任意の子要素にスタイルを反映させるCSS疑似クラス「:nth-child()」

やぁみんな! atomだよ!
今回は、任意の子要素にスタイルを反映させるCSSをご紹介するぞ。
どんなCSSかというと、「:nth-child()疑似クラス」というCSSだ。
表組の行を交互に色変えしたいときや、特定の子要素だけマージンを変えたいときなんかに、とっても便利だね。
これは結構利用頻度が高いと思うぞ。
li:nth-child(3) {
margin-right:0;
}
というように使用することで、任意の要素にだけスタイルを反映することができるんだ。
それじゃ、その種類と用途を見ていこう。
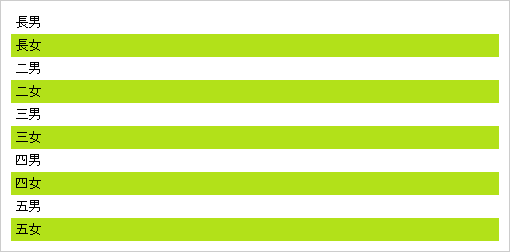
偶数個ごとにスタイルを反映する

li:nth-child(even) {
background:#3c3c3c;
}
または
li:nth-child(2n) {
background:#3c3c3c;
}
奇数個ごとにスタイルを反映する

li:nth-child(odd) {
background:#3c3c3c;
}
または
li:nth-child(2n+1) {
background:#3c3c3c;
}
★個ごとにスタイルを反映する

例:3個目ごとにスタイルを反映
li:nth-child(★n) {
background:#3c3c3c;
}
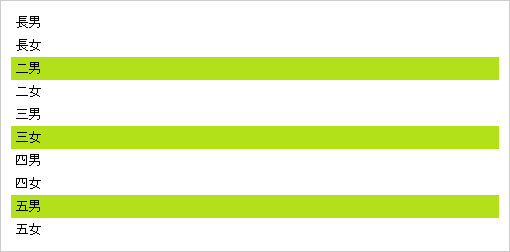
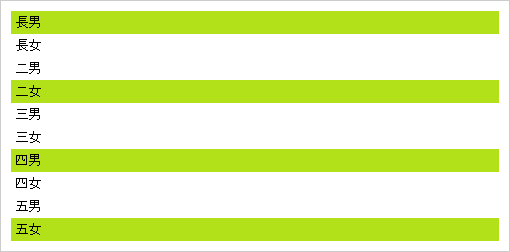
◎個目から始まって★個ごとにスタイルを反映する

例:1個目から始まって3個ごとにスタイルを反映
li:nth-child(★n+◎) {
background:#3c3c3c;
}
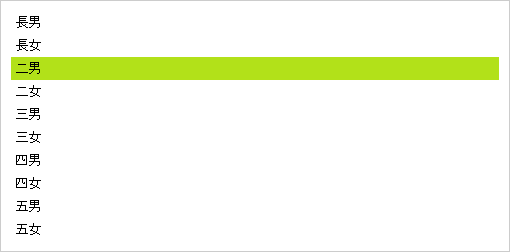
★個目にだけスタイルを反映する

例:3個目にだけスタイルを反映
li:nth-child(★) {
background:#3c3c3c;
}
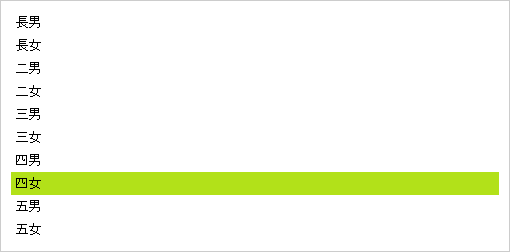
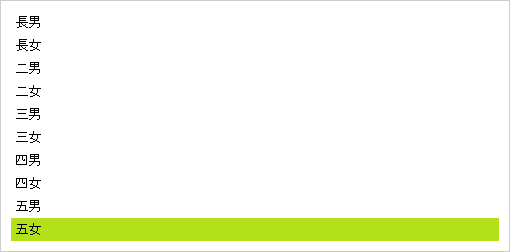
後ろから★個目にだけスタイルを反映する

例:後ろから3個目にだけスタイルを反映
li:nth-last-child(★) {
background:#3c3c3c;
}
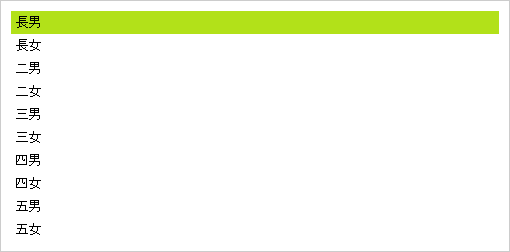
最初の要素、最後の要素にだけスタイルを反映する

最初の要素に反映
li:first-child {
background:#3c3c3c;
}

最後の要素に反映
li:last-child {
background:#3c3c3c;
}
リストや表の視認性を高めるのに有効!
どうかな?
任意の子要素にスタイルを反映させるCSS疑似クラス「:nth-child()」、とっても便利だよね。
今回は<li>を例にとって説明したけど、これはもちろん<div>や<p>、<span>といった他の要素でも大丈夫だ。
例えば項目数の多いリストや行数の多い表なんかに使うと、視認性が高まっていいと思うぞ。
みんな、良かったら試してみてくれよな!