色の濃淡を比較できる、便利な配色ツール「0to255」

新米Webデザイナーのナカモラです!
今回は、色の濃淡を比較できる、便利な配色ツール「0to255」をご紹介したいと思います!
カラーチャートのツールって凄く沢山あって色んなところで紹介しているのですが、新しいものが出ても機能が多くて使いこなせなかったりするんですよね。
出る度色々試してはいるのですが、結局元々使っていたツールが使いやすいな~って、結局一度使って終わりのパターン。
ところがそんな私でも長く使えそうな「0to255」という配色ツールが最近リリースされました。
デザイナーの方には是非試して頂きたいので、ご紹介いたします!
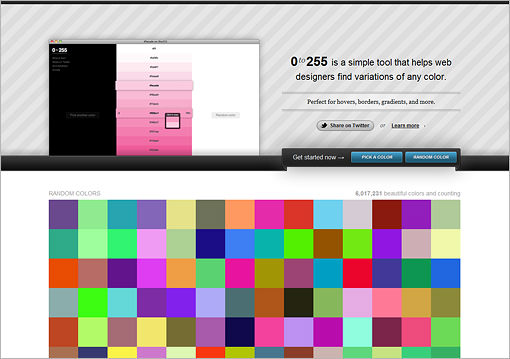
思いどおりのカラーパレットを作れる配色ツール「0to255」

Illustratorとかで絶対にこの色だ!と思ってデザインしても、実際コードを打ってブラウザで見てみると、あれ? この色思ったより薄いな・・・ とか、やっぱりここもう少し濃くしたほうがいいかな。とか、微妙に思った色と違ったりすること、結構ありますよね。
それで、色んなコード表をみて微調整したり、ほんの少し変えるだけなのにPhotoshopをわざわざ起動して色をいじってみたり・・・・・なかなか手間がかかるんですよね。
作者の方も、そういった思いでこのツールを作ったそうです。
色の濃淡を比較するためだけに作られているので、とてもシンプルで使いやすいです。
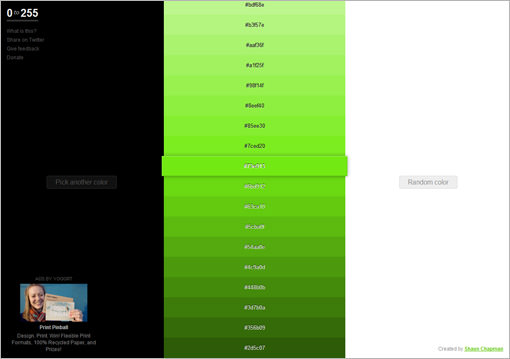
「0to255」の使い方
これだけで、指定したカラーを元に明るいカラーと暗いカラーをリストアップしてくれます。

こんな感じ。
その中で好きな色をクリックするとコードをコピーできます。
両端が黒と白で比較できるのも良いですよね。見た目も美しいですし。
これからかなり重宝しそうなツールです。
−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
ついでに他にも、私が普段使っているツールをご紹介いたします。
玄人さんには有名すぎて今更~?なものばかりかもしれませんが、かなり便利です。
初心者の方はカラーチャート入門ツールとして、是非試してみてください。
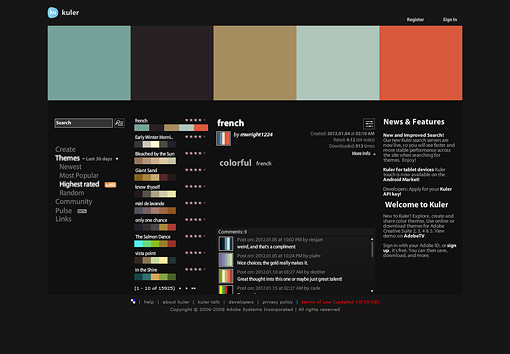
Adobeが提供するカラーパレット作成ツール「kuler」

Adobeがカラーテーマを世界中の人と共有できるサービスとして作ったものです。
私はテーマ別に見れるところが特に気に入っています。
例えば「girl」と検索すると、それをイメージ出来る5色が表示されます。
若い子をターゲットにサイトをつくる場合など、使えますね。
気に入った配色を保存することもできます。
CMYKもサポートされているところも便利ですね。
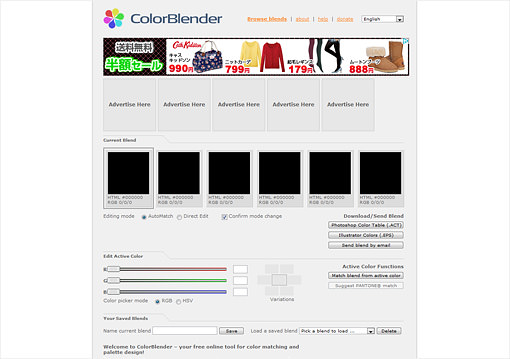
指定した色に合う色を教えてくれる「Color Blender」

基準となる1色を指定すると、それに合う5色を出してくれます
更に、この色変えたいなと思ったら、自分で一色ずつ調整できます。
しかも作った色のIllustratorファイルとPhotoshopのカラーテーブルをダウンロードすることが出来ます。便利~。
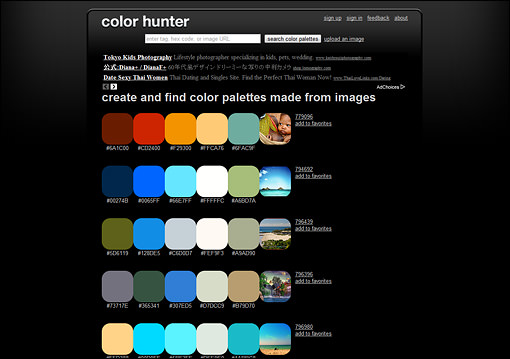
画像からカラーパレットを作成できる「Color Hunter」

アップロードした画像からカラーチャートを作成してくれるサイトです。
画像をメインにしたサイトを作る時とかに、写真の色を知っておくと参考になるかも。
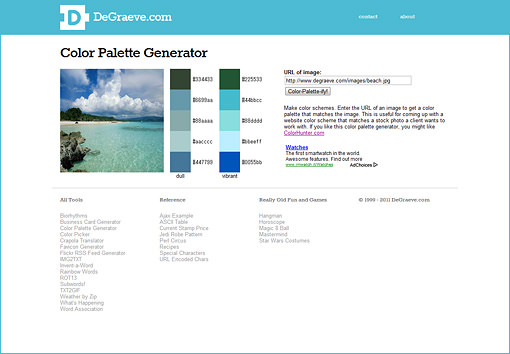
画像からカラーパレットを作成できる「Color Palette Generator」

Color Hunterに似ていますが、鮮やかな色と鈍い色に分けて計10色を表示してくれます。
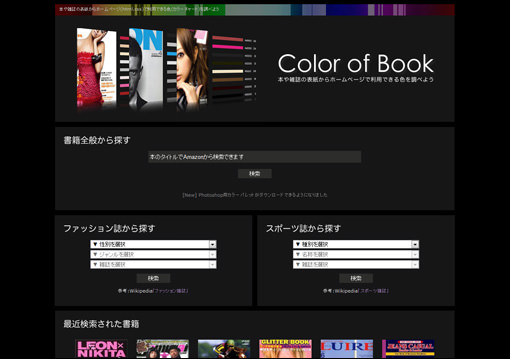
雑誌に使われている色からカラーパレットを作れる「color of book」

最新の雑誌はないみたいですが・・・。
雑誌の色からhtml,cssで利用できるカラーチャート
雑誌のジャンルごとに色の傾向がわかったりして面白いです。
color of book
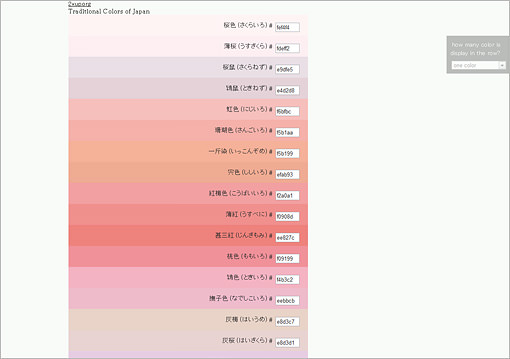
日本の伝統色がまとめられている「2xup.org」

個人的に好きなサイト。日本の伝統色がまとめられています。
Photoshop用カラーパレットも配布しています。
2xup.org
あくまで私が使いやすいものの紹介なので、他にも使えるツールはまだまだ沢山あります。
自分が一番使いやすいと思えるものを見つけられるといいですね!












