ケータイサイト向けの絵文字をPCのブラウザで表示できるようにする。

やぁみんな! atomだよ!
今回は、ケータイサイト向けの絵文字をPCのブラウザで表示できるようにする方法をご紹介するぞ!
ケータイサイトを作っていると、必ずと言っていいほど絵文字は使うよね。
その表示を確認するには、サーバにアップしてケータイで見ればいいわけなんだけど、ローカルで確認したいときなど、諸事情によりPCのブラウザで確認したいときもある。
そんなとき、この方法が役に立つと思うんだ!
ちなみにWindows環境向けの内容だぞ!
DoCoMo謹製ツール「i絵文字」をインストールする。

まずは、DoCoMo謹製の絵文字入力支援ツール「i絵文字」をインストールしよう。
このツールを使うことで、テキストエディタにバイナリコードで絵文字を入力できるようになる。
また、PC上で絵文字を表示できるようにするためにもこのツールが必要なんだ。
外字ファイルを登録する。
入力した絵文字を表示できるようにするためには、この作業が必要だ。
まずは、i絵文字を起動してみてくれ。
「iモード用絵文字の設定が行われていません。~」といったメッセージが表示されるはずだ。ここで、「はい」をクリック。
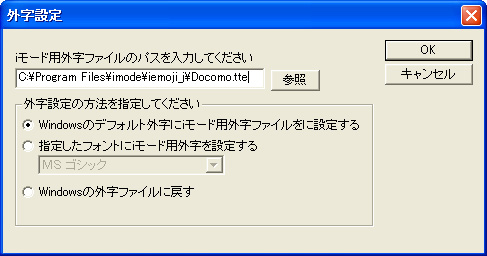
すると、「iモード用外字ファイルのパスを入力してください。」とうメッセージとともにファイルパスの指定ウィンドウが表示される。
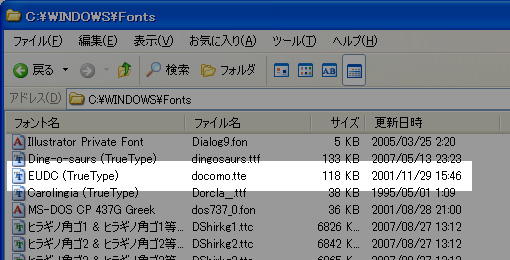
ここには、i絵文字をインストールしたフォルダの「docomo.tte」までのファイルパスを参照すればいい。
インストール時に変更していなければ、↓のようになるはずだ。

ここまでの設定で、IEでは絵文字が表示できるようになるぞ。
Firefox3でも絵文字を表示できるようにする。
何かと便利な開発向けアドオンの多いFirefoxなので、使っている人も多いと思う。
となれば、Firefoxで絵文字を見れるようにしたいよね!
では、その手順の説明だ!
【1】Fontsフォルダに「docomo.tte」をコピー
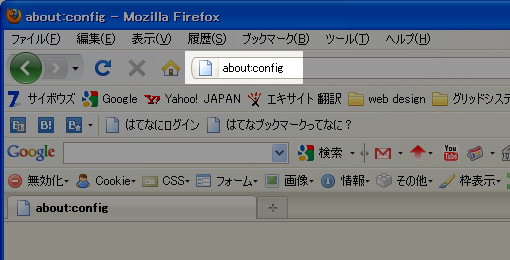
【2】FireFox3のアドレスバーに 「about:config」 と入力してEnterキー。
そして細心の注意を払って使用してくれ!
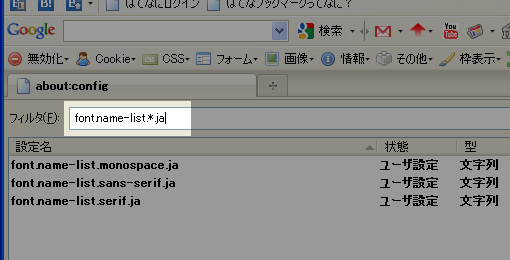
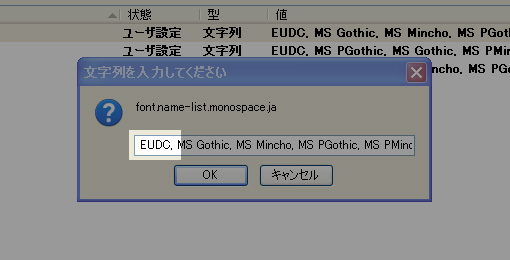
【3】「フィルタ(I):」の欄に「font.name-list.*.ja」と入力。
【4】表示された項目それぞれをダブルクリックし、「値」の先頭に「EUDC, 」を追加。
これで、Firefoxでも絵文字を表示できるようになるぞ。
ちなみに絵文字の入力方法は3種類
絵文字の入力方法は、今回紹介しているi絵文字を使ったバイナリコード入力の他に、以下の2種類がある。
- Shift-JISコード10進数による記述
- Unicodeコード16進数による記述
これは、「&#*****;」とか「&#x****;」といった記述方法だ。
制作をしているといろいろな事情もあると思うので、そのとき一番都合のいい記述方法を使うといいと思うぞ。
ただし、Shift-JISコード10進数による記述は、DoCoMo非推奨だ。
どうかな? 参考になったかな?
みんなも、良かったら試してみてくれよな!