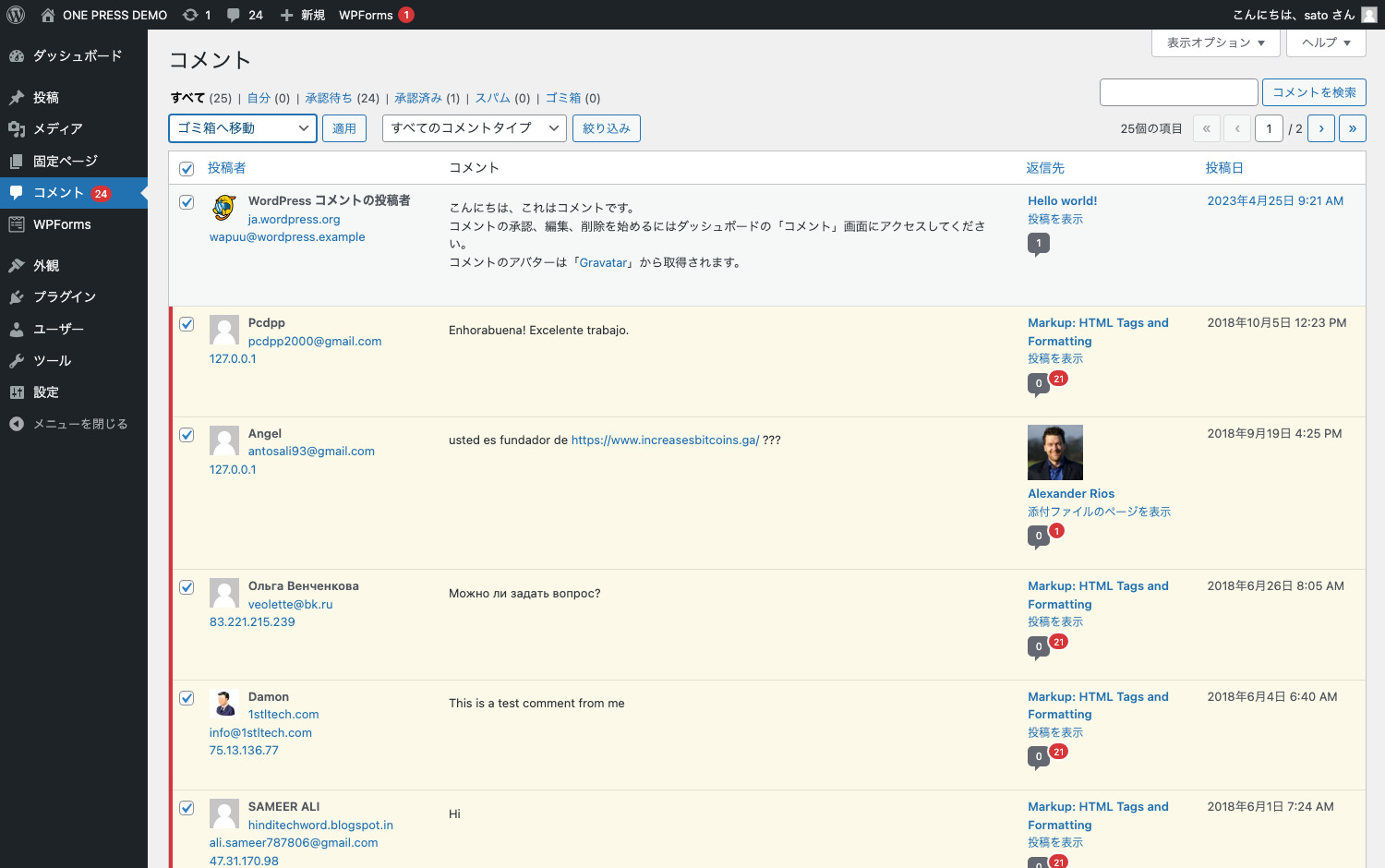
デモデータをインポートすると、デモに必要なメディアファイルに加えて不要なコメントもインポートされます。
コメントはすべて削除してしまってかまいません。

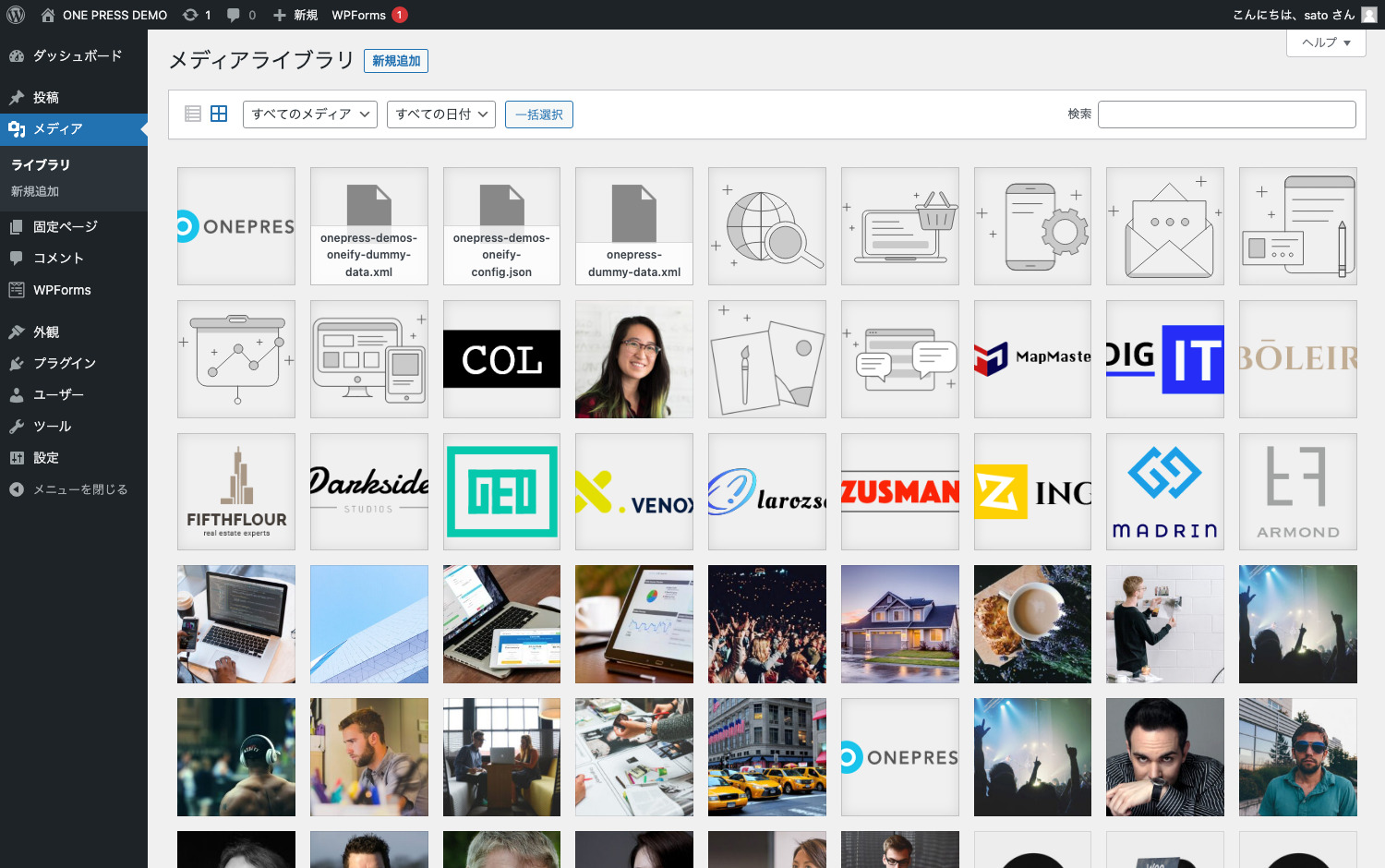
メディアファイルも最終的にはすべて不要になりますが、一旦そのままにしておき、実際のメディアファイルに差し替えていくとわかりやすいと思います。
実際のデザインに置き換えが完了したら、不要なメディアファイルを削除しましょう。

テーマをカスタマイズする
「OnePress」は、「外観」メニューの「OnePressテーマ」と「カスタマイズ」からカスタマイズできます。
管理画面に用意された機能だけでも十分すぎるほどのカスタマイズ性を持っていますが、無料版ではセクションの並び替えができなかったり、各セクション内の項目数に制限があったり、フッターのコピーライト表記にOnePress公式Webサイトへのリンクが付いたりと制限もあります。
それらの変更を無料版でおこなう場合にはテーマファイルを編集する必要がありますので、子テーマをインストールしてから実施することをお勧めします。
または「OnePress Plus」(有料版)を購入して安全にカスタマイズしましょう。
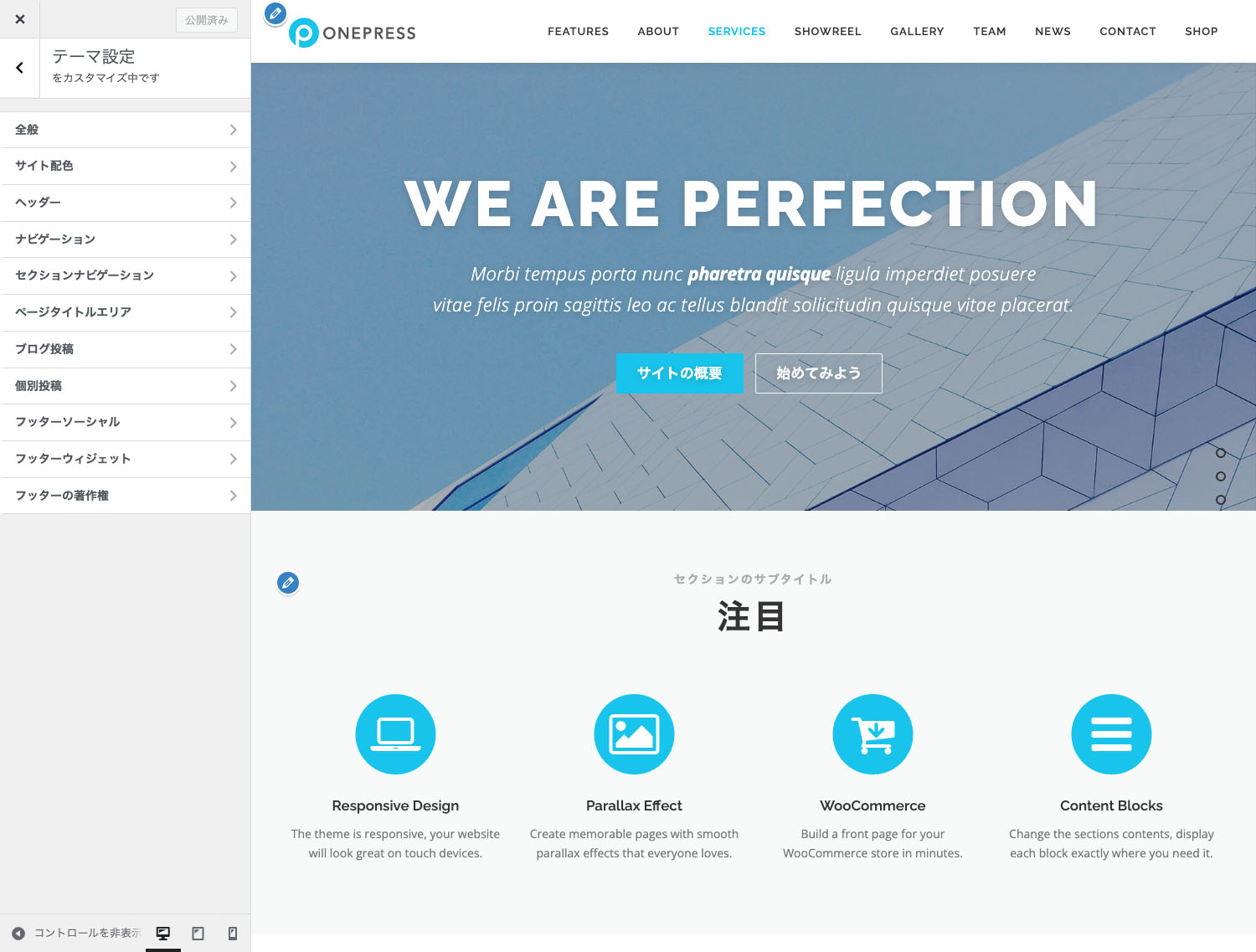
「カスタマイズ > テーマ設定」で全体的な各種設定

サイト全体に関わる配色やレイアウト、ヘッダーやフッターについてなどをここで設定します。
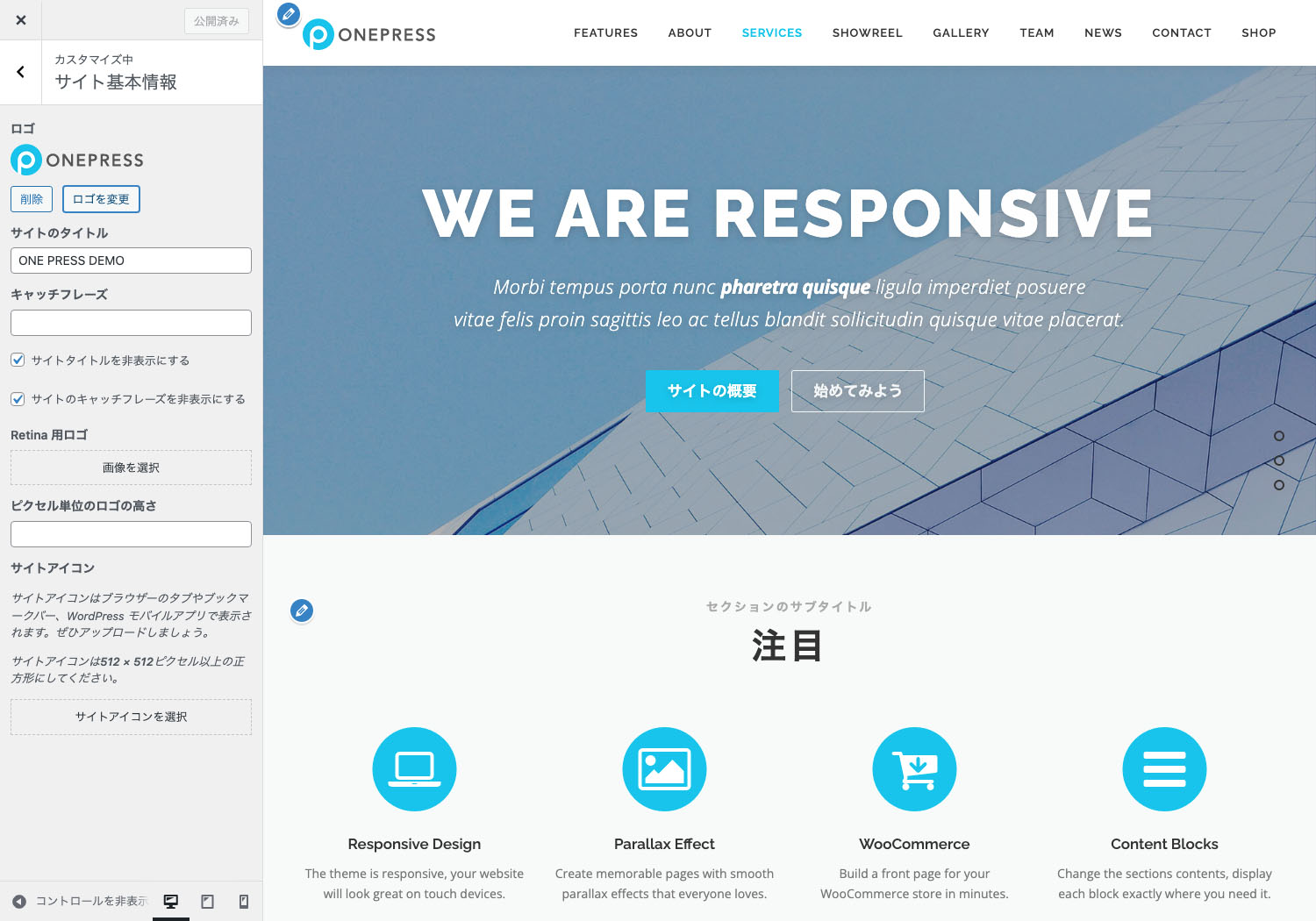
「カスタマイズ > サイト基本情報」でサイトロゴやサイト名を設定

ライブデモのロゴ左上に付いている鉛筆マークをクリックするか、左カラムメニュー項目に並んでいる「サイト基本情報」をクリックすると、ロゴを変更することができます。
ブラウザのタブに表示されるアイコンやスマホでホーム画面に保存した際にアイコンとして使用されるサイトアイコンもここで設定できます。
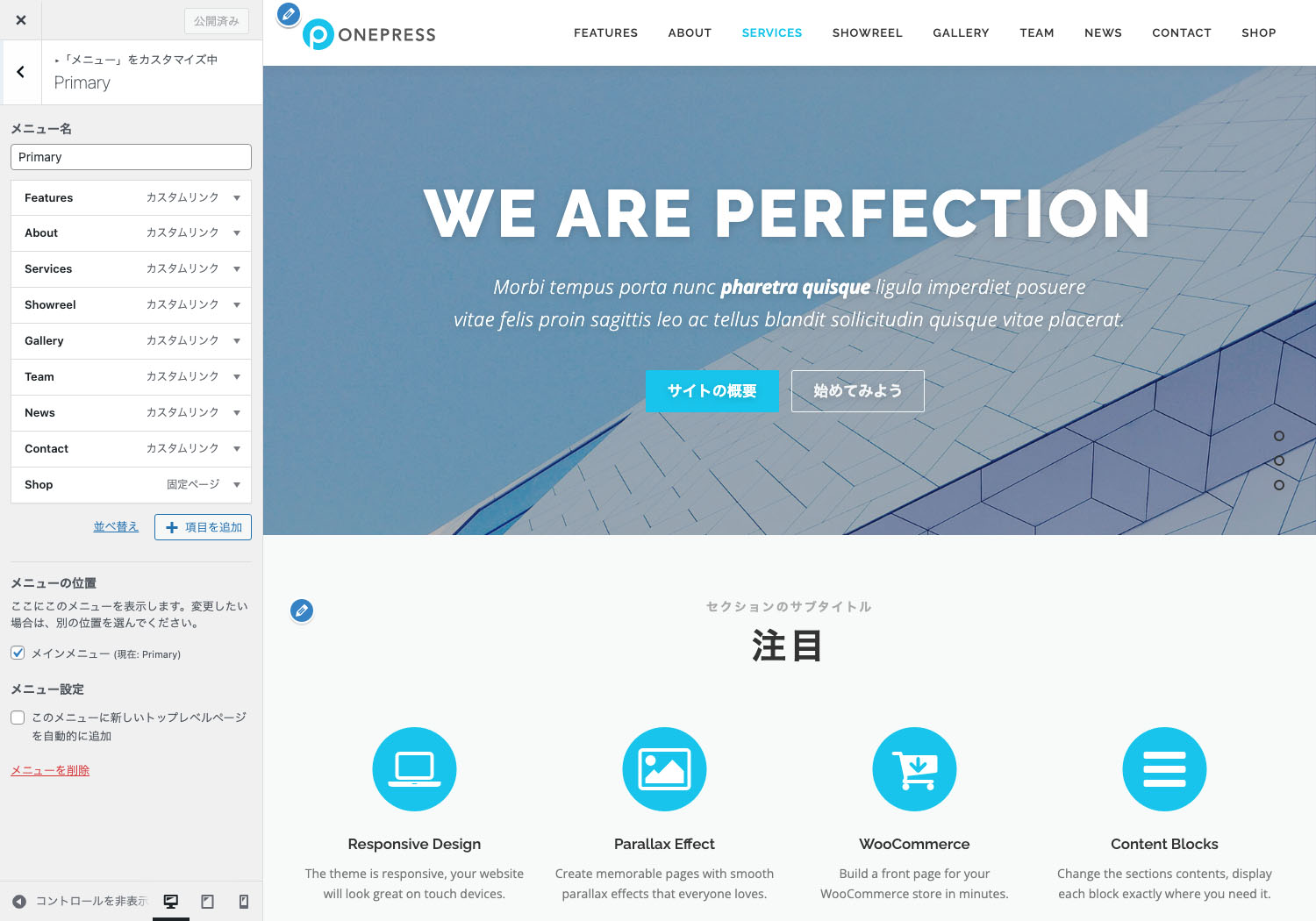
メニュー

メニュー項目はクリックすると該当するセクションにスルスルッとスクロールします。
ここではメニュー項目とその並び順を変更できます。
メニューの並び順を変更しても、コンテンツ自体の並び順は変更されないので注意してください。
また、コンテンツ各セクションのセクションIDとメニューのカスタムリンクURLが連動していないとアンカーが動作しないのでこちらも注意してください。
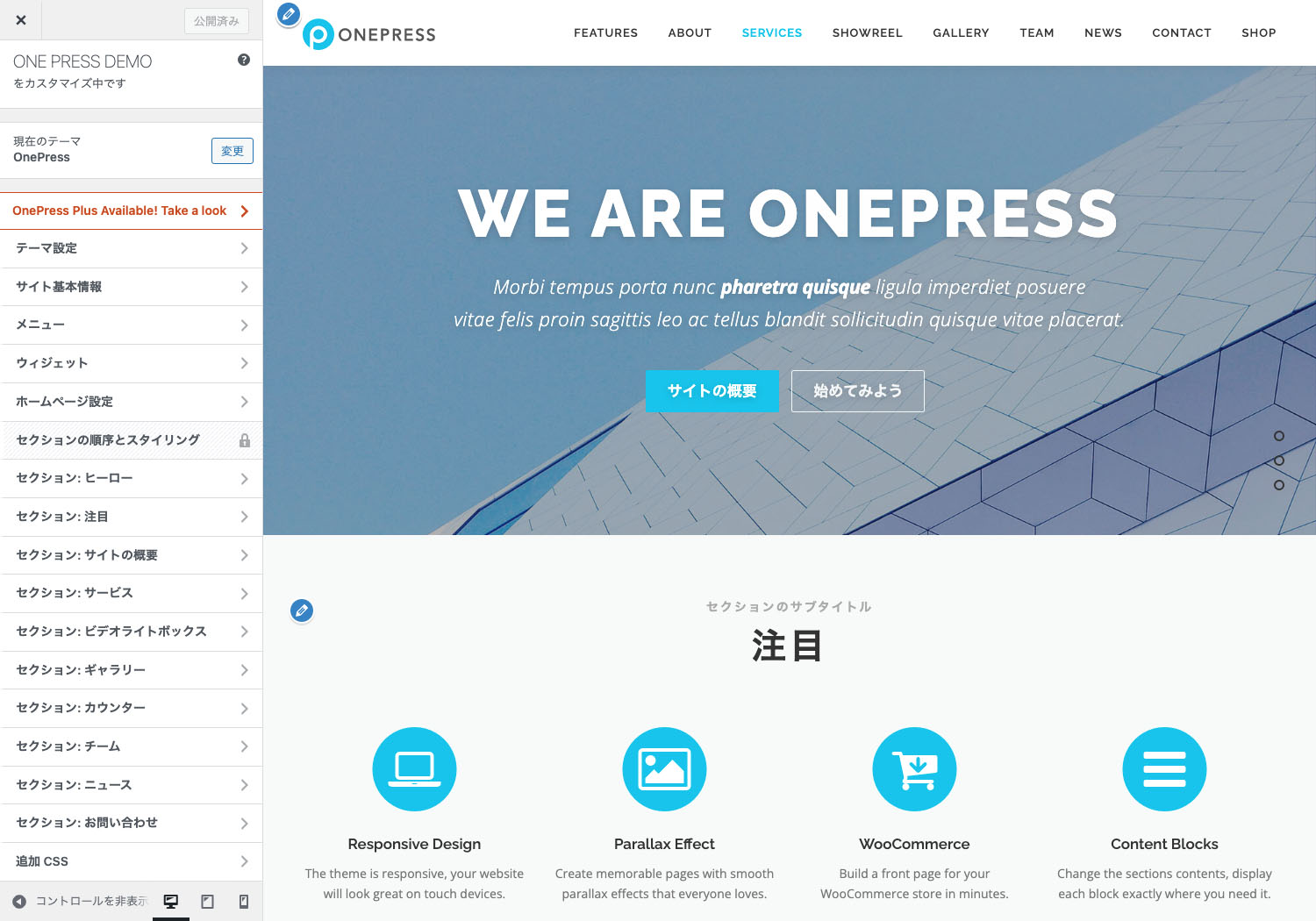
「カスタマイズ」で各セクションをカスタマイズ
各セクションは管理画面「外観」メニューの「カスタマイズ」から簡単にカスタマイズすることができます。

基本的にはこのカスタマイズ画面で完結するものですが、「サイトの概要」セクションや「私たちのサービス」セクション、「ギャラリー」セクションは固定ページを呼び出して表示していますので、これらのセクションについてはそちら側の変更も必要です。
投稿を呼び出して表示している「最新ニュース」セクションも同様ですね。
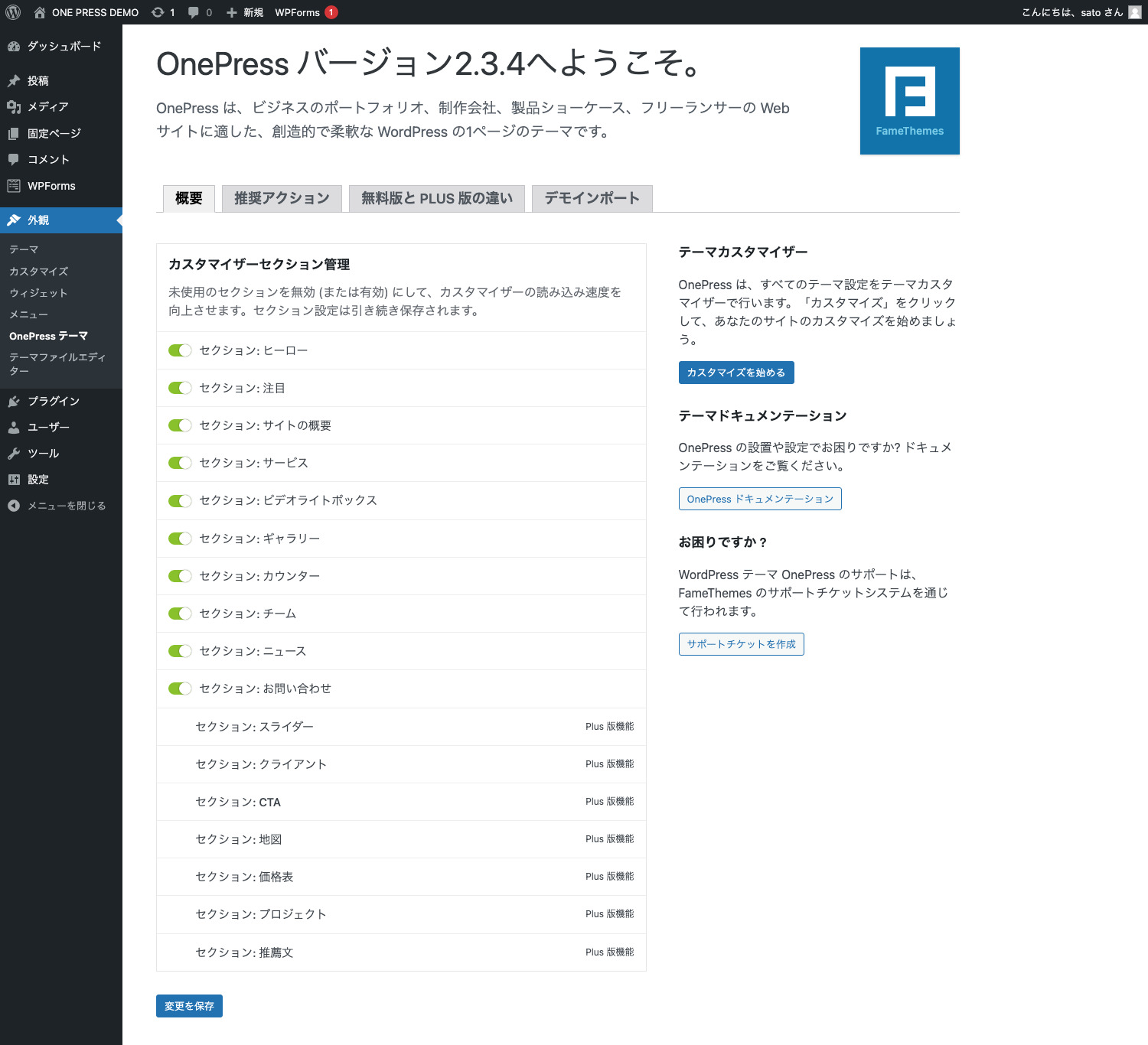
「OnePressテーマ」でセクションごとに使用/不使用を選択
テーマに用意された10種類のセクションについて、使用/不使用を選択することができます。
デフォルトではすべて使用する設定になっています。
ON(グリーン)になっているトグルスイッチをOFF(グレー)にすれば、非表示になります。
もちろん、使用/不使用はいつでも好きなときに切り替えることができます。
正確には、ここでON/OFFするのは管理画面のカスタマイズ機能で、各セクションのON/OFFは各セクションごとのカスタマイズ画面に設定箇所があります。
が、ここをON/OFFするとすなわちコンテンツ自体も連動してON/OFFされるので、意味合い的には同じと考えても概ね問題ないです。
ただ、「セクション:ヒーロー」はこちらのスイッチをオフにしてもコンテンツ側は非表示になりません。
まぁ、そもそもヒーローイメージをオフにすることはあまりないと思いますが。

ここでトグルスイッチが表示されず「Plus 版機能」と表示されている機能は「OnePress Plus」(有料版)で使用可能になります。
加えて、有料版ではセクションの順序を入れ替えることもできるようになります。
逆に言えば、無料版ではセクションの順序を入れ替えることができません。
テーマファイルを編集することで実現はできますが、これはまた別の機会に。
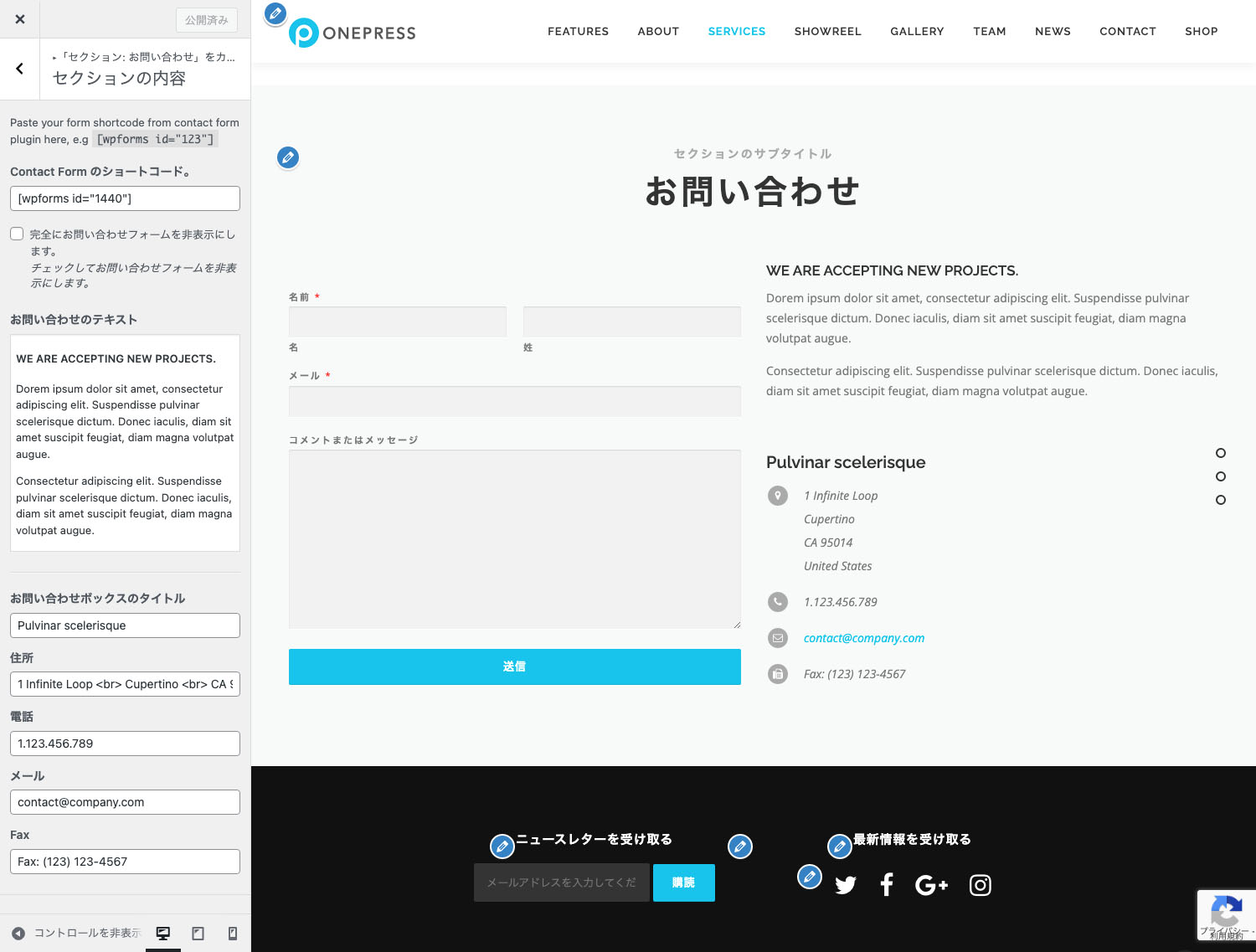
問い合わせフォームを設置
ページ最下部に配置されている問い合わせフォームは、ショートコードで簡単に設置できます。
普段使い慣れている ContactForm7 ももちろん使えます。
いつもどおりフォームを作成し、固定ページにショートコードを貼り付けるのと同じ要領で、OnePressのお問い合わせセクションカスタマイズ画面からショートコードを貼り付けるだけです。

テーマをインストール&有効化し、デモデータをインポート、コンテンツを適宜差し替えて、問い合わせフォームを設置すれば形になってしまうという便利すぎるWordPressテーマがこの「OnePress」です。
各セクションのカスタマイズについて詳しくはまた次回の記事で紹介したいと思います。
さて、今回は、1ページのWebサイトやLPを作るときに最適な無料WordPressテーマ「OnePress」をご紹介しました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。