Webフォントを使ってサイトの表現力をアップ

新米Webデザイナーのナカモラです!
今回は、Webフォントを使ってサイトの表現力をアップする方法について書きたいと思います!
画像を使わずにデザイン性の高いフォントを実現!
WebフォントとはCSS3から加わった、ブラウザで任意のフォントを使える機能のことです。
サーバーにフォントファイルを用意すれば、そのフォントが入っていないPC環境でも、そのフォントを表示する事ができます。

2年前に提唱された機能ですが、現在各ブラウザでWOFF(Webフォント標準フォーマット)などの対応がどんどん進んでおり、これから先重要な機能になるのではないかと思っています。
対応ブラウザ
フォントのファイル形式によって対応ブラウザが異なります。
TIF
- Firefox3.5以上
- Safari3.1以上
- Opera10以上
- Chrome
EOT(現段階IEはこのフォーマットのみ対応)
- Internet Explorer 4.0以上
- Chrome
- Safari
WOFF(Webフォント標準フォーマット)
- Firefox 3.6以降
Chromeは6から対応、Opera、IEも今後対応していく予定。
※iPhone/iPadはiOS 4.2からTTFが対応されました。それ以前のバージョンだとSVG Fontsが必要となります。
Webフォントの実装方法
それでは、Webフォントの実装方法のご紹介です。
自分でサーバーへ上げる方法と、Fonts.com、Google Font API、Typekit、Fontspring、デコもじなどのフォントサービスを使う方法があります。
自分でサーバーへ上げる方法はライセンスの問題で、一部を除いては規約違反となってしまうことが殆どなので、私はフォントサービスを使う方法をおすすめします。
フォントサービスを使う方法
特に有名書体を取り扱っているFonts.com(有料/無料)はおすすめです。
数が多い上、日本語フォントもあります。
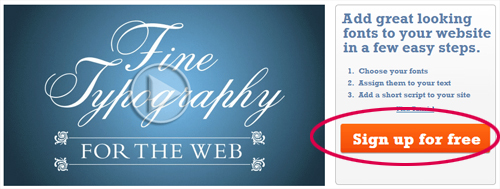
Fonts.comサービス利用の流れ
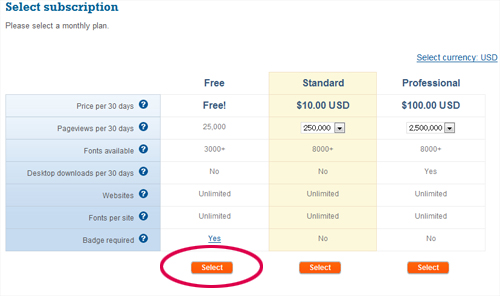
①. サインアップをします。

↓

Freeボタンを押し、ページが遷移したら「Account details」の必要事項に名前、任意のパスワードなどを入力してください。
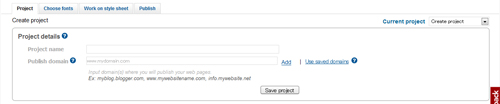
②. ログイン画面です。プロジェクトを新規作成します。

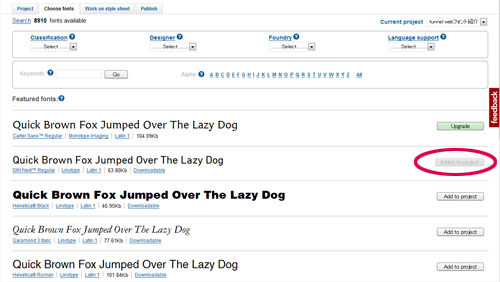
③ 使いたいフォントを選び、右横のボタンを押します

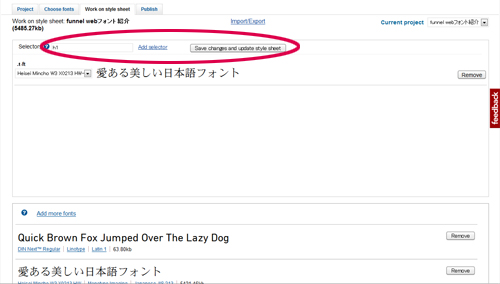
④. 選んだフォントを使うCSS(ex:h1、p、#box、.box など)セレクタを入力→Add Selectorボタン→Save changes and update style sheetを押します。

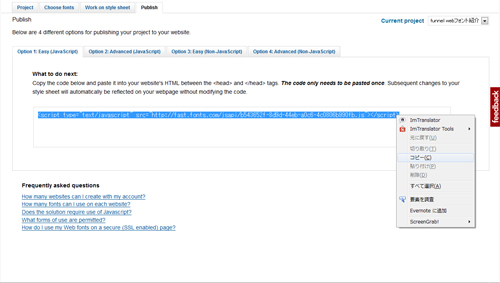
⑤. 表示されたタグをコピーし、タグ直後に貼り付けて完了です。

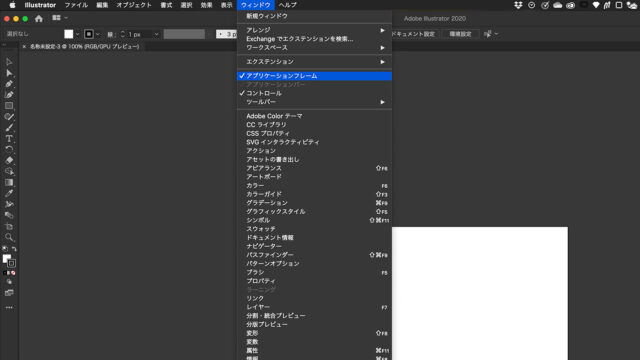
Google Font API サービス利用方法
このGoogle Font APIはJavascriptを使ったり、面倒な登録などせず、少しのタグを追加するだけで使えるので大変お手軽です。
使い方はディレクトリから使いたいフォントを選んでリンクするだけ。
今回は「Reenie Beanie」というフォントを選びました。
![]()
Reenie Beanieフォント
サンプルコードは以下
■HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="./css/common.css" type="text/css"> <link href='http://fonts.googleapis.com/css?family=Reenie+Beanie' rel='stylesheet' type='text/css'> <title>webフォント</title> </head> <body><p class="g-ft">hogemoge</p>
</body> </html>
■CSS
p .g-ft{
font-family: 'Reenie Beanie', serif;
font-size: 46px;
}
これでフォントが変わったかと思います。
自分でフォントを用意せずに利用できるなんて、本当に便利ですよね。
任意のフォントをサーバーへ上げる方法
それでは、サービスを使わず自分でサーバーへ上げて利用する方法をご紹介いたします。
手順
- フォントファイルを用意(.ttf)
- .ttfを.eotへ変換
- cssに@font-faceを設定し、.ttfと.eotの2ファイルとをサーバーへアップ
①フォントファイルを用意(.ttf)
まずはフォントファイル(.ttf)を用意します。
※フォントファイルを利用するにあたって必ずライセンスを確認してください。
今回はライセンスフリーのM+FONTSを使いました。
②.ttfを.eotへ変換
IEでは.eot形式にしか対応していないので、.ttfと.eotの2つファイルを用意します。
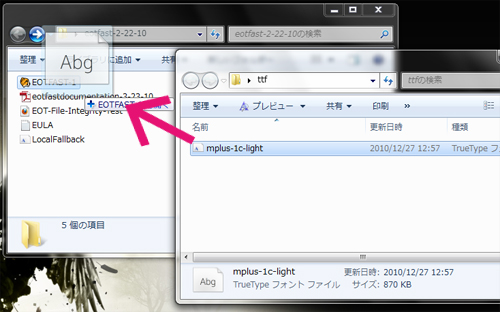
.eotへの変換はEOTfastというソフトで変換します。
.ttfファイルをドロップするだけで.eot形式にしてくれます。
ソフトはhttp://eotfast.com/からダウンロードしてください。(ダウンロードする際に簡単なアンケートに答える必要があります。)

③CSSに@font-faceを設定し、.ttfと.eotの2ファイルとをサーバーへアップ
HTMLとCSSのサンプルコードは以下
■HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="./css/common.css" type="text/css"> </head> <body> <p class="w-ft">ホゲモゲほげもげhogemoge</p> </body> </html>
■CSS
@font-face{
font-family: 'Myfont';
src: url('../font/mplus-1c-light.eot') format('opentype');
src: local('hideIE'),url('../font/mplus-1c-light.ttf') format('truetype');
}
p.w-ft{
"font-family: 'Myfont';
font-size: 30px;
}
↓サンプルファイルはこちらからダウンロードできます↓
【ダウンロード】
以上の設定を行って完了です。
是非試してみてください。