CSS3のさまざまな効果を簡単に生成できるジェネレーターツール5種。

やぁみんな! atomだよ!
今回は、CSS3のさまざまな効果を簡単に生成できるジェネレーターツール5種をご紹介するぞ!
角丸やドロップシャドウ、グラデーションから、変形やアニメーションなど、さまざまな視覚効果のCSSを簡単に生成できて超便利なんだ!
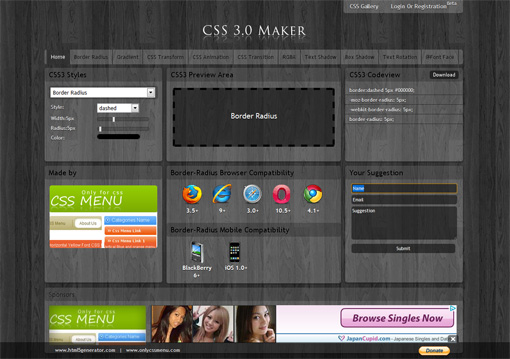
■CSS 3.0 MAKER
角丸、変形、ボックスシャドウ、テキストシャドウ、テキスト回転、RGBA色指定、フォントフェイス、アウトライン、トランジション(アニメーション)、グラデーションを、スライダーバーで簡単に生成できるぞ。
設定できる項目はたっぷりだし、スライダーを操作しているすぐ横でダイレクトにプレビューできて超便利!
http://www.css3maker.com/

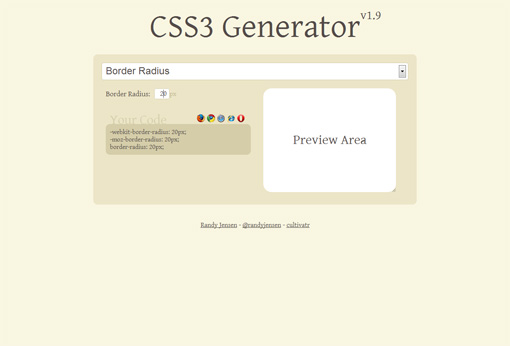
■CSS3 Generator
角丸、ボックスシャドウ、テキストシャドウ、RGBA色指定、フォントフェイス、マルチコラム、ボックスリサイズ、ボックスサイジング、アウトライン、トランジション(アニメーション)、変形を、数値入力で生成できるぞ!
http://css3generator.com/

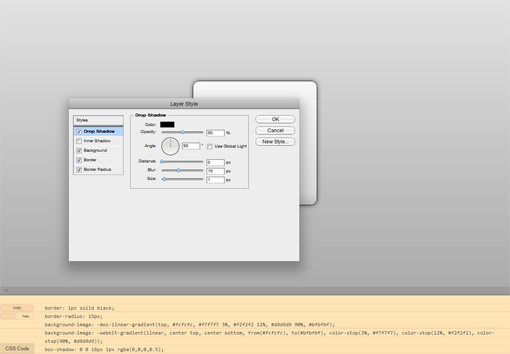
■Layer Styles
ボックスシャドウ内側&外側、グラデーション&透明度、ボーダー、角丸を、Adobe系ソフトの「レイヤー効果」と同じUIで生成できるぞ。
http://layerstyles.org/builder.html

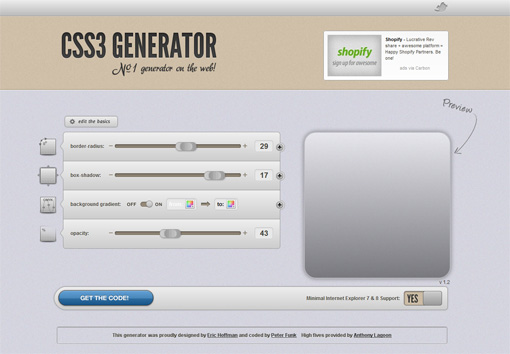
■CSS3 GENERATOR
角丸、ボックスシャドウ、グラデーション、透明度を、スライダーバーを調節するだけで簡単に生成できるぞ。
http://www.css3.me/

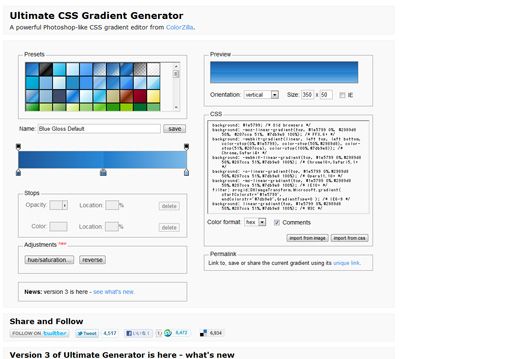
■Ultimate CSS Gradient Generator
グラデーション生成に特化したジェネレーター。
Adobe系ソフトのグラデーションツールと同じUIでグラデーションを生成できるぞ。
http://www.colorzilla.com/gradient-editor/

便利なCSSジェネレーター、みんなも良かったら試してみてくれよな!











