ボックスを横並びにしたとき、最後のマージンを調整する方法

新米Webデザイナーのペロです。よろしくお願いします。
今日は、ボックスを横並びにしたとき、最後のマージンを調整する方法について書いていきます。
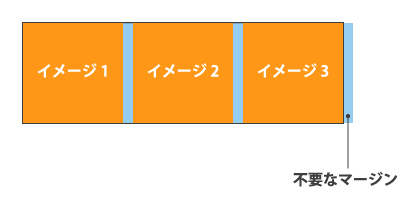
ボックスをfloatさせて横並びにするとき、ボックスの左右どちらかにマージンを持たせると思います。

そうすると必要ないマージンが最後(場合によっては最初)のボックスについてしまい、親要素の両端に合いません。
解決したいけれど、リストの最後の部分だけcssを適用させるのは面倒ですよね。
なので、それ以外の方法で解決してみます。
解決方法
html
<div>
<ul>
<li><img src="image/01.jpg" alt="イメージ1" /></li>
<li><img src="image/02.jpg" alt="イメージ2" /></li>
<li><img src="image/03.jpg" alt="イメージ3" /></li>
</ul>
</div>
css
div{
width: 320px;
border:1px solid #3f3f3f;
}
div ul {
width: 330px;
margin-right: -10px;
overflow: hidden;
_zoom: 1;
}
div ul li {
float: left;
margin-right: 10px;
}うーんこれだけで簡単に解決してしまいました。
ポイント
ポイントは、
<ul>に付いている
margin-right: -10px;です。
このマイナスのマージンで、最後の
<li>のマージン
margin-right: 10px;を吸収するような形になっています。
それにしても overflow: hidden; は便利です。