Google Search Console 「項目『id』の URL が無効です」の解決方法

やぁみんな! atomだよ!
今回は、Google Search Console 『項目「id」の URL が無効です』の解決方法を書いていくぞ。
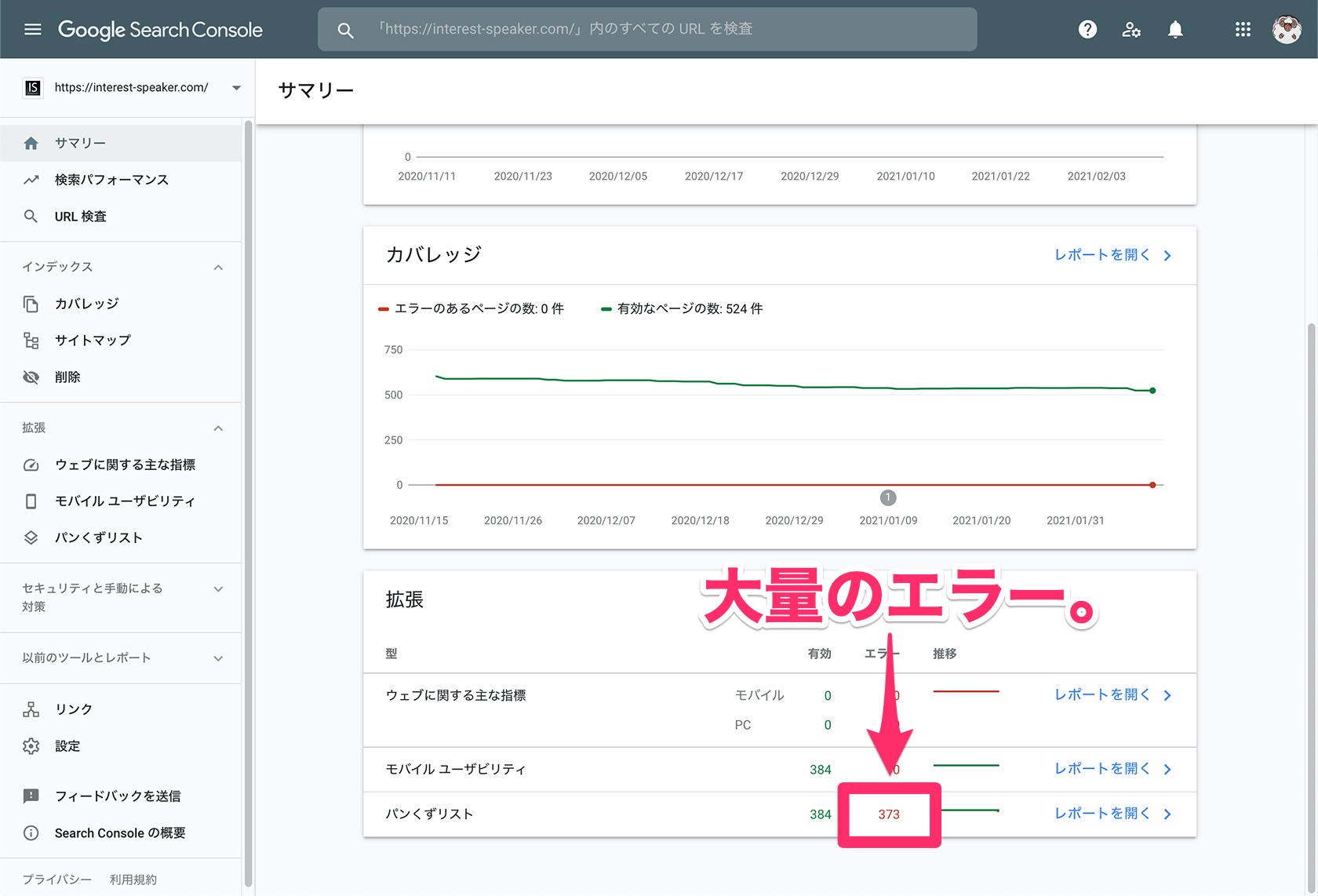
Google Search Console の「パンくずリスト」で大量エラー
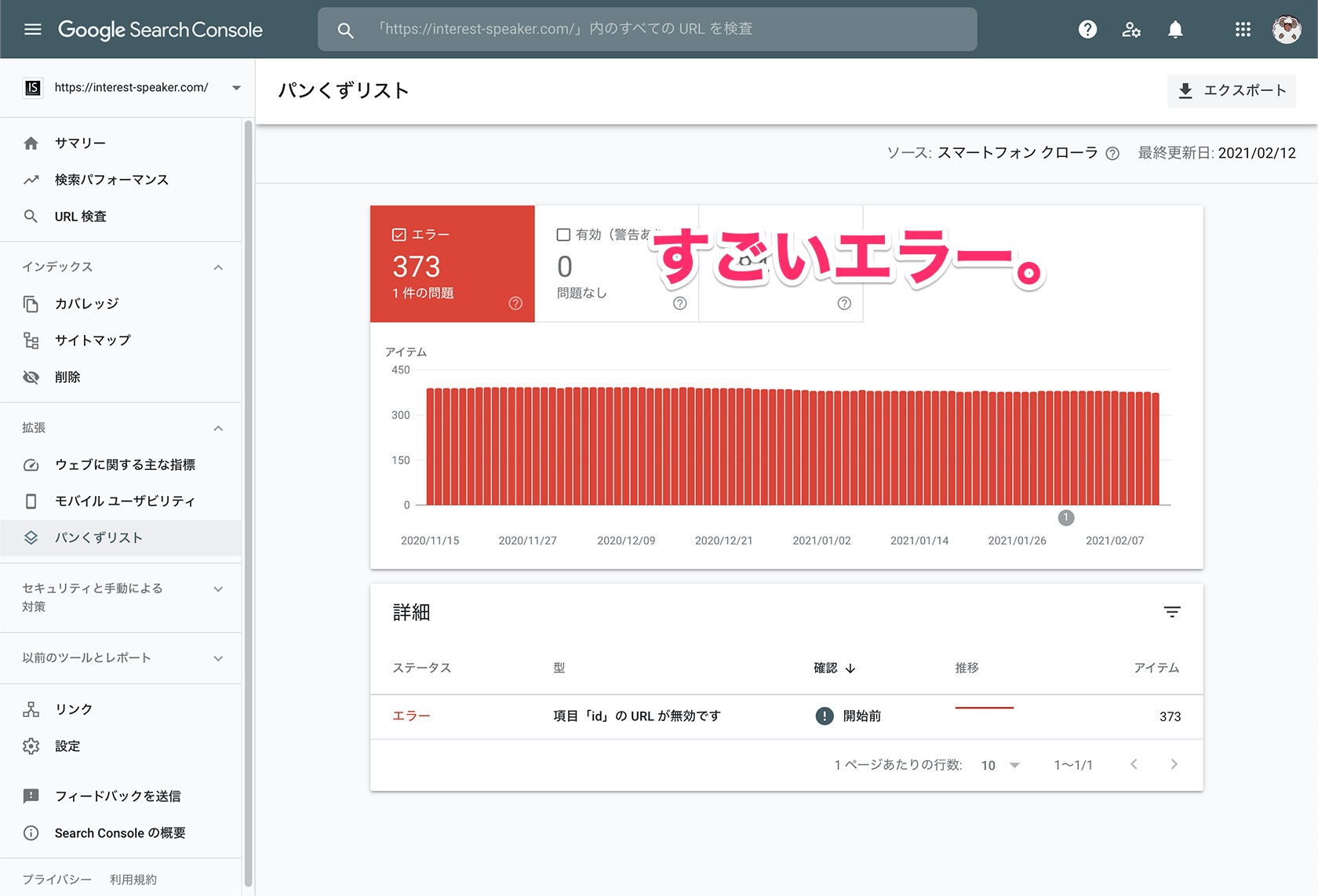
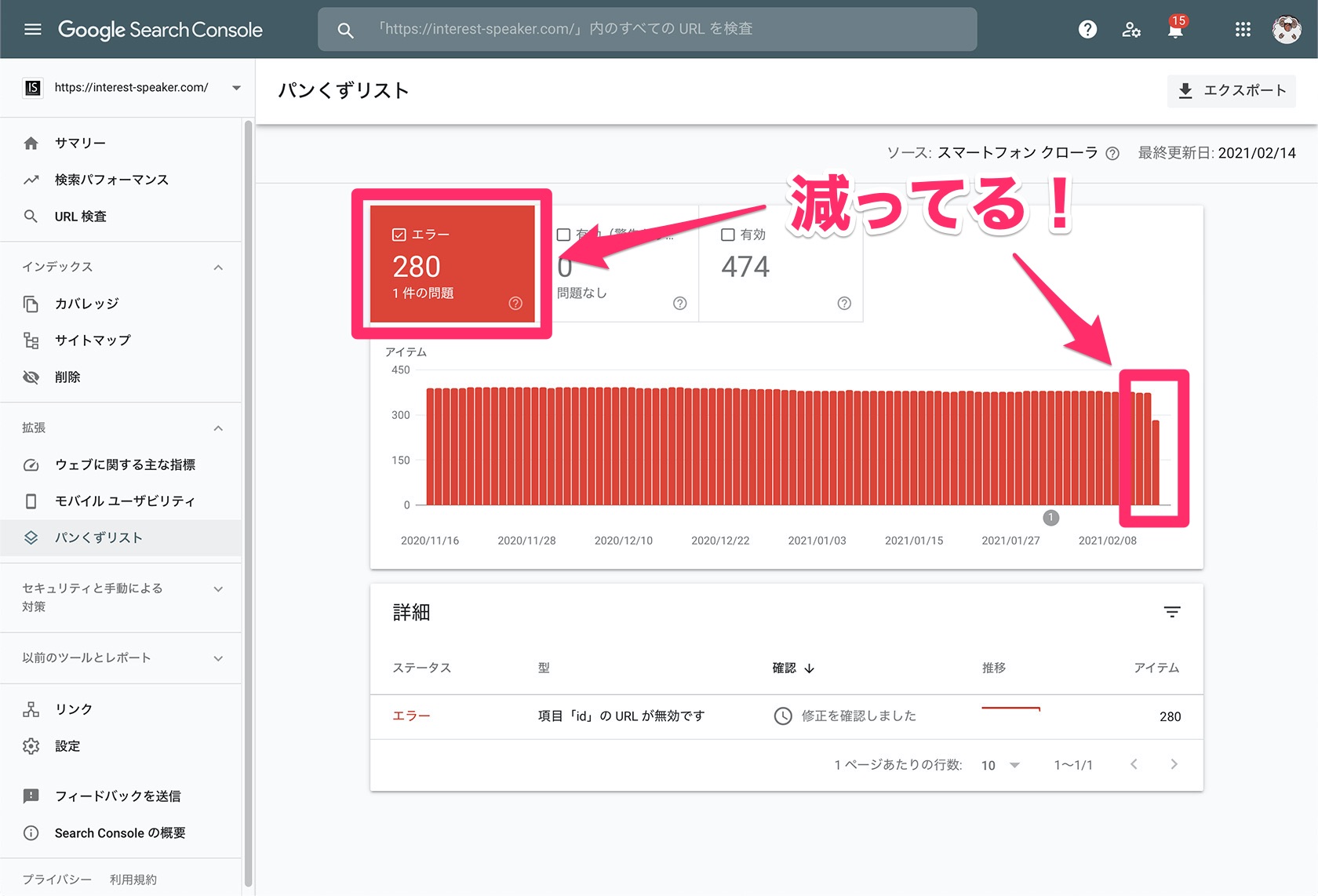
ある日、Google Search Console の「パンくずリスト」の項目で大量のエラーが発生していることに気がついたんだ。


なんだこれは。。。
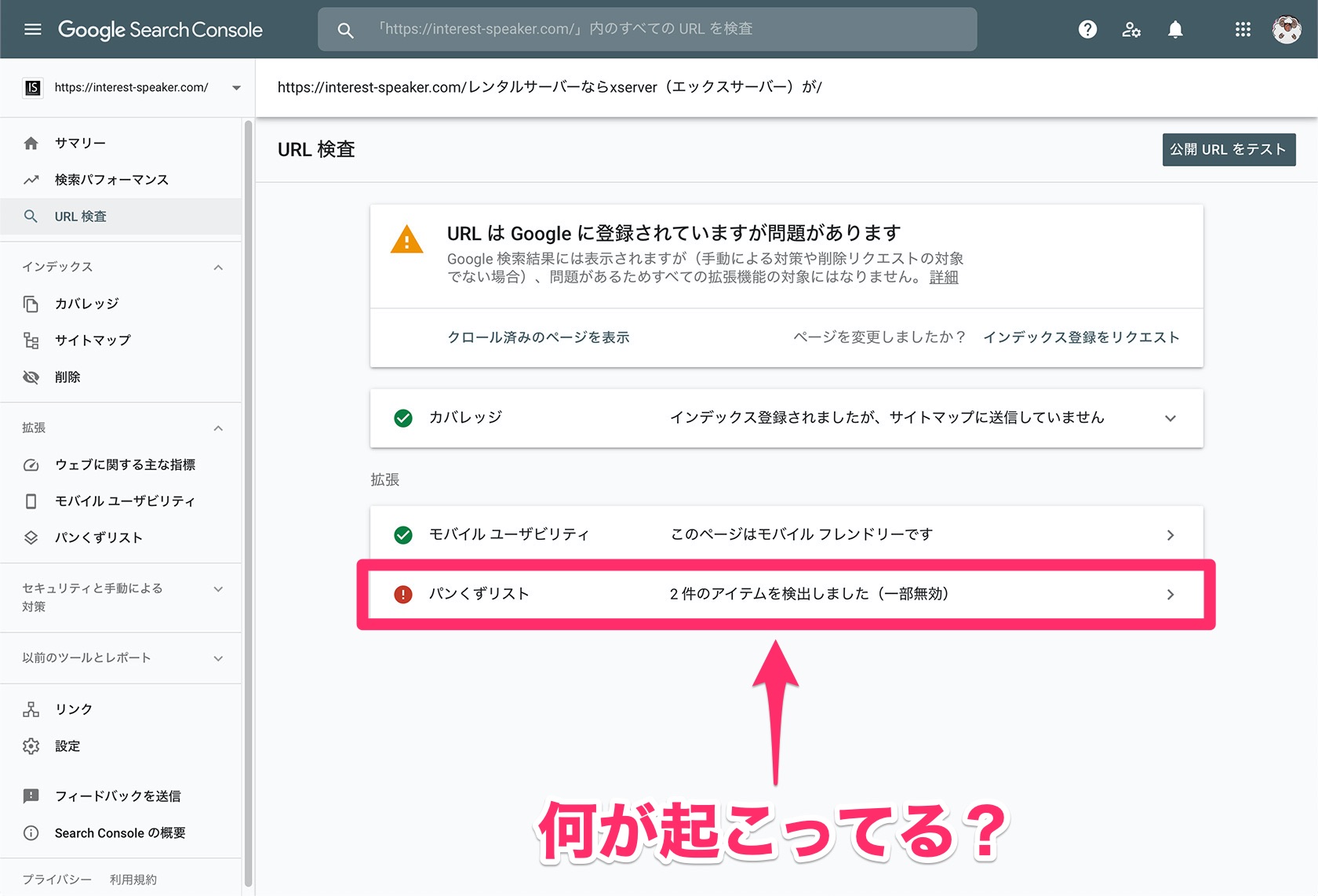
何が起こってるんだ。。。?


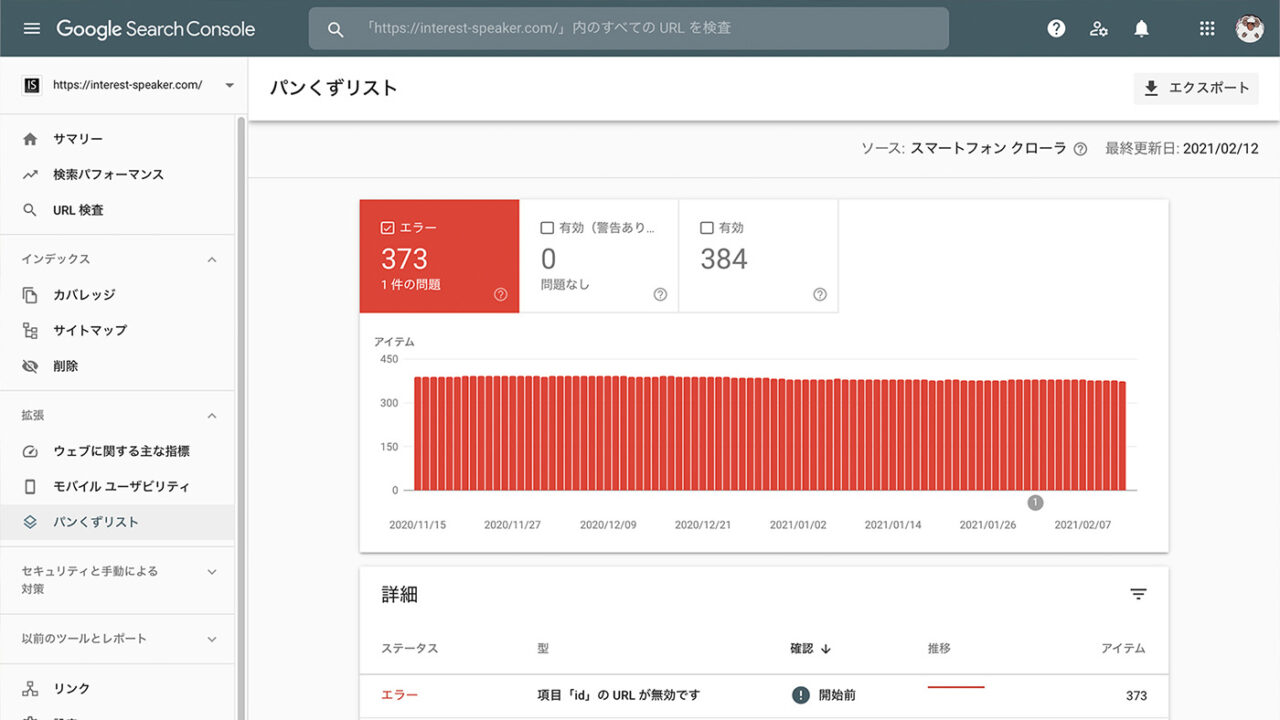
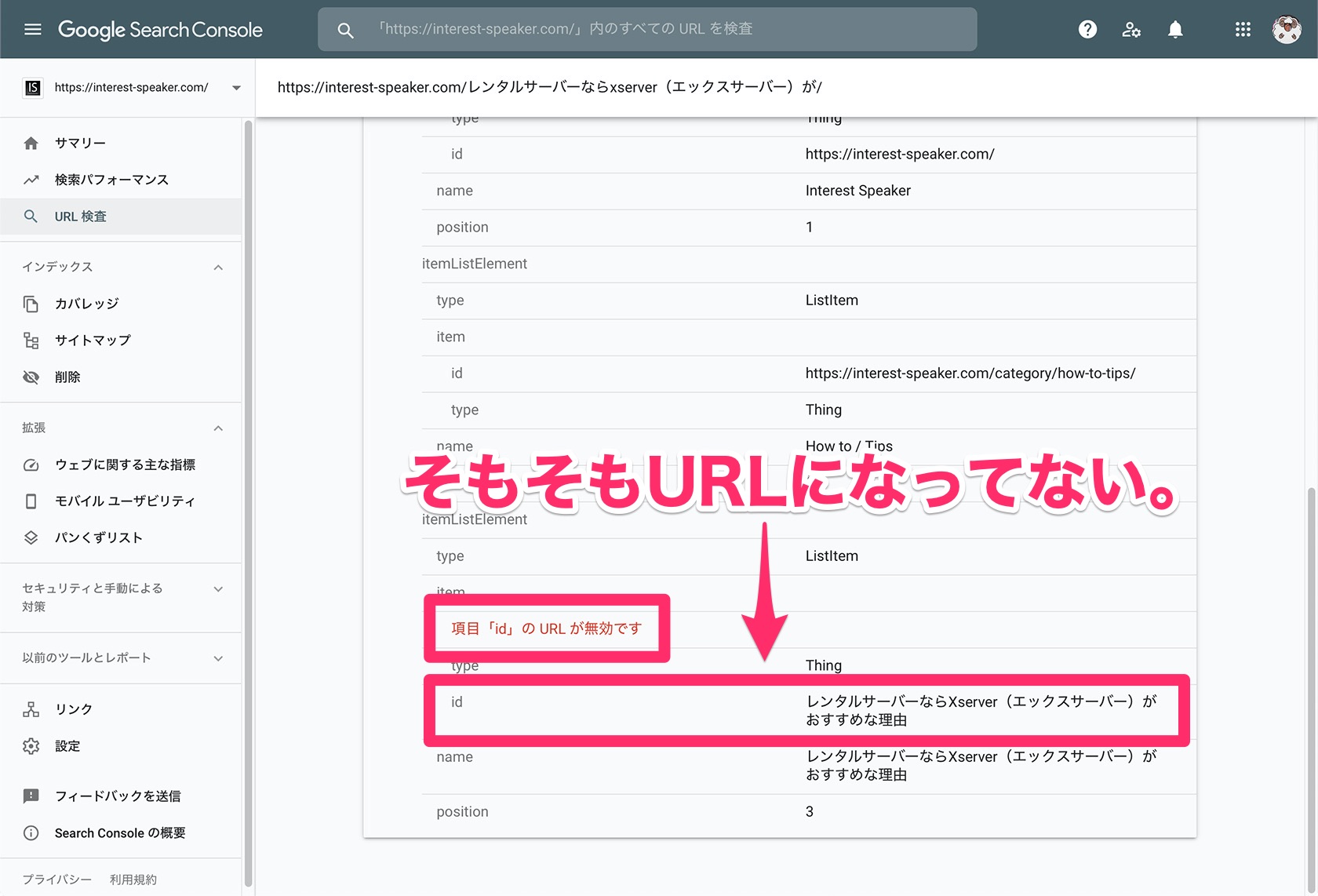
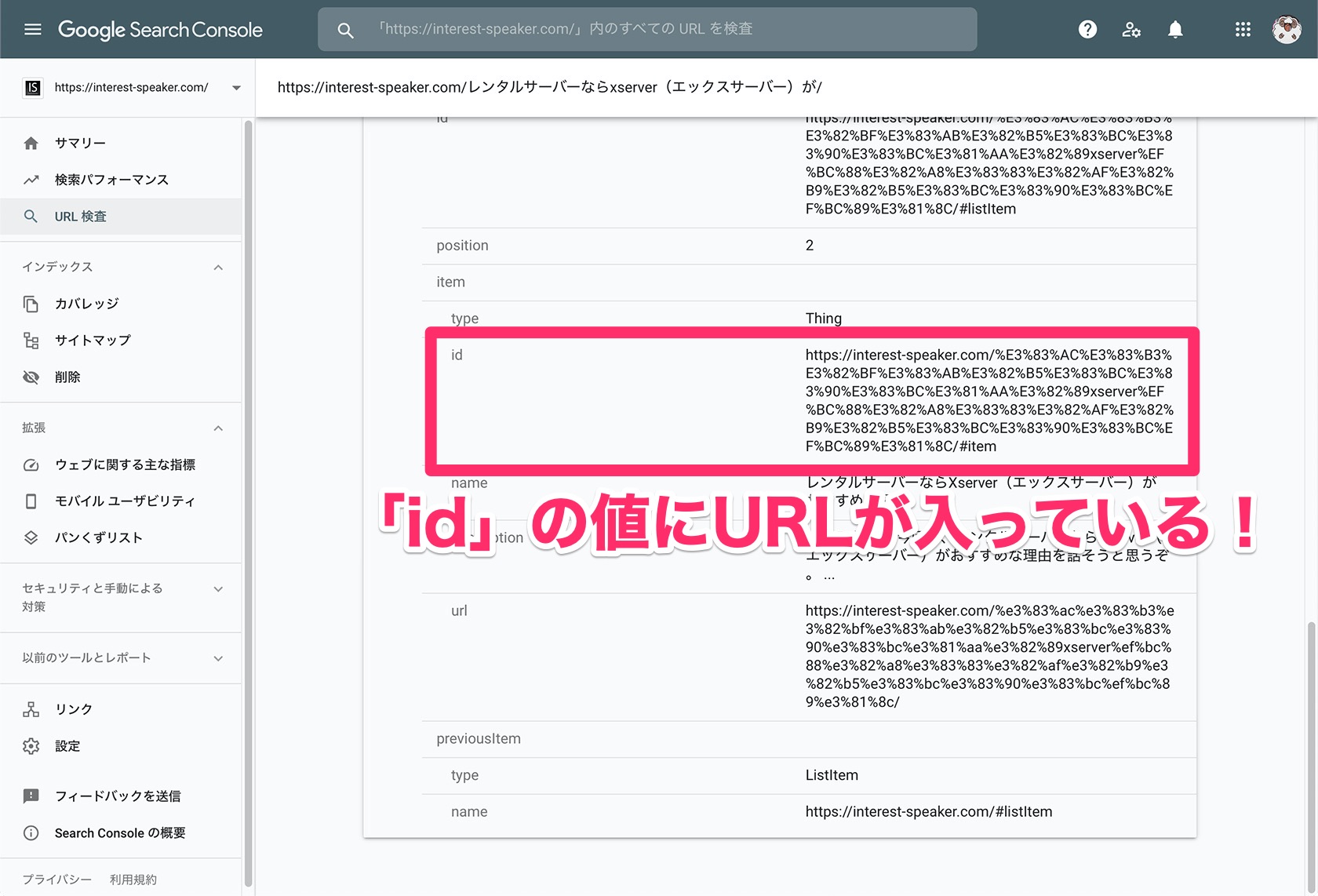
どうやら“「id」という項目に記事のURLが値として入っていれば正常”ということみたいだ。
パンくずリストの各階層アイテムを見ても、「id」の値にはそれぞれURLが入っているね。
Breadcrumb NavXT の設定を見直し
僕はパンくずリストの生成に「Breadcrumb NavXT」という WordPressプラグインを使っているんだ。
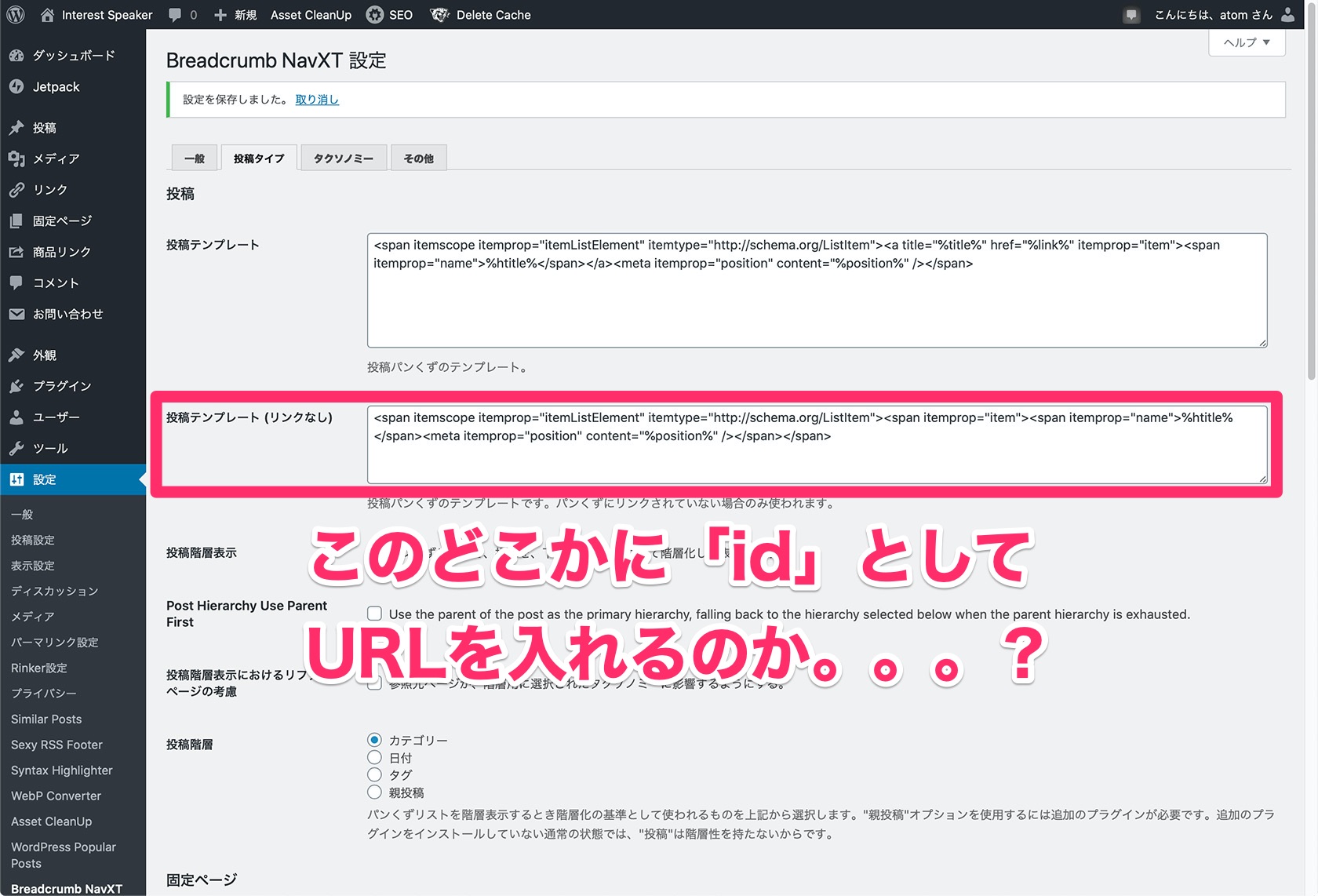
その設定画面を見直してみた。

パンくずが表示されたときの、最後のアイテム、つまり記事ページの部分。
このどこかに、「id」という項目で値としてURLが代入されるようにすればいいのかな。。。?
ということで、いろいろな箇所に
id="%link%"
を書き足してみたり、
<meta itemprop="id" content="%link%" />
という記述を書き足してみたりしたんだけど、どうやら効果なし。
うーん、URLがなくて記事タイトルが入っちゃうのが問題なんだよなぁ。。。
どこをどうすれば「id」としてURLが入るんだ。。。?
『項目「id」の URL が無効です』を解決
そこでハッと気がついて、パンくずの最後の項目を<span>じゃなく<a>にしてみることにした。
<a>なら普通にURLを値として持ってるから、解決のとっかかりが掴めるヒントになるんじゃないか。。。!?
正解
この発想が見事的中!
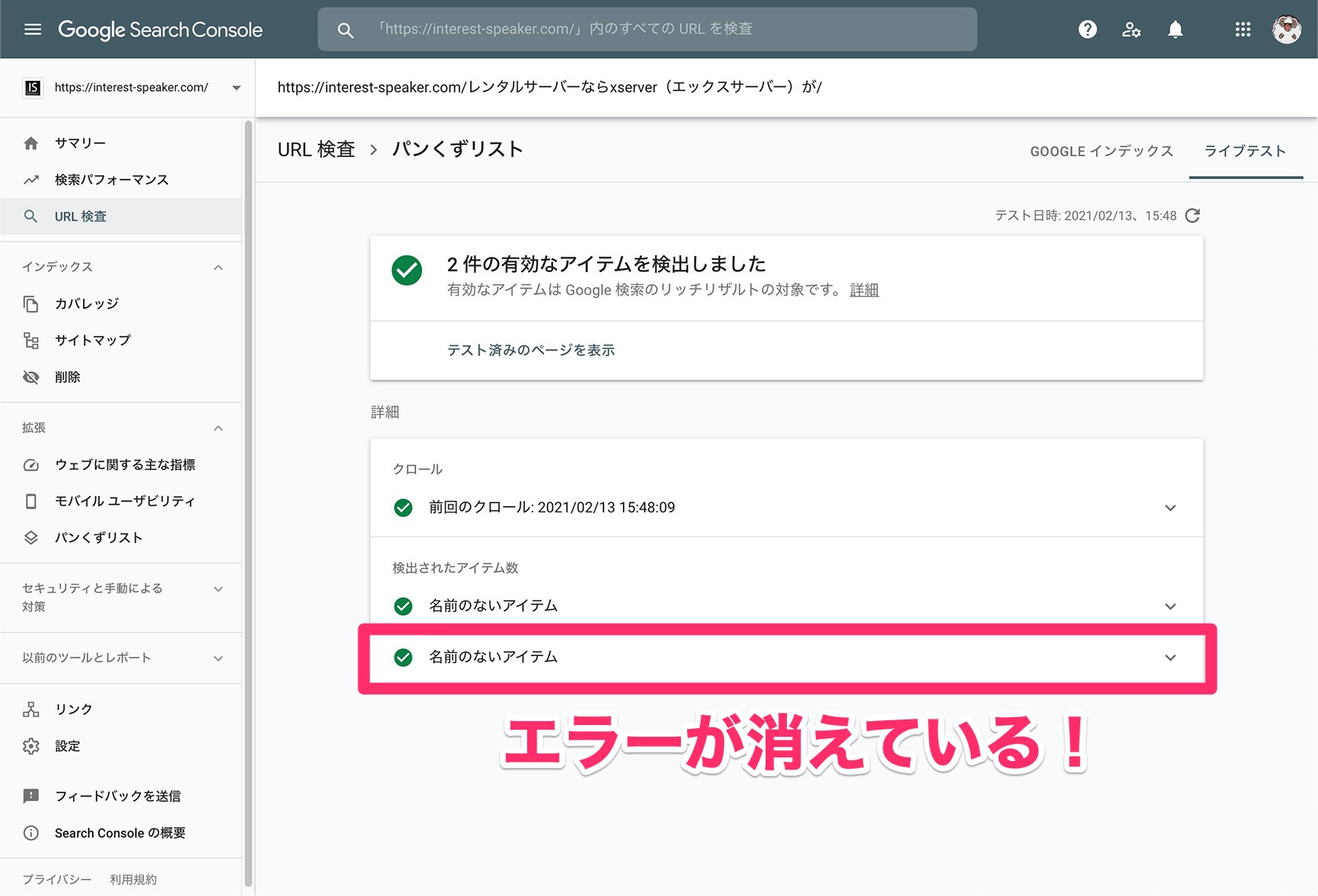
Search Console でURLを検査してみると、見事エラーが解消されているじゃないか!


出力されたソースはこうなっている。
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a title="Interest Speaker" href="https://interest-speaker.com" itemprop="item">
<span itemprop="name">Interest Speaker</span>
</a>
<meta itemprop="position" content="1"/>
</span>
>
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a title="How to / Tips" href="https://interest-speaker.com/category/how-to-tips/" itemprop="item">
<span itemprop="name">How to / Tips</span>
</a>
<meta itemprop="position" content="2"/>
</span>
>
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a title="Google Search Console 『項目「id」の URL が無効です』の解決方法" href="https://interest-speaker.com/google-search-console-%e3%80%8e%e9%a0%85%e7%9b%ae%e3%80%8cid%e3%80%8d%e3%81%ae-url-%e3%81%8c%e7%84%a1%e5%8a%b9%e3%81%a7%e3%81%99%e3%80%8f%e3%81%ae%e8%a7%a3%e6%b1%ba%e6%96%b9%e6%b3%95/" itemprop="item">
<span itemprop="name">Google Search Console 『項目「id」の URL が無効です』の解決方法</span>
</a>
<meta itemprop="position" content="3"/>
</span>
Breadcrumb NavXT の設定変更
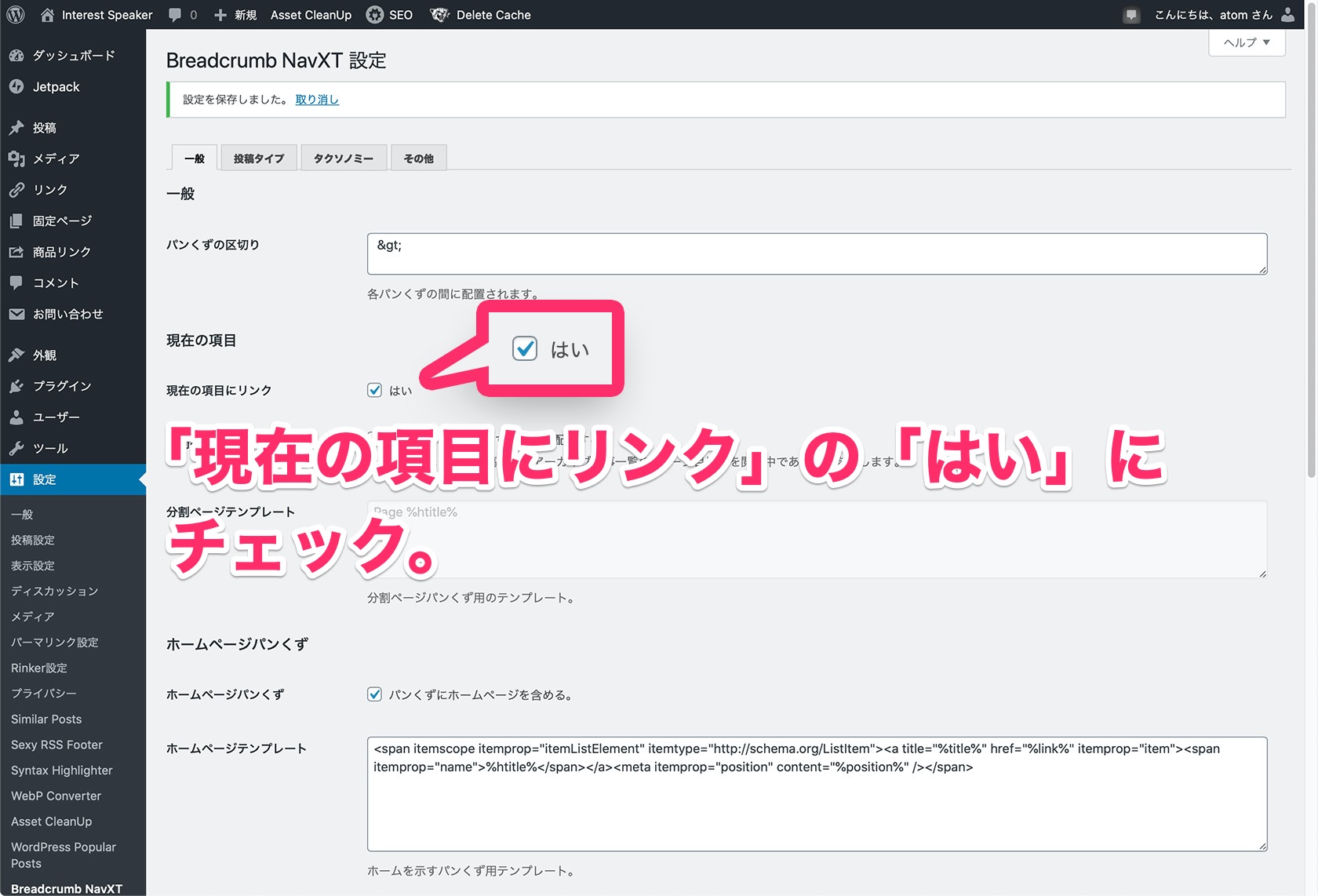
どうやったかというと、Breadcrumb NavXT の設定画面、「一般」のタブで、「現在の項目にリンク」の「はい」にチェックを入れたんだ。

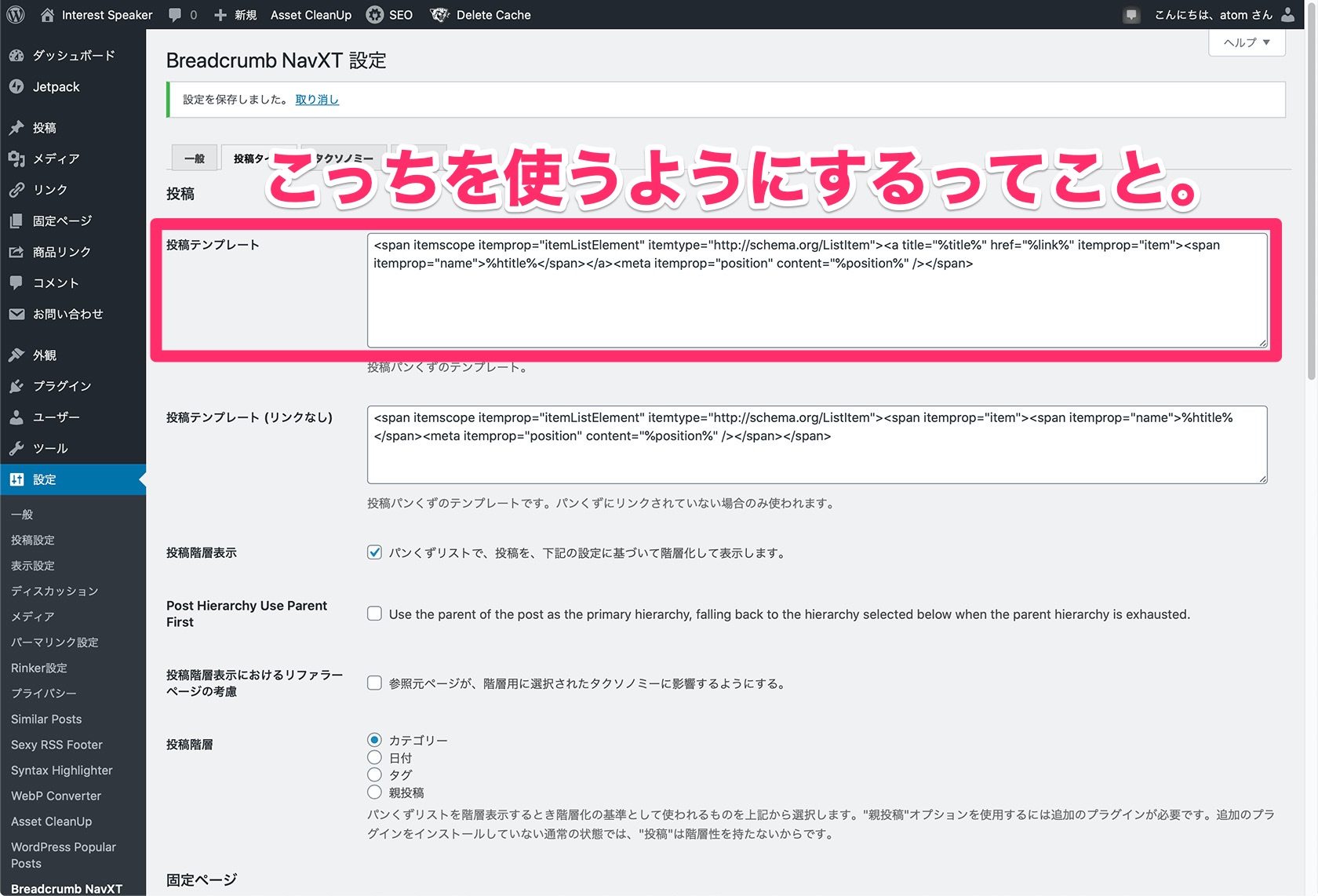
そうすることで、設定画面「投稿タイプ」タブの「投稿テンプレート」(リンクあり)のほうを使うようにするってことだね。

むしろ形としてはこっちが正しいのか。。。?
メニューやパンくずだと、カレント表示はリンクなしにしがちだけど、それが良くないってことなのかな。。。?
まぁ、UX的にはリンクになってる必要はないと思うけど、リンクになってるとUXを損ねるかといえばそうでもないし、リンクになっててもいいかな。
翌日 Search Console でエラーが減少
Search Console から問題の修正を報告し、WordPress の管理画面からサイトマップも再送信したところ、翌日にはエラーの数が確実に減少していたぞ。
完全にゼロになるにはもう少し時間がかかるのかもしれないね。

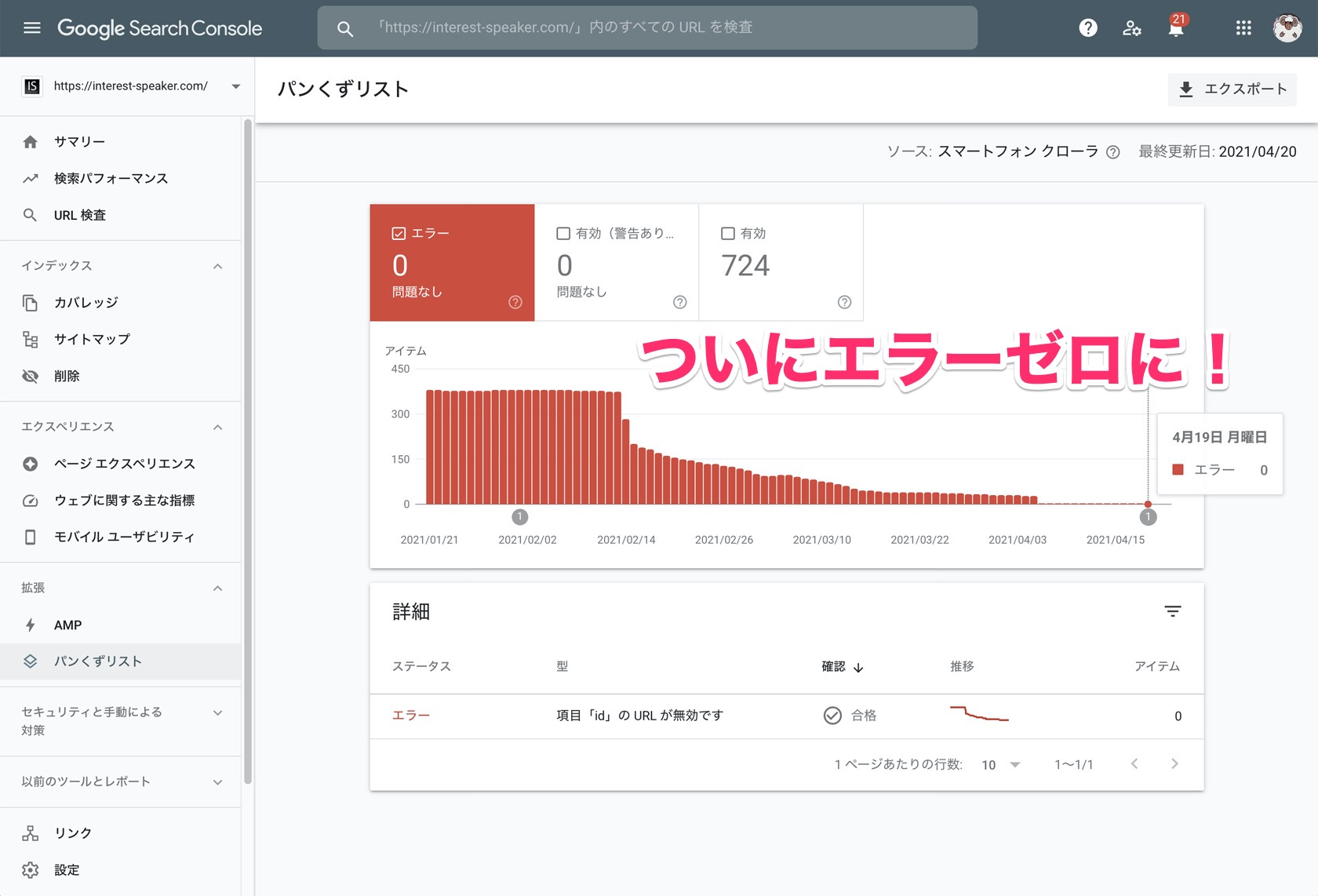
約2か月後、エラーが0に
修正から約2か月後、SearchConsole でのパンくずリストエラーがついに0になったぞ。

パンくずのカレント項目もリンクにしておこう
といったわけで、Google Search Console 『項目「id」の URL が無効です』の解決方法、どうだったかな?
僕は十数年Web制作の仕事をしてきて、パンくずリストの「今見てるページ」はリンクにしていなかったんだけど、今回の件は目から鱗だったよ。
パンくずで今見てるページがリンクになってて得することってUX的にはないと思うんだけど。。。
案件によって臨機応変に対応していこうと思うぞ。
みんな、よかったら参考にしてみてくれよな!