ブログをAMP対応にしたらPVとAdsense収益が激減した原因と解決方法

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、ブログをAMP対応にしたらPVとAdsense収益が激減した原因と解決方法について書いていきます。
WordPressブログをAMP対応にしたらPVとAdsense収益が激減
AMP(Accelerated Mobile Pages)が世に出始めてからそろそろ6年になります。
当初はいろいろと導入のハードルが高く見送っていましたが、WordPressプラグインも成熟してきた頃かと思い一度試してみることにしました。
導入したブログは、僕が10年ほど続けているガジェット紹介やMac、iPhoneのTips紹介をするブログです。
WordPress用AMPプラグインで対応を試みるも・・・
WordPressで作成しているブログをAMPに対応させるには、プラグインを導入するのが手っ取り早いと思います。
AMP Project Contributors が提供するいわば「純正」のプラグインがあるので、それを使います。
プラグインをインストール、有効化して、これでオッケー!と思いきや、全然オッケーではありませんでした。
【原因】WordPressブログへのAMP導入はプラグインをインストールするだけではダメ
プラグインをインストールして有効化するだけで簡単にブログをAMP対応させることができるかと思っていましたが、そうではありませんでした。
プラグインをインストールするだけではダメで、諸々しなくてはいけないことがあるようです。
それをしないと・・・
- デザインが崩れる
- PVが消失
- Adsense収益が消失
という憂き目に会うことに。
デザインが崩れる
そもそもAMP対応するためにはAMP用のHTMLおよびCSSが必要になります。
プラグインを導入することでその手間を省き、既存のデザインテーマをAMP対応させてもらうわけです。
プラグインを有効化してブログを見てみると、概ね正常に表示されてはいたのですが、部分的に崩れている箇所がありました。
やはり多少の調整は必要になるようです。
これはまぁ仕方ないかもしれません。
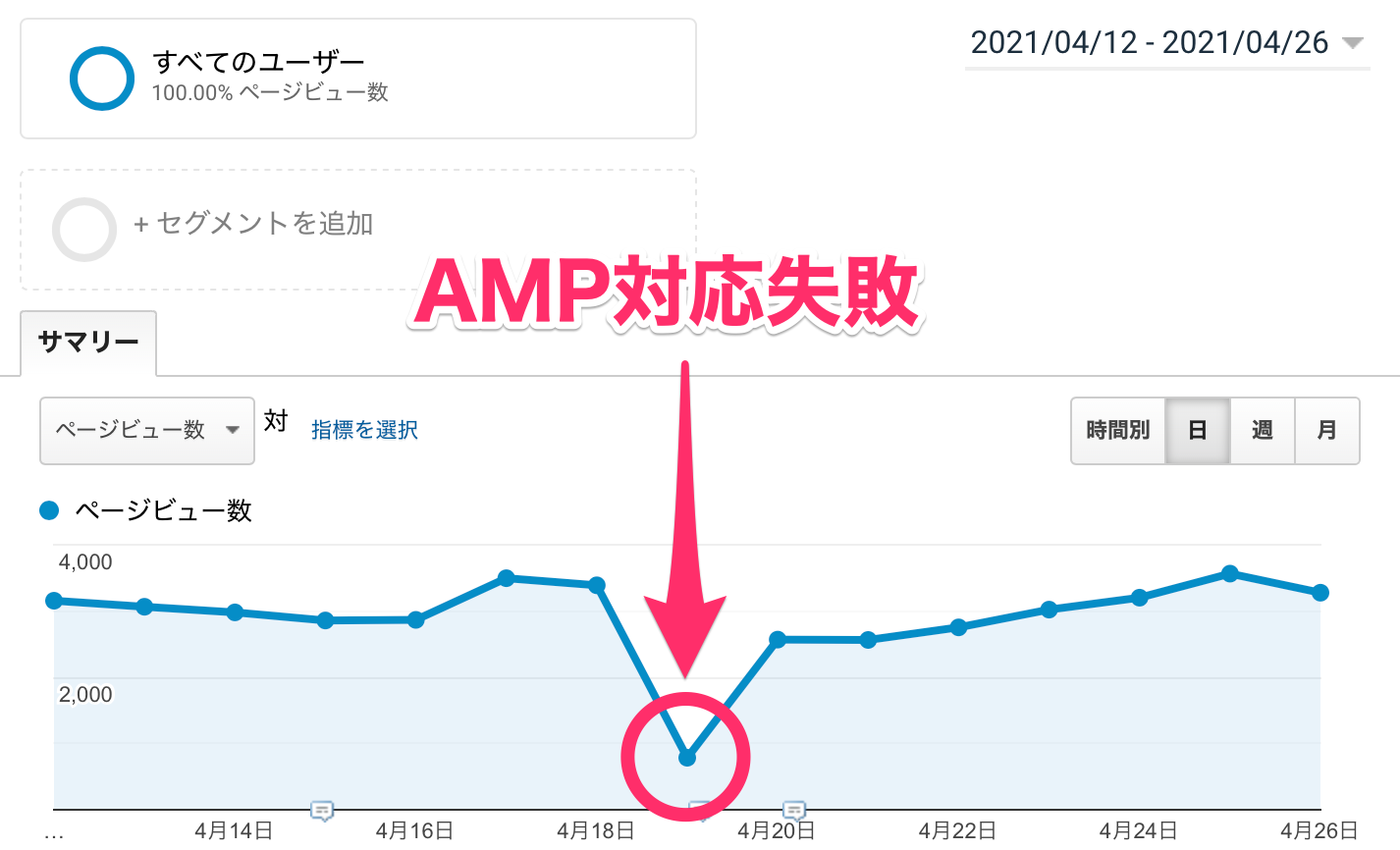
ブログのPVが消失
実際はPV自体が消失したわけではなく、Google Analytics の計測ができなくなっていました。
ブログをAMP対応にしたら、AMP専用の計測タグを新たに設置しなければいけないと後から知りました。
不勉強のまま見切り発車するものじゃありませんね。

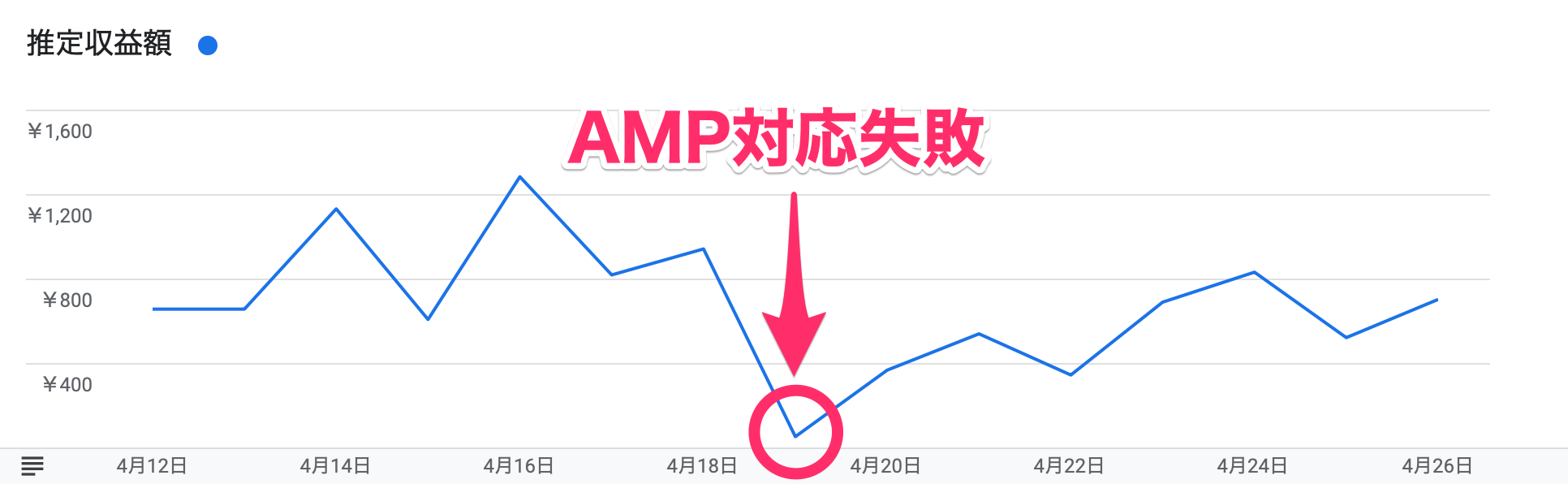
ブログのAdsense収益が消失
これは実際に消失していました。
AdsenseもAnalytics同様AMP専用のタグを設置しなければいけないとのことで、これをしていなかったためAdsense広告が一切表示されていませんでした。
いや本当に不勉強のまま見切り発車するものじゃありませんね。

一旦AMPプラグインを無効化
これは一旦仕切り直さねばと一旦AMPプラグインを無効化し、ブログのAMP対応を保留しました。
そもそも対象ブログはモバイルファーストで極力軽量に制作していて、AMPによる軽量化・高速化は急ぐ話ではありませんでした。
そして時は流れ・・・
【解決】改めてブログのAMP対応を実行
折しも2021年6月・7月Googleアルゴリズムアップデートによりブログのユーザー数・PVが激減したタイミング。
いい頃合いかと改めてブログのAMP対応を実行に移すことにしました。
AMPプラグインを有効化
AMPプラグインはインストールしたまま無効化しておいたので、これを有効化します。

CSSの調整
まずはデザインが崩れている箇所のCSSを調整します。
CSSは、AMPプラグインによって「amp-custom.css」や「ampshared.css」が追加され、それによって既存のclassにAMP用のスタイルが適用されていて、これによってデザインが崩れる箇所があるようです。
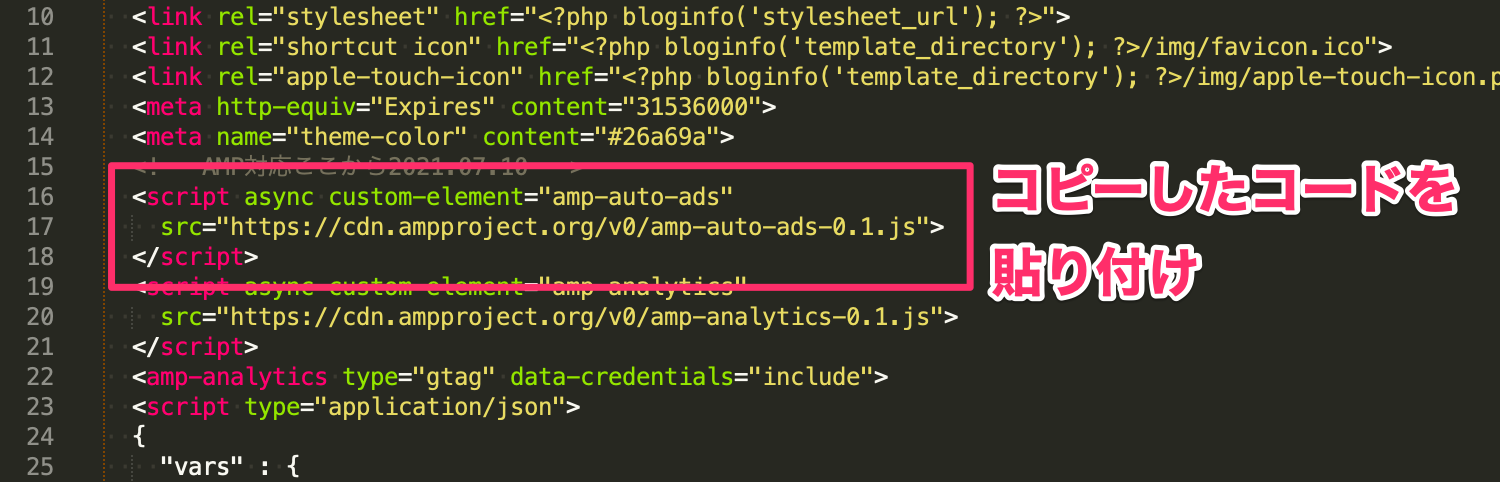
AMP向けのCSSは、HTMLにインラインで記述します。
<head>〜</head>タグの中に<style amp-custom>〜</style>で囲んでCSSを記述します。
今回についてはほんの数行のCSSで対応できました。
Google Analytics のAMP対応
Google Analytics のAMP対応についてはこちらのページに対応方法が記されていました。
AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers
<head>〜</head>タグの中に下記コードを設置するだけです。
コードの中の<GA_MEASUREMENT_ID>の部分は自分のトラッキングIDに書き換えます。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>
ちなみに、
デフォルトで、AMP トラフィックではウェブ トラフィックとは異なるクライアント ID が使用されます。標準のウェブページと比較すると AMP ページは高速で読み込まれ、異なるトラフィック パターンを示します。そのため AMP と非 AMP のトラフィックでは、多くの場合に指標も異なります。
AMP トラフィックを測定する際に別のプロパティを使用すると、指標を的確に分析し、より正確にトラフィックを把握できます。AMP と非 AMP のトラフィックを同じプロパティを使って測定しなければならない場合は、データソース ディメンションまたはカスタム ディメンションを使用してデータを区別してください。
とのことなので、プロパティを新たに作成し、そのトラッキングIDを使用しました。
Google Adsense のAMP対応
対象ブログには Adsense の自動広告を設置しています。
Adsense自動広告のAMP対応についてはこちらのページに記載がありました。
AMP サイトに自動広告を設定する – AdSense ヘルプ
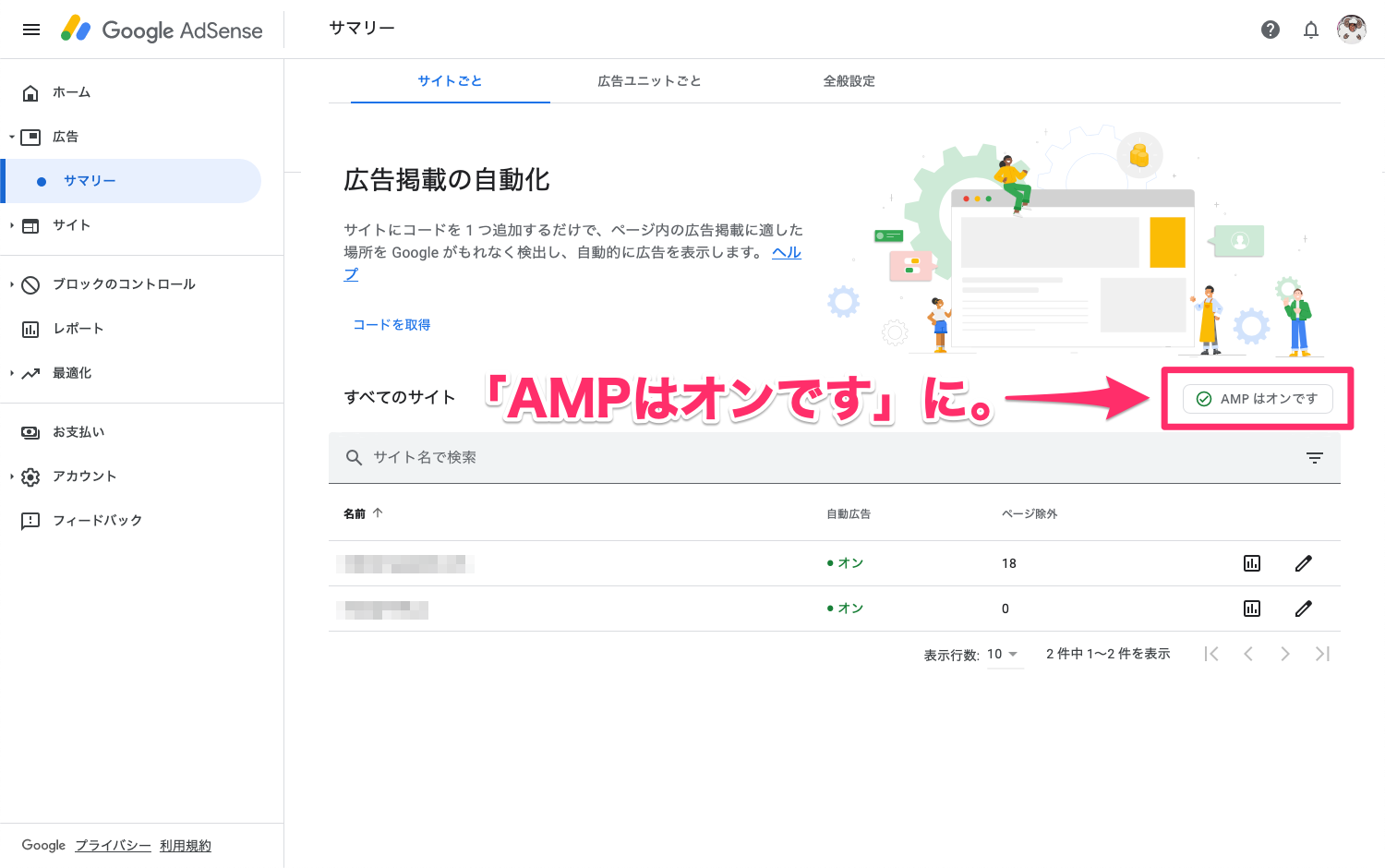
[広告]ページに「AMP はオンです」というメッセージが表示されます。
1.AdSenseアカウントにログイン

2.[広告]次に[サマリー]をクリック
[サマリー]はクリックしなくても、[広告]をクリックして遷移する最初の画面が[サマリー]になっています。
![2.[広告]をクリック](https://kaisha-yameta.com/wp/wp-content/uploads/2021/07/2.[広告]をクリック.png)
3.[AMP サイトをお持ちですか?]をクリック
![3_[AMP_サイトをお持ちですか?]をクリック](https://kaisha-yameta.com/wp/wp-content/uploads/2021/07/3_[AMP_サイトをお持ちですか?]をクリック.png)
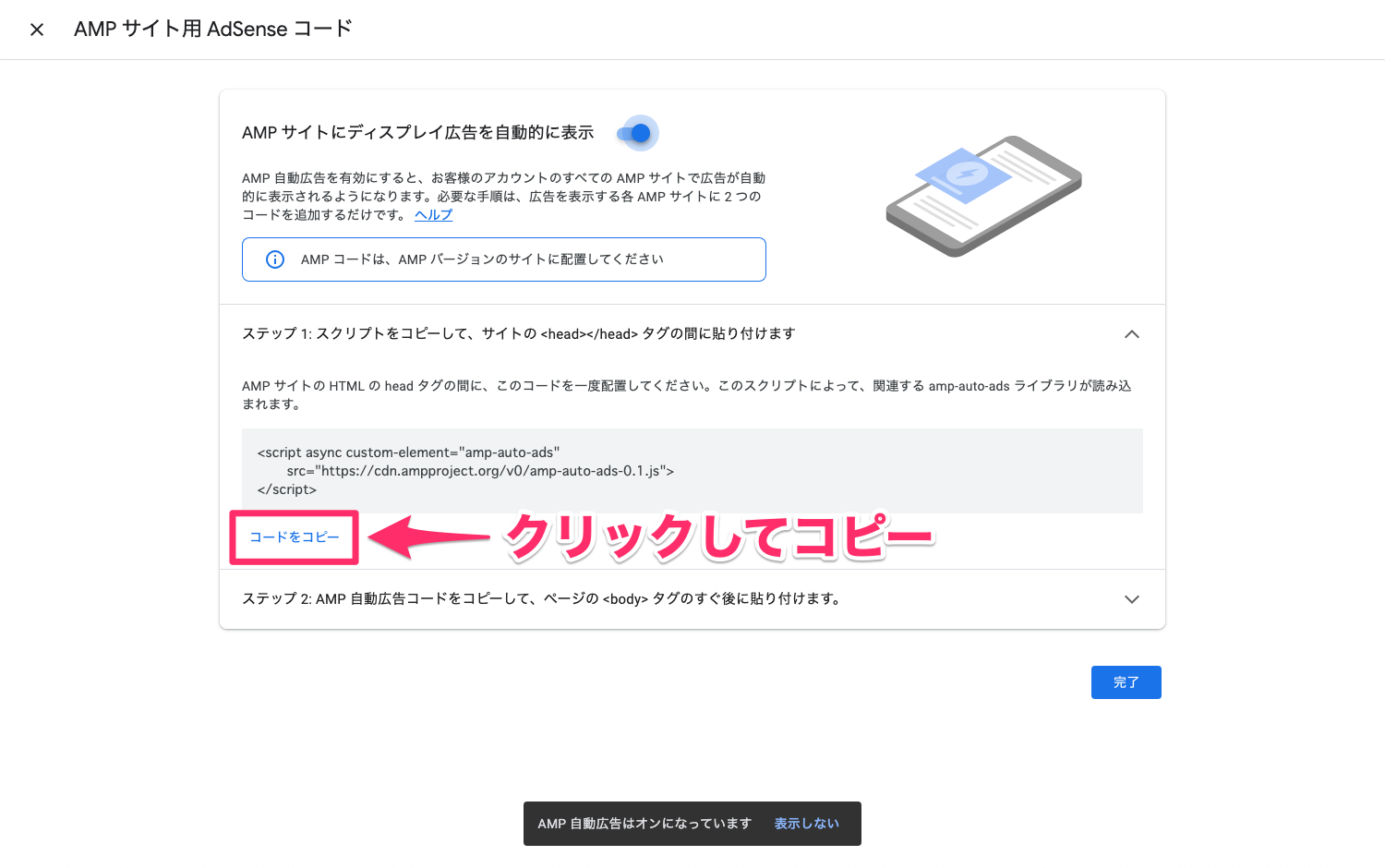
4.[AMP サイト用 AdSense コードを取得する]ページで、[AMP サイトにディスプレイ広告を自動的に表示]をオン
![4_[AMP_サイトにディスプレイ広告を自動的に表示]をオン](https://kaisha-yameta.com/wp/wp-content/uploads/2021/07/4_[AMP_サイトにディスプレイ広告を自動的に表示]をオン.png)
5.amp-auto-ads スクリプトをコピーして、ページの <head></head> タグの間に貼り付け


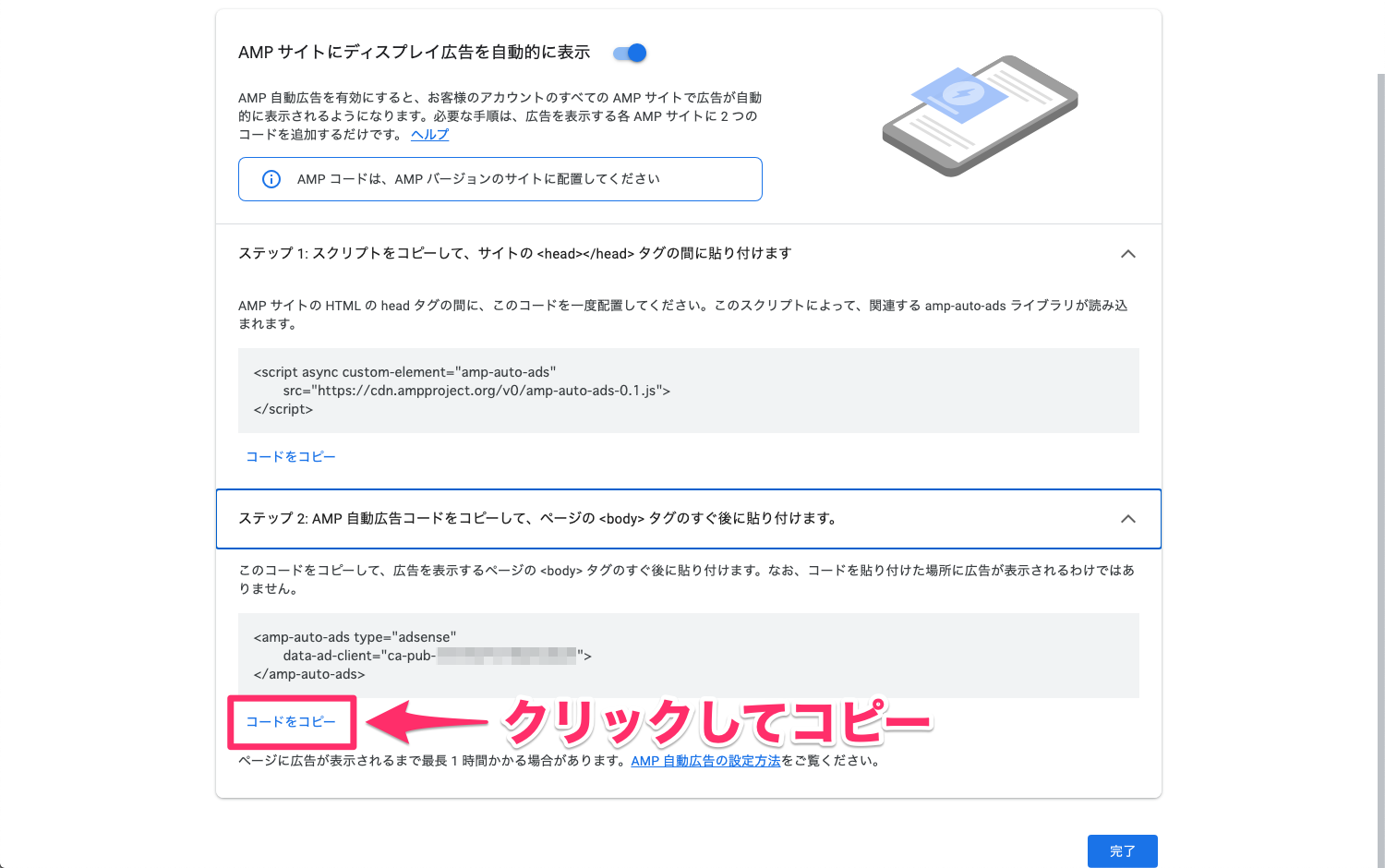
6.AMP 自動広告コードをコピーして、広告を表示するページの <body> 開始タグの直後に貼り付け


7.[完了]をクリック
![7.[完了]をクリック](https://kaisha-yameta.com/wp/wp-content/uploads/2021/07/7.[完了]をクリック.png)
Adsense のAMP対応完了
これで Google Adsense のAMP対応は完了です。
[広告]画面に戻ると先ほど「AMPサイトをお持ちですか?」だったボタンが「AMPはオンです」に変わっています。
AMP広告をオフにしたい場合は、このボタンを再度クリックして遷移した画面で「AMP サイトにディスプレイ広告を自動的に表示」のスイッチをオフにすればOKです。

Adsense広告を手動で設置する場合
Adsense広告を自動広告ではなく手動で設置する場合は、非AMPのときと同様任意の場所に広告コードを貼り付けます。
自動広告同様AMP専用のタグが必要になるので、適宜コードをコピー&ペーストします。
コードは、Adsenseにログインし、[広告]>[サマリー]>[ユニットごと]と進み、各ユニットごとの[< >(コードを取得)]をクリック、遷移した画面で[AMP]のタブをクリックして開き、コードをコピー、適宜ペーストします。
複数の広告を設置する場合、<head>タグ内に貼り付けるコードは1つで大丈夫です。
【確認】AMP対応後の計測値
AMP対応後のPVとAdsense収益について、計測値を確認してみます。
PVは正常に計測されている
Google Analytics は正常に設置できていて、PVはじめ各数値が正常に計測されているように見受けられます。

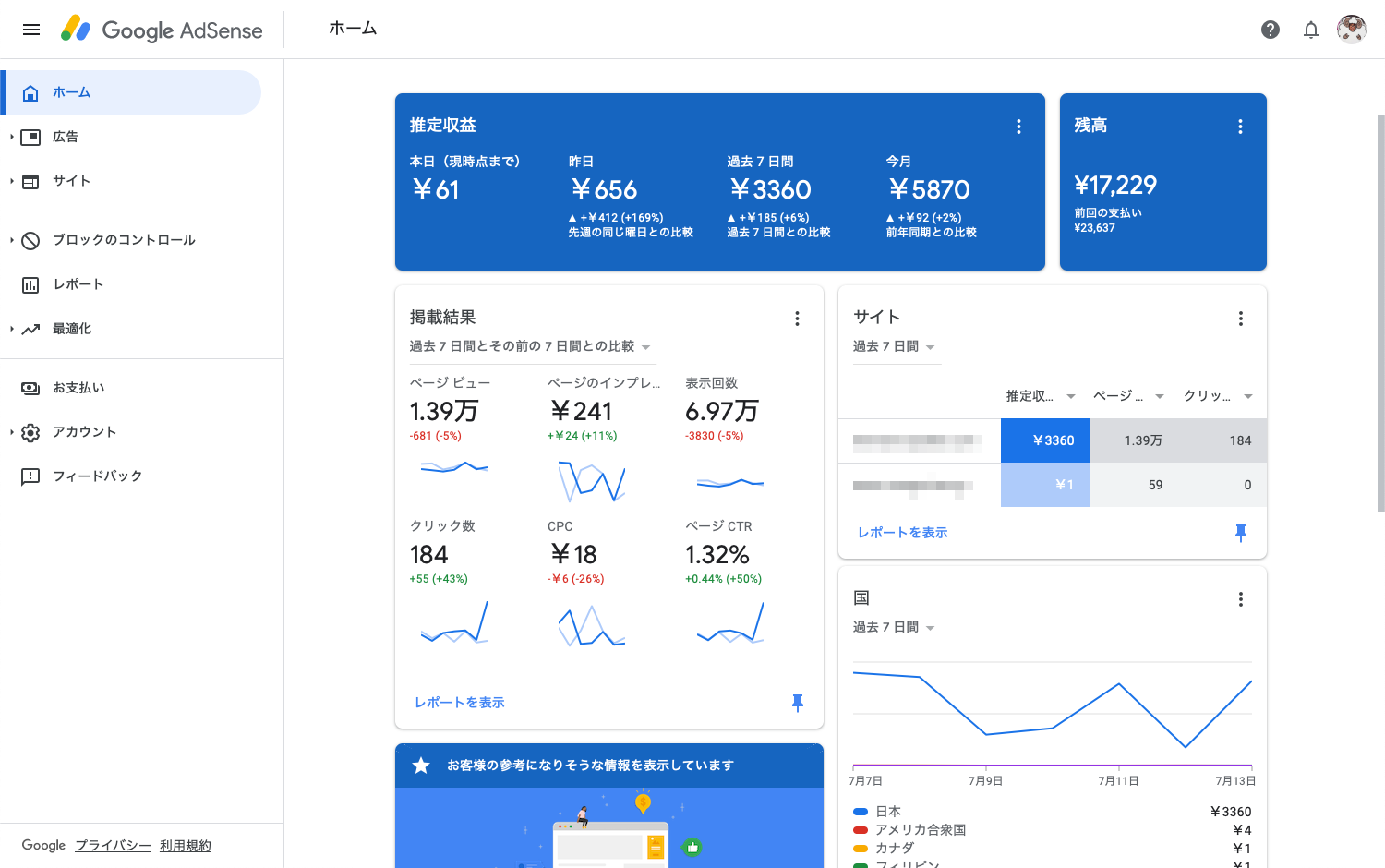
Adsenseも正常に稼働している
実際にブログを見ればわかりますが、Adsense広告は正常に表示されています。
計測もしっかりとされているようです。













