どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、GA4で内部リンクのクリックを計測する方法をお伝えしていきます。
Webサイトの運用業務を請け負っていると、効果測定の一環としてクリック計測を設定する必要が出てくることがあります。
これまではリンク箇所に Googleアナリティクスのスクリプトを仕込むだけで済んでいましたが、GA4ではちょっと面倒な設定が必要になります。
今回、自分自身業務上必要になったので、備忘録も兼ねてご紹介します。
内部リンクのクリック計測はGA4単体で設定する方法とGTM(Googleタグマネージャ)を使って設定する方法があるらしいんですが、GTMを使う方法のほうが僕はわかりやすく感じたので今回はこちらを採用します。
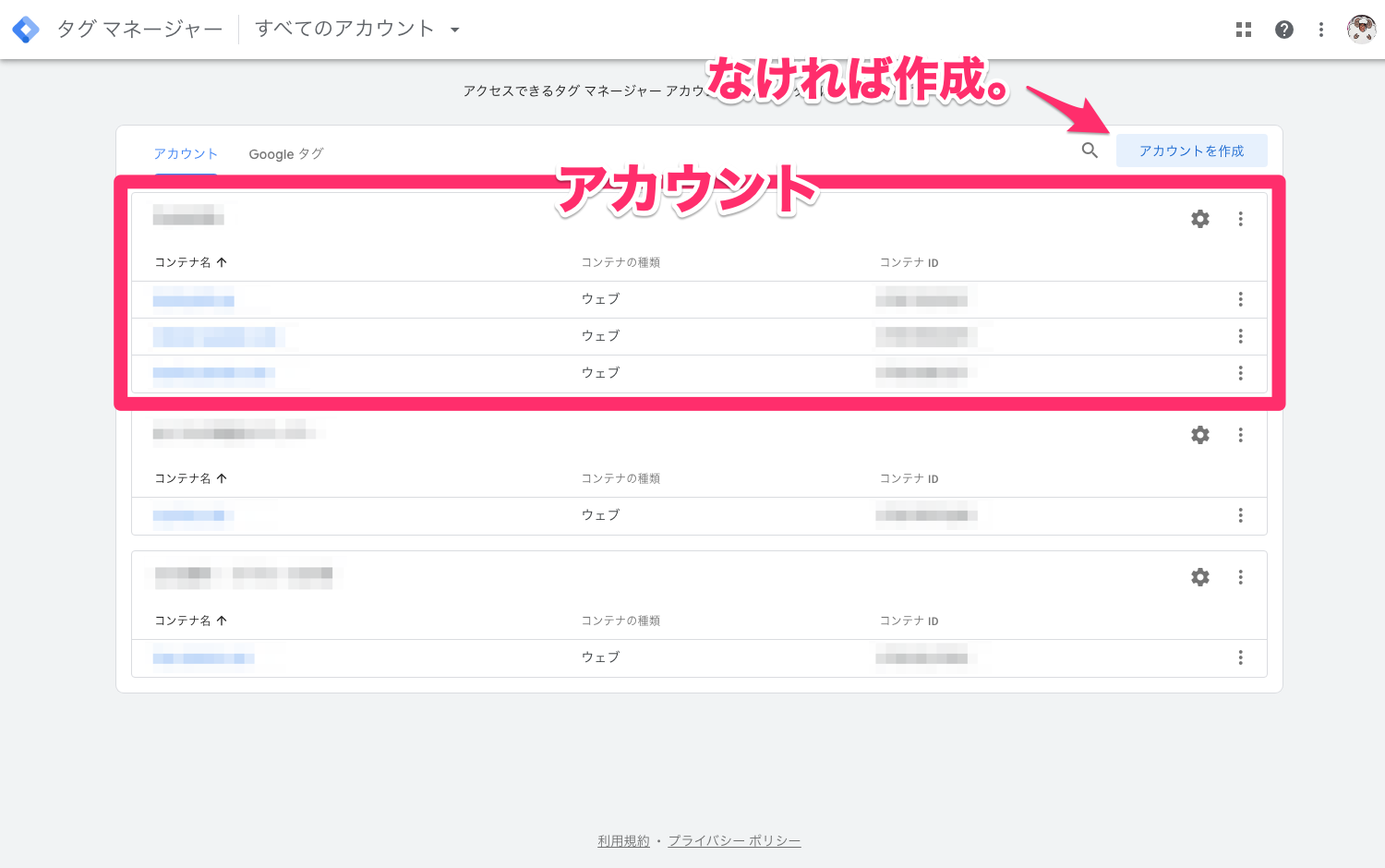
GTM(Googleタグマネージャ)にログインする

アカウントを作成する
アカウントは、GTMを使用する上での最も大きい情報の括りといったところでしょうか。
例えば企業が自社で利用する場合であれば、企業がアカウントになるかもしれませんし、部署がアカウントになるかもしれません。
また、他社に対して使用する場合であれば、各クライアントがアカウントになるかもしれません。

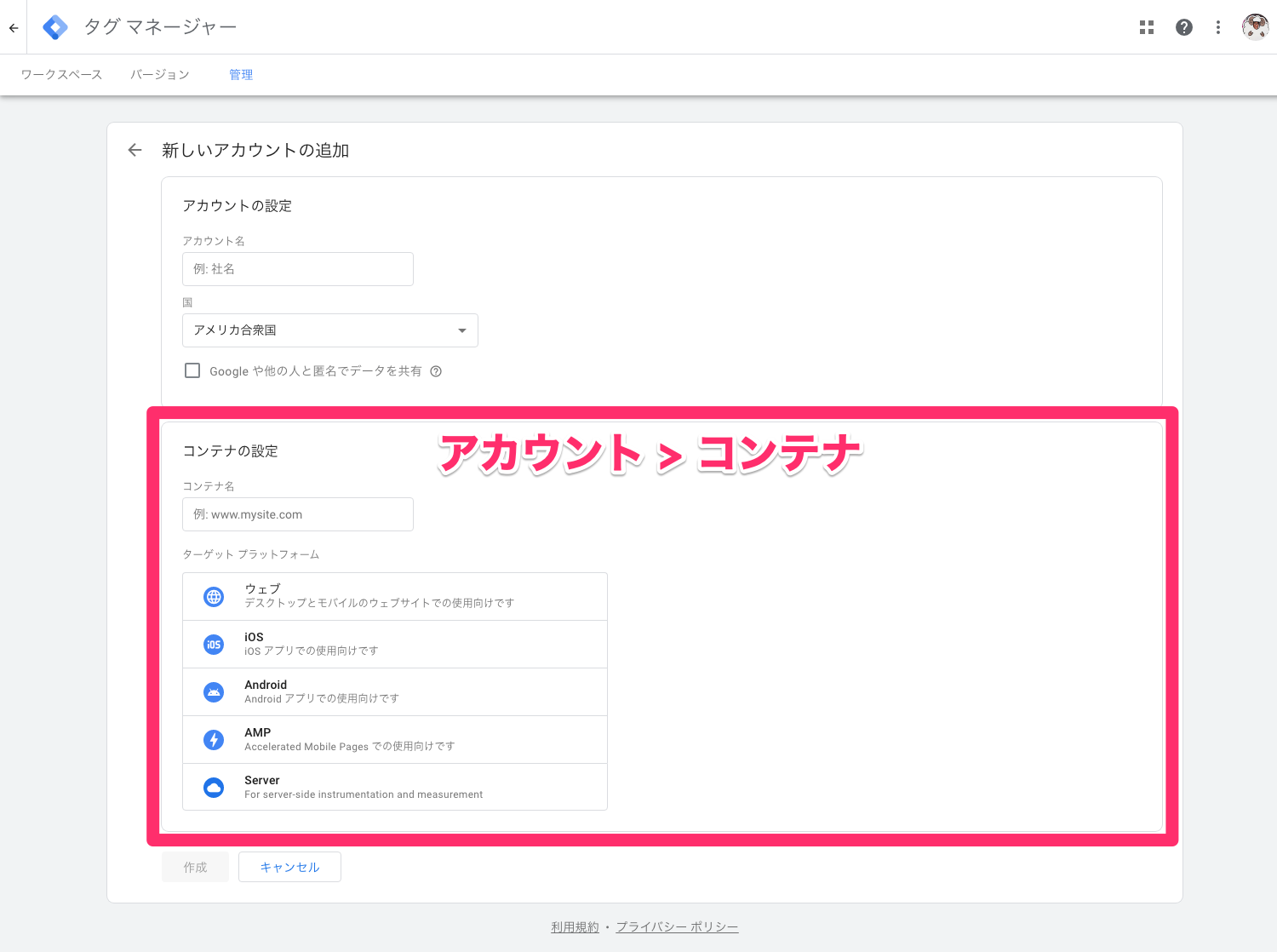
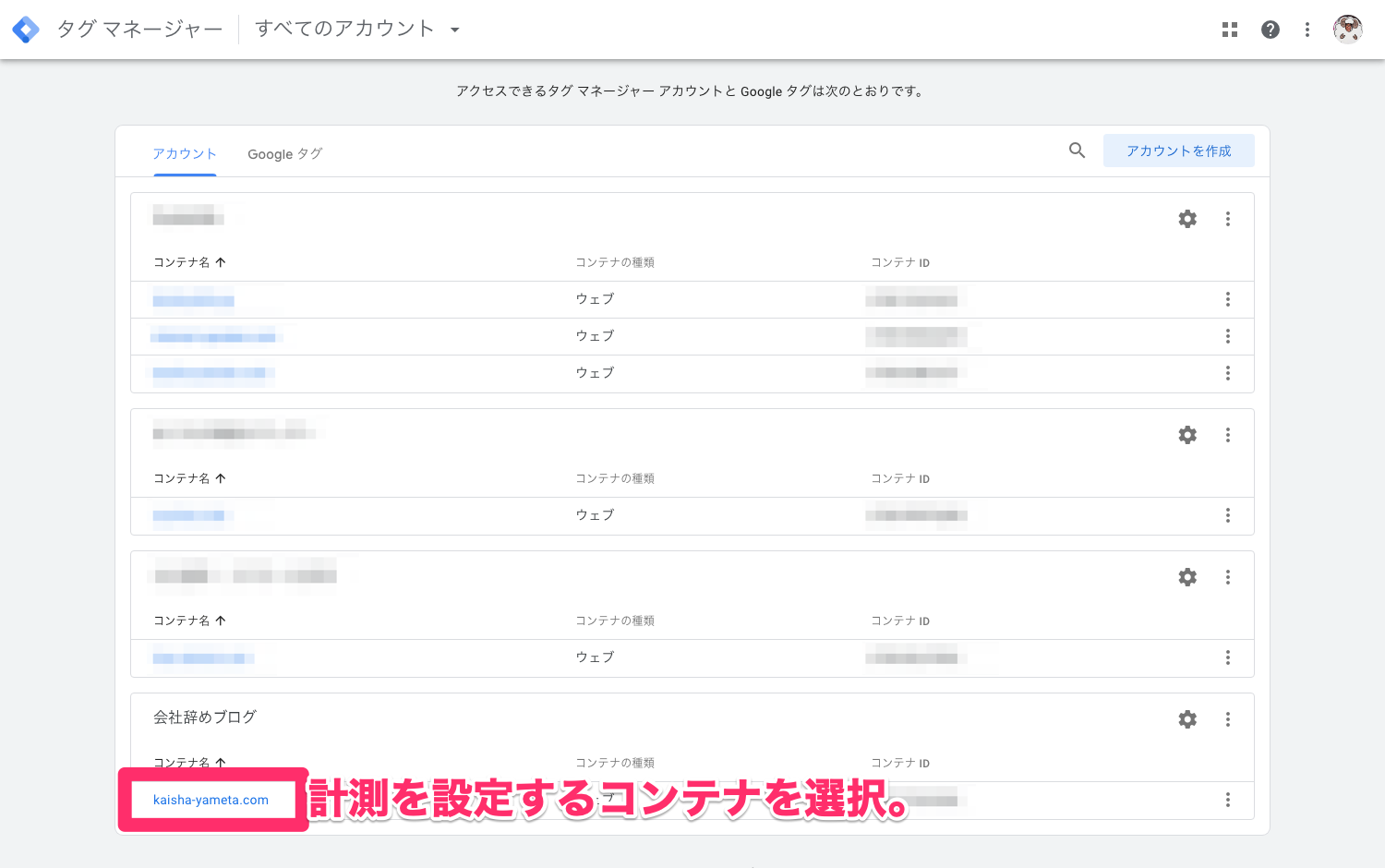
アカウント作成時、同時に「コンテナ」というものも作成します。
「コンテナ」は「アカウント」の1階層下に位置する情報の括りといったところです。
企業やクライアントがアカウントだとすると、例えば「コーポレートサイト」「リクルートサイト」「ブランディングサイト」といったWebサイト単位がコンテナになるケースが多いかと思います。

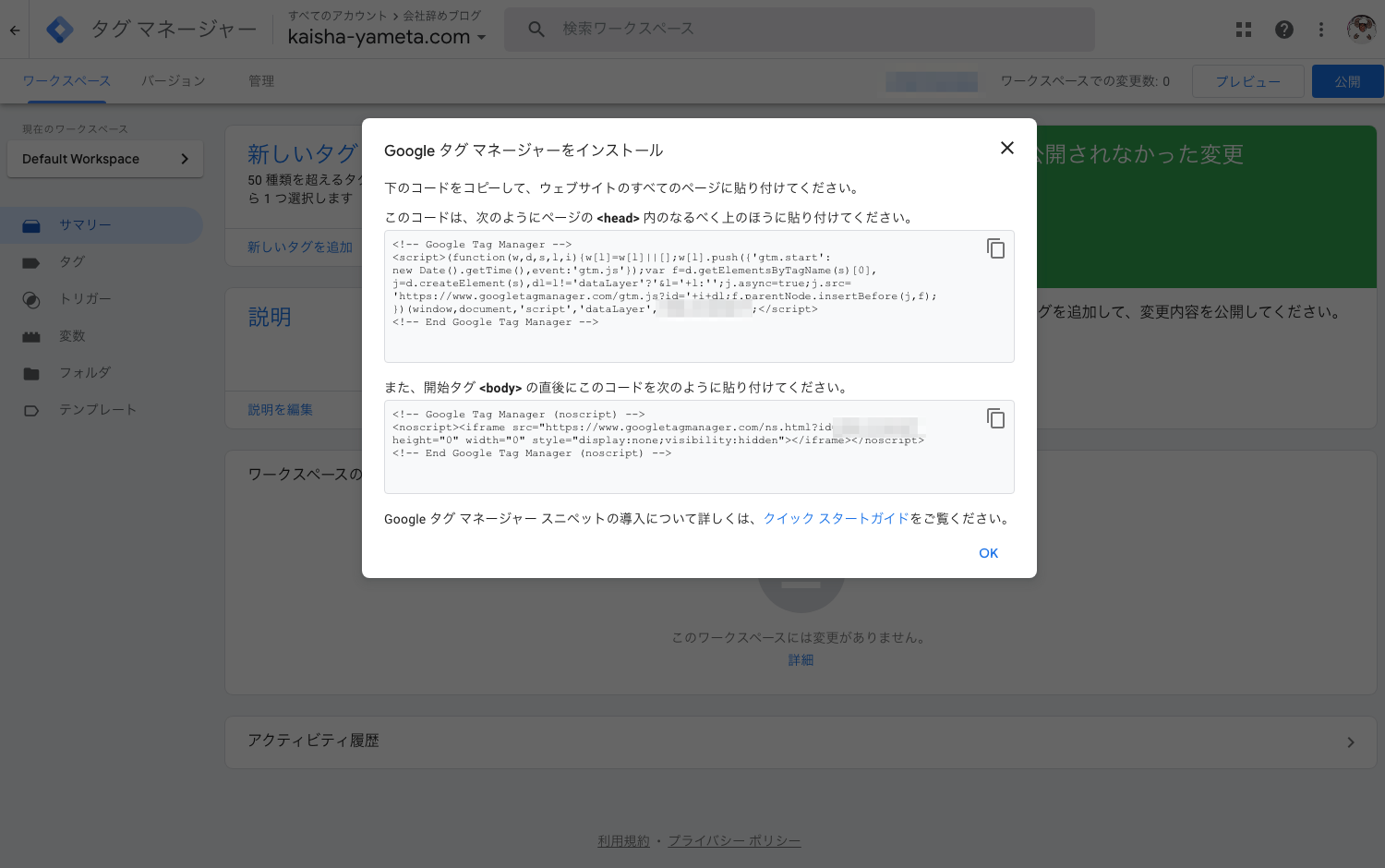
GTMのタグをWebサイトに設置する
アカウントを作成すると、GTMをWebサイトに設置するためのタグが生成されます。
これをWebサイトの然るべき場所に設置します。

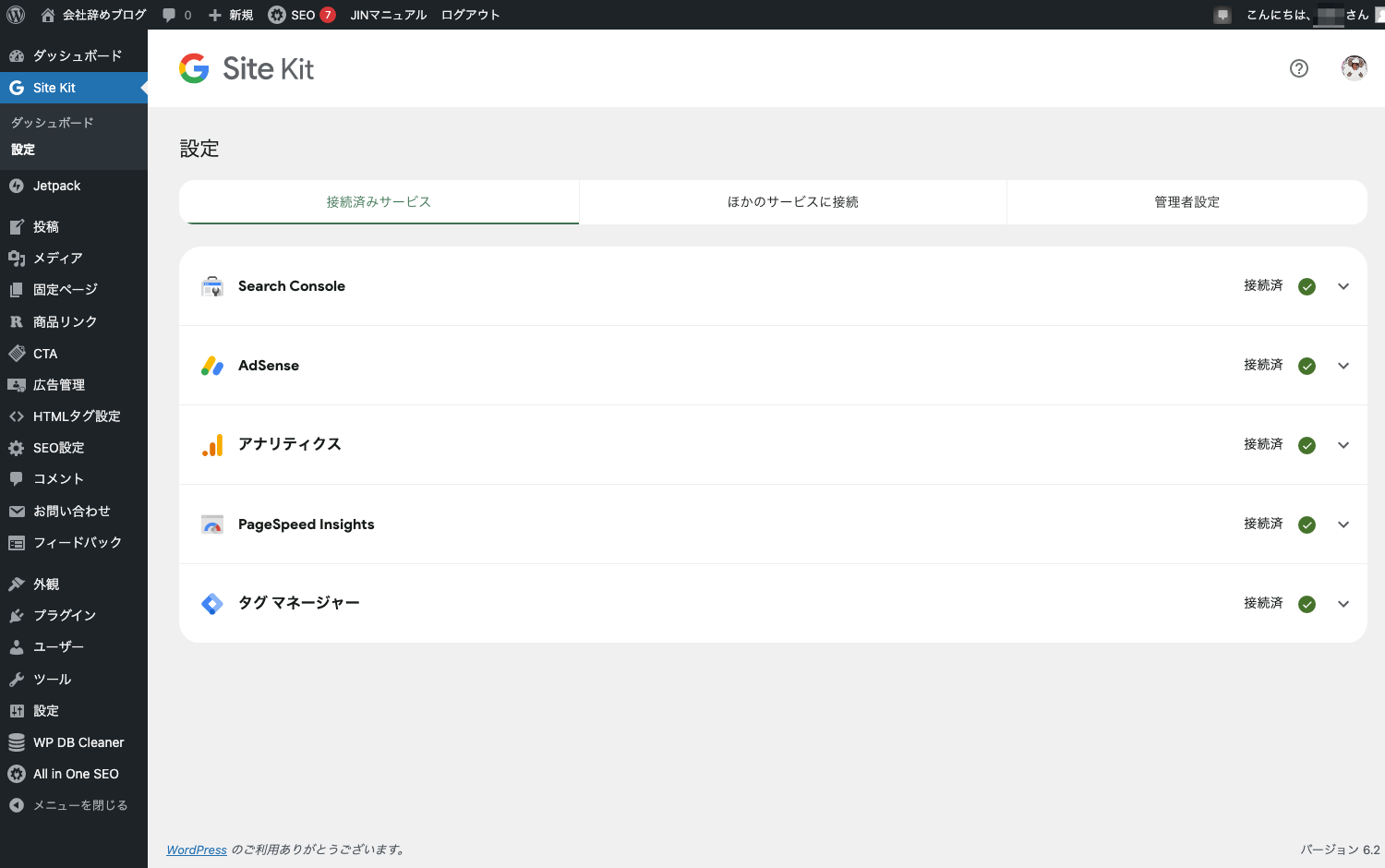
WordPressで運用されているサイトで「Site Kit by Google」プラグインを導入していれば、テーマファイルを編集することなく簡単な操作で導入できます。

これでGTMを使用する準備は完了です。
GA4の基本設定タグを設定する
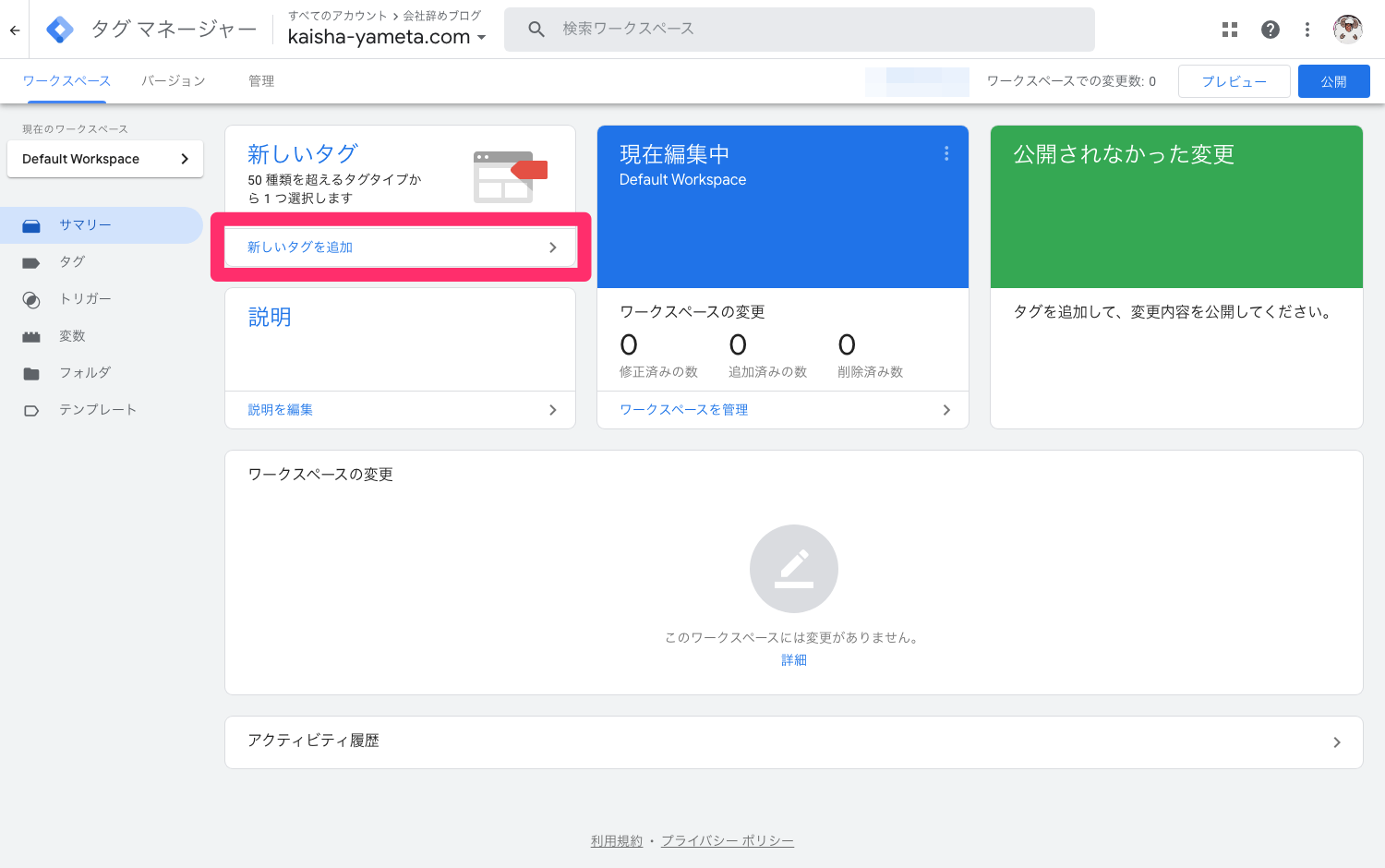
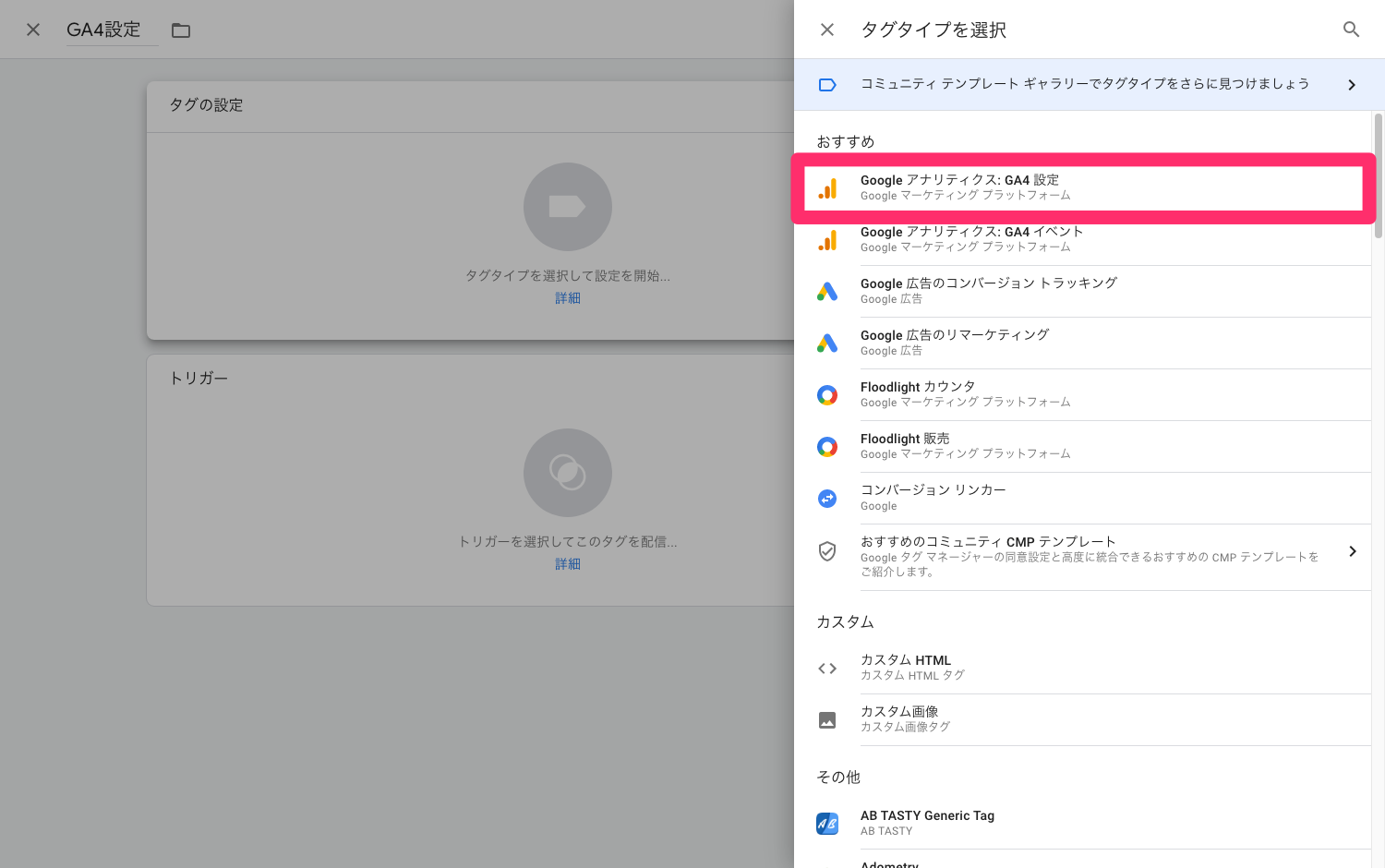
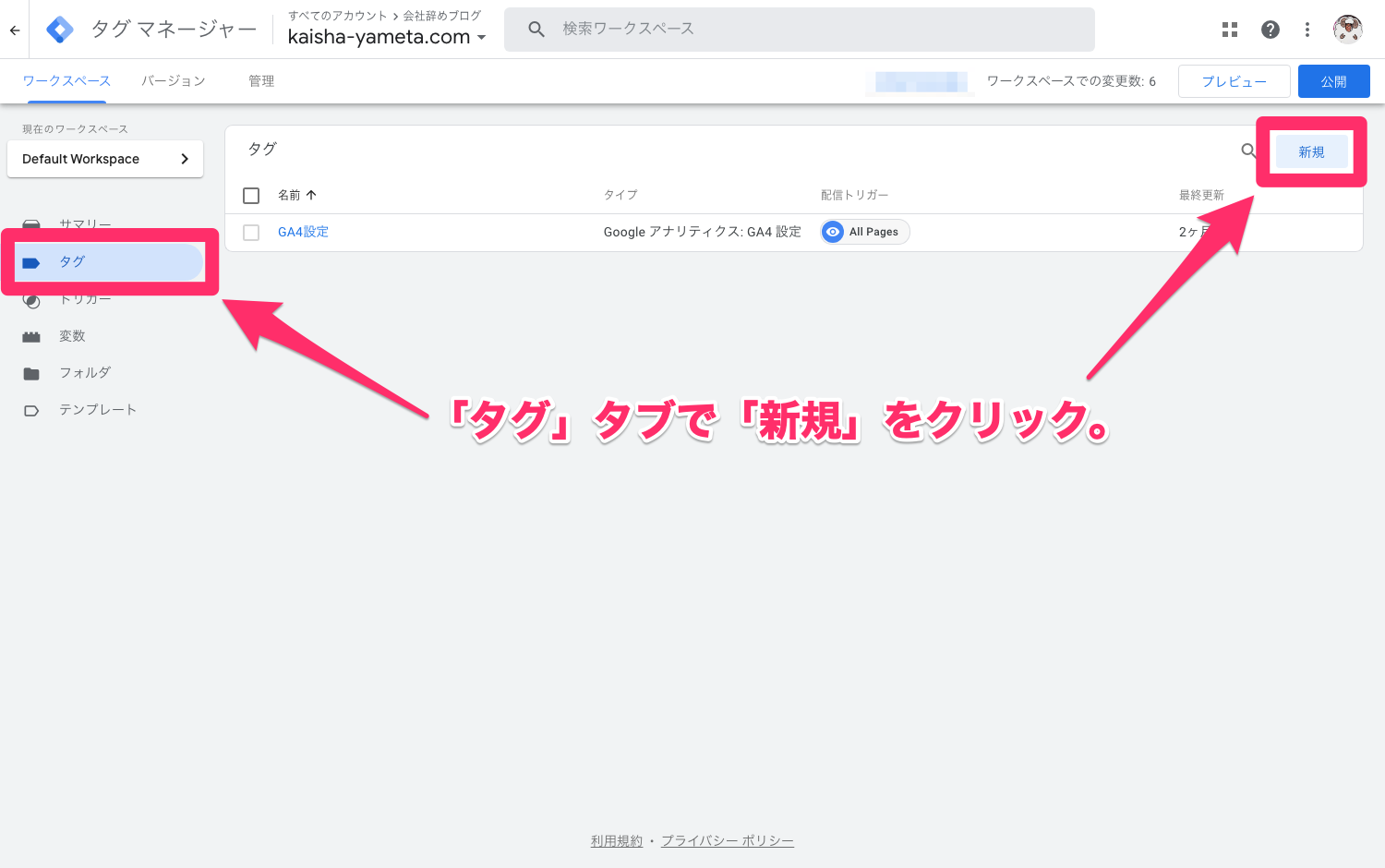
タグを設定する
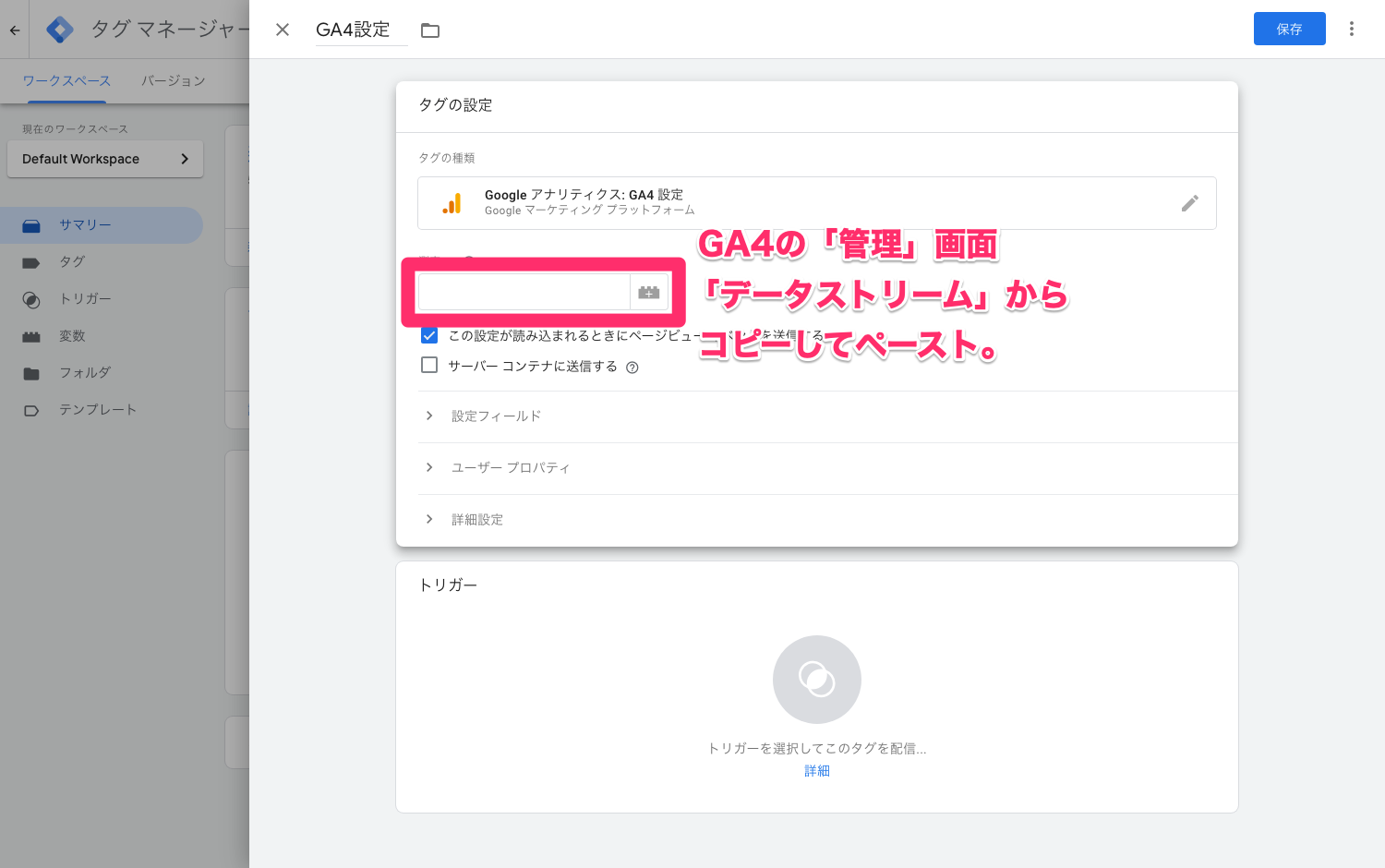
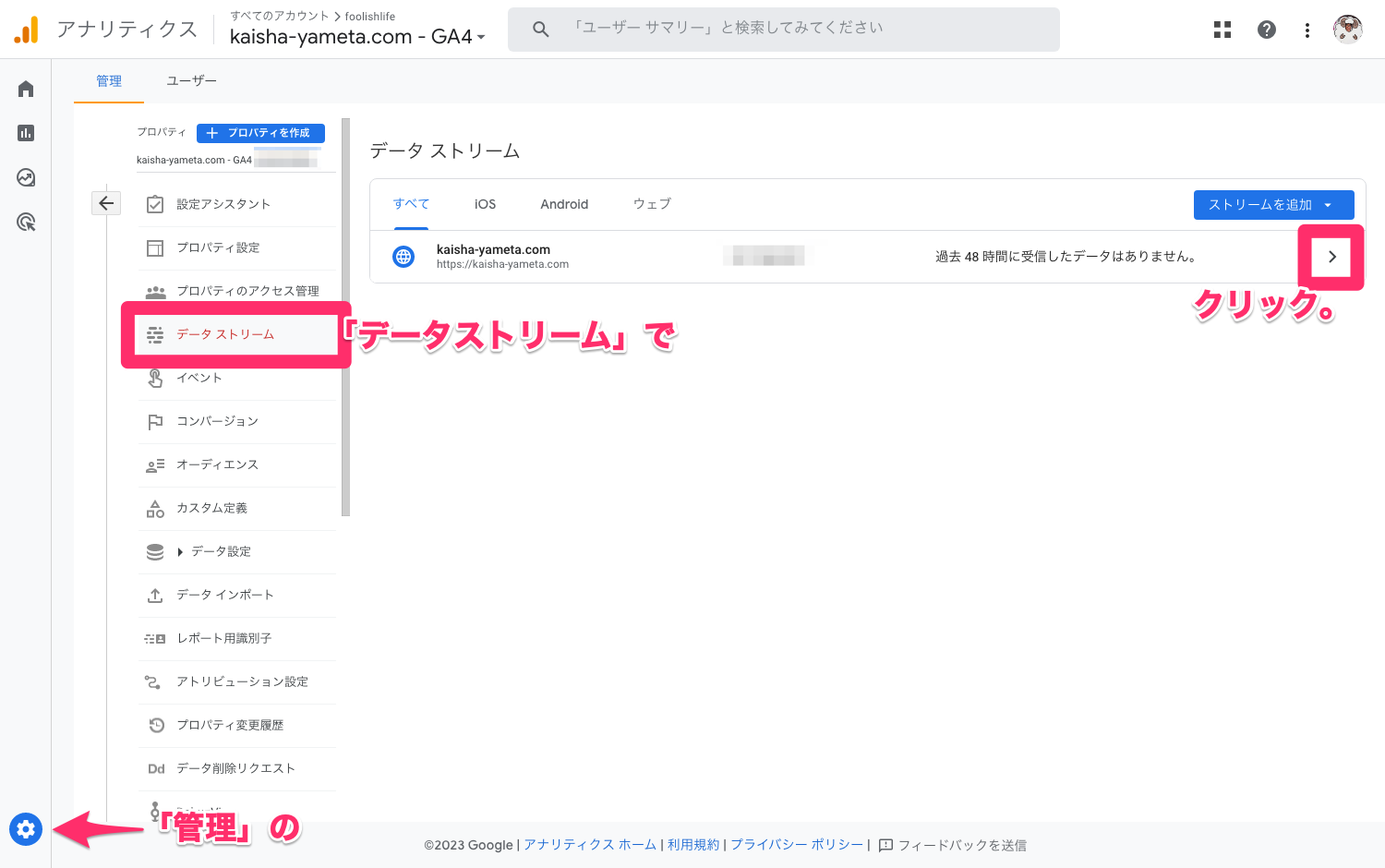
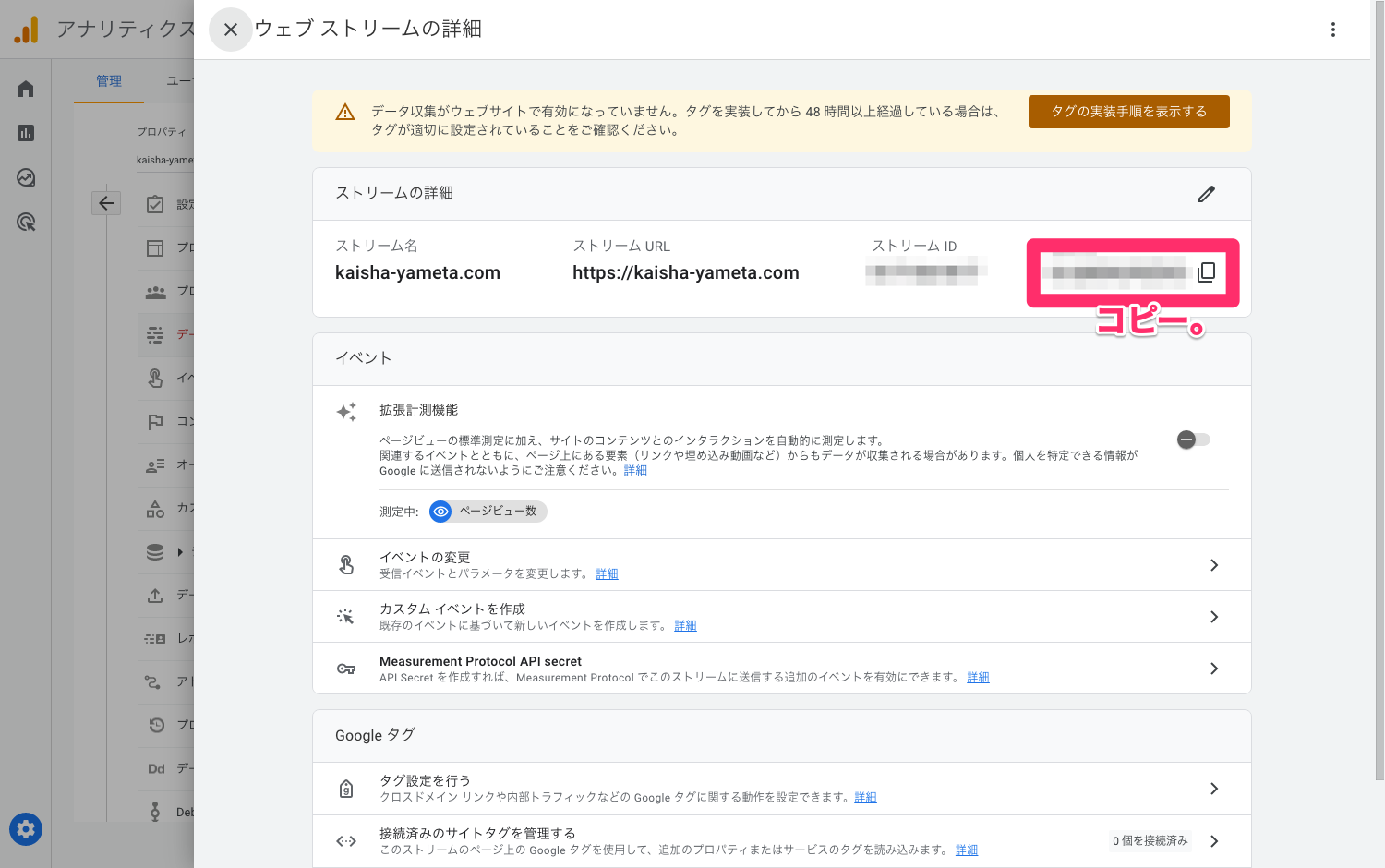
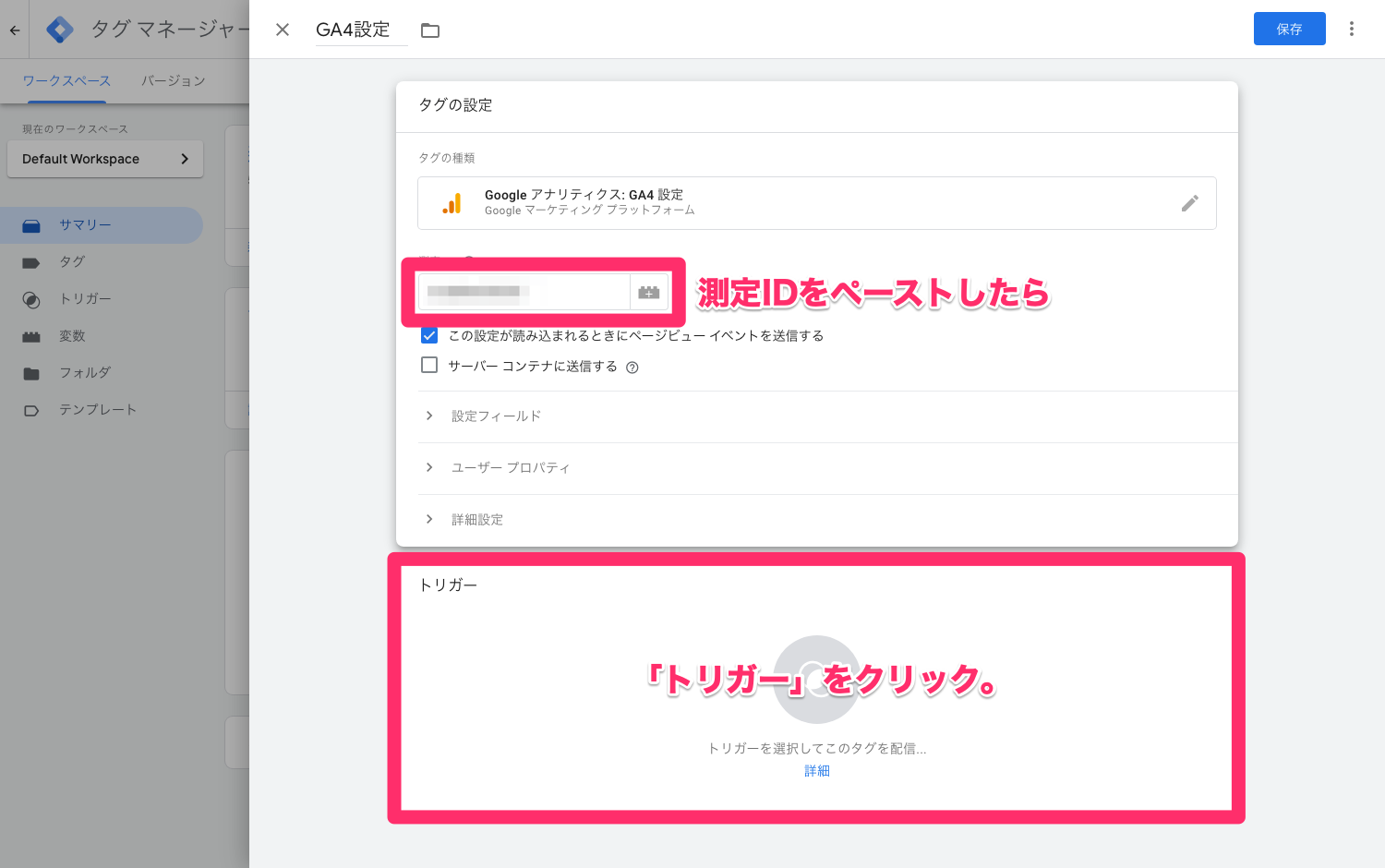
まず何はともあれGA4でさまざまな数値を計測するための基本タグを設定しましょう。
クリック計測のタグはこのあとに設定します。


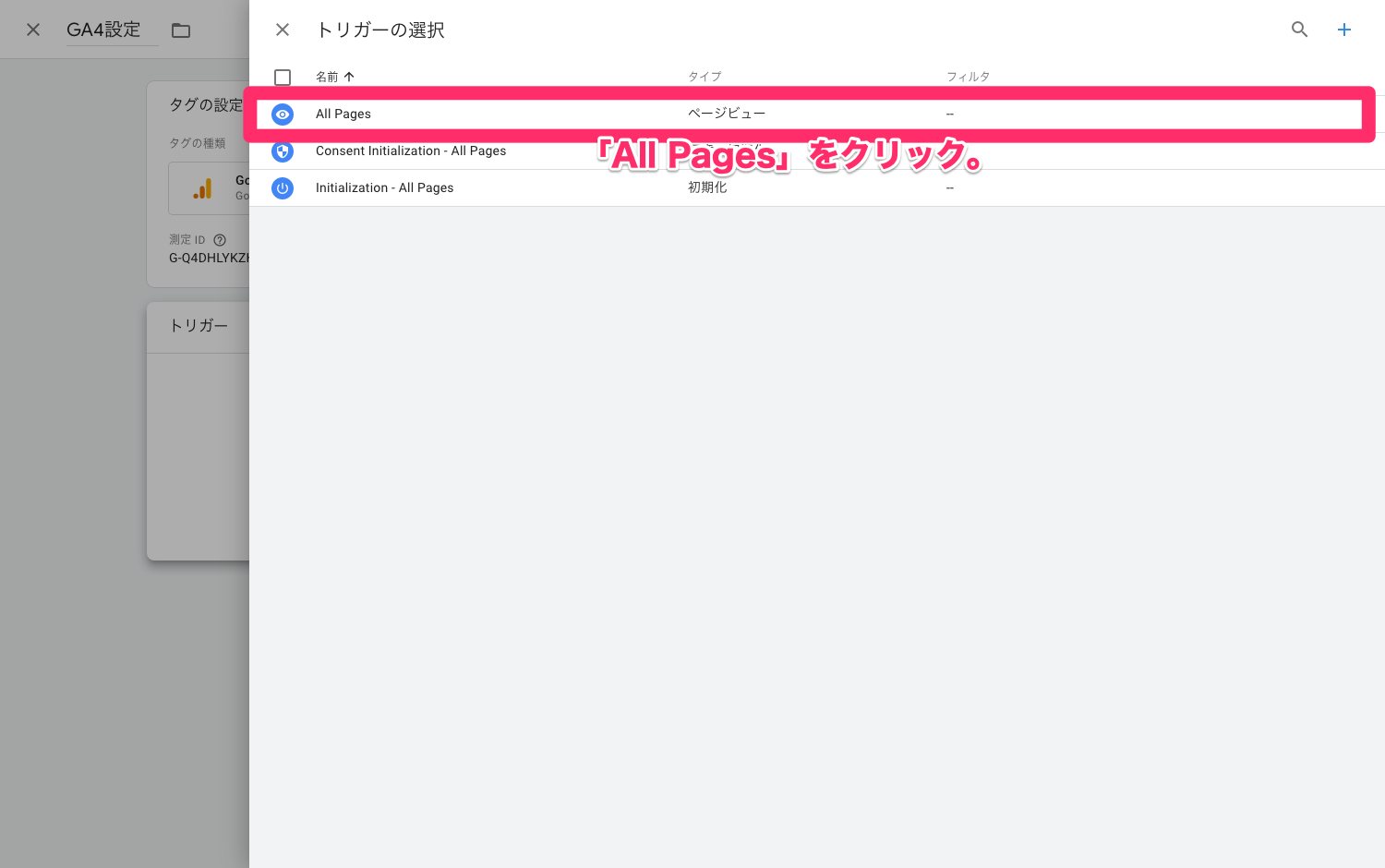
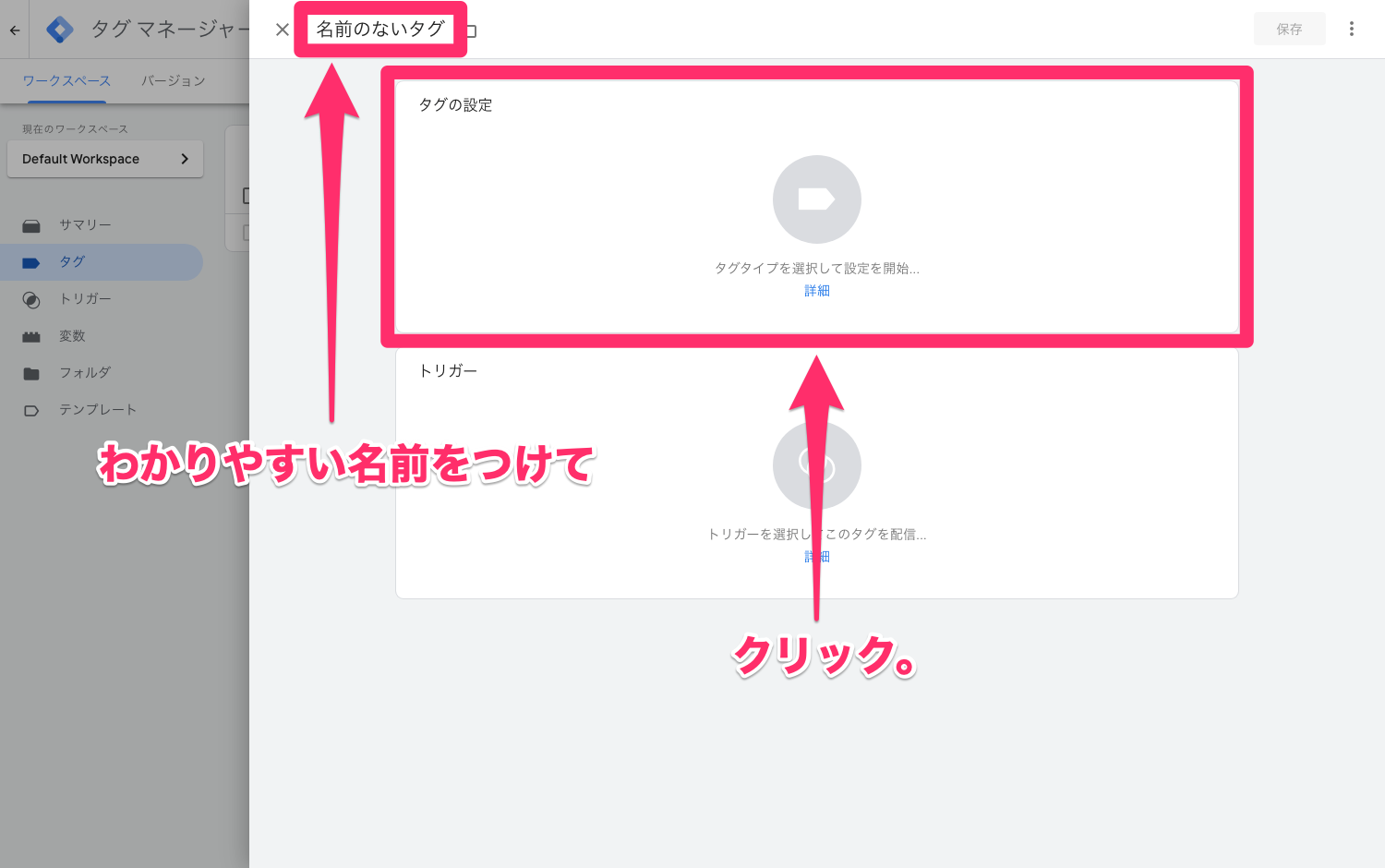
名前は今回「GA4設定」としました。







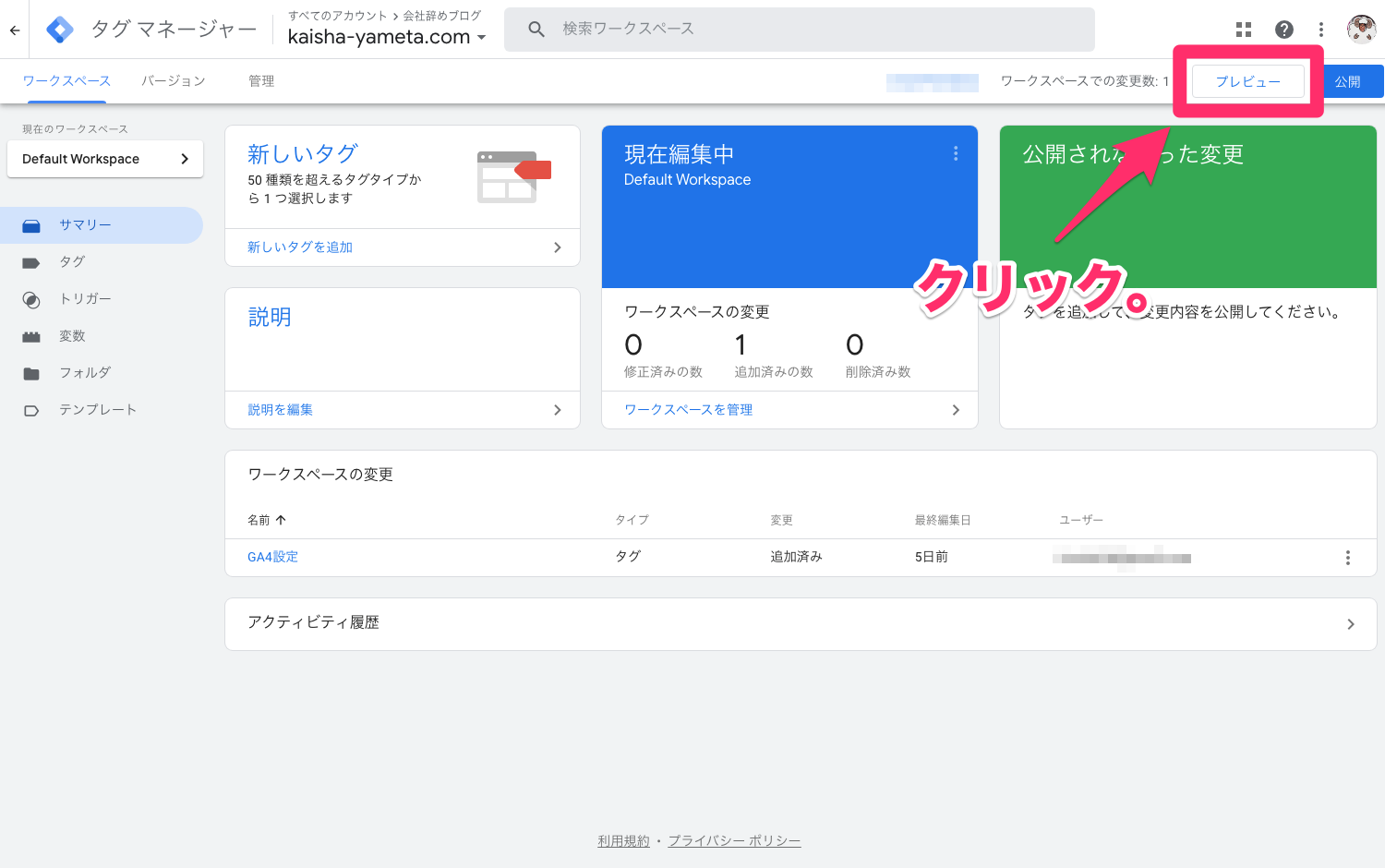
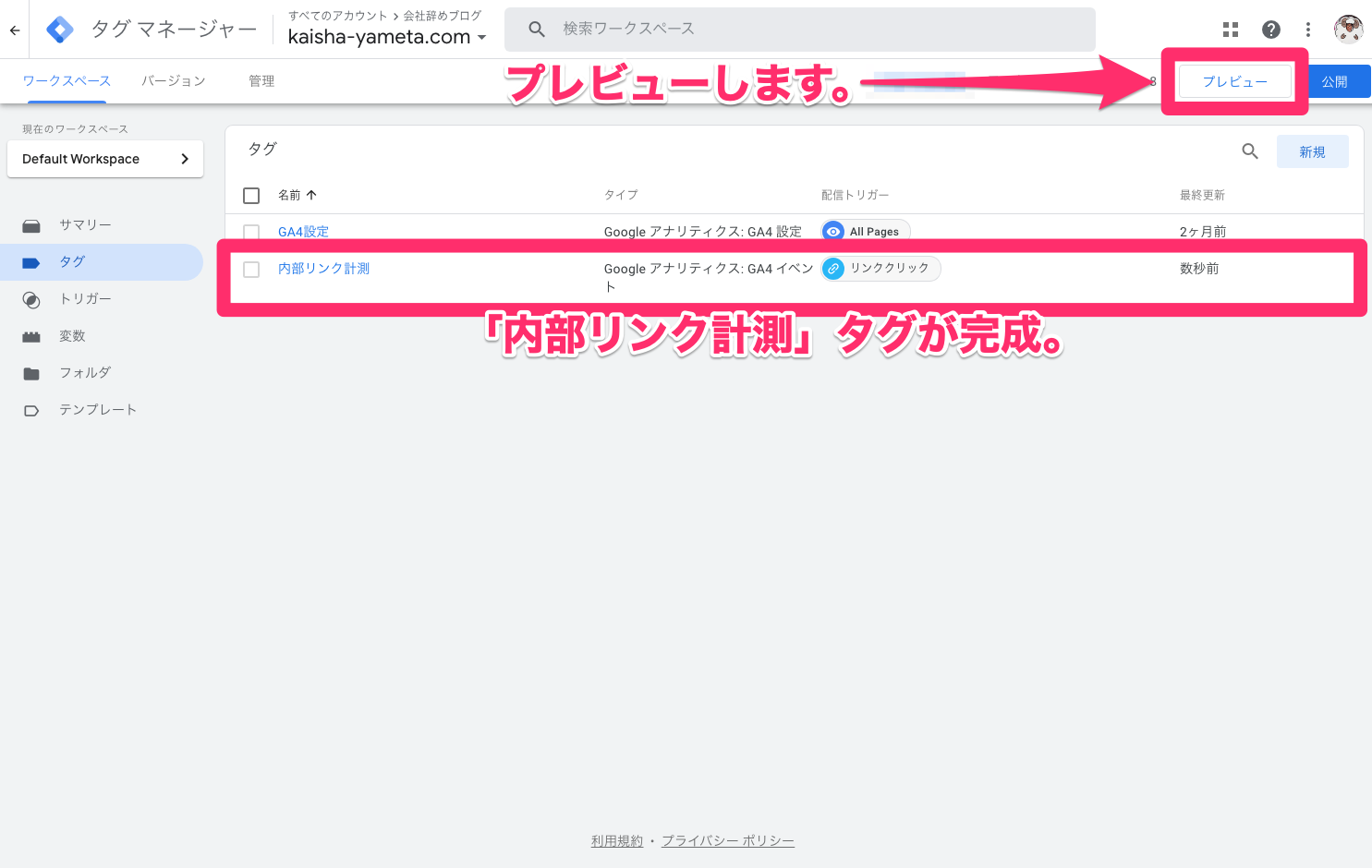
設定したタグをプレビューする
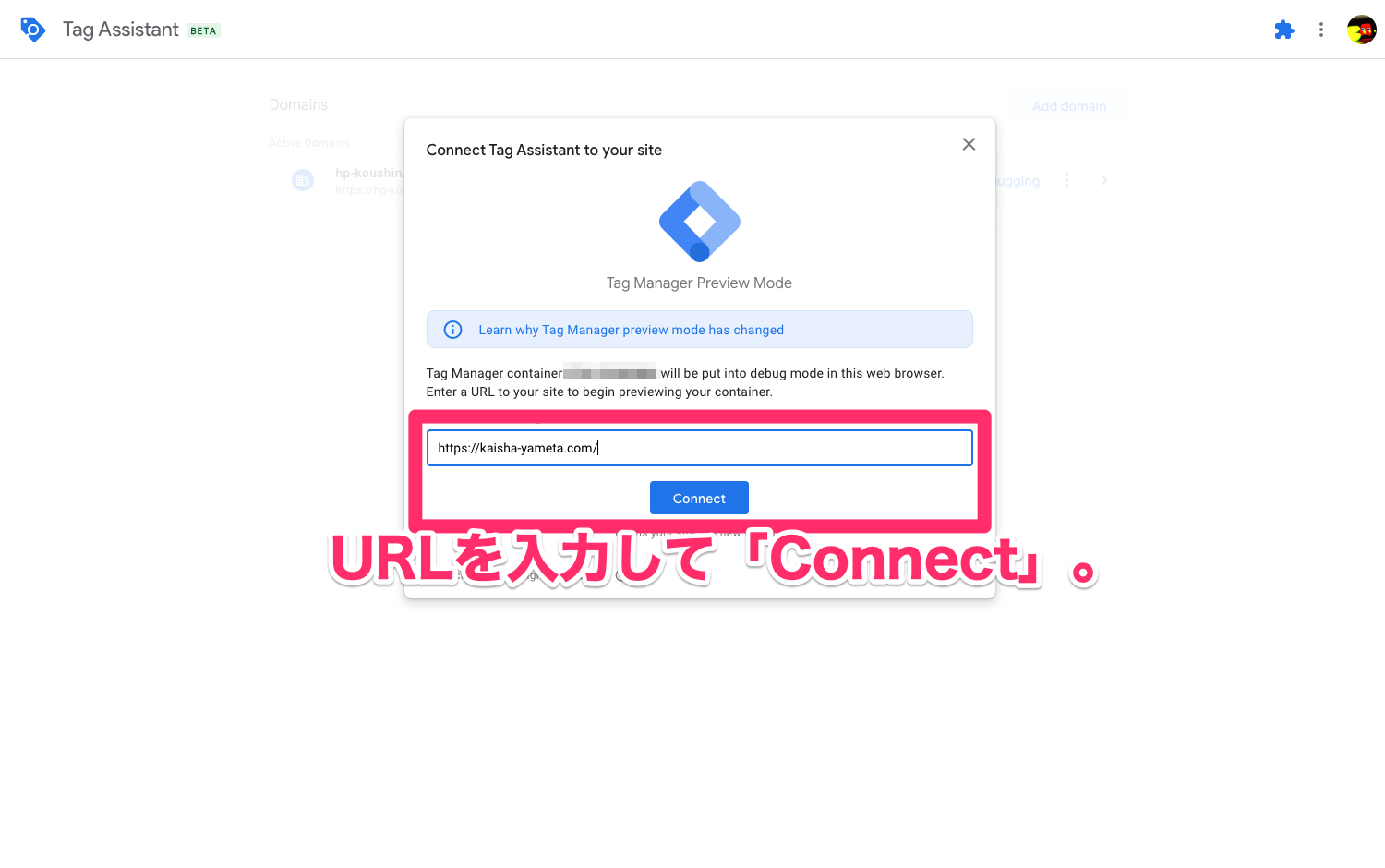
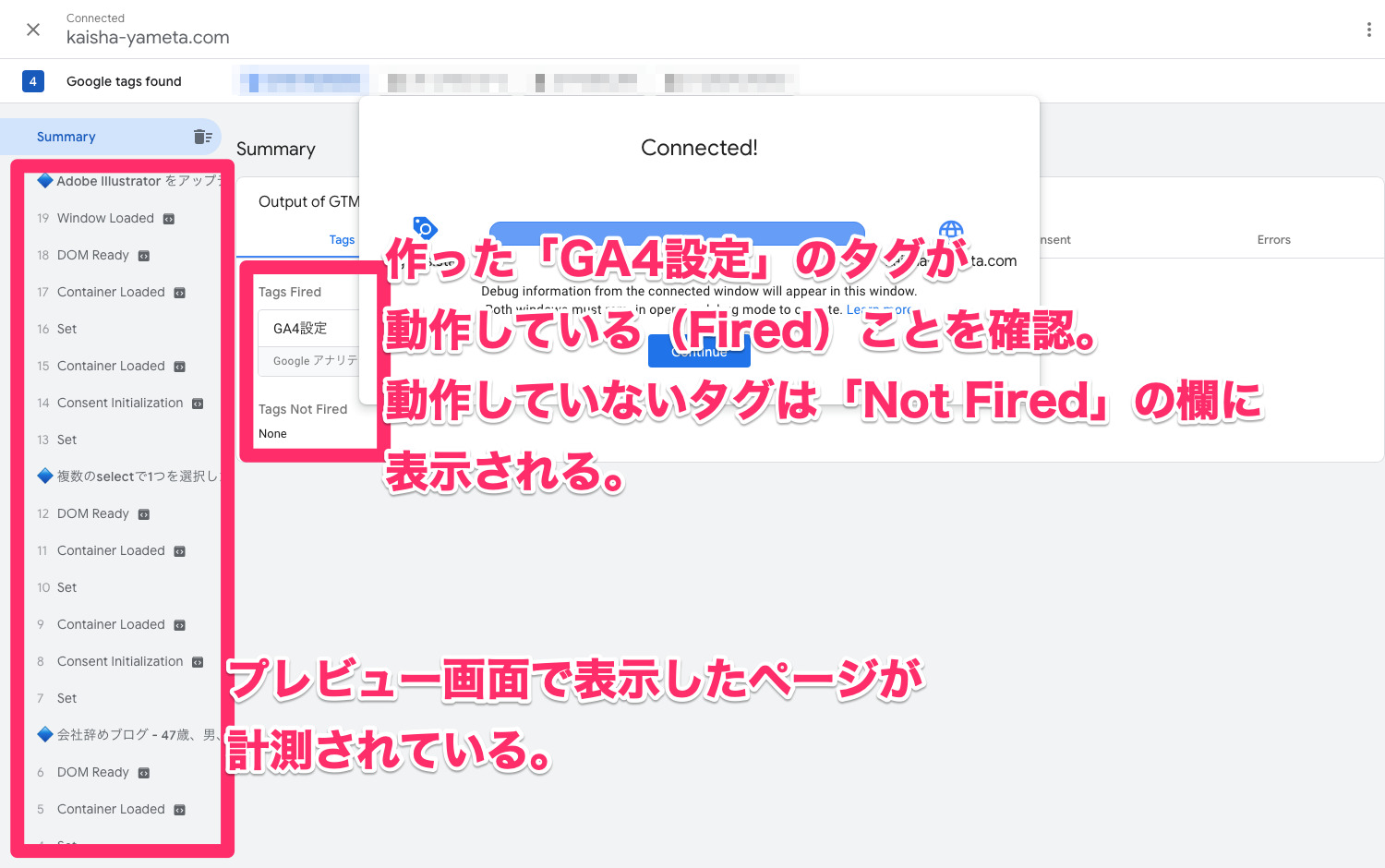
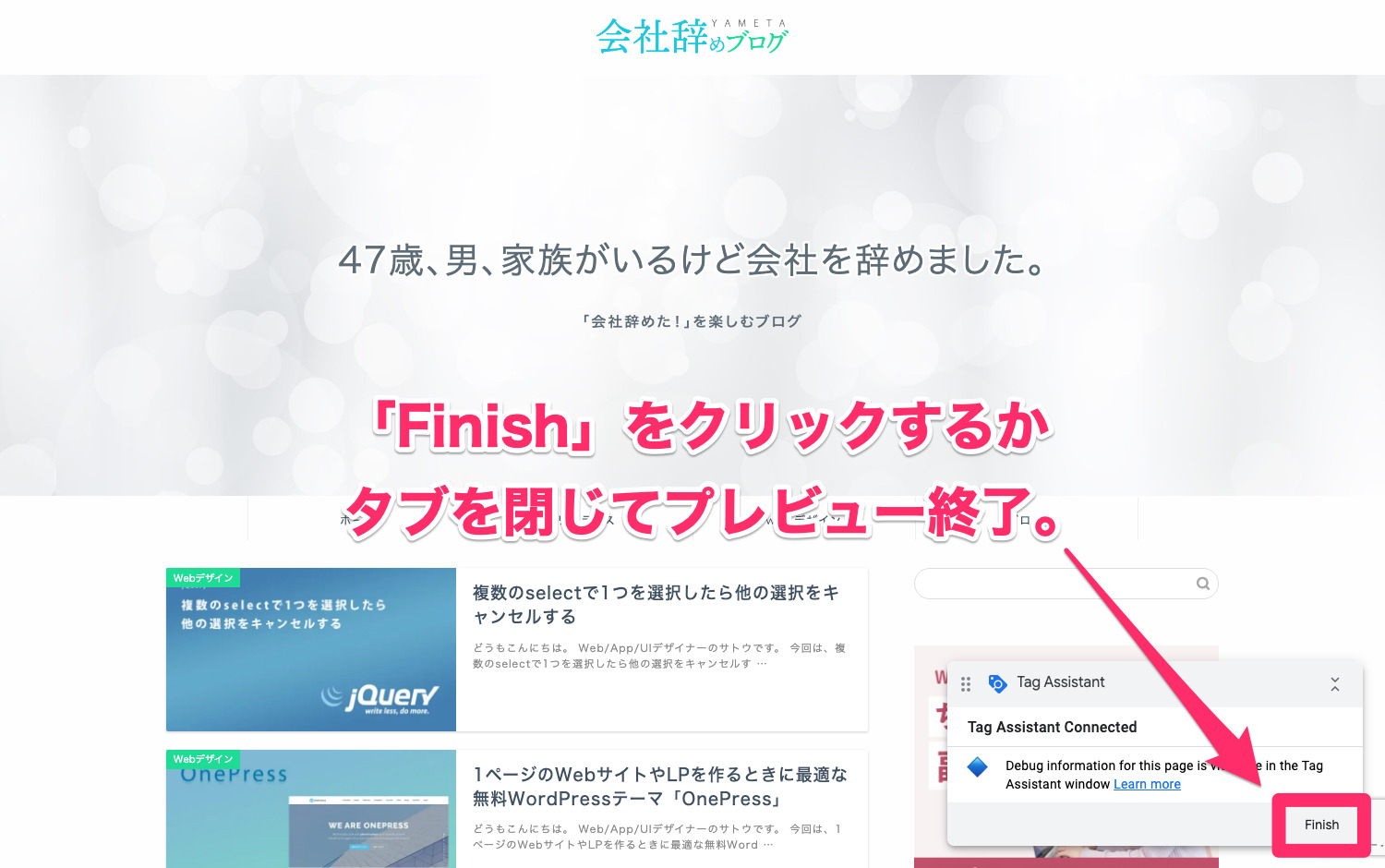
設定したタグが正常に動作するかどうかプレビューします。




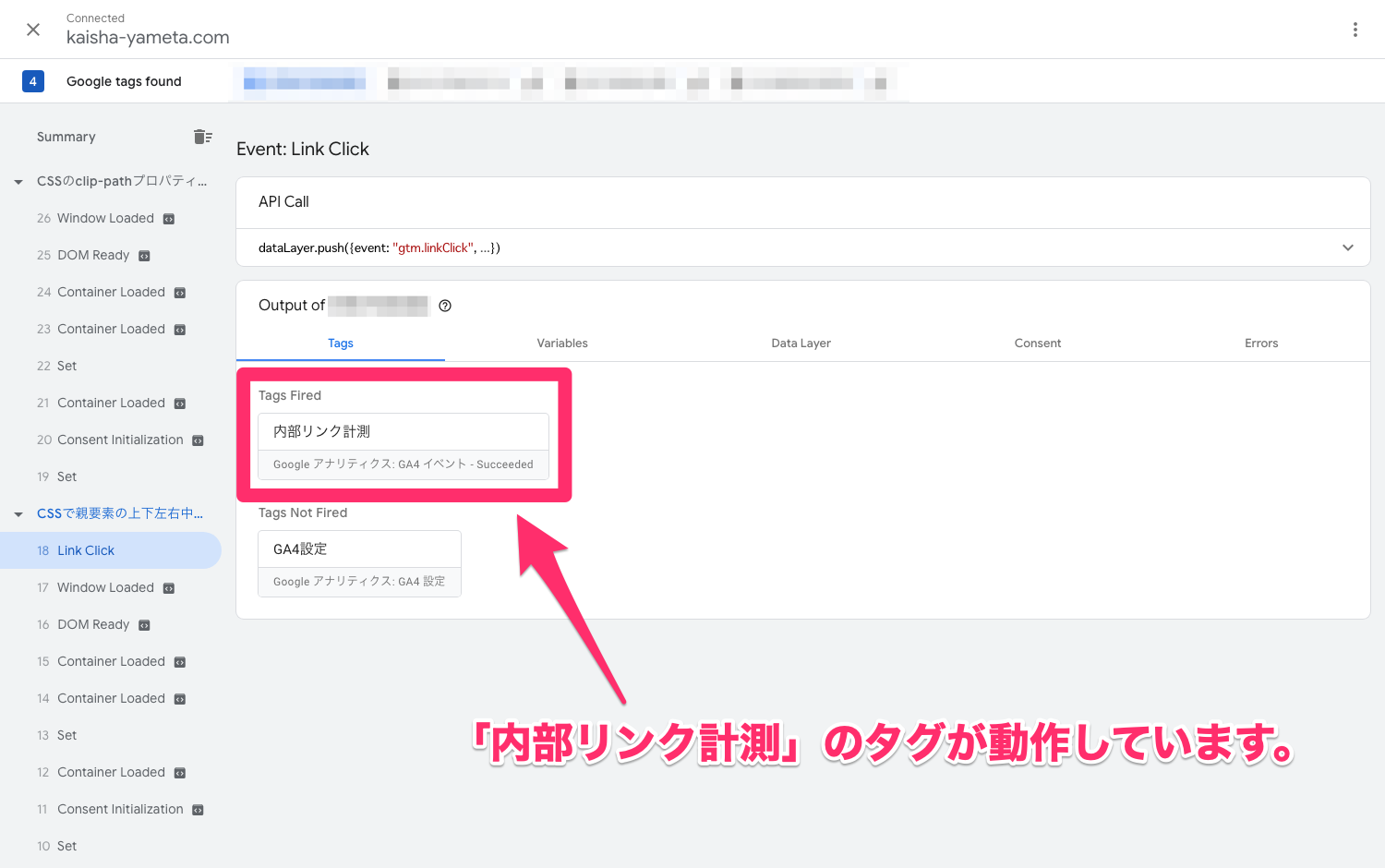
また、その右側には「Tags Fired(動作しているタグ)」と「Tags Not Fired(動作していないタグ)」が表示されています。先ほど作ったタグが「Tags Fired」のほうに表示されているはずです。

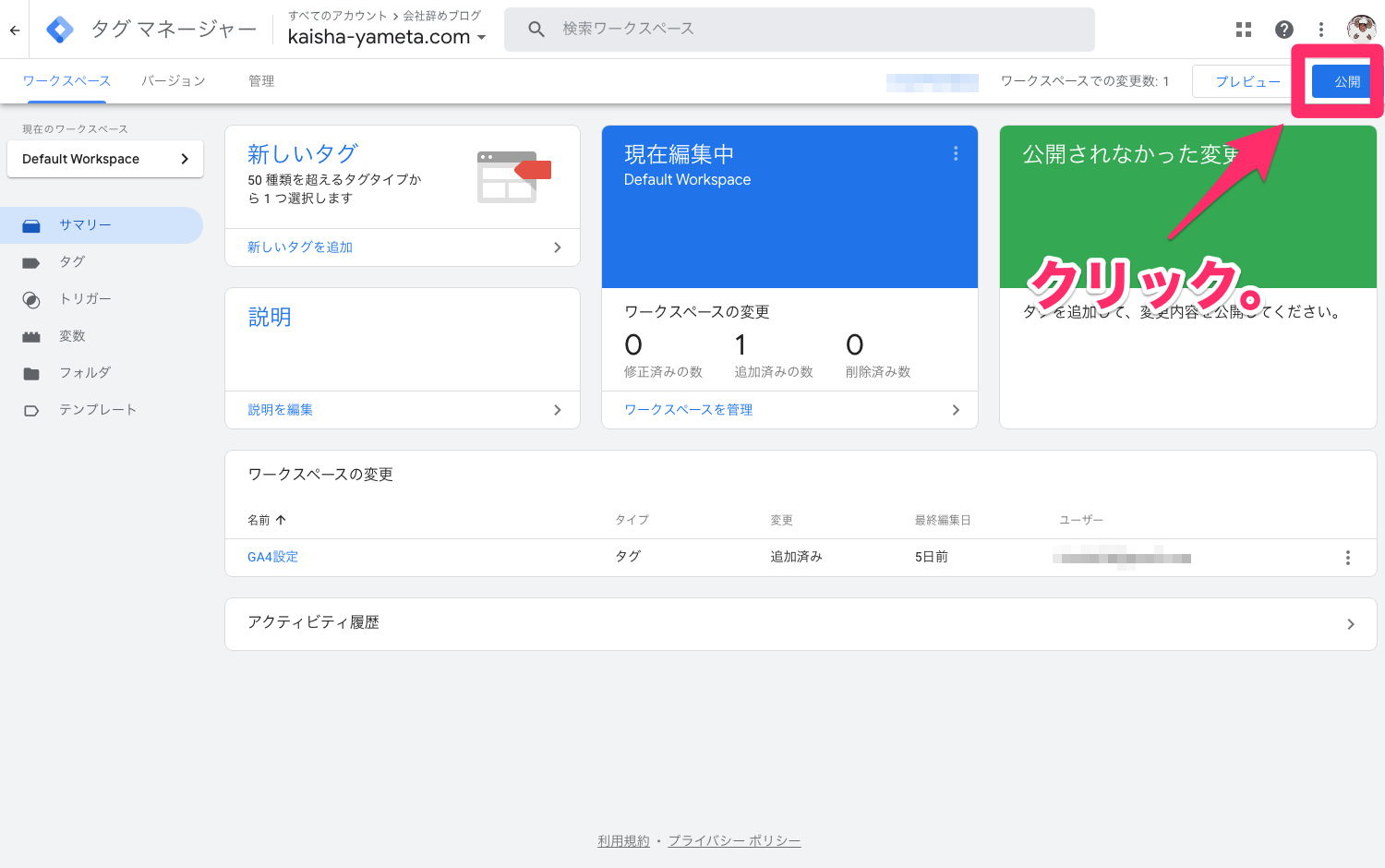
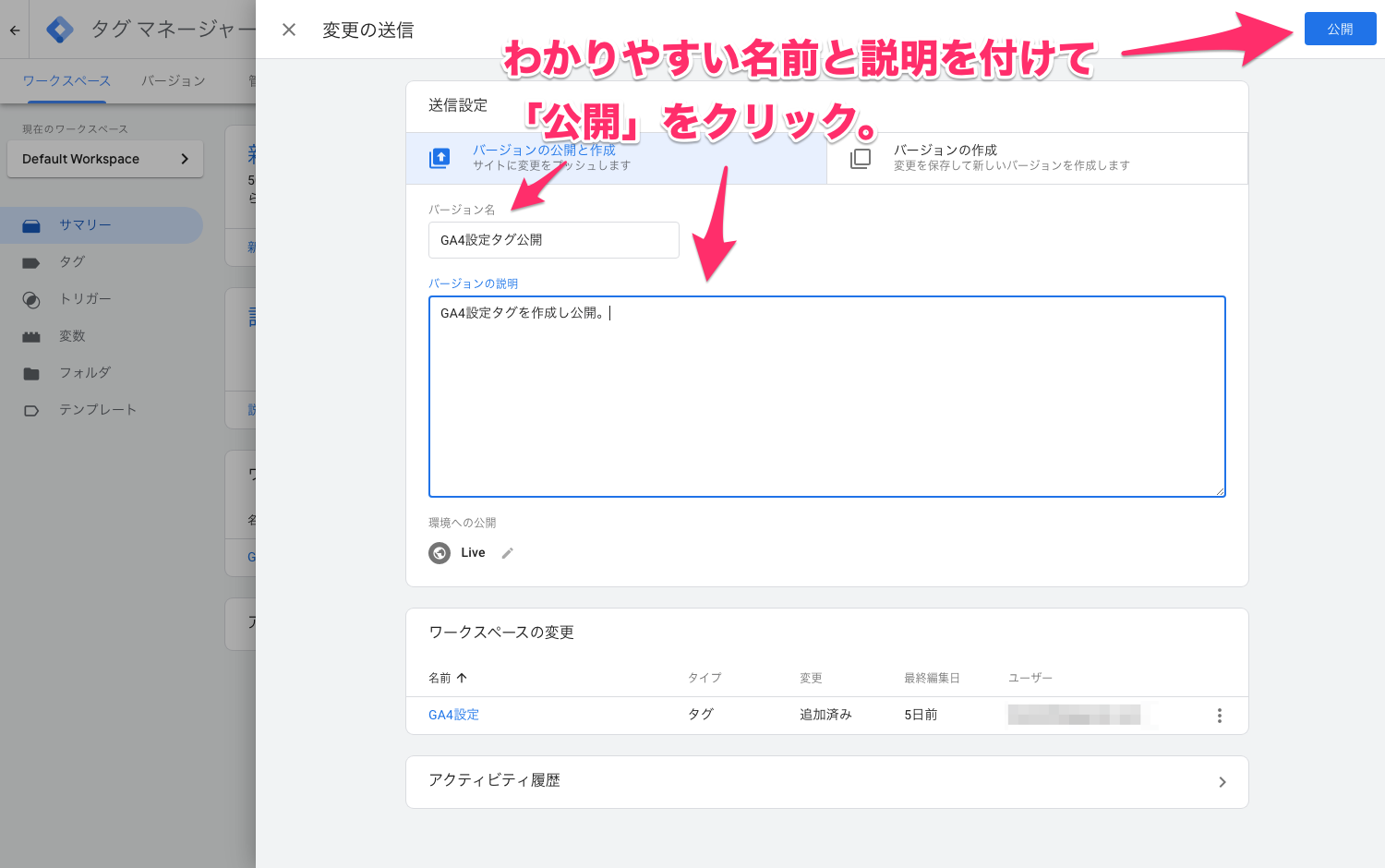
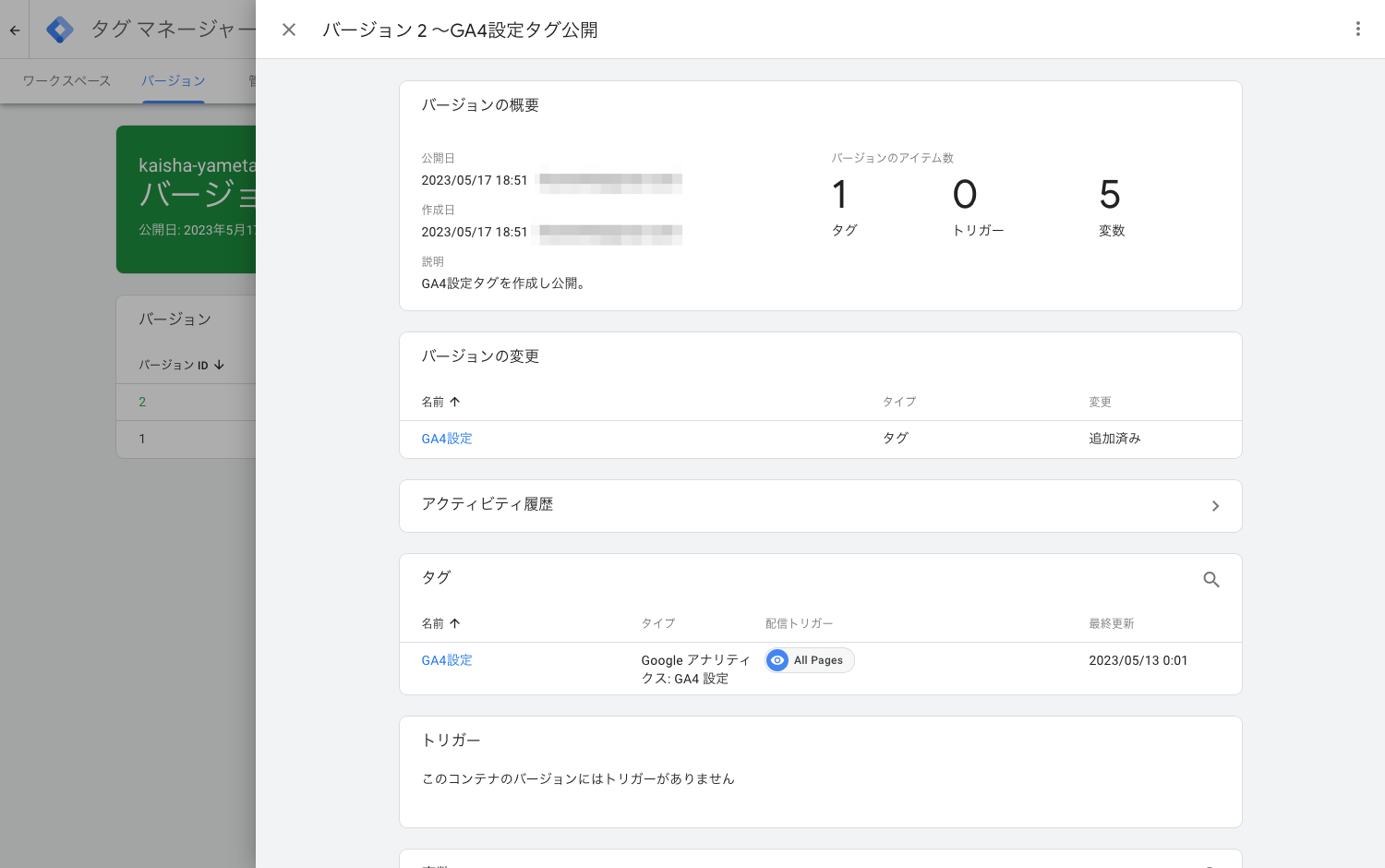
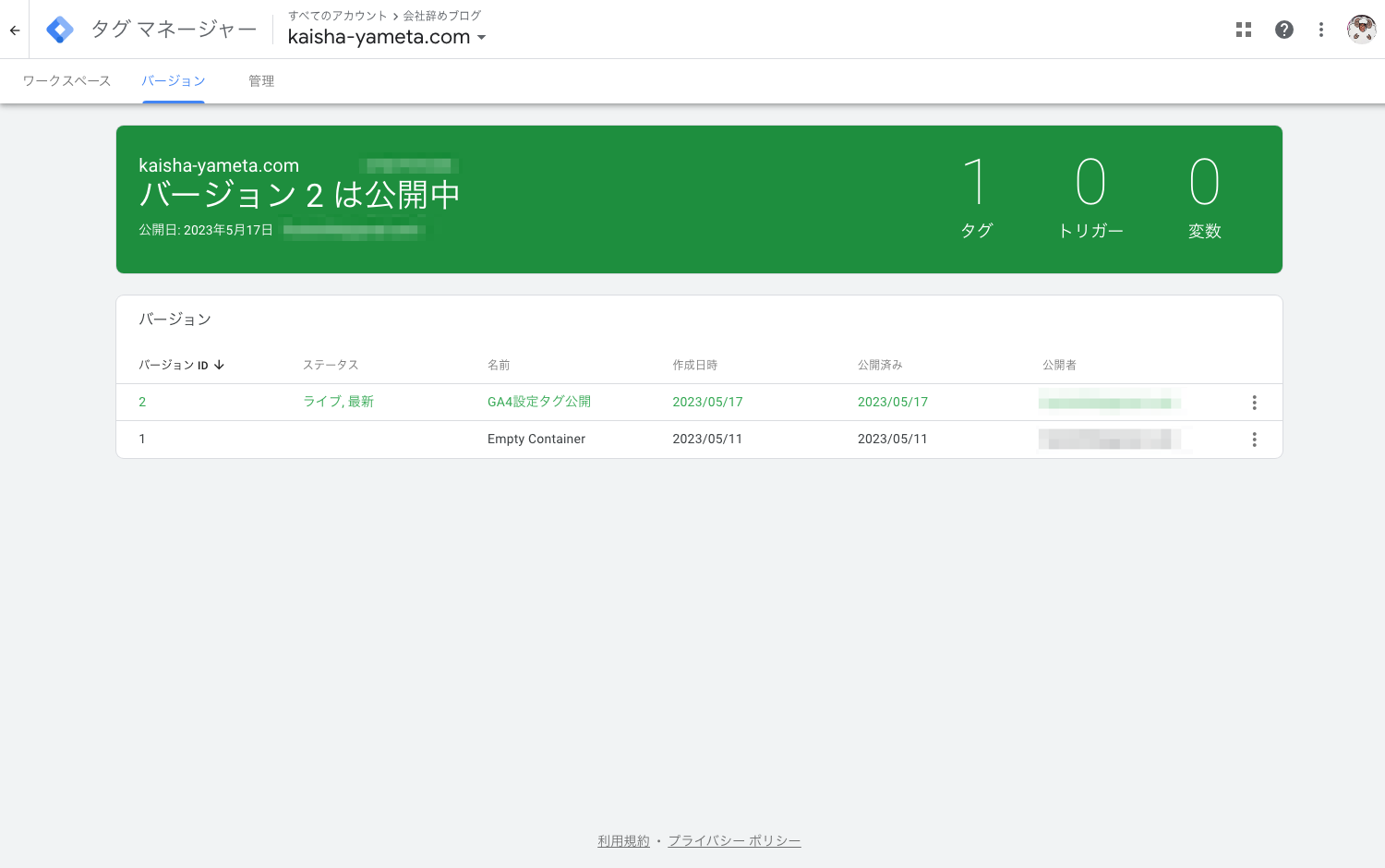
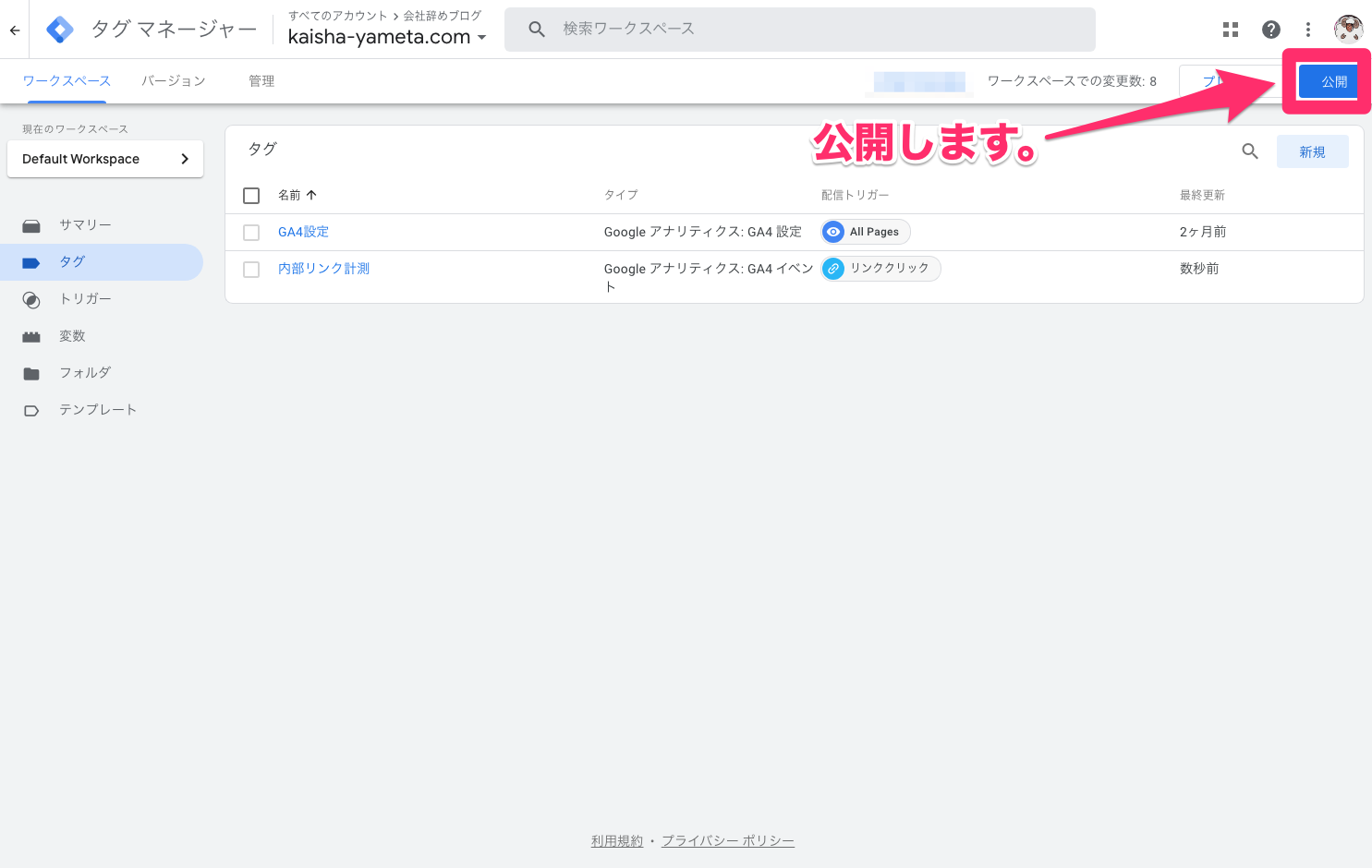
設定したタグを公開する
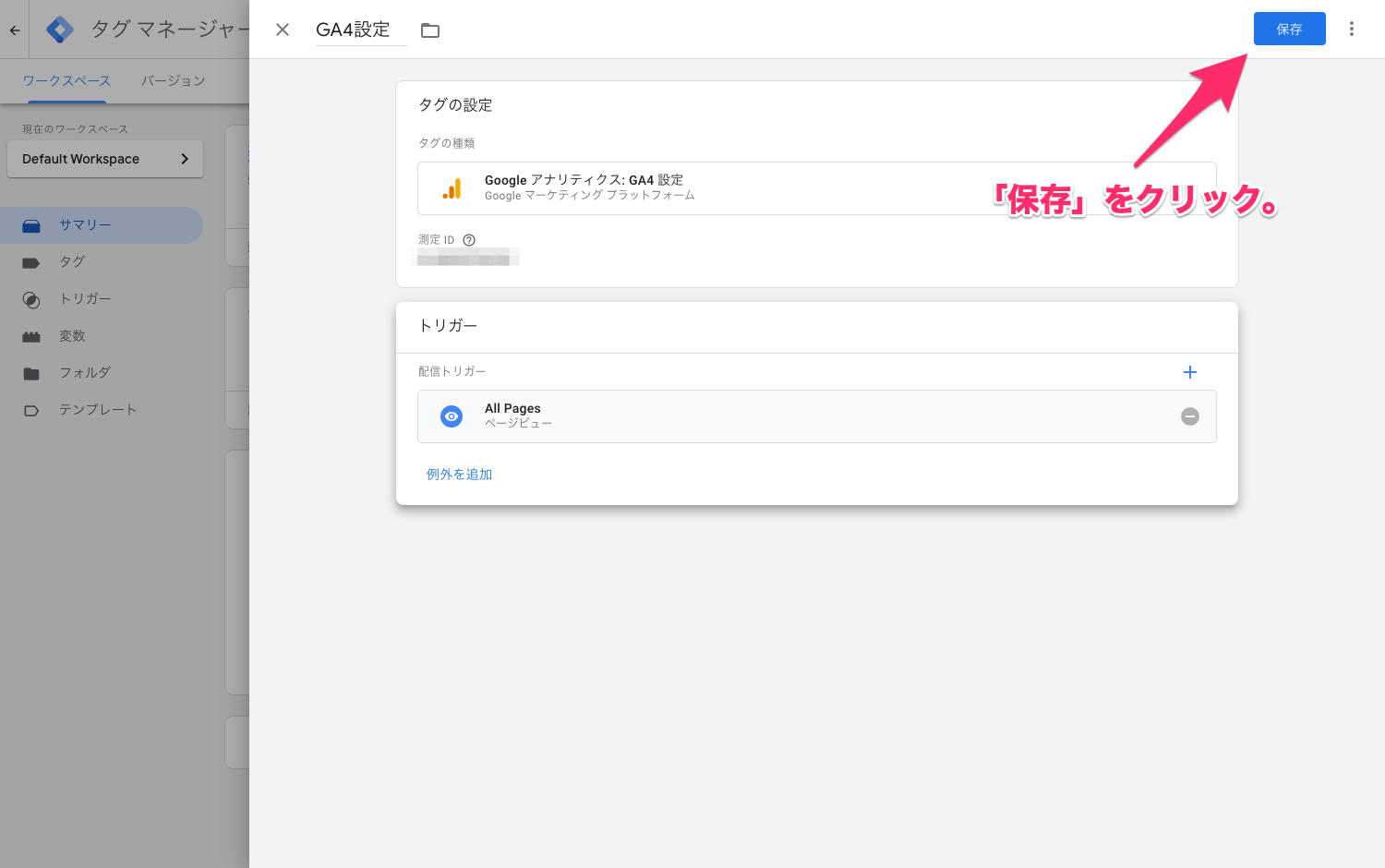
設定したタグは「公開」することで初めてWebサイトに設置されます。
タグを設定し、プレビューが済んだら、公開しましょう。




内部リンククリック計測用のタグを設定する
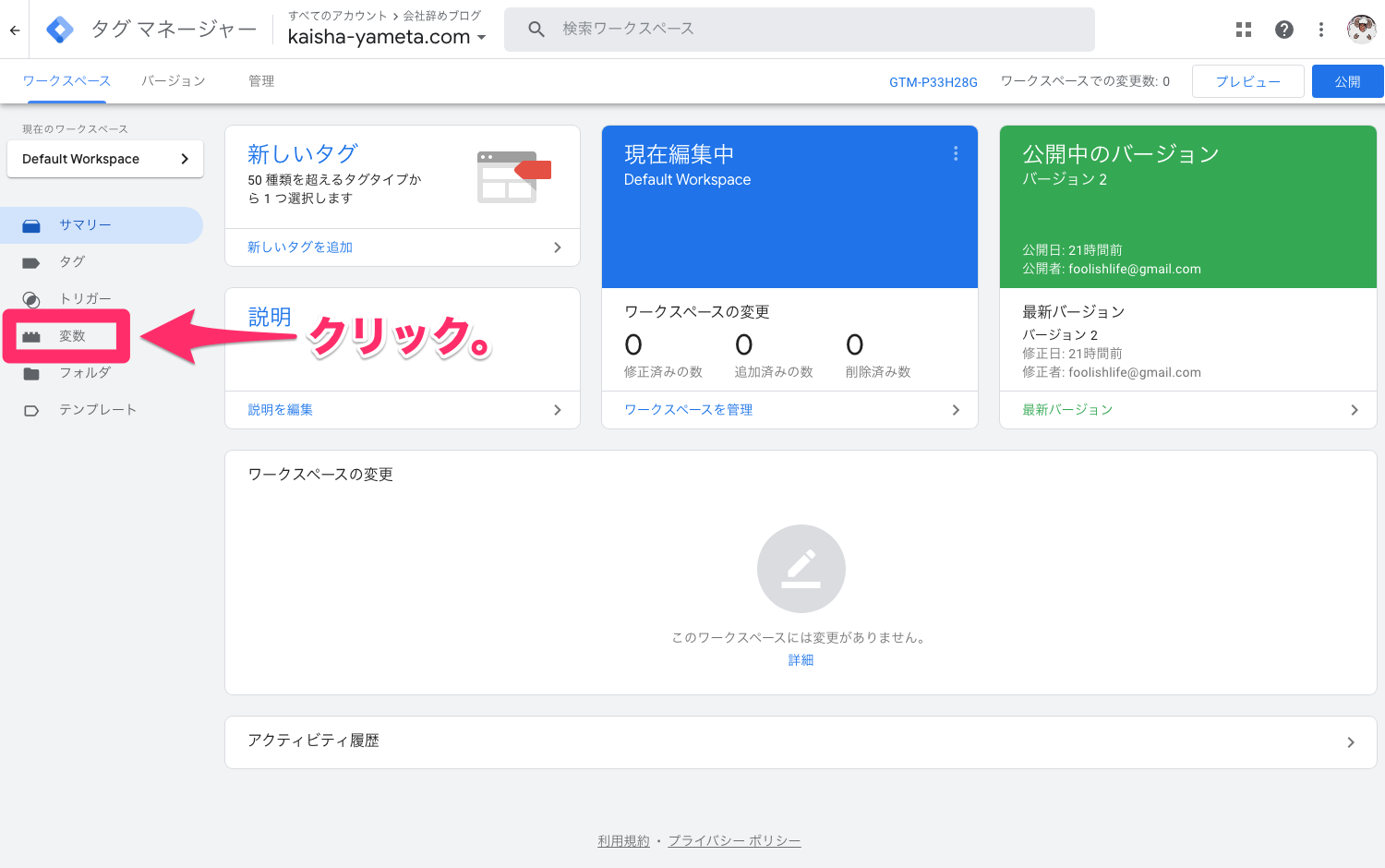
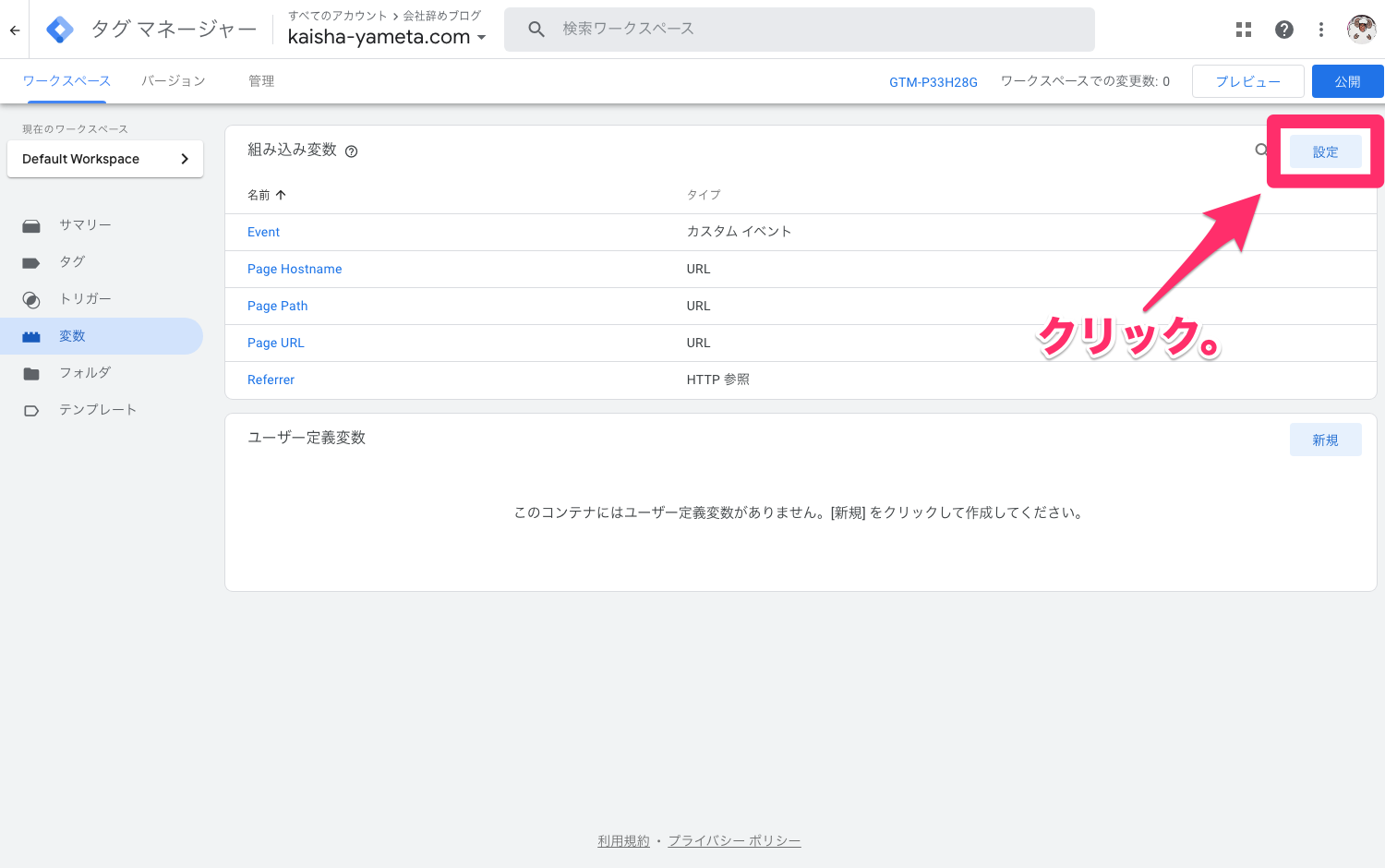
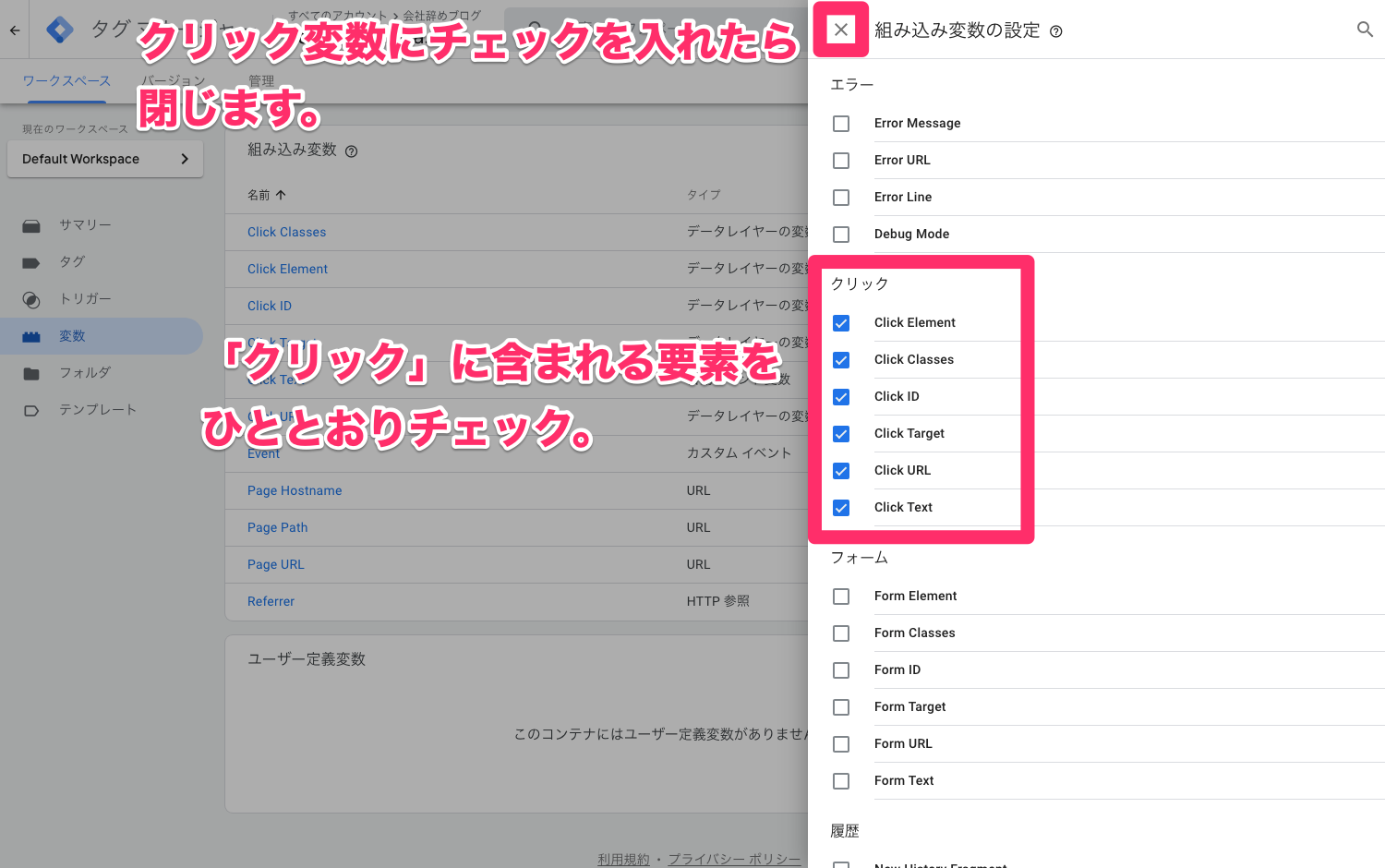
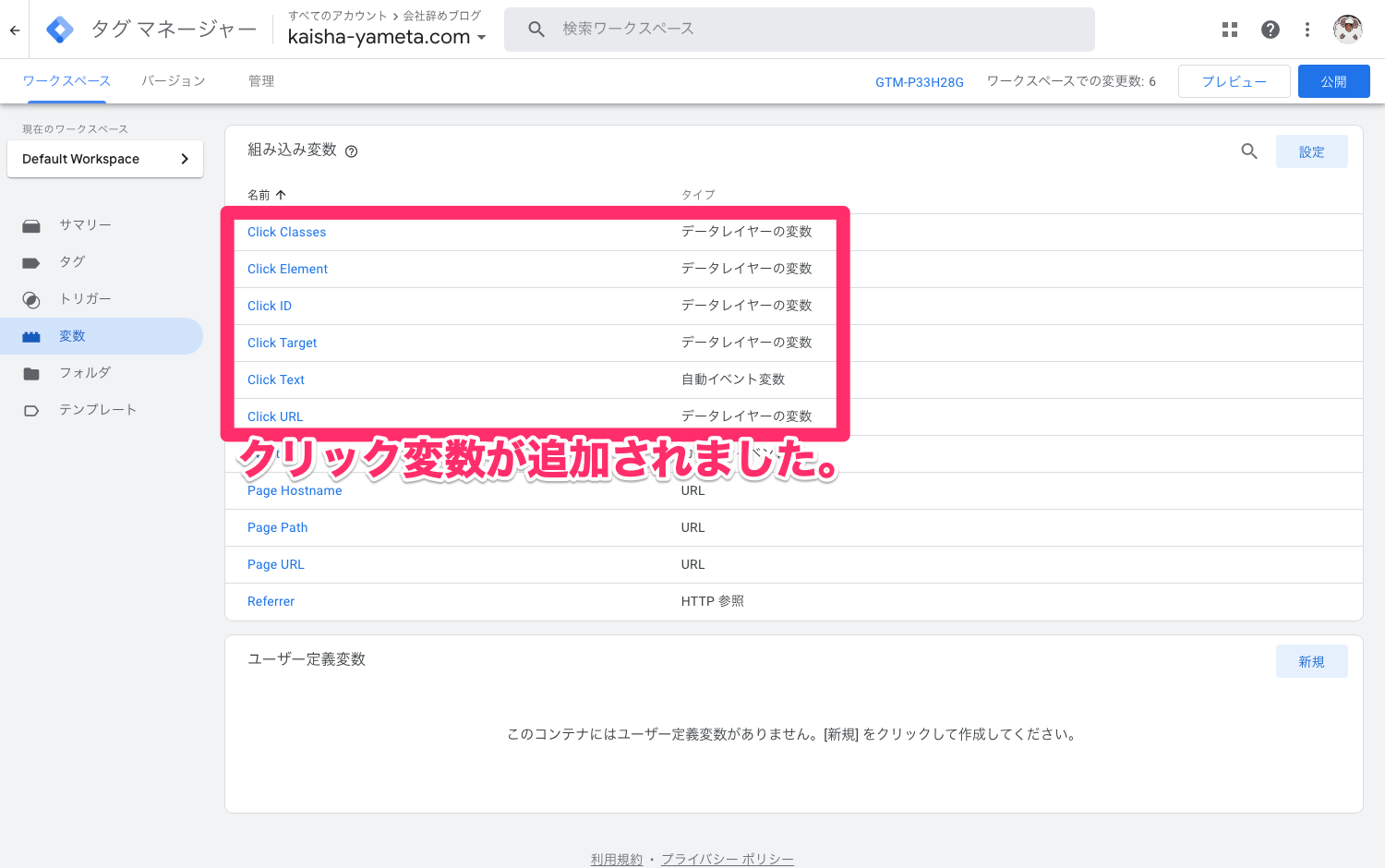
変数を追加する
ここまでで説明した基本設定タグ同様、トリガーとタグを設定していきますが、今回はさらに「変数」というものも使用します。
「変数」はプログラミング言語ではお馴染みの、さまざまな値や文字列を格納することができる「箱」のようなものです。
GA4では例えばページタイトルを入れる箱やクリックしたリンクの文字列を入れる箱などを、GA4に指示を出したりGA4に取得させたりするために使用します。
ちょっとピンとこない人も多いかもしれませんが、大丈夫です。
先へ進みましょう。





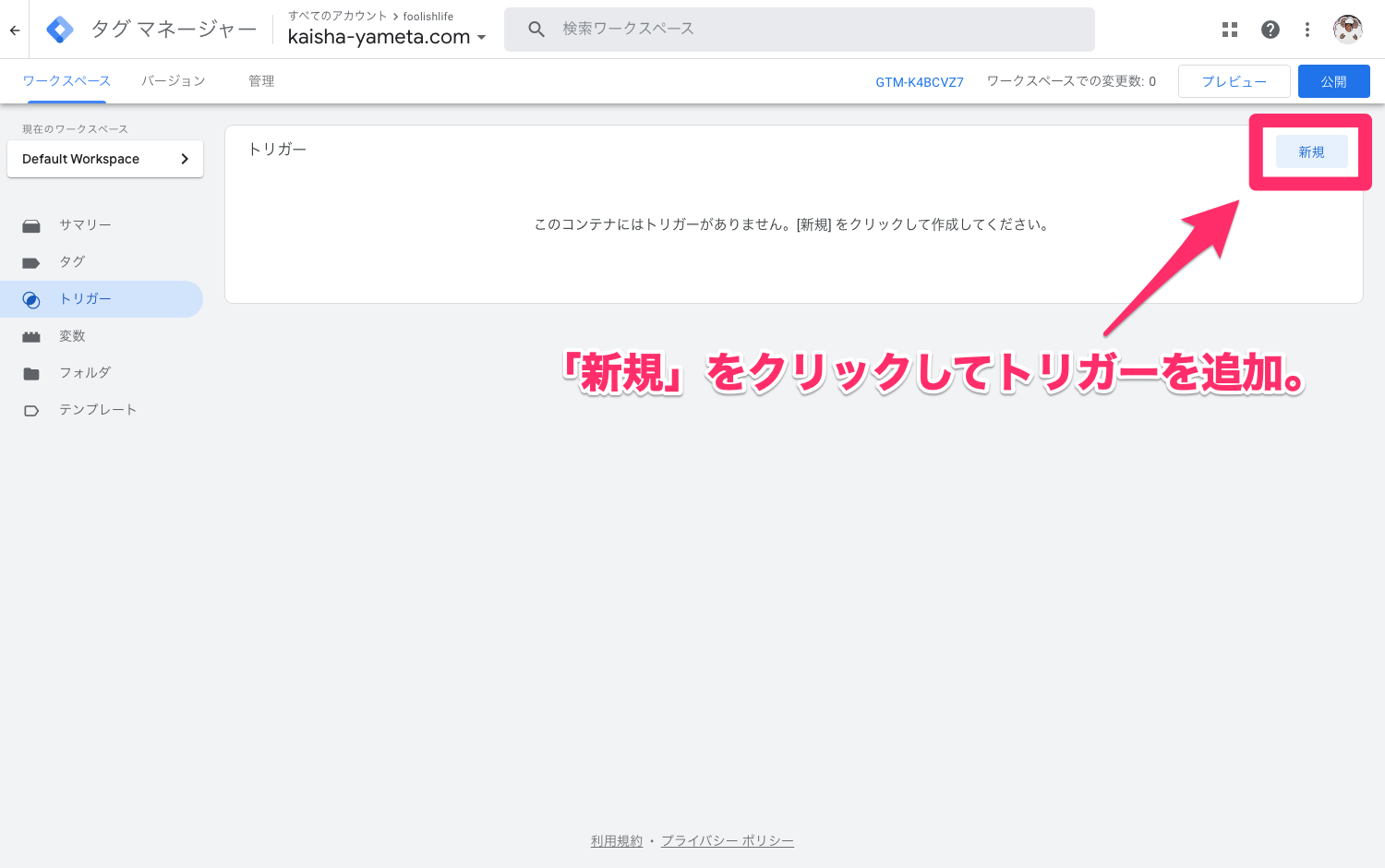
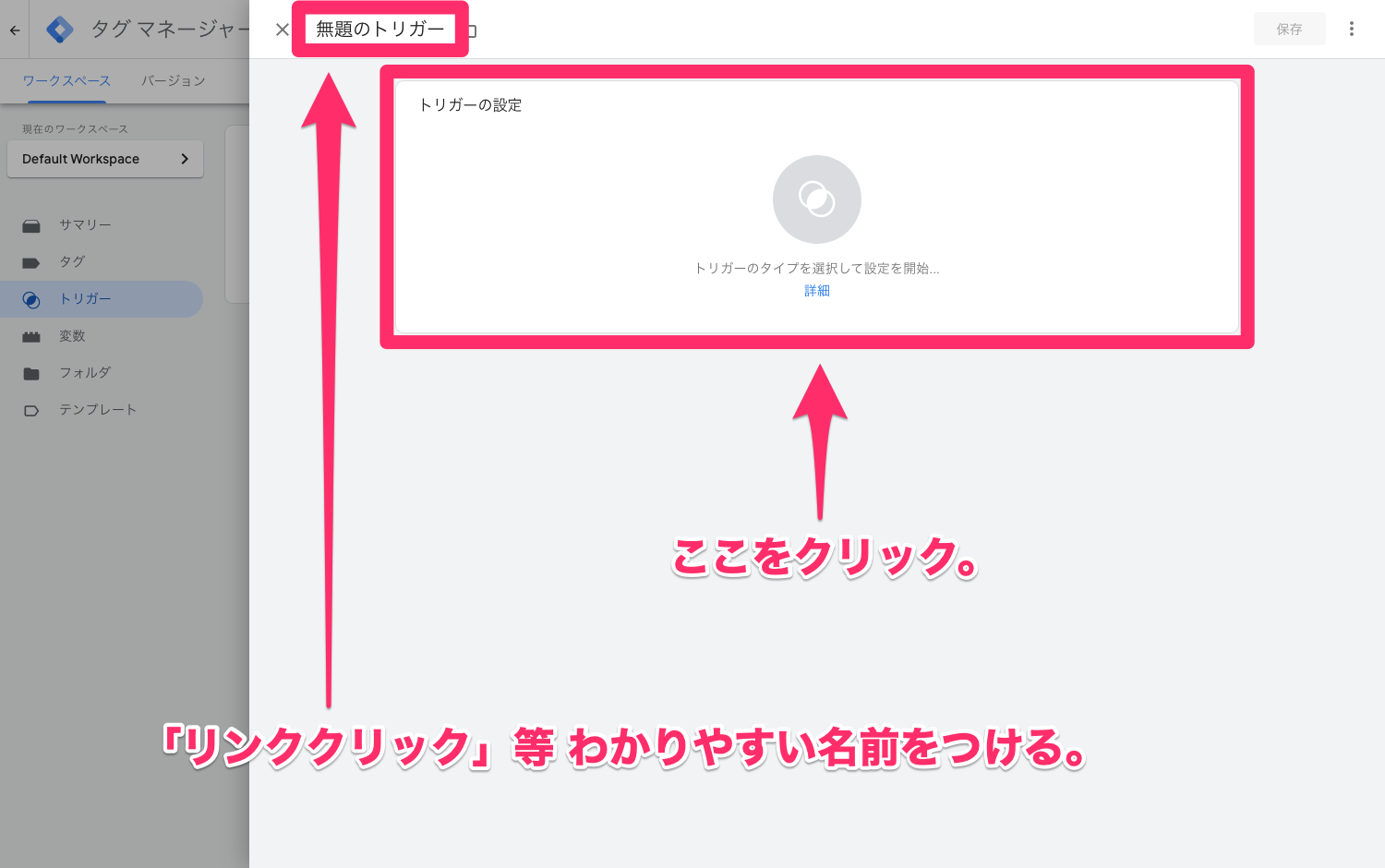
トリガーを設定する
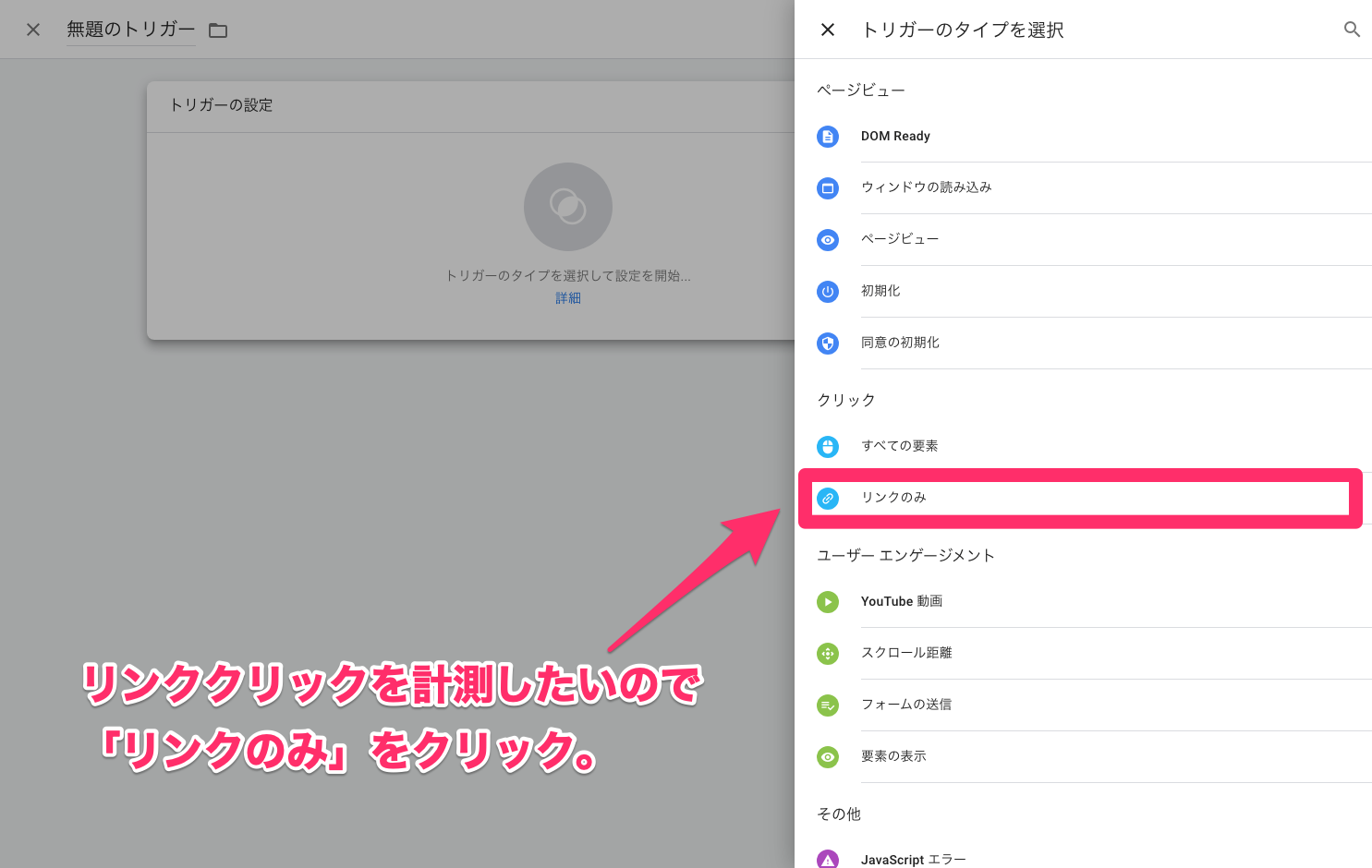
では続いてトリガーを設定していきます。



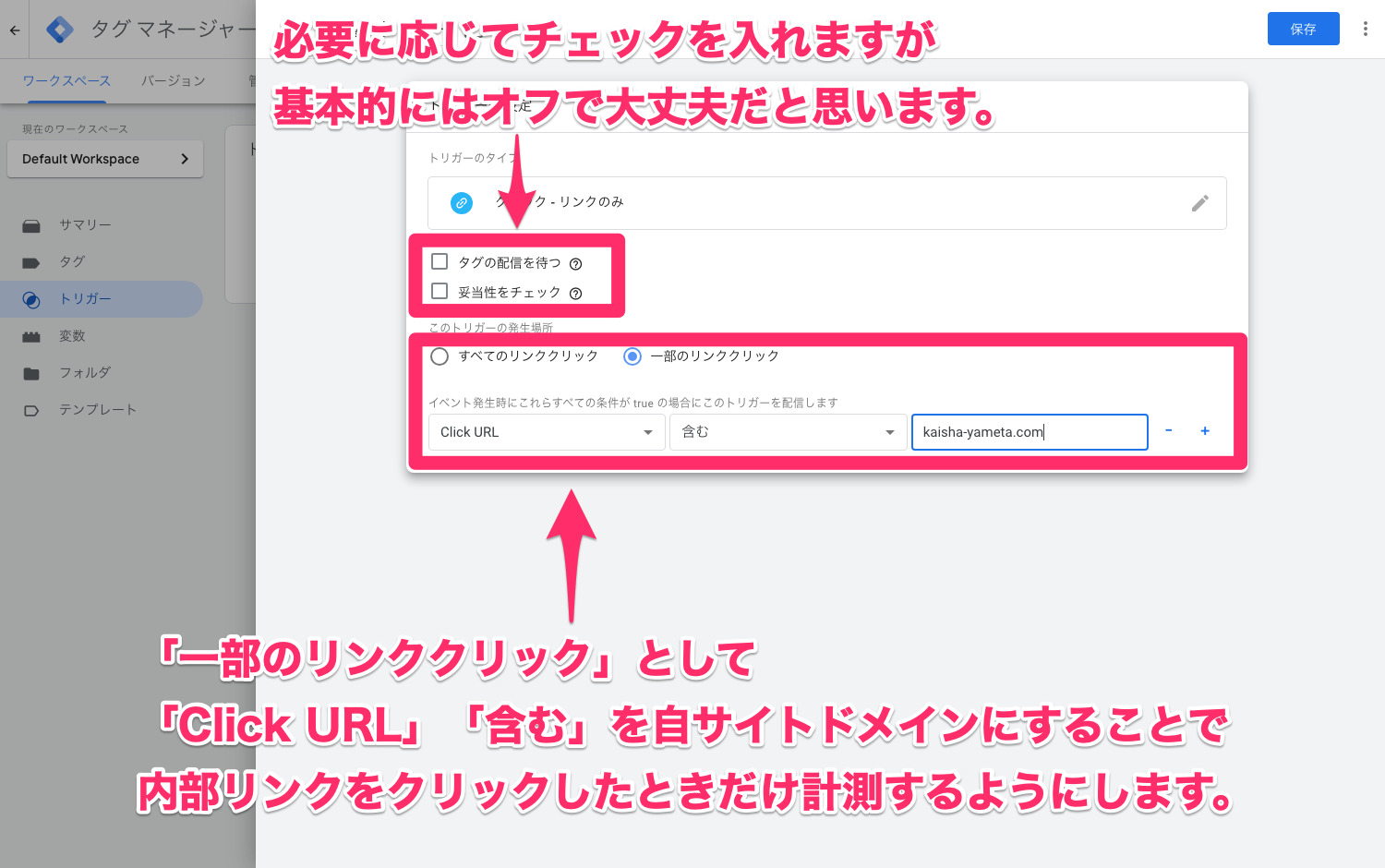
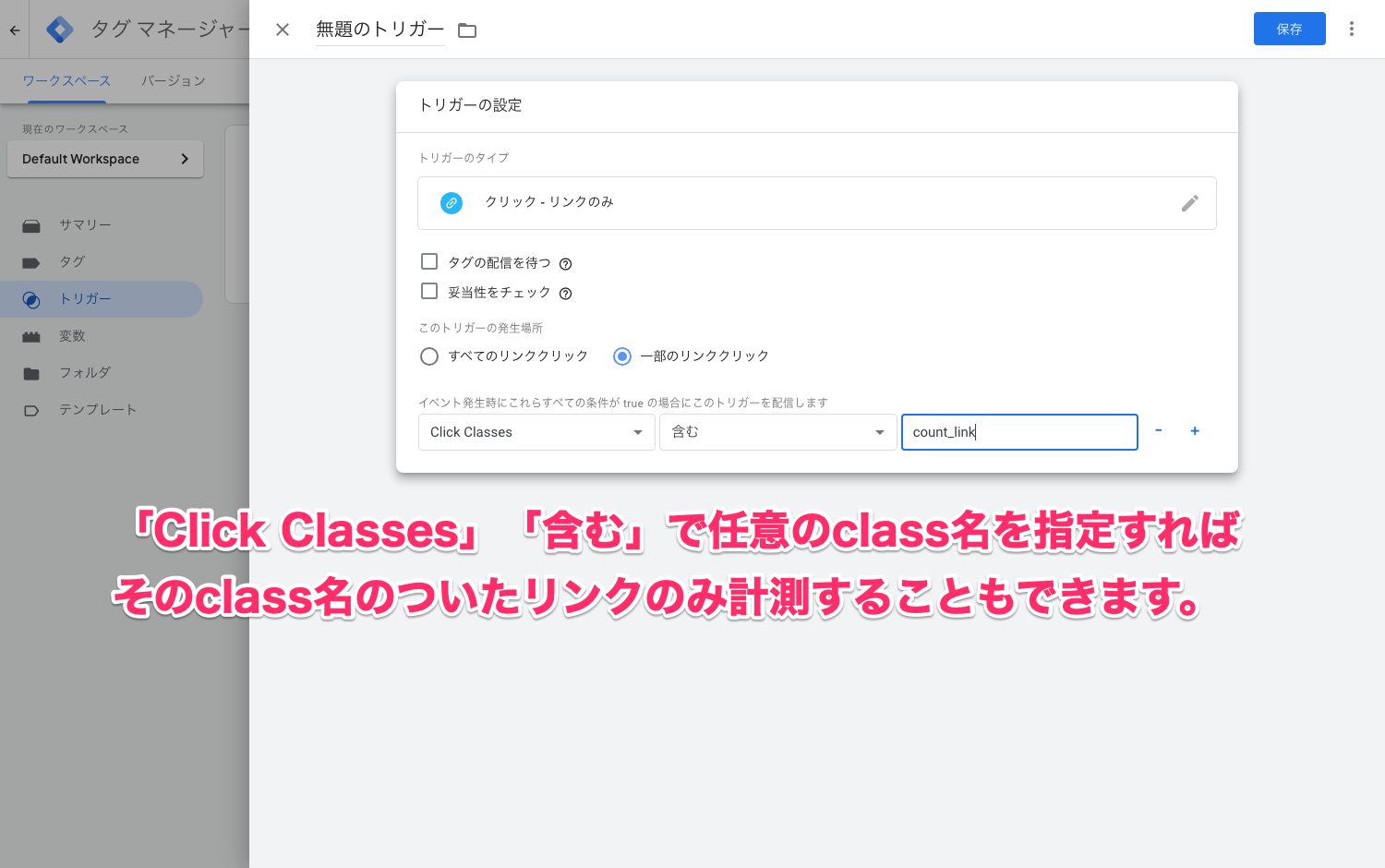
<a>タグ以外で作られたメニューの開閉ボタンやinputなどリンク以外のクリックを計測したい場合は「すべての要素」にしてclass名や要素名等で計測対象を指定するといいでしょう。

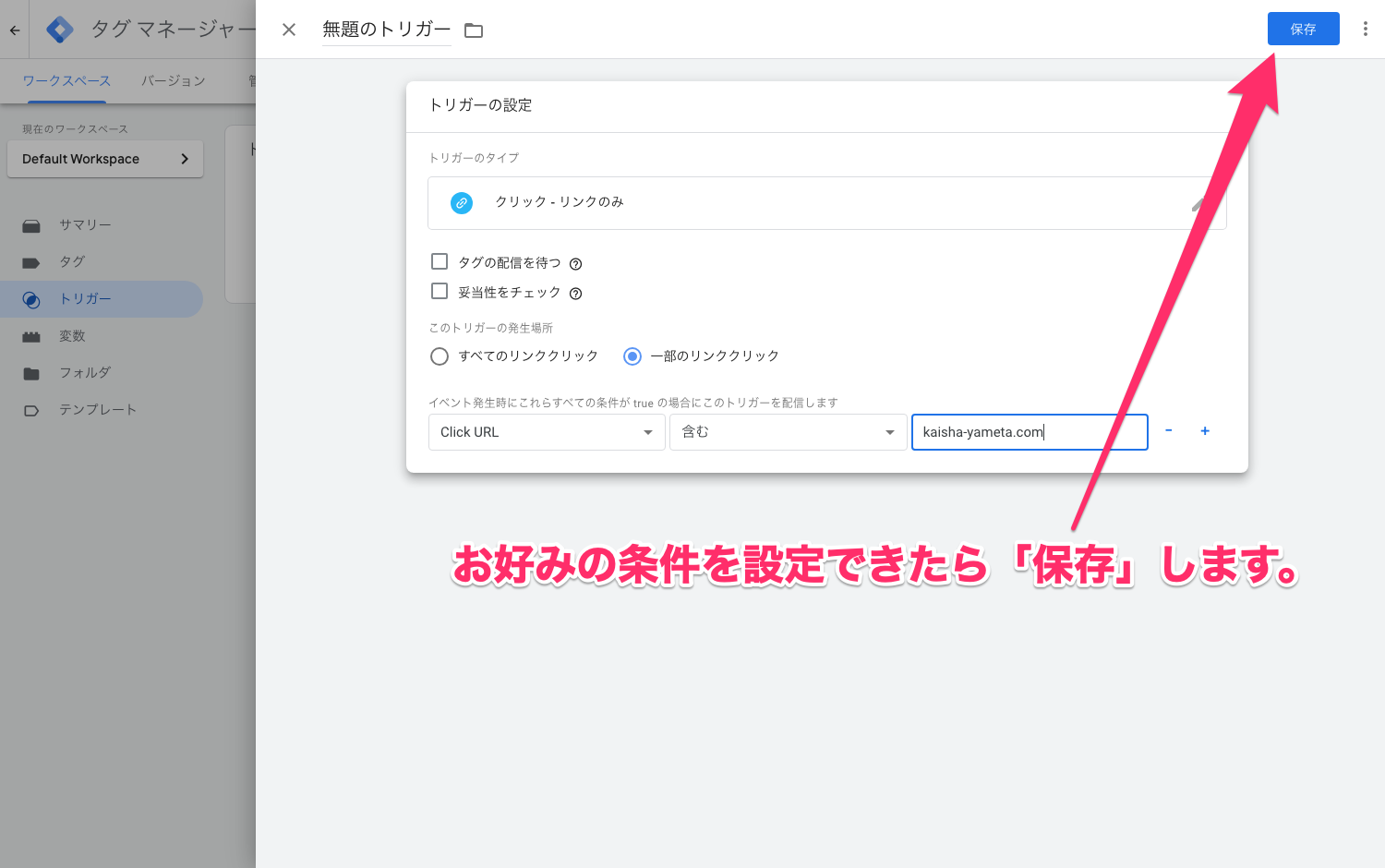
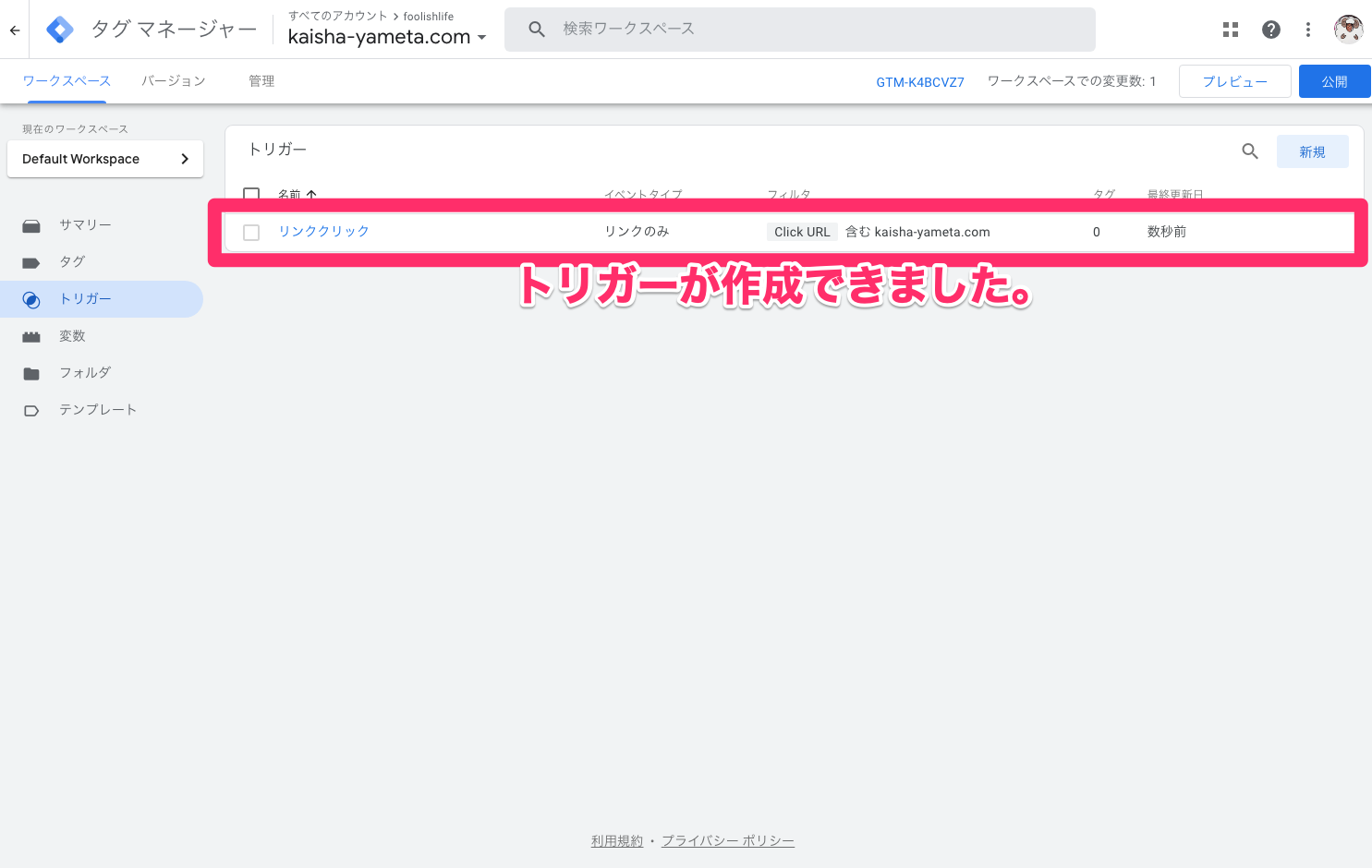
「一部のリンククリック」にチェックを入れ、「Click URL」「含む」で自サイトのドメインを入力することでトリガーを内部リンクに限定します。
外部リンクも計測したい場合はもちろん自サイトのドメインは設定不要です。外部サービスの問い合わせフォームへの遷移やLINE友だち登録画面への遷移も含めて計測したい場合などがそれに当たるでしょう。逆にそれらのクリックだけを計測したい場合には Click URL で対象のURL(全部または一部)を指定したり、任意の class を付けておくなどでトリガーを限定しましょう。



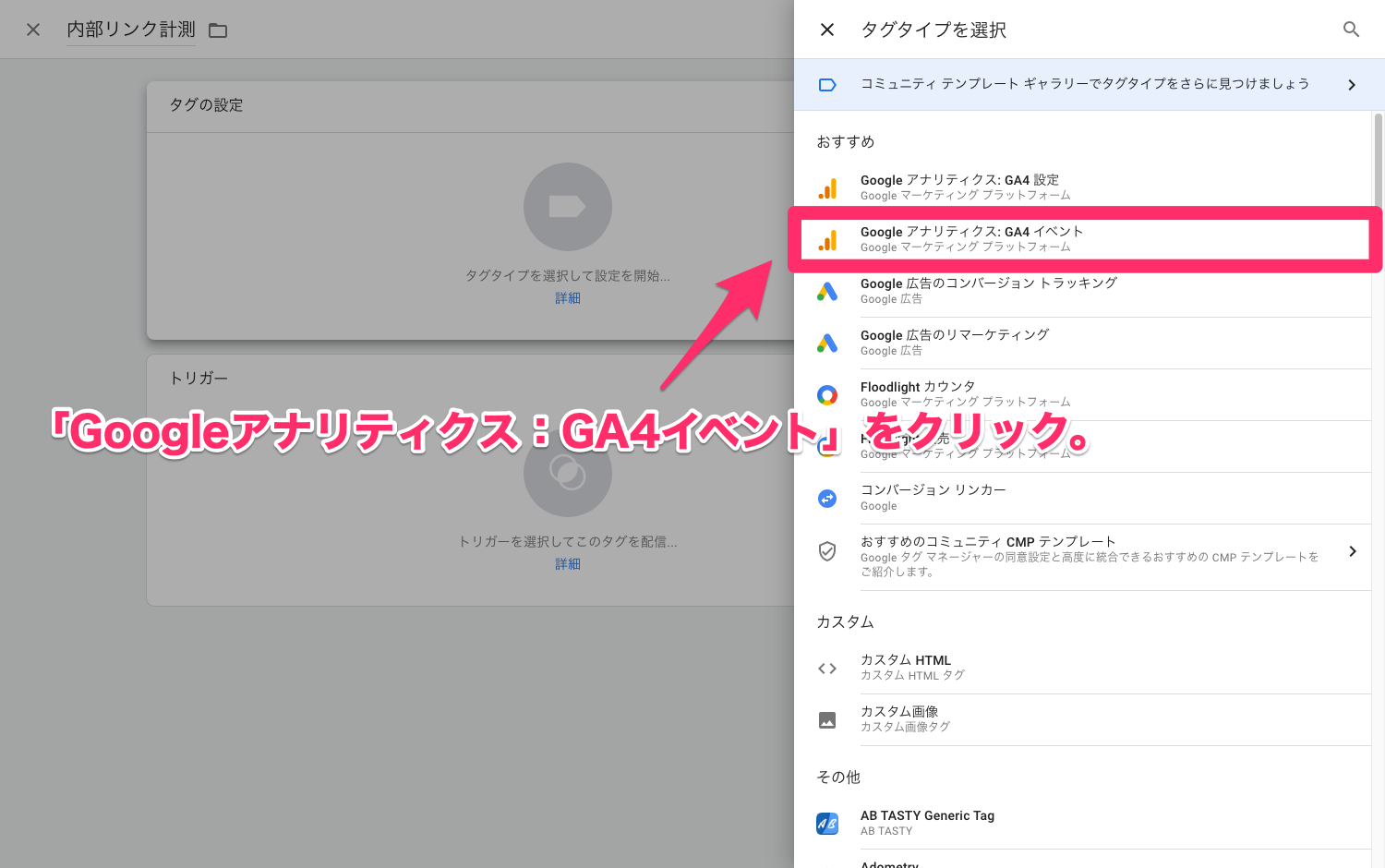
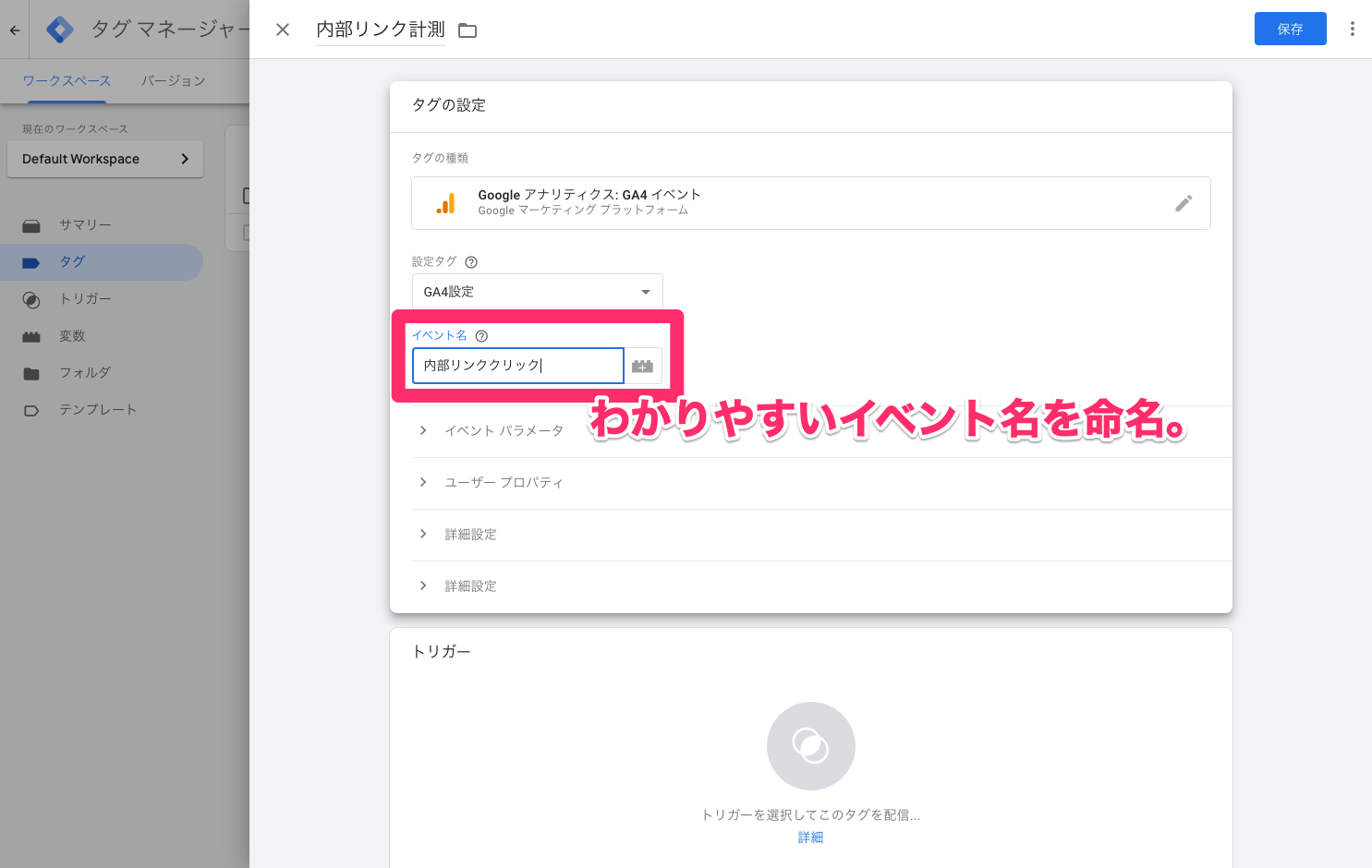
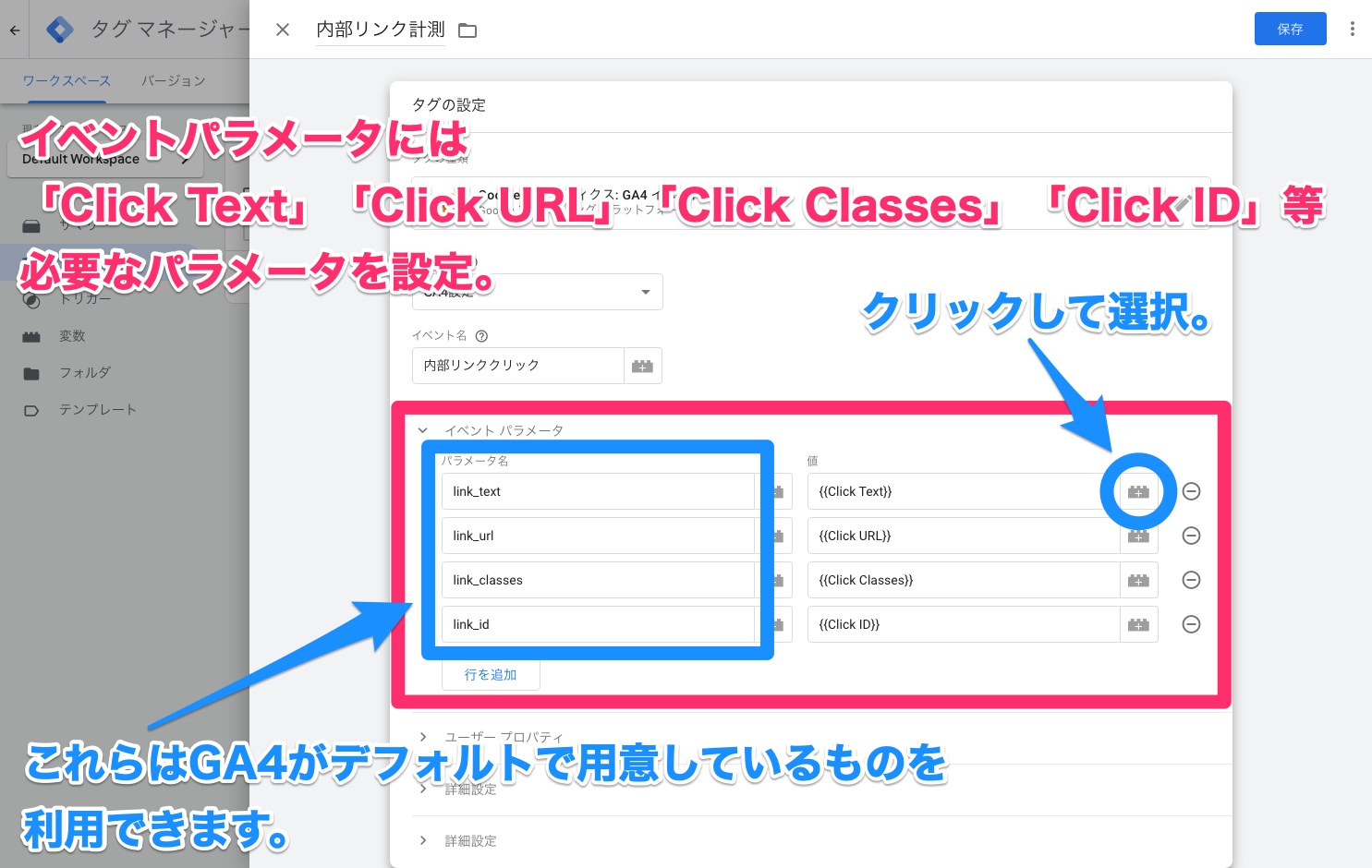
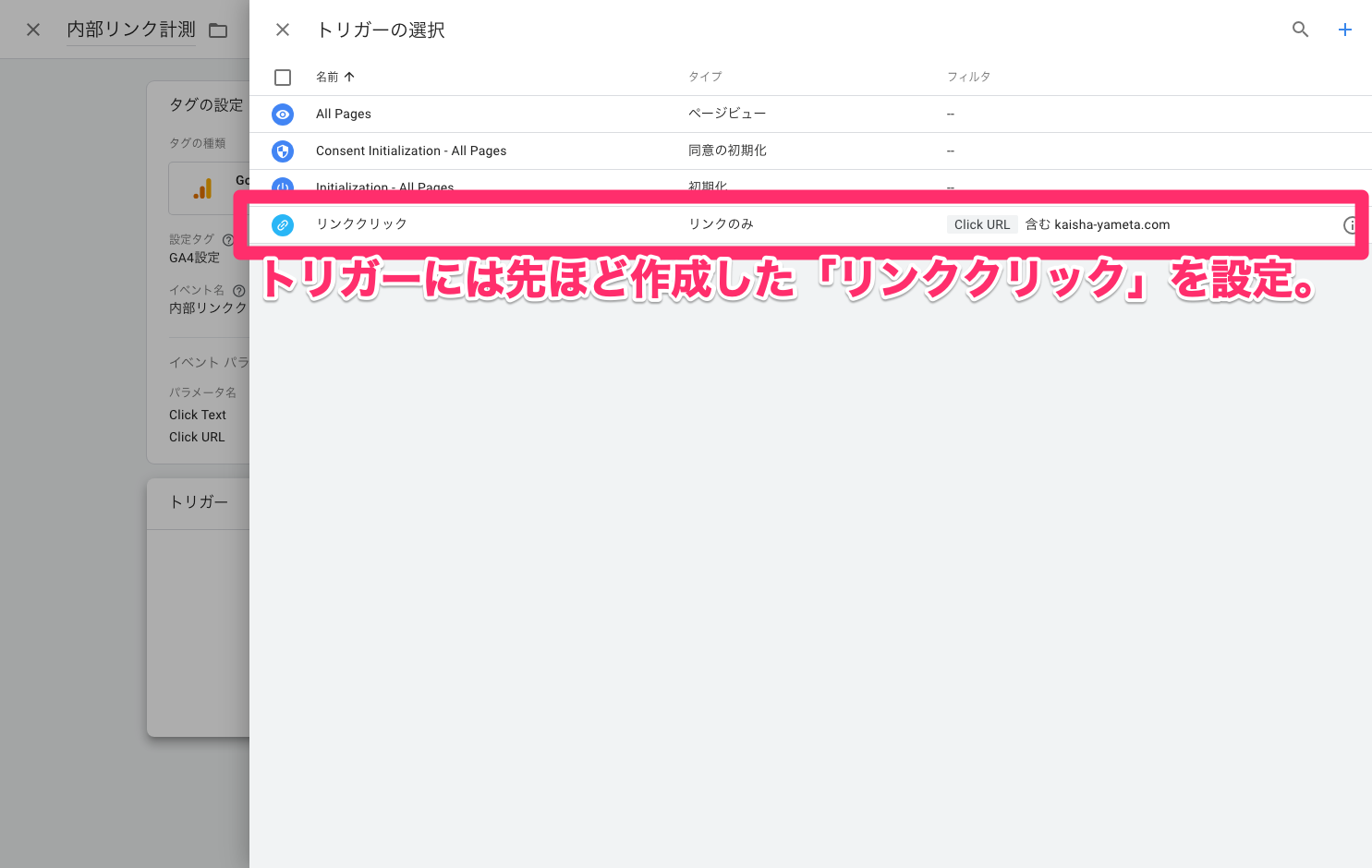
タグを設定する
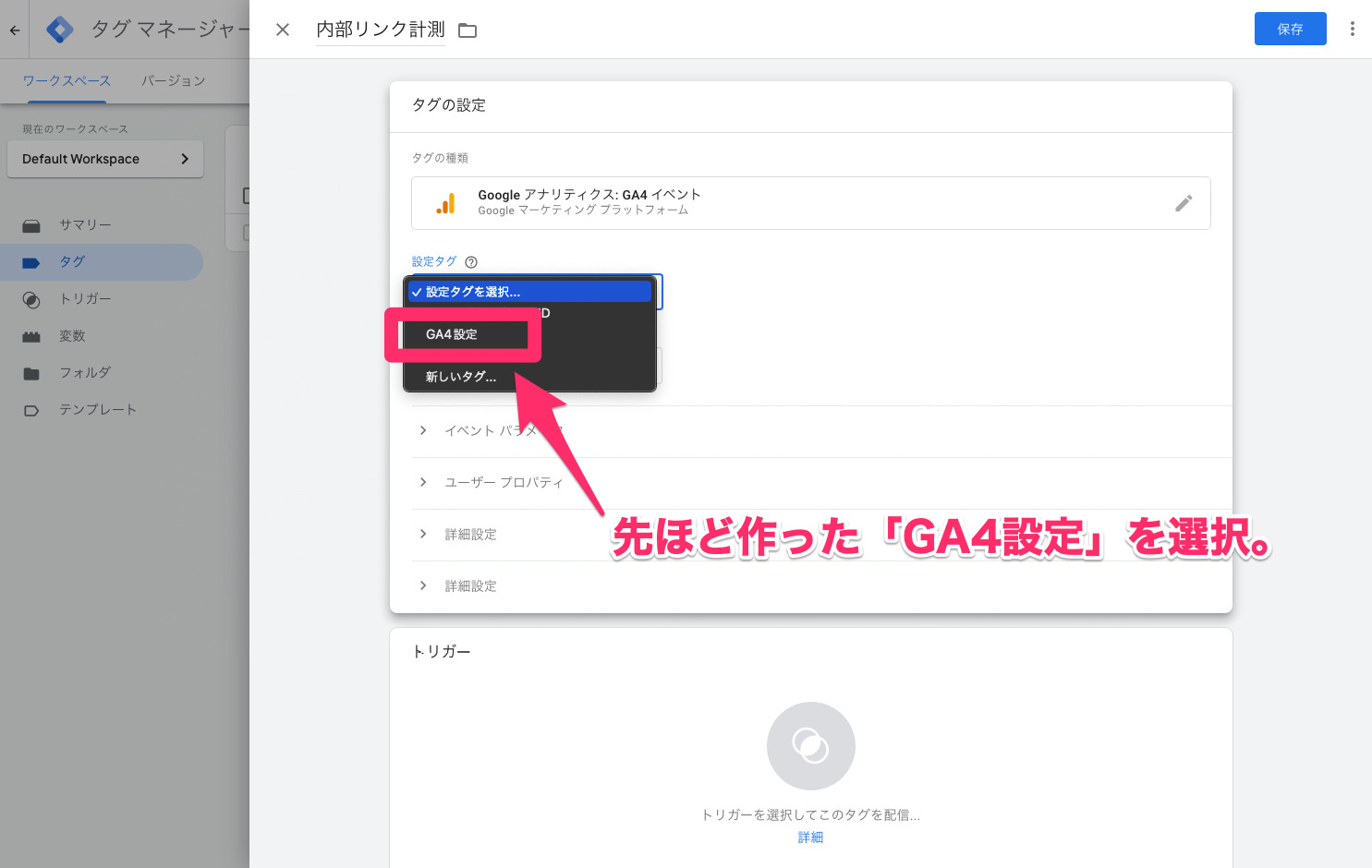
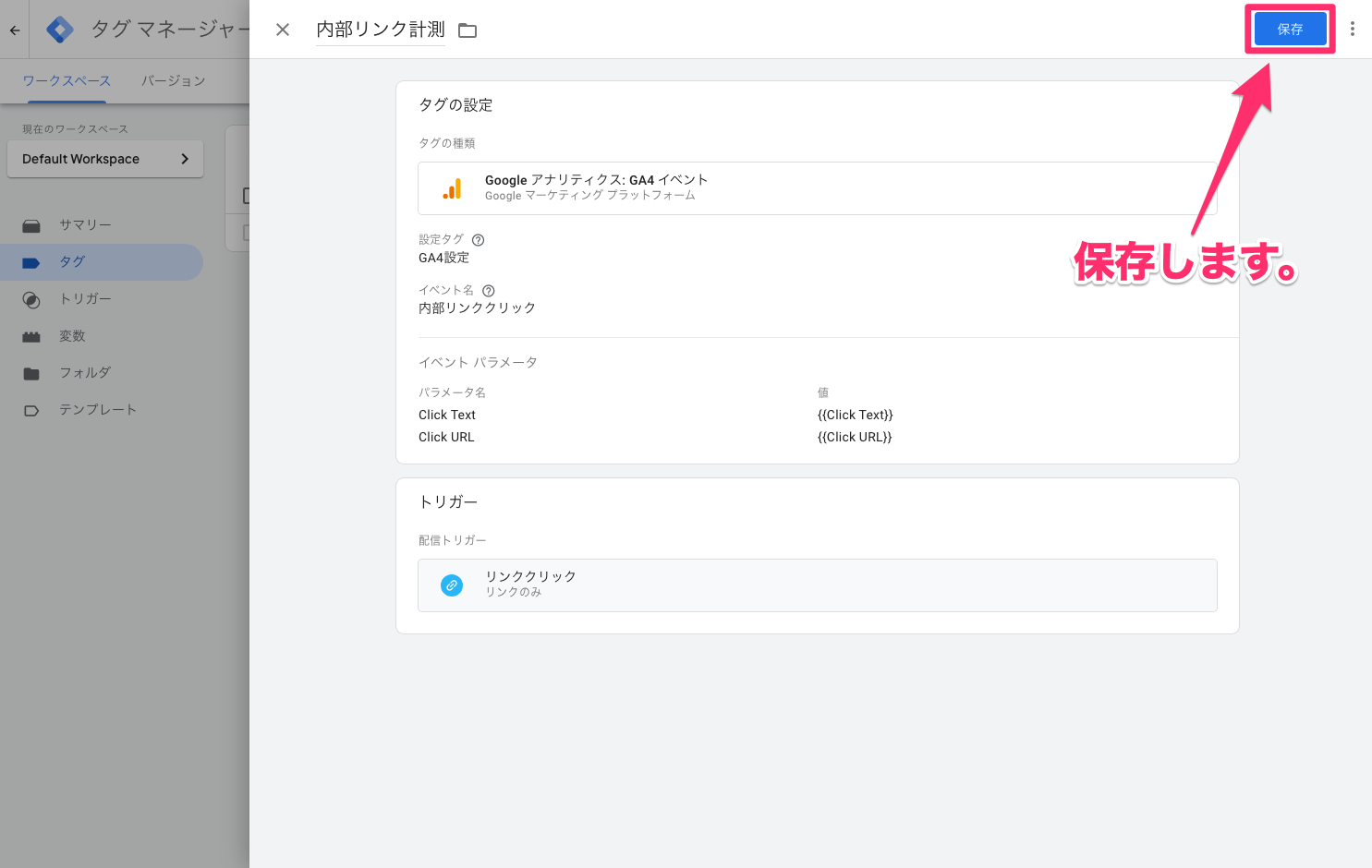
↑でGA4設定タグを設定したときと同様に内部リンク計測のタグを設定します。









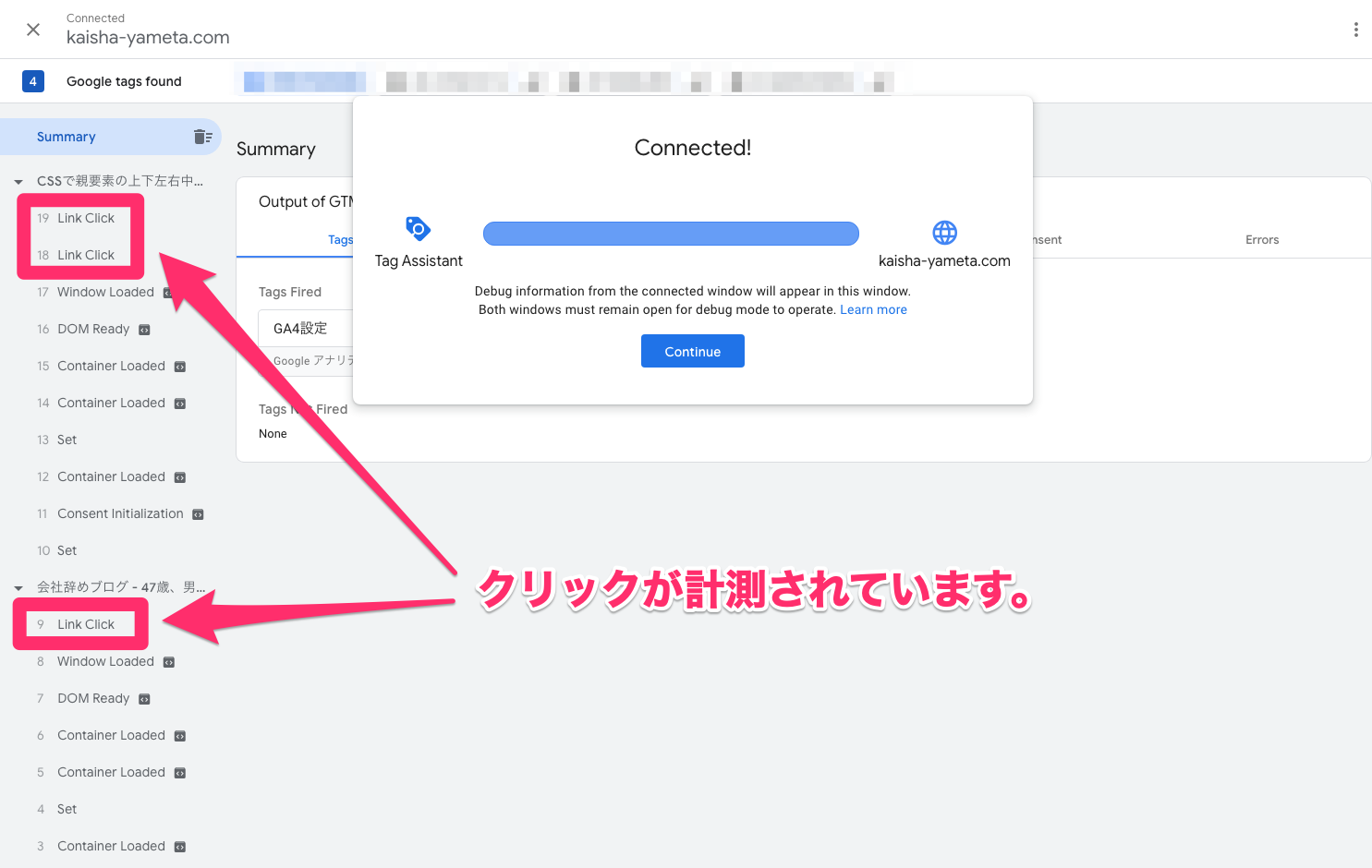
タグをプレビューする
タグをプレビューし、正常に動作しているかどうかを確認します。


タグを公開する
タグが正常に動作していることが確認できたら公開します。

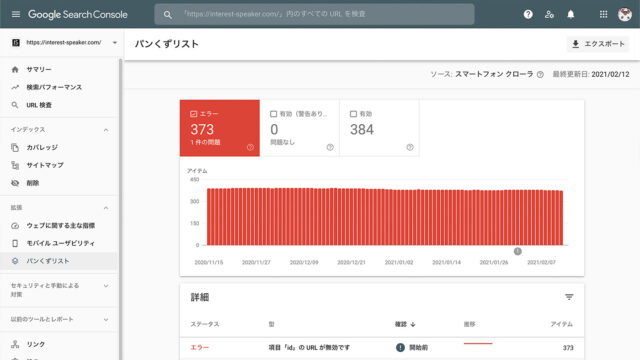
GA4でイベントの発生数を確認する
GA4のメニュー「レポート」の中に「エンゲージメント」>「イベント」がありますが、今回設定したカスタムイベントはここでは確認できません。
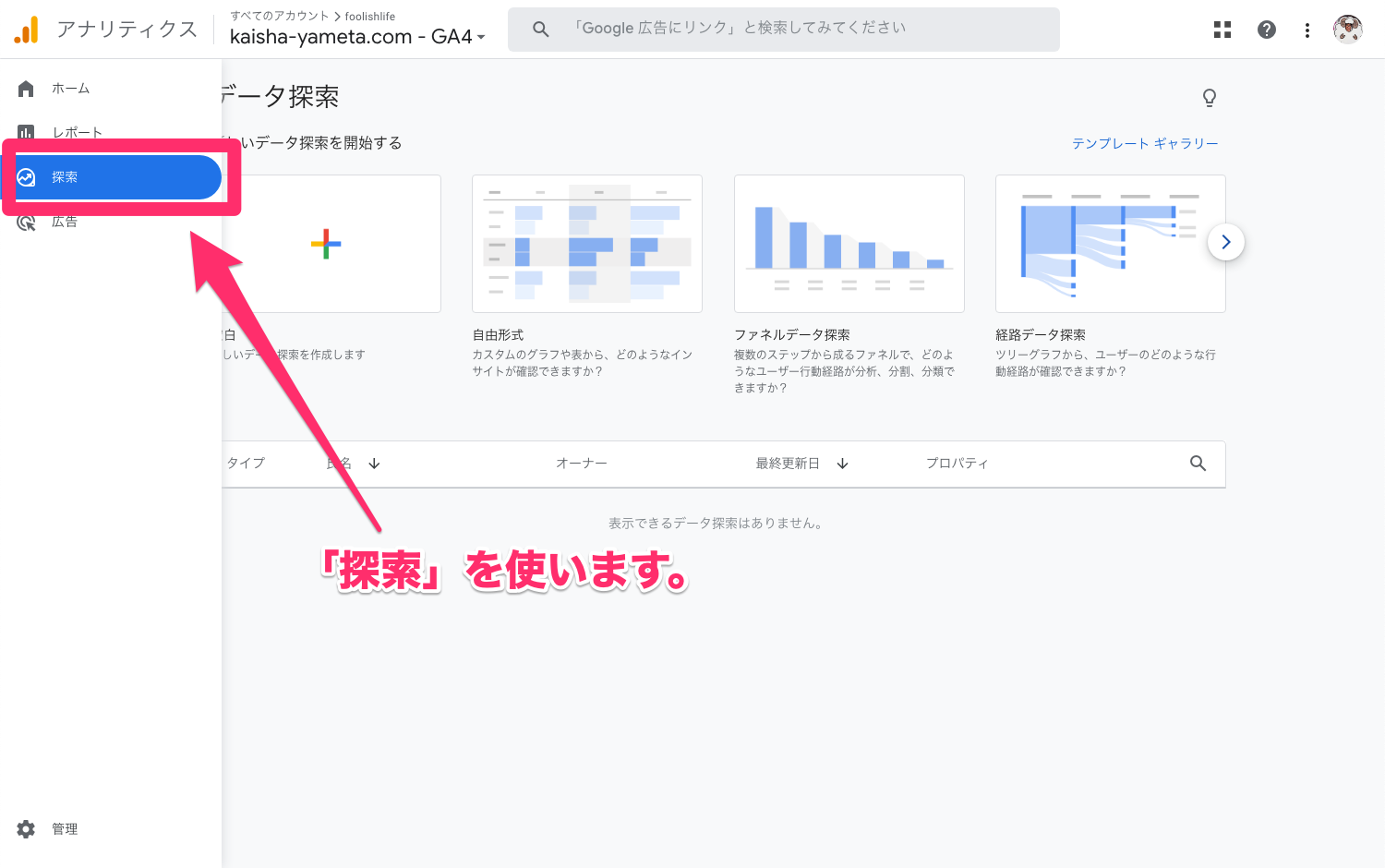
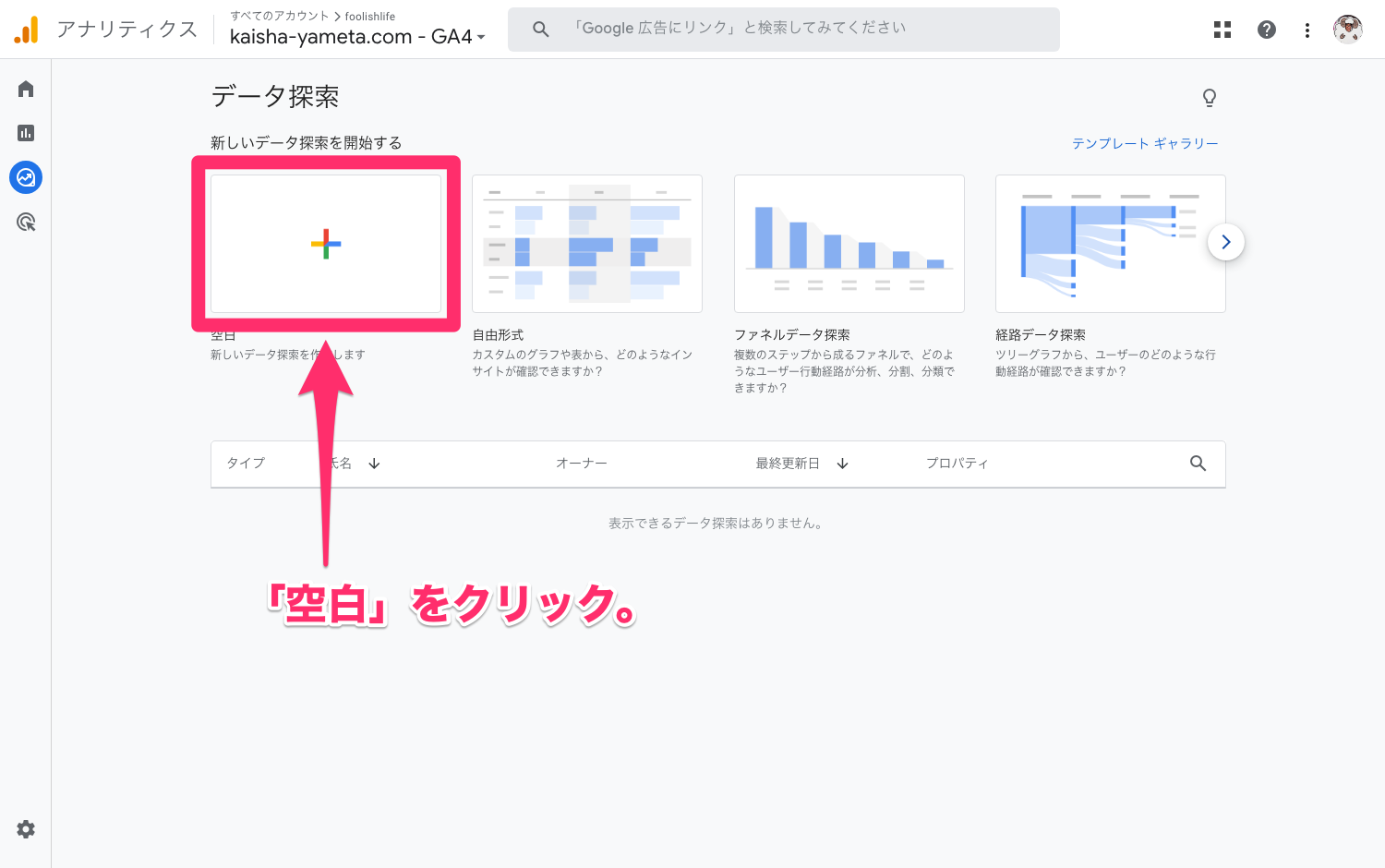
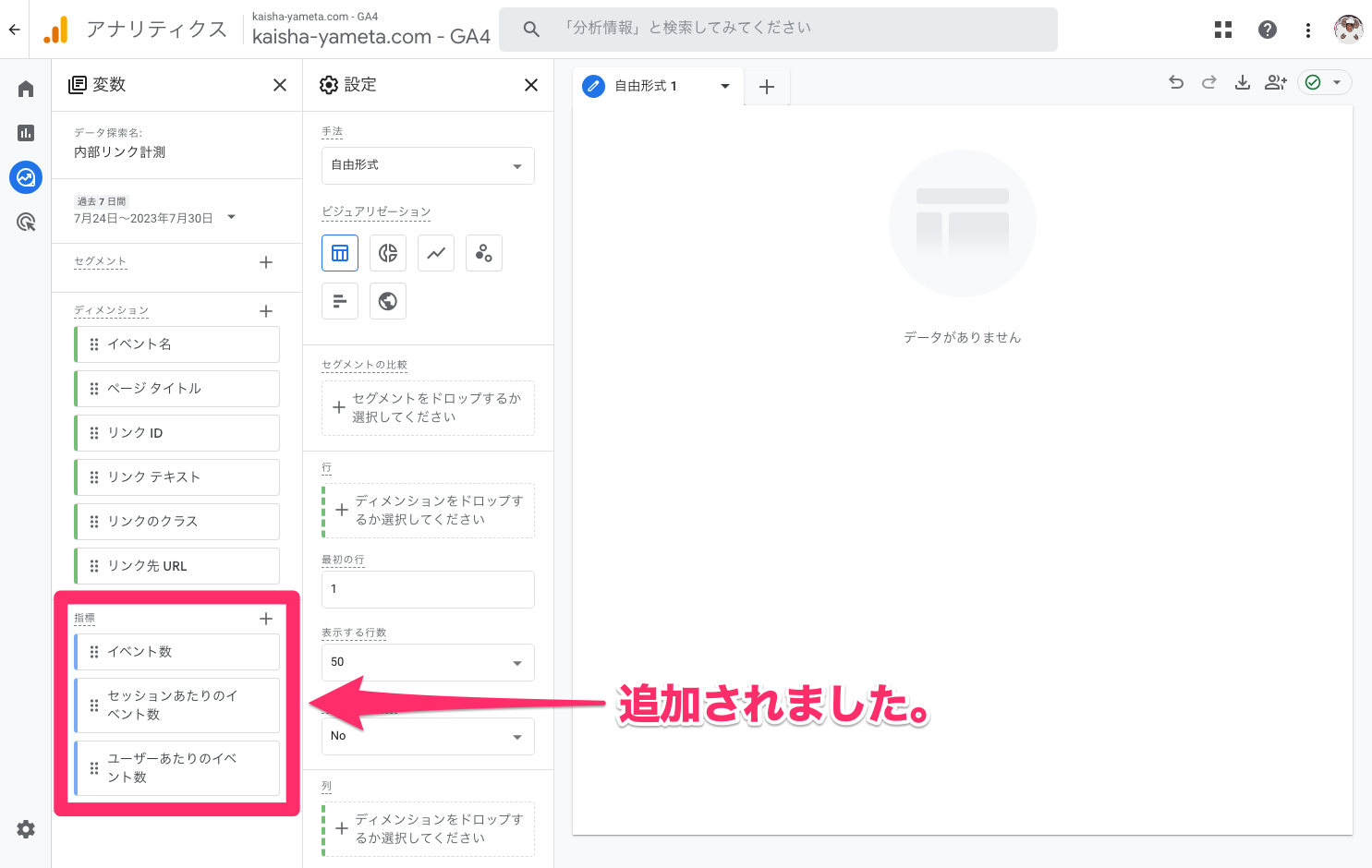
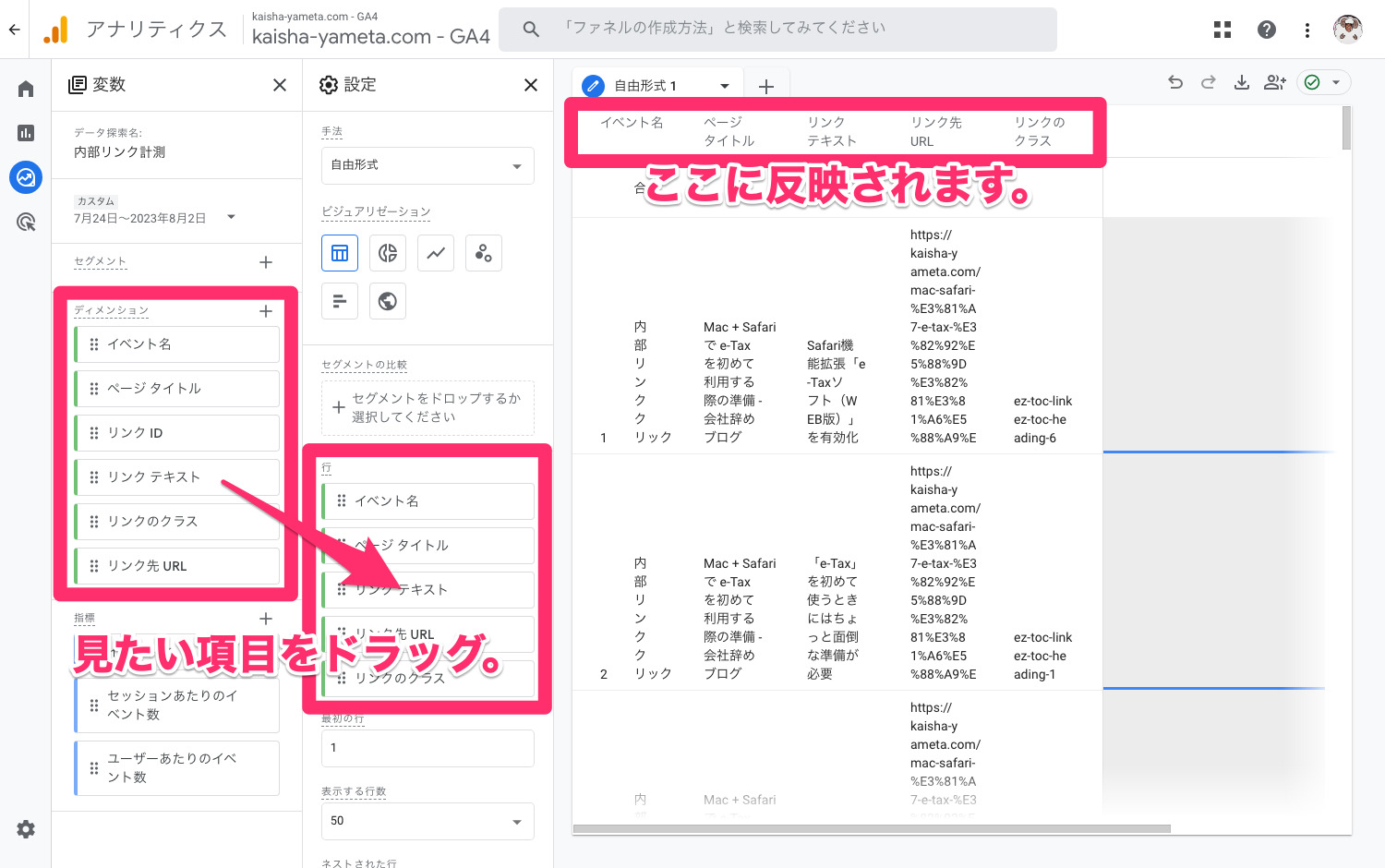
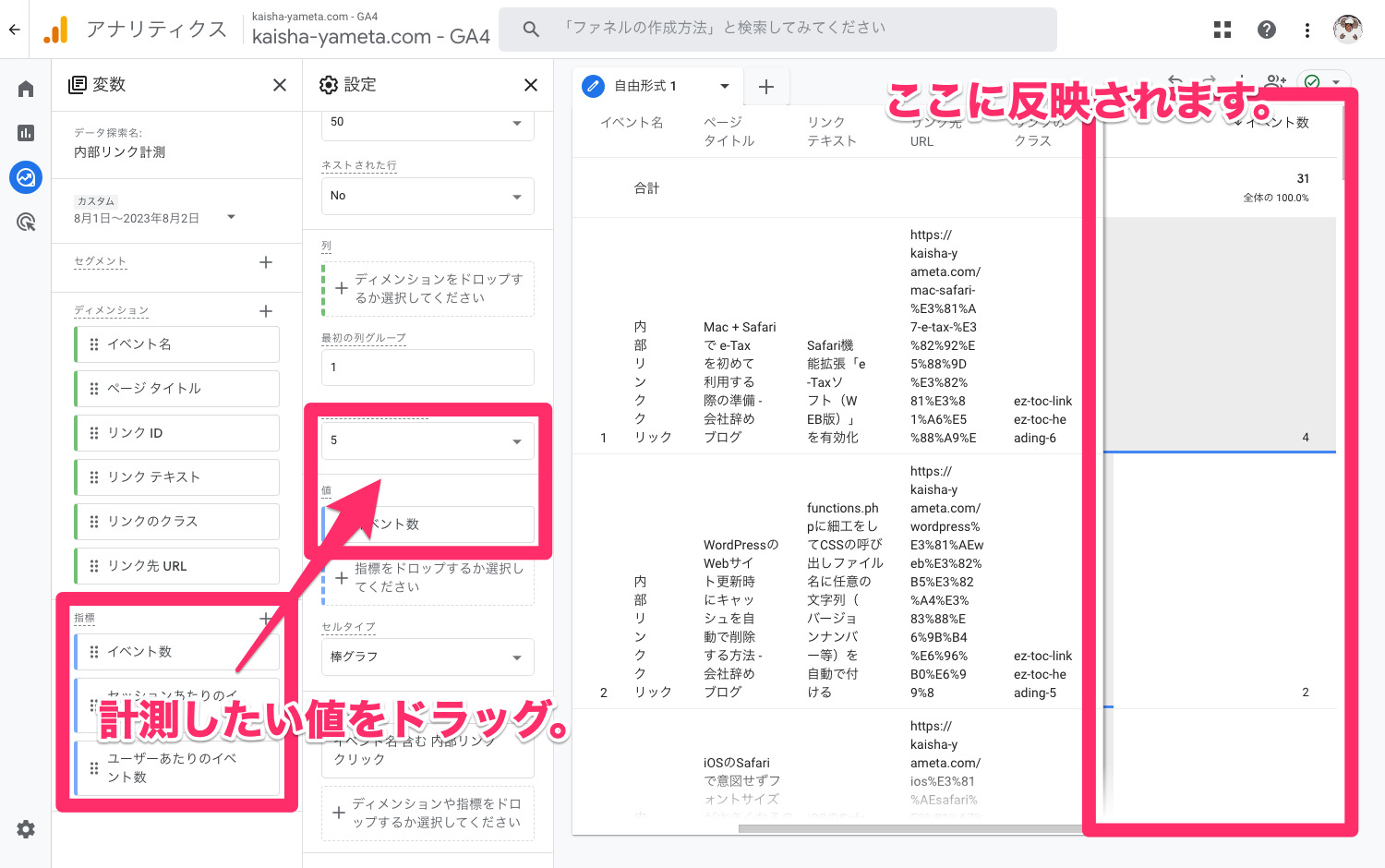
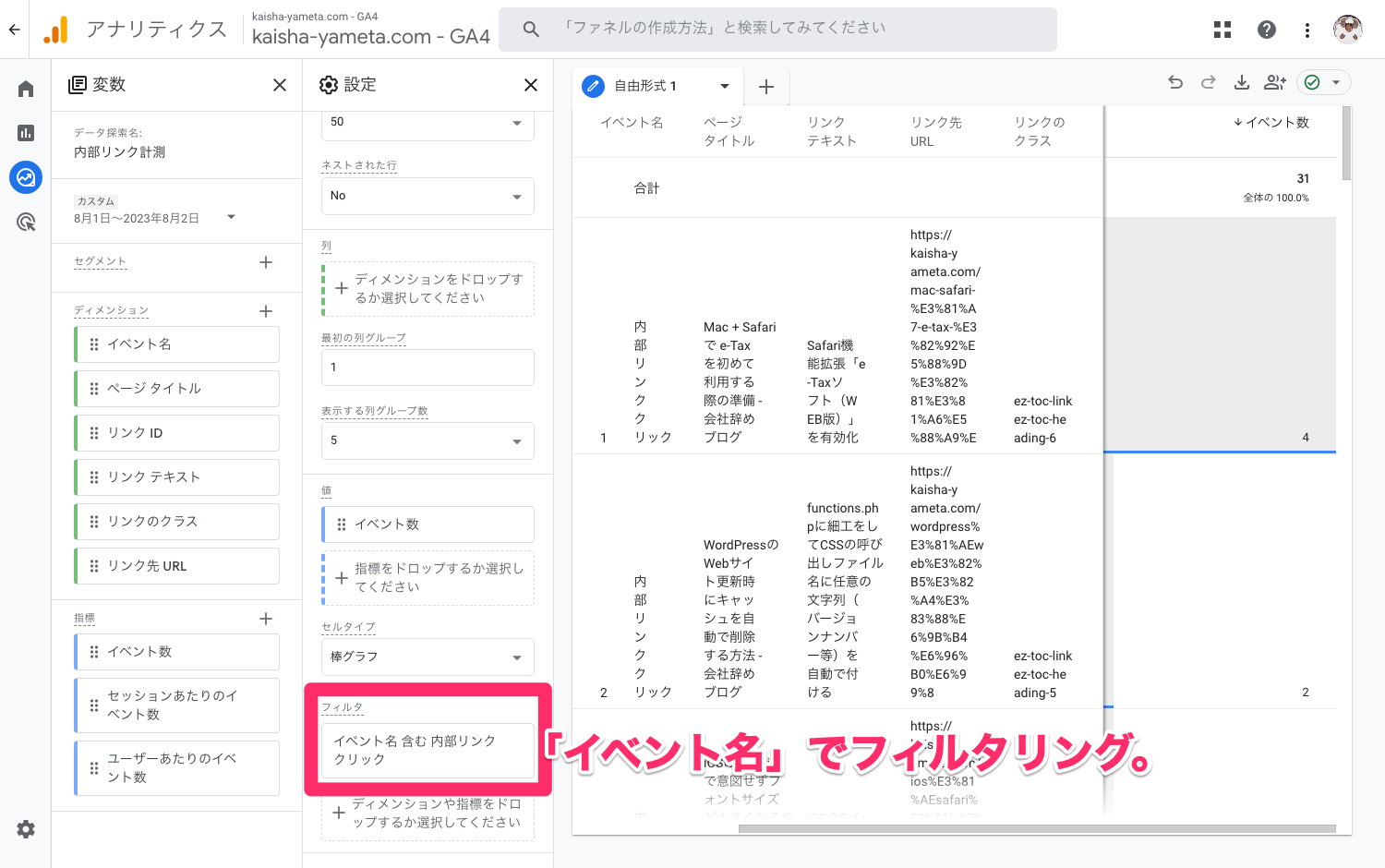
「レポート」ではなく「探索」から確認用画面を作成する必要があります。
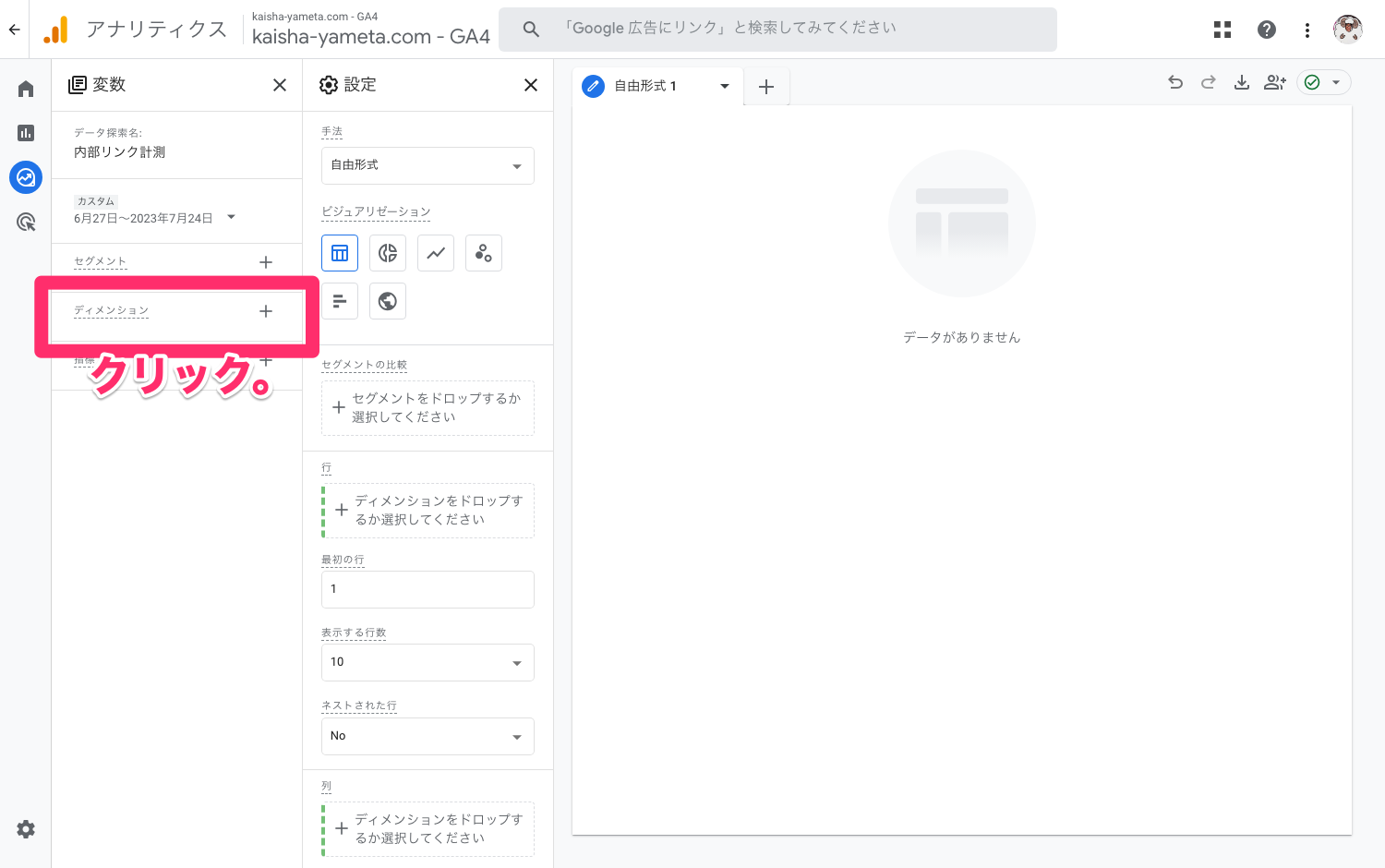
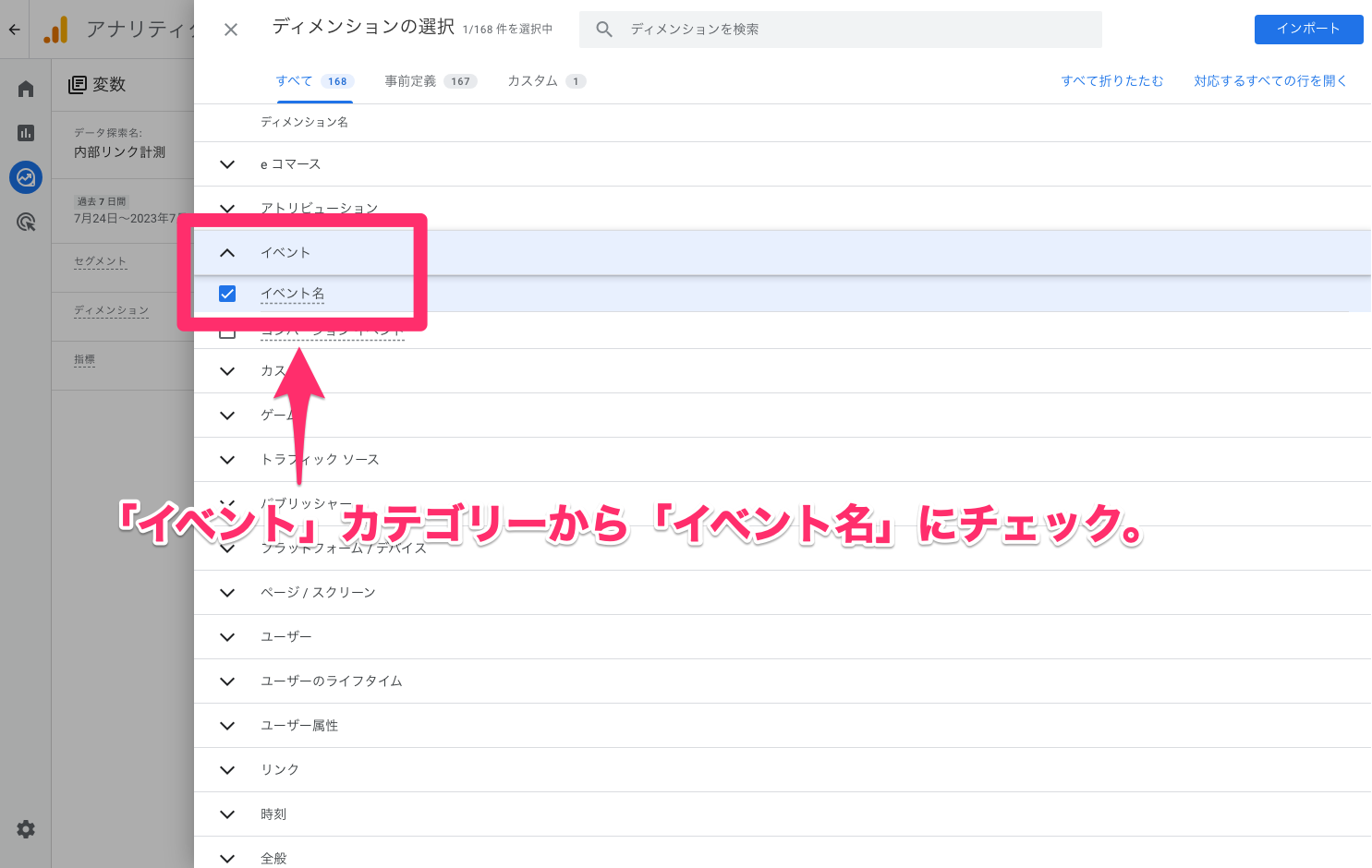
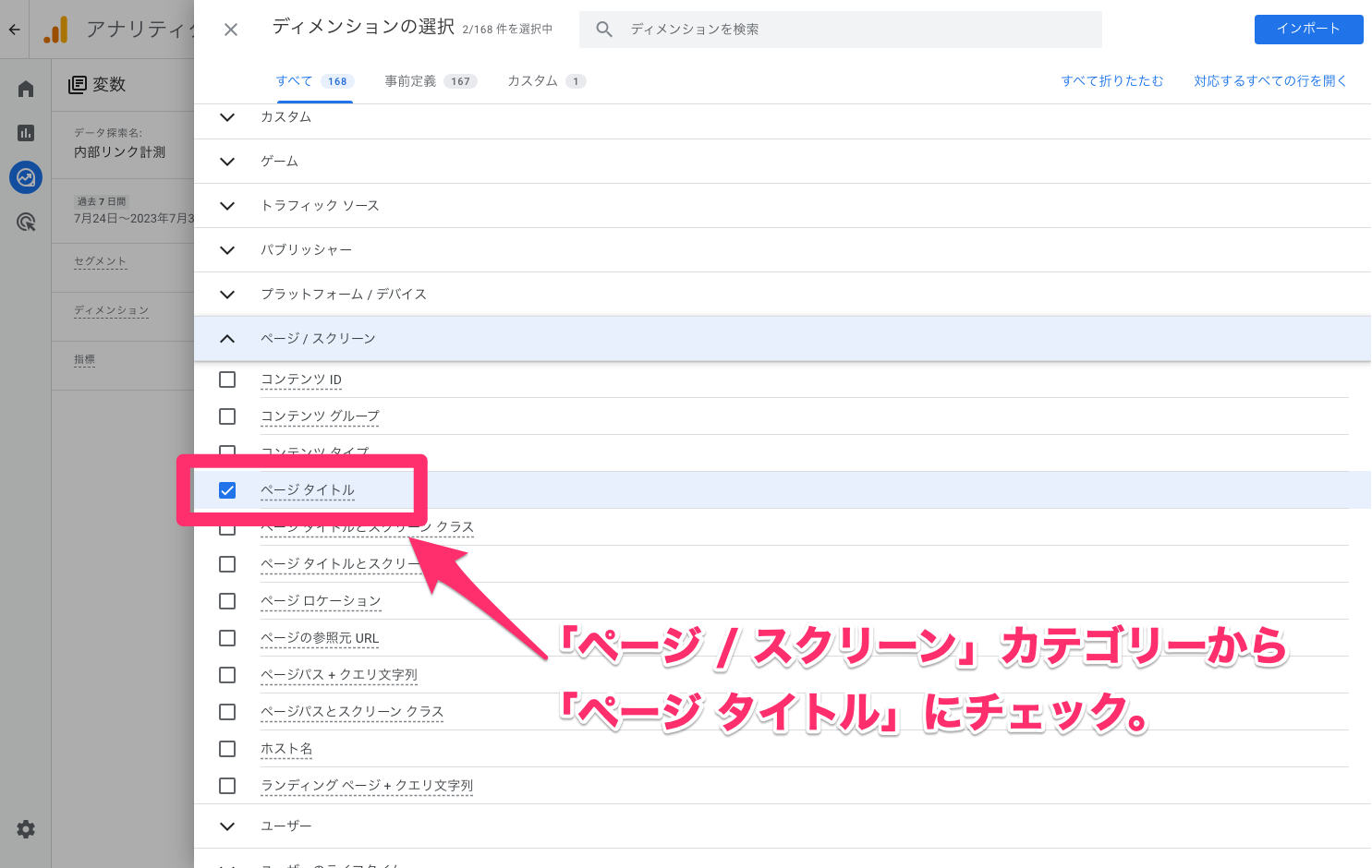
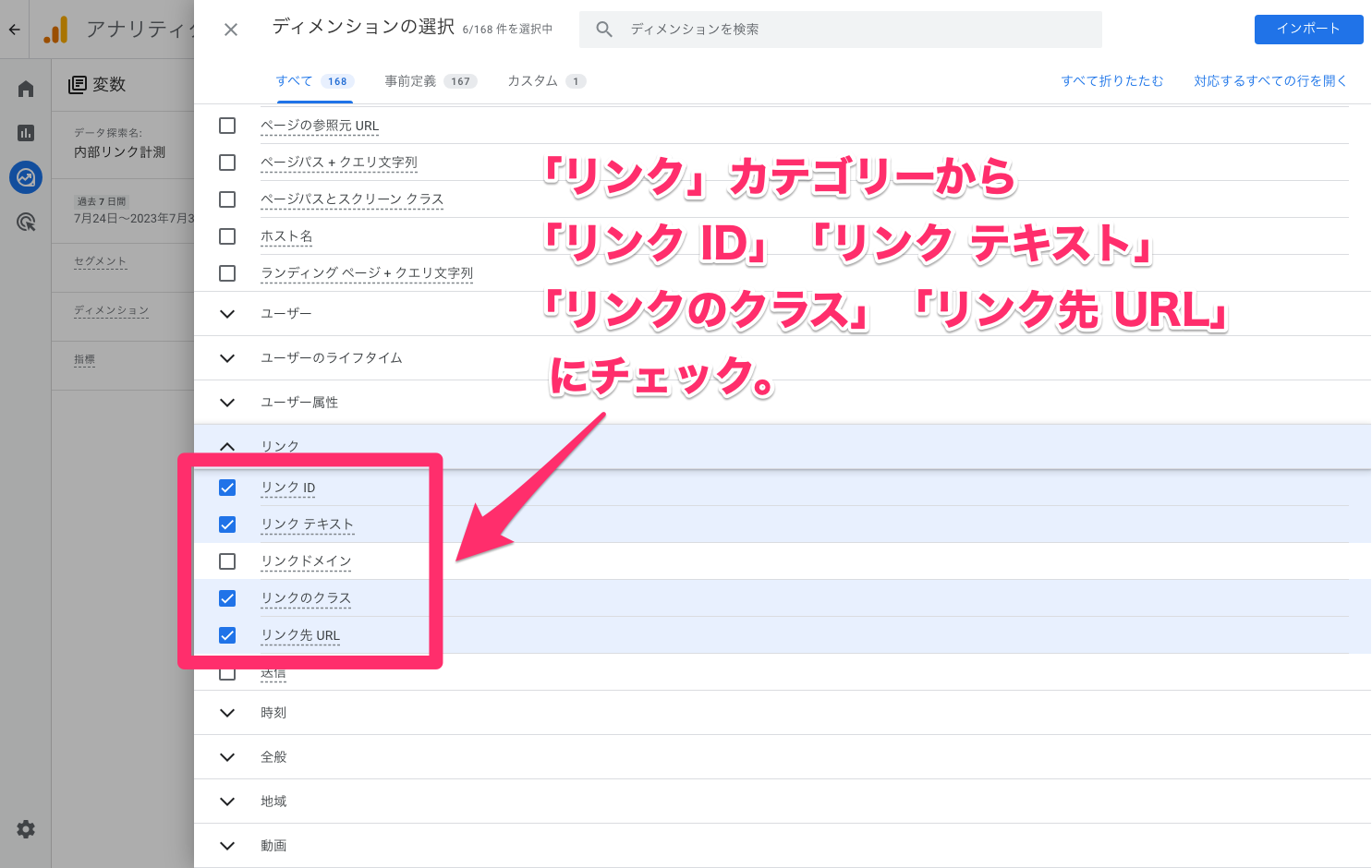
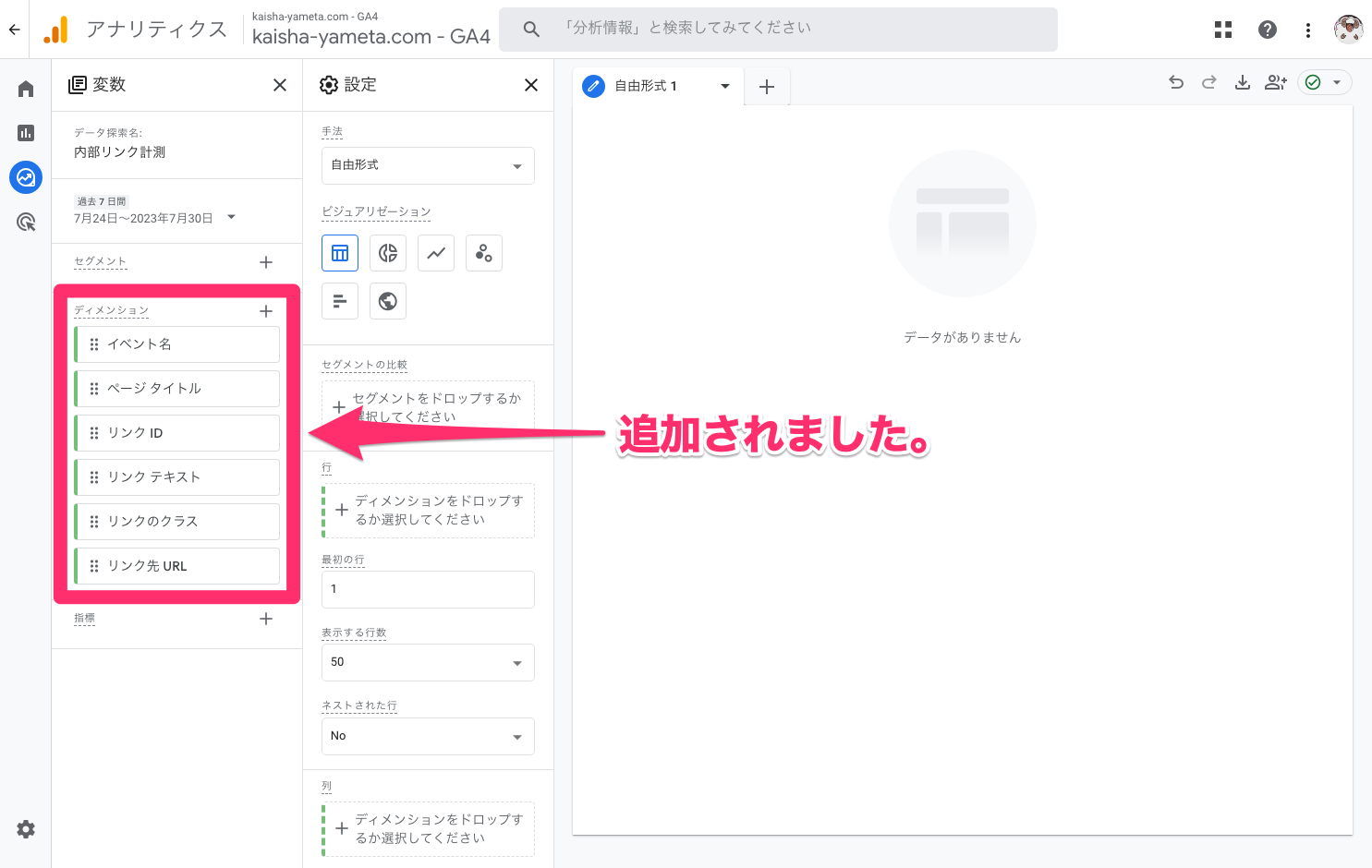
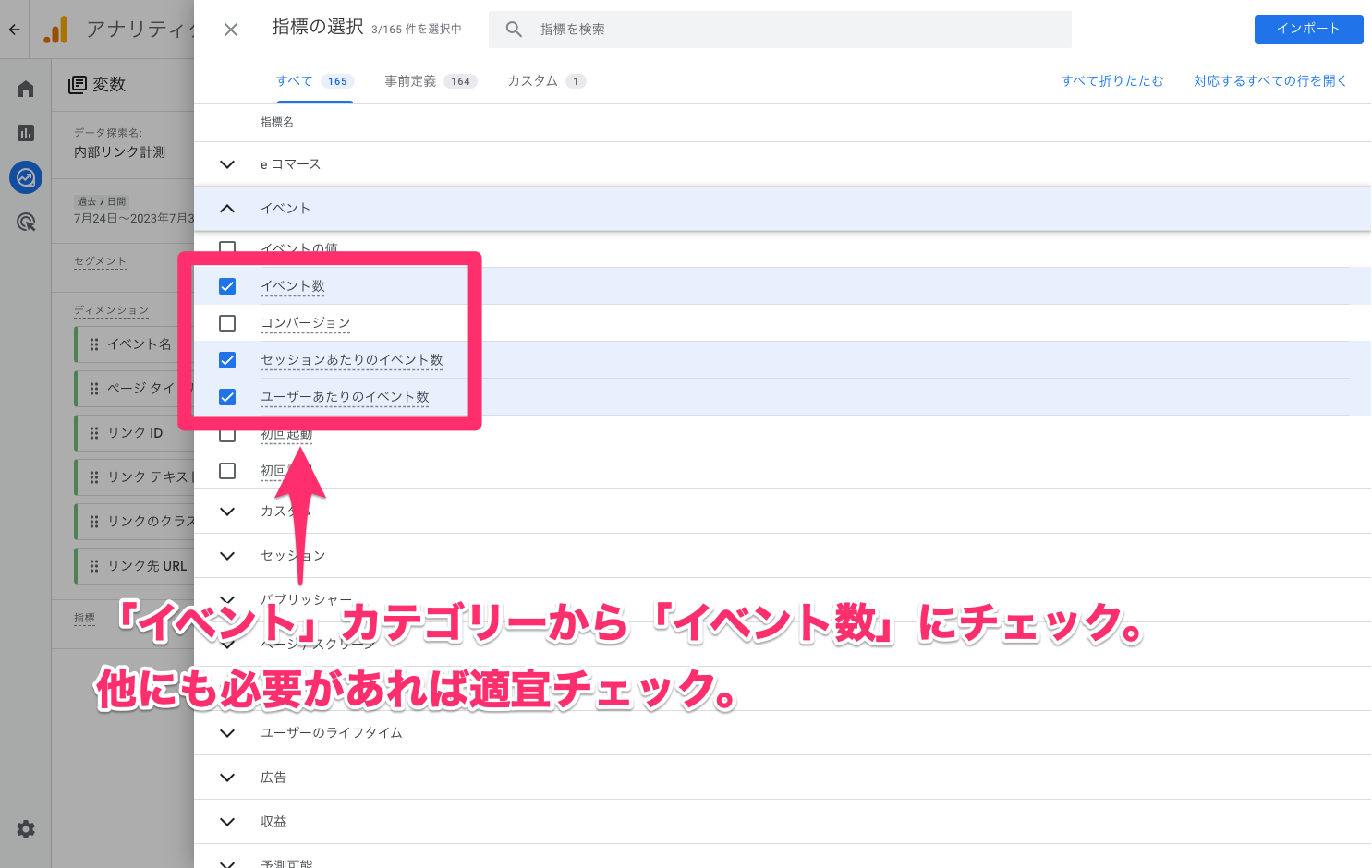
では、その画面の作り方を見ていきましょう。












さて、大変長くなりましたが、今回はGA4で内部リンクのクリックを計測する方法について書いてみました。
いかがだったでしょうか?
ユニバーサルアナリティクスでは、リンクに計測タグを仕込む手間がありましたが、それさえしてしまえばGoogleアナリティクス側では特別な設定なしで測定することができました。
逆に、Googleタグマネージャ+GA4の計測では、GTMやGA4側での設定が面倒ですが、Webサイトのソースコードにいちいち手を加える必要がありません。
設定の敷居の高ささえクリアできれば、後者のほうが運用は楽になりそうですね。
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。