Webデザインの効率化に!必要な素材が揃う配布サイト&ツール厳選20

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、Webデザインに必要な素材が揃う配布サイト&ツール厳選20と題して書いていきます。
昨今、無料でクレジット表記もなしに利用できる高品質なデザイン素材がどんどん増えてきていますね。
僕も普段から活用させていただいていて、本当に助かっています。
今回は、使いやすく活用範囲も広い素材の配布サイト&ツールを厳選して20点ご紹介します。
WordPressブランクテーマ
ではまずはWordPressのブランクテーマからいきましょう。
「ブランク(blank)」は「白紙の」とか「空っぽの」という意味ですね。
つまり「ブランクテーマ」というのは、「白紙のテーマ」となりますが、ここでいう「ブランクテーマ」は白紙なわけではないです。
ブランクテーマは、基本的なWebサイトを制作するために必要な最低限のテーマファイルやタグは揃えてくれていて、白紙に近い状態から好きなようにデザインや機能をカスタマイズしていけるテーマです。
「スターターテーマ」なんて呼ばれることもありますね。正式な名称があるわけではないと思います。
ブランクテーマを使わなければいけないわけではないんですが、何かしらの意図を持ってデザインや機能が用意されているテーマを使うと、それらが不要な場合に非表示・削除しなければならなかったり、自分で追加したCSSや機能とコンフリクト(衝突)を起こしてその対応に無駄な工数がかかってしまうリスクがあります。
やはり、オリジナルテーマ制作のベースとして使うのであれば、ブランクテーマを使うことをお勧めします。
Bones

僕が物心ついた頃から愛用させてもらっているブランクテーマです。
極限までシンプルながら、必要なファイルやタグがしっかり揃っていて、使いやすいです。
下記URLの Code > Download ZIP からダウンロードできます。
他にも Underscores や Beans、Genesis といったブランクテーマがありますが、僕は使ったことがないのでまた使ってみてから紹介したいと思います。
アイコン配布サイト
アイコンはもう本当に、考えるより先に配布サイトを開くくらいの感覚ですね。
アイコンをゼロから作るのは、意図する意味合いのものが手に入らない場合や、独自性の強いデザインのものが必要な場合等、どうしても必要な場合だけでいいです。
近年、上質なアイコン(しかもSVG)が簡単に手に入るようになりました。
素敵な世の中です。
フラットアイコン「FLAT ICON DESIGN」
塗りのあるフラットアイコンをダウンロードできます。
ダウンロードできるファイル形式は ai, eps, svg, png, jpg です。
アイコンにはカラーバリエーションがあり、ダウンロードしたファイルにはすべてのバリエーションが含まれています。
FLAT ICON DESIGN -フラットアイコンデザイン- | フラットデザインに最適!WEBサイトやDTPですぐ使える商用利用可能なフラットアイコン素材がフリー(無料)ダウンロードできるサイト『FLAT ICON DESIGN』
http://flat-icon-design.com
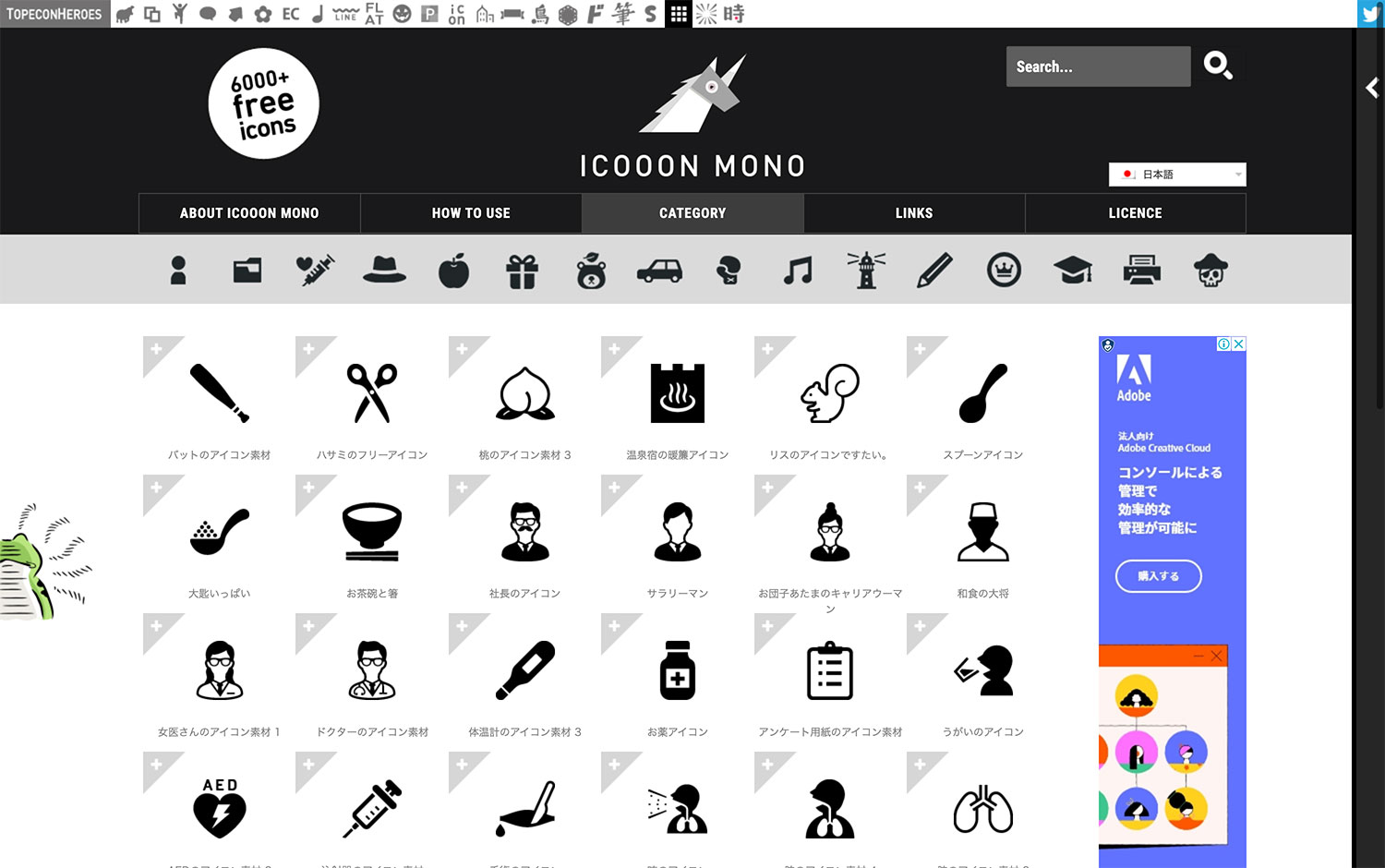
モノトーンアイコン「icooon-mono」

モノトーンのアイコンをダウンロードできます。
ダウンロードできるファイル形式は svg, png, jpg です。
アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト | 6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO
https://icooon-mono.com
iconmonstr
モノトーンのアイコンをダウンロードできます。
アイコンは、塗りのあるタイプとアウトラインのタイプの2タイプが用意されています。
ダウンロードできるファイル形式は svg, eps, psd, png です。
また、埋め込み用のsvgソースコードもコピーすることができます。
iconmonstr – Free simple icons for your next project
https://iconmonstr.com/
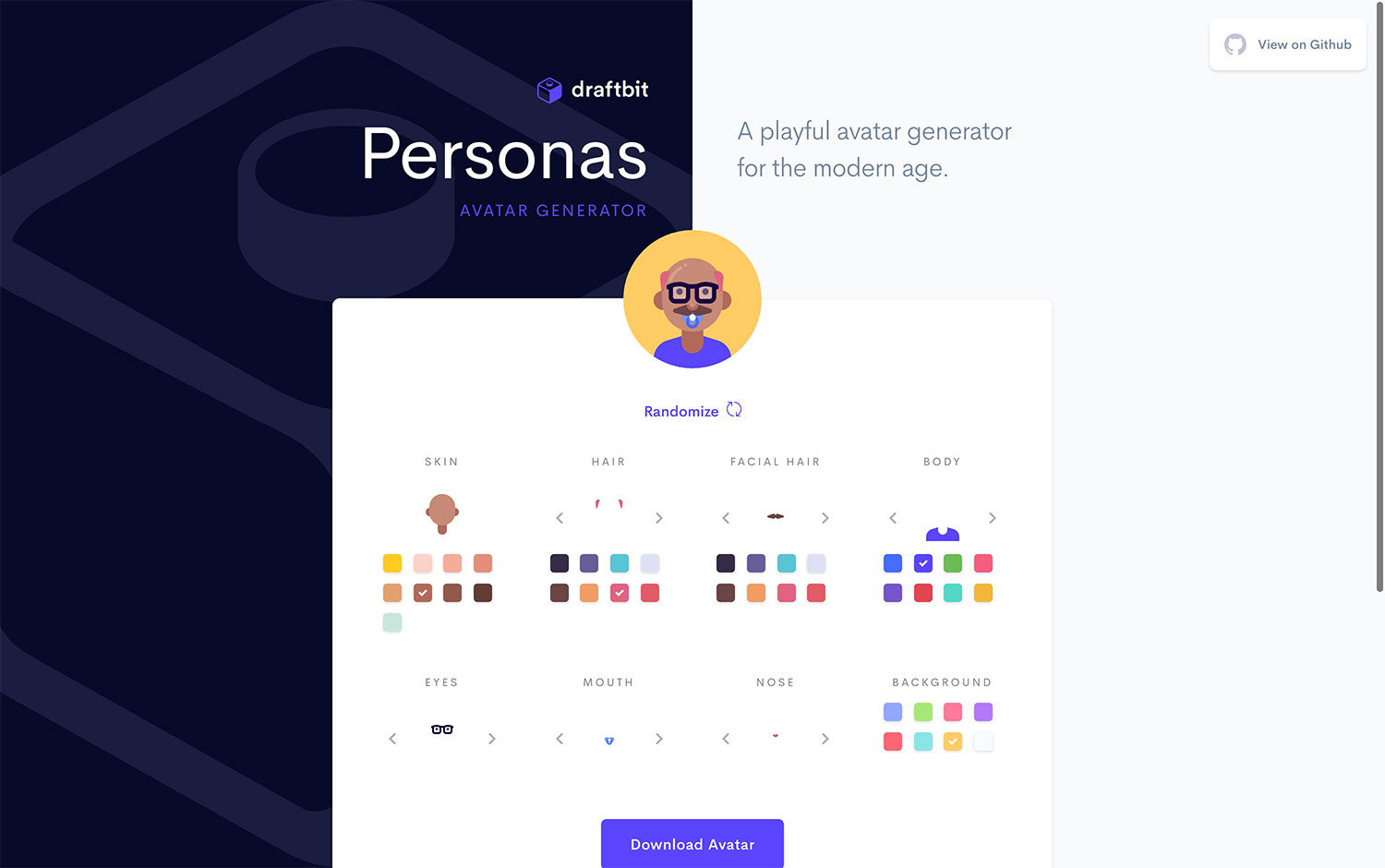
オリジナルアバターアイコンを作成「Personas by Draftbit」

Personas by Draftbit | A playful avatar generator for the modern age.
https://personas.draftbit.com
イラスト配布サイト
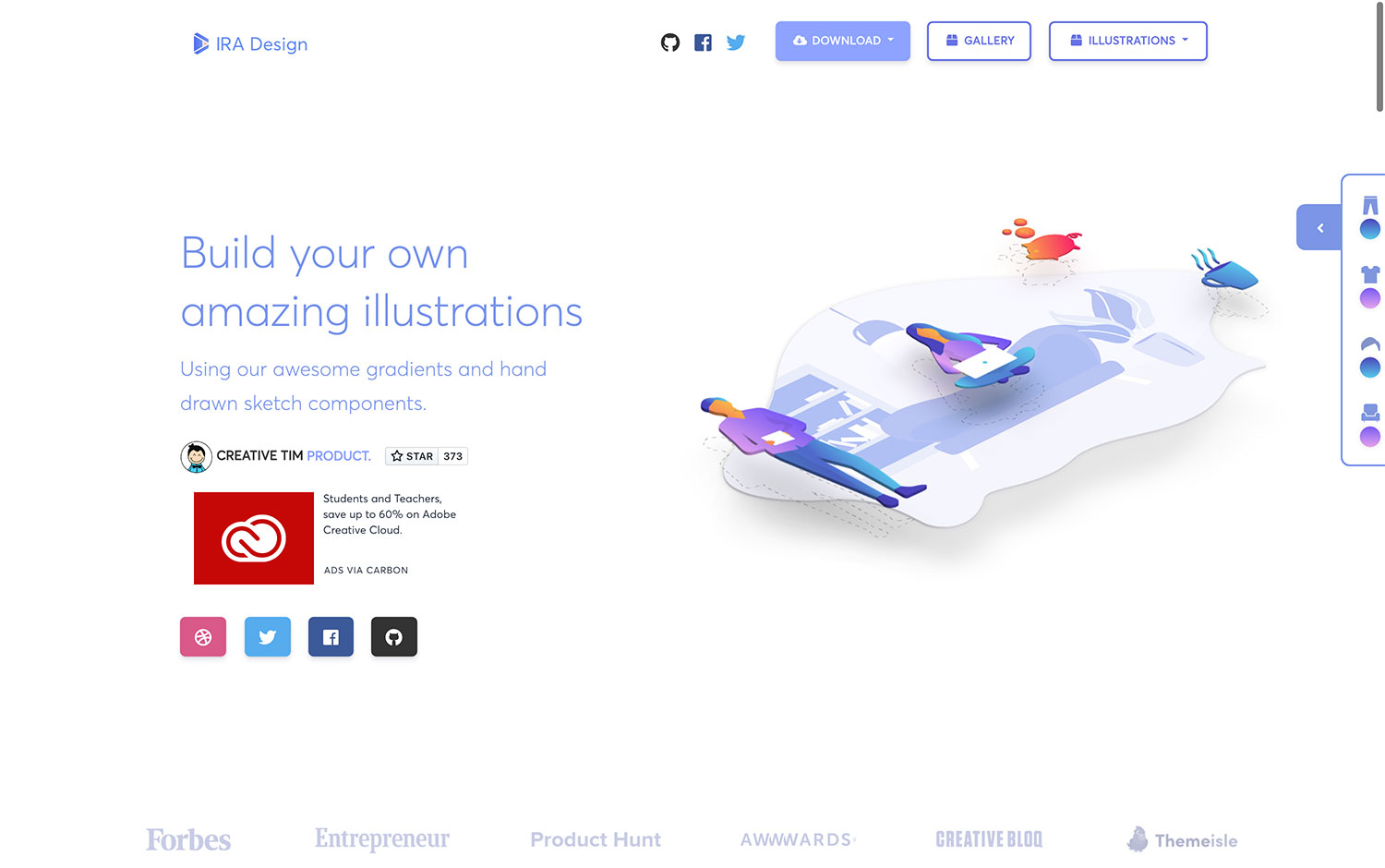
IRA Design

「Characters」「Objects」「Backgrounds」のパーツごとにダウンロードし、それらを組み合わせて思い通りにイラストを作ることができます。
様々なシチュエーションのBackgrounds、様々なポーズのCharacters、たくさんのObjectsがあり、非常に柔軟にイラストを作成することができます。
Charactersは髪の毛の色と服の色、Objectsは色を数種類の中から選んで変更できます。
パーツはすべて svg と png でダウンロードできます。
IRA Design – Build your own amazing illustrations @ Creative Tim
https://iradesign.io
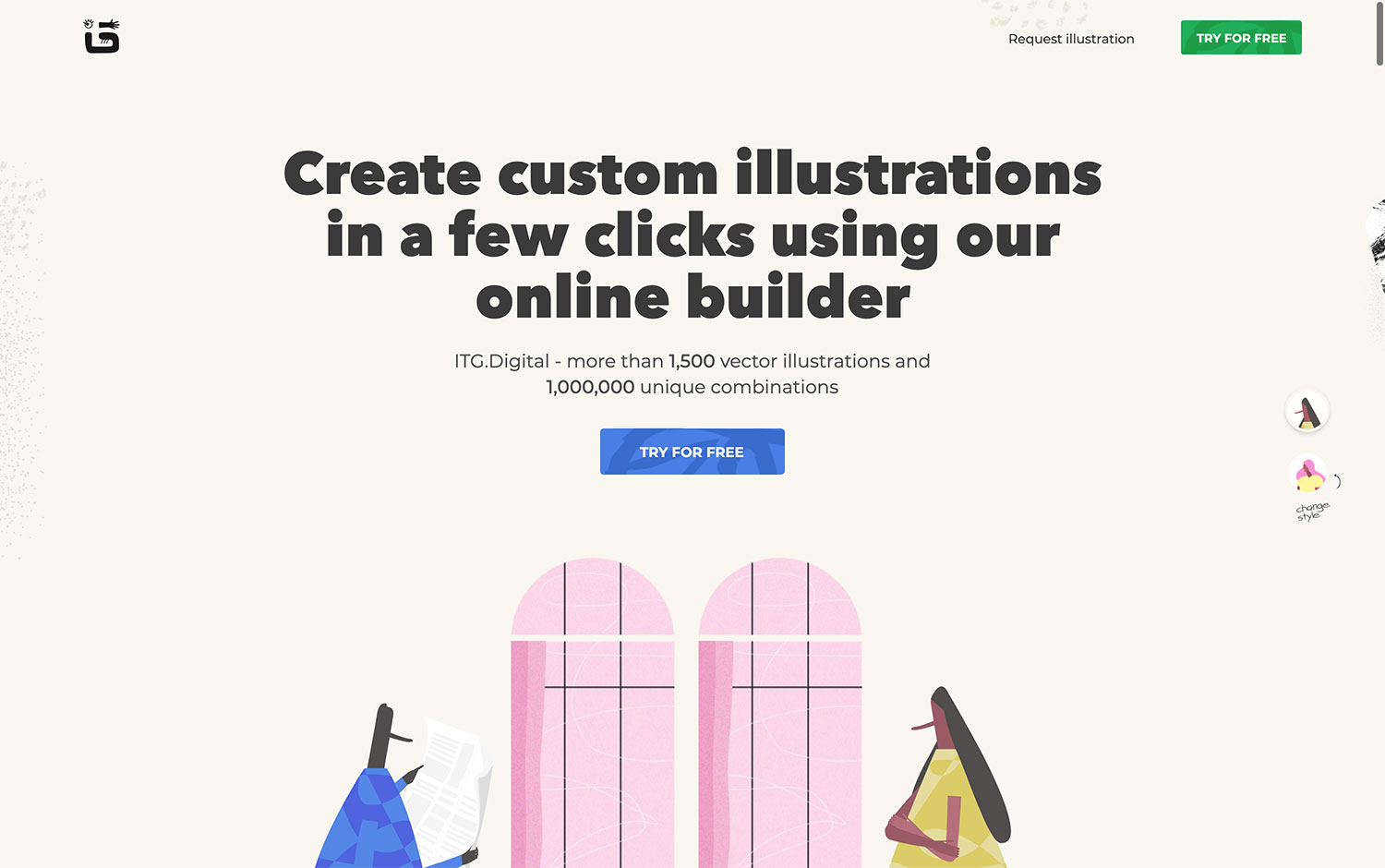
ITG

こちらはブラウザ上でパーツを組み合わせてイラストを作ることができるサービスです。
あらかじめ用意されたたくさんの構図に対して、キャラクター、オブジェクト、背景をカスタマイズしてイラストを作成します。
カスタマイズの柔軟さが尋常じゃなく、例えばキャラクターの年齢や性別、服装、肌の色、オブジェクトの種類や色と、非常に細かくカスタマイズすることができます。
作ったイラストは svg, png, jpg でダウンロードできます。
ITG — Infinite combinations of illustrations
https://itg.digital/
Linustock

シンプルなアウトラインイラストがダウンロードできます。
イラストにクセがないので、いろいろなジャンルのWebサイトに活用できます。
有料ですがイラスト制作を依頼することもできるので、このテイストで揃えたイラストが複数必要な場合は問い合わせてみるといいと思います。
こちらのイラストは個人的にとても好きです。
シンプルな線画イラスト素材は「Linustock」- 無料ダウンロード
https://www.linustock.com
Loose Drawing

可愛らしいフラットテイストのイラストをダウンロードできます。
こちらもクセがなく使いやすいイラストですね。
Loose Drawing | 無料で商用利用可なフリーイラスト
https://loosedrawing.com
いらすとや

言わずと知れた「いらすとや」さんです。
もうこちらのイラストを目にしない日はないというくらい、日常の至る所に溢れていますね。
ダウンロードできるファイル形式は png のみです。
かわいいフリー素材集 いらすとや
https://www.irasutoya.com
いらすとん

「いらすとや」と同じ運営元ですが、より手描きっぽく温かみのあるイラストになっています。
ダウンロードできるファイル形式は jpg のみです。
ゆるかわいい無料イラスト素材集 | いらすとん
http://www.irasuton.com
イラストAC

こちらももはや説明不要ですね。
無料でたくさんのイラストの中から必要に応じて検索・ダウンロードできます。
無料イラストなら「イラストAC」
https://www.ac-illust.com
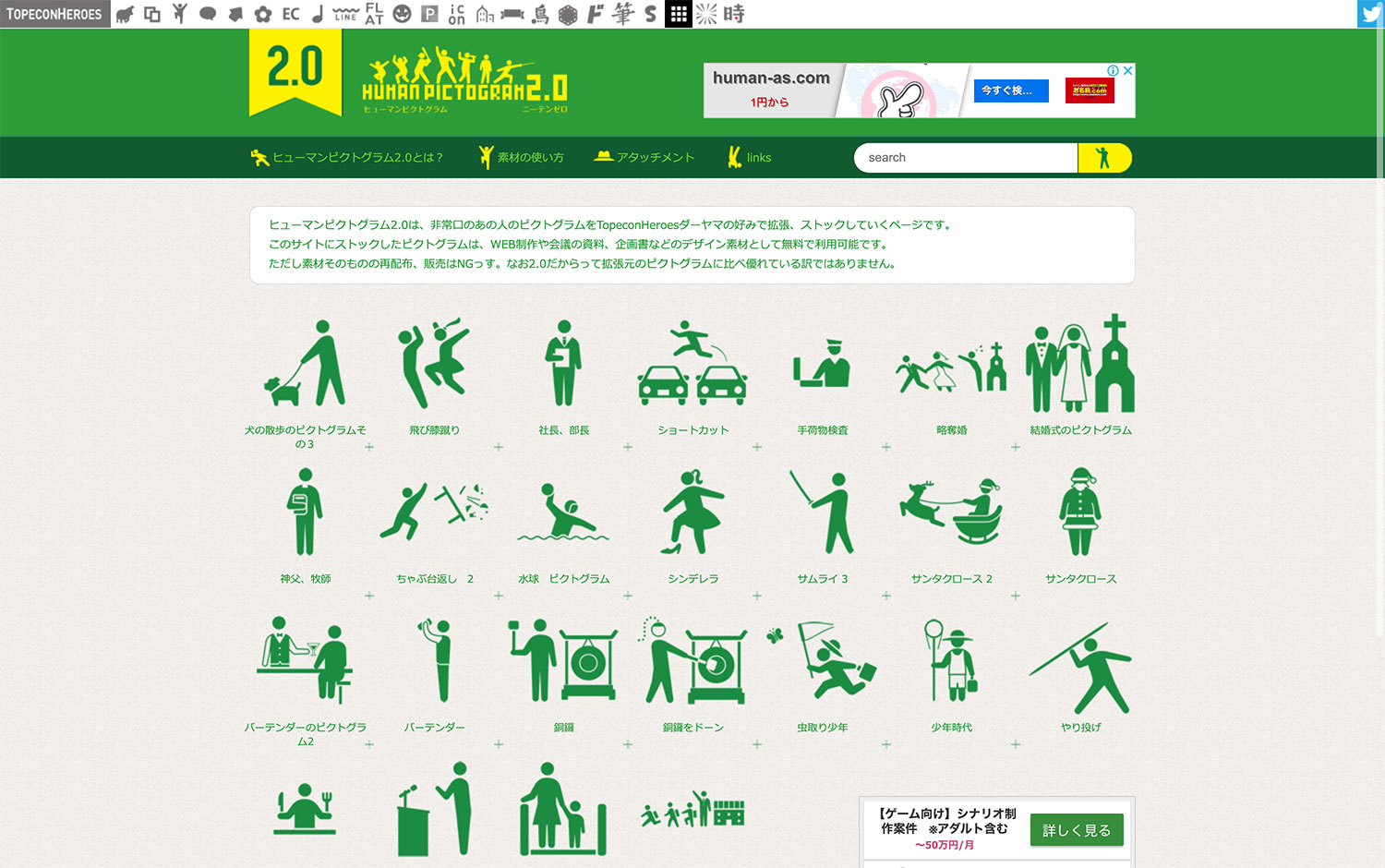
human pictogram 2.0

ちょっとおもしろ要素の強いピクトグラムをダウンロードできます。
普通に使えるシンプルなものももちろんあるので安心してください。
ダウンロードできるファイル形式は ai, png, jpg です。
human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
https://pictogram2.com/
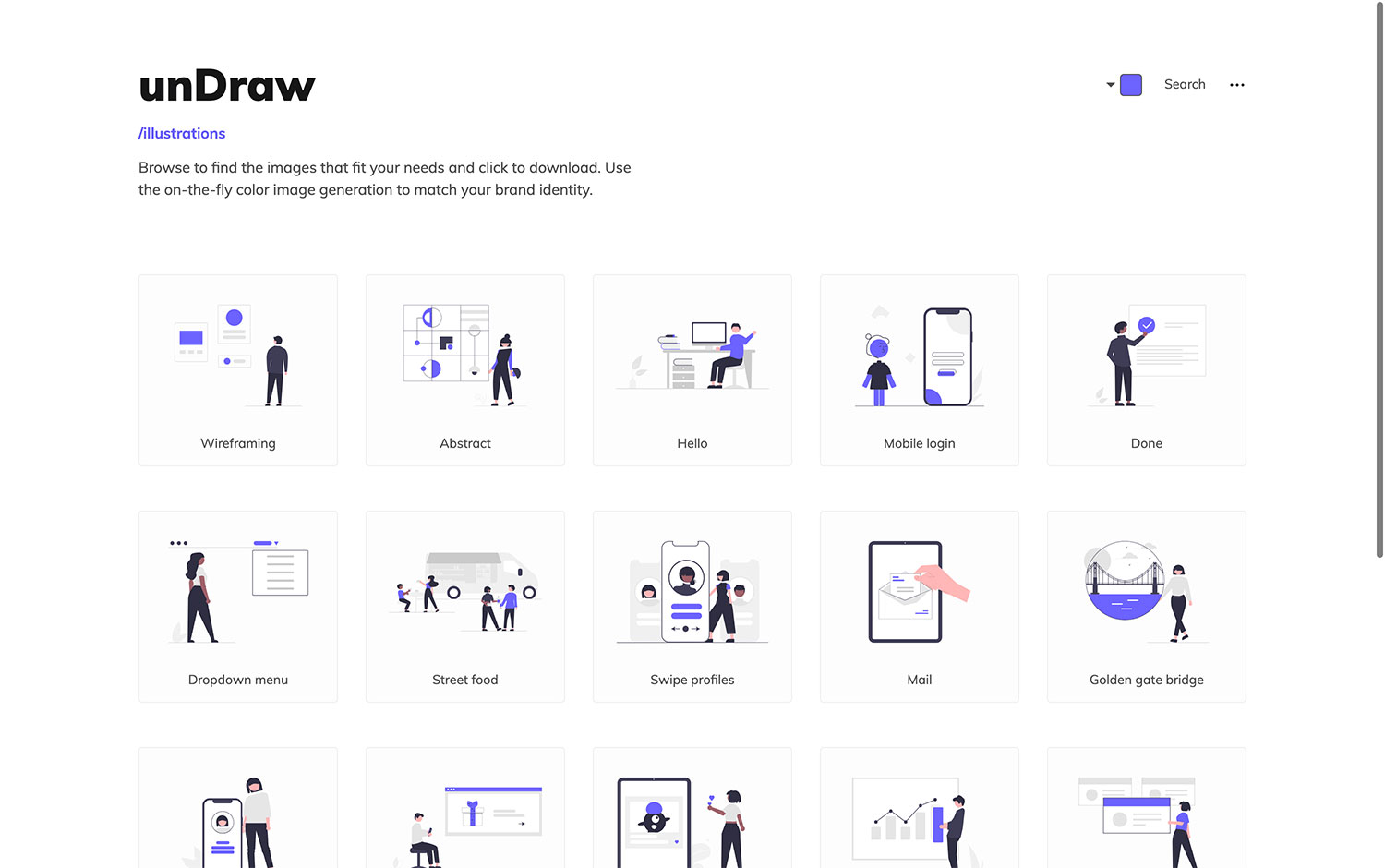
unDraw

フラットテイストのイラストをダウンロードできます。
モノトーンベースに+1色だけを使った配色になっていて、+1色の部分はカラースライダーで好きな色に変更できます。
ダウンロードできるファイル形式は svg と png です。
Illustrations | unDraw
https://undraw.co/illustrations
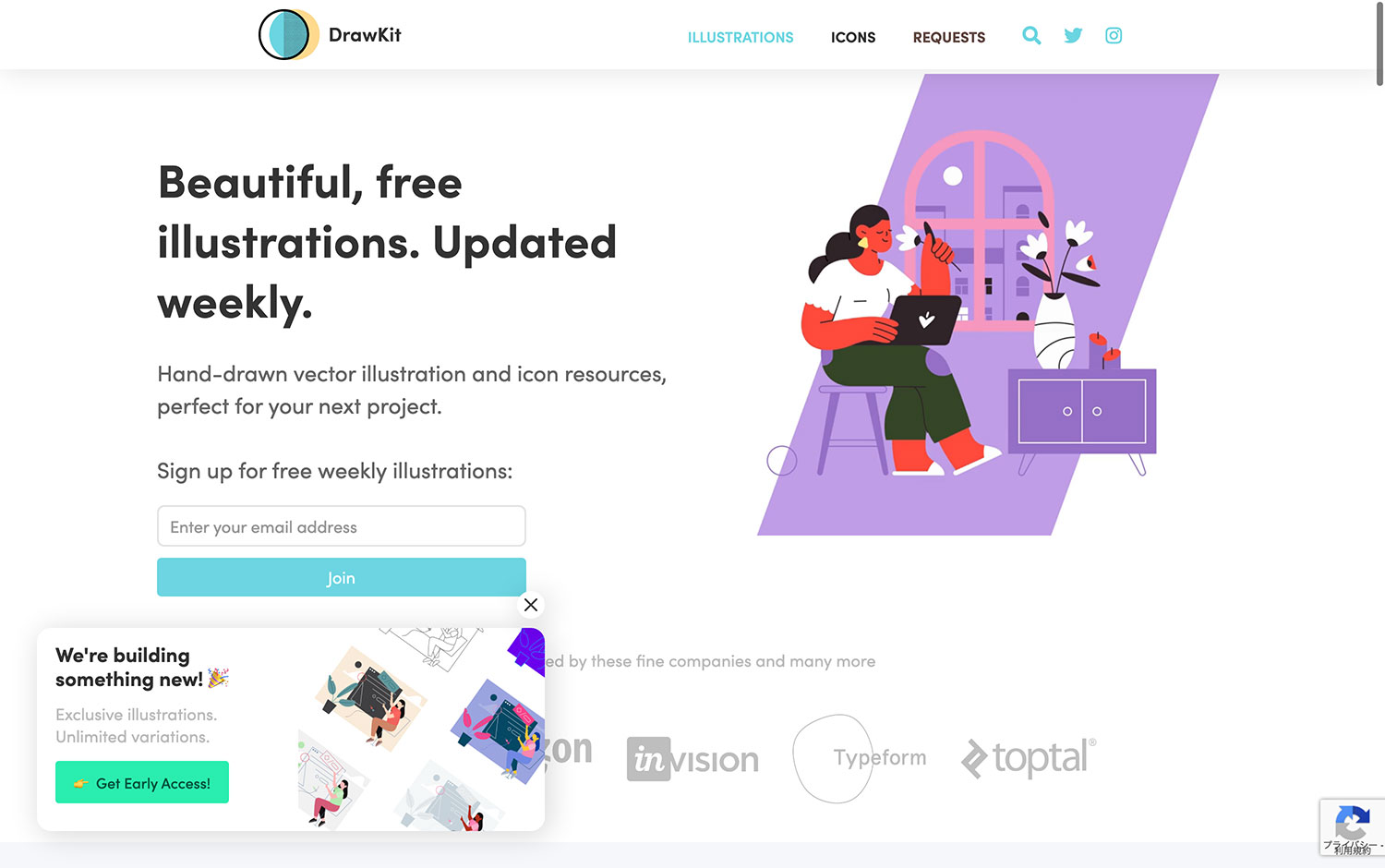
DrawKit

様々なトーン&マナーのフラットイラスト、アウトラインイラストをダウンロードできます。
静止イラストだけでなく、アニメーションイラストもあります。
DrawKit – Beautiful vector illustrations
https://www.drawkit.io
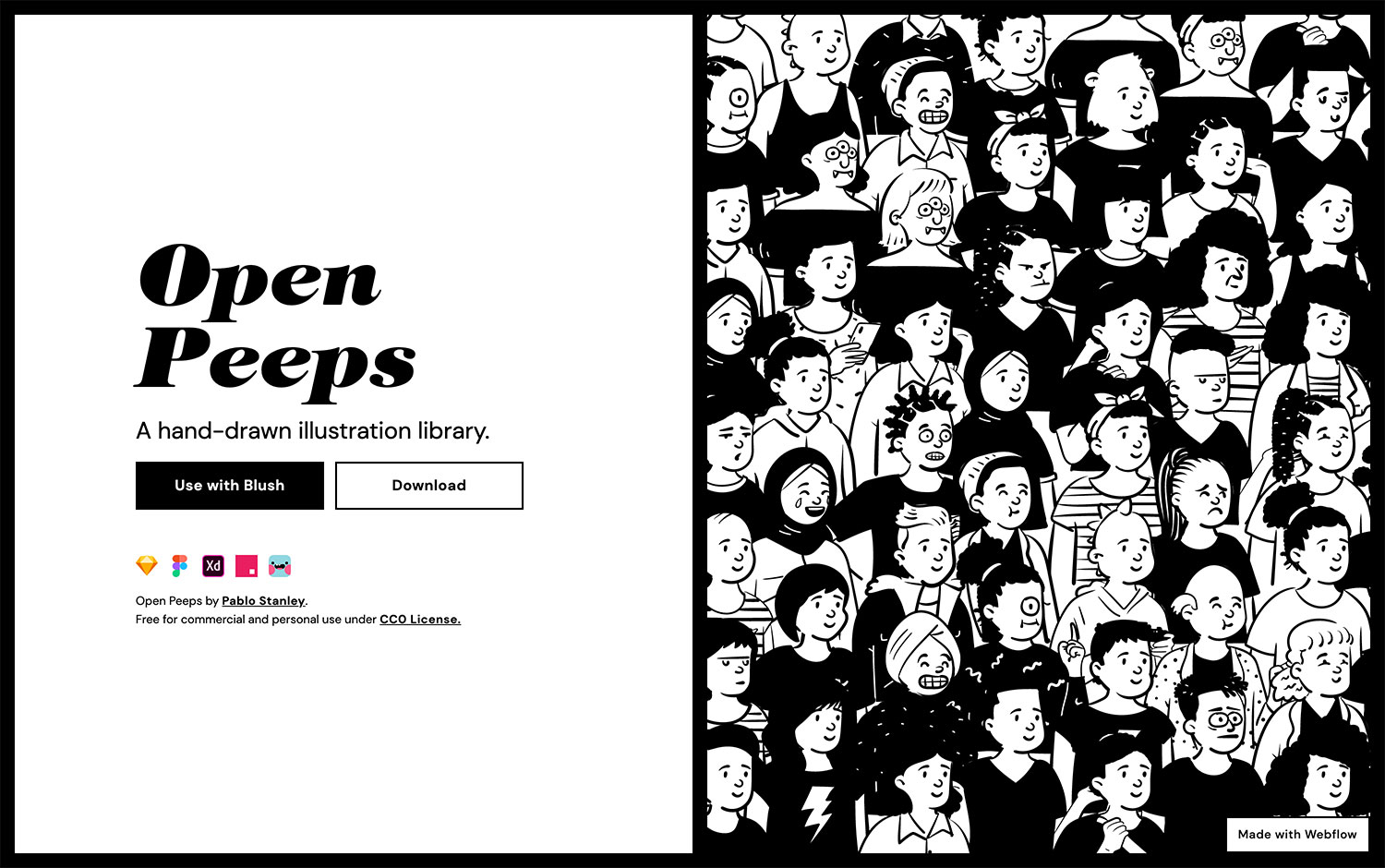
Open Peeps

たくさんのパーツを組み合わせてキャラクターイラストを作ることができるライブラリです。
ライブラリは、Sketch, figma, Silhouette Studio(?), の3種類、加えてsvgアセットがあります。
メールアドレスを登録、ライブラリをダウンロードし、任意のデザインツールにライブラリをインストールして利用します。
ダウンロード時、金額を設定する入力欄が出てくるので、気持ち次第で$1以上を設定するといいと思います。$0でも大丈夫です。
Open Peeps, Hand-Drawn Illustration Library
https://www.openpeeps.com
グラデーション配布サイト
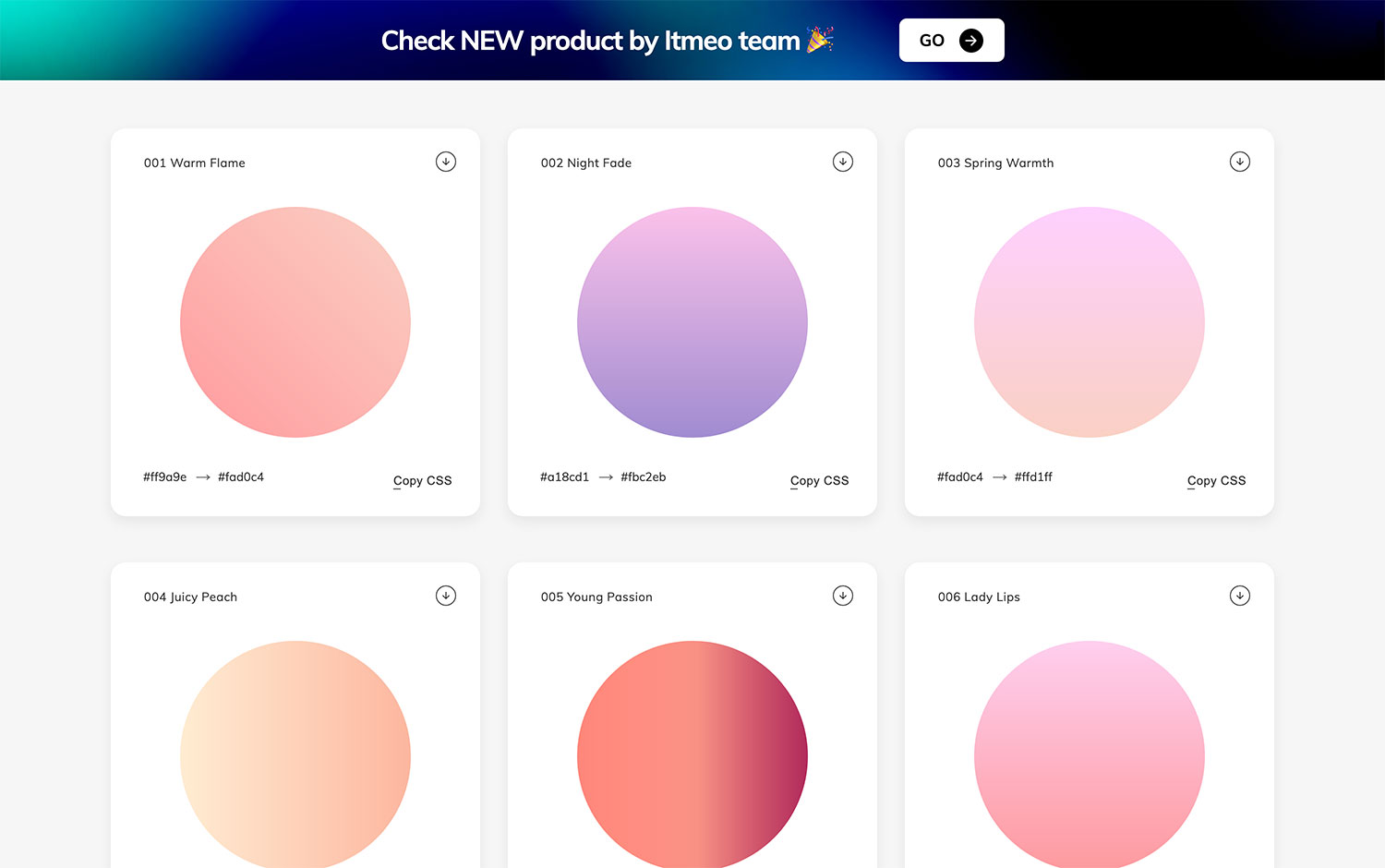
WebGradients.com

あらかじめ用意されたたくさんのグラデーションのCSSソースをコピー、またはSketchファイルとpsdファイルをダウンロードできます。
Fresh Background Gradients | WebGradients.com ?
https://webgradients.com/
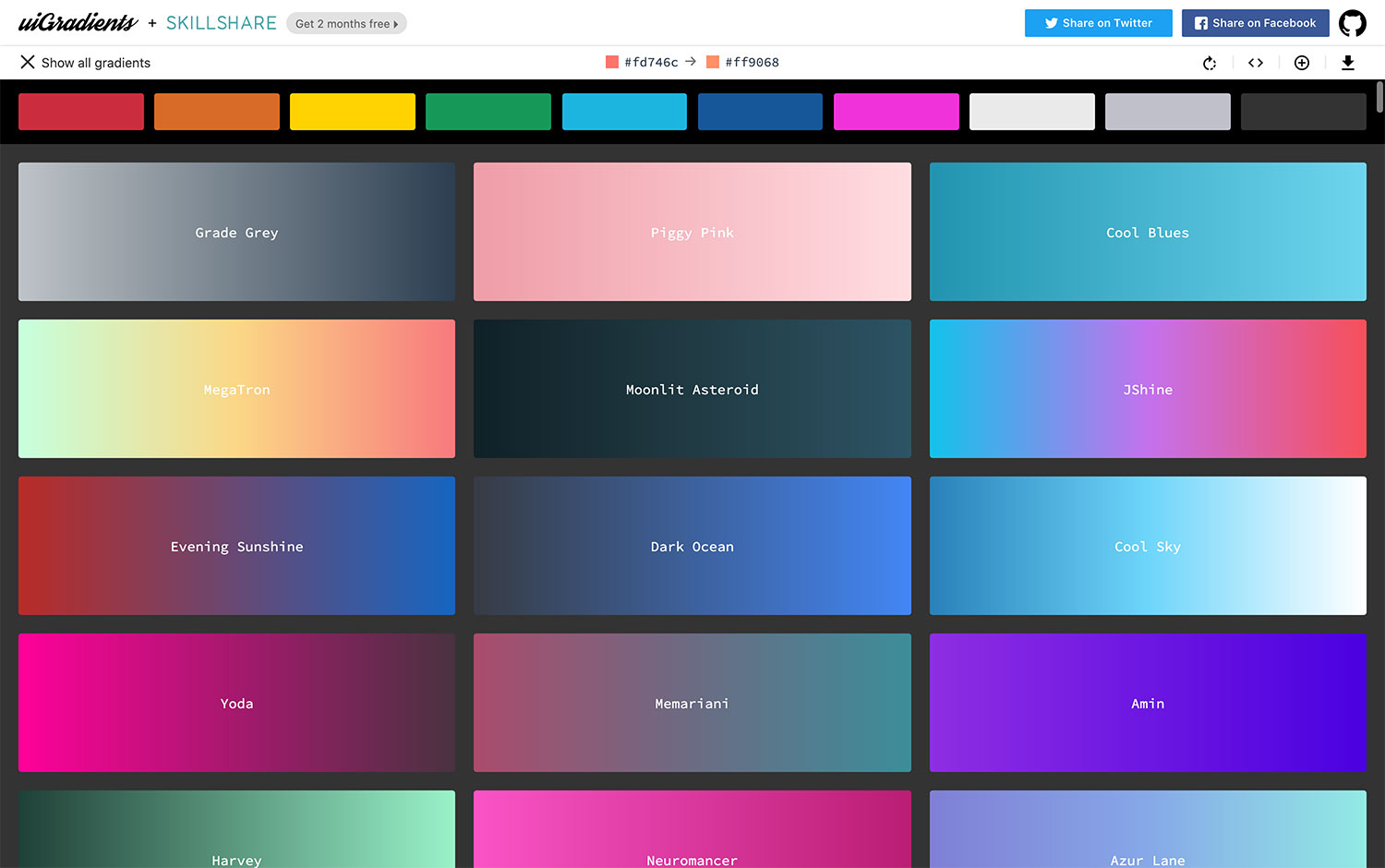
uiGradients

あらかじめ用意されたたくさんのグラデーションのCSSソースをコピー、またはjpgをダウンロードできます。
上部ツールバーの「Rotate gradient」をクリックすると、グラデーションの方向を45°ずつ変更することができます。
uiGradients – Beautiful colored gradients
https://uigradients.com/
その他の素材
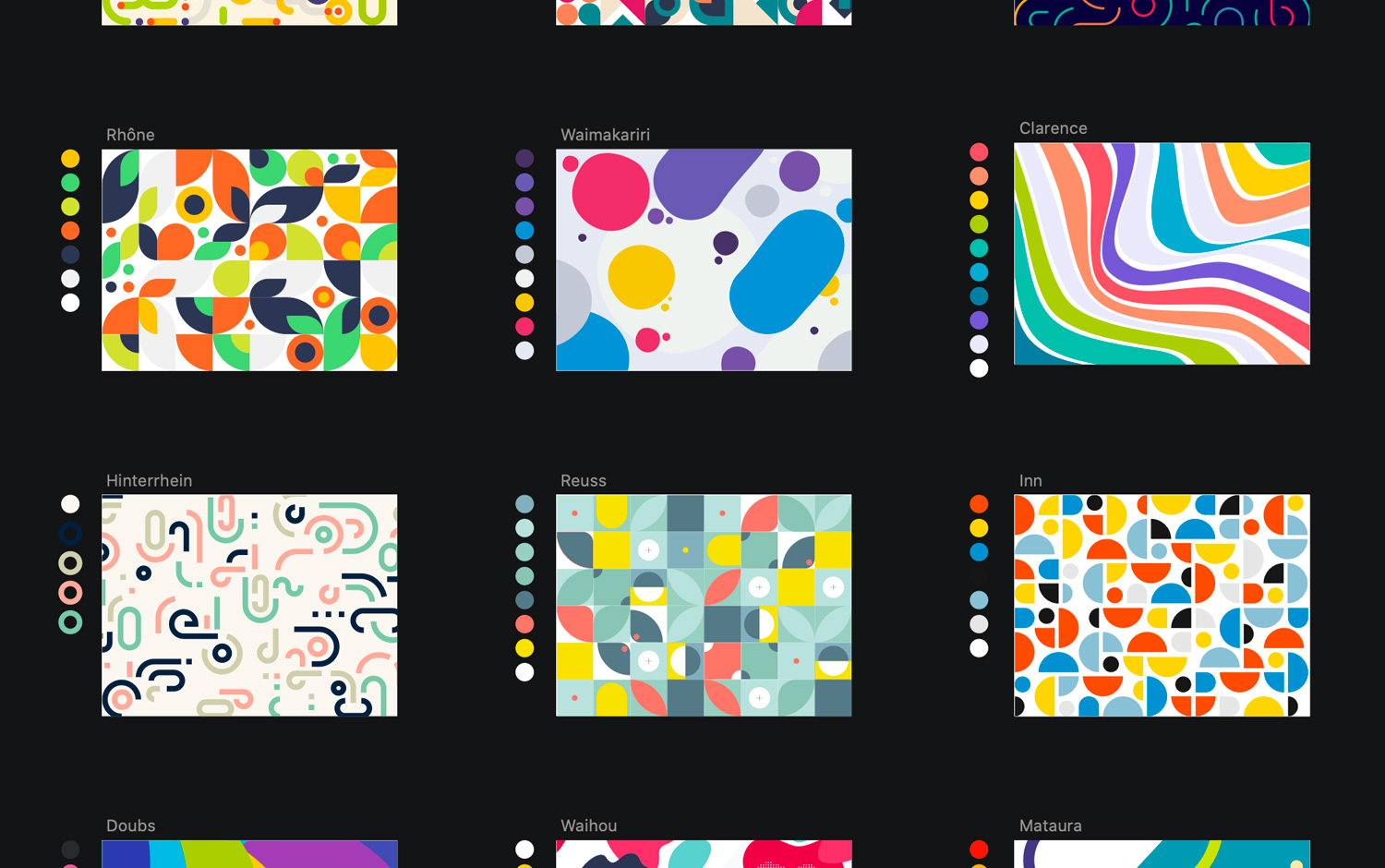
パターンをダウンロード「Paaatterns! for Free」

たくさんのパターンを様々なファイル形式でダウンロードできます。
形式は、Sketch, figma, Adobe XD, Illustrator, svg, png があります。
Paaatterns! for Free
https://products.ls.graphics/paaatterns/
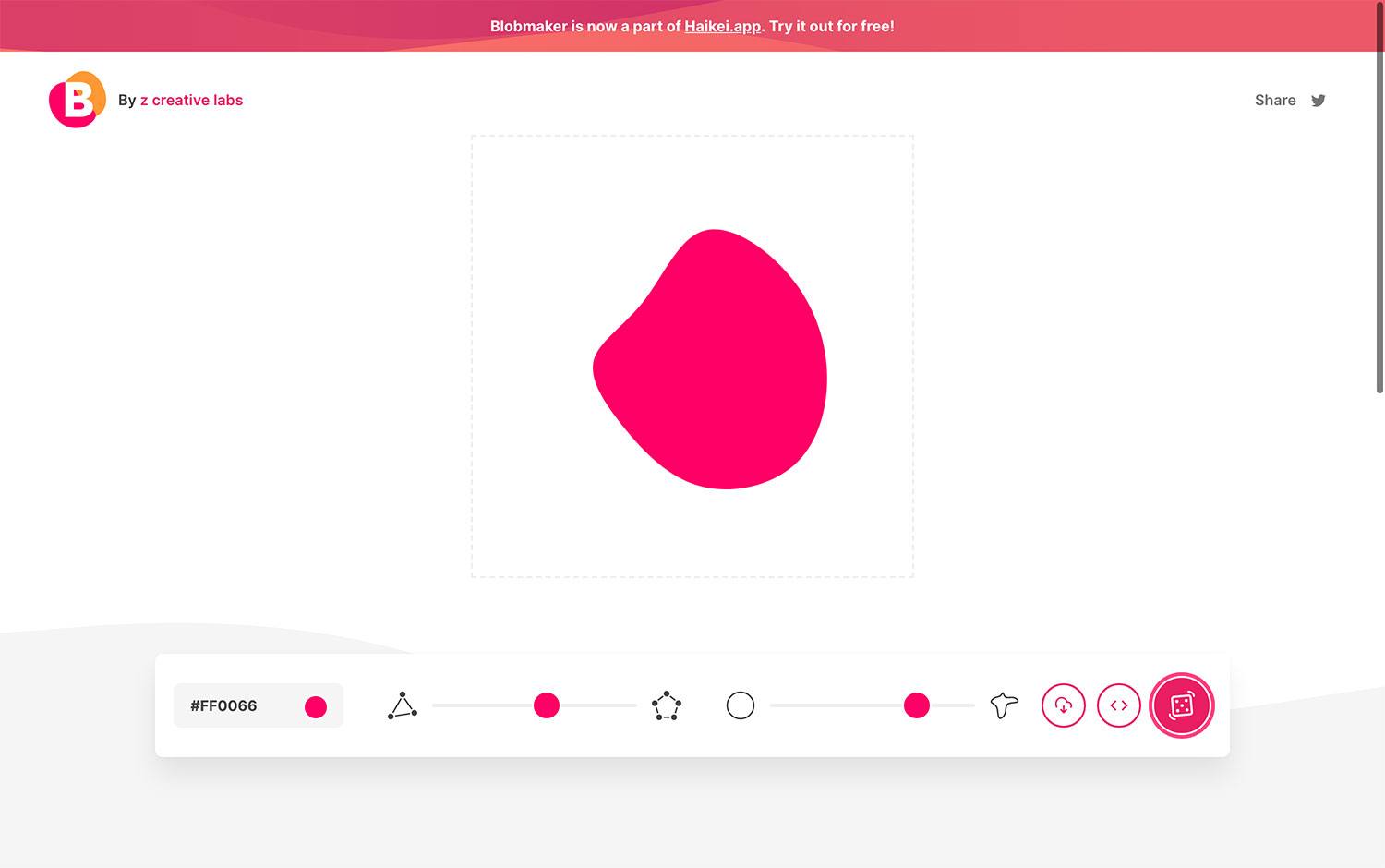
流動体シェイプを作成「Blobmaker」

ポイント数と滑らかさを指定して任意の流動体シェイプを作ることができます。
色も用意された14色の中から選ぶことができます。
作成したシェイプは svg でダウンロードできます。
Blobmaker – Make organic SVG shapes for your next design
https://www.blobmaker.app
使えるものは上手に使ってデザイン工数を削減
さて、今回は、Webデザインに必要な素材が揃う配布サイト&ツール厳選20と題して書いてきました。
いかがだったでしょうか?
今回紹介した素材をを組み合わせることで、デザイン業務はかなり効率化できます。
可能な範囲で上手に活用して、どんどんデザイン工数を削減してしまいましょう!
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。













