Sketch から Origami Studio へのデザインデータのエクスポートとインポート【Origami Studio を使ったプロトタイピング】

やぁみんな! atomだよ!
今回は、Sketch から Origami Studio へのデザインデータのエクスポートとインポート【Origami Studio を使ったプロトタイピング】について書こうと思うぞ。
最近、仕事柄、Sketch, Above XD, figma といったUIデザインツールや、Prott, Atomic, InVision, Marvel そして Origami Studio, Framer, Principle, Flinto といったプロトタイピングツールに触れる機会が増えてきたんだ。
今挙げた中には、UIデザインとプロトタイピングを両方できるものもあって、分類が難しいけど、ひとまず僕の認識の中でのくくりだと思ってくれ。
さて、僕は今のところ、UIデザインには Sketch を、画面遷移のプロトタイピングには Atomic か InVision を、インタラクションのプロトタイピングには Origami Studio を使う方向でスタイルを固め始めている。
もちろん、新しいツールはどんどん生まれてくるし、各ツールもどんどんアップデートされていくから、スタイルも随時アップデートしていかないといけないけどね。
これらのツールを選んだ理由についてはまた他の機会に書くとして、今回は、Sketch でデザインして、Origami Studio でプロトタイピングをするときの初歩的な知識を、自分自身の頭の中を整理する意味も込めて、書いていこうと思うぞ。
Sketch から Origami Studio へのデザインデータのエクスポートとインポート
さて、プロトタイピングを始める前に、まずはデザインデータを Origami Studio に持っていかないといけないね。
Sketch からエクスポートして、Origami Studio にインポートしたい。
プラグインを使ってポンッと持っていけたら楽チンなんだけど、そうはいかない。
とはいっても難しい話じゃないぞ。
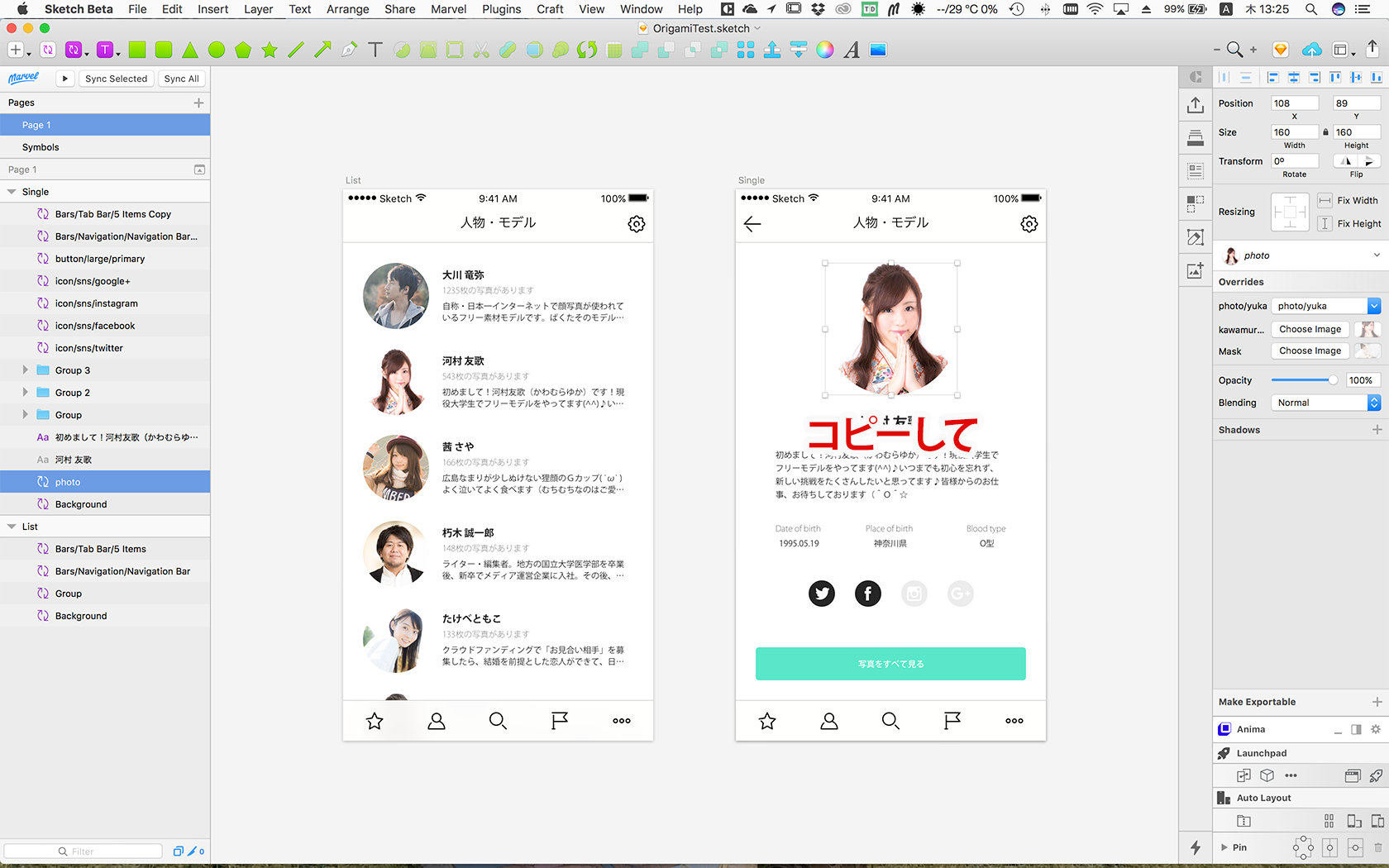
Sketch でレイヤーを選択してコピー(command+C)、Origami studio でペースト(command+V)すればいいだけだ。
ただし、Sketch のレイヤー構造やシンボルの内部構造を保ったままは持っていけないから注意だ。
全部のレイヤーをまとめてコピーしてペーストしたら、全部が1枚のレイヤーになってしまうぞ。
動きを持たせるオブジェクト単位でコピー&ペーストしていこう。


インポートしたオブジェクトの再配置
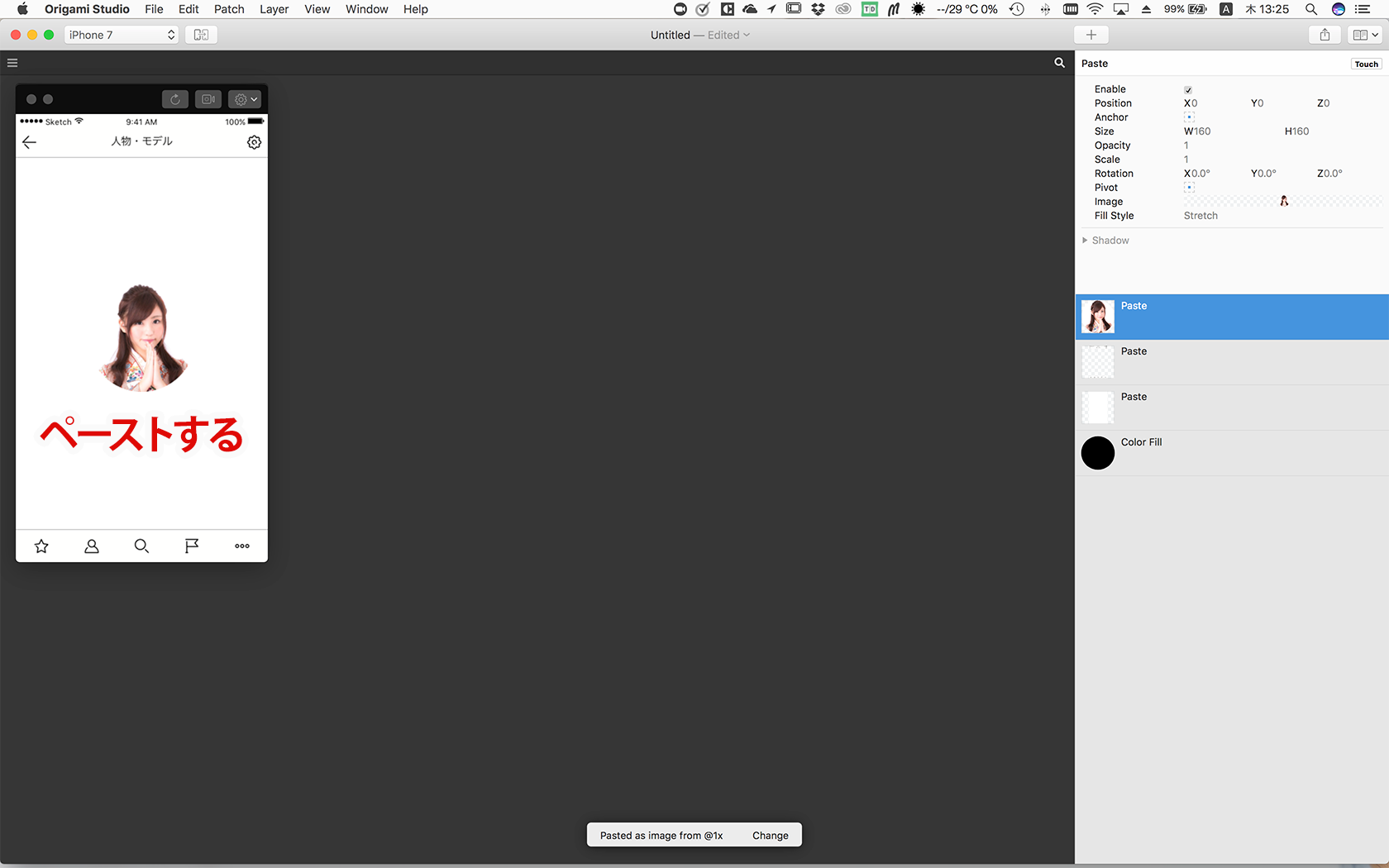
Sketch から Origami Studio にコピー&ペーストしたオブジェクトは、ビューポートの中央に配置される。
そして、
- Origami Studio の座標の基準は中央(中央が X:0,Y:0)
- オブジェクトの座標の基準も中央(中央が X:0,Y:0)
になっている。
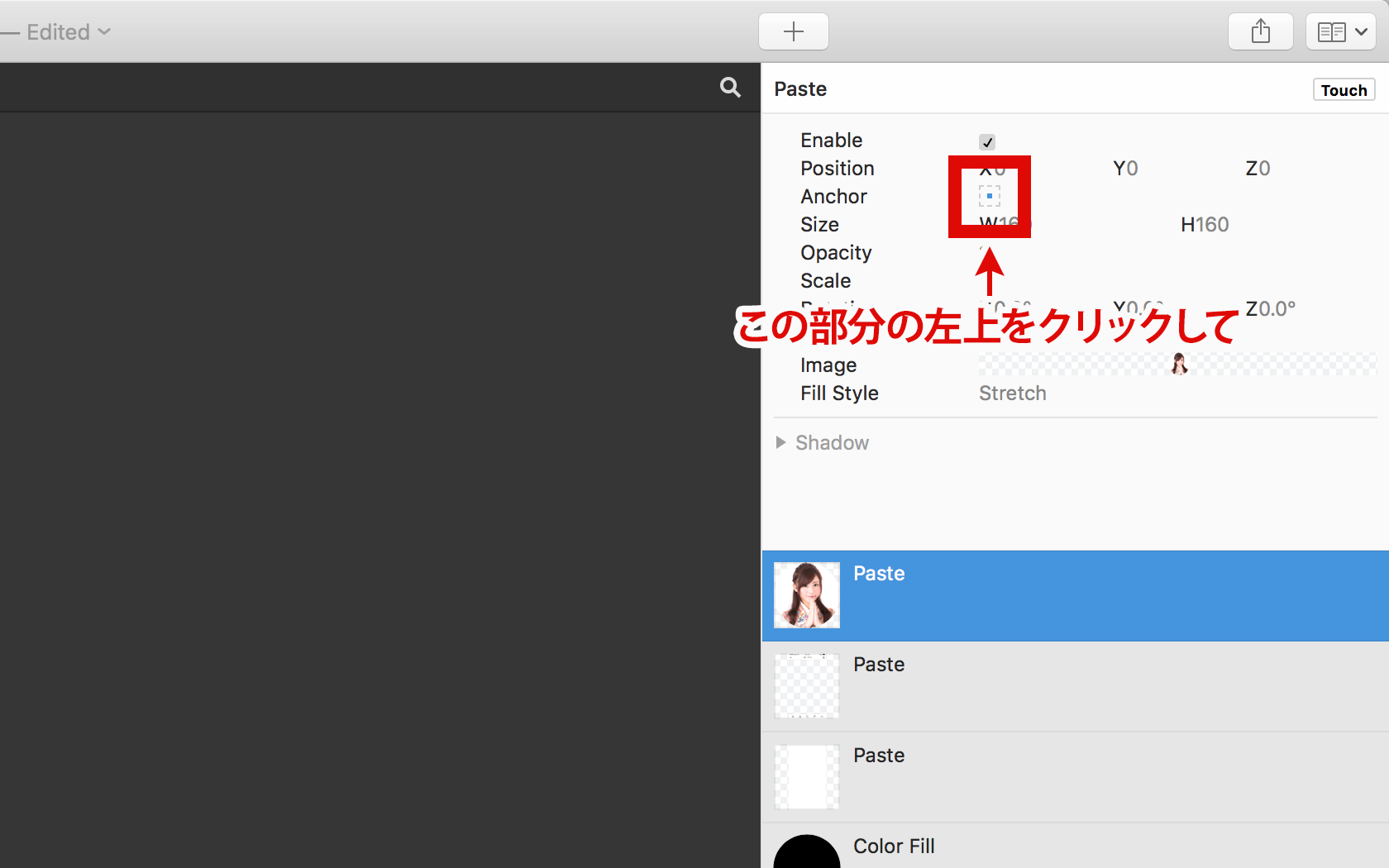
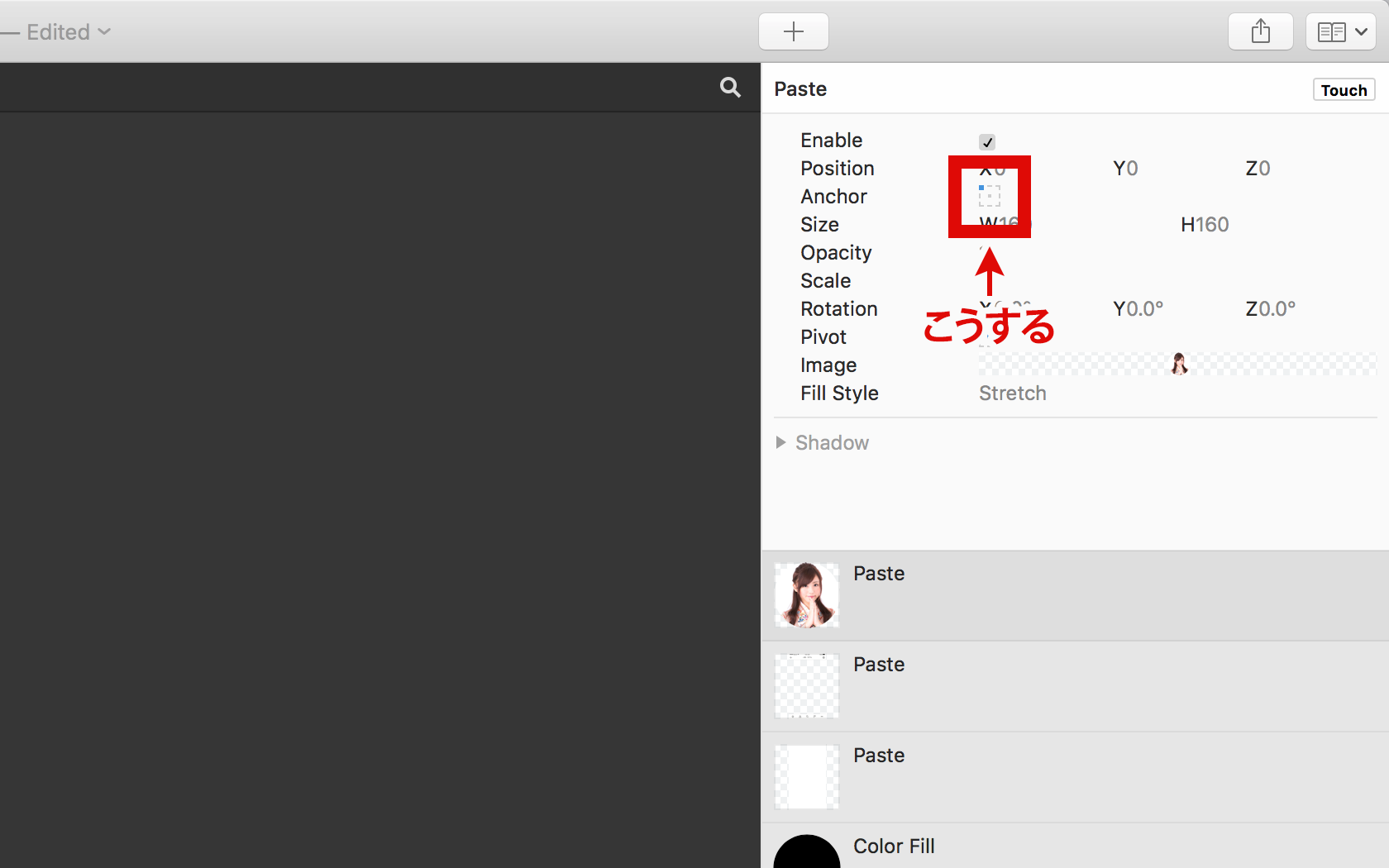
そこで、右側にあるインスペクタの中から、「Anchor」の左上をクリックする。
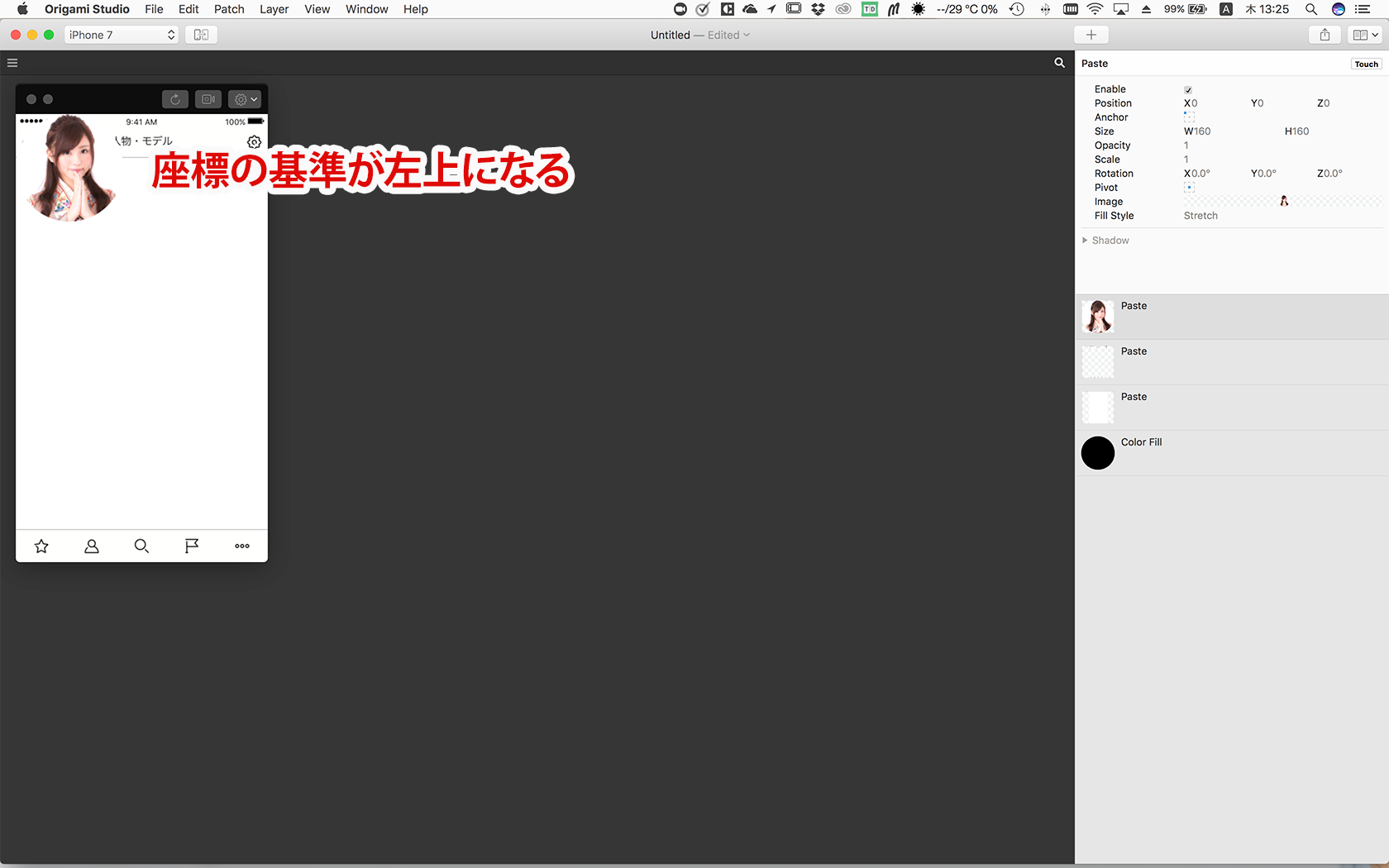
これで、座標(0,0)となる基準位置が、中央から左上に変更されるぞ。



基準が左上になってわかりやすくなったね。
次はデザインどおりの位置にオブジェクトを配置するぞ。
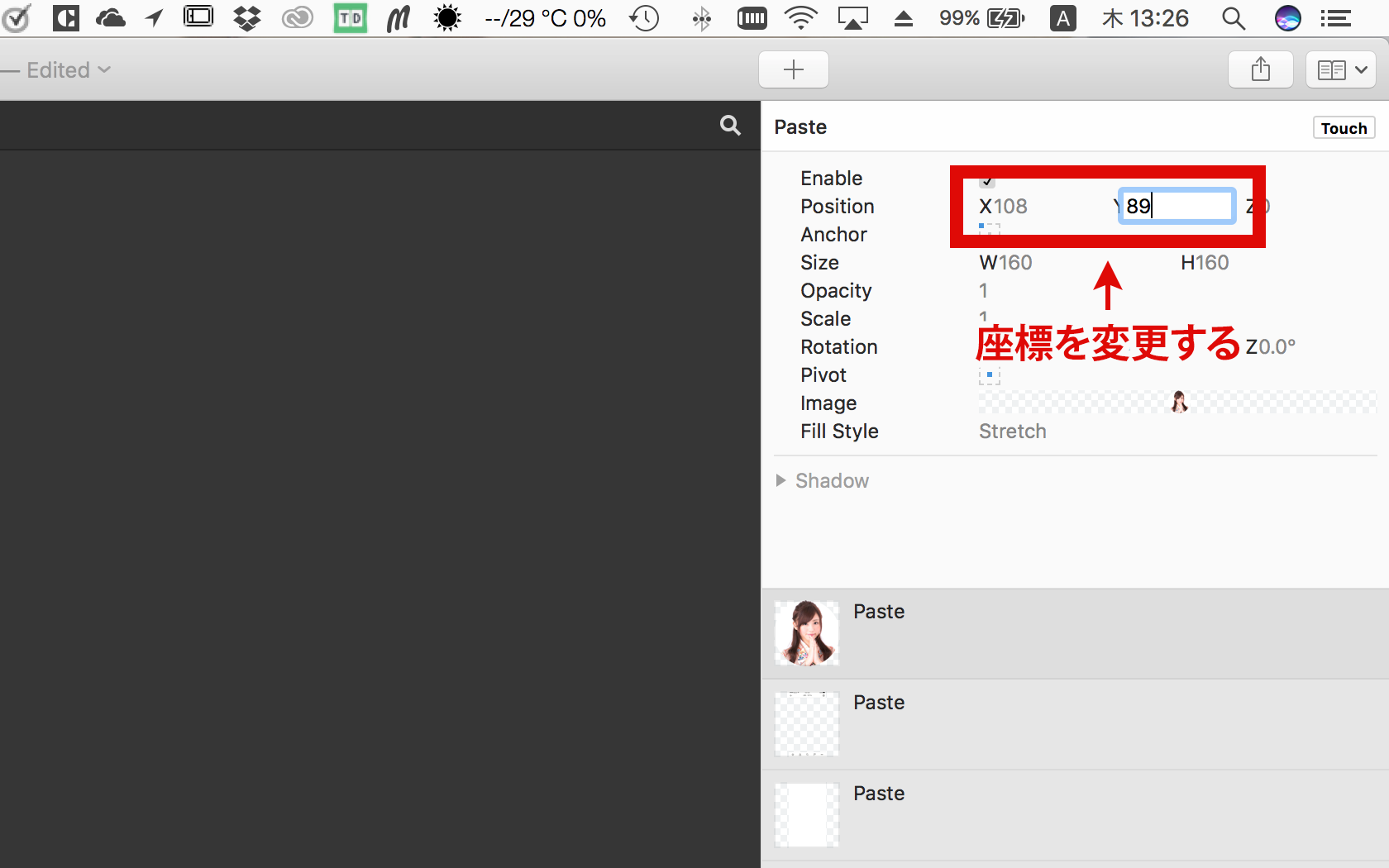
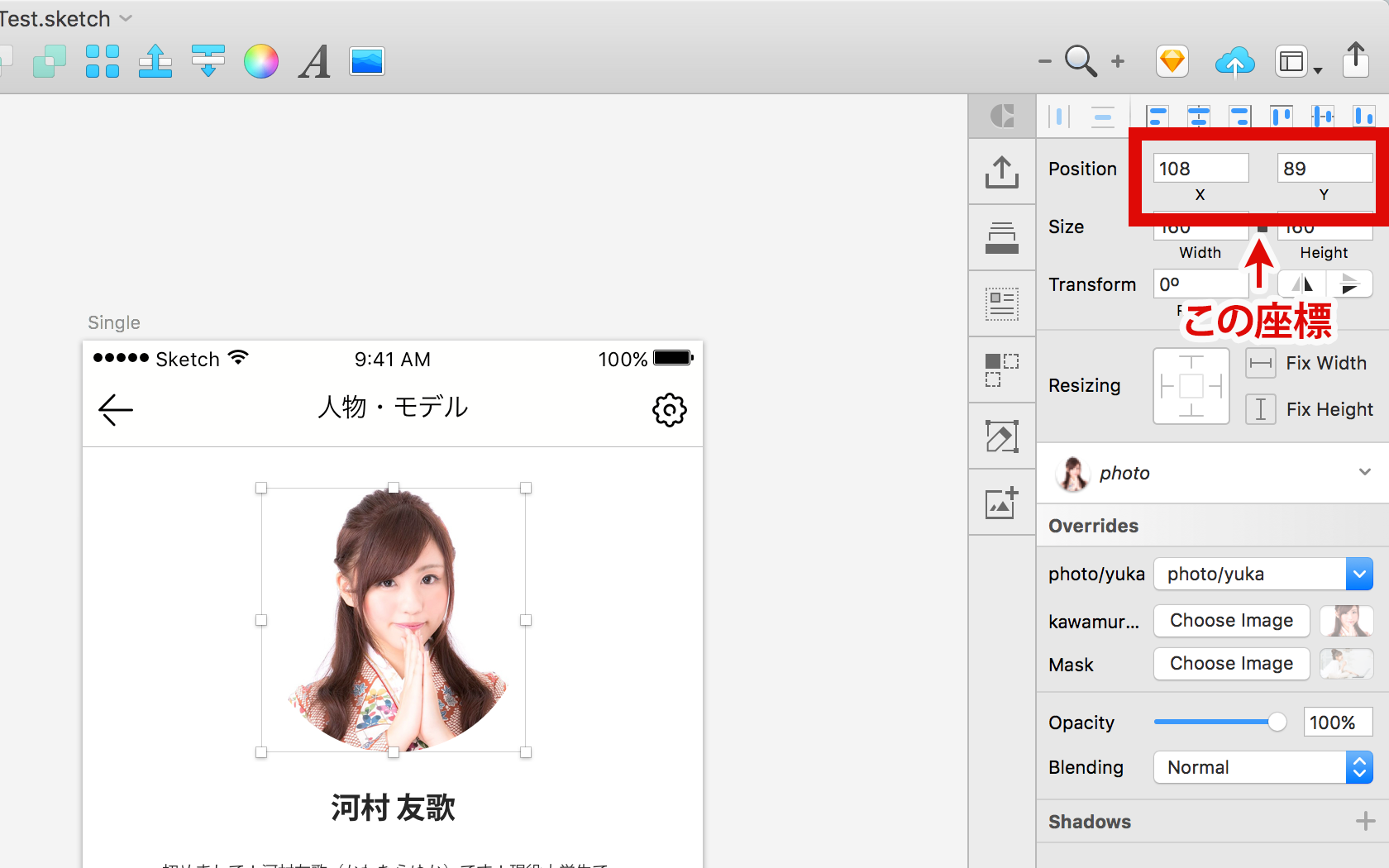
インスペクタの中から、「Position」のXとYの数値を変更するんだ。
Sketch のインスペクタの数値をそのまま入力すればOKだね。



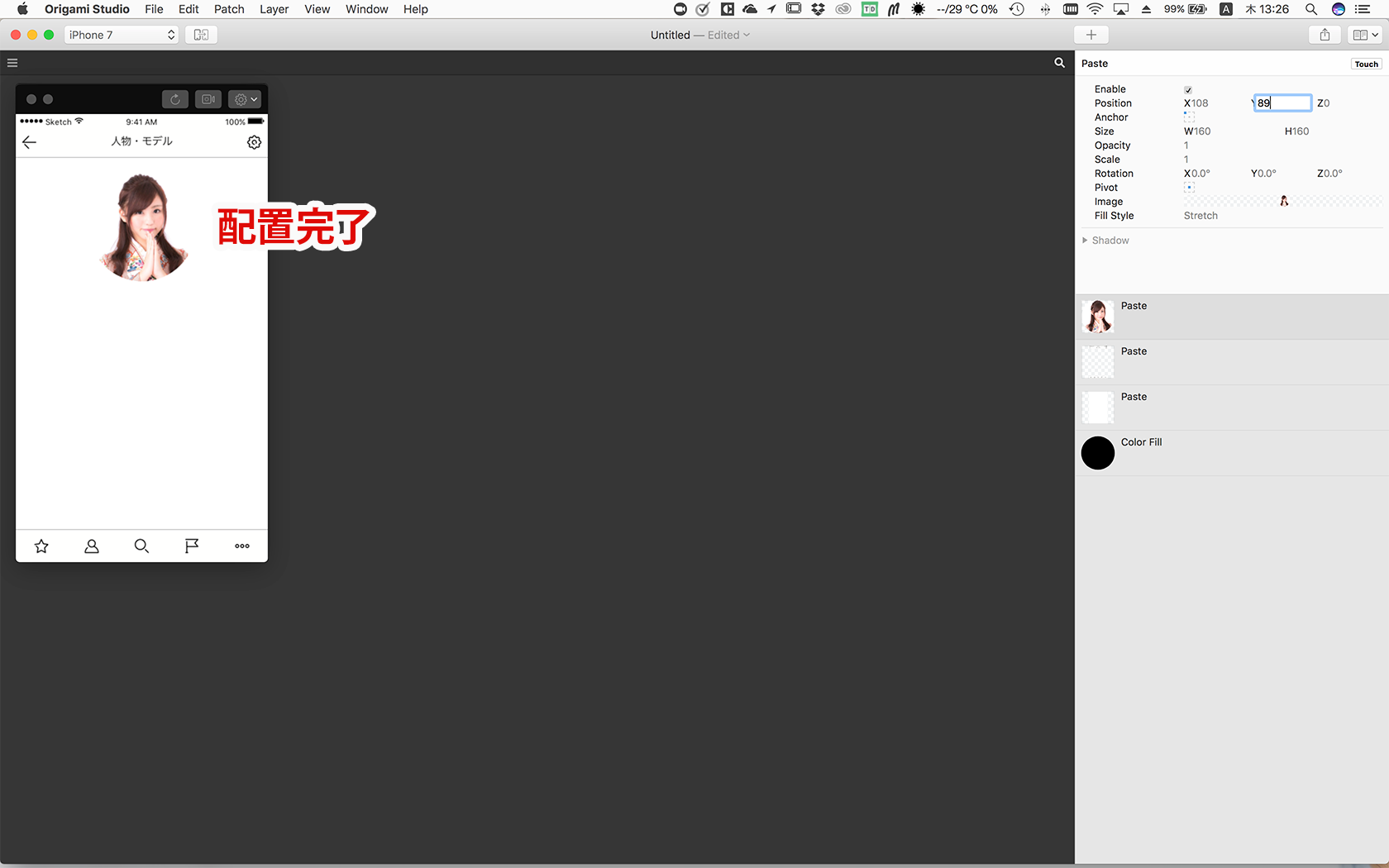
よし。これで、デザインどおりの位置にオブジェクトが配置された。
これを、コピー&ペーストした各レイヤーに対してやっていくんだ。
画面もオブジェクトも少ないプロジェクトだったらなんとかなるけど、画面やオブジェクトが膨大な量になるようなプロジェクトではなかなかにツライ作業になるね。。。
せめて座標を保ったまま持っていけるようになってほしいな。。。
そしてあわよくばレイヤー構造も保ったまままとめて持っていけるようになってほしい。。。
そう願わずにはいられないよね。
さて、といったわけで、どうだったかな?
Sketch から Origami Studio へのデザインデータのエクスポートとインポート【Origami Studio を使ったプロトタイピング】の話。
良かったら参考にしてみてくれよな!