GoogleMapで拡大地図に遷移した際ピンが消えないようにする方法

どうもこんにちは。
Web/App/UIデザイナーのサトウです。
今回は、Google Map で拡大地図に遷移した際ピンが消えないようにする方法について書いていきます。
Google Map に座標で指定してピンを打ちたい
Google Map に座標で指定してピンを打ち、そのマップをWebページ等に埋め込みたいケースがあります。
例えば、広い敷地内にある特定の地点を指定したい場合などです。
そういったケースでは、Google Map の用意する「共有」から「地図を埋め込む」で対応すると、ちょっと困ったことが起こります。
埋め込み地図から「拡大地図を表示」で Google Map に遷移した際、ピンが消えてしまうのです。
ピンが消える実装方法
「拡大地図を表示」ありだが拡大地図に飛ぶとピンが消える。
こちらが、地点を座標指定してピンを立て、「共有」から「地図を埋め込む」で埋め込んだ地図です。
埋め込み地図左上にある「拡大地図を表示」をクリックしてもらうとわかりますが、遷移した先の Google Map でピンが消えてしまいます。
これはどうやら Google Map の仕様のようです。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3241.7586306273506!2d139.65452!3d35.65831800000001!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x94c743d5d25994e4!2zMzXCsDM5JzI5LjkiTiAxMznCsDM5JzE2LjMiRQ!5e0!3m2!1sja!2sus!4v1670896706415!5m2!1sja!2sus" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>ピンが消えない実装方法①
「拡大地図を表示」ありで拡大地図に飛んでもピンが消えないが、左上のチップスに座標が表示される。
地図を埋め込む<iframe>の記述方法を少し変えてあげると、「拡大地図を表示」をクリックして遷移した先でもピンが消えません。
ただし、埋め込み地図の左上に座標や住所といった情報が表示されてしまいます。
<iframe src="https://maps.google.co.jp/maps?q=35.658317716020015, 139.65452018641764&output=embed&t=m&z=17" width="100%" height="325" frameborder="0" allowfullscreen="" aria-hidden="false" style="border: 0;" tabindex="0"></iframe>ピンが消えない実装方法②
拡大地図に飛んでもピンが消えないが、飛んだ先の地図では座標が表示される。
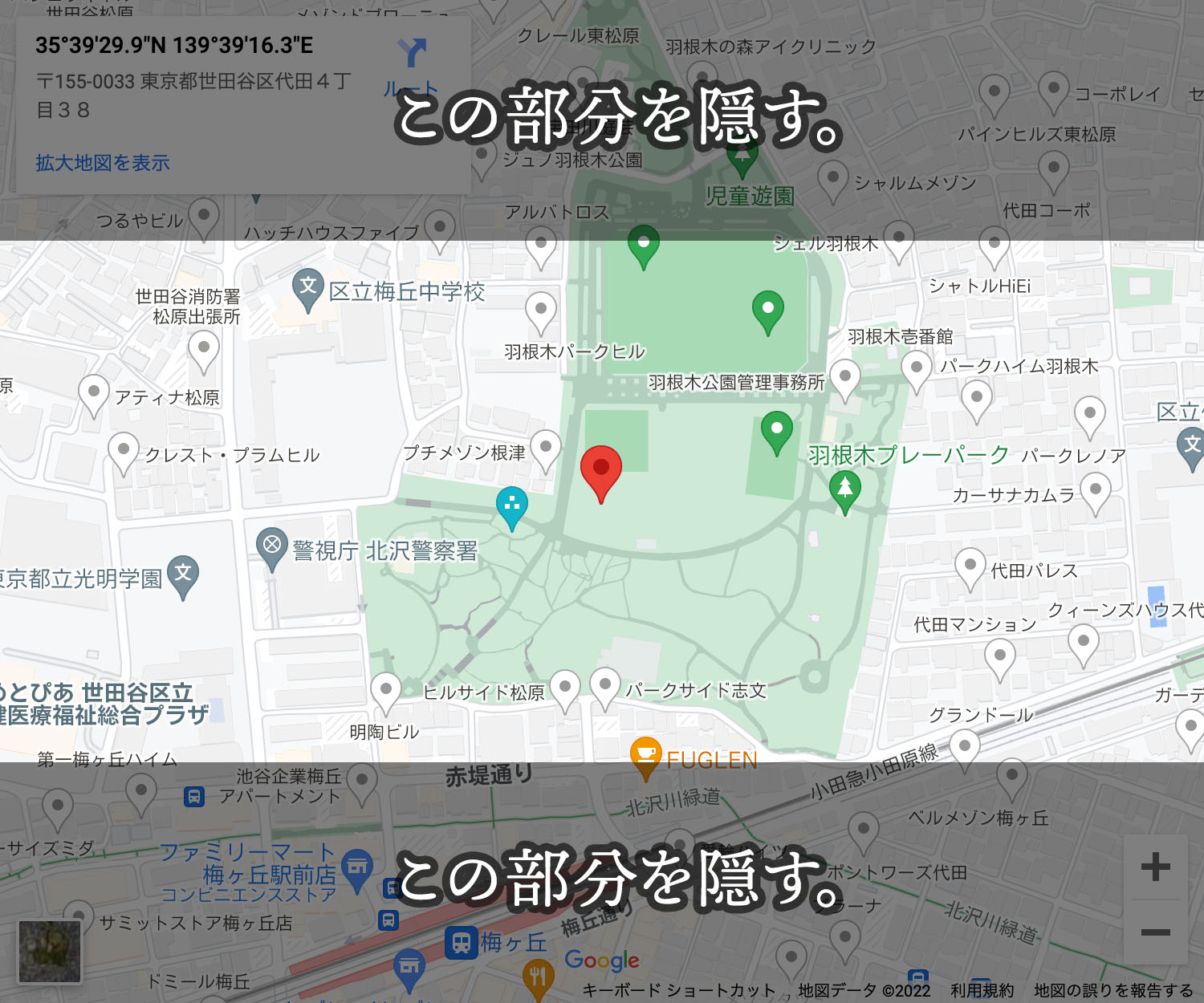
ピンが消えない実装方法①とiframe自体は同じですが、埋め込み地図左上の住所や座標、「拡大地図を表示」が含まれるチップスを力技で隠し、拡大地図を表示させるリンクは別で付ける方法です。
理屈は簡単で、埋め込み地図左上のチップス部分をマスクして隠してしまうだけです。

- 地図のiframeは大きめにする。
- iframeを覆うdivを任意のサイズにして、overflow: hidden;で地図の余計な部分を隠す。
<style>
.map-container {
height: 325px; /* マスクの高さ */
overflow: hidden;
}
.map-container > iframe {
margin-top: -150px; /* 地図上部の隠す範囲 */
width: 100%;
height: 625px; /* マスクの高さ+地図上部の隠す範囲+地図下部の隠す範囲 */
}
</style>
<div class="map-container">
<iframe src="https://maps.google.co.jp/maps?q=35.658317716020015, 139.65452018641764&output=embed&t=m&z=17" frameborder="0" allowfullscreen="" aria-hidden="false" style="border: 0;" tabindex="0"></iframe>
</div>
<a href="https://goo.gl/maps/5cUpd4WYiX6CJ9EDA" target="_blank" rel="noopener">拡大地図を表示</a>
- 上下同じだけ隠さないと、ピンの位置が上下中央になりません。
- ピンを上下中央にすると、埋め込み地図下部に表示されるビュー変更や拡大縮小ボタンも隠れます。
埋め込み地図に拡大縮小などの機能を残すと見た目が若干スマートでなく、見た目をスマートにしようとすると若干機能性を損なうというトレードオフになります。
ここは案件によって都度判断しましょう。
さて、今回は、Google Map で拡大地図に遷移した際ピンが消えないようにする方法について書いてみました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。