Adobe Illustrator でテキストを編集可能なままデザインする方法

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、Adobe Illustrator でテキストを編集可能なままデザインする方法について書いていきます。
最新のIllustratorはテキストをアウトライン化せずにデザインできる
その昔、Adobe Illustrator でテキストに施せるデザインといえば、塗りの色(単色)、線の色(単色)くらいのものでした。
グラデーションやパターン、クリッピングマスク、変形といったデザインを施すためには、テキストをアウトライン化(command + shift + O)する必要がありました。
が、今ではテキストをアウトライン化することなく、編集可能なテキストのままで、様々なデザインを施せるようになりました。
Illustrator を使い始めたばかりの新人さんはもちろん、古い常識を持ったまま Illustrator を使い続けている僕のような古いデザイナーほど、新しい常識に気づけていない可能性が高いので、もし今回ご紹介する内容をご存知ない方は、ぜひ利用してみてください。
テキストにデザインを追加していく「アピアランス」
テキストにデザインを施すには「アピアランス」という機能を使います。
「アピアランス」はテキストのための機能というわけではなく、他のどんなオブジェクトに対しても使う一般的な機能なんですが、今回はテキストに焦点を当ててご紹介していきます。
「アピアランス」でできること
「アピアランス」では、あるオブジェクトに対して複数の塗り、複数の線、複数の効果(変形やぼかしなど)を重ねて適用することができます。
効果をレイヤーのような形で重ねていくイメージです。
ですので、例えば塗りに塗りを普通に重ねれば、下に重ねた塗りは見えなくなってしまいますし、同じ太さの線を重ねれば下に重ねた線は見えなくなってしまいます。
そういった場合は透明度を使ったりオーバーレイ効果を使ったり、座標をズラしたり、線であれば下に重ねた線ほど太くするなどしてデザインを重ねていくことになります。
「アピアランス」を使わなくてもある程度はデザインできるけど限界が
「アピアランス」を使わなくてもある程度のデザインをテキストに施すことはできます。
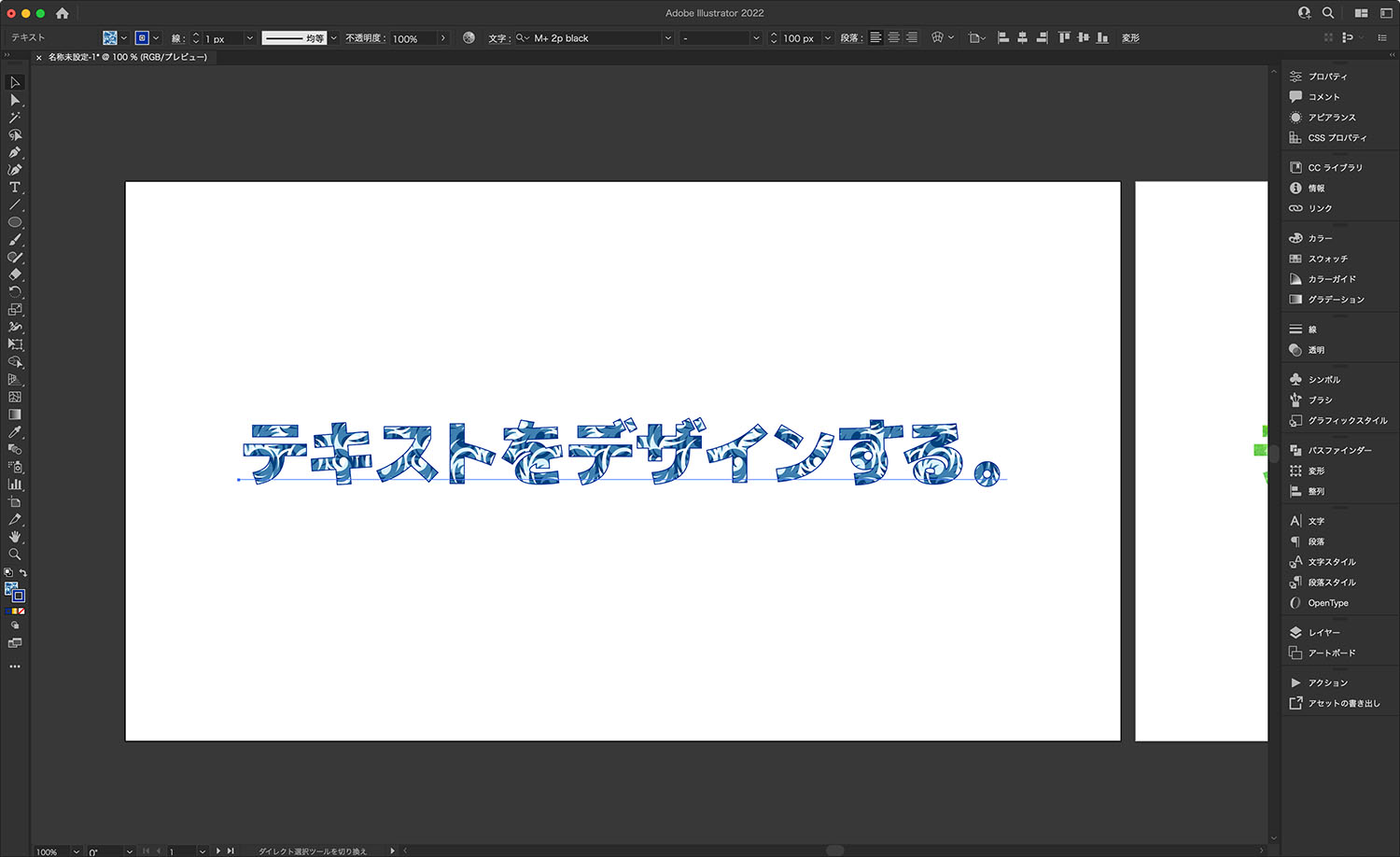
塗りや線に単色を設定するのはもちろん、パターンスウォッチを設定したり、クリッピングマスクを施すこともできます。



できますが、そこまでです。
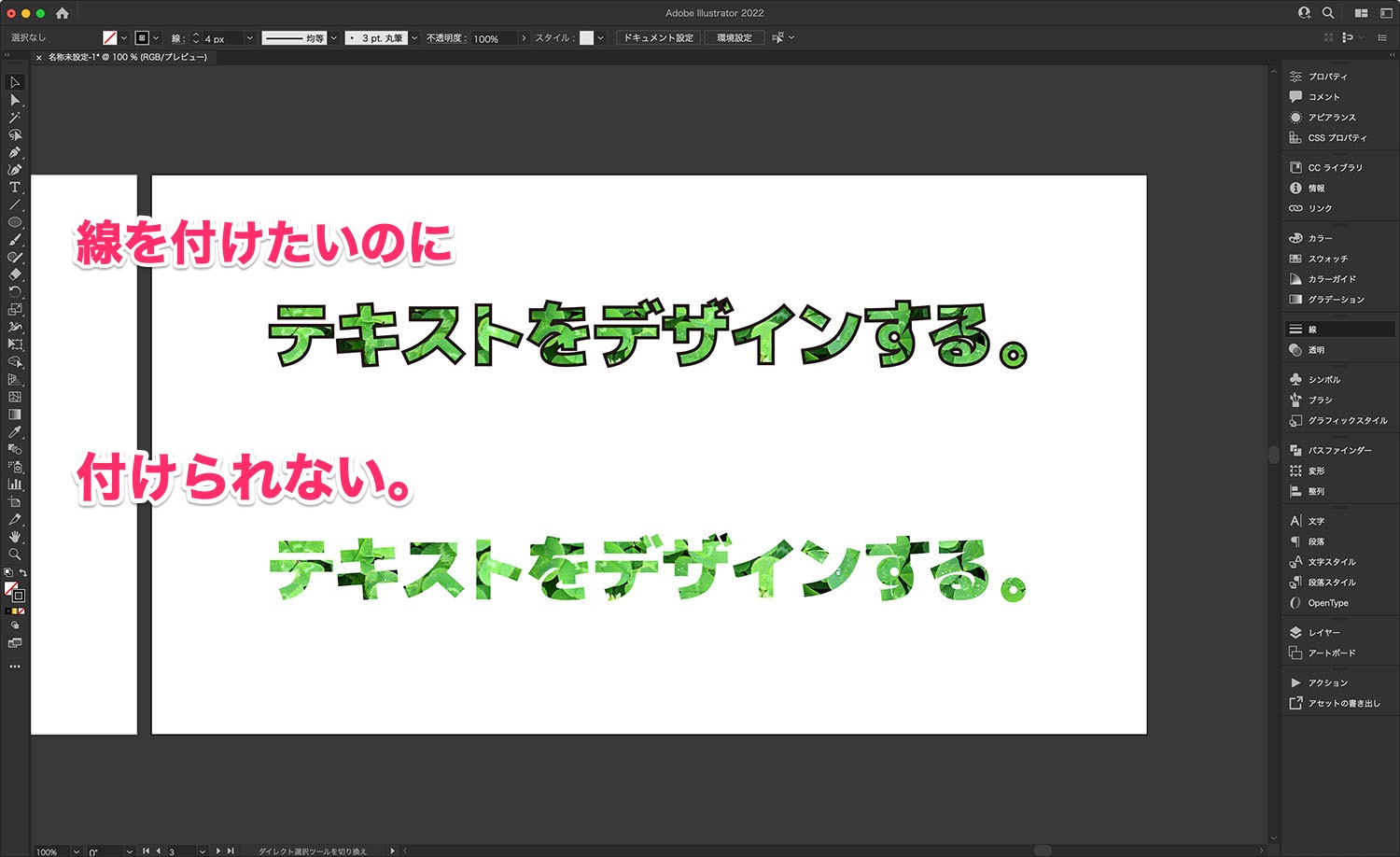
例えば、文字の外側にだけ線を付けたい場合にはアピアランスを使わなければできませんし、クリッピングマスクを適用したテキストに線を追加したい場合にはアピアランスを使わなければできません。


また、テキストの塗りや線にグラデーションを適用したり、二重三重の縁取りを施したりといったデザインは、アピアランスなしでは実現できません。
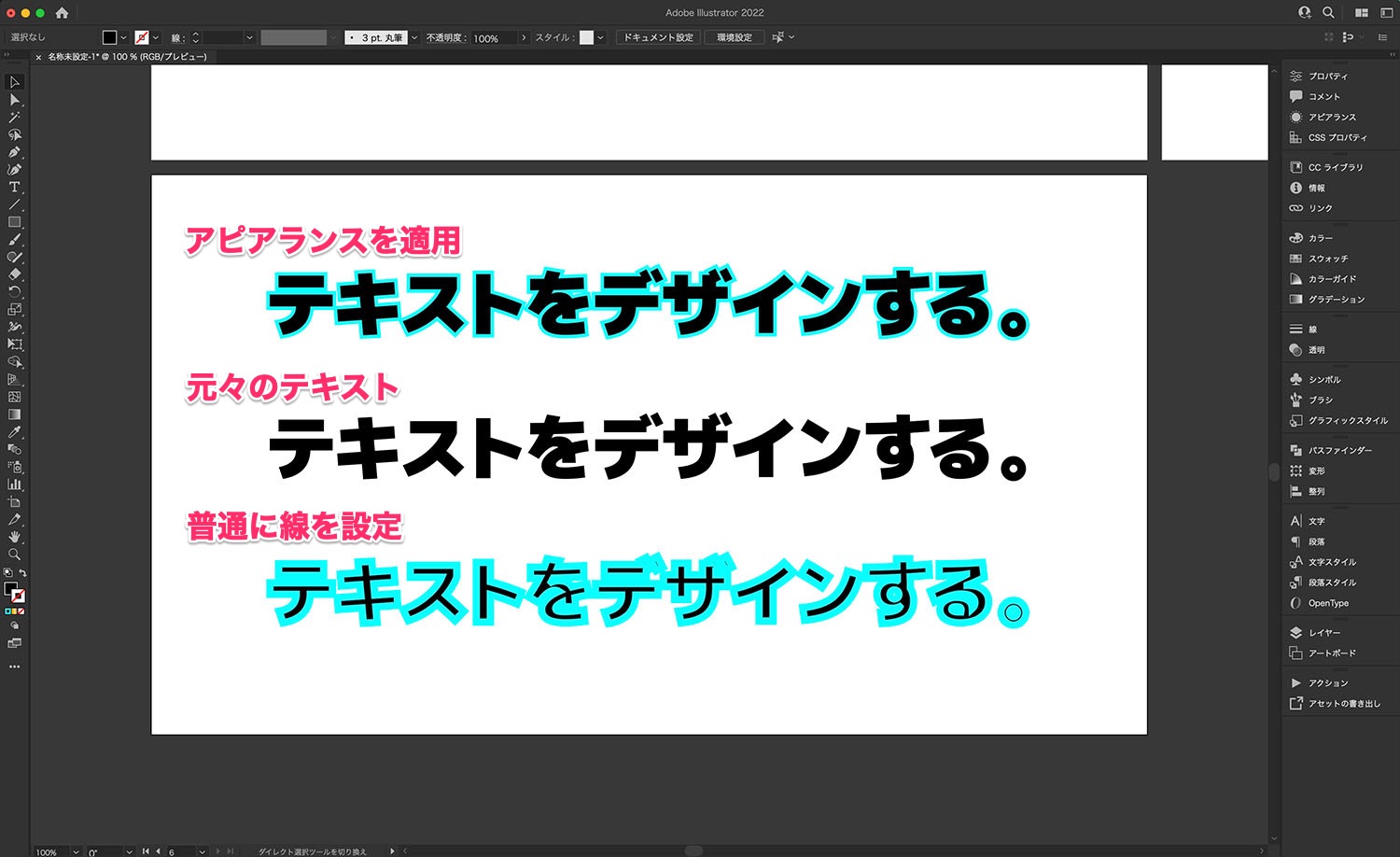
【実践】外側にだけ線を付ける
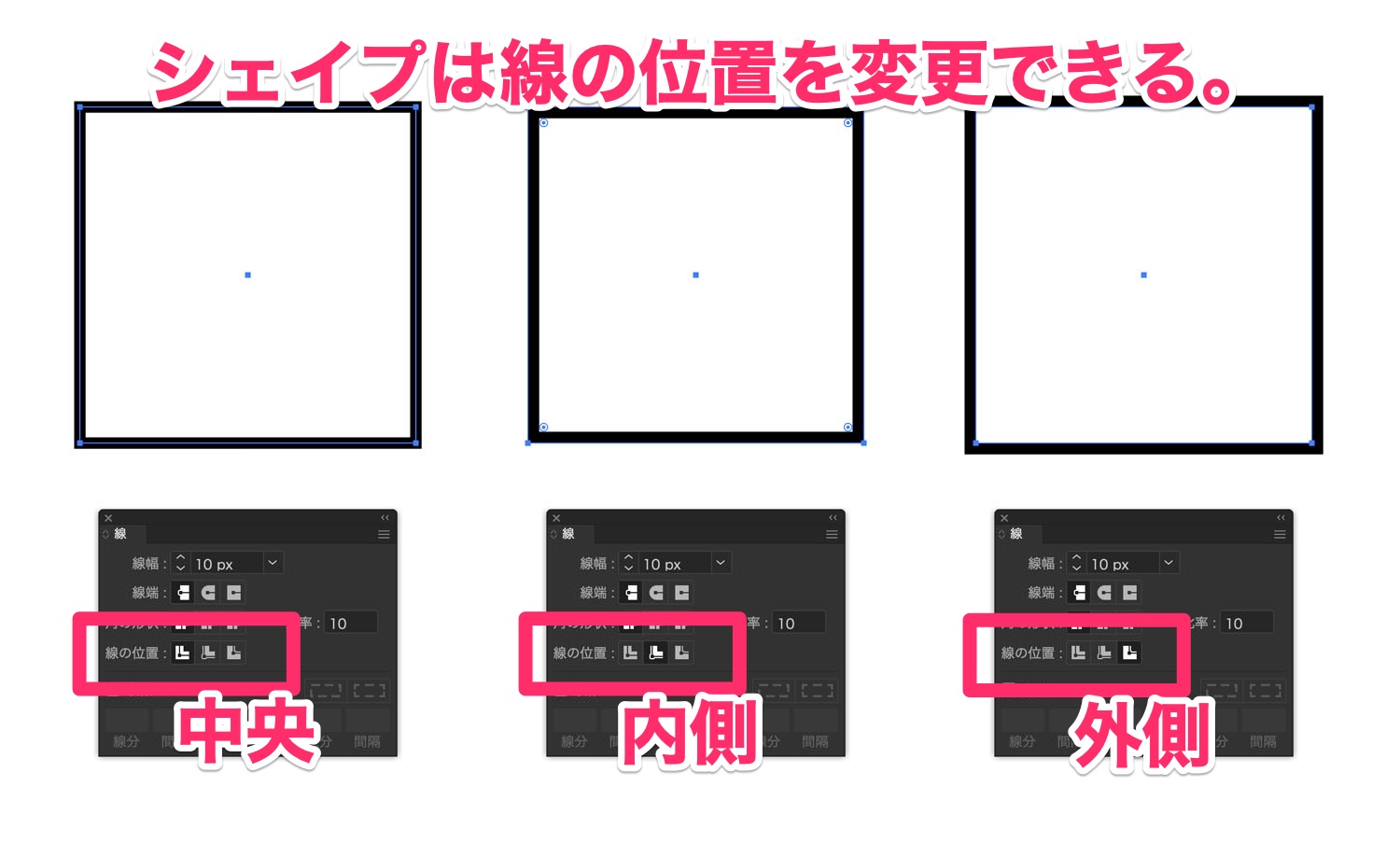
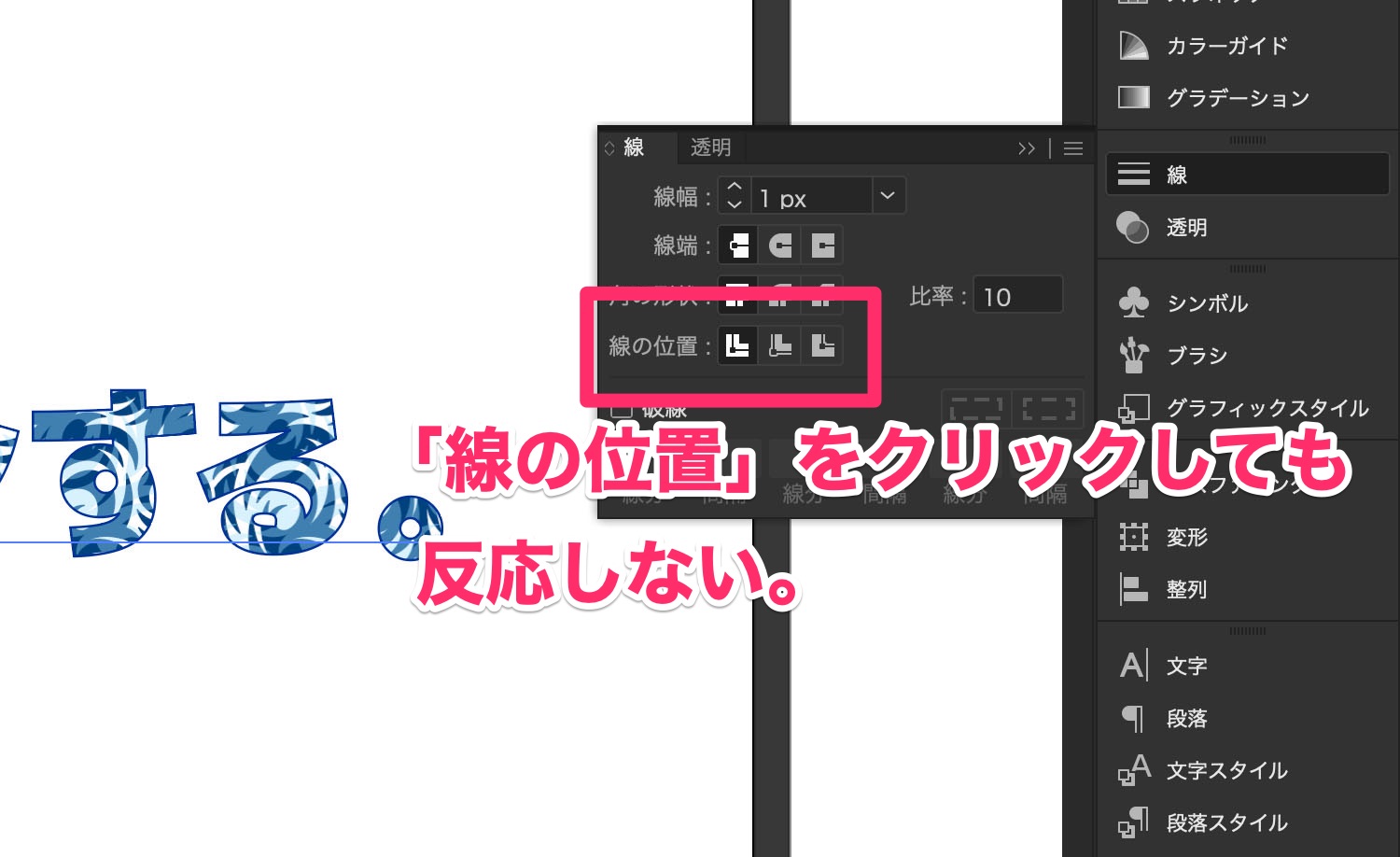
まず前提として覚えておきたいのは、テキストは「線の位置」を変更できないということです。


そこで、アピアランスを使って線のレイヤーの上に塗りのレイヤーを重ね、線の内側を塗りで隠してしまうことで、外側にだけ線がついているように見せる方法をとります。
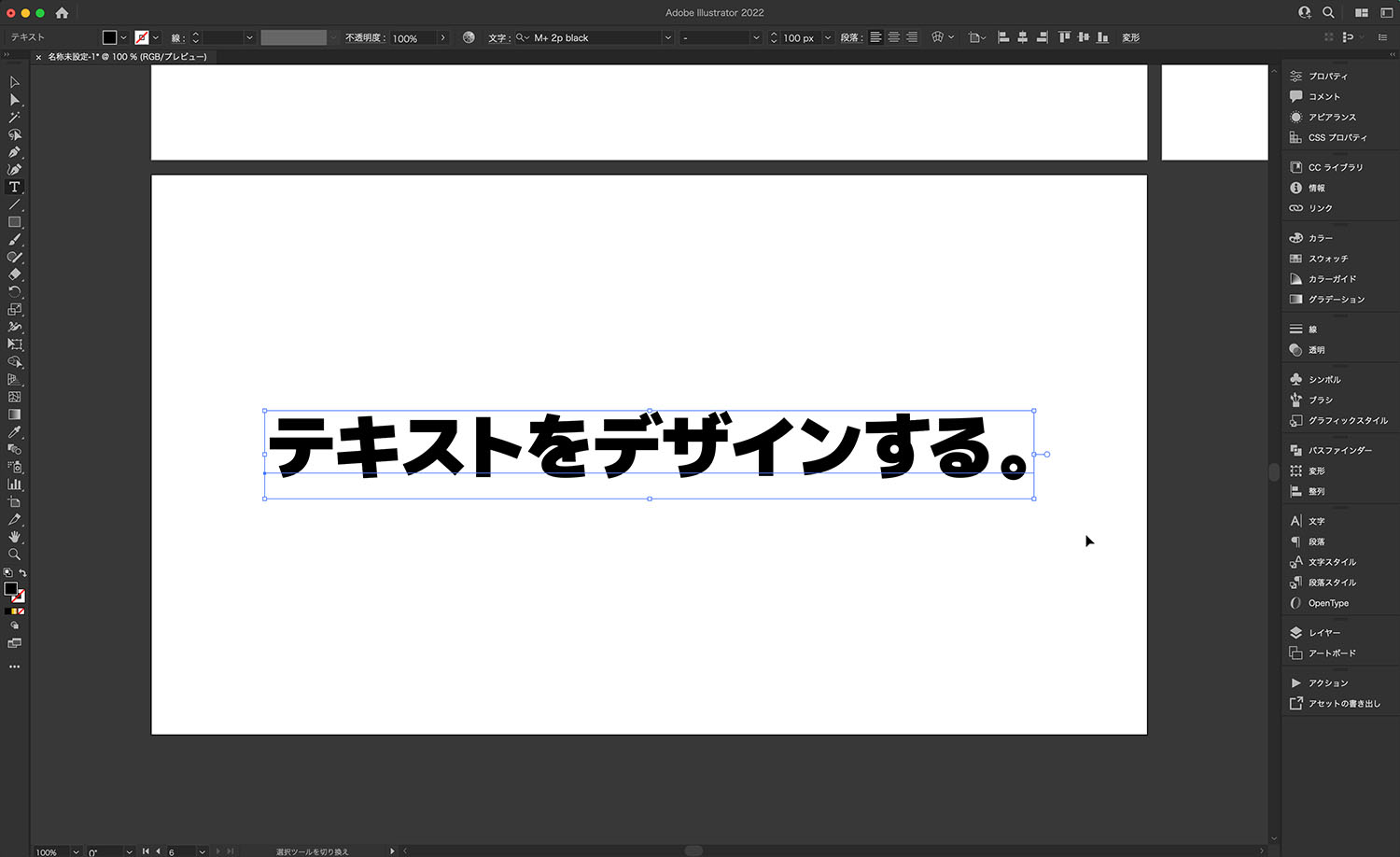
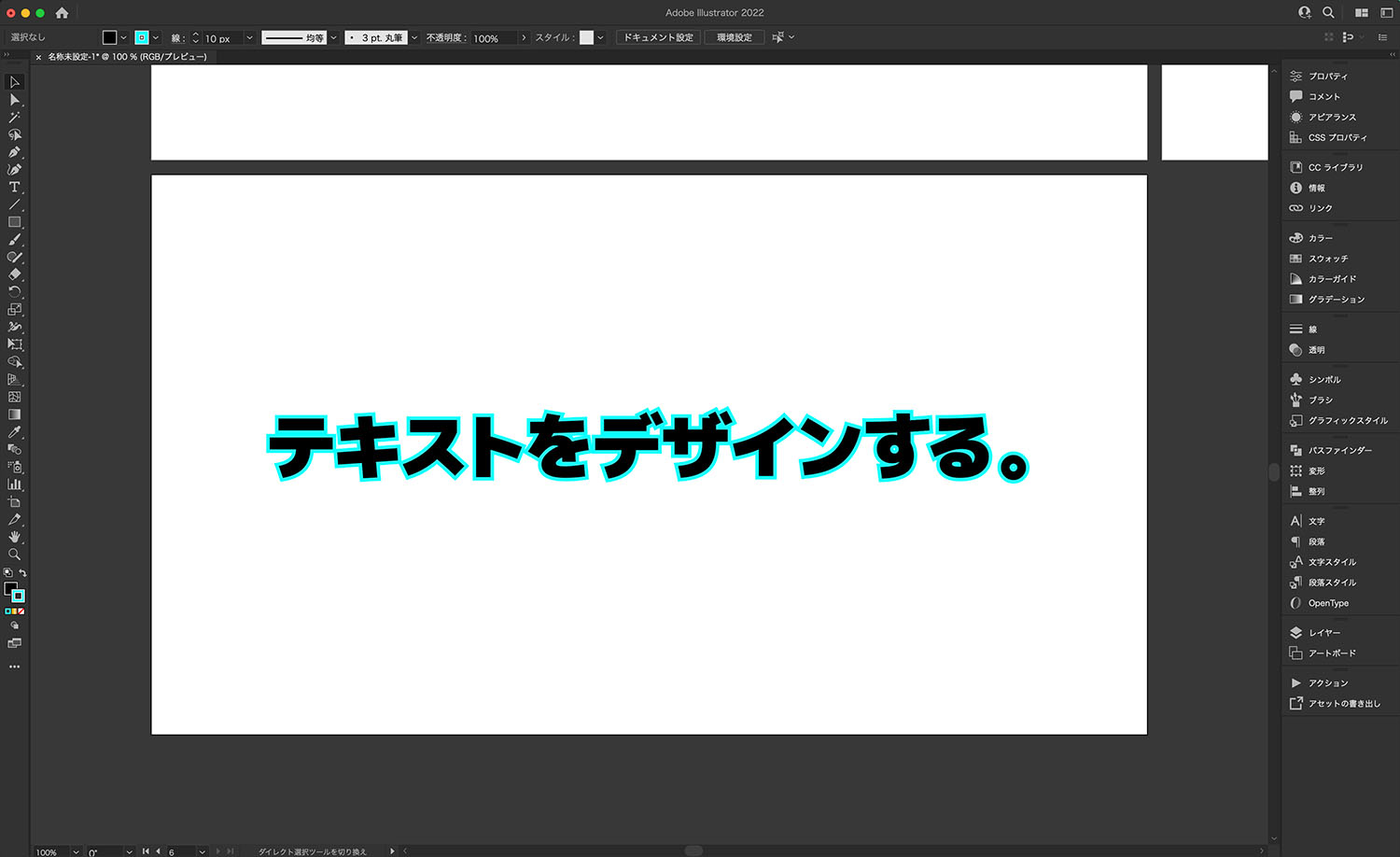
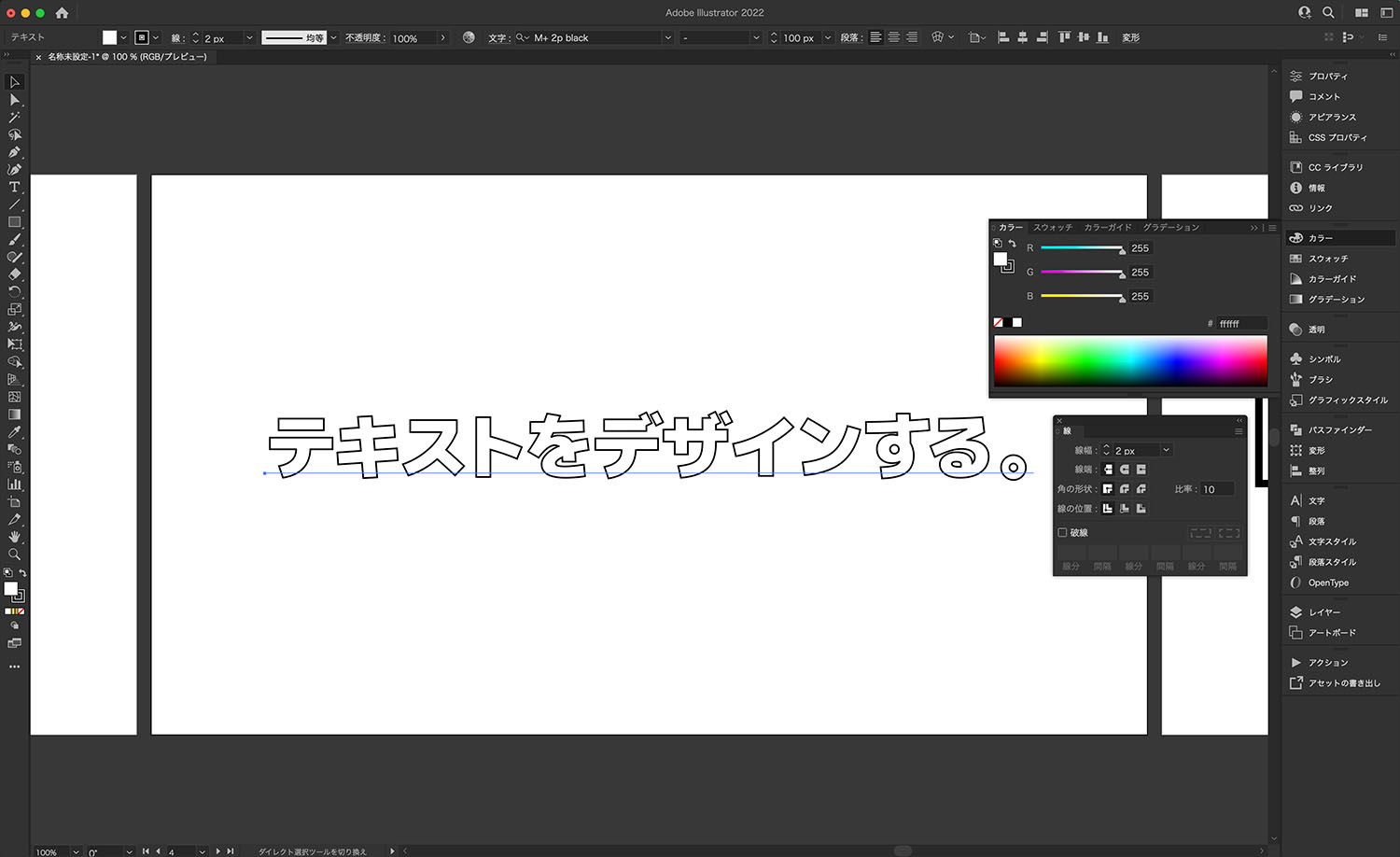
テキストを用意する
まず、アピアランスでデザインしたいテキストを用意します。
線は必要ありません。
塗りも、後からアピアランスで設定するのでここでは何色でも構いません。
ここでは、黒塗りのテキストを用意しました。

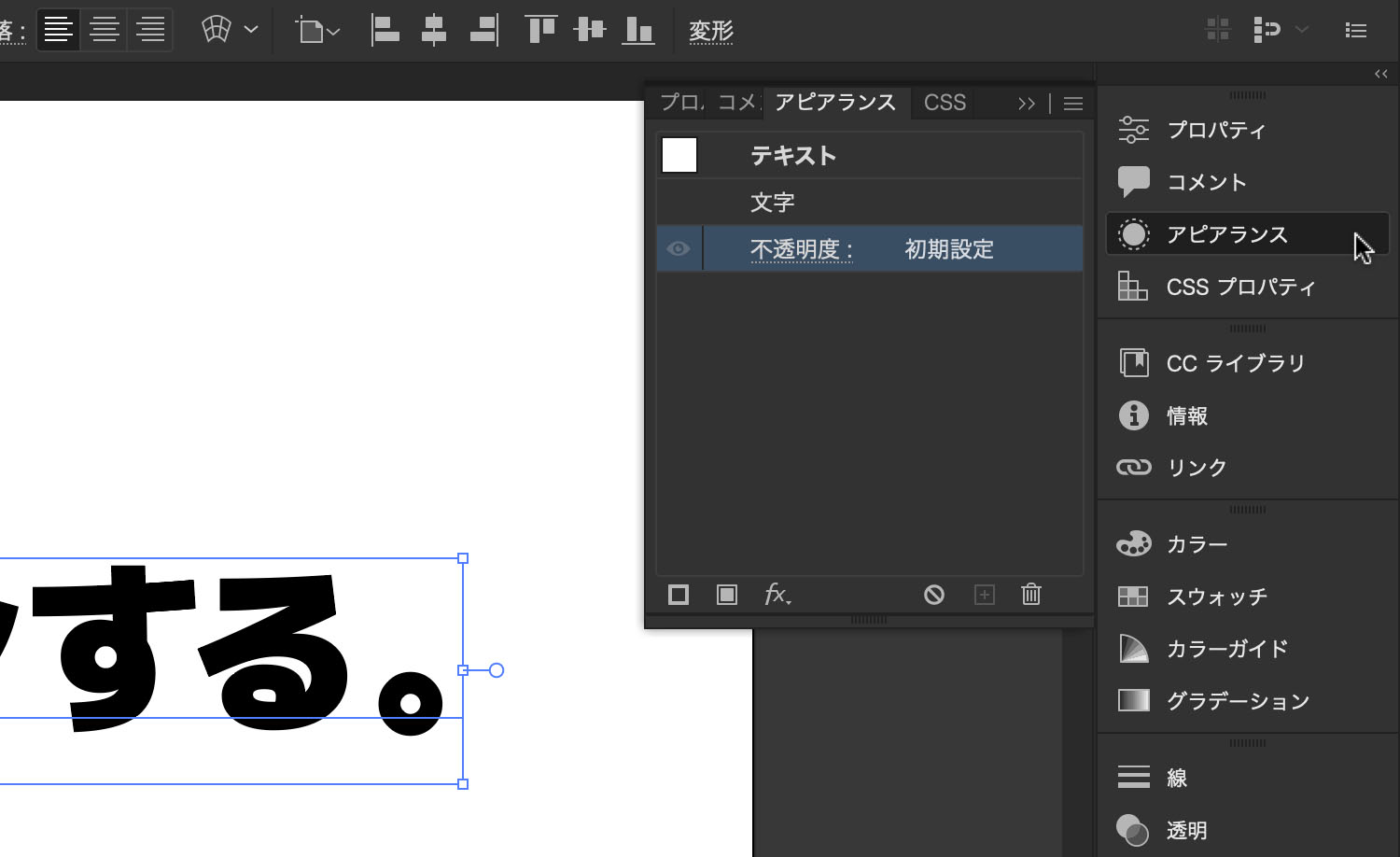
アピアランスパレットを開く
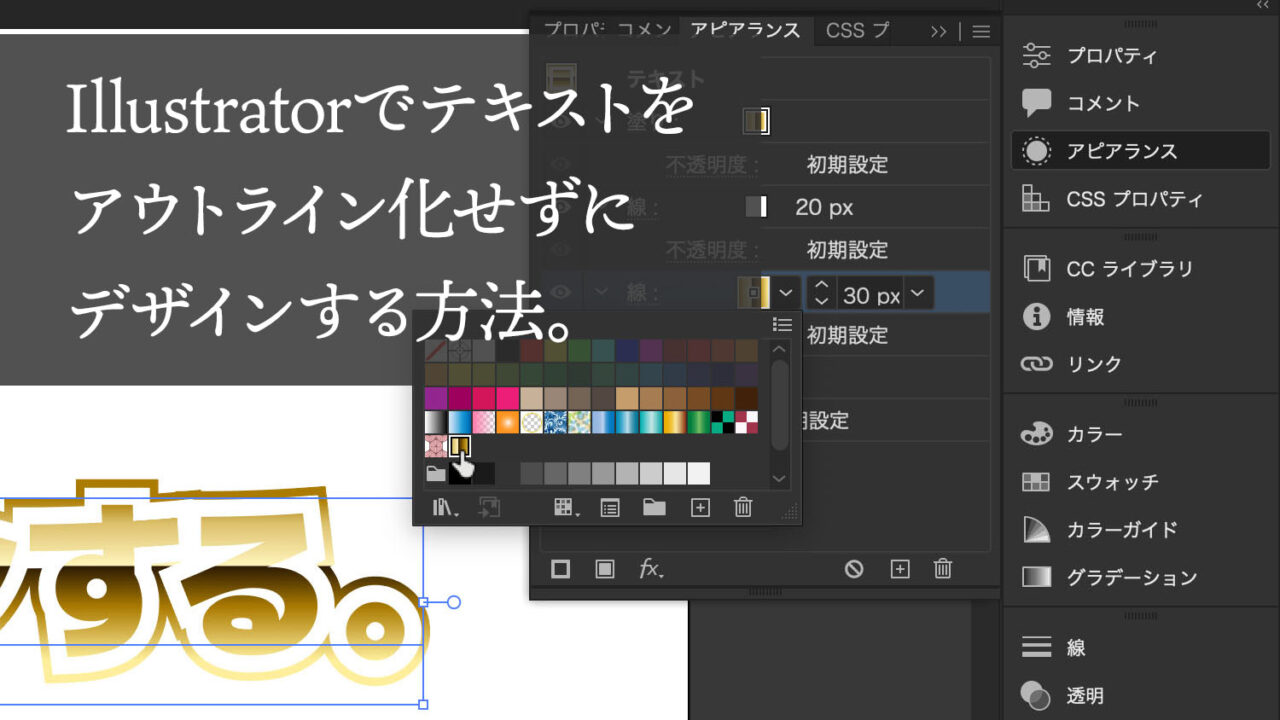
そうしたら、テキストを選択してアピアランスパレットを開きます。

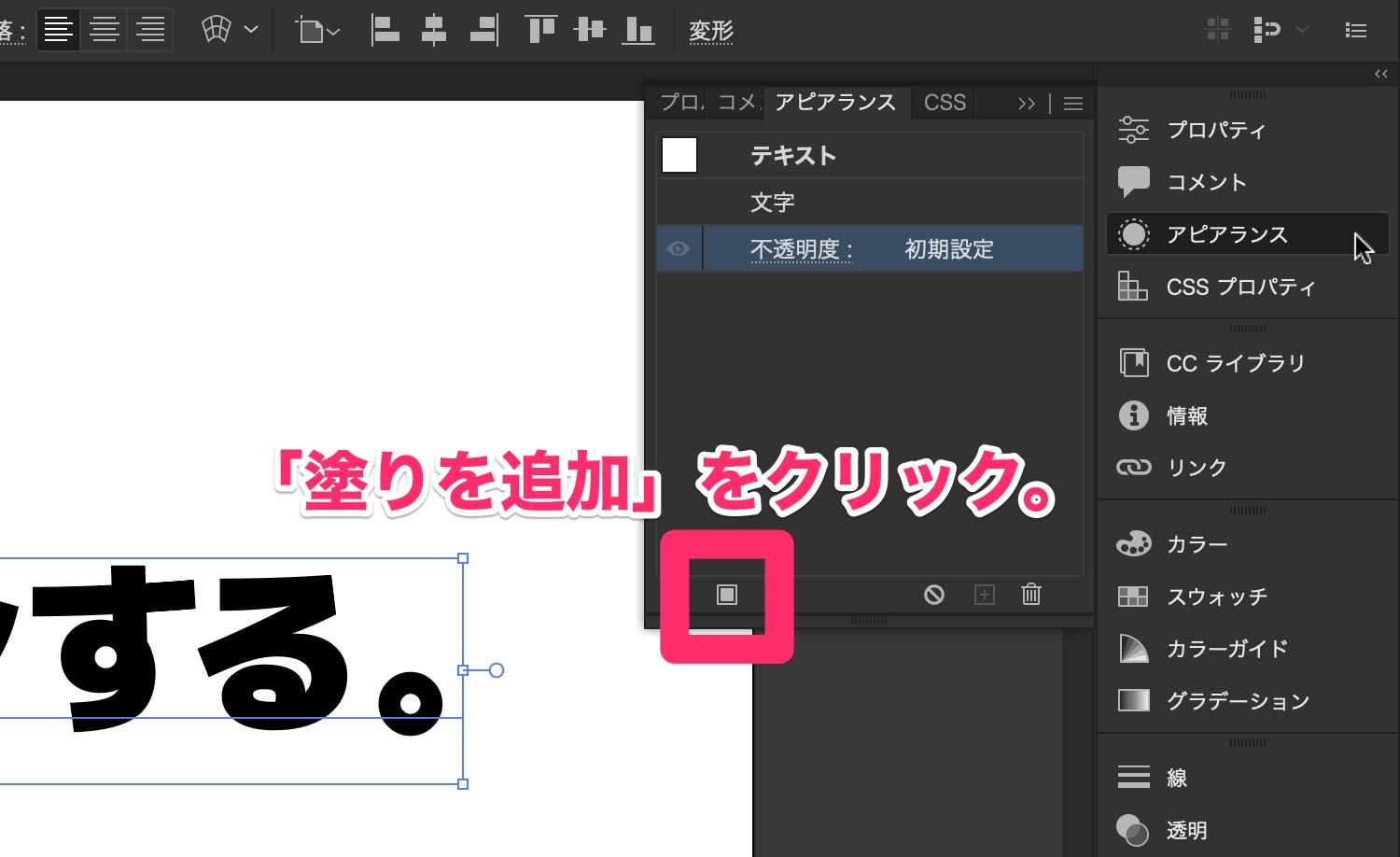
アピアランスで塗りを追加する
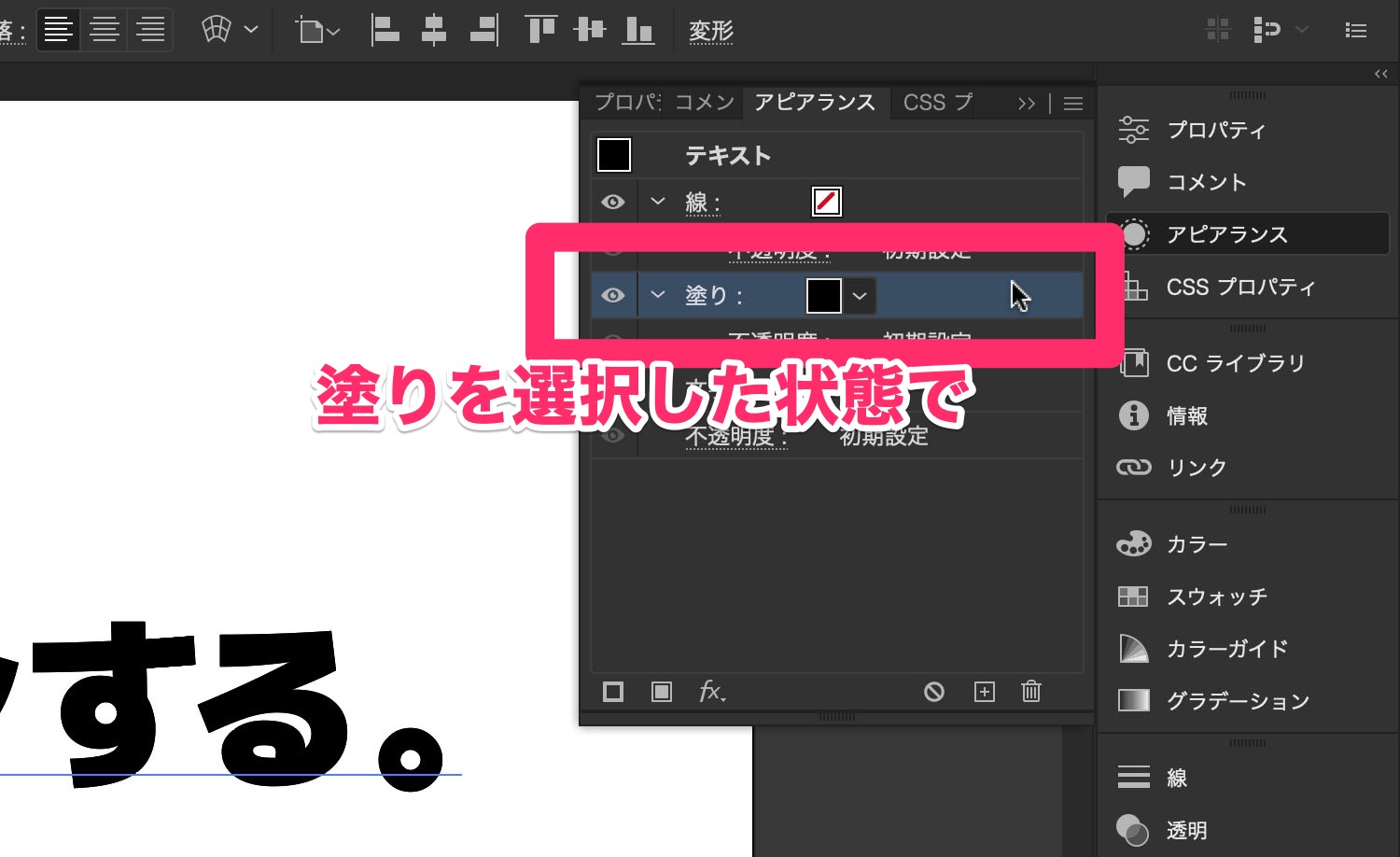
ここからテキストに対して塗りと線を設定していきますが、今回は塗りから設定していきましょう。
これはどちらからでもいいです。
線から設定したい人は線からでも全然構いません。


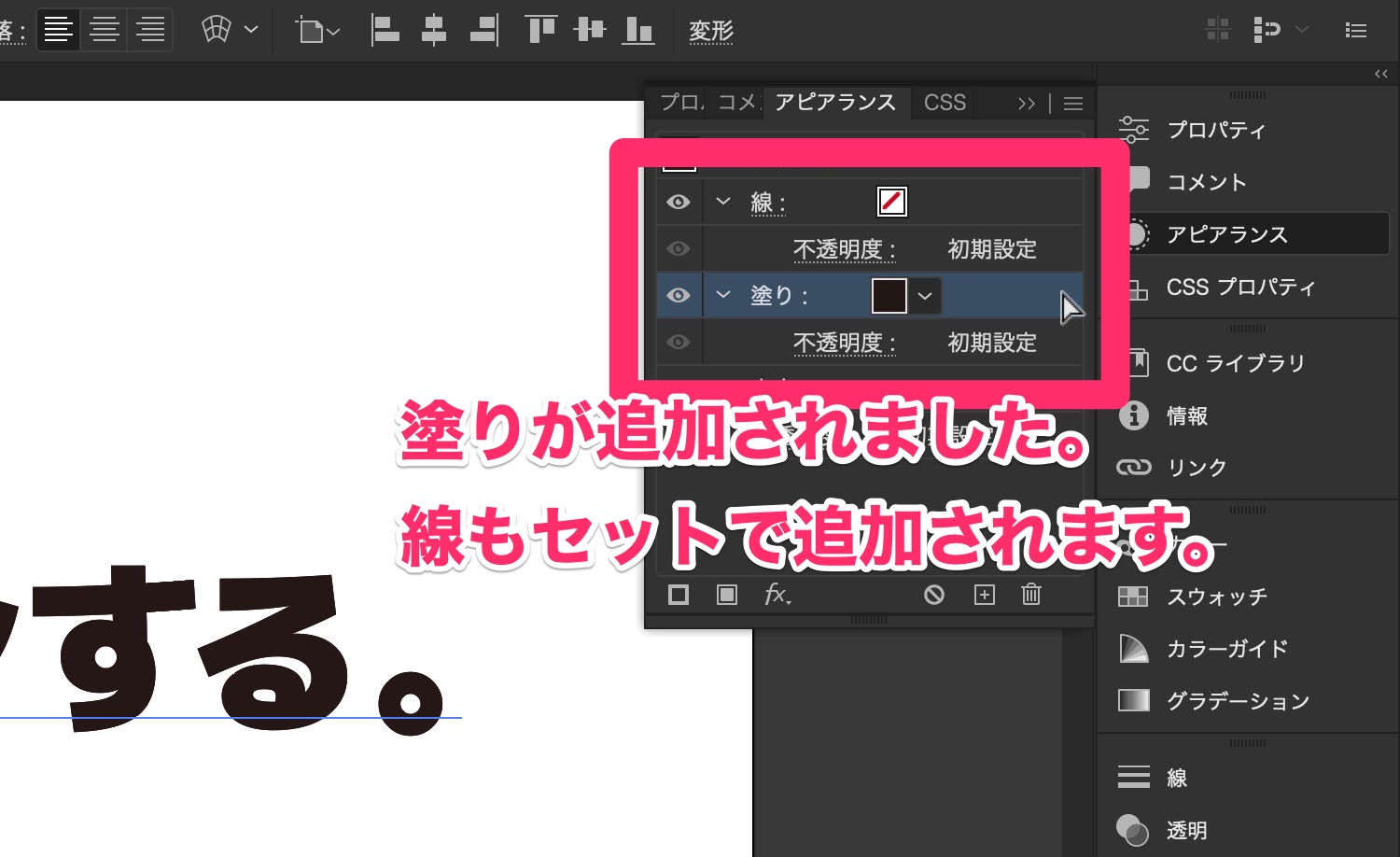
と同時に線も追加されています。最初の塗り(または線)を追加する際は、線(または塗り)もセットで追加されます。
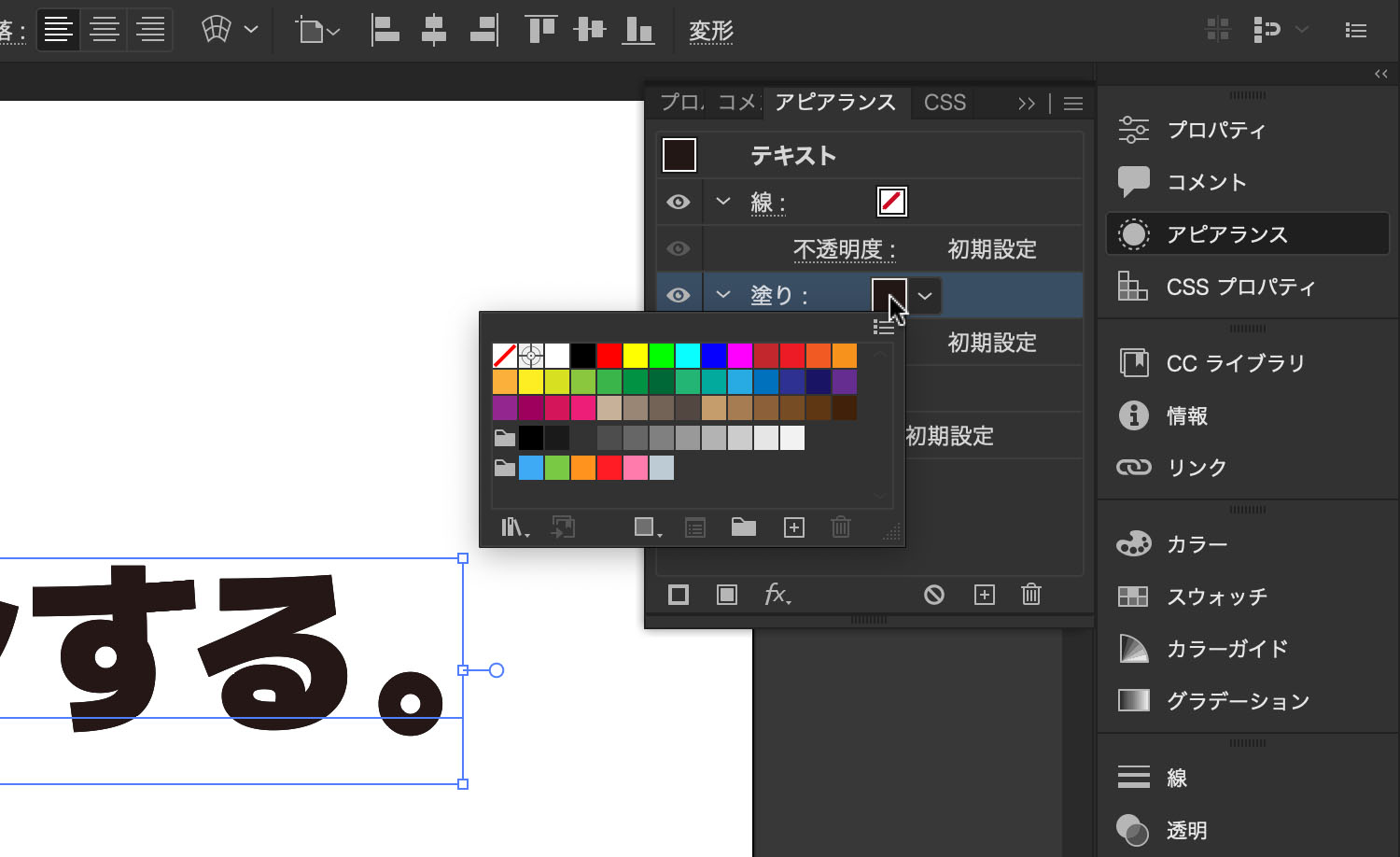
塗りの色を変更する
塗りのアピアランスは、もちろんどんな色にも変更することができます。
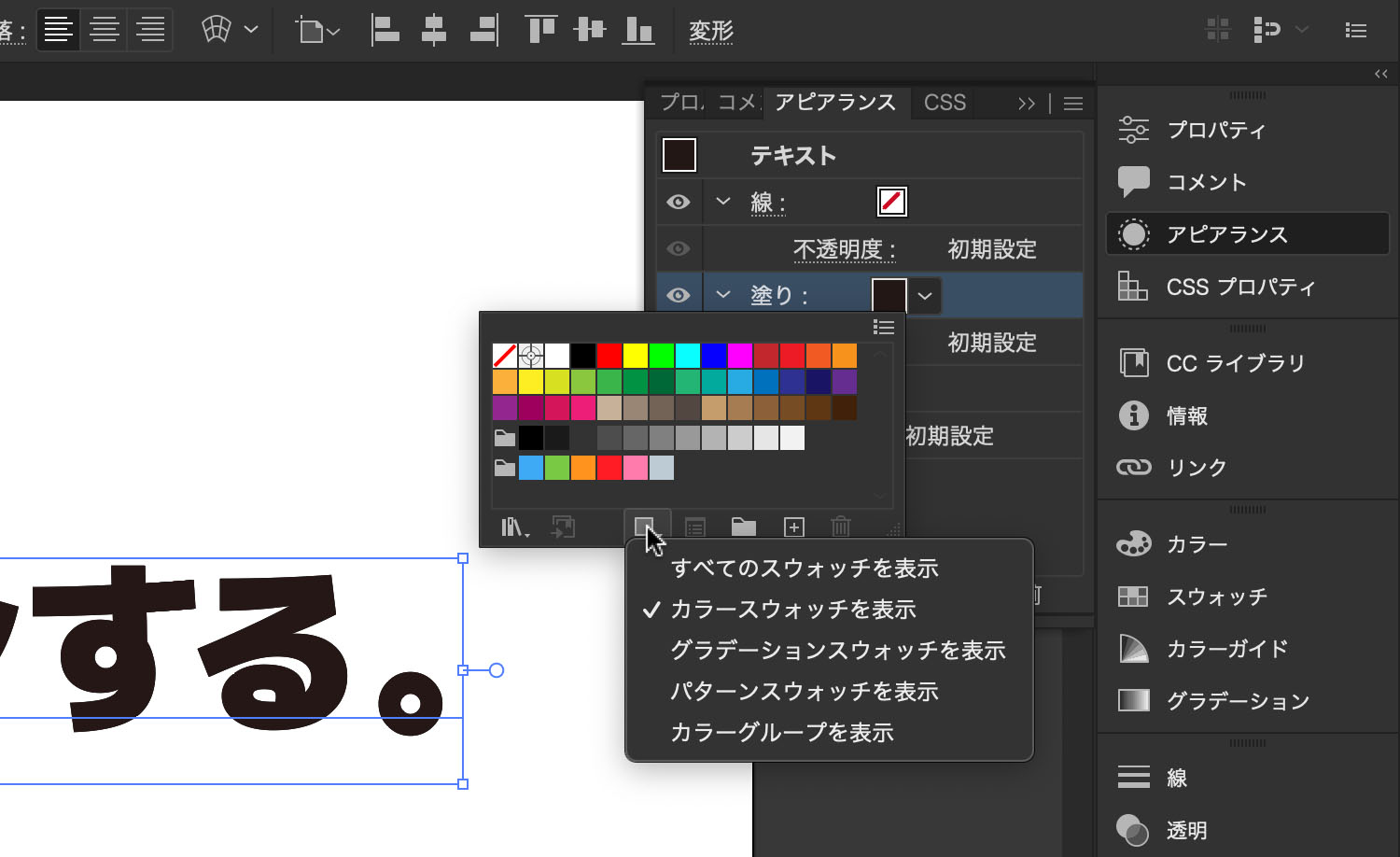
塗りのカラーチップをクリックするとカラーパレットが開き、さまざまなスウォッチを適用することができます。


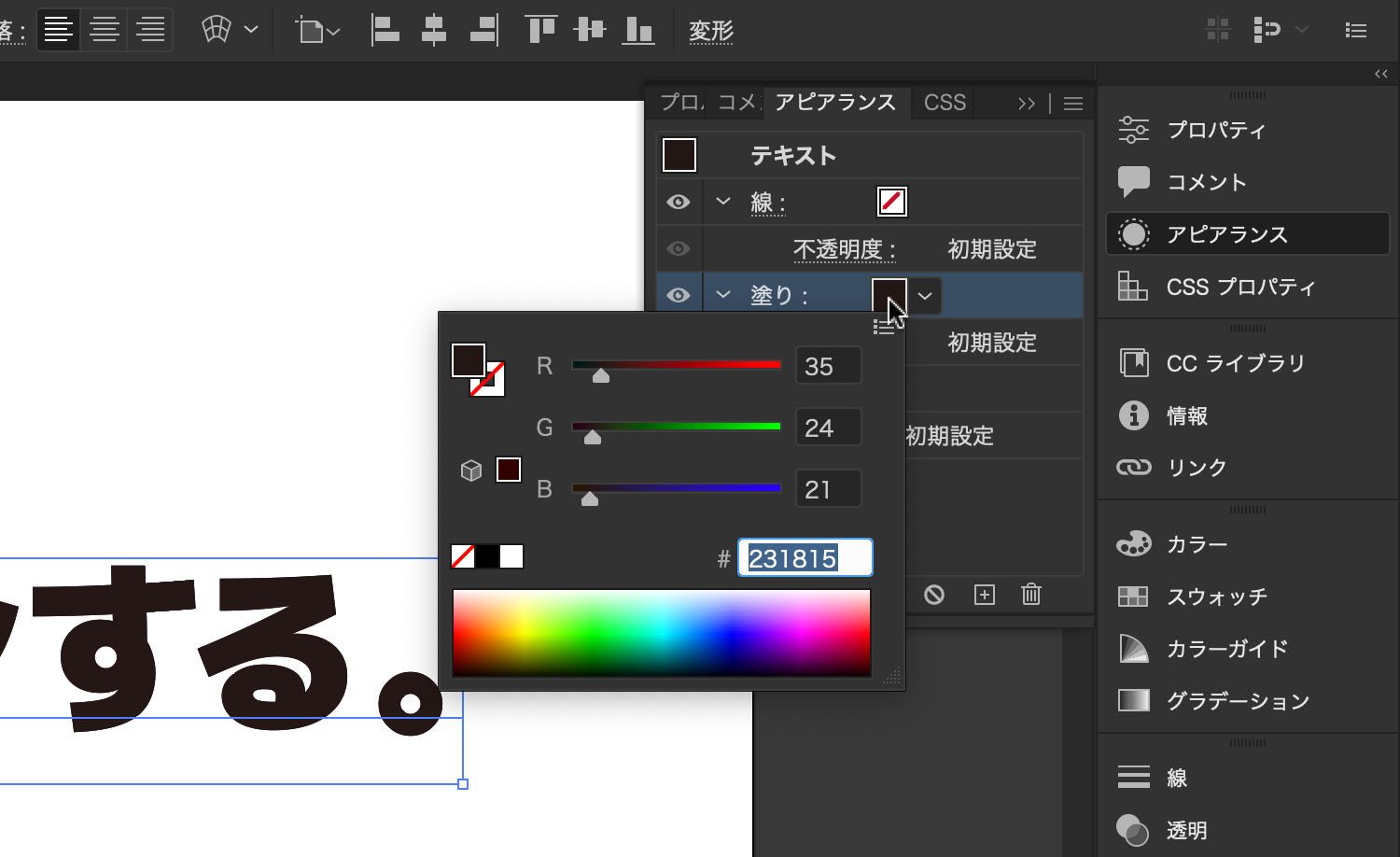
また、カラーチップを shift + クリックすればカラースライダーが開き、自由に色を設定することができます。

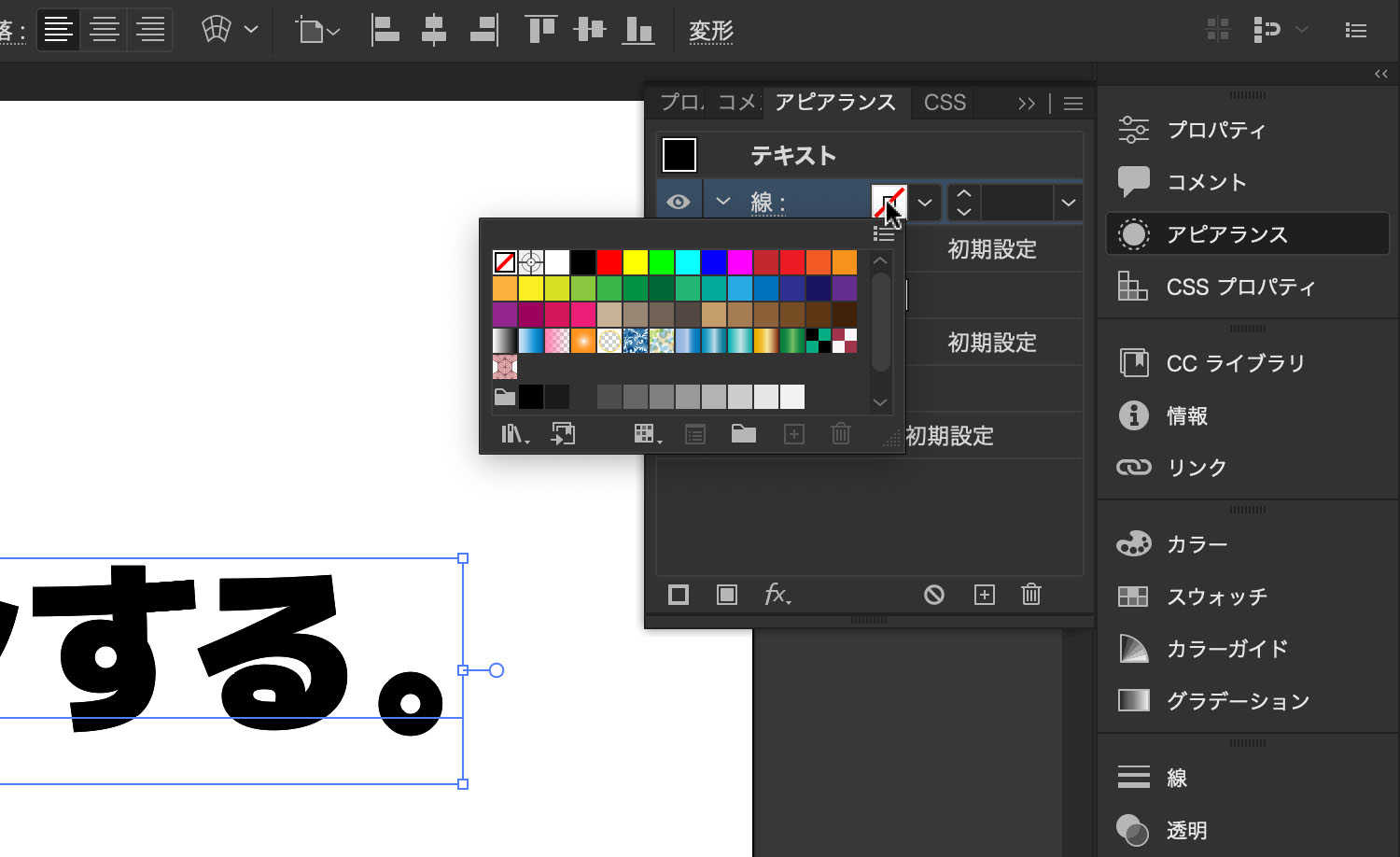
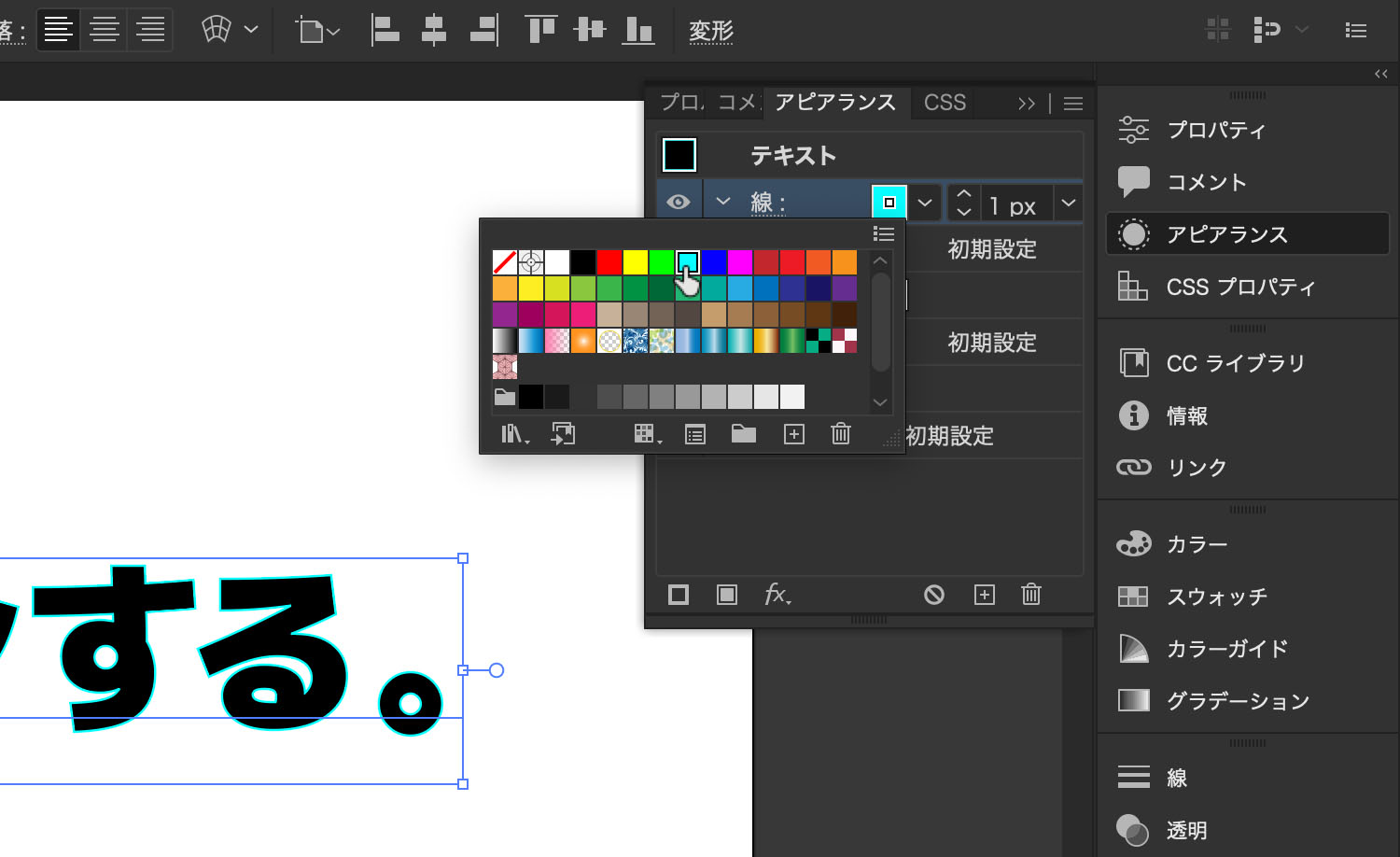
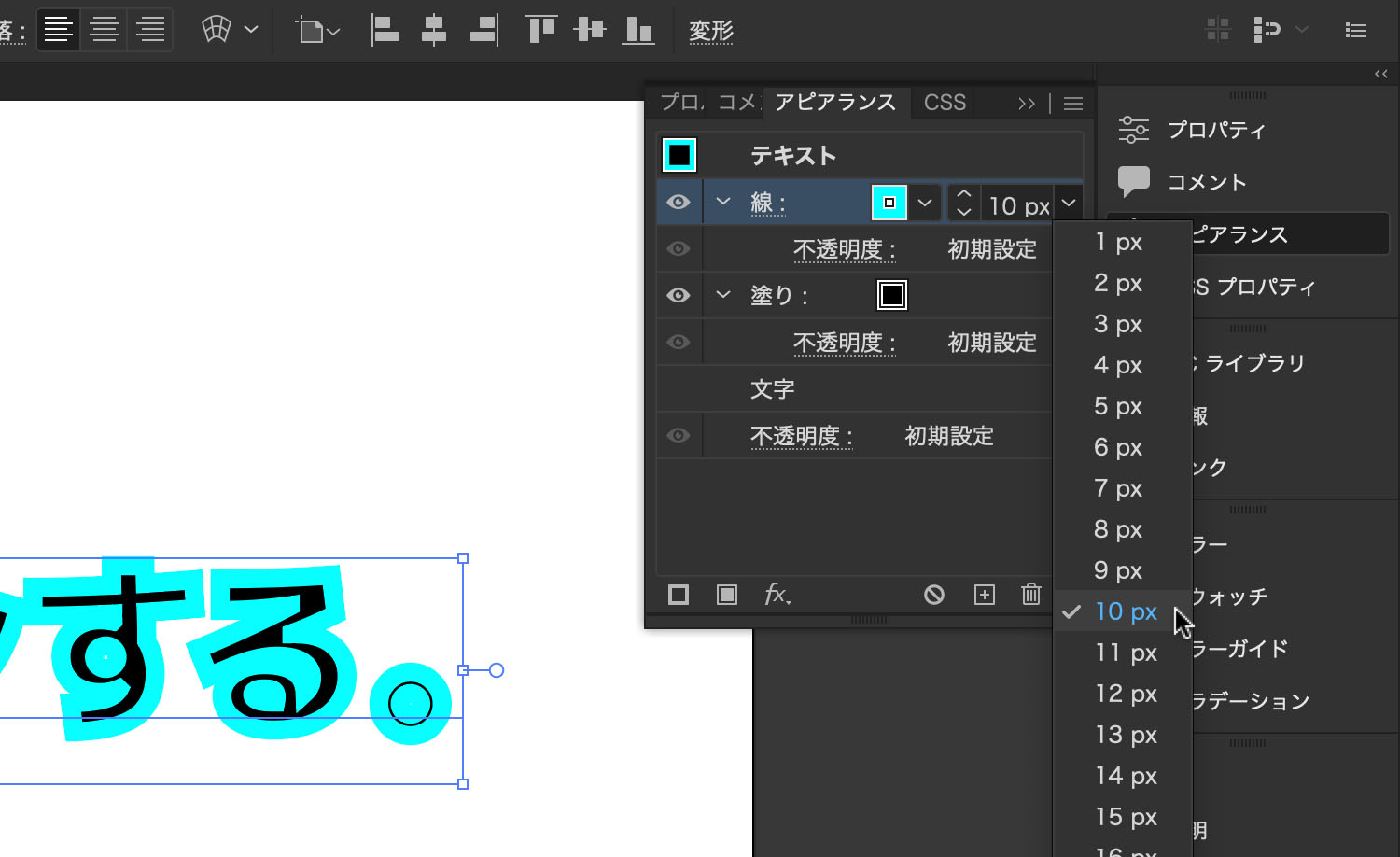
線を設定する
次に、線の色と太さを設定します。



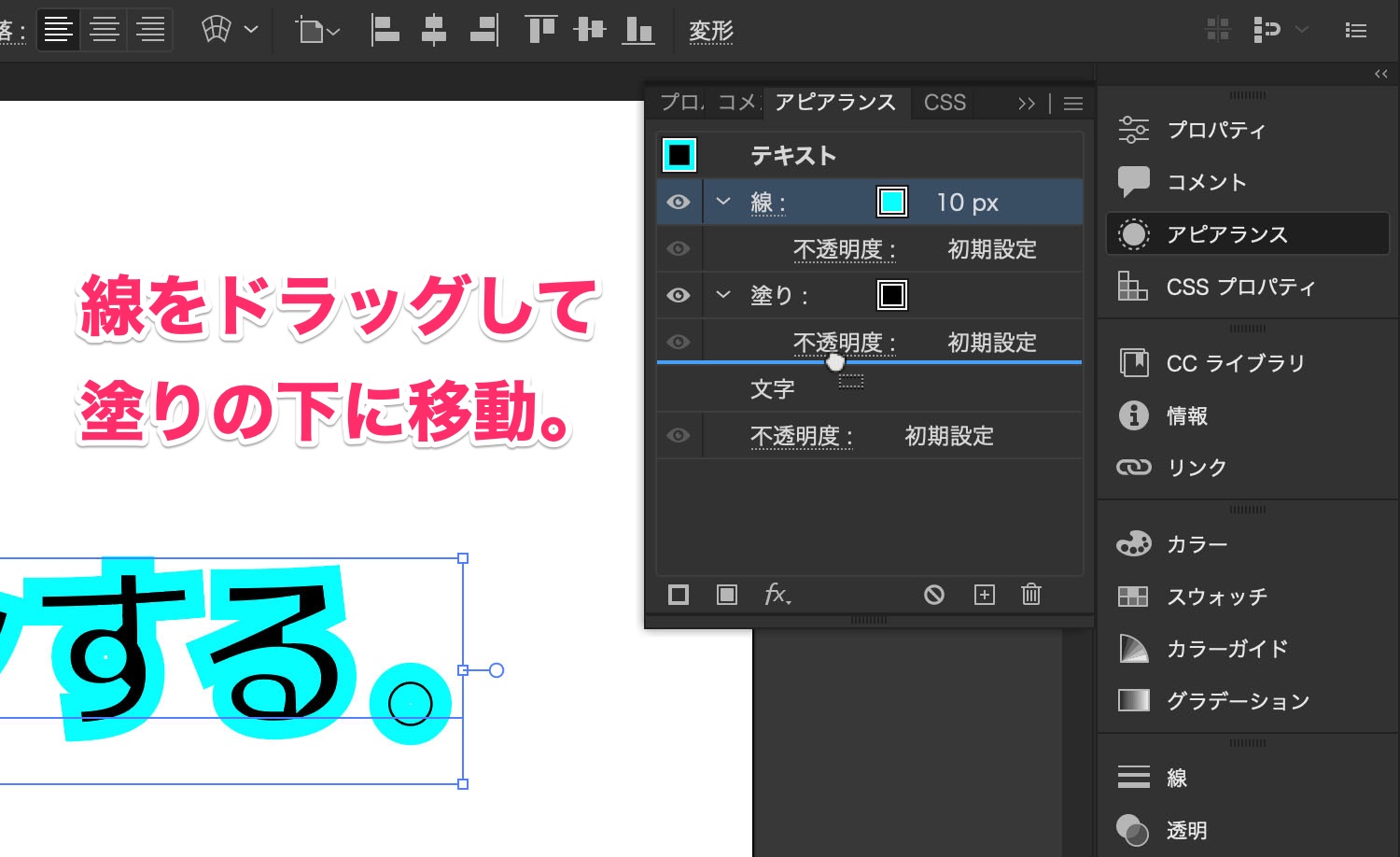
線を塗りの下に移動する
アピアランスの重なり順を見ると、線が塗りの上になっています。
ですので、この重なり順を逆にします。
線をドラッグして塗りの下に持っていくか、塗りをドラッグして線の上に持っていきます。


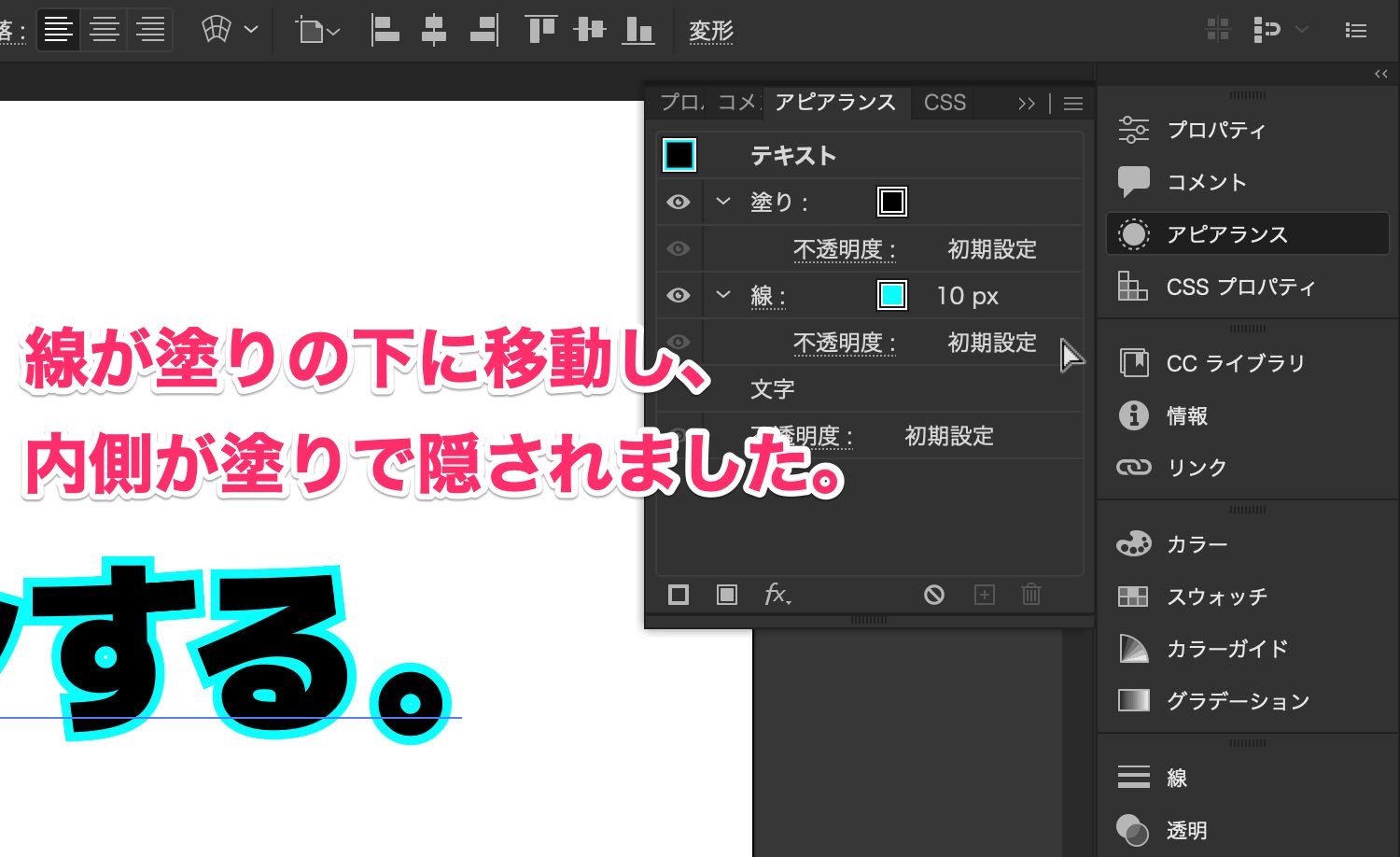
完成
これで、テキストの外側にだけ線を付けるデザインの完成です。


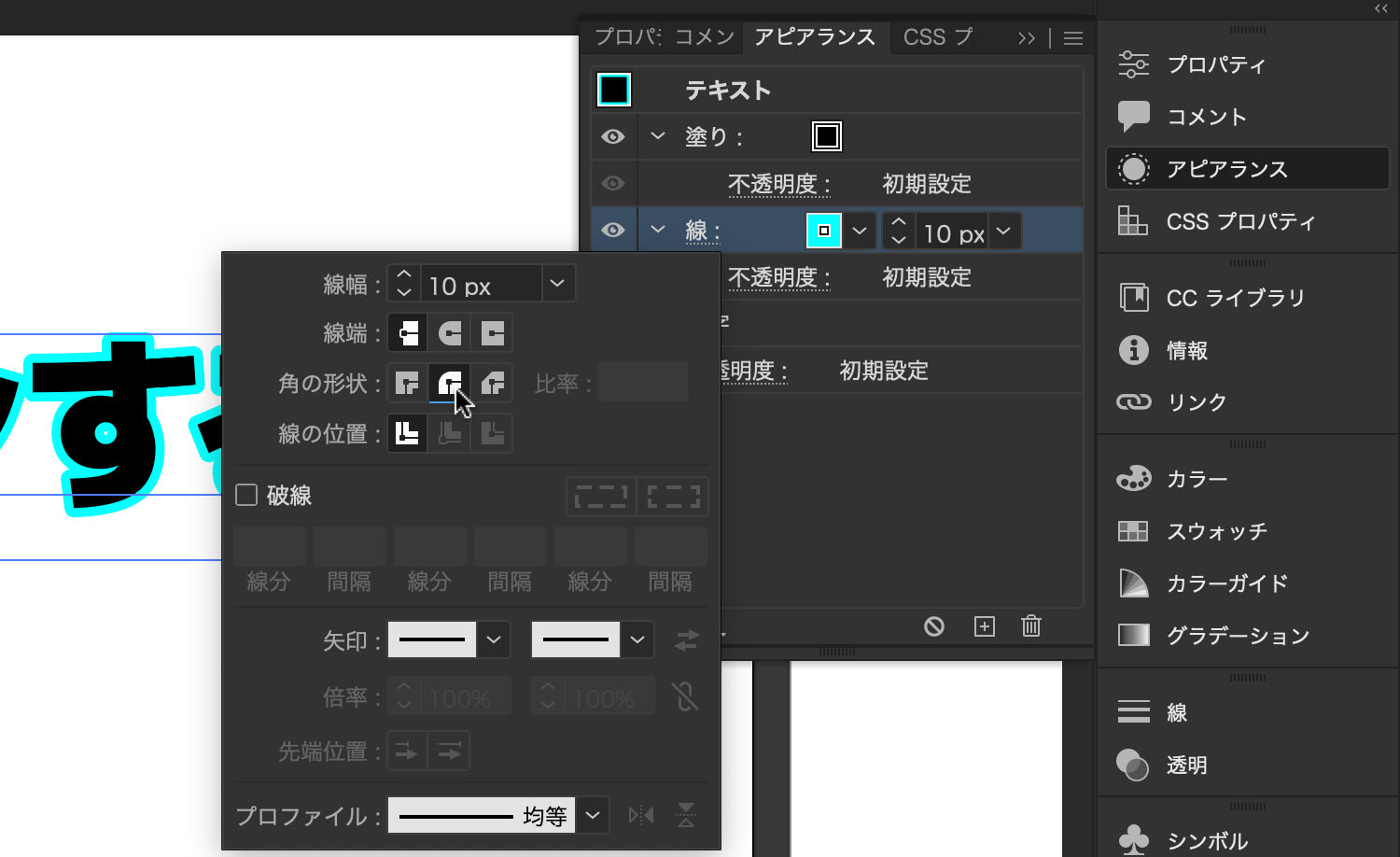
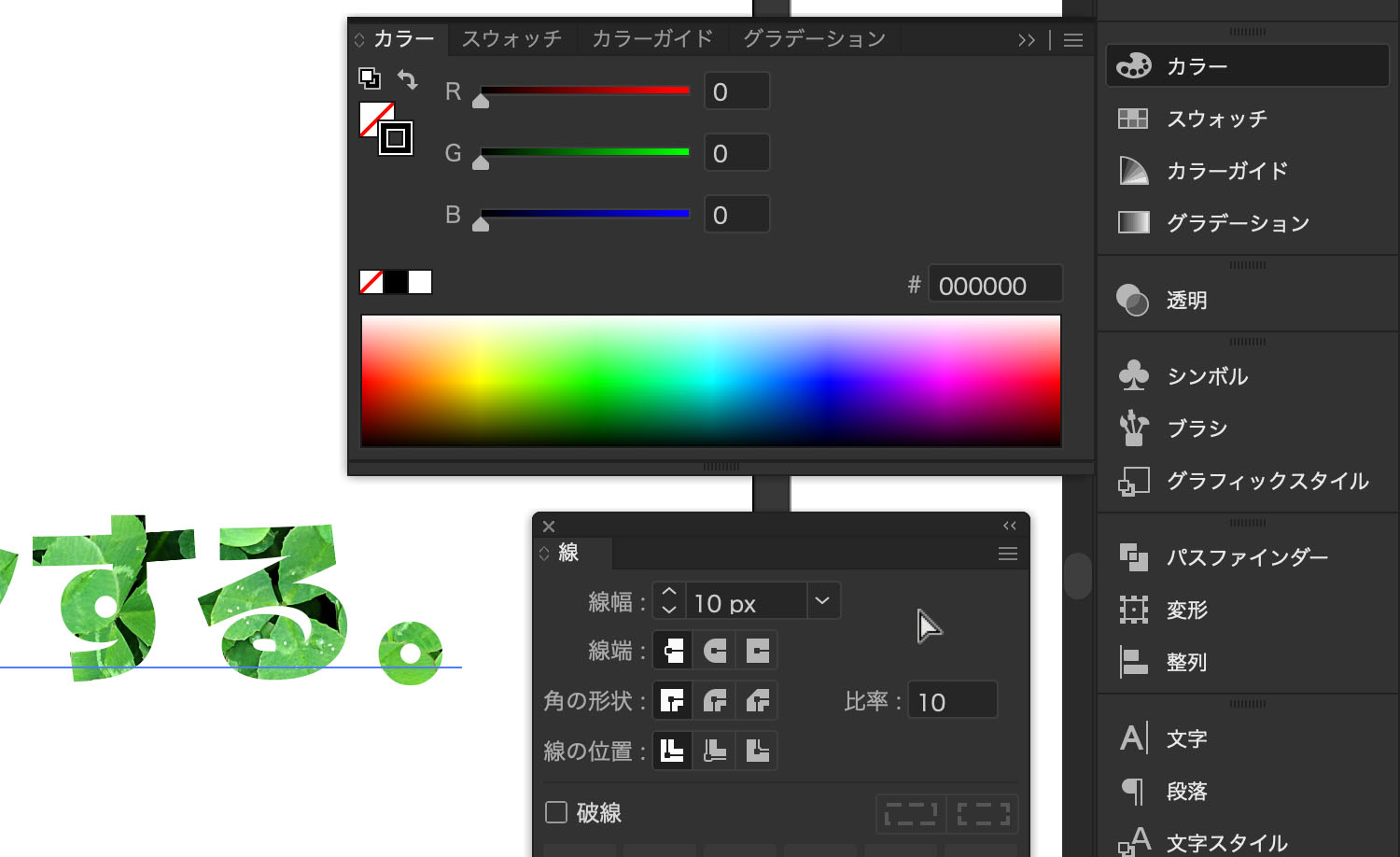
線のオプションも適用できる
アピアランスパレットの「線」に下点線がついているのに気づいたでしょうか?
これは「クリック可能」であることを意味します。
クリックすると、線のオプションパレットが開き、「線の位置」以外のオプションを設定することができます。

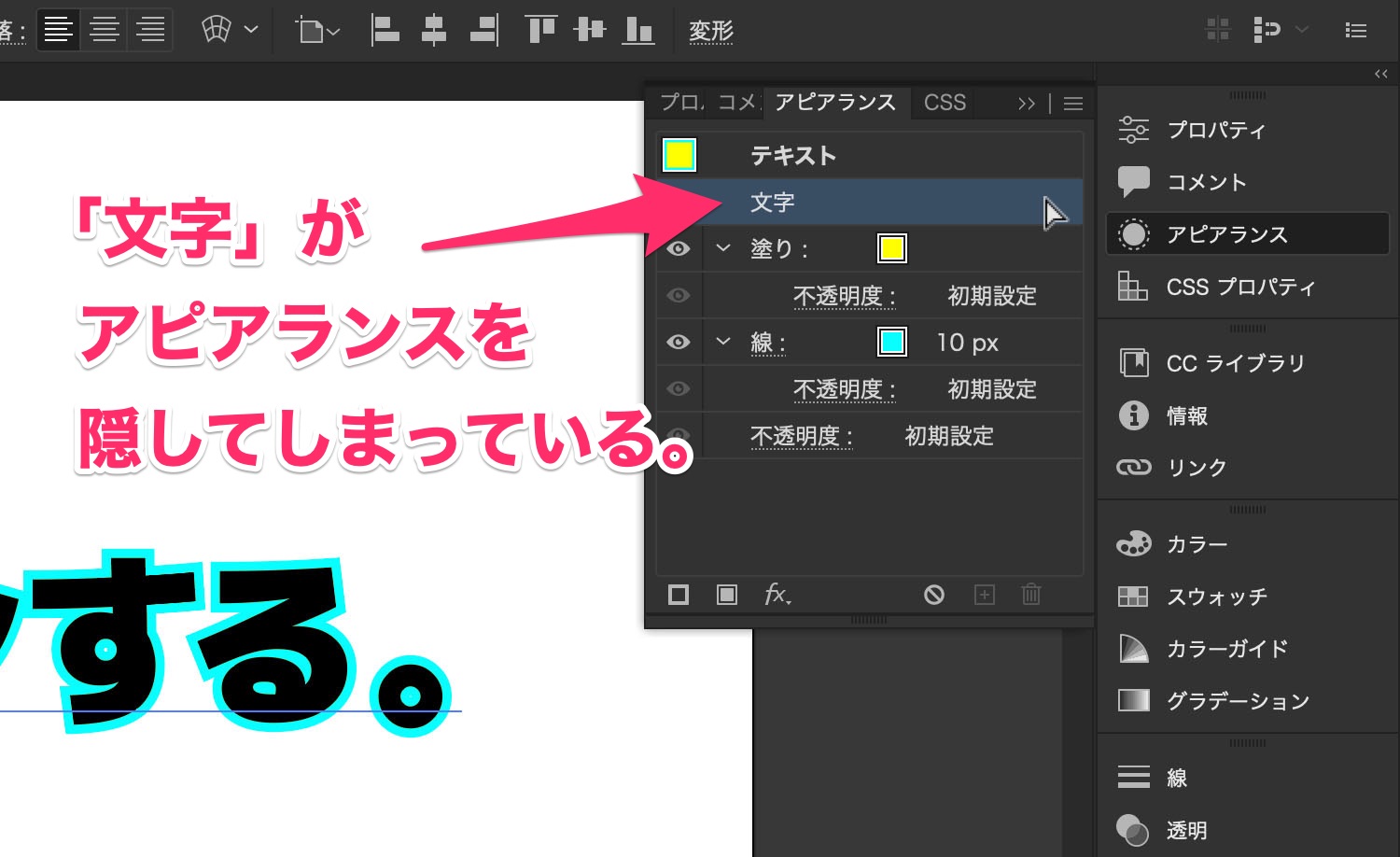
「文字」がアピアランスより上にあるとアピアランスが隠れてしまう
アピアランスは、元々のテキストの上にレイヤーとして重ねられてその効果を発揮します。
元々のテキストは、アピアランスパレットの中では「文字」となっているレイヤーです。
アピアランスでデザインを適用する際には、この「文字」より上にデザインのアピアランスを配置する必要があります。
もし、アピアランスより上に「文字」が来てしまうと、元々のテキストでアピアランスが隠れてしまい、「アピアランスが効かない!?」と慌ててしまうことになります。
アピアランスを設定しているのに「効果がないぞ!?」というときは、アピアランスと「文字」の重なり順を確認してみてください。

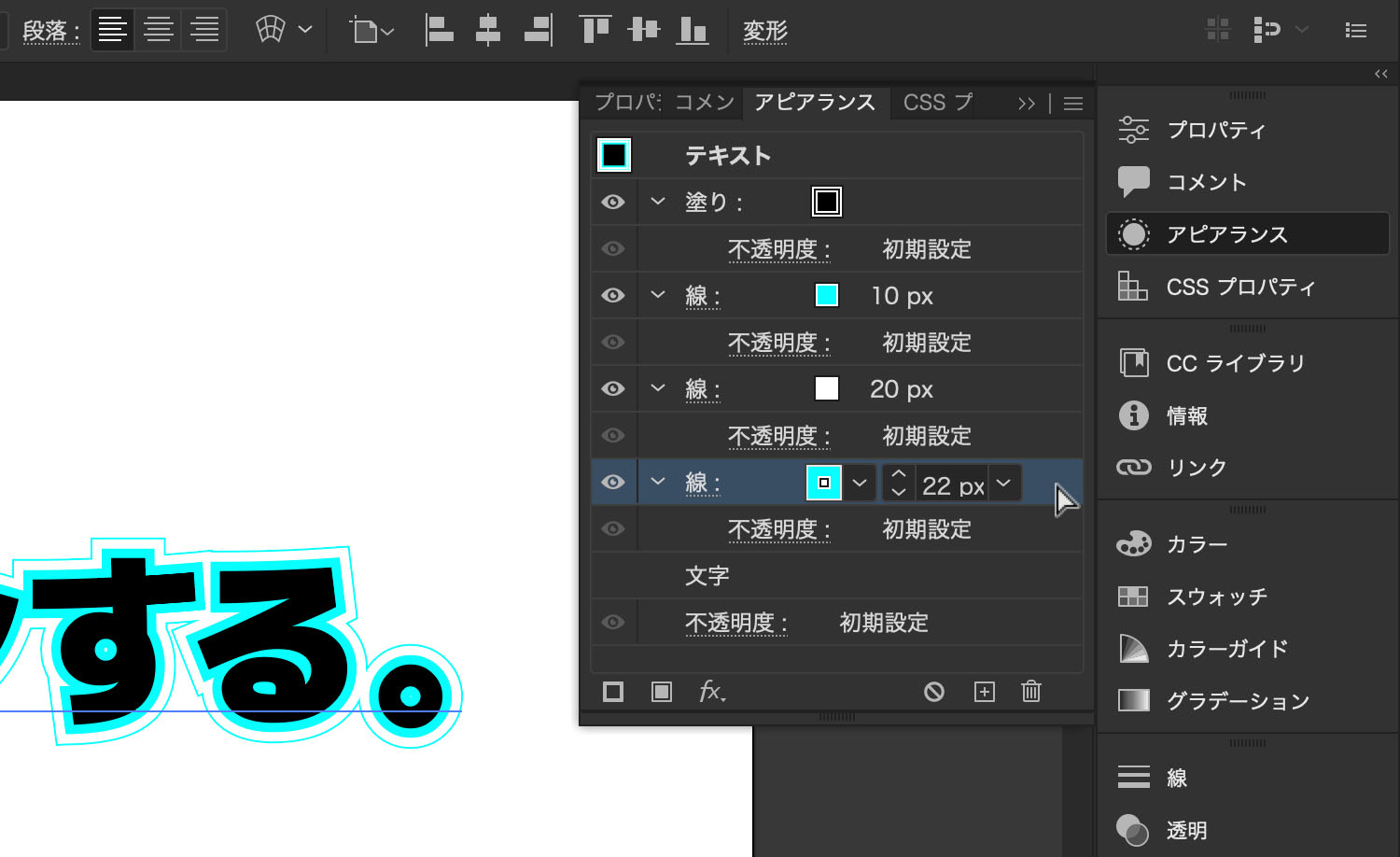
【実践】さらに線を追加する
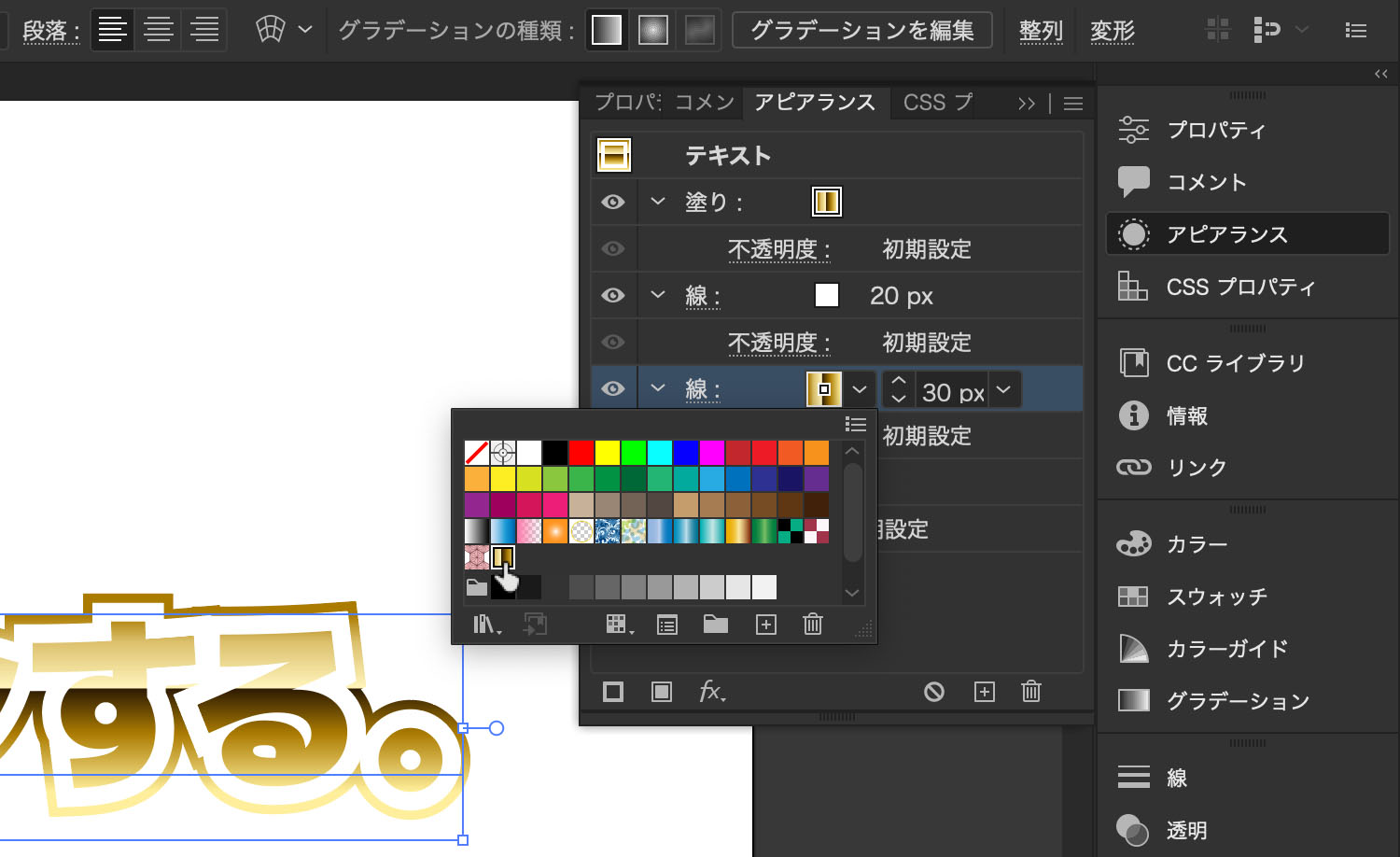
応用編として、太さを変えた線をさらに追加して、複数の線によるデザインをすることもできます。
レイヤーが下にいくにつれて線の太さを太くしていきます。
線のレイヤーがピラミッドのように重なっていくイメージですね。

【実践】テキストの塗りにグラデーションを施す
テキストの塗りに対して普通にグラデーションを適用しようとしても適用できません。


そこで、アピアランスを使ってテキストの塗りにグラデーションを適用していきます。
アピアランス「塗り」に対してグラデーションを適用
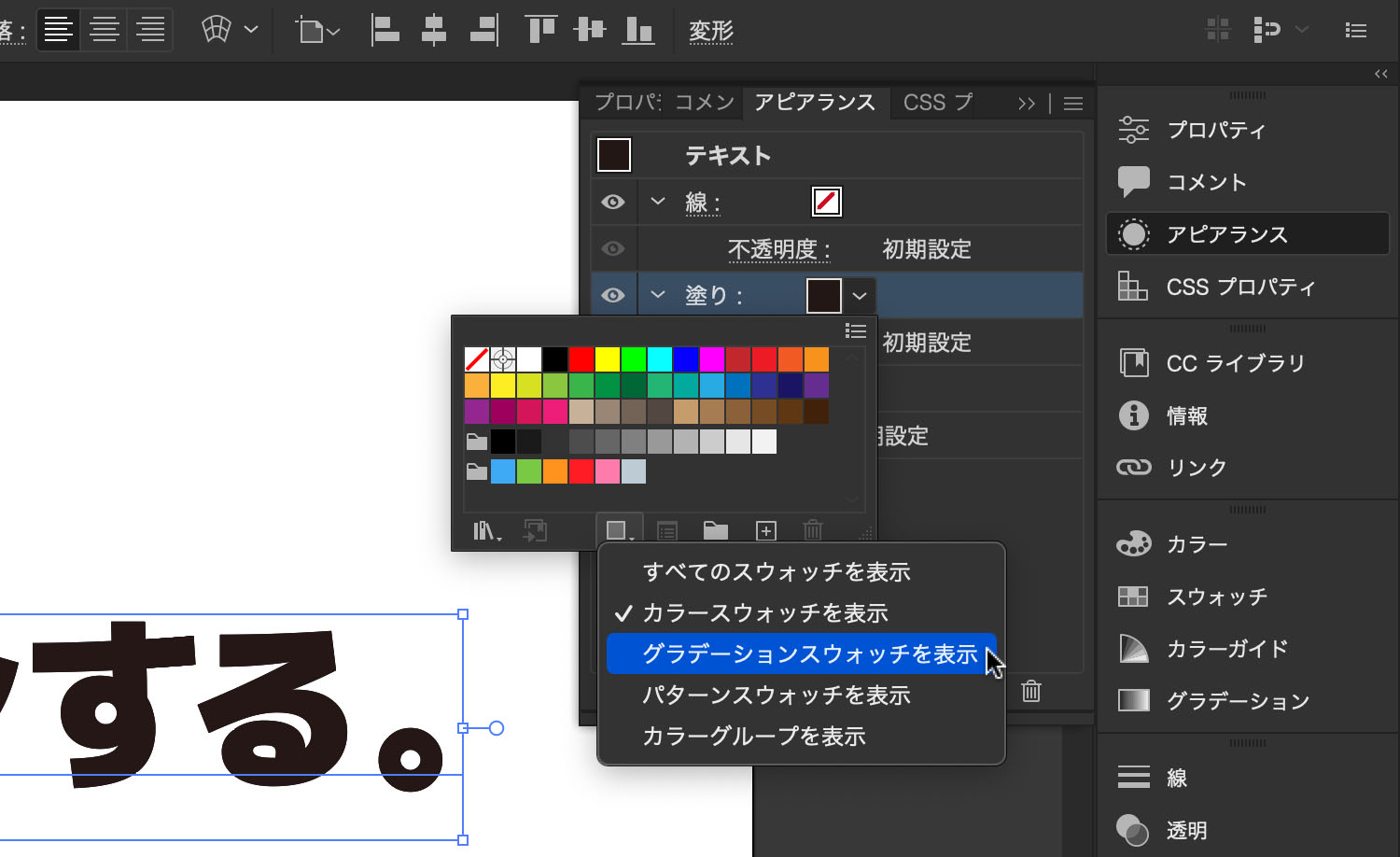
グラデーションを施したいテキストを用意したら、そのテキストを選択してアピアランスを開き、塗りを追加します。
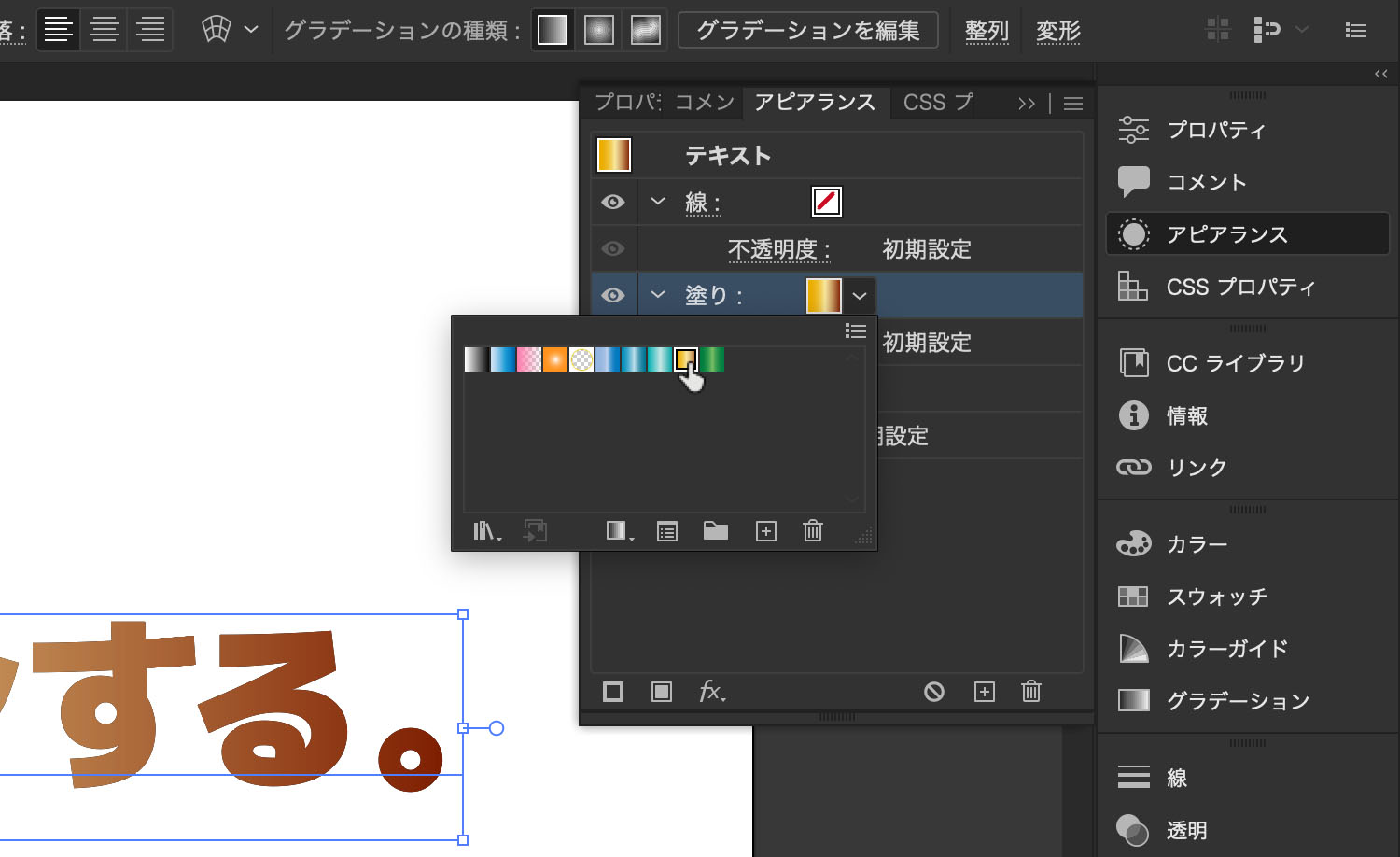
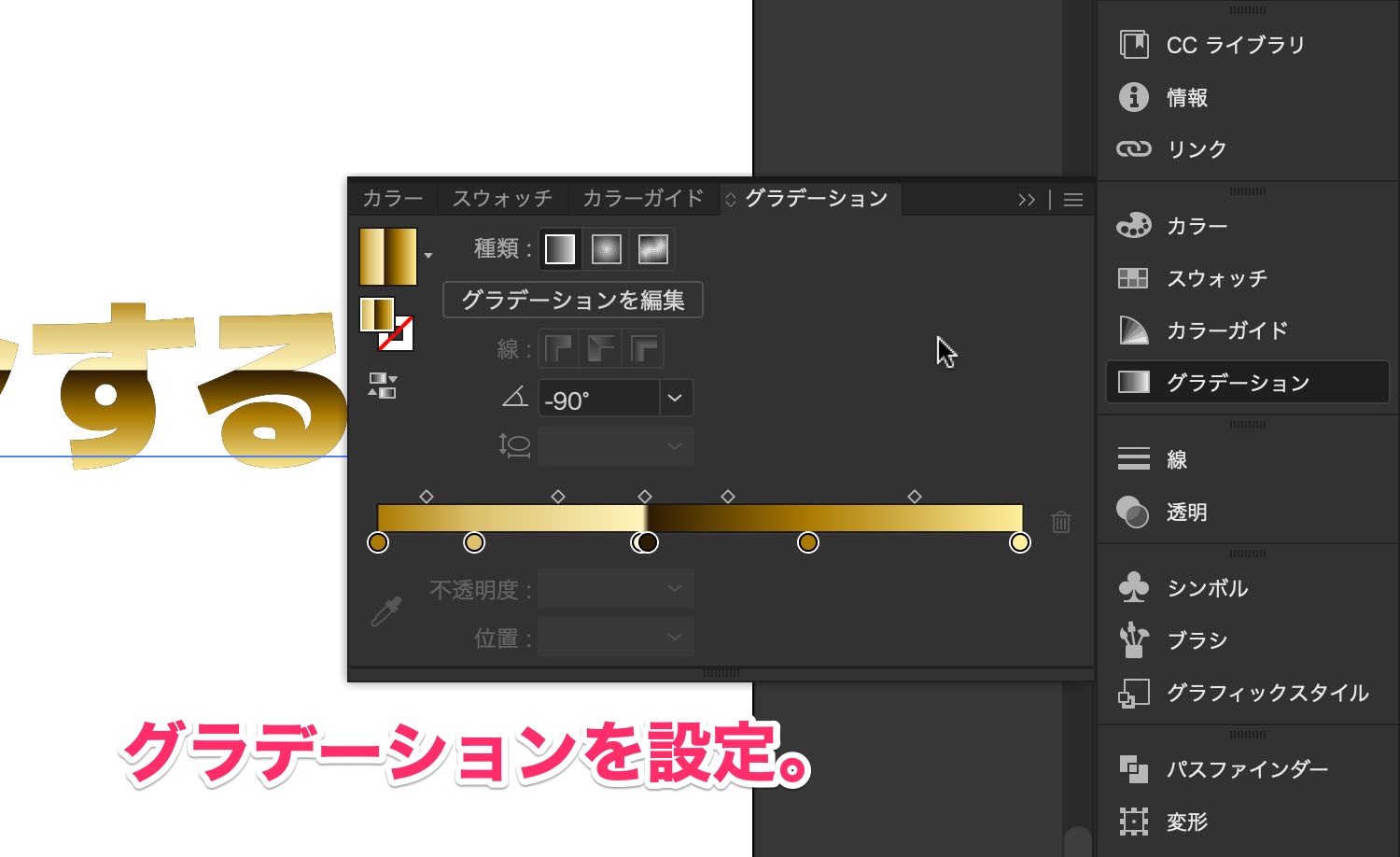
そして、その塗りに対してグラデーションを適用します。
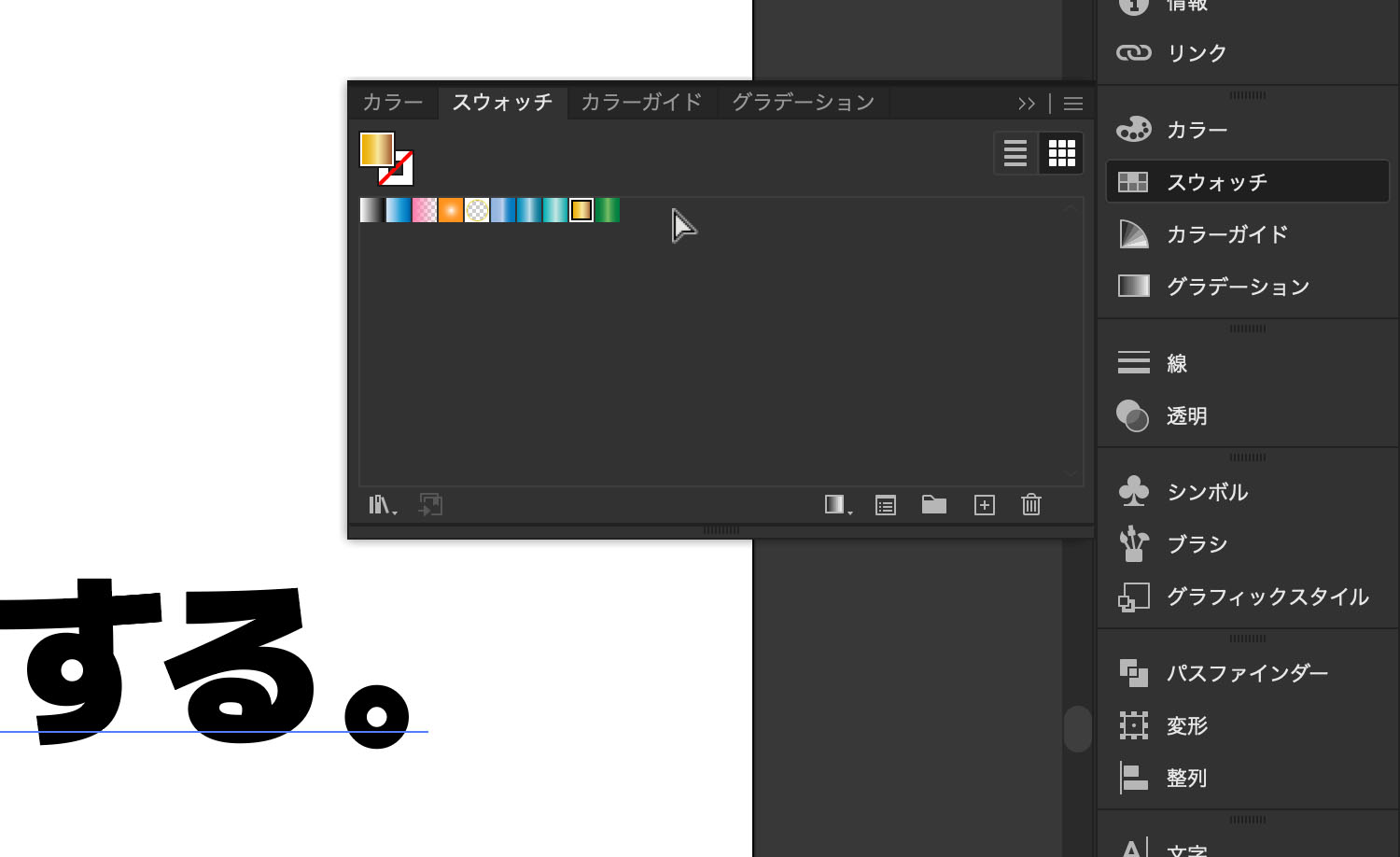
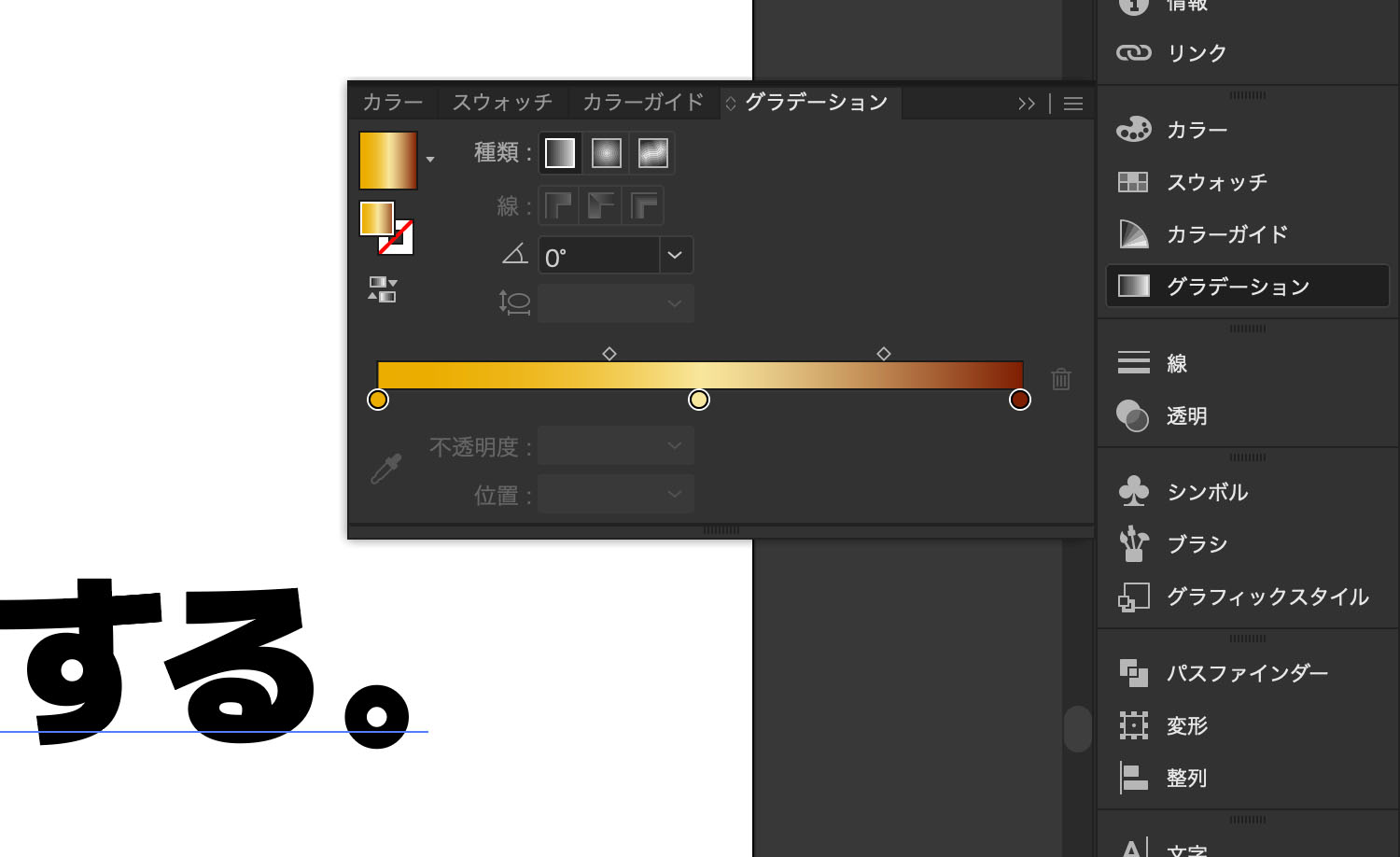
グラデーションスウォッチを適用してもいいですし、塗りのアピアランスに対して直接グラデーションを設定してもいいです。
アピアランス「塗り」に対してグラデーションスウォッチを適用


塗りに対して直接グラデーションを設定


【実践】テキストの線にグラデーションを施す
テキストの線に対して普通にグラデーションを適用しようとしても適用できません。

そこで、アピアランスを使ってテキストの線にグラデーションを適用していきます。
アピアランス「線」に対してグラデーションを適用
グラデーションを施したいテキストを用意したら、そのテキストを選択してアピアランスを開き、線を追加します。
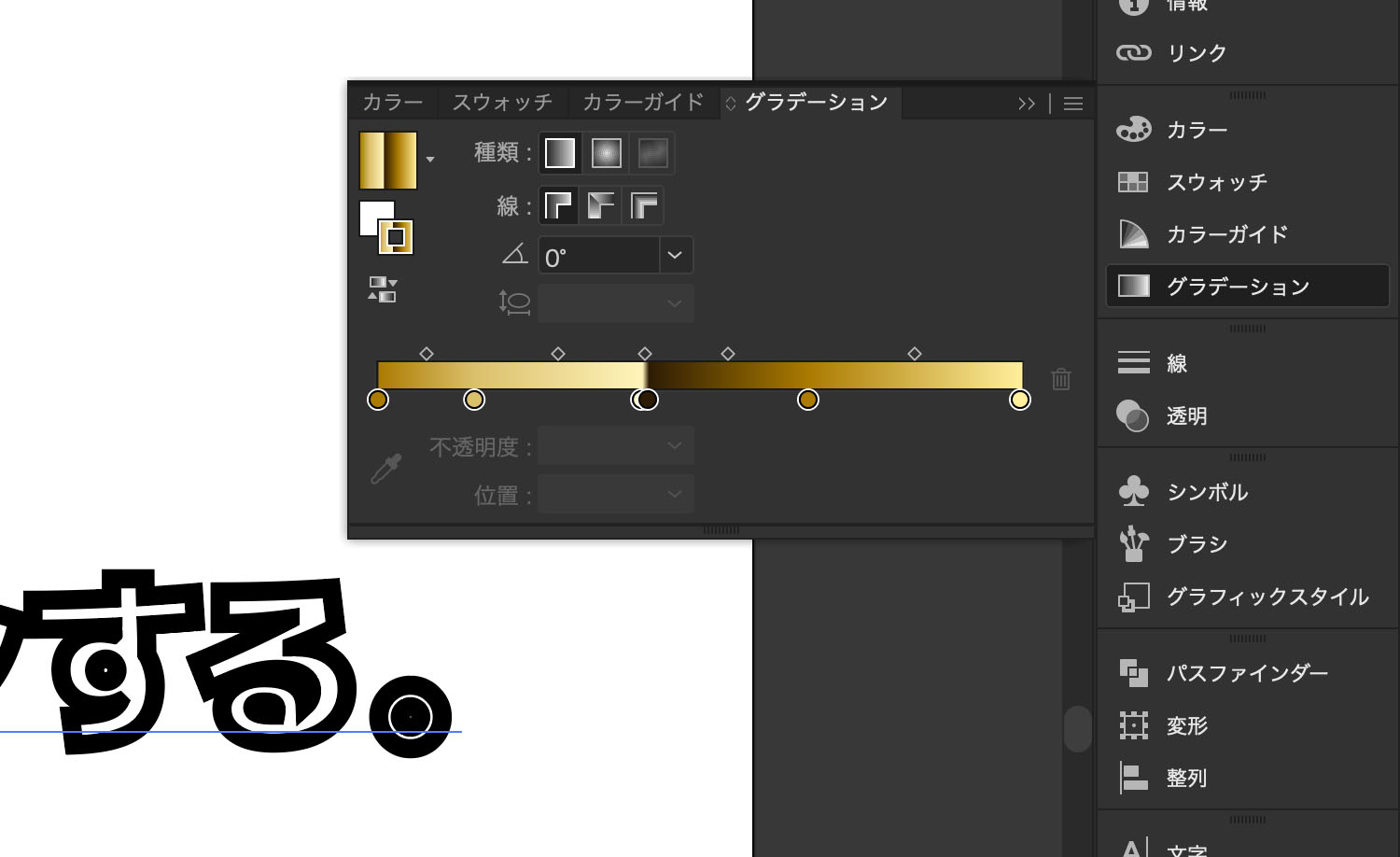
そして、その線に対してグラデーションを適用します。
グラデーションスウォッチを適用してもいいですし、線のアピアランスに対して直接グラデーションを設定してもいいです。

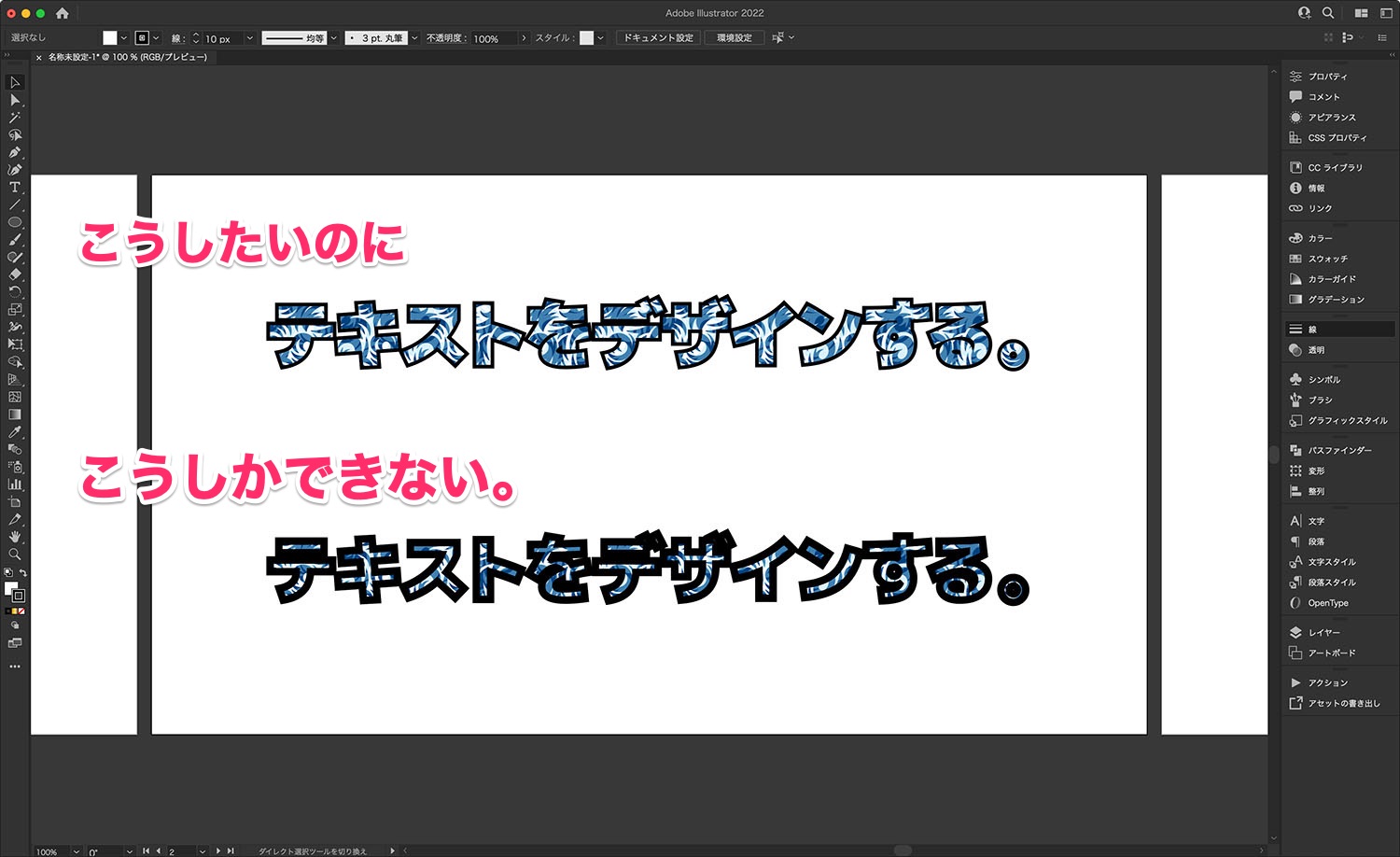
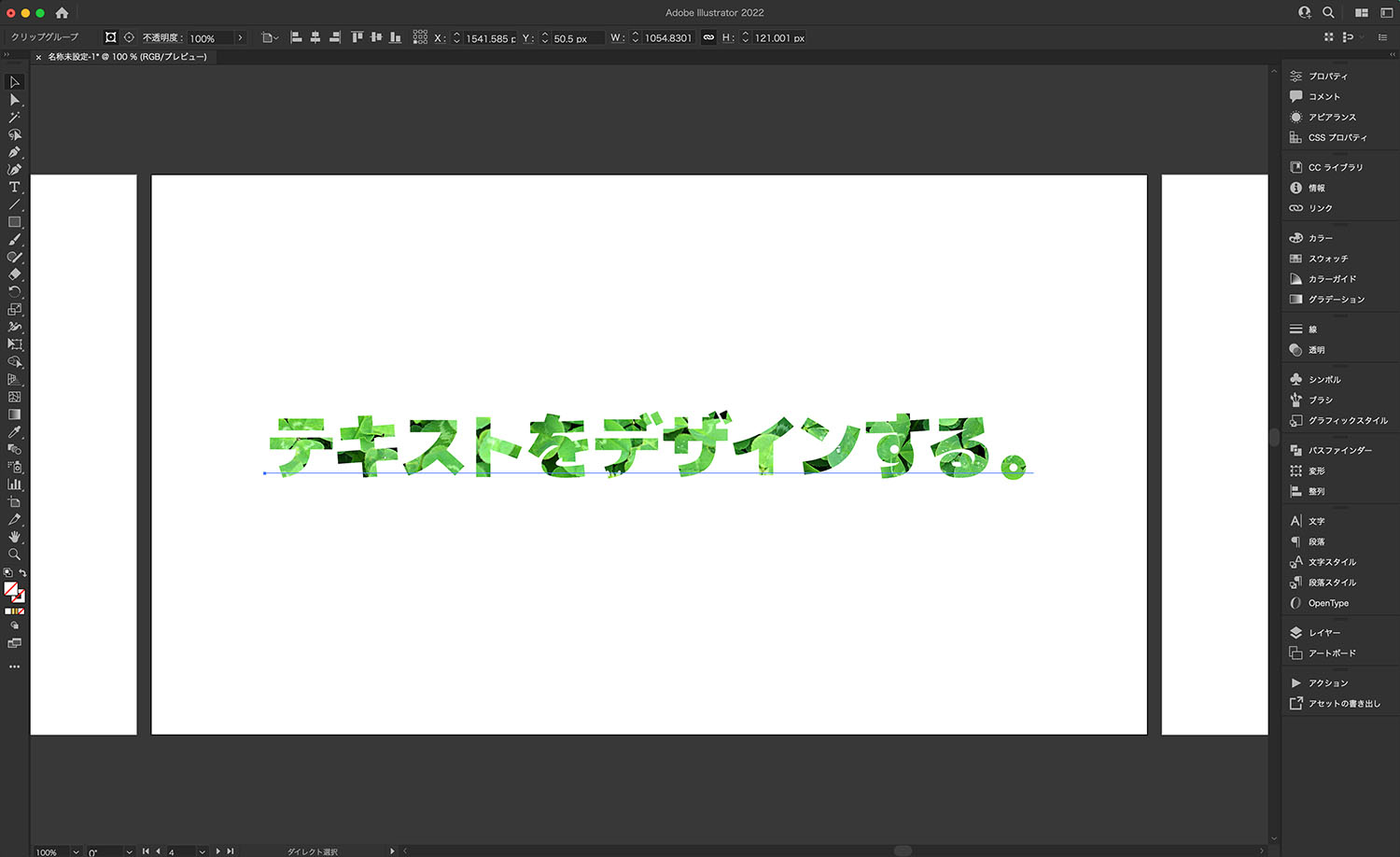
【実践】クリッピングマスクを施したテキストに線をつける
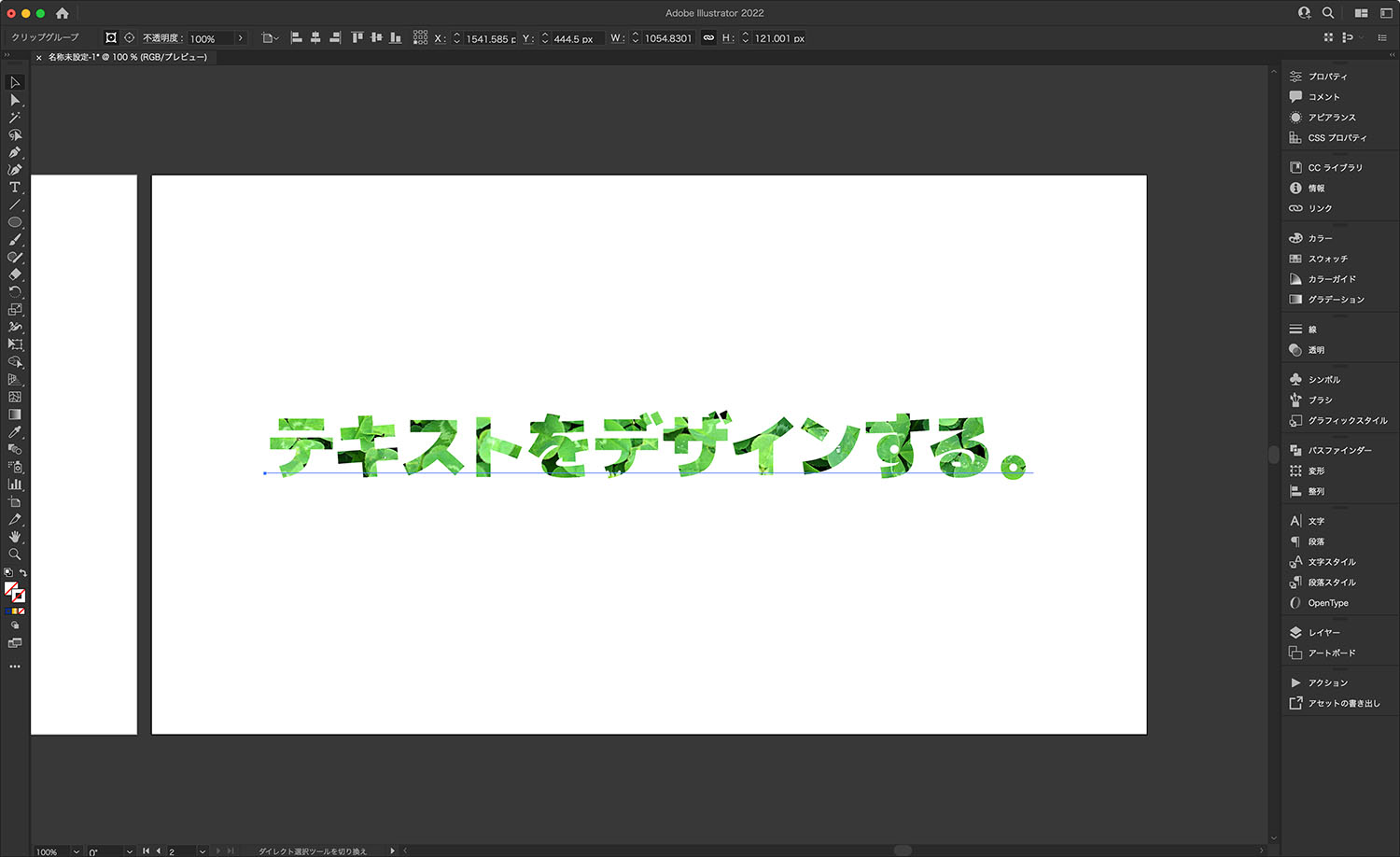
線を設定したテキストで普通にクリッピングマスクを作成すると、線が消えて無くなってしまいます。




そこで、アピアランスを使ってクリッピングマスク済みのテキストに線を追加します。
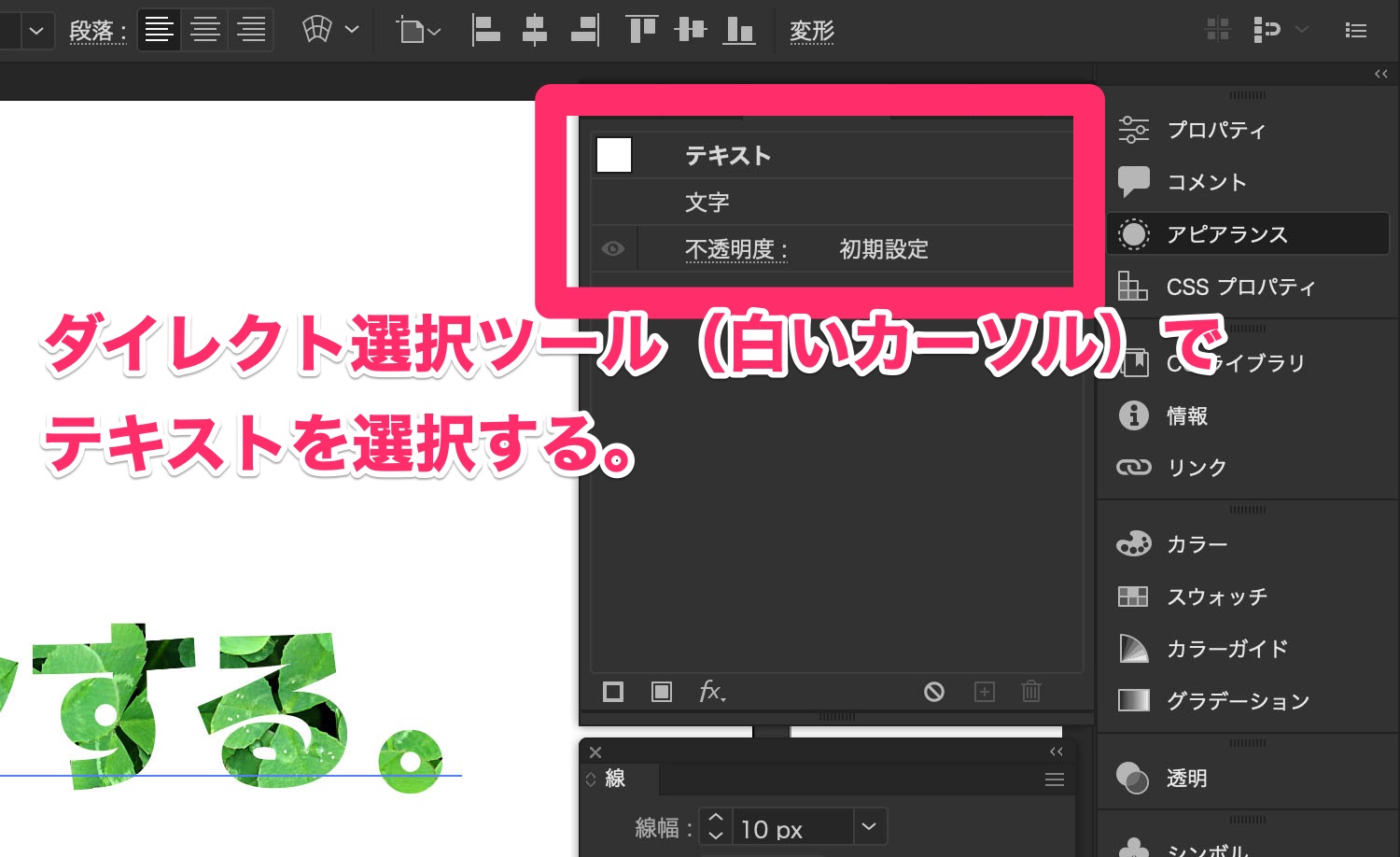
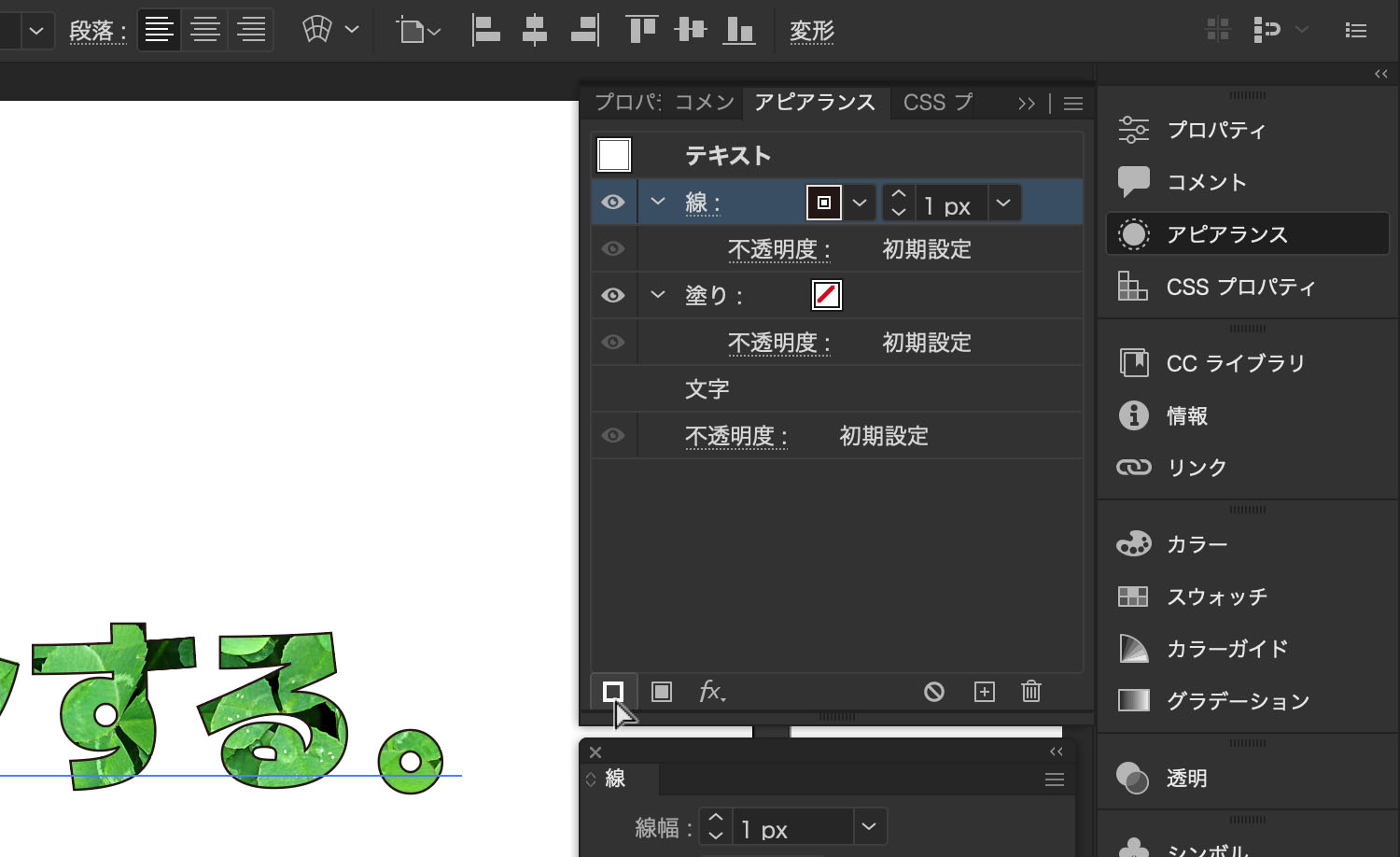
テキストを選択してアピアランスを開き、線を追加

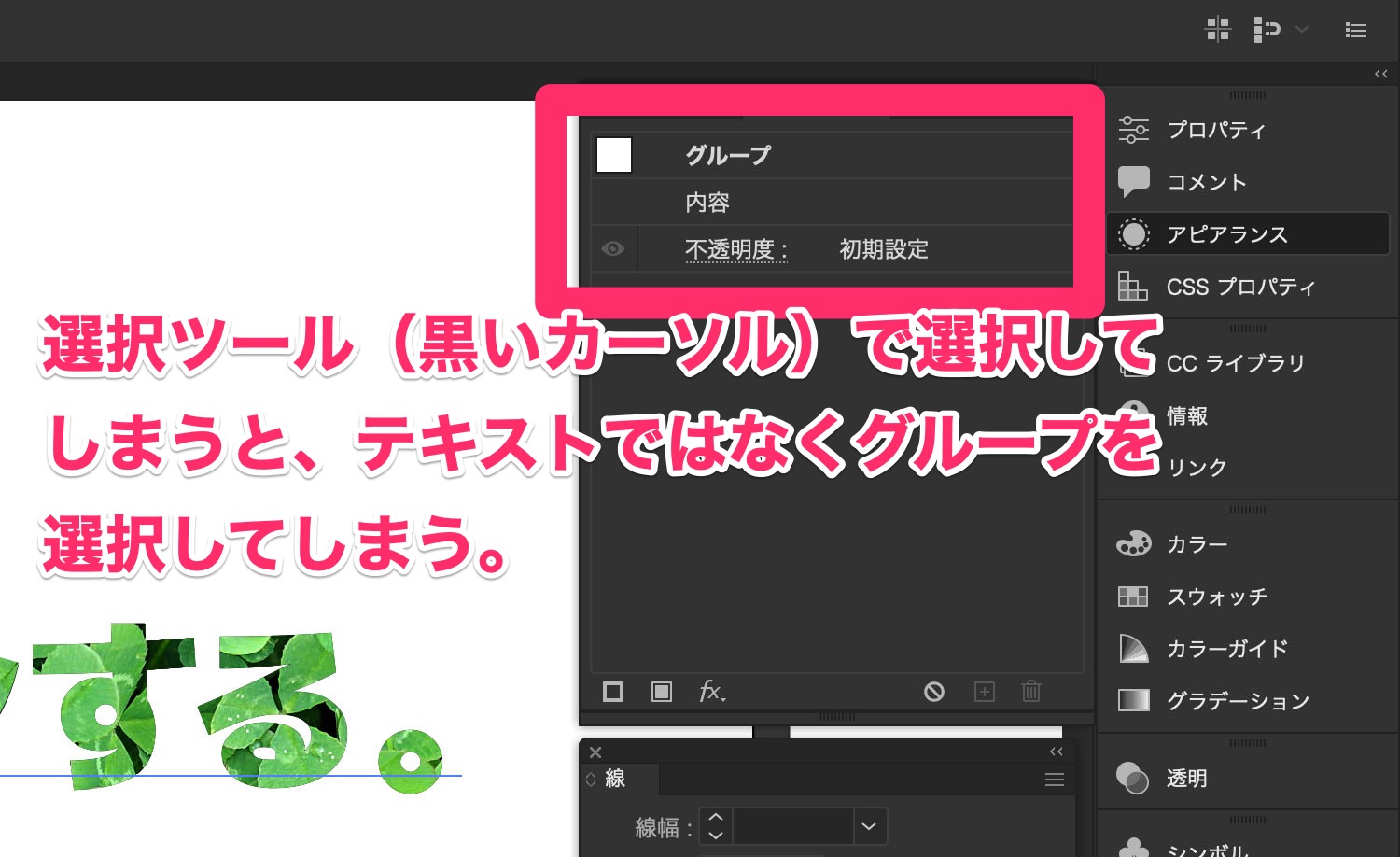
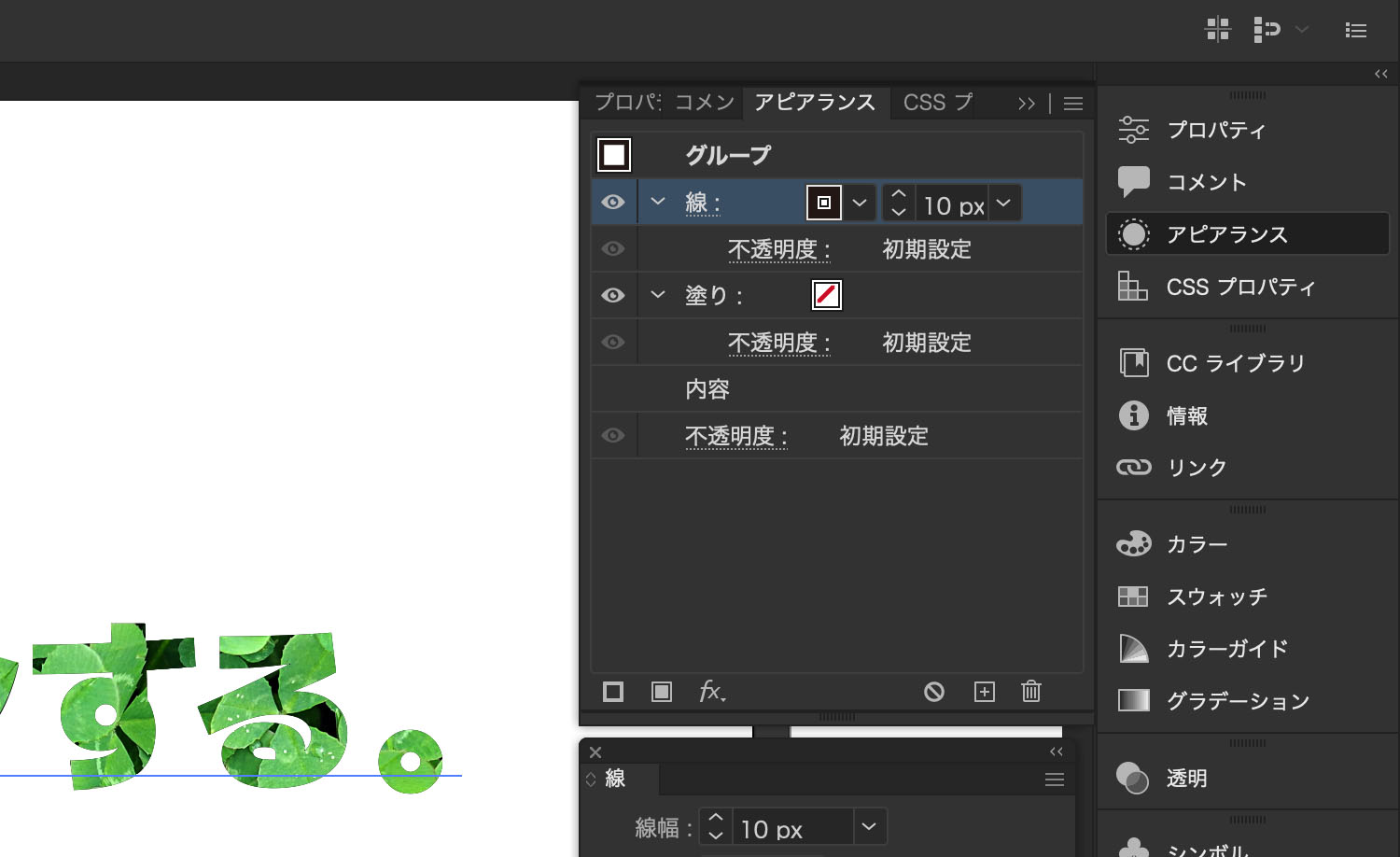
このとき、選択ツール(黒いカーソル)で選択してしまわないように注意してください。

選択ツール(黒いカーソル)で選択してしまうと線が反映されない


クリッピングマスクを使うときは要注意
クリッピングマスクを適用したテキストに対しては、アピアランスを重ねることができません。
また、「塗り」も追加できない(追加しても無視される)ので、線を外側にだけ付けるということもできません。
もし、クリッピングマスクを適用したテキストに対して線を重ねてつける等のデザインを施したい場合は、テキストをコピーして重ね、上においたテキストに対してクリッピングマスクを適用し、下に置いたテキストに対して線を追加するといった苦肉の策をとるしかありません。
さて、ちょっと長くなってきたので今回はこの辺で。
今回は、Adobe Illustrator でテキストを編集可能なままデザインする方法について書いてみました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。