Warning: Trying to access array offset on false in /home/foolishlife/kaisha-yameta.com/public_html/wp/wp-content/themes/jin/single.php on line 29
Warning: Trying to access array offset on false in /home/foolishlife/kaisha-yameta.com/public_html/wp/wp-content/themes/jin/single.php on line 30
Warning: Trying to access array offset on false in /home/foolishlife/kaisha-yameta.com/public_html/wp/wp-content/themes/jin/single.php on line 31
複数のPhotoshopファイル間で図形(レイヤー)をドラッグ→ドロップするときの特性。
やぁみんな! atomだよ!
今日は、複数のPhotoshopファイル間で図形(レイヤー)をドラッグ→ドロップするときの特性について書いていくぞ。
同じサイズのファイル間でドラッグ&ドロップする場合
たとえば、
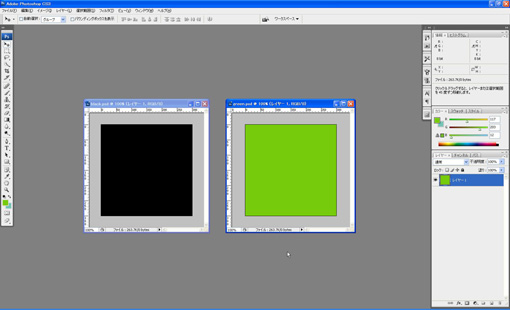
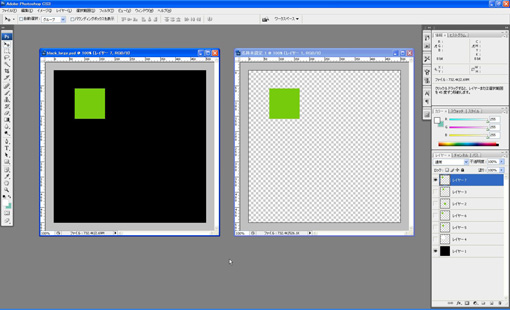
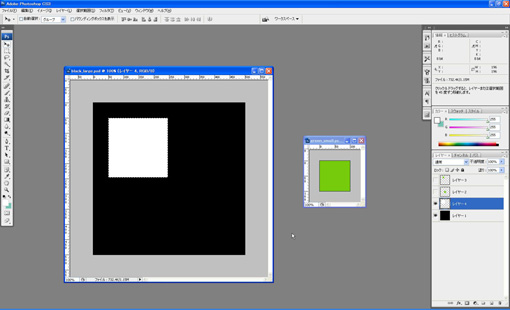
2つの同じサイズのファイルがあって、両方に目いっぱいの大きさの図形があるとする。
左側が黒い四角の図形で、右側が緑色の四角い図形だ。

何もせずドラッグ&ドロップ
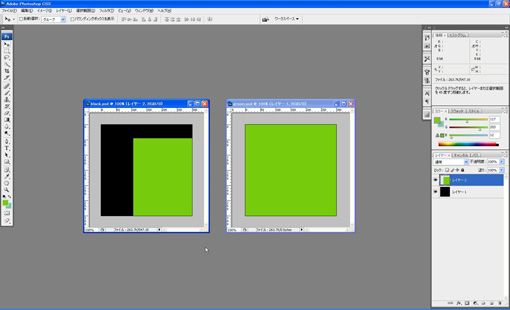
右側の緑色の図形を黒い図形のファイルにドラッグ→ドロップしてみよう。
すると、だいたいこんな感じになるね。
ドラッグ→ドロップの位置は、マウスポインターの位置で決まるんだ。

Shiftキーを押しながらドラッグ&ドロップ
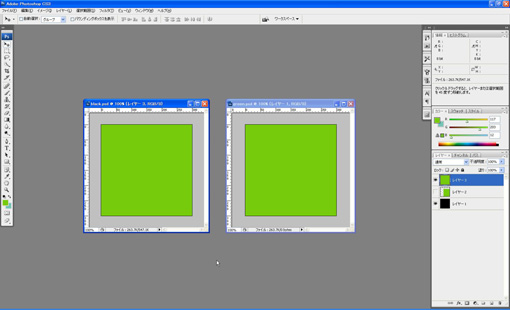
でも、Shiftキーを押しながらドラッグ→ドロップすると。。。
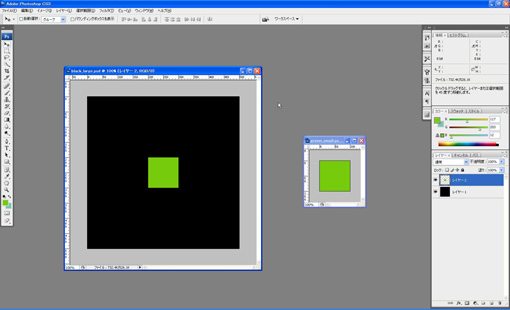
このとおり!
コピー元の位置とコピー先の位置が、同じ位置でコピーされたね。
図形の座標を保持したまま配置されたんだ。

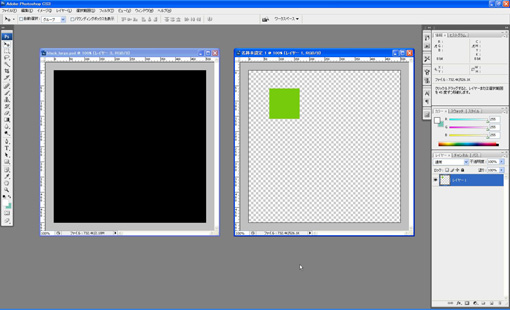
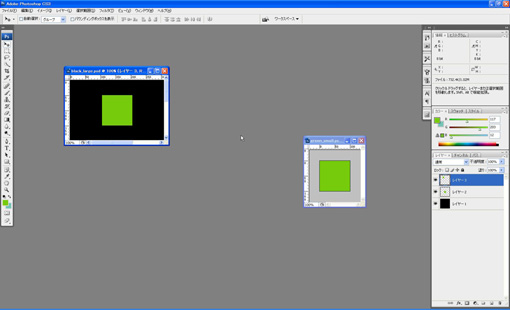
ではでは、2つの同じサイズのファイルに、一方は目いっぱいの大きさの図形、もう一方には小さな図形があるとする。

こんな場合でも、Shiftキーを押しながらドラッグ→ドロップすれば、緑色の図形はそのままの座標で持ってくることができるぞ。

違うサイズのファイル間でドラッグ&ドロップする場合
サイズの違う2つのファイル間でShift+ドラッグ→ドロップした場合は、行き先の表示範囲の中心に配置される。
だからたとえば、サイズの大きなファイルに小さなファイルから図形をShift+ドラッグ→ドロップしてみると、こんな感じで中心に配置される。

「表示範囲の中心」に配置されるということは、こんな感じで表示範囲を変更してやると、その中心に配置されるんだね。

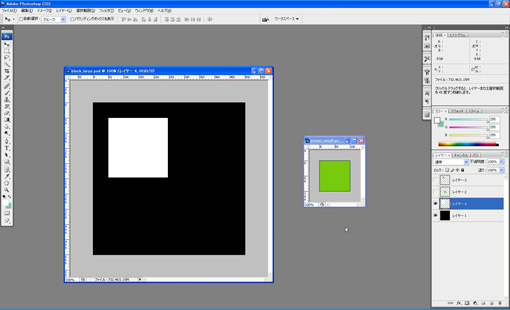
じゃあたとえば、大きな図形の中に小さな図形(白)があってその中心に緑色の図形を配置するにはどうしようか?

ウィンドウサイズを白の図形に合わせてリサイズする?
いや、そんなときは、白の図形の外周で選択範囲を作ってあげてくれ。

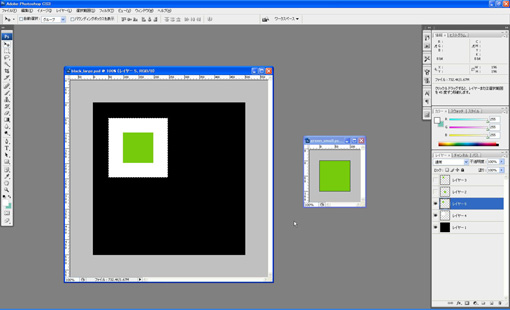
そうしてShift+ドラッグ→ドロップしてみると、ほら、選択範囲の中心に配置されたね。
ドラッグ→ドロップの行き先に選択範囲がある場合は、その選択範囲の中心に配置されるぞ。

こういった特性を頭に入れておくと、作業効率をアップできるよね!
複数のPhotoshopファイル間で図形(レイヤー)をドラッグ→ドロップするときの特性の話、どうだったかな?
みんな、よかったら参考にしてみてくれよな!