【Figma】コンポーネントの「バリアント」の使い方

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、【Figma】コンポーネントの「バリアント」の使い方について書いていきます。
「バリアント」とは
「バリアント(variant)」を英和辞書で調べると「変異体」という言葉が返ってきます。
つまり、Figmaのコンポーネントにおけるバリアントというのは、あるコンポーネントに対してその変異体を作成するという機能です。
「変異体」という言葉がちょっとわかりづらいかもしれませんが、要は「状態」や「種類」等のバリエーションのことです。
例えば、ボタンのコンポーネントについて見てみます。
ボタンには様々なバリエーションが考えられますね。
「非アクティブ」「マウスオーバー」といった『状態』の変化、「プライマリボタン」「セカンダリボタン」「ゴーストボタン」といった『種類』、また、「大」「中」「小」といった『サイズ』など、本当に様々なバリエーションが考えられます。
そういった複数のバリエーションをそれぞれコンポーネントとして作成するのではなく、1つの「ボタンコンポーネント」の「プロパティ:値」として保有し、管理しやすくするのが「バリアント」です。
「バリアント」はコンポーネントのバリエーションを管理しやすくする機能。
「バリアント」の使い方
ボタンコンポーネントに対して「状態」変化のバリアントを作る
では、実際にコンポーネントのバリアントを作ってみましょう。
ボタンのコンポーネントで説明していきます。
下記のようにバリアント(バリエーション)を作り、1つのコンポーネントを柔軟に使用できるようにします。
| 状態 | デフォルト、非活性、マウスオーバー |
|---|---|
| 種類 | プライマリ、セカンダリ、ゴースト |
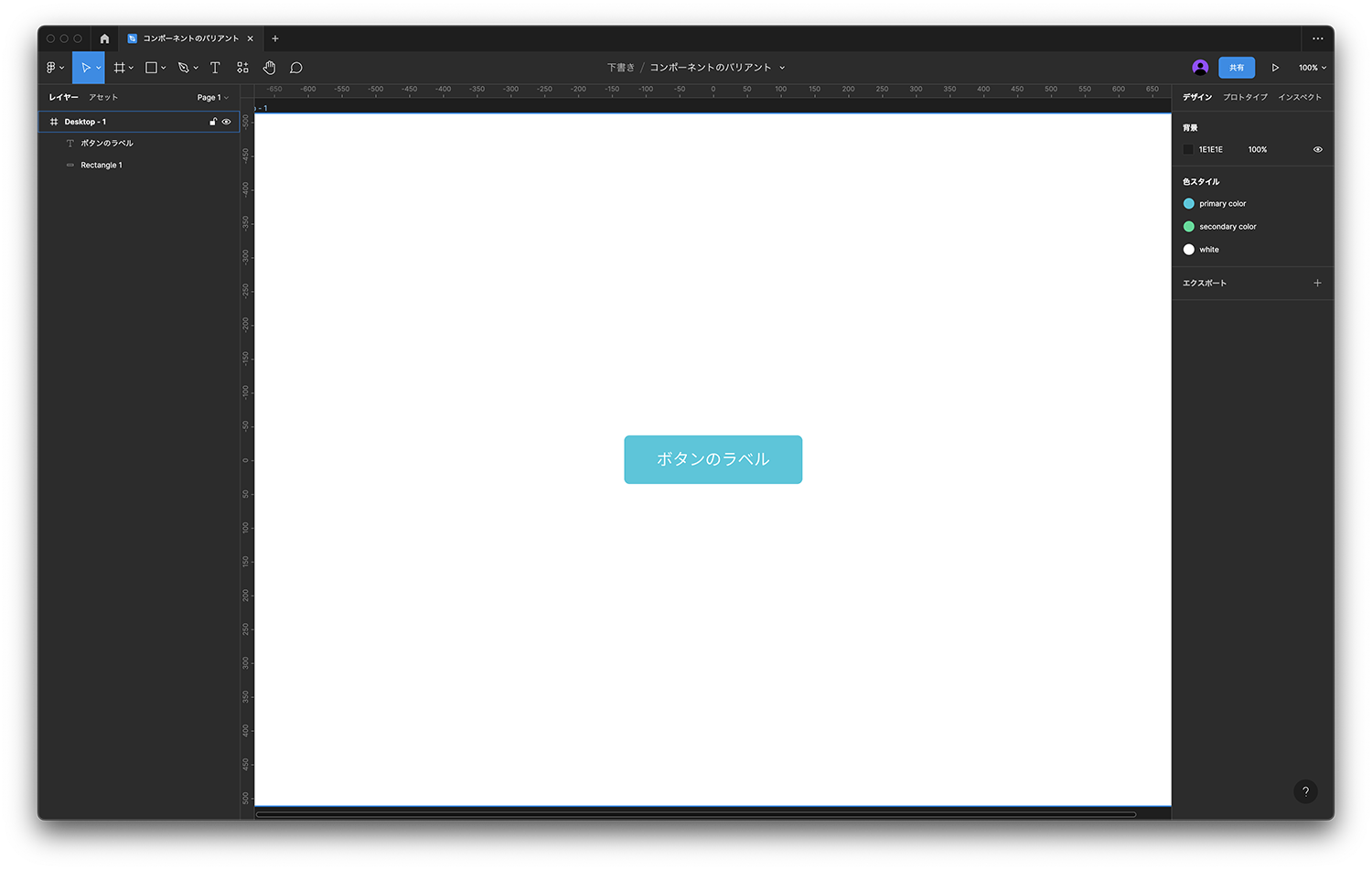
基本のコンポーネントを作成


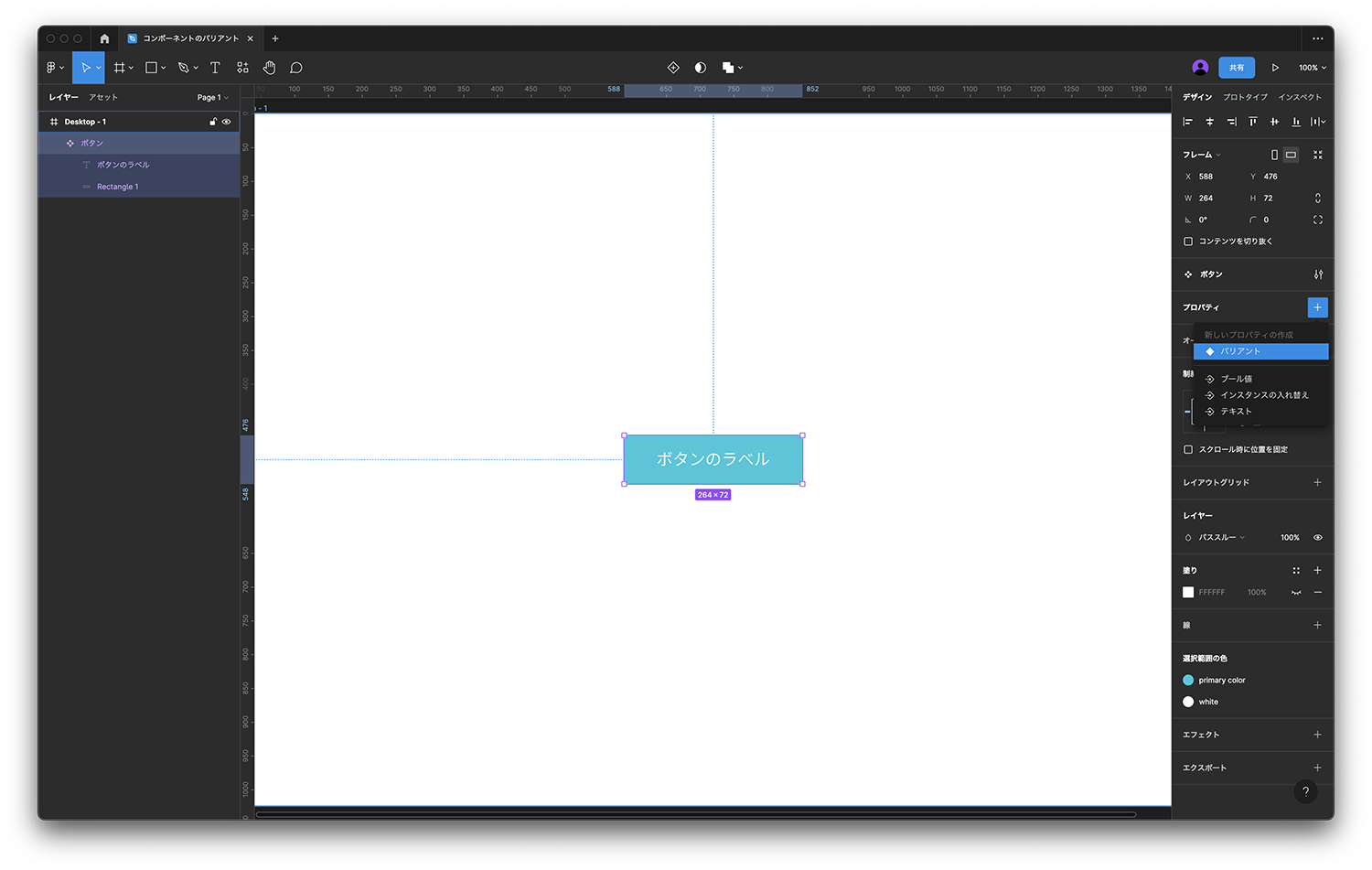
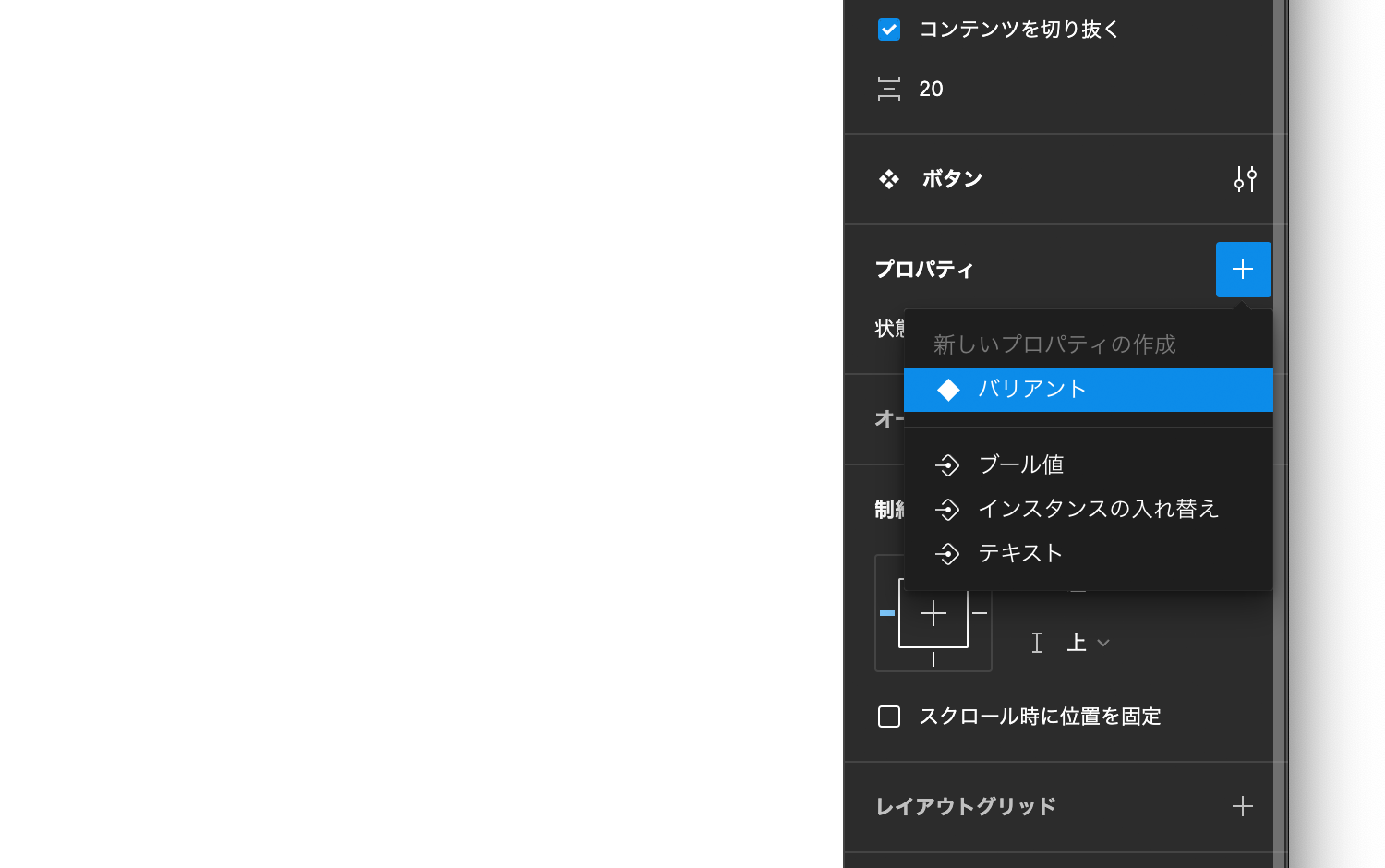
バリアントを作れる状態にする
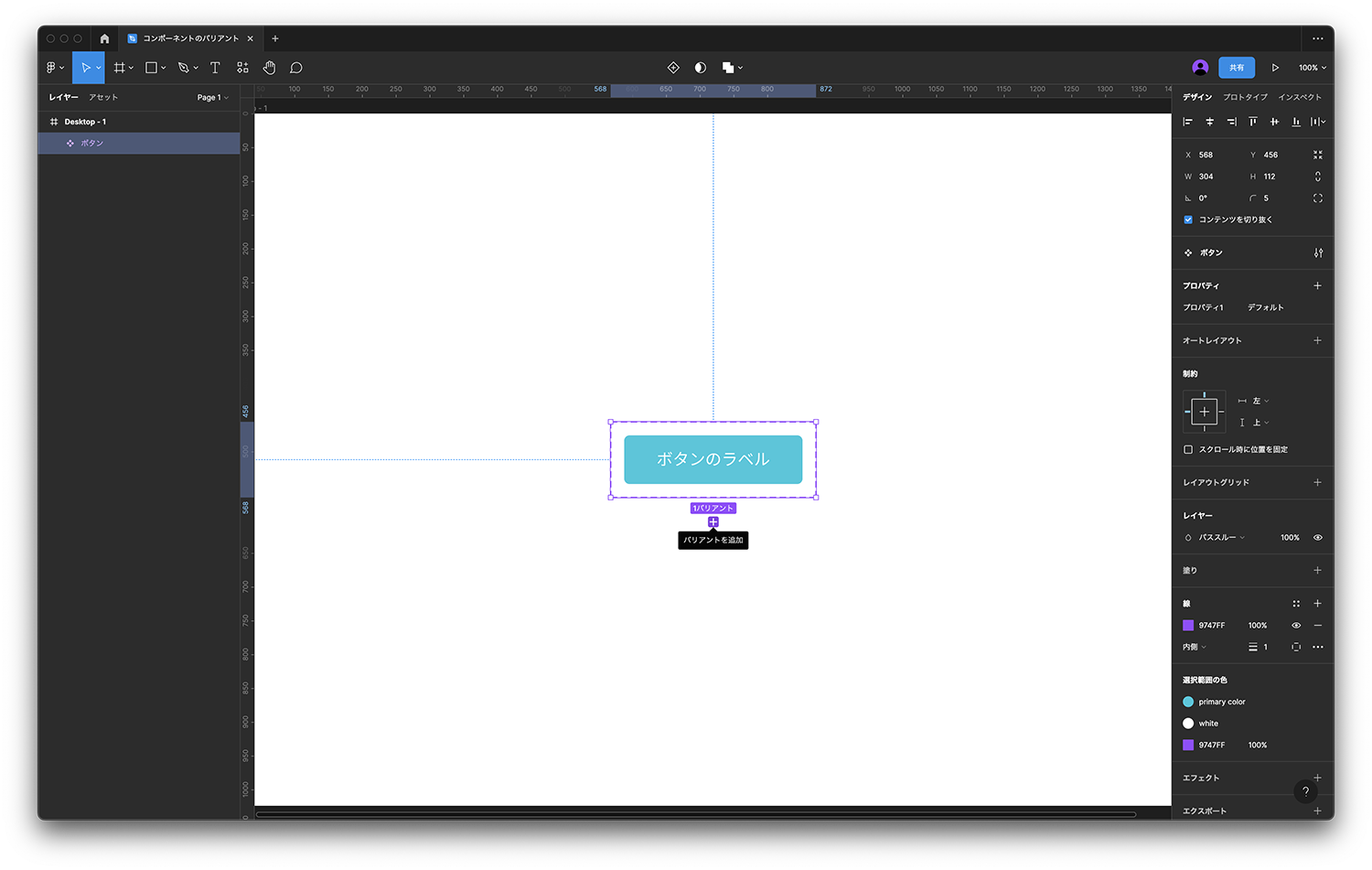
では、作成したコンポーネントに対してバリアントを追加していきます。
今回はコンポーネント用のページを作らずこのまま進めていきますが、実際はページを作ってそちらにまとめていきます。


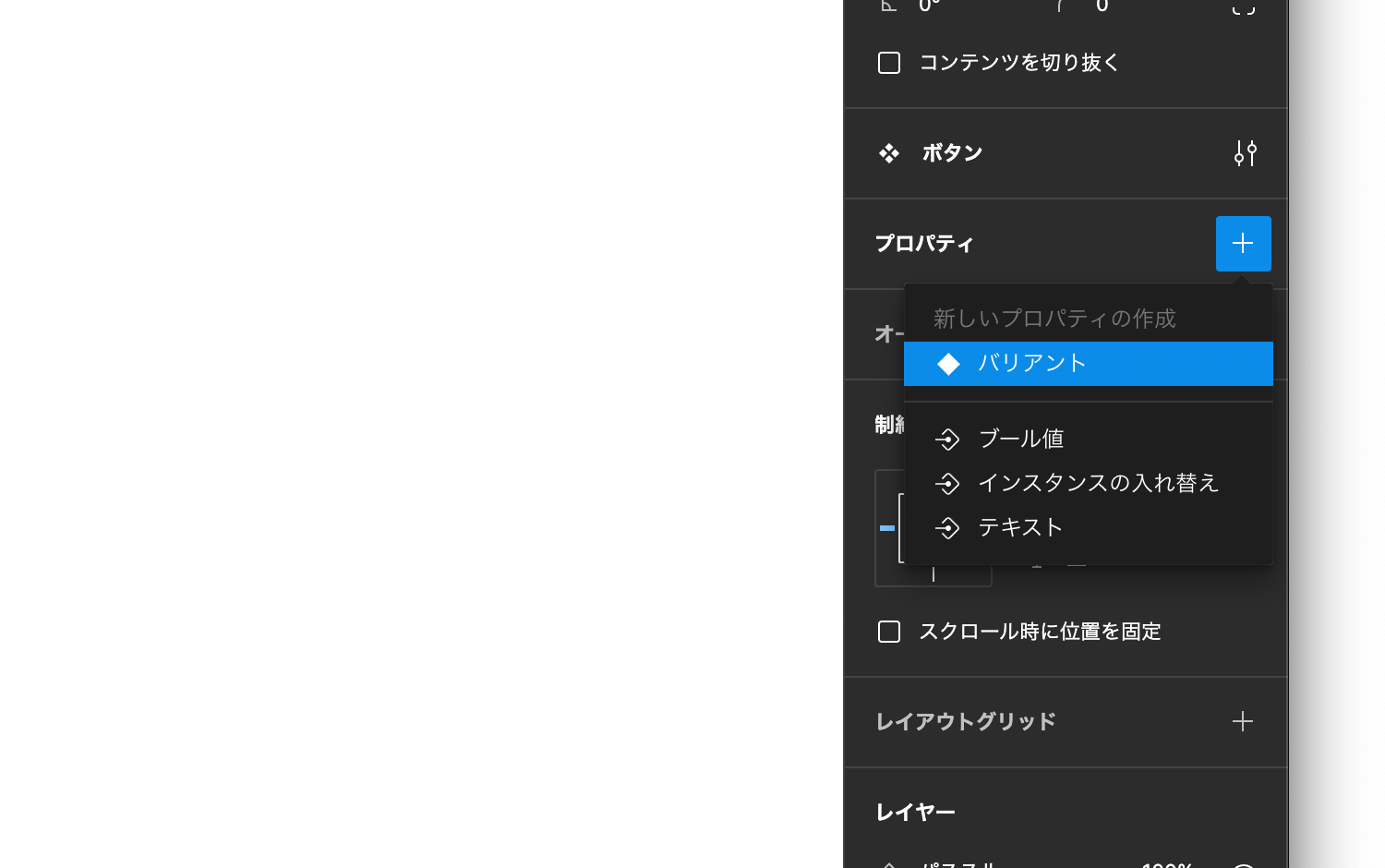
「バリアント」の下に「ブール値」「インスタンスの入れ替え」「テキスト」という項目があります。
これらも、コンポーネントのバリエーションを利用する上で便利な機能ですが、この紹介はまた次の機会に。


言葉の捉え方としては、「バリアント」=「バリエーション」でいいと思います。
それでは、状態変化のバリアントを作っていくことにしましょう。
状態変化として「非活性」と「マウスオーバー」を作ります。
バリアントを追加していきましょう。
「状態:非活性」のバリアントを作る
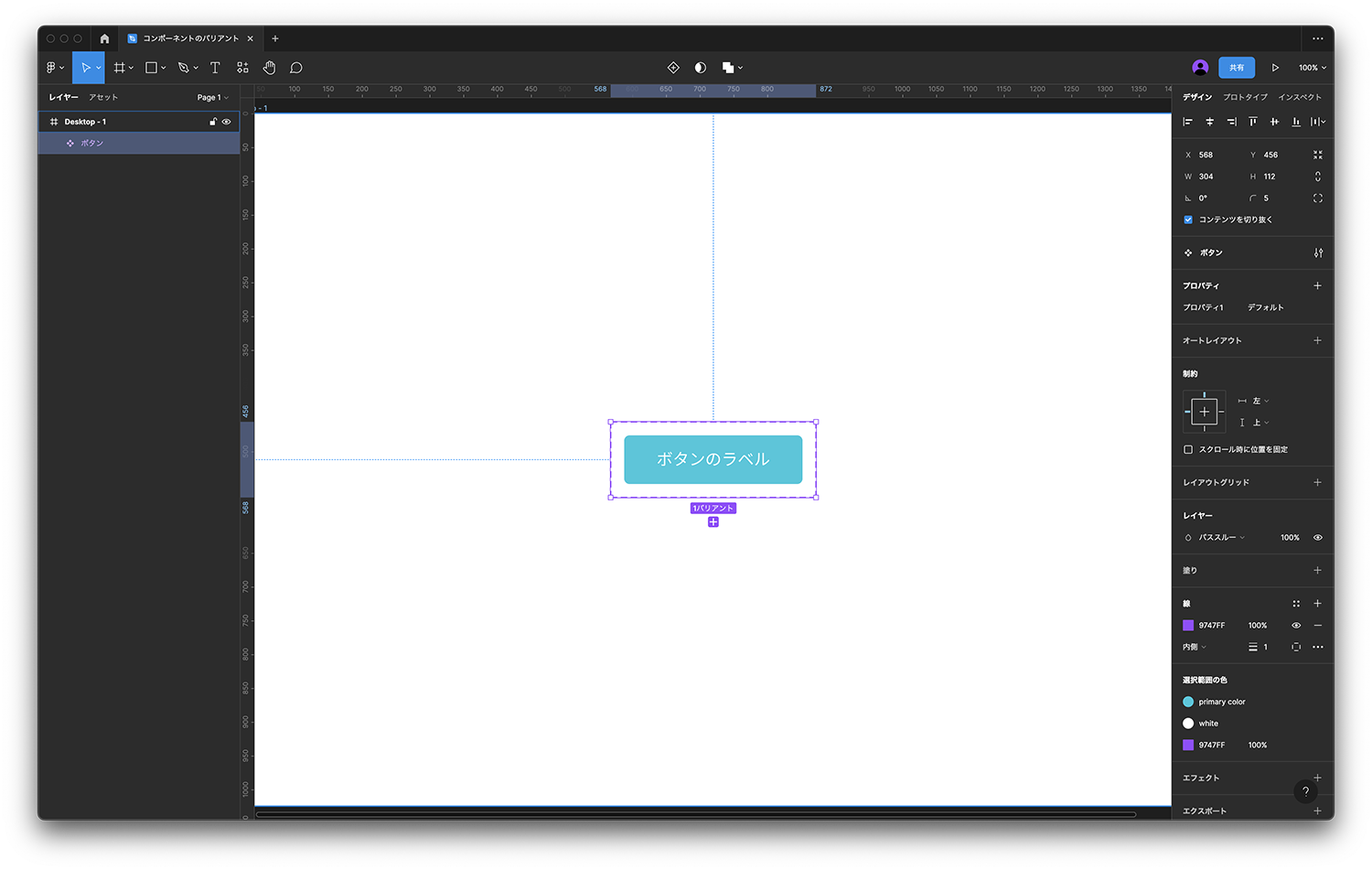
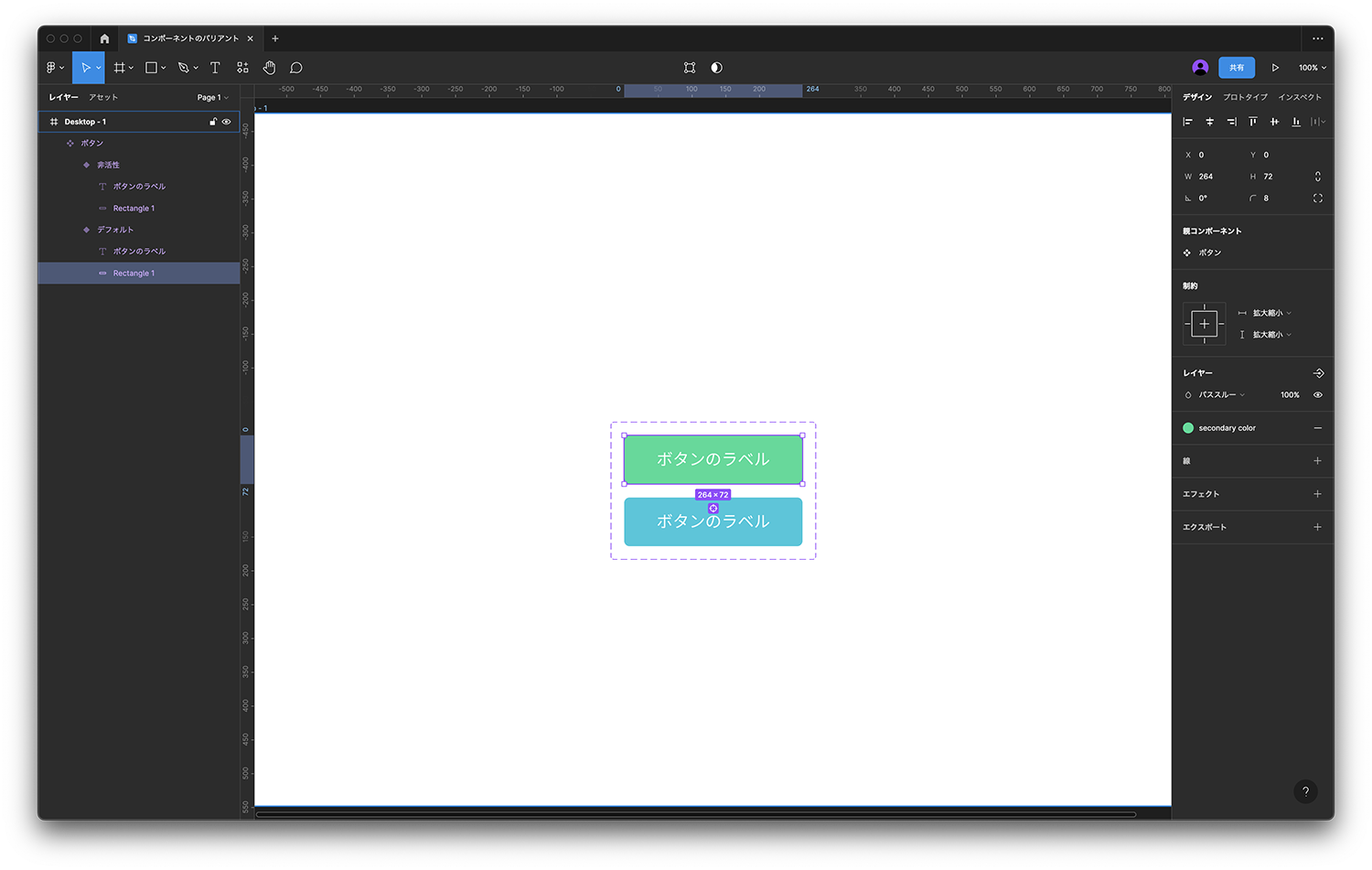
まずは「状態:非活性」のバリアントから作ります。


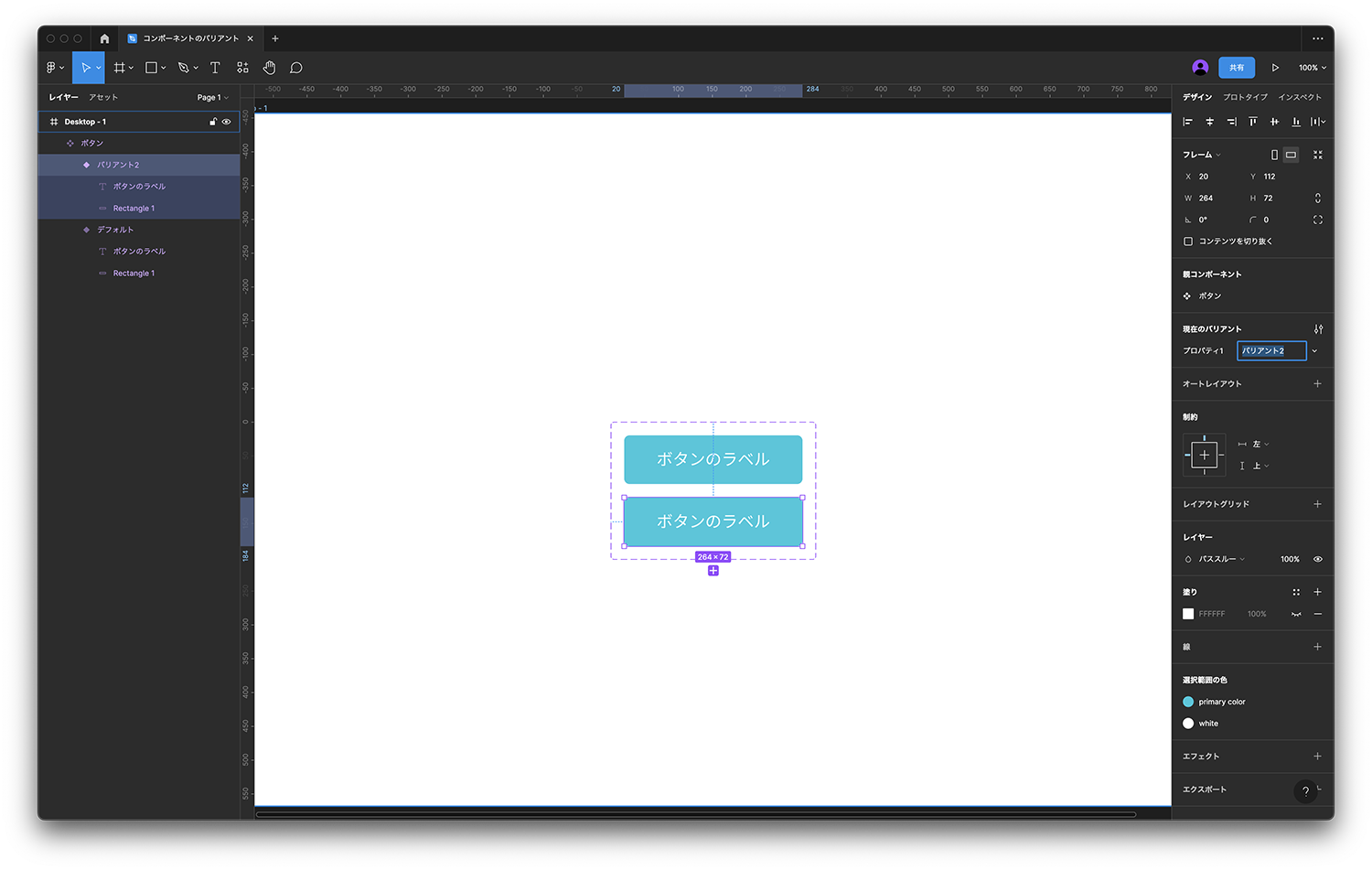
クリックしてみましょう。


ちなみに、追加されたバリアントはコピー元から何も継承しません。コピー元の色を変えようがサイズを変えようが、追加したバリアントには何も影響がありません。


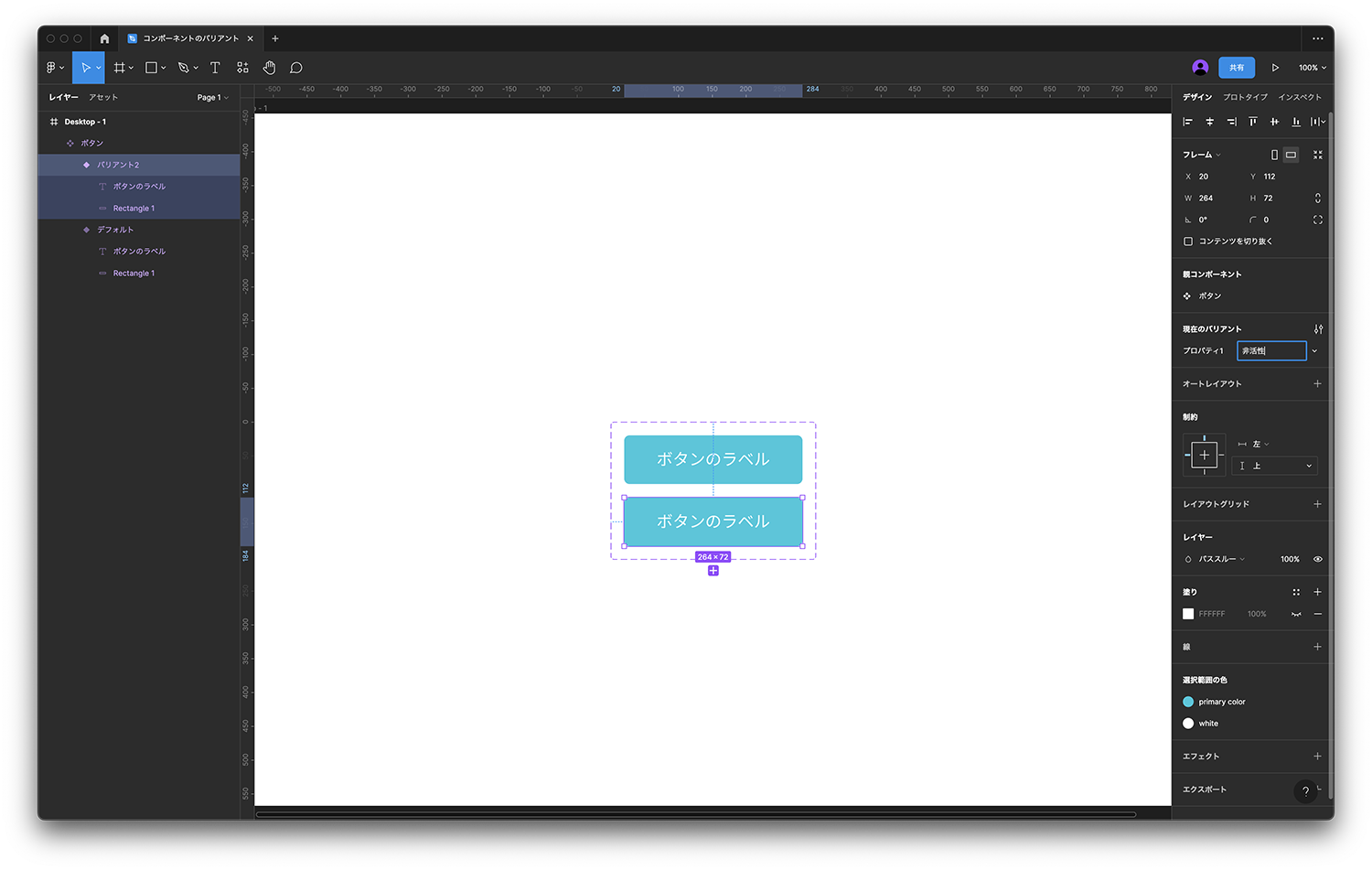
日本語でもアルファベットでも、管理しやすい名前でOKです。
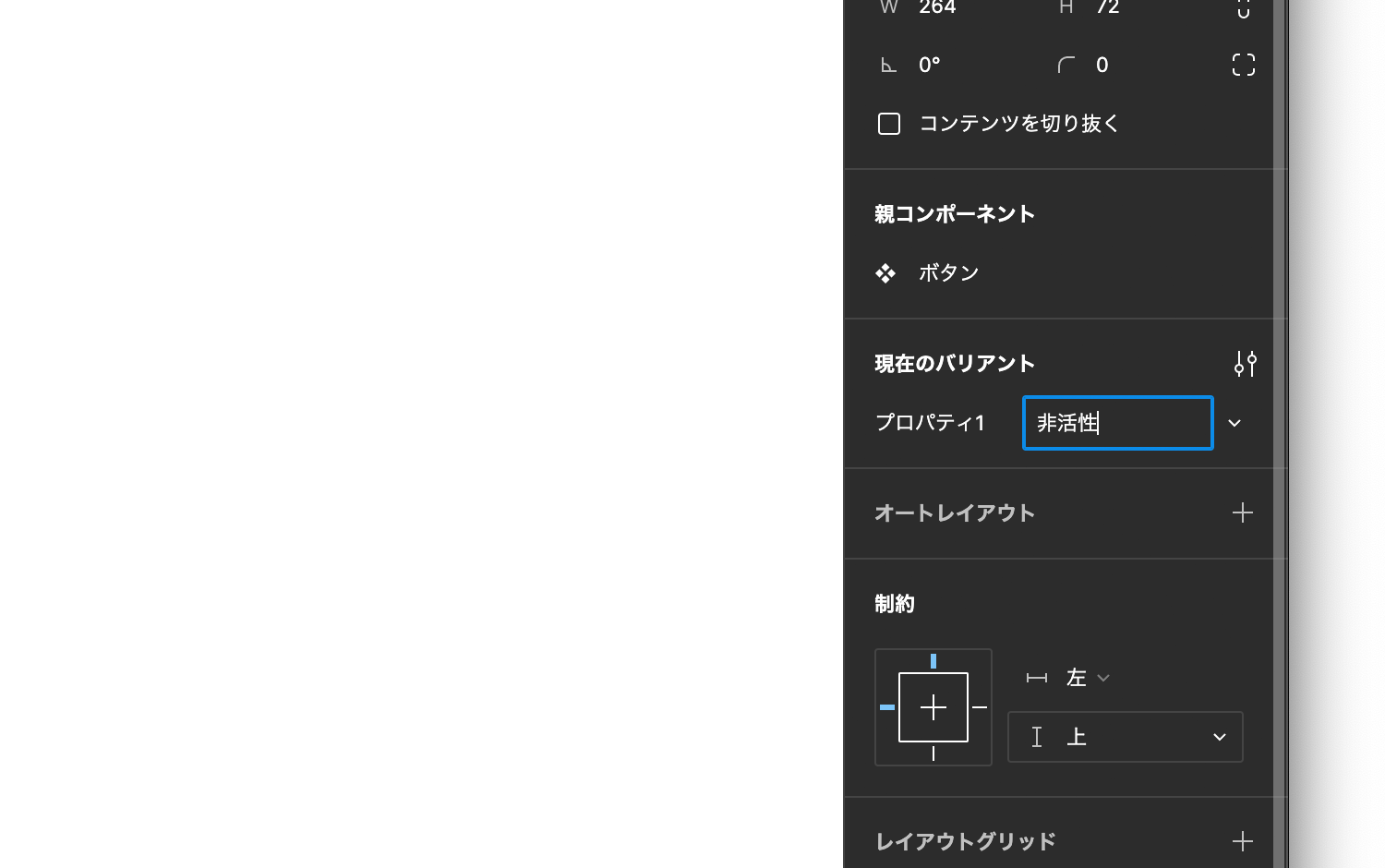
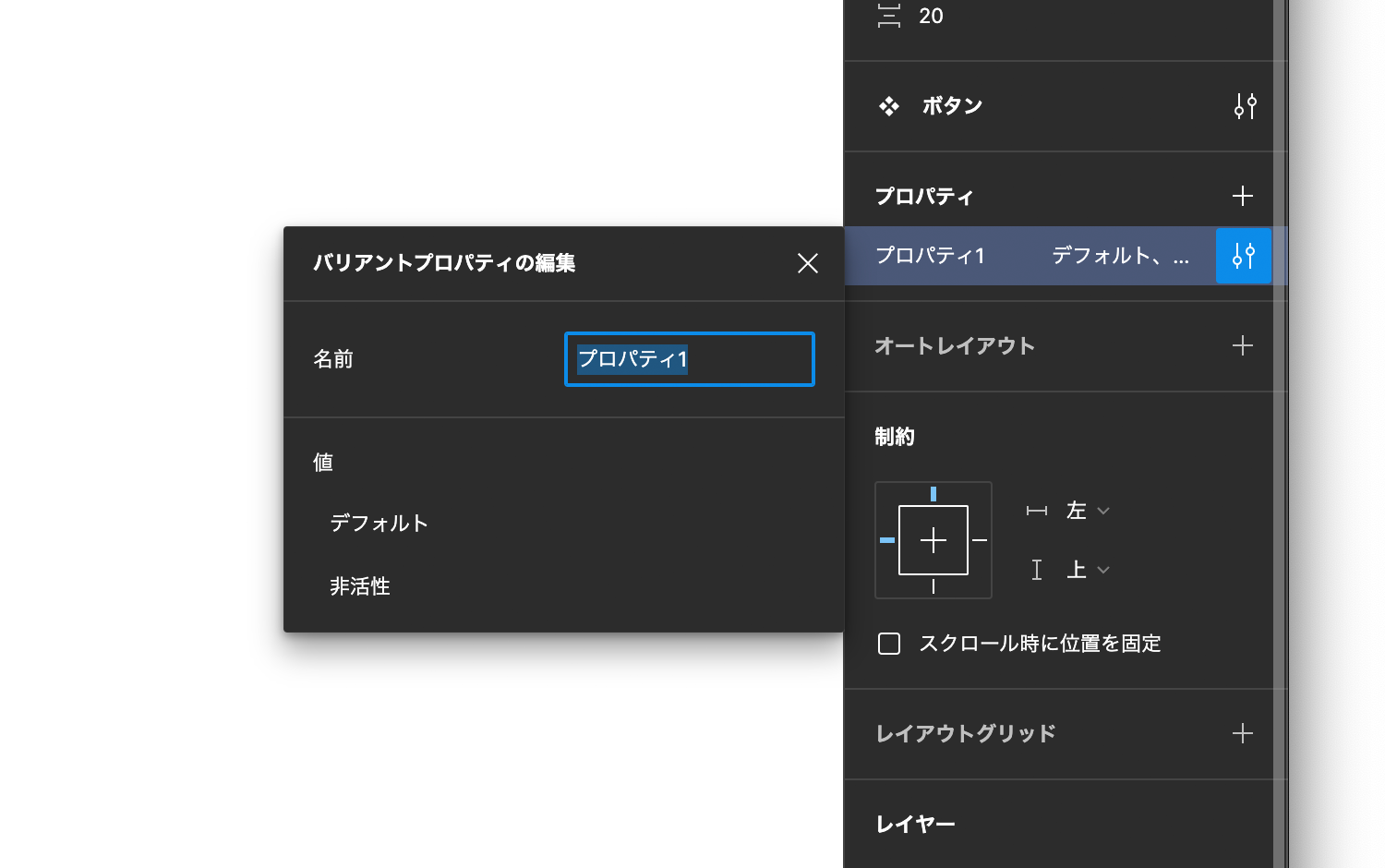
バリアントの括りの名前が「プロパティ1」ではわかりづらいので、わかりやすい名前を付けておきましょう。
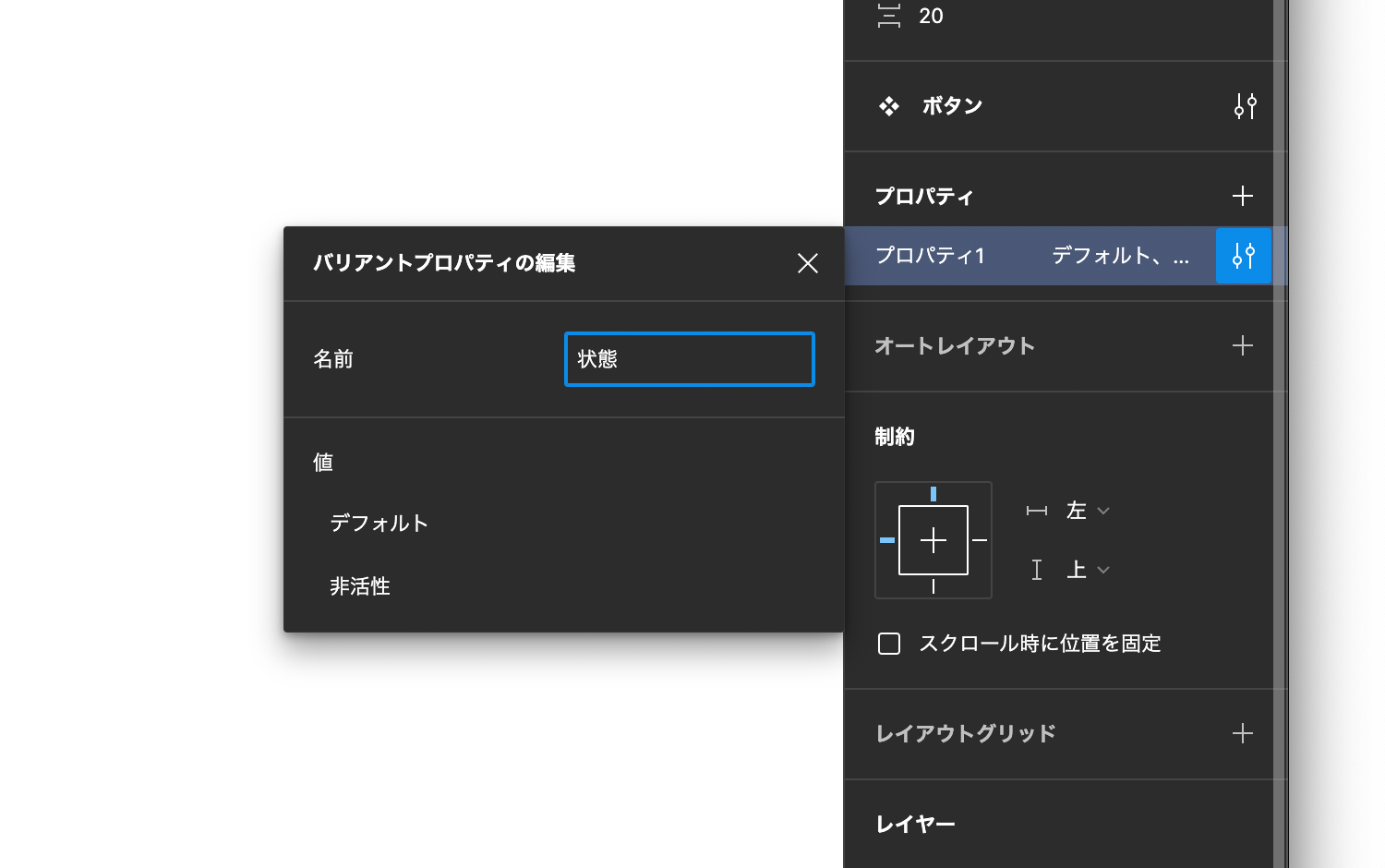
今回はボタンの「状態」の違いを作っていくので、「状態」という名前にします。
これも、日本語でもアルファベットでも、管理しやすい名前でOKです。



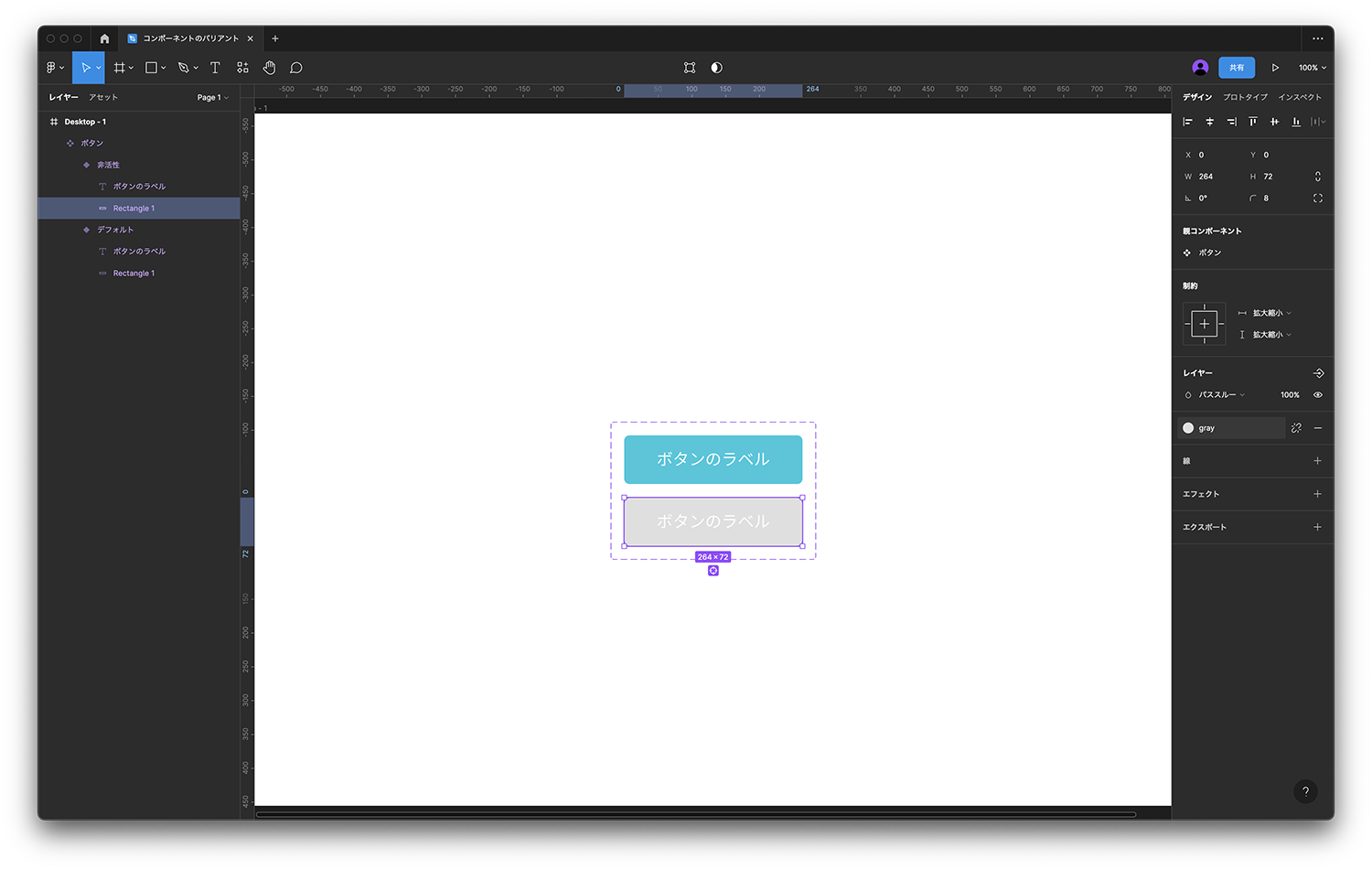
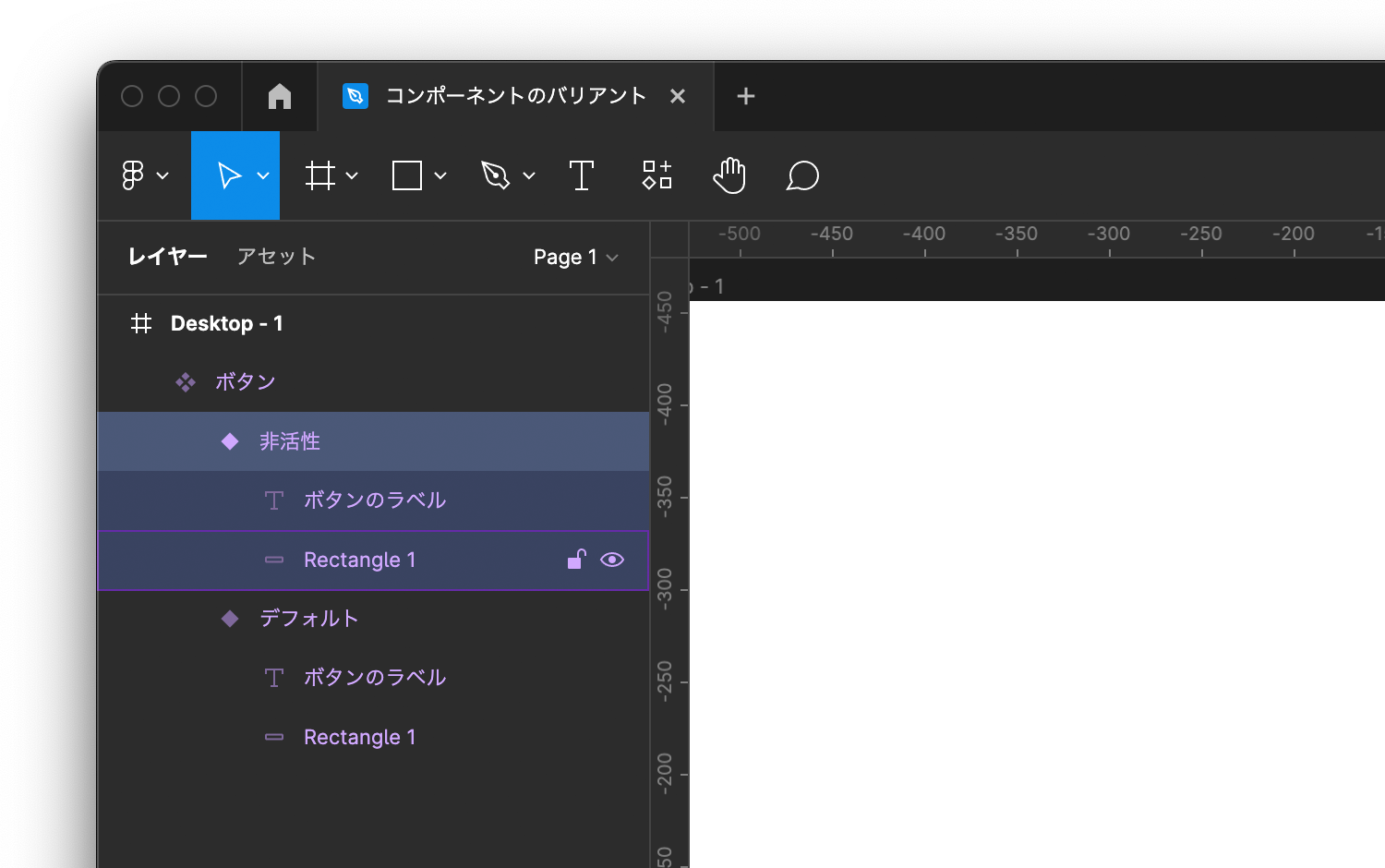
これで、「状態:非活性」というバリアントができました。
バリアントの「プロパティ」と「値」は、箱と中身のようなものです。
ここでは今、「状態」という箱に「非活性」という中身を入れようとしています。
1つの箱には複数の中身を入れることができるので、「非活性」のあとに「マウスオーバー」という中身も入れていきます。
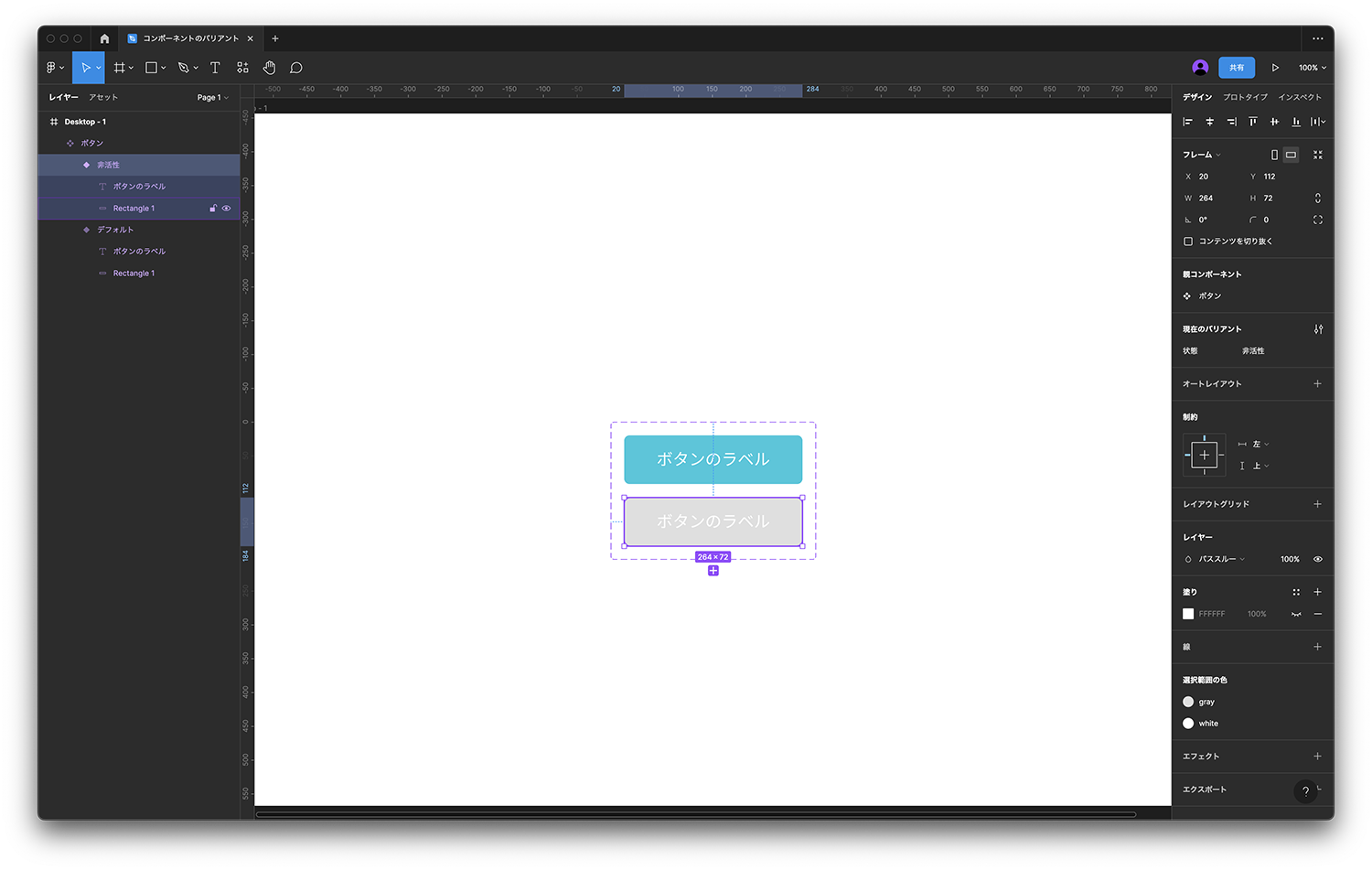
非活性ボタンらしくデザインを変更しましょう。

これで、「デフォルト」「非活性」という2種類の状態が用意できました。


状態「マウスオーバー」のバリアントを作る
続いて、同様の手順で「マウスオーバー」という状態のバリアントも作りましょう。

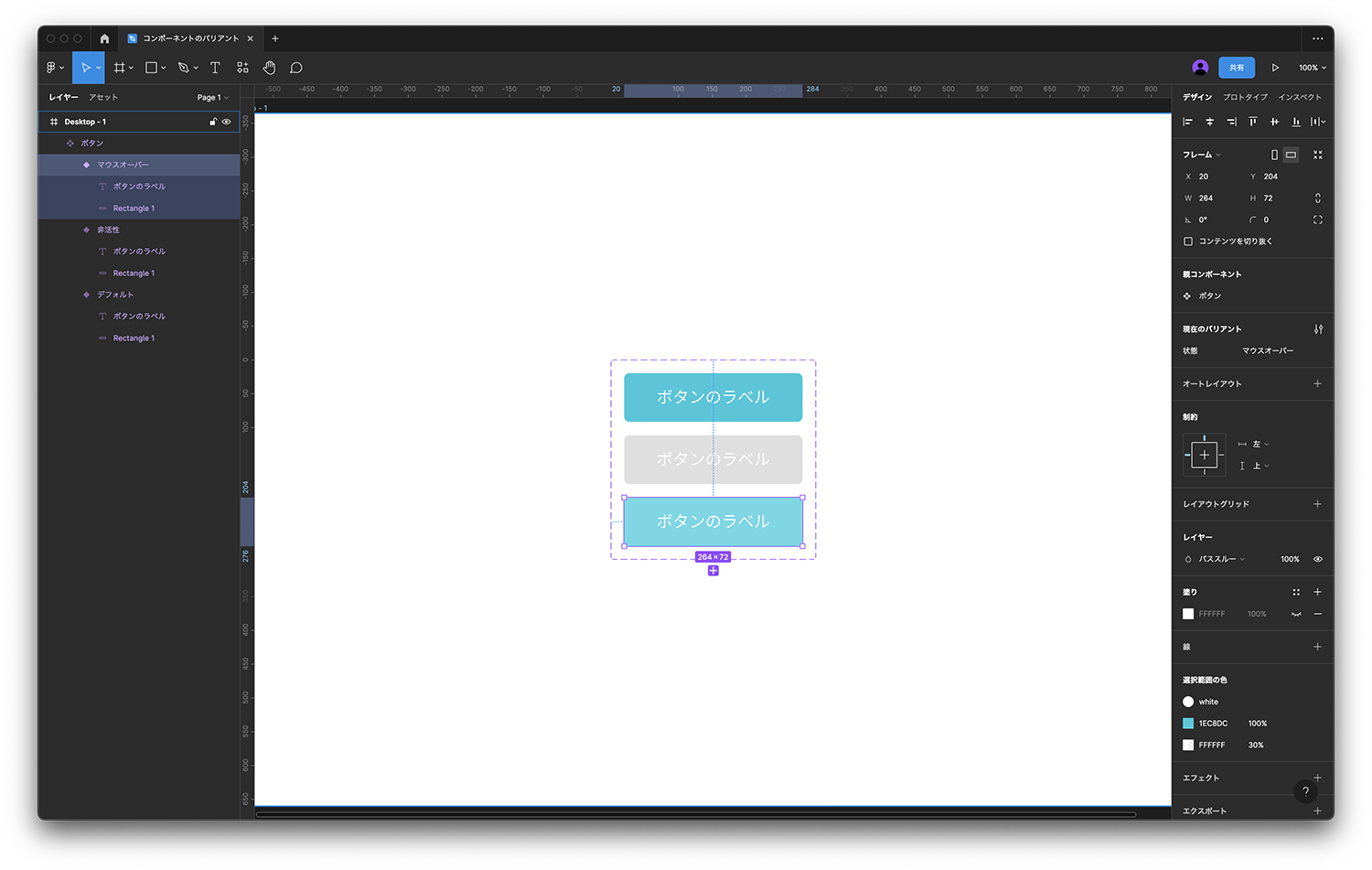
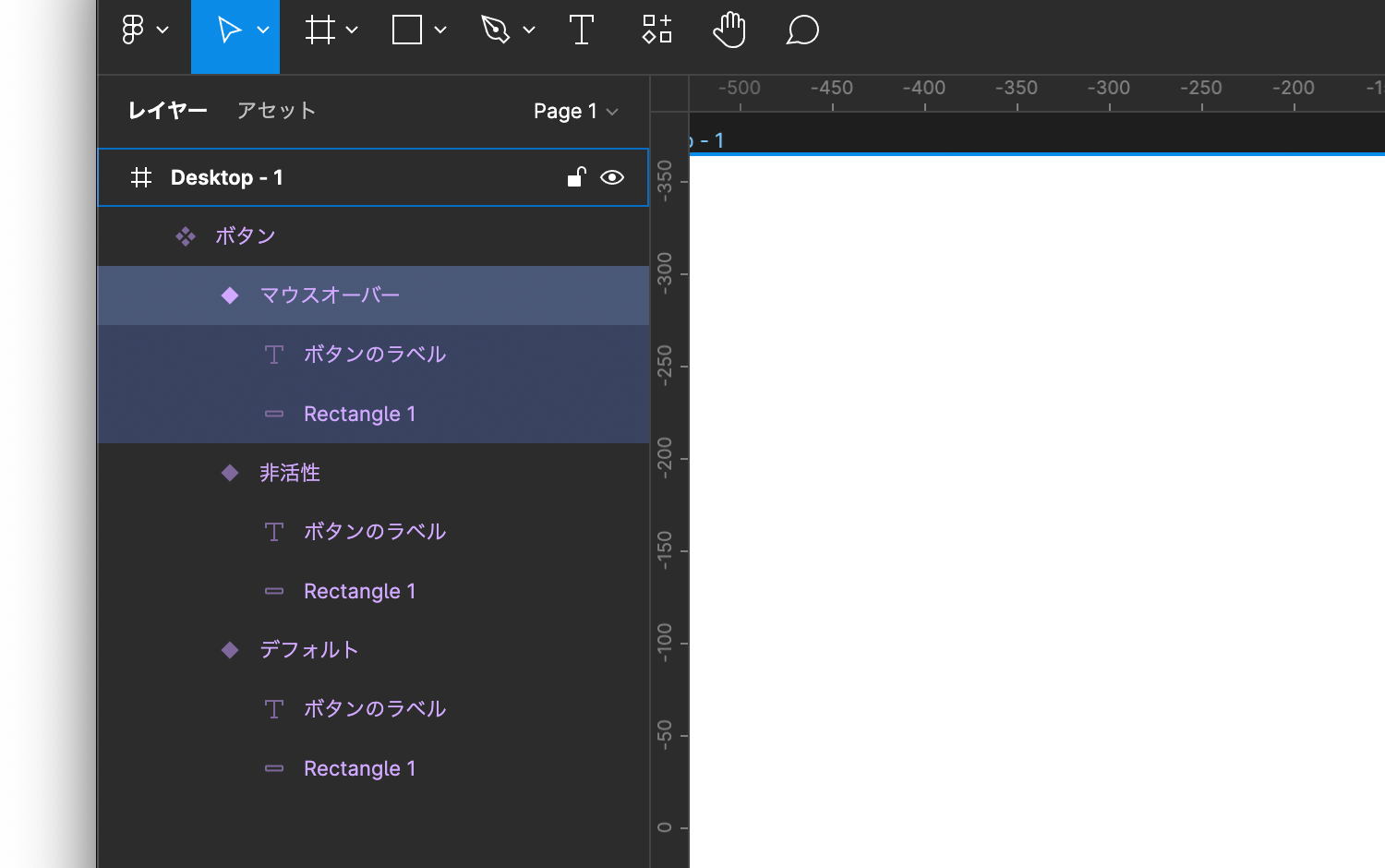
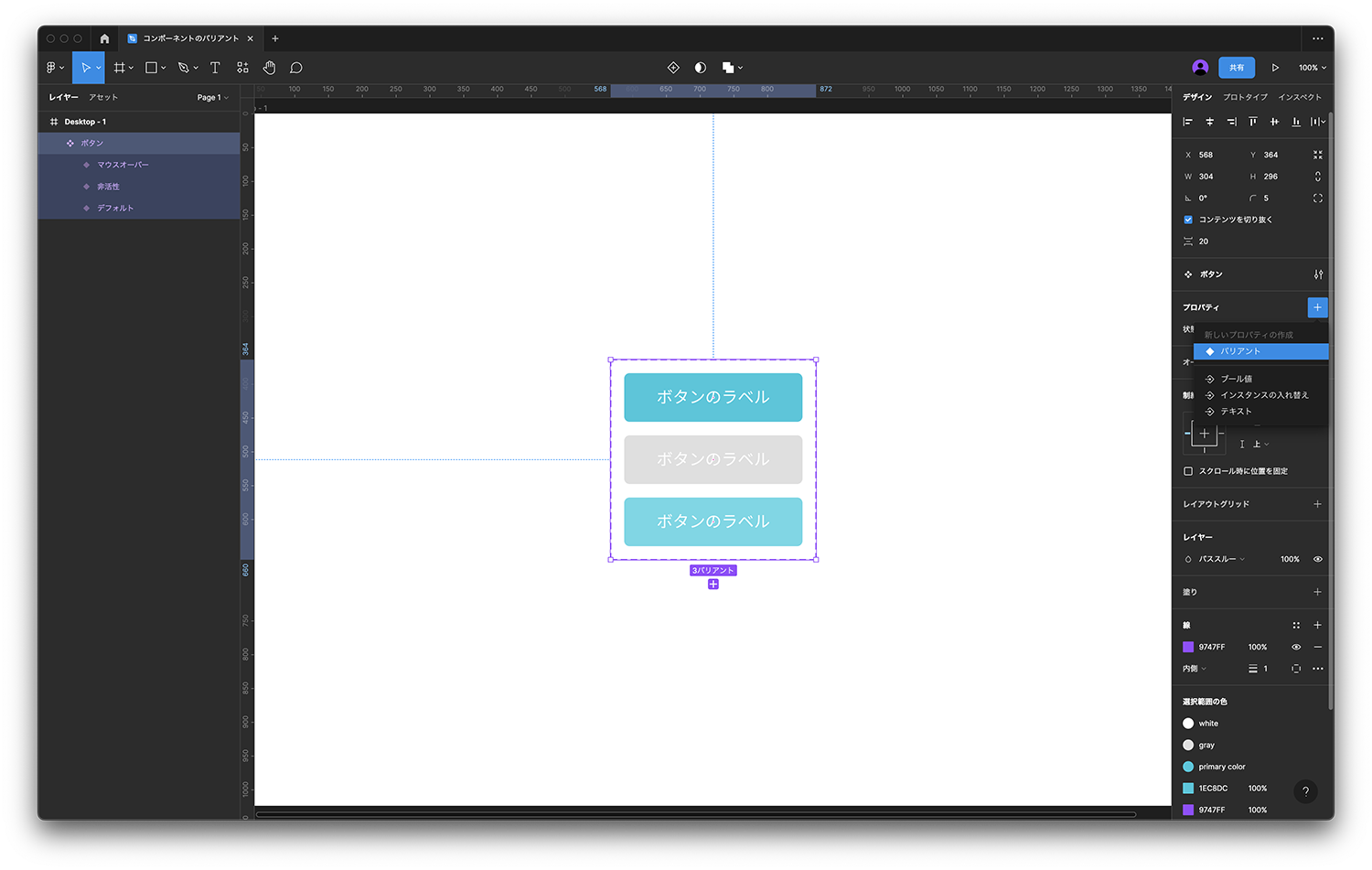
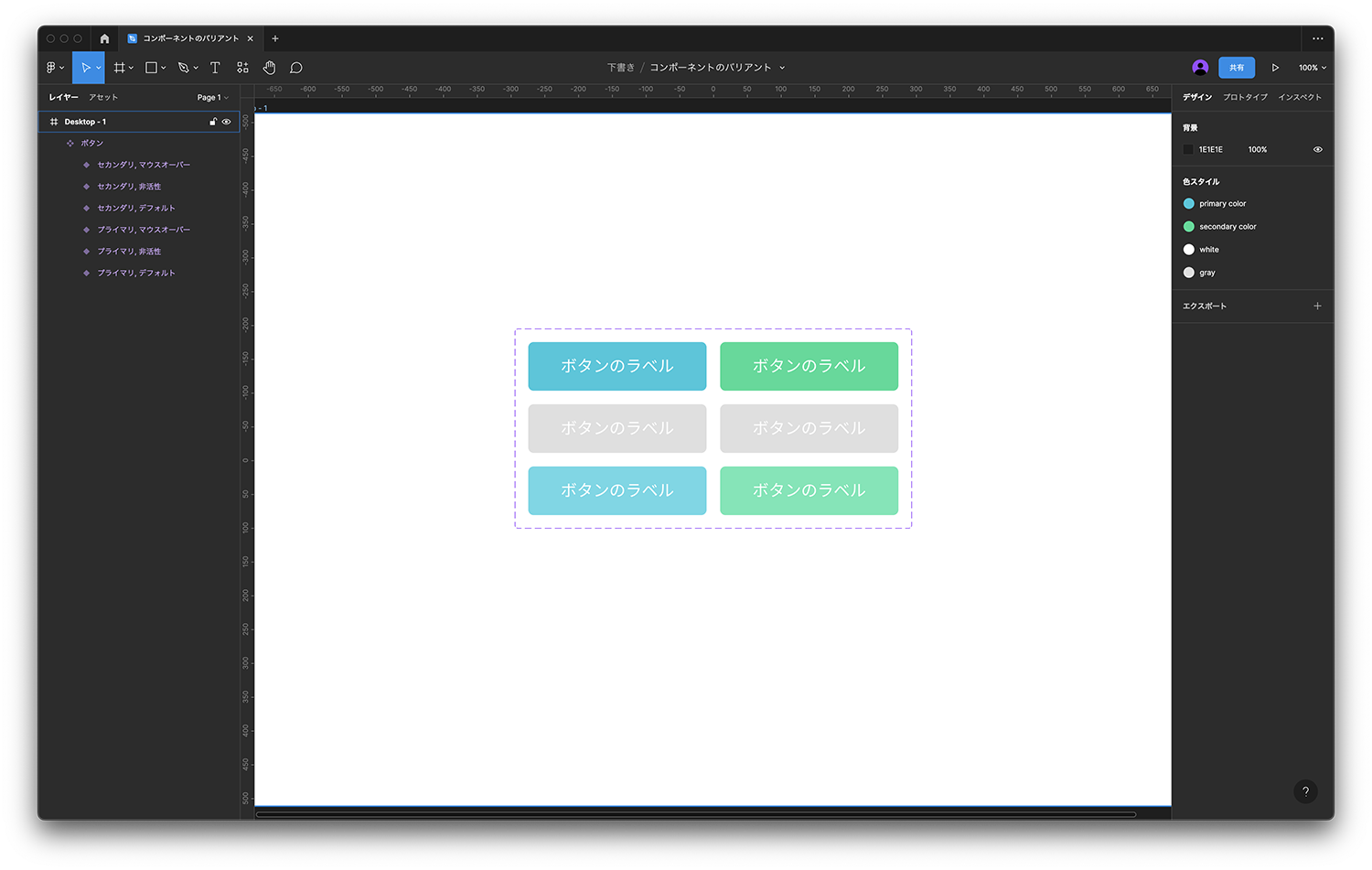
これで、「デフォルト」「非活性」「マウスオーバー」という3種類の『状態』が用意できました。

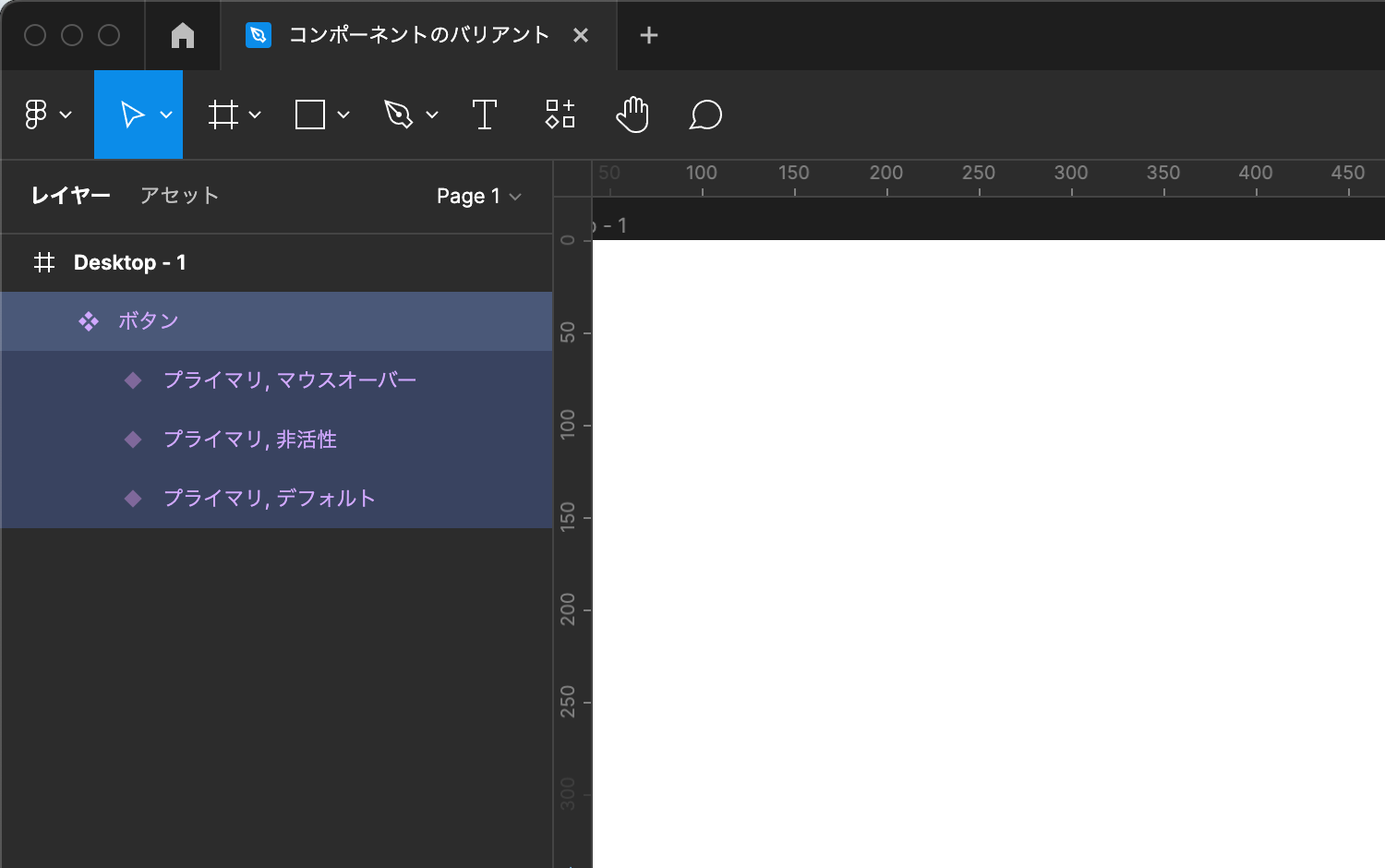
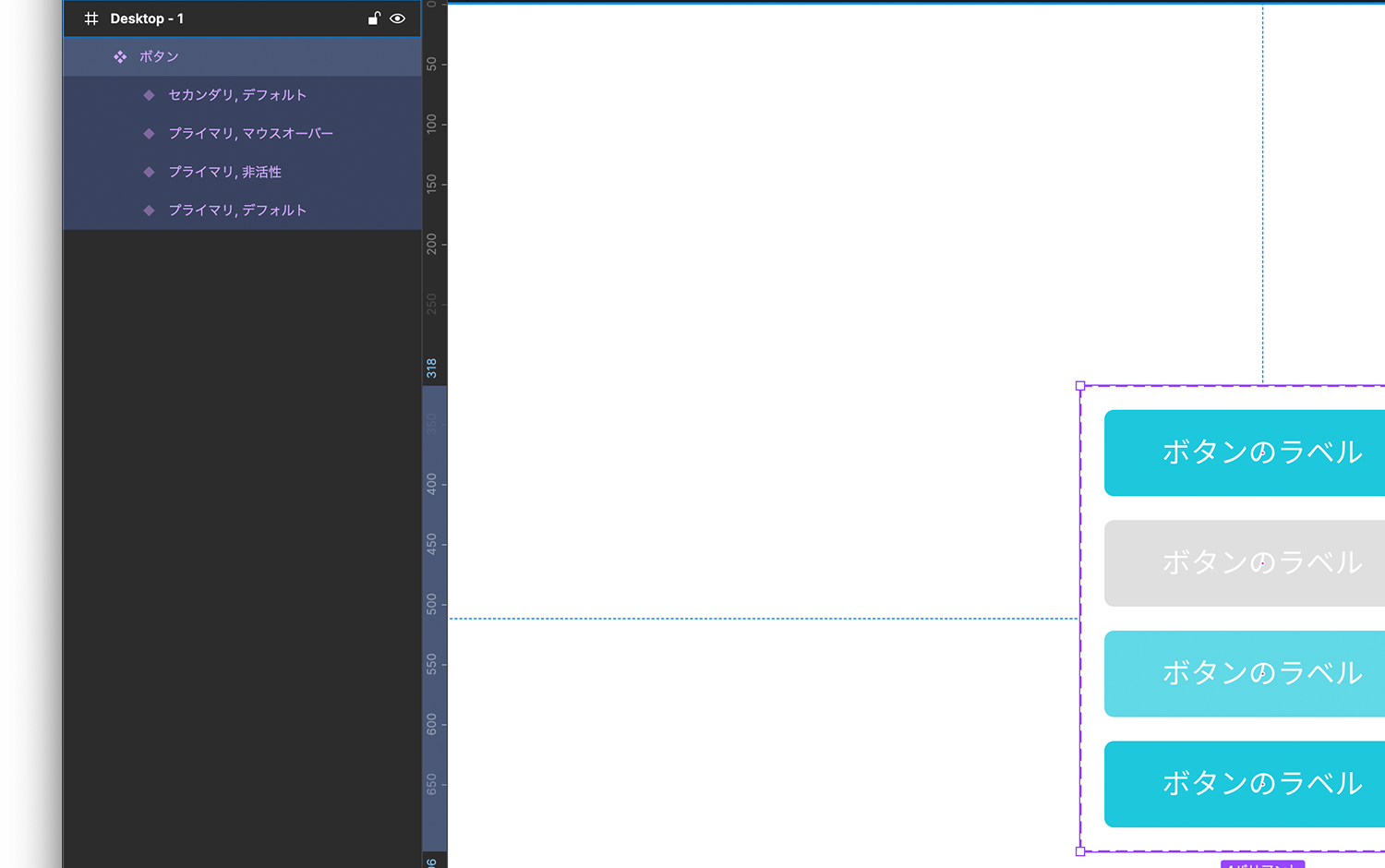
ここで、アセットリストを見てみましょう。


ボタンコンポーネントを配置して「状態」を変更してみる
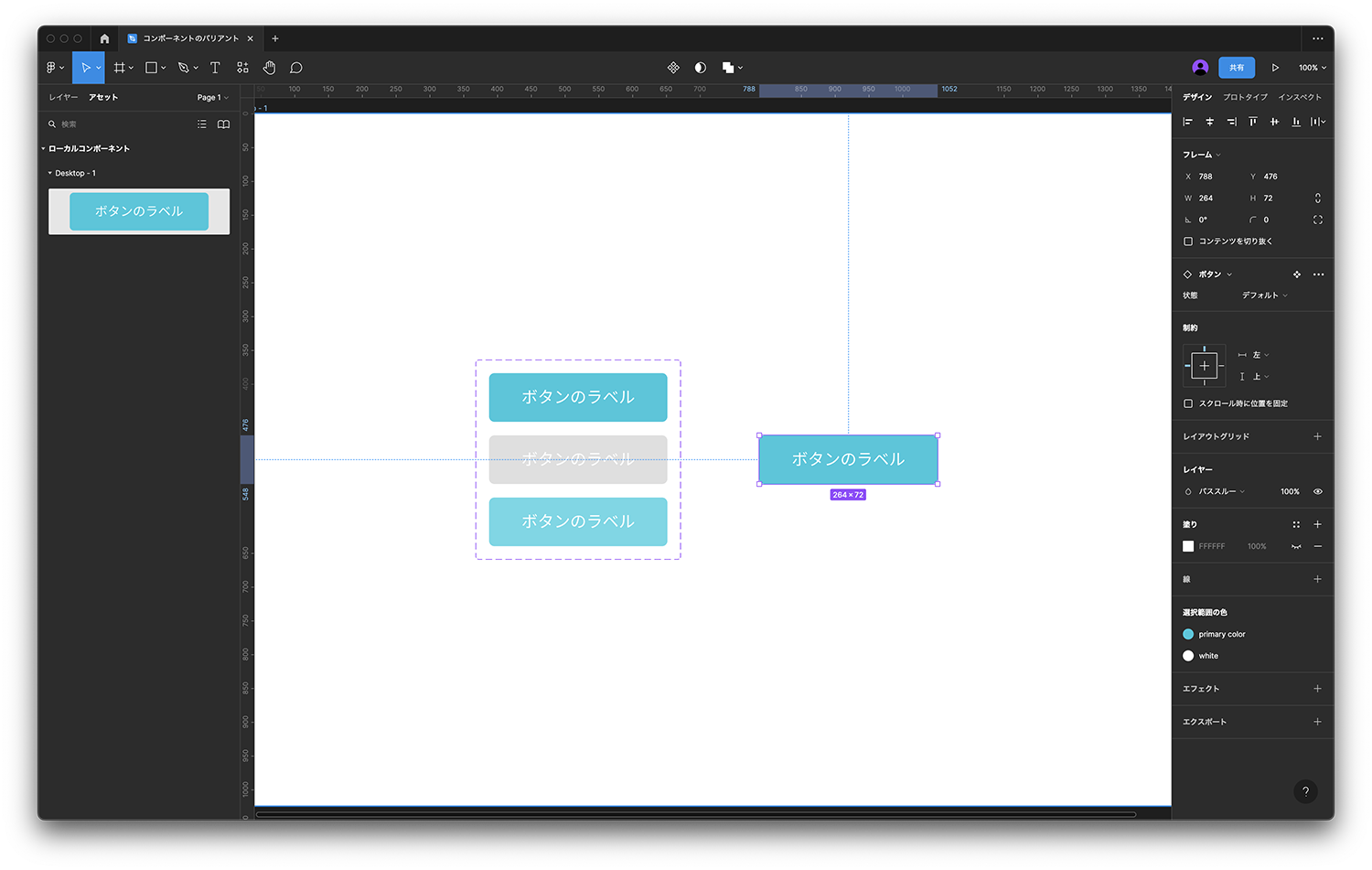
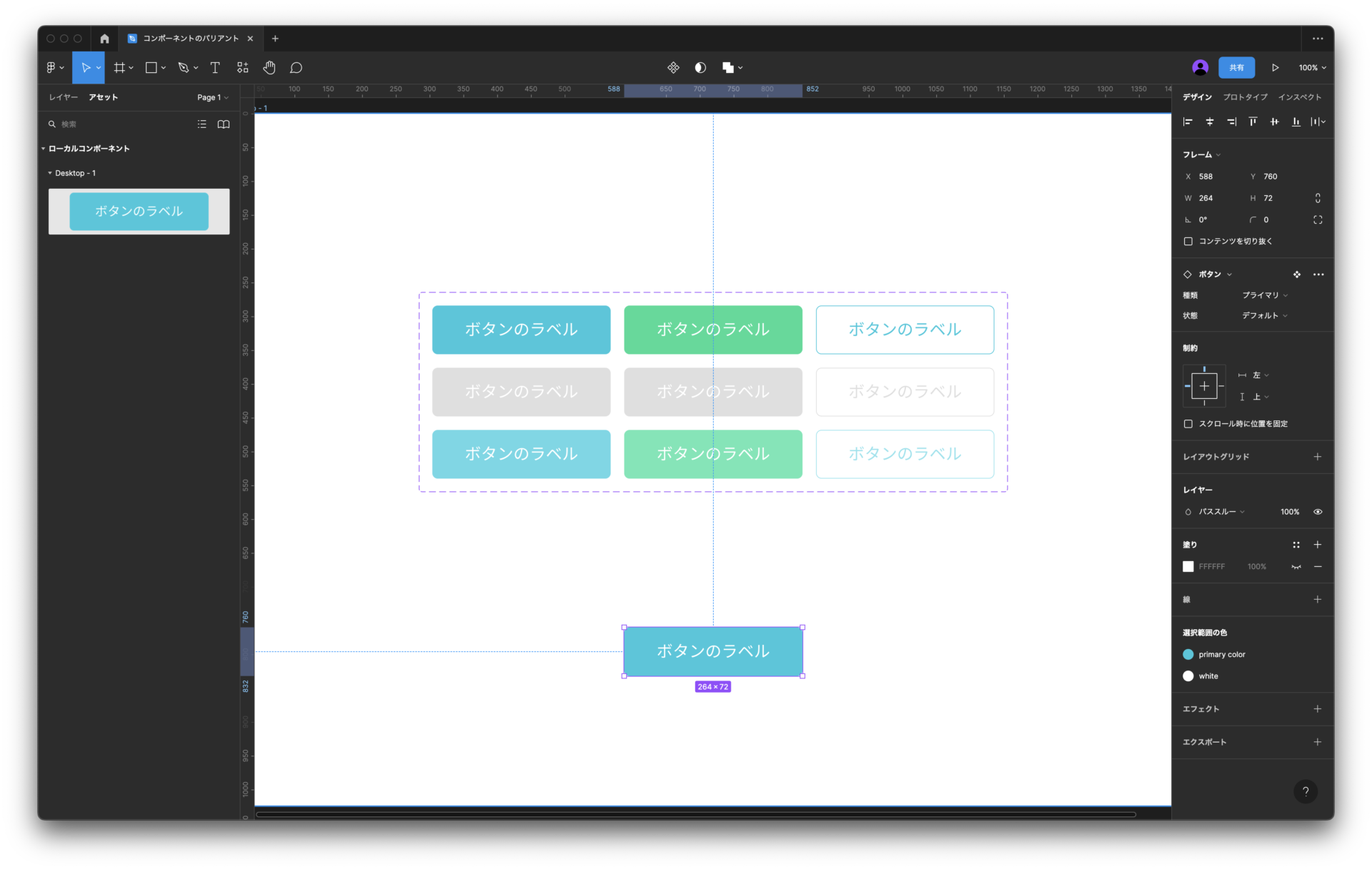
では、作ったコンポーネントを早速アートボードに配置してみましょう。
アセットリストからアートボードにコンポーネントをドラッグして配置します。


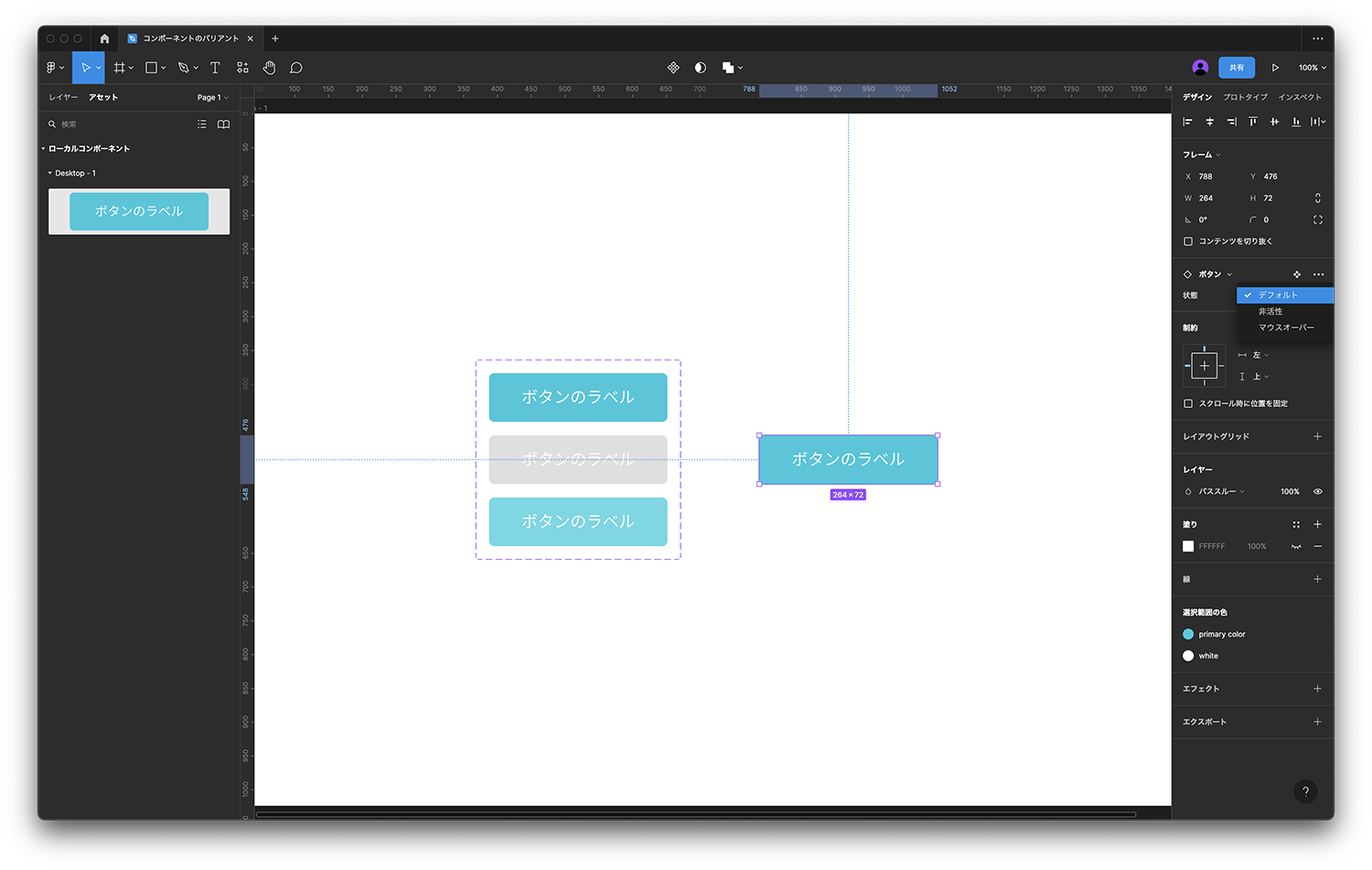
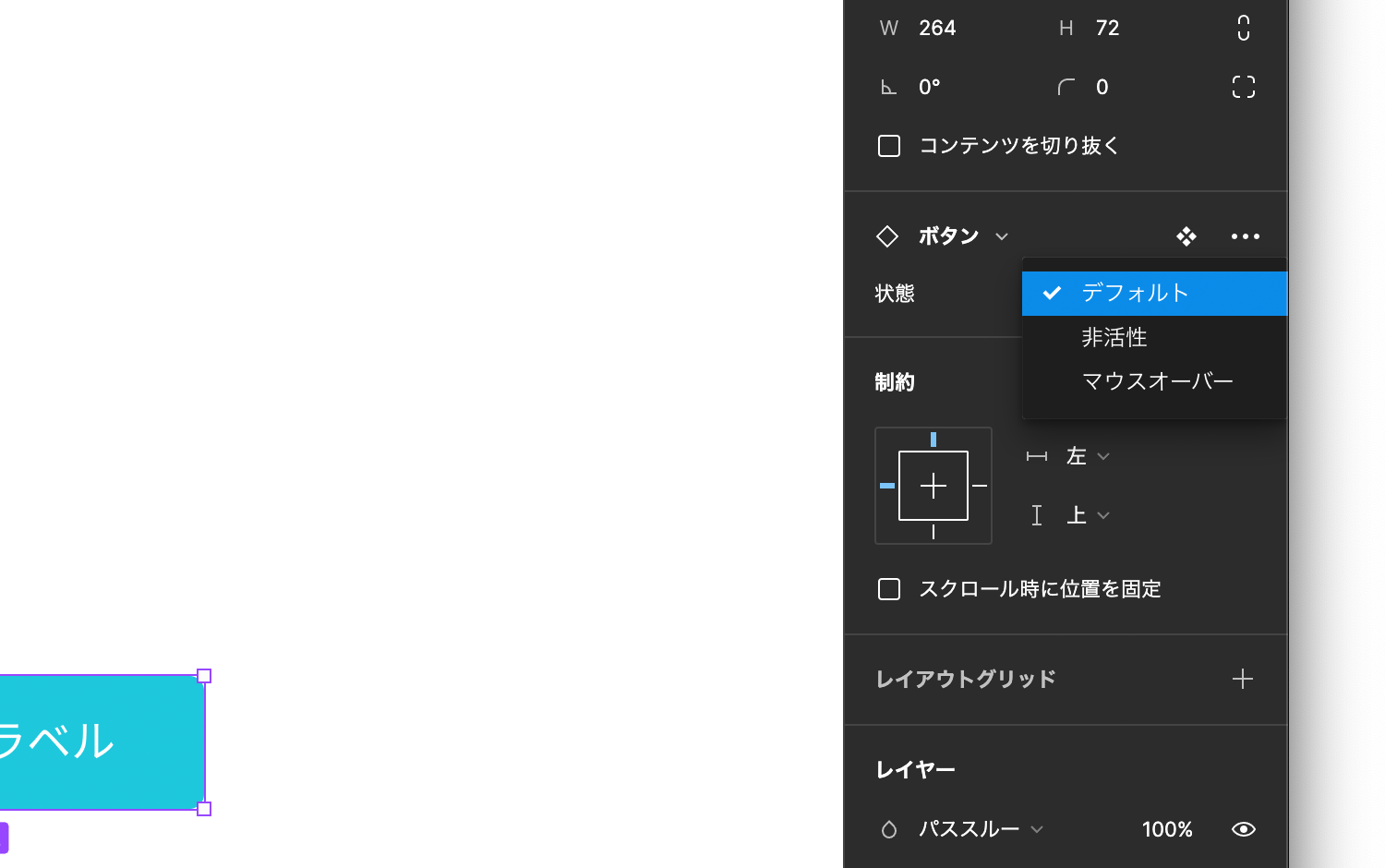
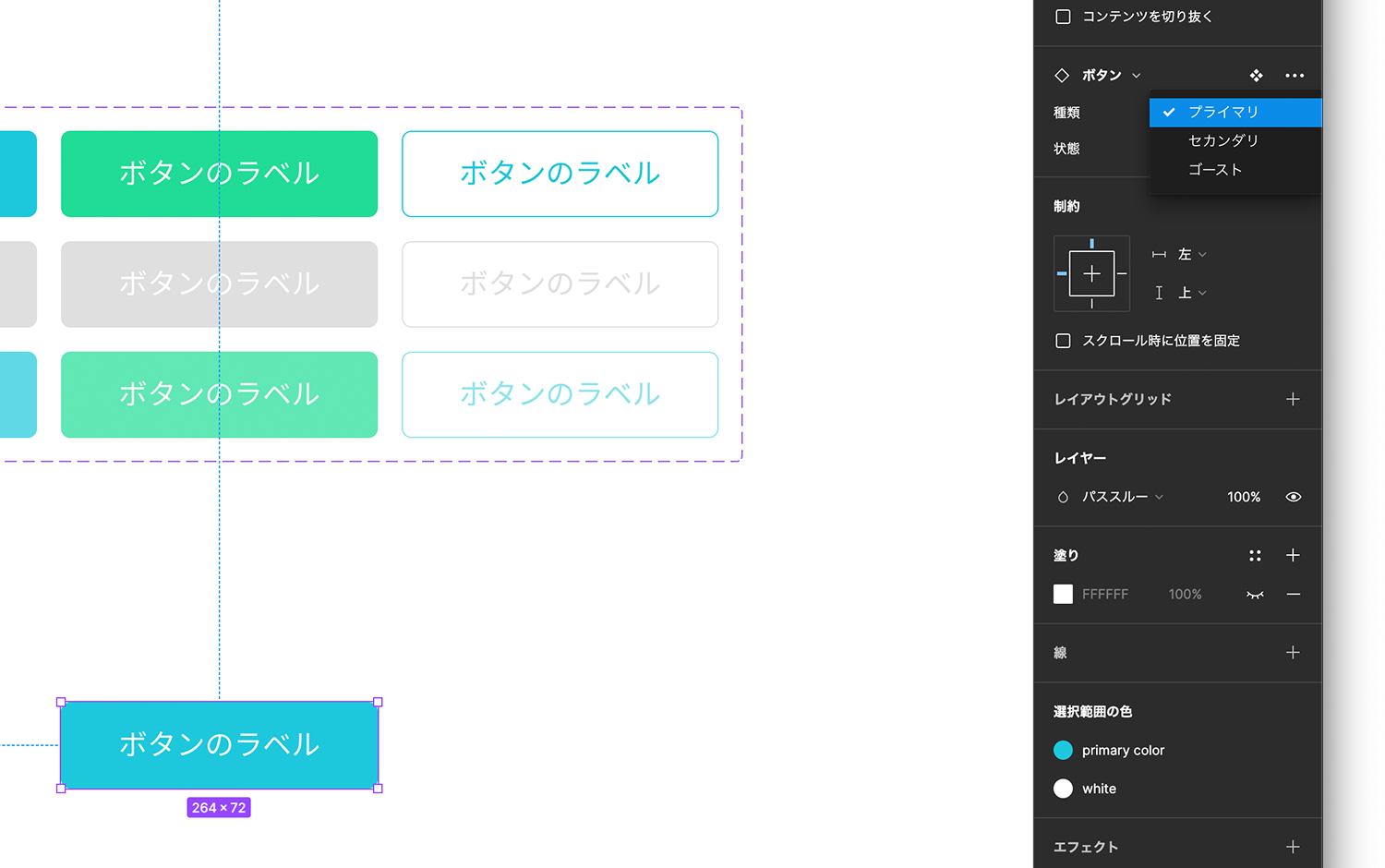
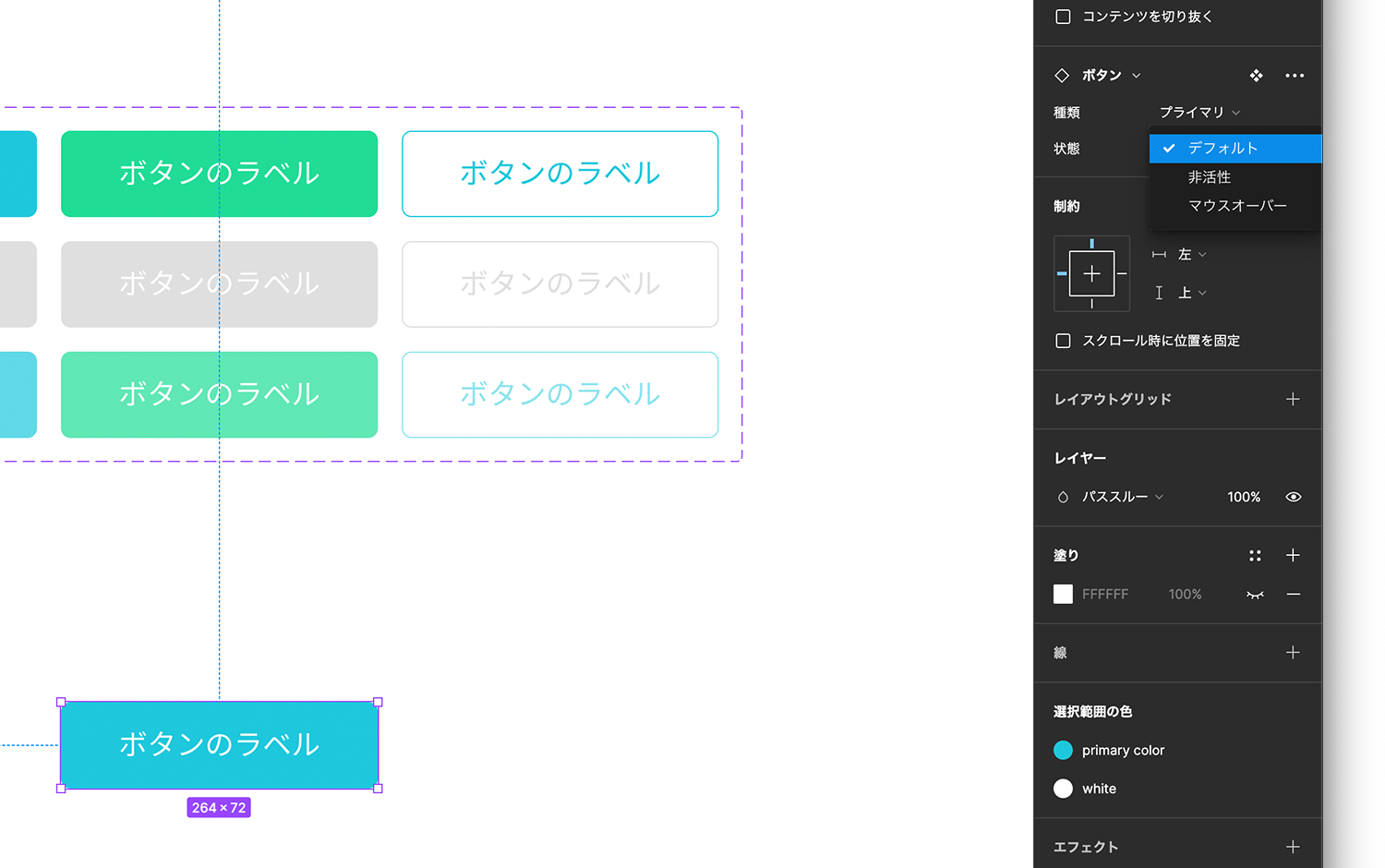
状態を変更してみましょう。




続いて「種類」のバリアントを作る
ボタンなので、セカンダリカラーのボタンやゴーストボタンも作りたいですよね。
ですが、これらはボタンの「状態」ではないので、「種類」という括り(プロパティ)を新たに追加し、その値として「プライマリ」「セカンダリ」「ゴースト」を設定します。
そして、それぞれに対して「非活性」や「マウスオーバー」といった状態も必要なので、それらのバリアントも作ります。
このように、バリアントを使うと複数のプロパティを掛け合わせて様々なバリエーションを1つのコンポーネントに持たせることができます。
「種類」のプロパティを追加し、作成済みのバリアントたちに「プライマリ」を設定する
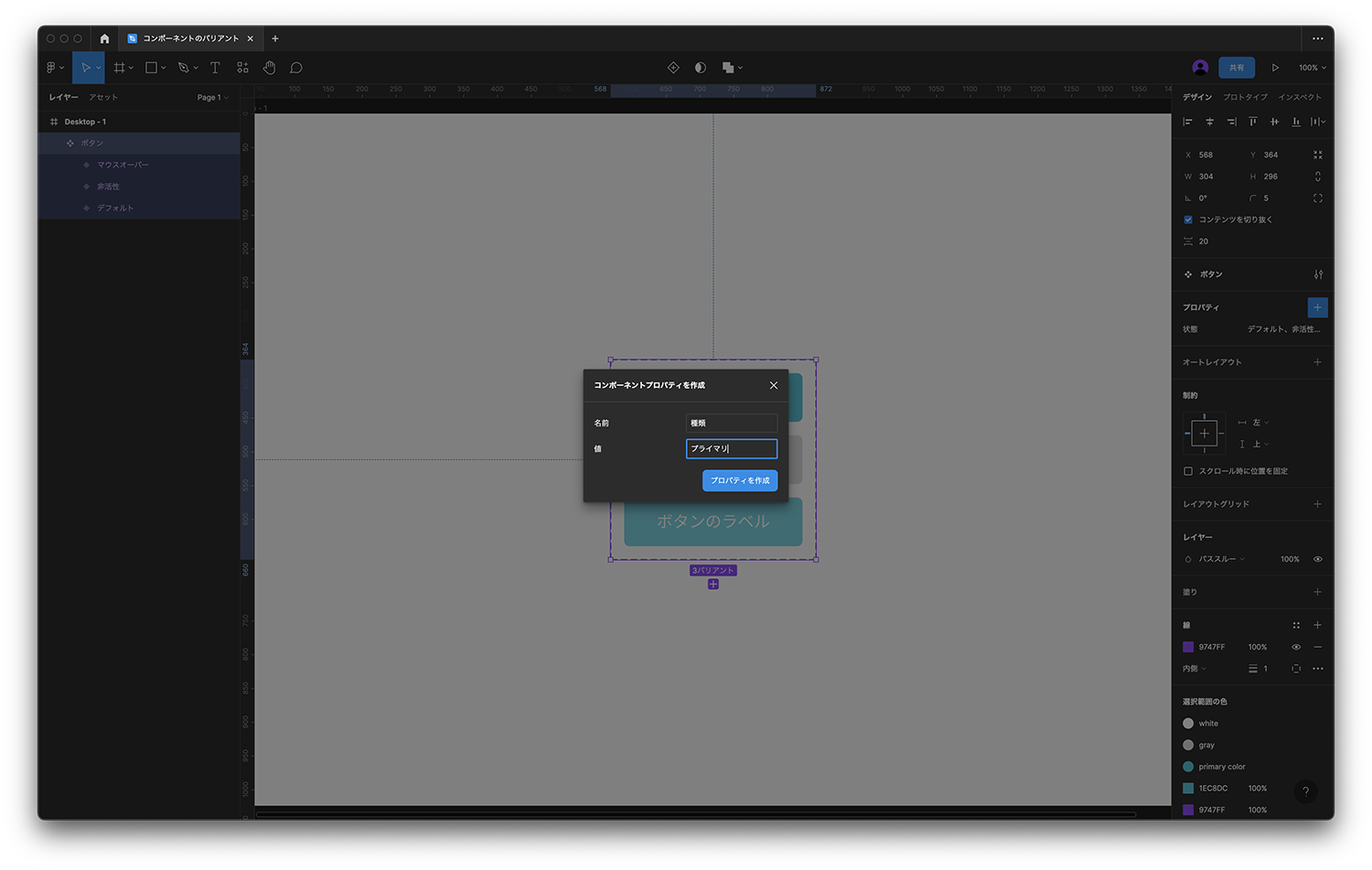
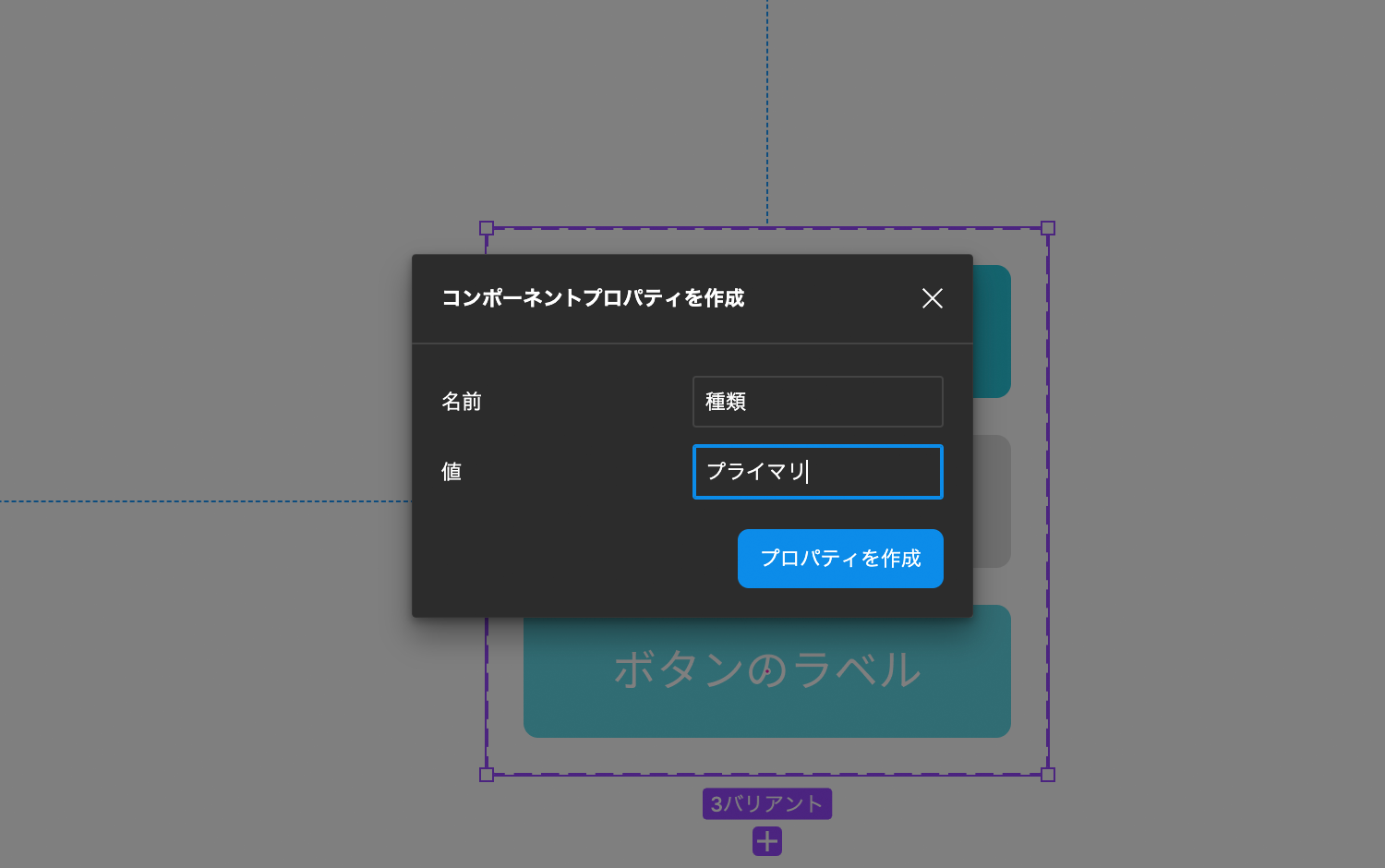
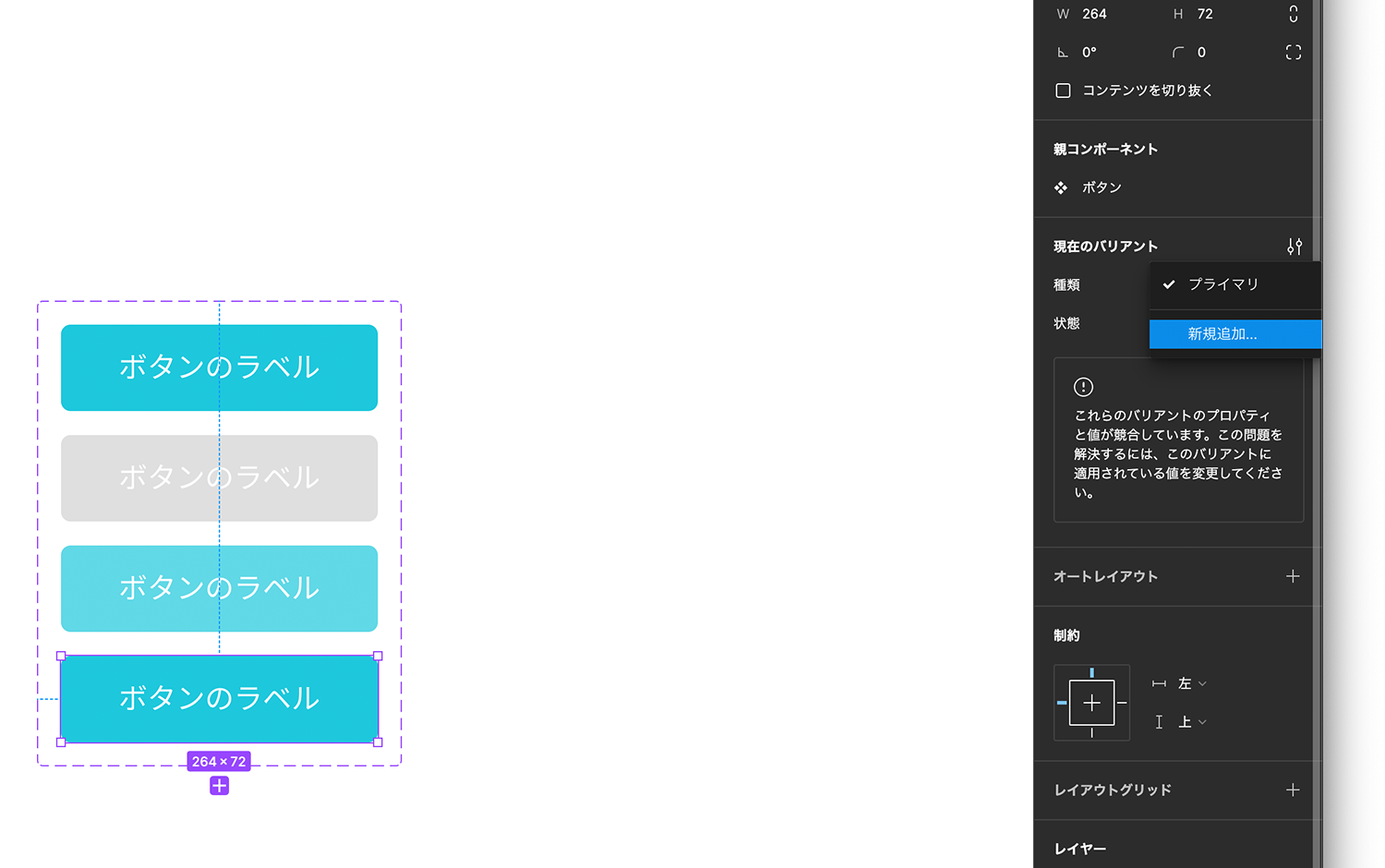
では、「種類」のバリアントを作っていきましょう。
追加の手順は「状態」のバリアントを作成した時と同様です。
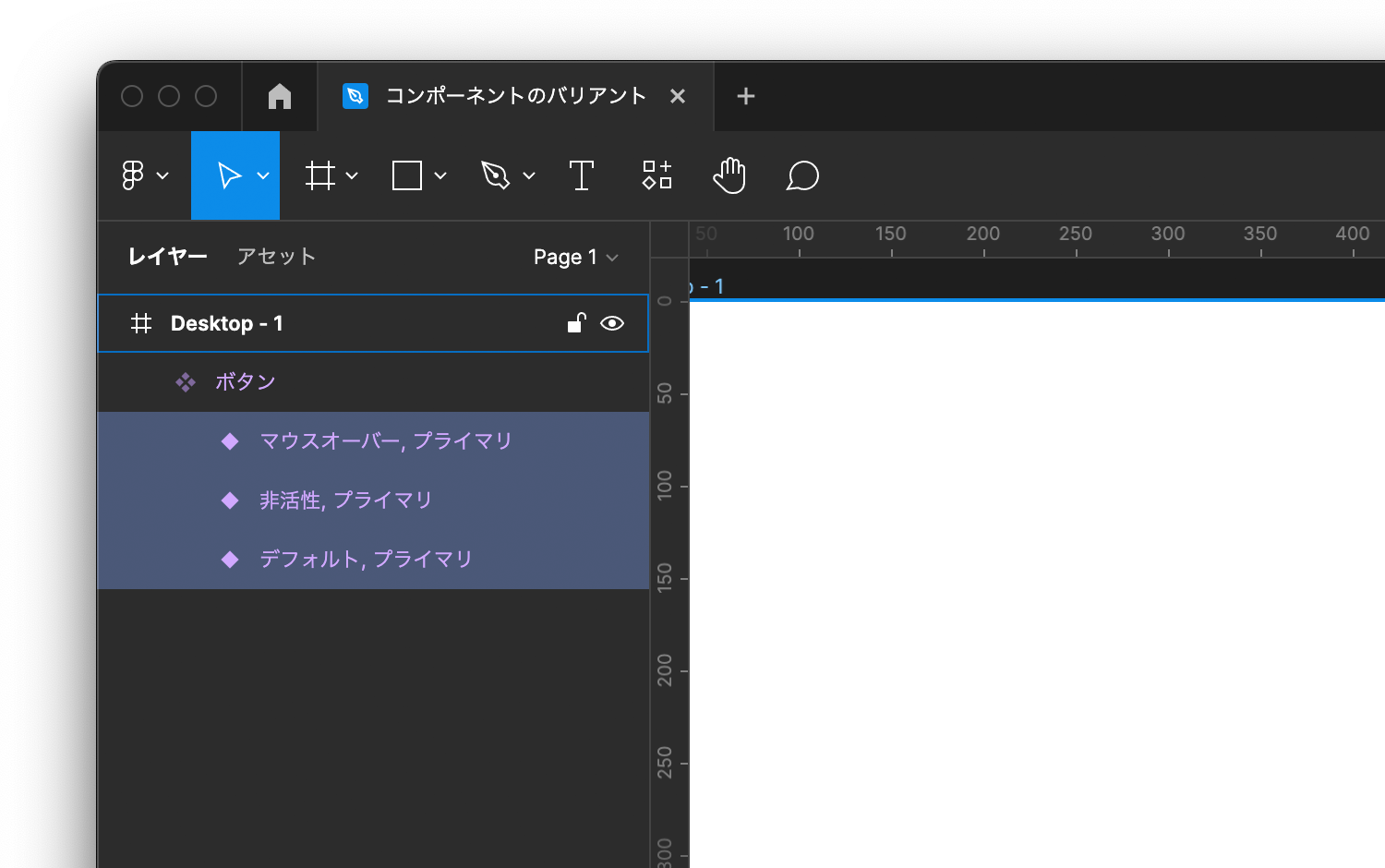
まずは、先ほど作ったボタンコンポーネントのバリアントたちに対して「種類:プライマリ」を設定していきます。




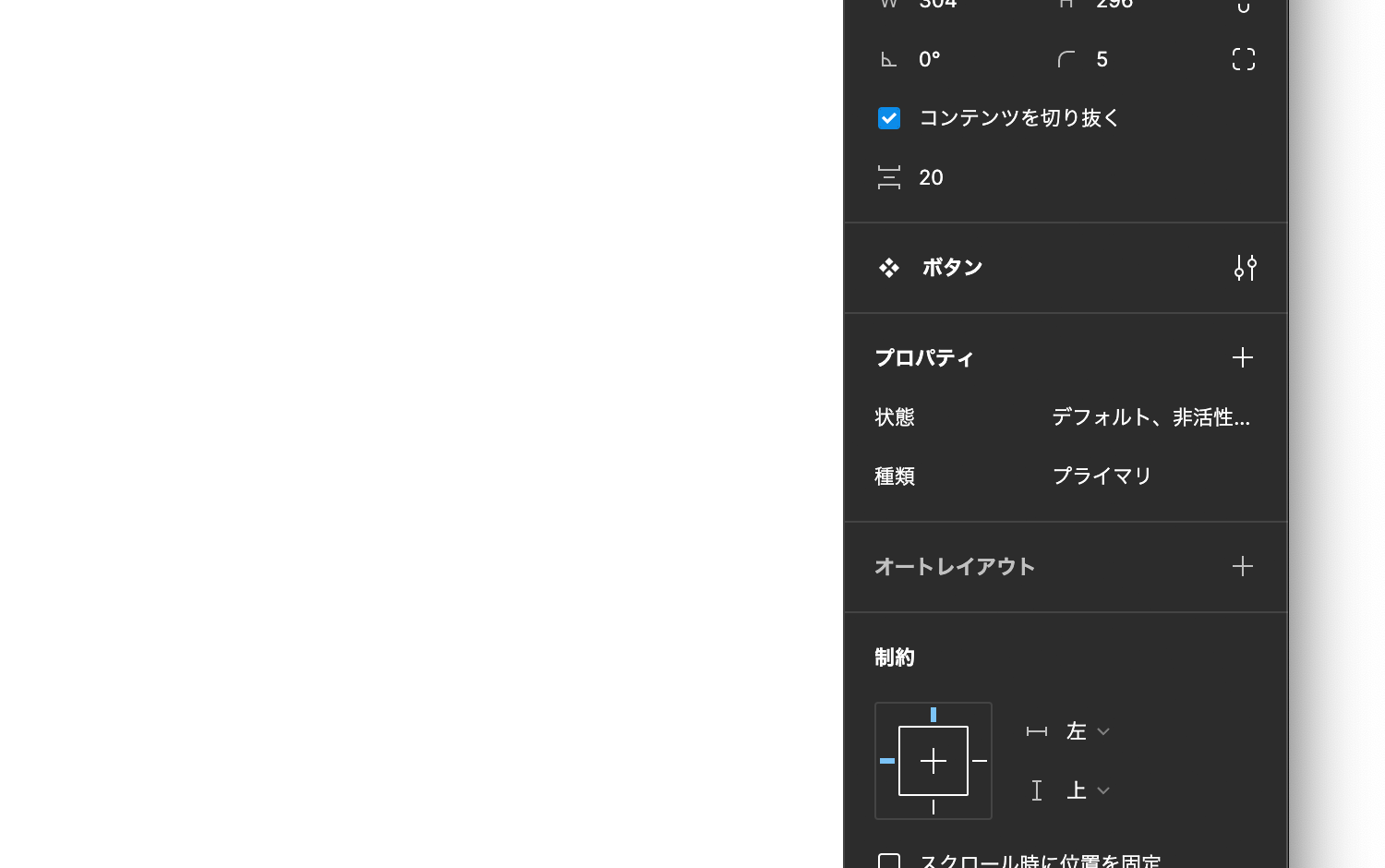
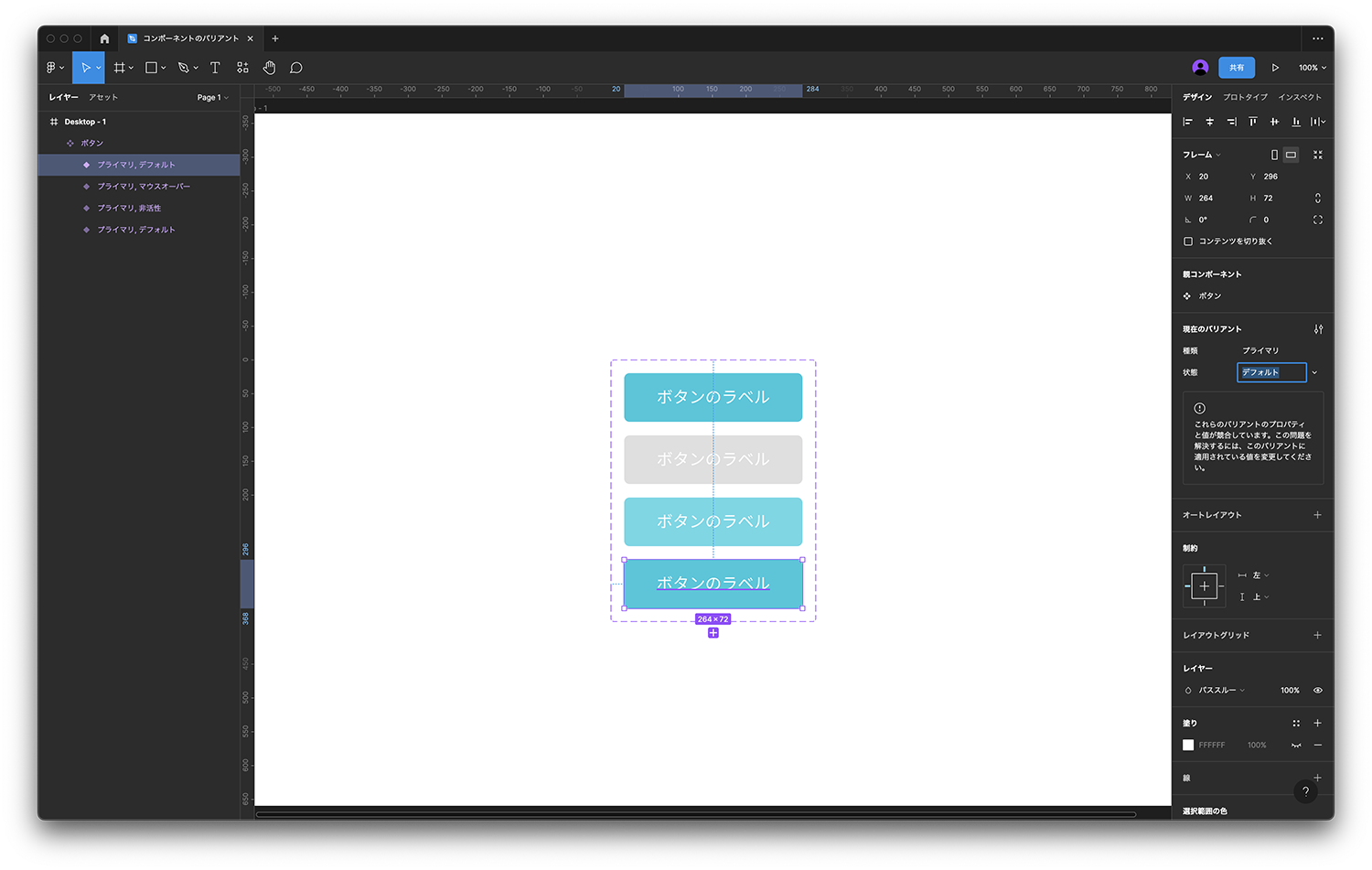
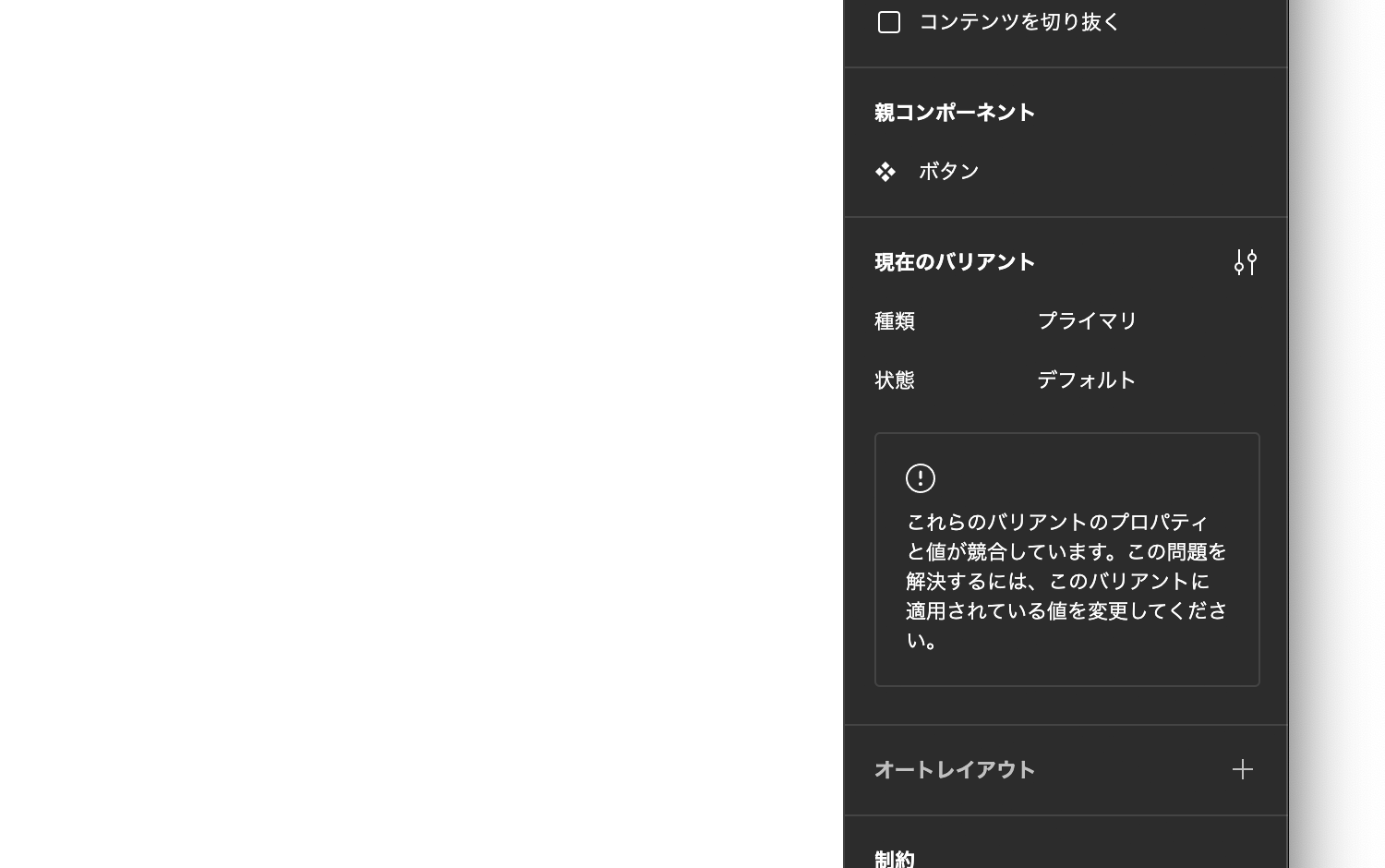
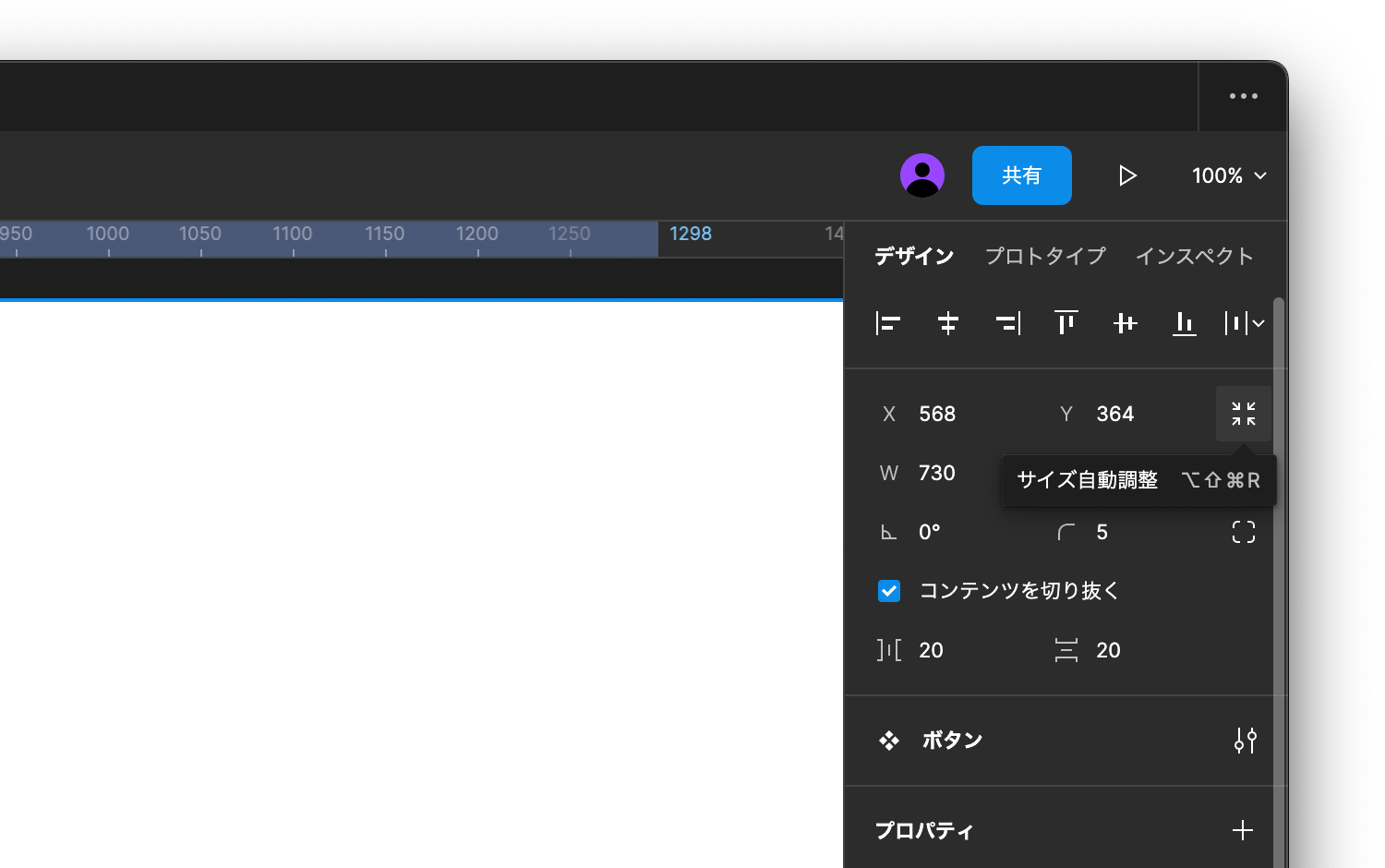
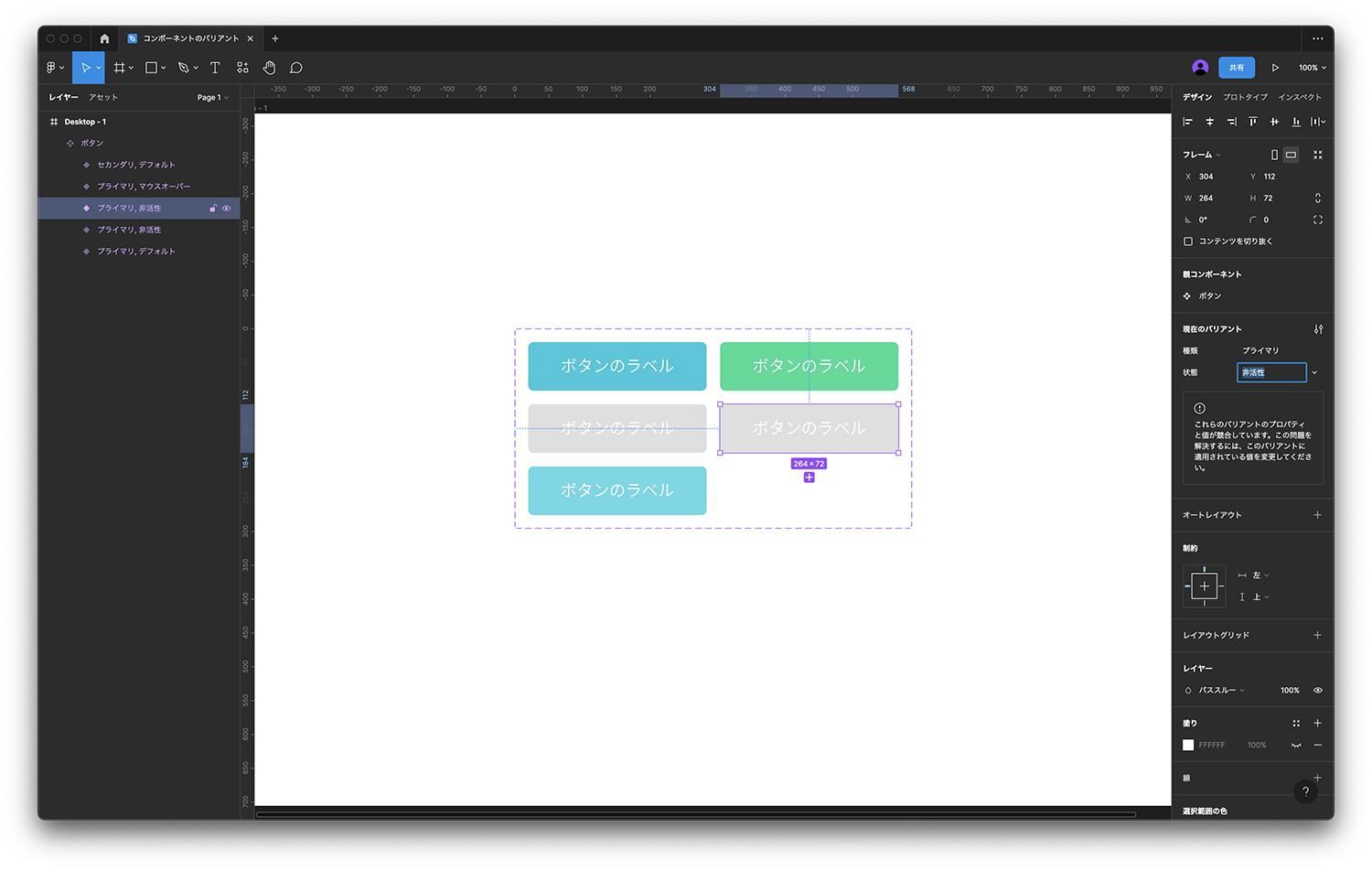
画面の右側を見ると、プロパティに「種類」が追加されているのがわかります。


プロパティ名の並び順が「状態」「種類」となっていてちょっと見づらいので、ドラッグして順序を変更し、「種類」「状態」の並び順にしました。

これで見やすくなりましたね。
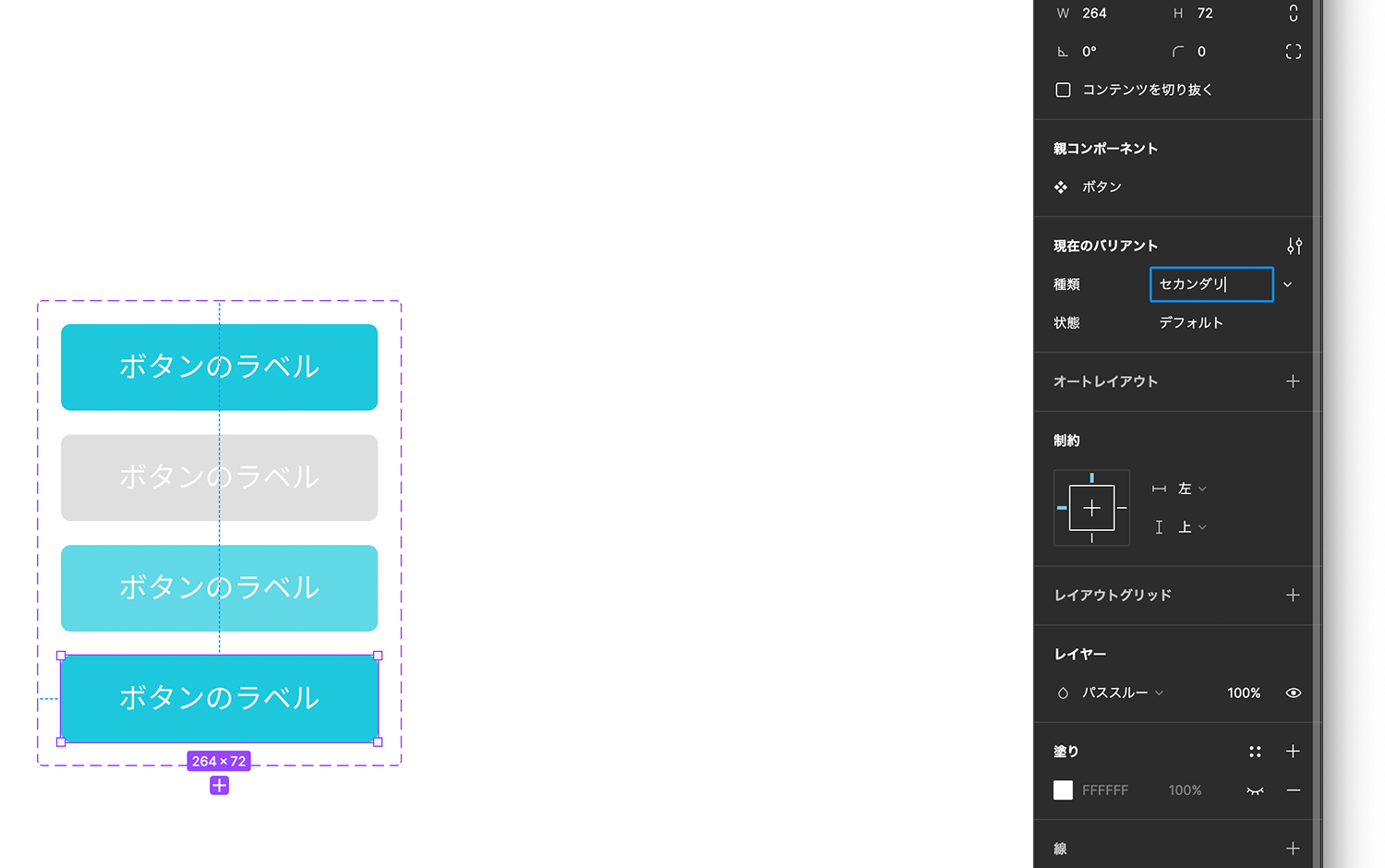
「種類:セカンダリ」のバリアントを作る
「状態」のバリアントと同様の手順でバリアントを追加します。

この状態ではまだ、「種類:プライマリ」「状態:デフォルト」のボタンが重複しています。

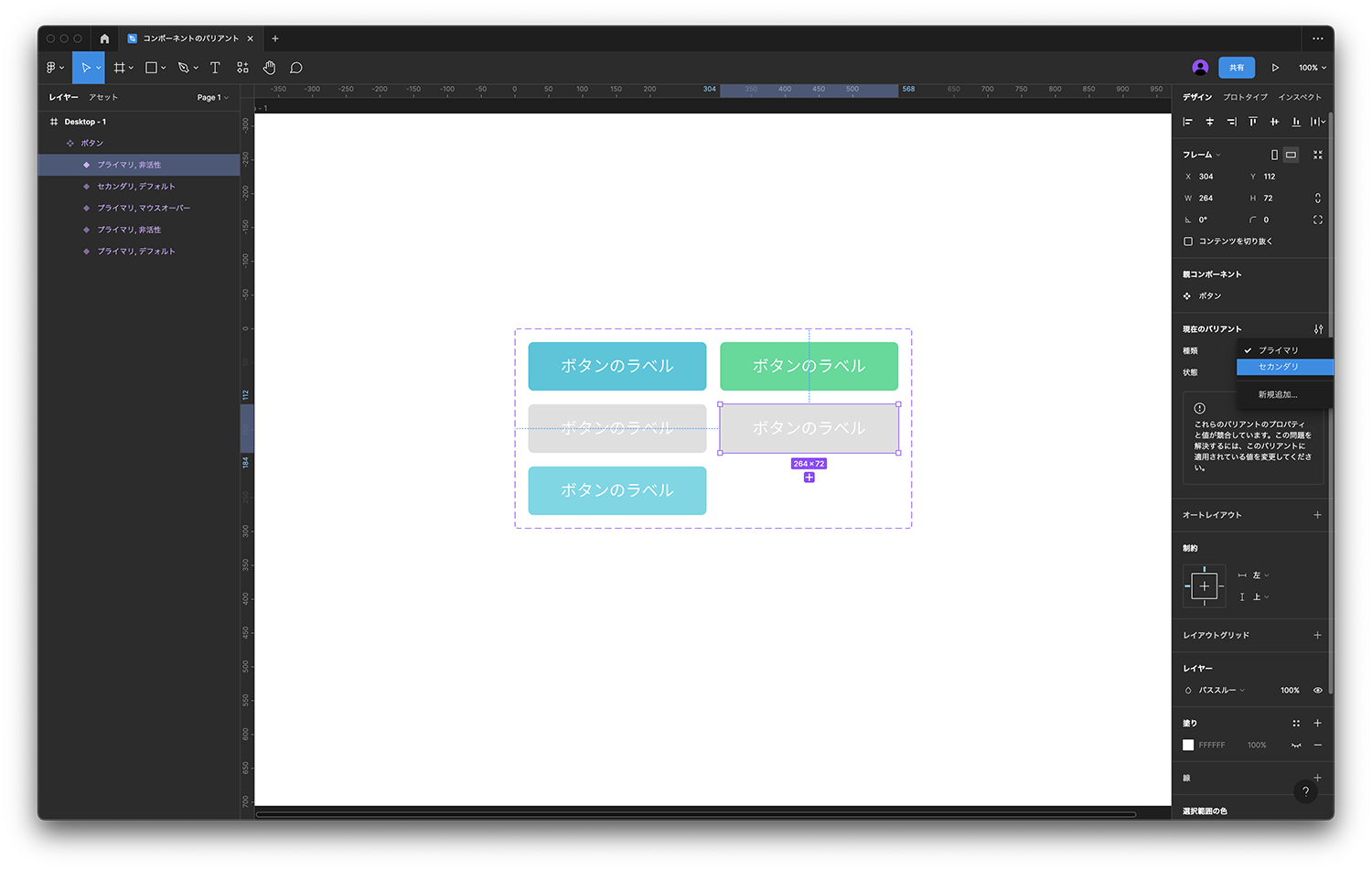
『種類』に「セカンダリ」を追加していきましょう。



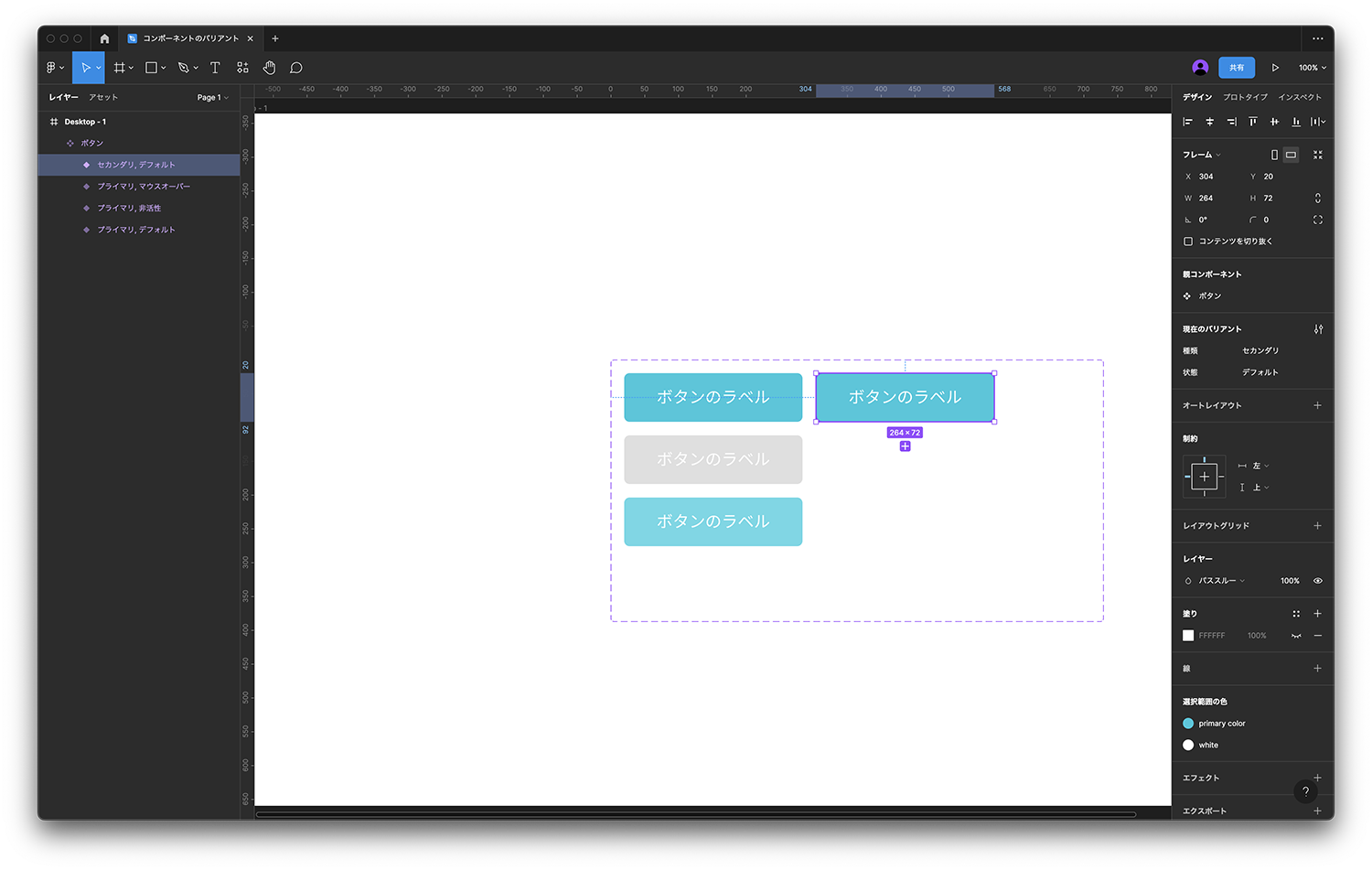
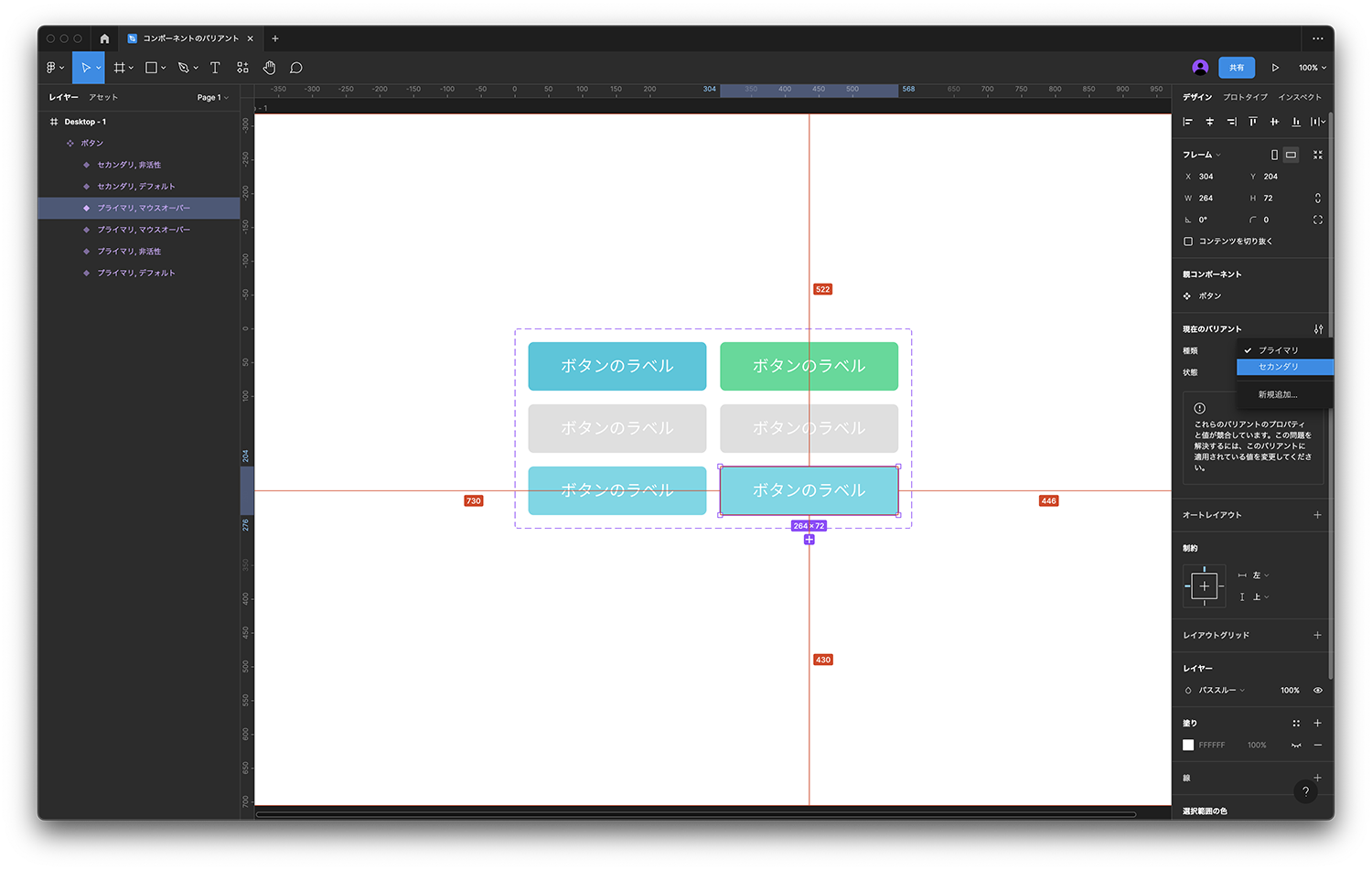
「種類」と「状態」という2つのプロパティが縦一列に並んでいるのは気持ち悪いので、軸を変えます。
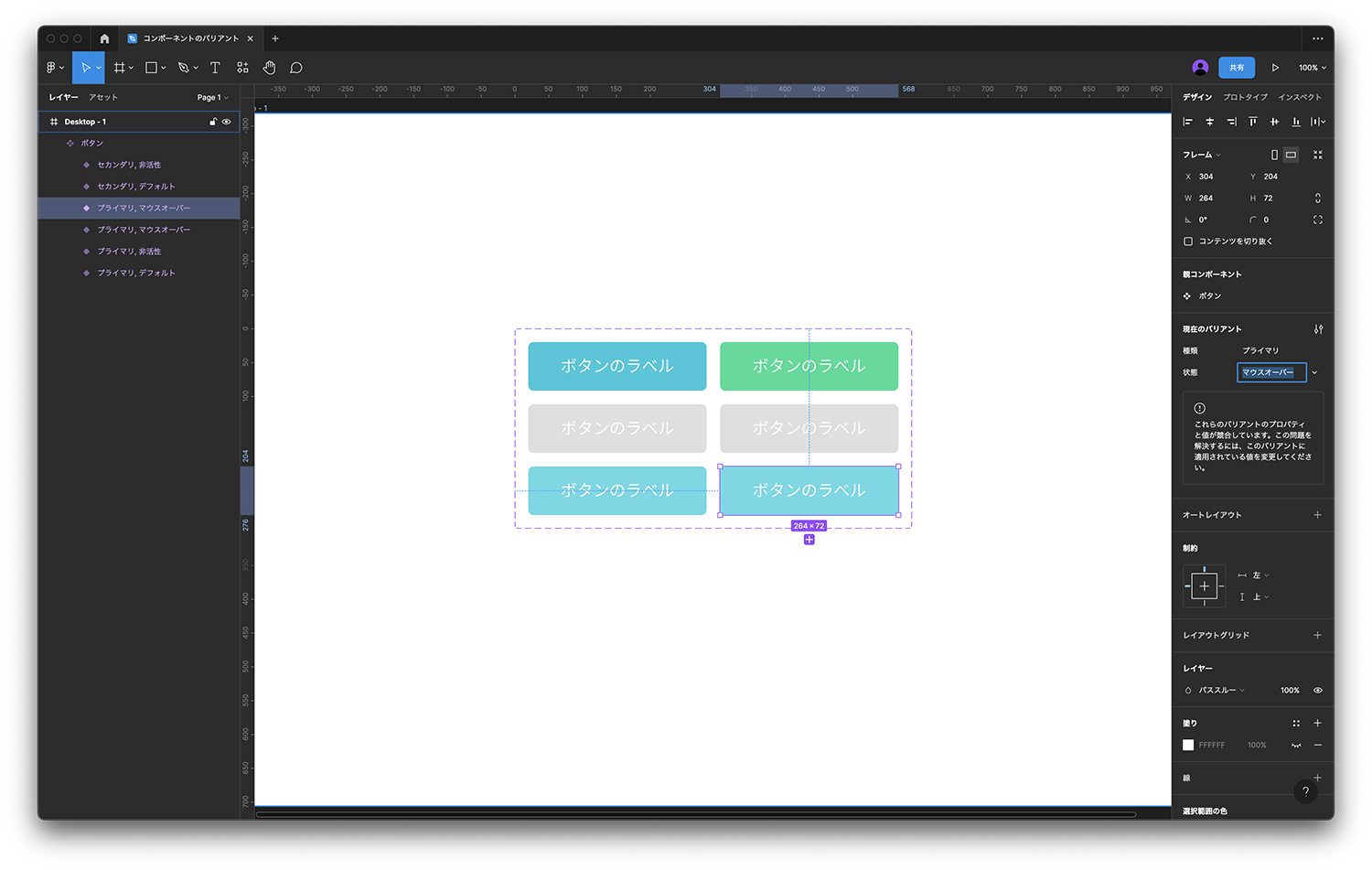
横に「種類」、縦に「状態」が並ぶようにしましょう。
これは手動でおこないます。





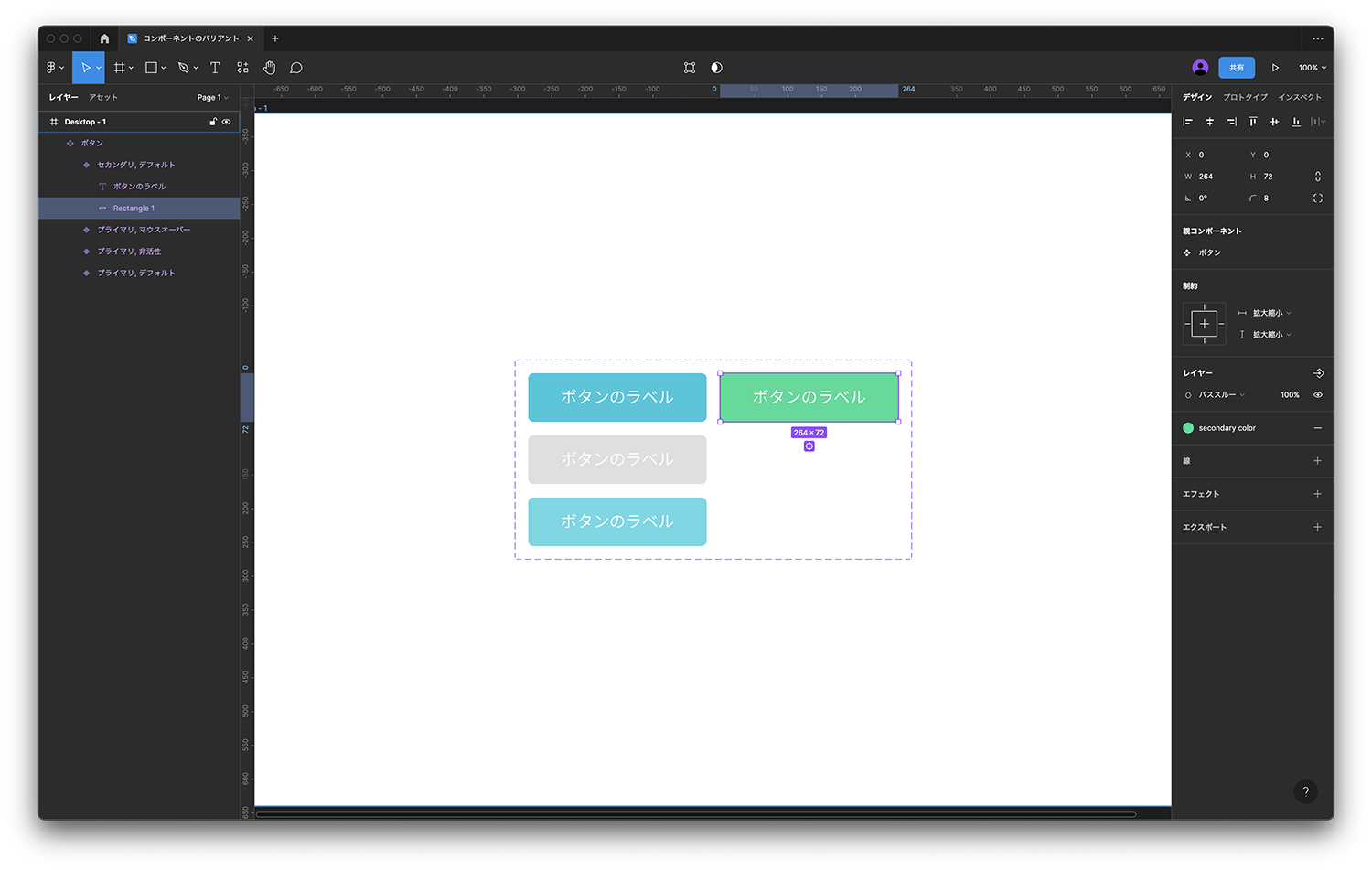
追加した「セカンダリ」「デフォルト」ボタンにデザインを施しましょう。

セカンダリボタンに「非活性」「マウスオーバー」のバリアントを追加する
では、プライマリボタン同様、セカンダリボタンにも「状態:非活性」と「状態:マウスオーバー」のバリアントを追加しましょう。
バリアントの追加は、「+」をクリックする他、バリアントを選択して複製することでも可能です。
セカンダリボタンの「非活性」バリアントは、プライマリボタンの「非活性」バリアントと同じデザインで良いので、複製してリネームしてしまいます。


「マウスオーバー」バリアントもプライマリボタンのものを複製してデザインを変更することにします。
もちろんセカンダリボタンのデフォルトを複製してもいいですし、「+」ボタンで作成してもかまいません。



「種類:ゴースト」のバリアントも作成
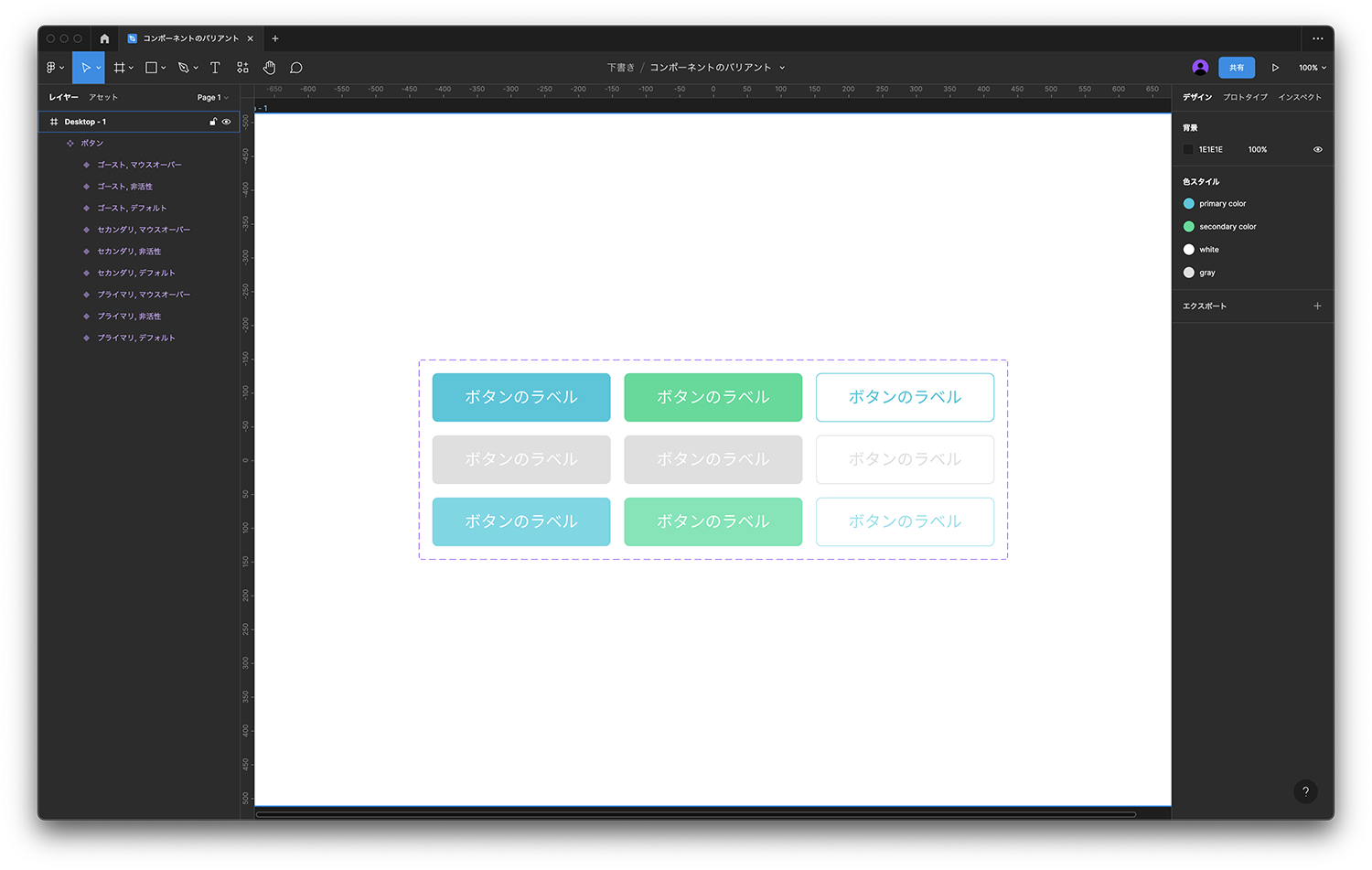
「種類:セカンダリ」のバリアントを作成したのと同様の手順で「種類:ゴースト」のボタンも作成しました。

では、作成したボタンコンポーネントをアートボードに配置して試してみましょう。



サイズのバリアント
小ボタン/中ボタン/大ボタンといったサイズのバリアントも作ることができます。
ここまでに作ってきた「プライマリ/セカンダリ/ゴースト」といった『種類』、「デフォルト/非活性/マウスオーバー」といった『状態』のバリアントについて、それぞれサイズの違うバリアントを作っていくことになります。
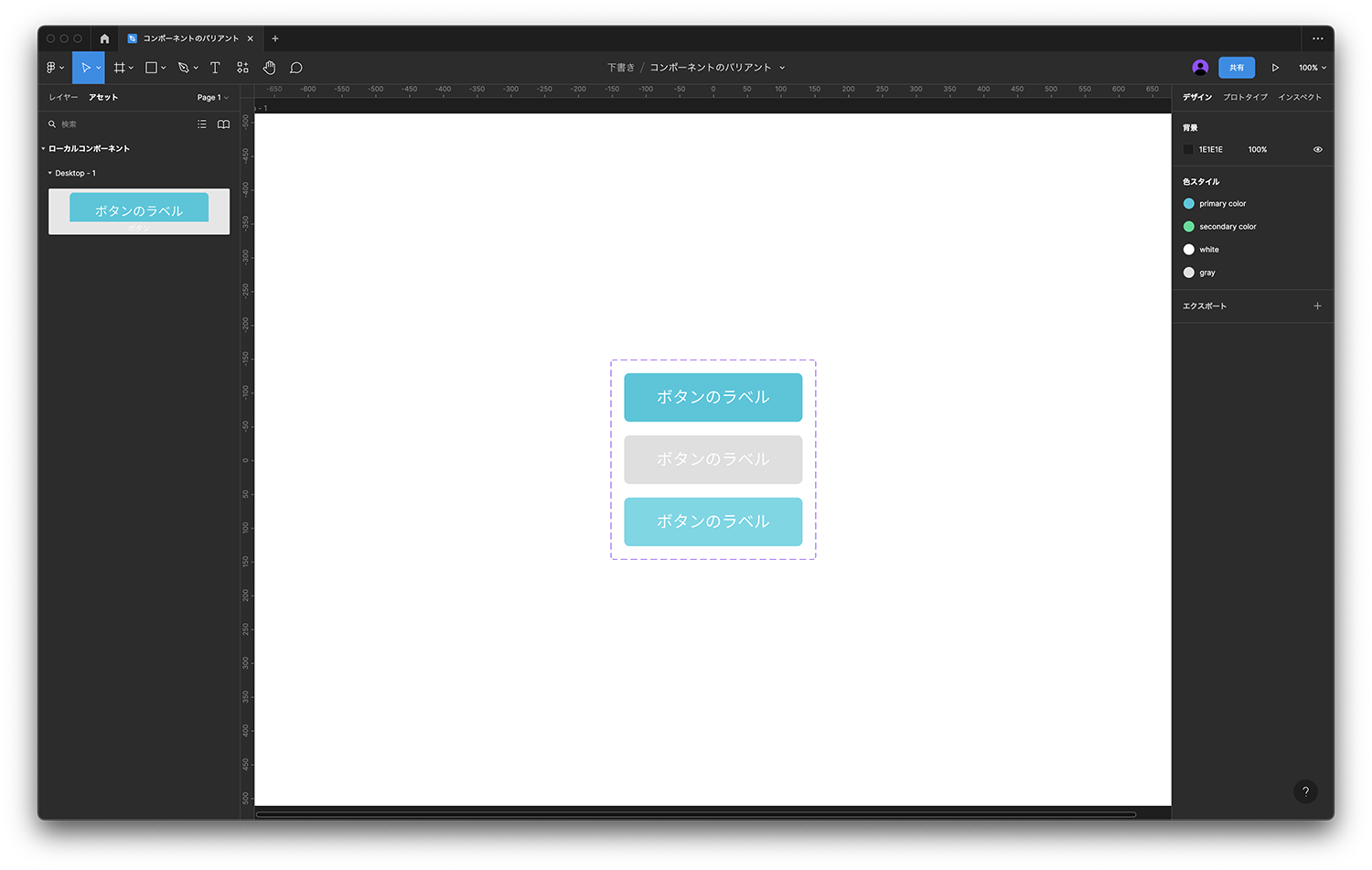
色やフォントはスタイルとして定義しておく
この際に気をつけておきたいのは、ボタンに使っているすべての色やフォントをスタイルとして定義しておくということです。
なぜなら、そうすることで、すべてのバリアントを作り終わったあと、例えば「色を調整したい」とか「フォントを変更したい」となったとき、スタイル自体を変更することで、その変更がすべてのバリアントに適用されるからです。
色やフォントをスタイルとして定義していないと、そういった調整をおこないたい場合に、すべてのバリアントに対して変更を施していかなければなりません。
複数のコンポーネントとして作るか1つのコンポーネントにプロパティとして持たせるか
これまで複数のコンポーネントとして管理していた「状態」や「種類」「サイズ」といったバリエーションを、1つのコンポーネントのプロパティという形で管理できるようにした「バリアント」。
「複数のコンポーネントとして作る」やり方と「1つのコンポーネントにプロパティとして持たせる」やり方、どちらが使いやすいかは正直ちょっとわかりません。
例えば、複数のコンポーネントとして作ってあれば、アセットリストの中から使いたいコンポーネントを選んで配置するだけだったのが、バリアントを使うことで、コンポーネントを配置したあとに種類や状態、サイズといったプロパティをいちいち選択する必要が出てきます。
ですが、複数のコンポーネントとして作る場合、例えばボタンのコンポーネントに対して「状態」が3種類、「種類」が3種類、「サイズ」が3種類あるとしたら、ボタンだけで27個のコンポーネントがアセットリストに並ぶことになります。
「button/small/primary/default」といった階層構造の命名にしておけば整理されたリストにはなりますが、多少煩雑なリストになることは否めません。
複数のコンポーネントをあとからバリアントにできる
基本のコンポーネントを作ったあと、そのインスタンスにデザインをオーバーライドしてバリエーションを作っていき、それらをまとめて選択して「バリアントとして結合」することもできます。
それぞれのコンポーネントを「button/small/primary/default」といった階層構造の命名にしておくことで、それらの階層を自動的に「プロパティ:値」に変換してくれます。
この作り方をすることで、
- 色やフォントをスタイルとして定義していなくても継承できる
- サイズや形状(角丸など)を継承できる
といった効果を得ることができます。
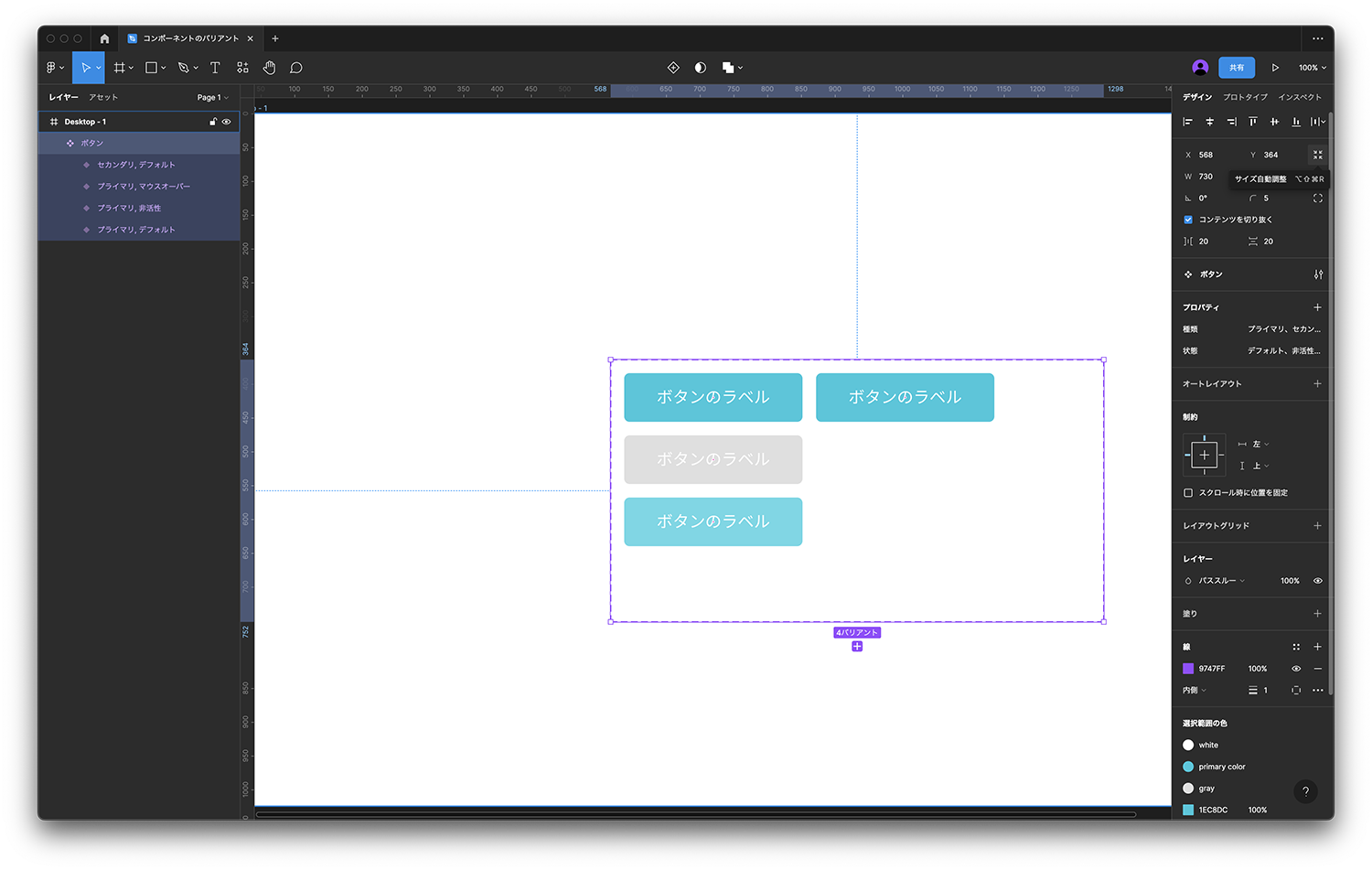
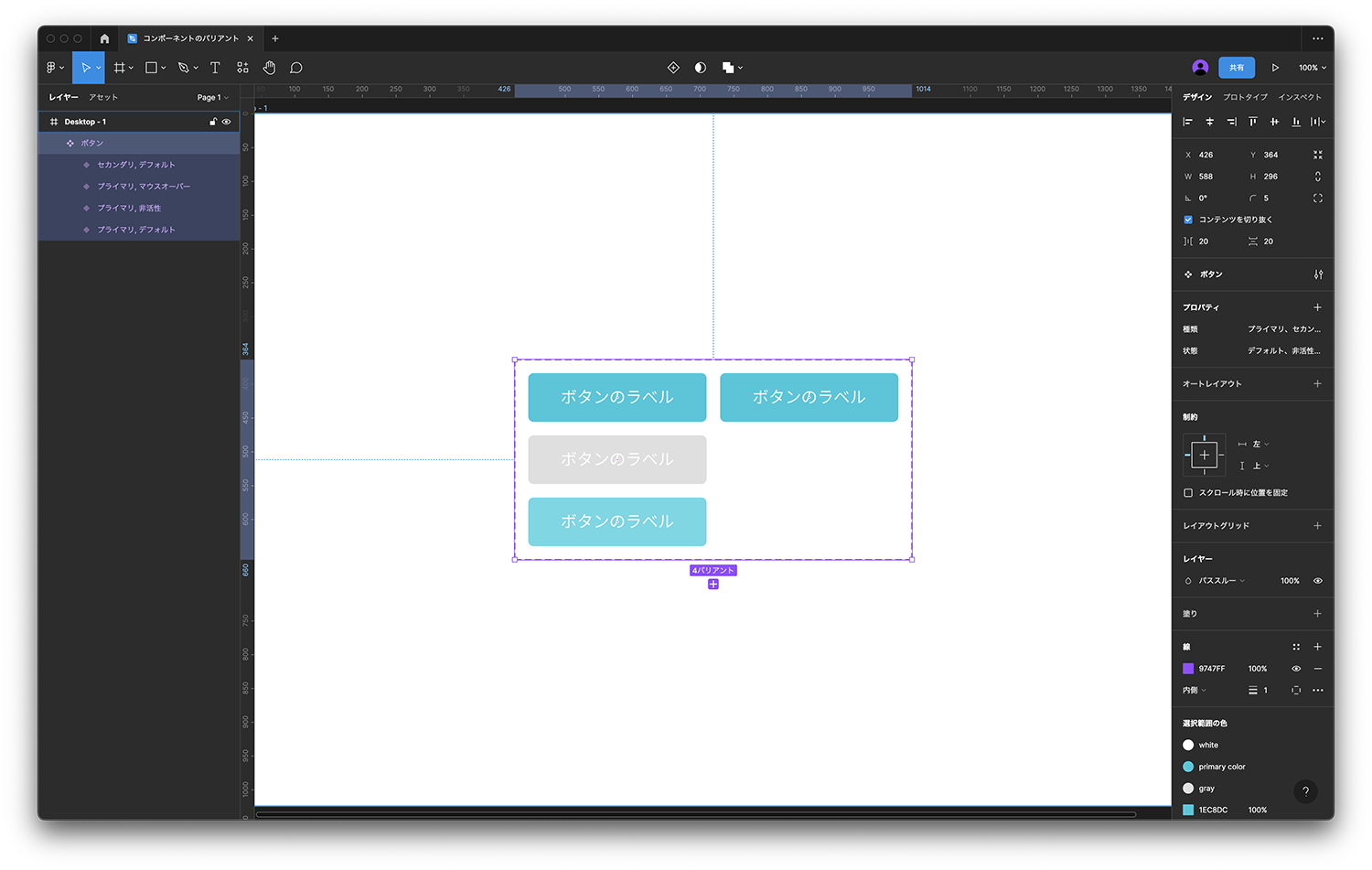
バリアントは大量のコンポーネントを管理するには便利な機能
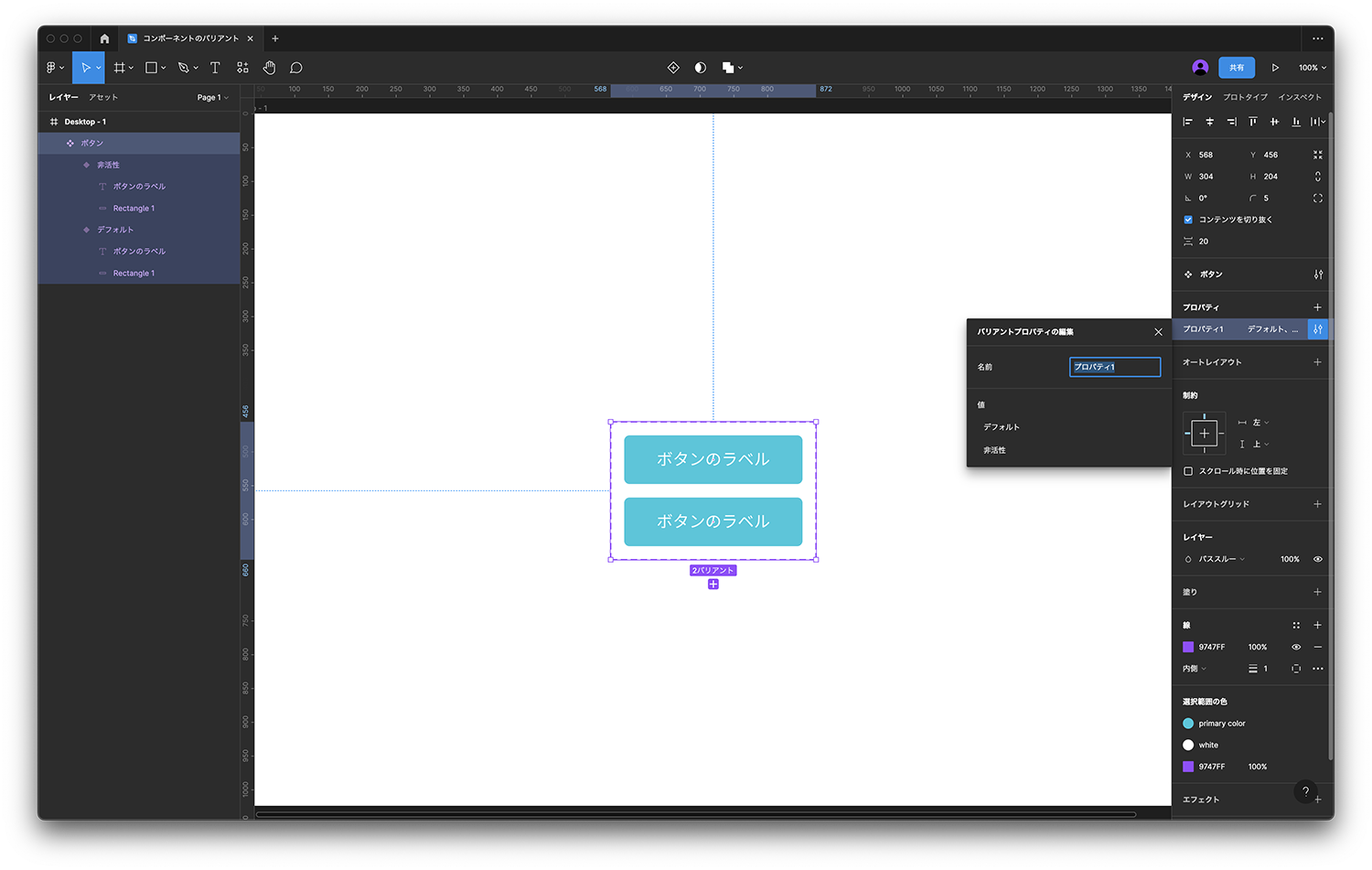
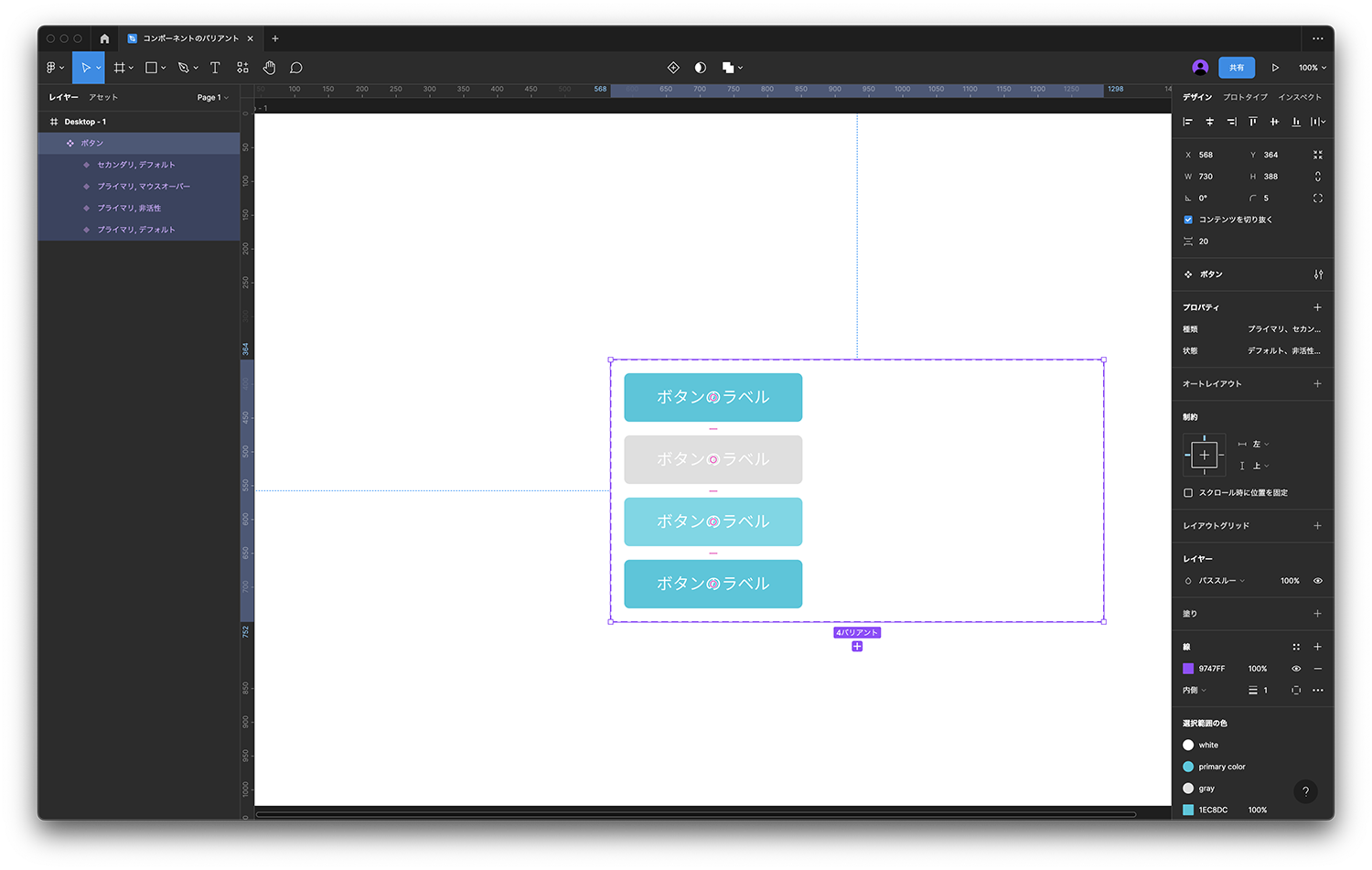
バリアントを使用すると、バリアントのグループを括る枠線が生成されます。
この枠線はデザインを変更することができ、線の太さや色、実線/破線を変更できたり、背景色も自由に変更できます。
このおかげで、視覚的にグループ分けがわかりやすく、コンポーネントを整理しやすくなります。
この点は、すべてのコンポーネントをバラバラに作成するより確かに使いやすいと感じる点です。
みなさんは【Figma】コンポーネントの「バリアント」についてどう感じたでしょうか?
さて、今回は、【Figma】コンポーネントの「バリアント」の使い方について書いてみました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。