やぁみんな! atomだよ!
今回は、Sketch でアートボードのサイズを変えると中にあるレイヤーの位置やサイズも変わってしまう場合の対処について書こうと思うぞ。
わかってみれば初歩的な基本機能の話なんだけど、知らなかった僕はちょっとびっくりしたので、書いておこうと思うんだ。
アートボードの変形に中身がついてくる!
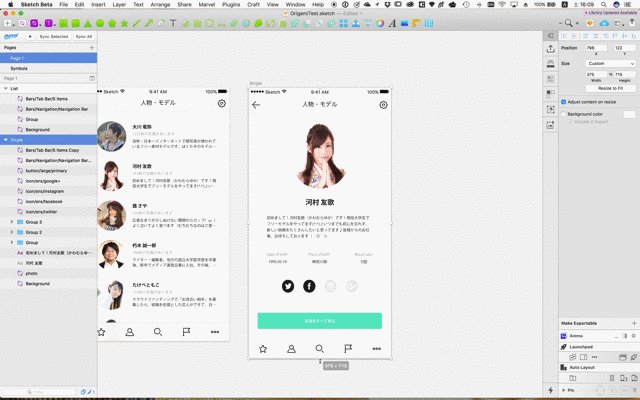
ある日、僕はWebサイトのデザインをしていたんだ。
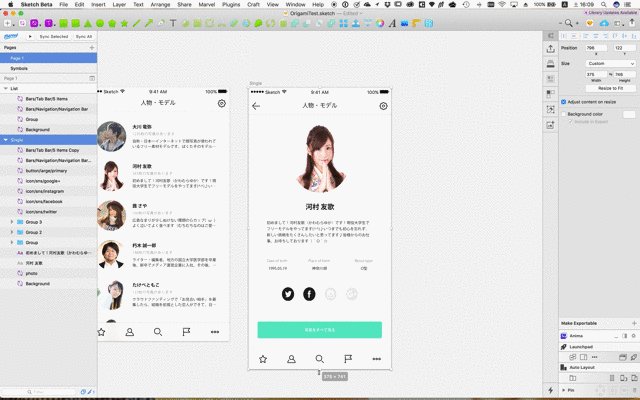
そして、アートボードの高さが足りなくなってきたので、アートボードを選択して、下端を下にひゅっと引っ張った。
するとどうだろう、アートボードが下にひゅっと伸びたのと同時に、中に入っているレイヤーたちも、下に動いたり高さが変わったりしてしまったんだ。

何かしらの不具合かと思って、Sketch を立ち上げ直してみたり Mac を立ち上げ直してみたりしたけどダメ。
おかしい。今までこんなことなかったんだ。
「これ、中に入ってるレイヤー全部に Resizing を設定しないとダメか。。。?」
なんて恐ろしいことを考えつつ、
「何かの設定が変わっちゃったのか!?」
と、Preferences をひととおり確認したり、Google で検索してみたけどそれらしい情報は見当たらない。
「おかしいなぁー。。。」
と、アートボードを選択した状態の画面内をひととおり眺めていると。。。
「ん!?」
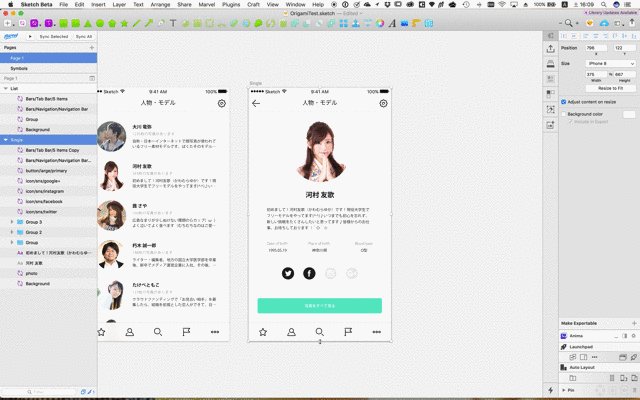
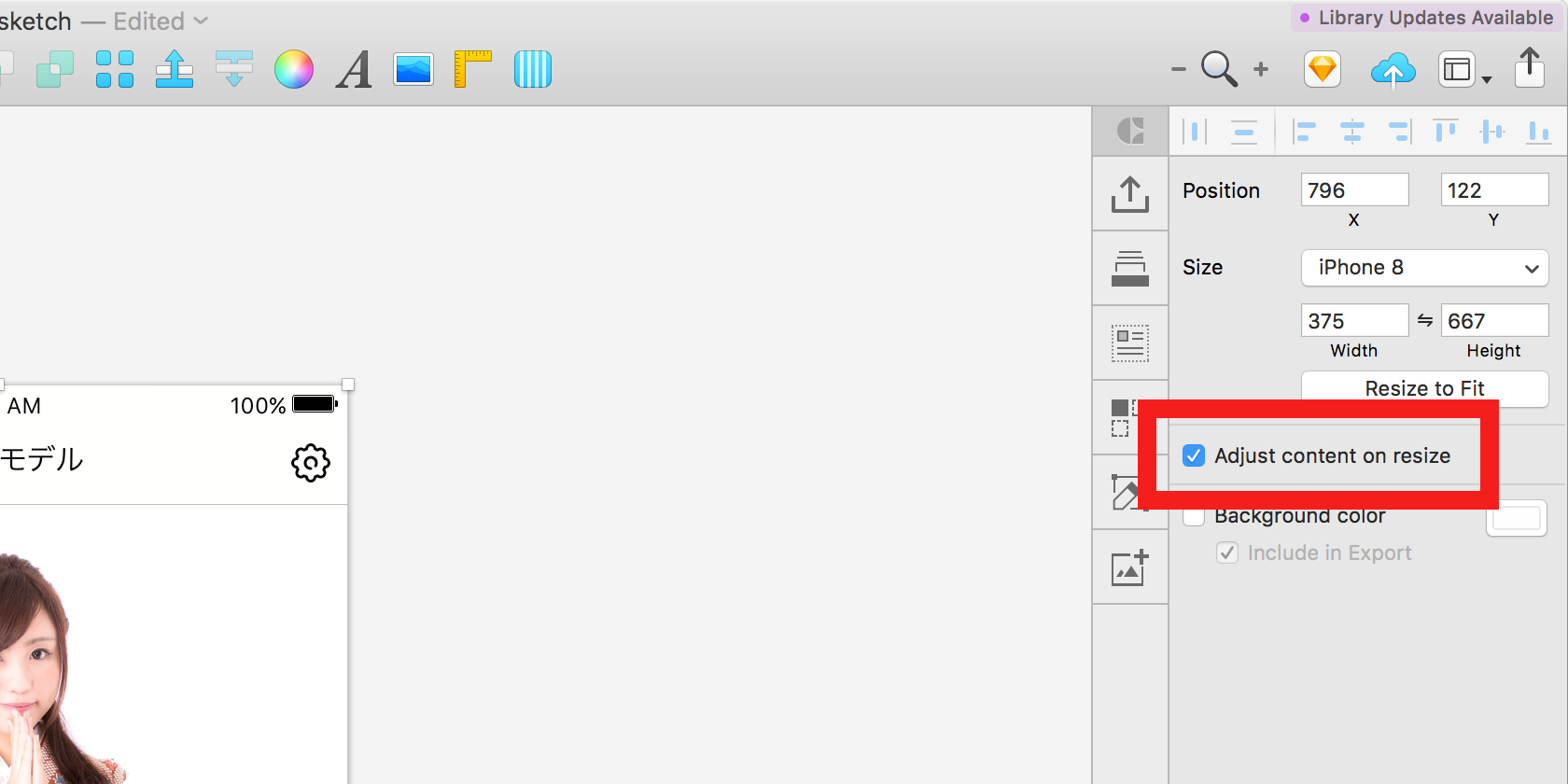
Adjust content on resize (リサイズ時にコンテンツを調整)
「Adjust content on resize」というチェックボックスがあり、チェックが入っていることに気づいた。

「“リサイズ時にコンテンツを調整”。。。これだ!」
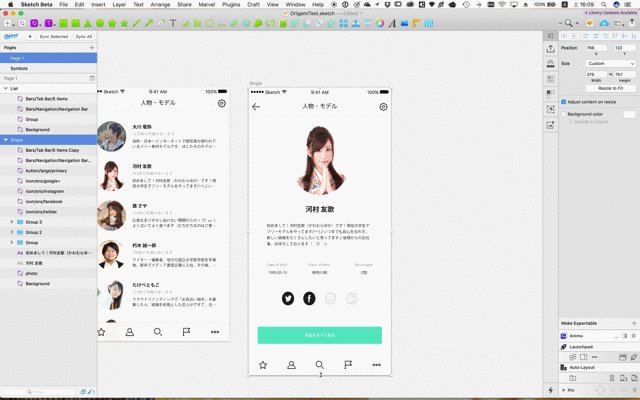
チェックを外すと。。。
そう、無事、アートボードだけがサイズ変更できるようになったんだ。
そもそもこの「Adjust content on resize」というチェックボックスは、デフォルトではオフになっている。
僕は何かのタイミングで間違えてオンにしてしまって、そのまま気づかずにいたみたいなんだ。
はー、びっくりした。でもこれでスッキリしたよ。
よかったよかった。
インスペクタの項目は把握しているつもりだったけど、アートボード選択時のインスペクタについて理解が甘かったのが原因だね。
Sketch は基本機能も多くないし、UI も複雑じゃない。
使い始めるときに全部の UI をひととおり確認しておけば、こんなことにはならなかっただろう。
反省反省。
というわけで、どうだったかな?
Sketch でアートボードのサイズを変える中にあるレイヤーの位置やサイズも変わってしまう場合の対処、僕みたいなうっかりさんは、よかったら参考にしてみてくれよな!