figmaのキーボードショートカットがUSやUK等のインターナショナルキーボードで正しく動作するように設定する方法

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、figmaのキーボードショートカットがUSやUK等のインターナショナルキーボードで正しく動作するように設定する方法を書いていきます。
UKキーボードでfigmaのショートカットがおかしい
例えば figma のキーボードショートカットで、「前面へ移動」は「command + ]」、「背面へ移動」は「command + [」ですが、僕の使っているUKキーボードだと、「前面へ移動」は「command + \」、「背面へ移動」は「command + ]」になってしまいます。
ちなみに「背面へ移動」のはずの「command + [」はUIの表示/非表示切り替えです。
USキーボードやUKキーボードだと横に並んでいる「 [ 」と「 ] 」。
日本語キーボードだと縦に並んでいますよね。
この日本語キーボードの「配列」でキーボードショートカットが動いてしまうため、キーに割り振られた「文字列」と乖離が発生してしまうわけです。
つまり、僕が実際に使っているのはUKキーボードなのに、figmaは僕が日本語キーボードを使っていると思っているんですね。
figmaにキーボードの配列を教えてあげればいい
そこで、figmaに「僕が使っているのはUKキーボードだよ」と教えてあげて、UKキーボードの配列でショートカットを使えるようにしてもらえばいいわけです。
その設定方法をお伝えします。
画面写真を見ながら説明します。
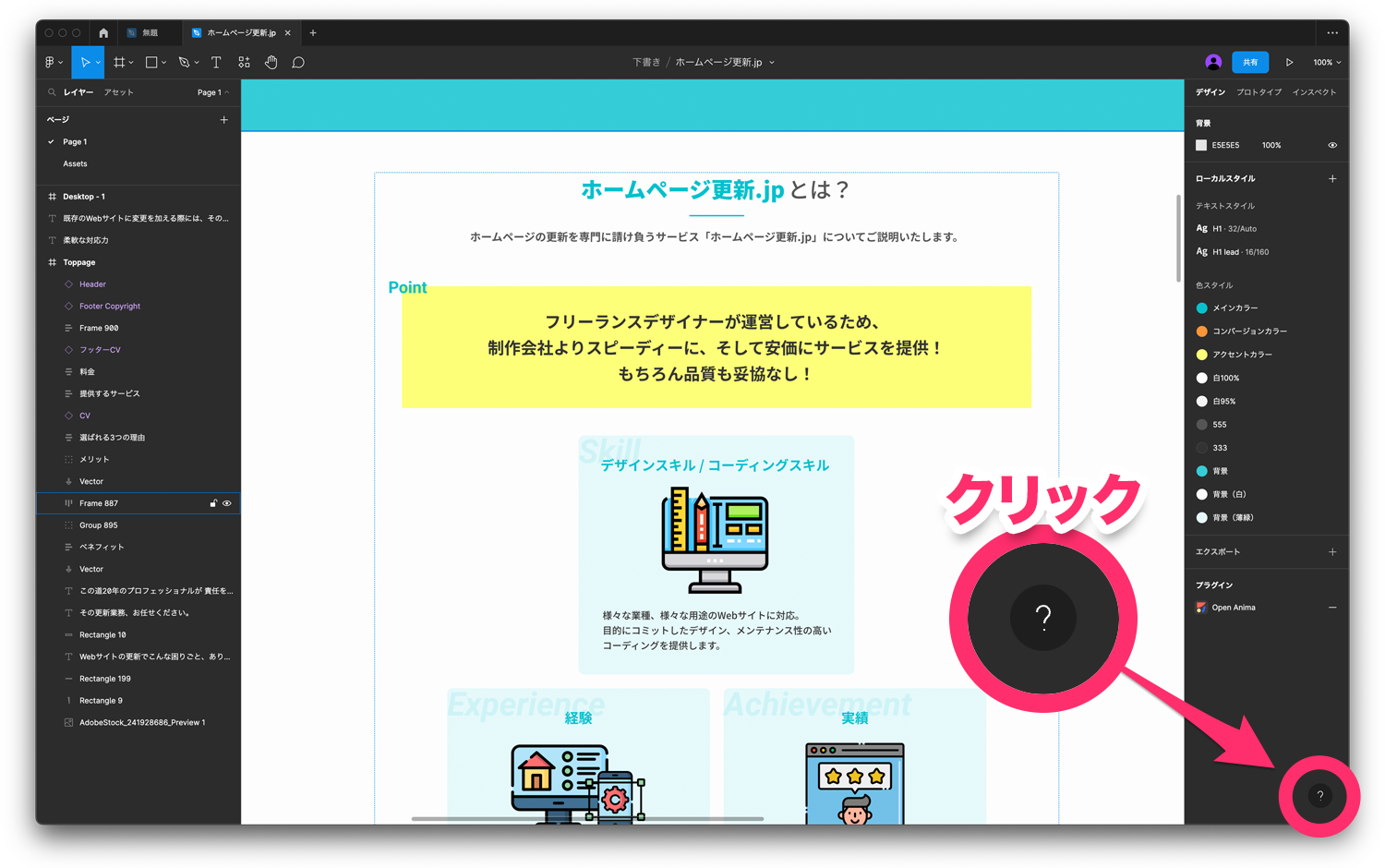
figmaアプリを開き、画面右下の?アイコンをクリック

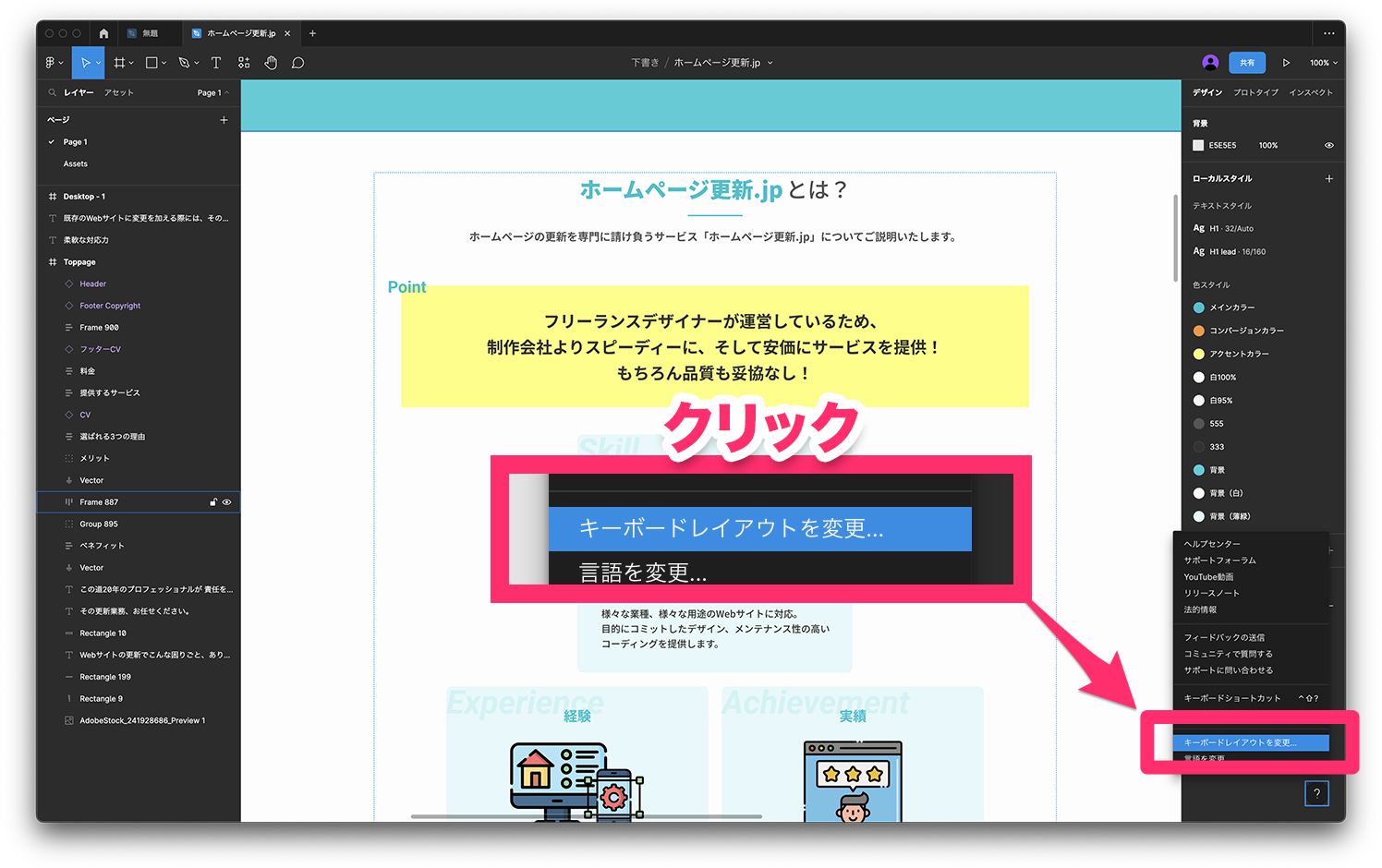
開いたメニューから「キーボードレイアウトを変更…」をクリック

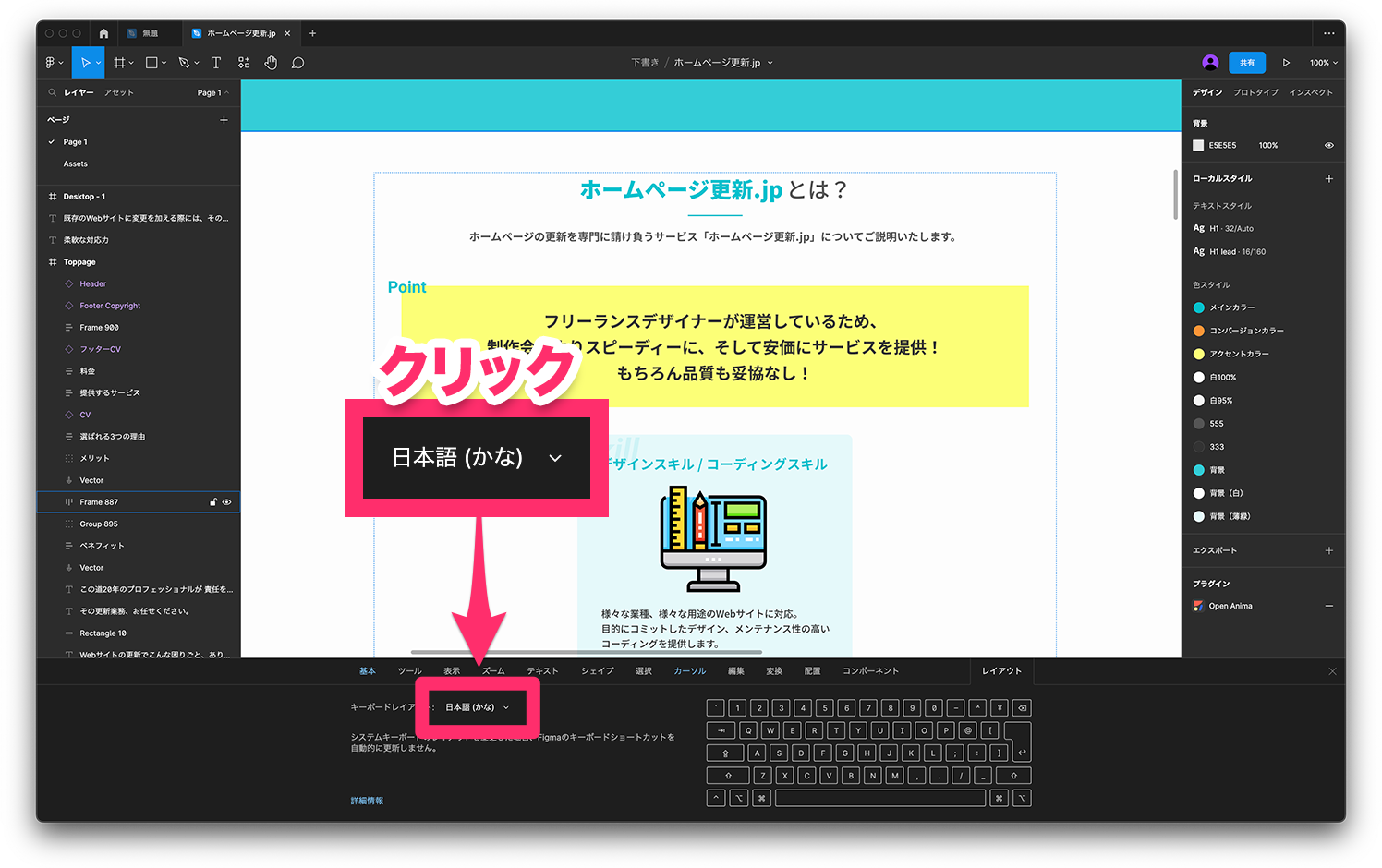
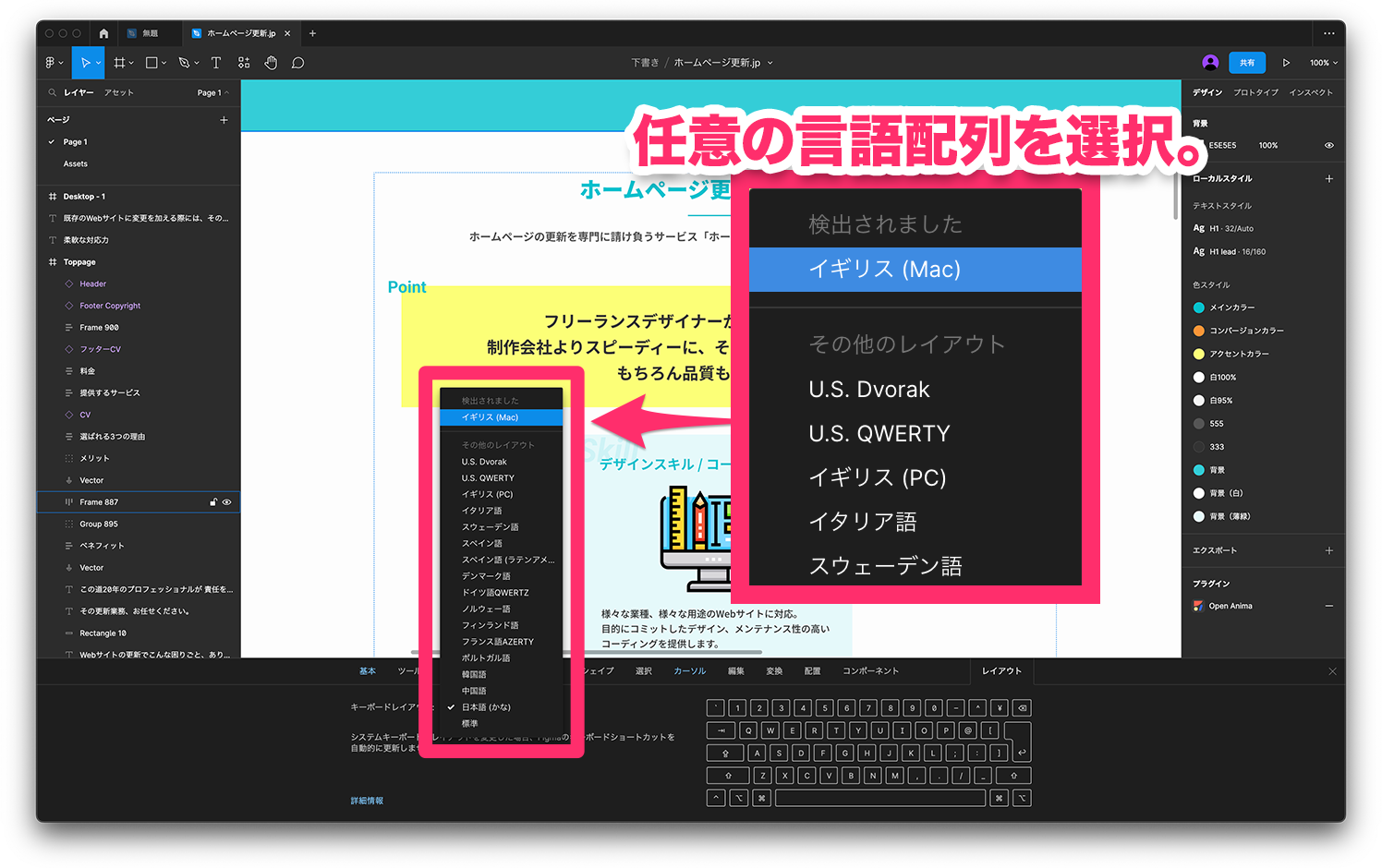
「レイアウト」のタブで「キーボードレイアウト」のプルダウンメニューをクリック

開いたメニューから任意のキーボードを選択

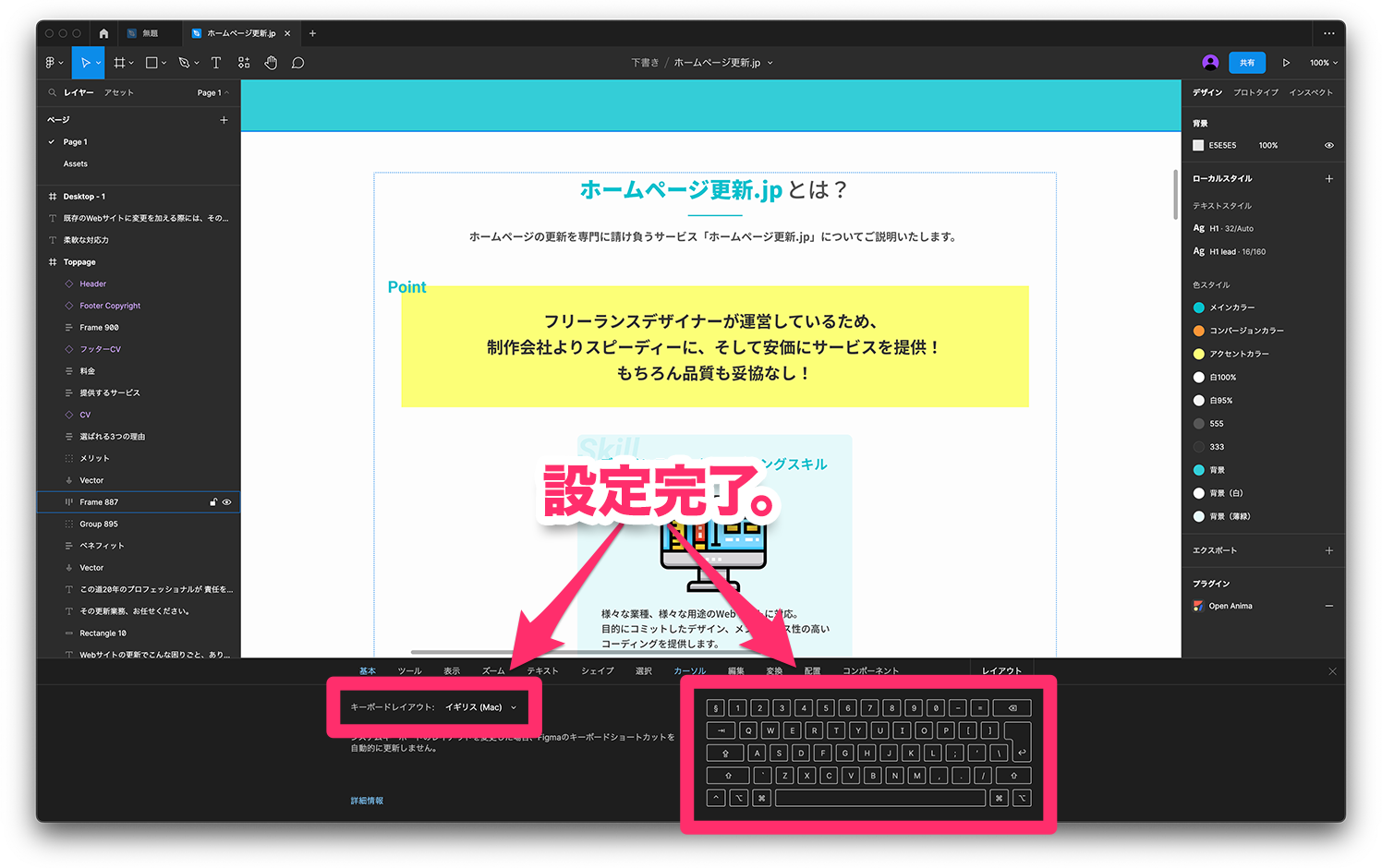
キーボード設定完了

無事、UKキーボードの配列でショートカットを使えるようになりました。
快適です。
というわけで今回は、figmaのキーボードショートカットがUSやUK等のインターナショナルキーボードで正しく動作するように設定する方法について書いてみました。
いかがだったでしょうか?
USキーボードやUKキーボードユーザーの方で「あれ? figmaのキーボードショートカットがおかしいぞ?」とお困りの方はお試しください。
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。