Amazonのアフィリエイト(アソシエイト)を簡単にしてくれるWordPressプラグイン「AmazonJS」

やぁみんな! atomだよ!
今回は、Amazonのアフィリエイトを簡単にしてくれるWordPressプラグインをいくつか試してみたのでご紹介するぞ。
その中でも、「AmazonJS」というプラグインはとても使いやすいので、設定方法と使いかたを画像付きで説明したい!
Amazonのアフィリエイト(アソシエイト)を簡単にしてくれるWordPressプラグイン4選
とりあえず、Amazonアフィリエイト(アソシエイト)系のWordPressプラグインでめぼしいものをリストアップして、ひととおり試してみた。
Amazon Link Engine
https://wordpress.org/plugins/amazon-link-engine/

サイト内のAmazonリンクを自動的にアフィリエイトリンクに変換してくれるプラグインみたいだ。
ただ、genius link というアカウントを作らないと利用できないらしく、それが$9/月からの有料。
リンクを置き換えてくれるだけのプラグインに月9ドルは支払いたくないなぁ。。。
とりあえず却下。
Amazon Link
https://wordpress.org/plugins/amazon-link/

CSSで成形された商品リンクを生成してくれるプラグインみたいだ。
いろいろと設定もできそうで、悪くなさそうなんだけど、試してみようとしたところ、インストールに失敗して使うことができなかった。
残念ながら却下。
Amazon Affiliate Tag
https://wordpress.org/plugins/amazify/

AmazonのリンクURLの末尾に、自動でアフィリエイトタグを付加してくれる。
とってもシンプルな機能だね。
ただ、これだと結局商品の各種情報を手入力しなければならなくて、手間は完全手作業とあまり変わらないかな。
ということで却下。
Amazon JS
https://wordpress.org/plugins/amazonjs/

これは素晴らしい!
掲載したい商品を検索して選択するだけで、きれいに成形された商品リンクを挿入してくれるぞ。
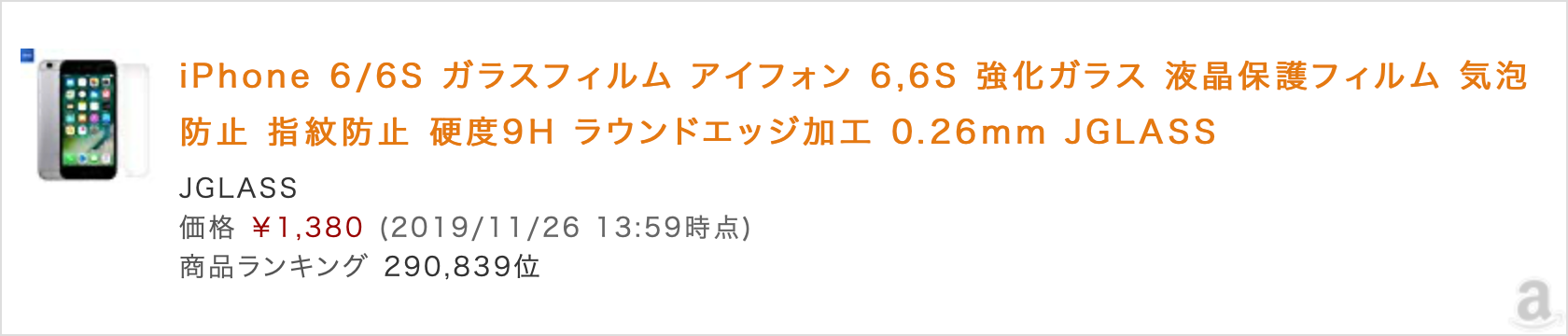
例えばこんな感じだ。

表示の仕方は、
- タイトルだけのテキスト
- 画像だけ(大/中/小)
- 画像やタイトル、各種情報の入ったボックス(基本/情報少ない)
を選ぶことができるぞ。
見た目のカスタマイズはCSSでできる。
GoogleAnalyticsのイベントトラッキングにも対応してくれていて、至れり尽くせりだね。
Amazon JS の使い方(設定編)
基本的には、
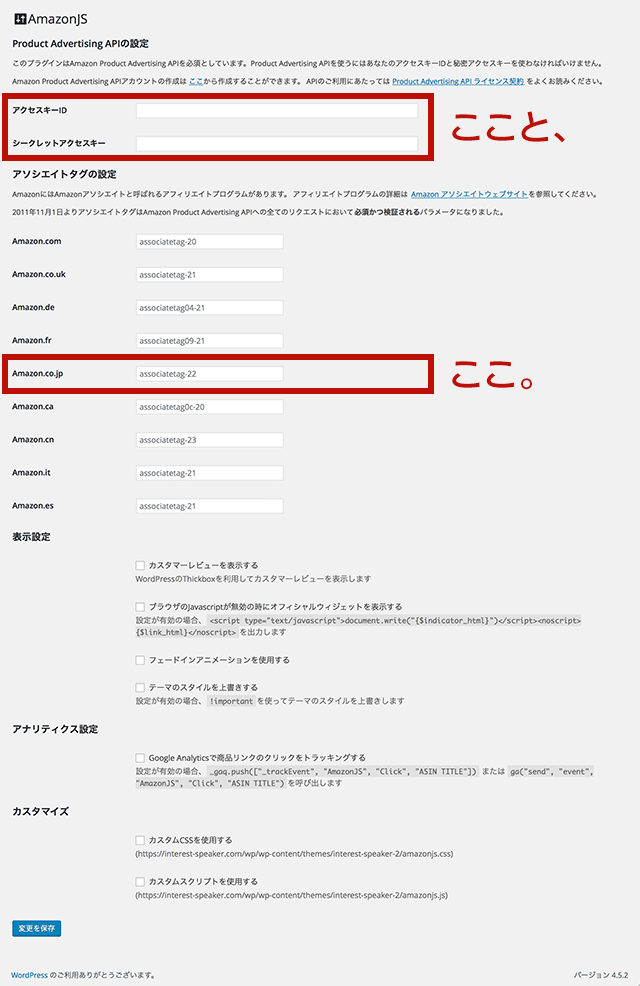
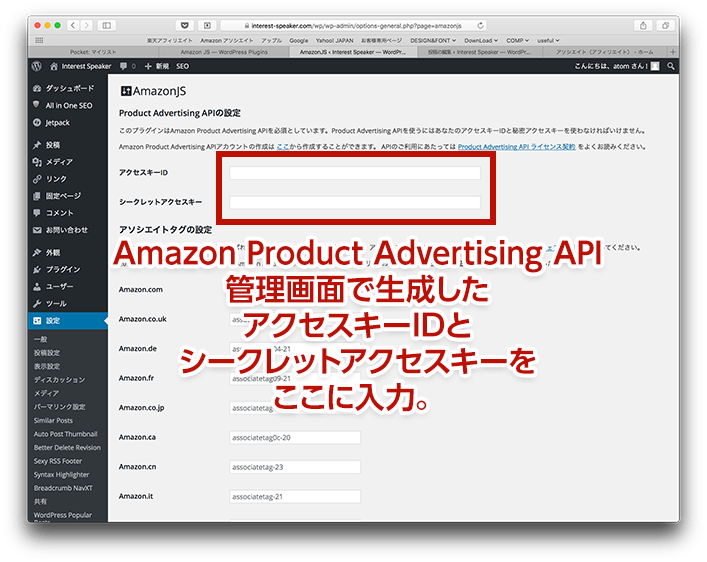
- Amazon Product Advertising API のアクセスキーIDとシークレットアクセスキーを入力する
- アフィリエイトタグ(トラッキングID)を入力する
の2つだけで使い始めることができるぞ。

ただ、Amazon Product Advertising APIアカウントの作成っていうのがちょっとだけめんどくさい。
ひととおり見ていこう。
Amazon Product Advertising APIアカウントの作成
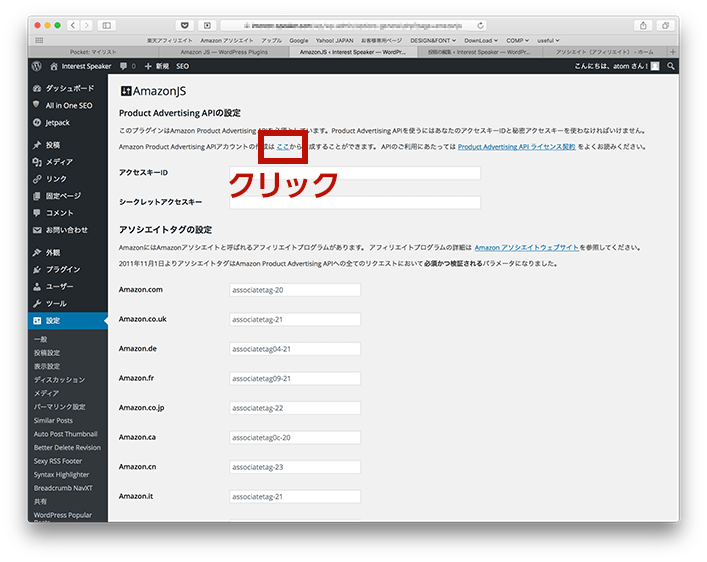
Amazon JS の設定画面でリンクをクリックして、、、

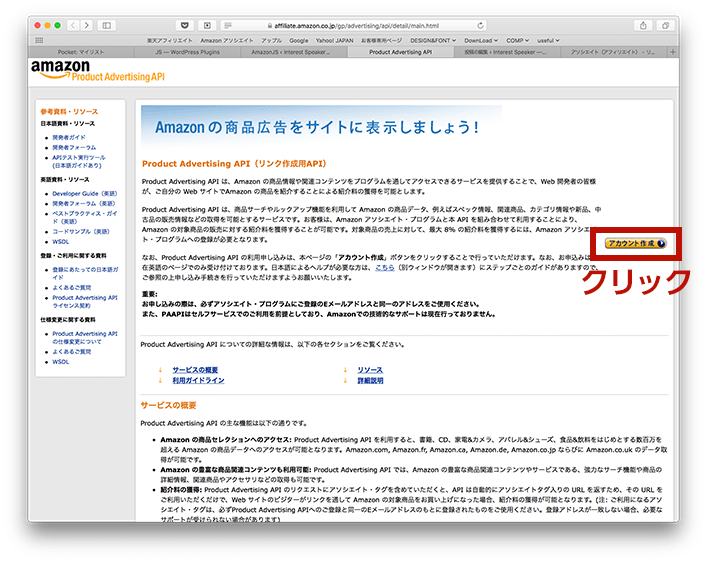
Amazon Product Advertising APIのアカウント作成画面を表示する。
「アカウント作成」をクリック。

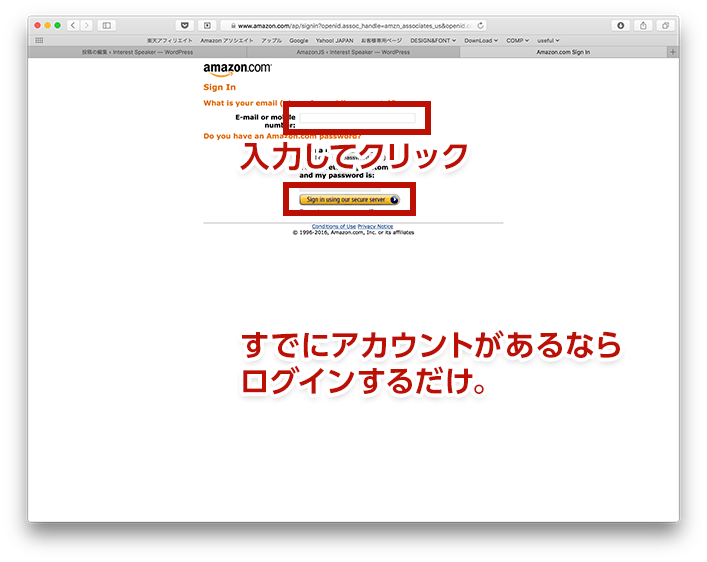
- メールアドレスを入力
- 「I am a new customer.」にチェック
- 「Sign in using our secure server」をクリック。
すでにアカウントを持っているなら、「I am a returning customer,…」にチェックを入れ、メールアドレスとパスワードを入力してログインする。
ちなみにamazon.co.jpのアカウントは使えないぞ。
amazon.comのアカウントを新規作成する必要がある。

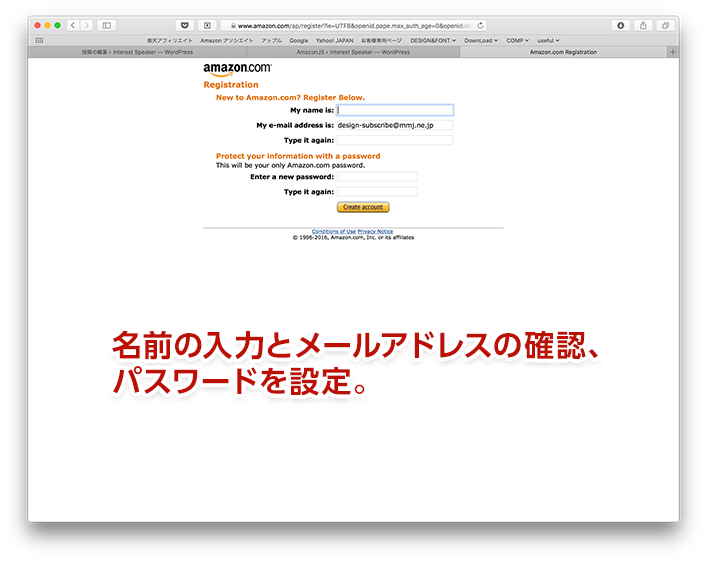
名前(本名じゃなくてもいい)を入力し、メールアドレスを確認入力、パスワードを設定して「Create account」をクリック。

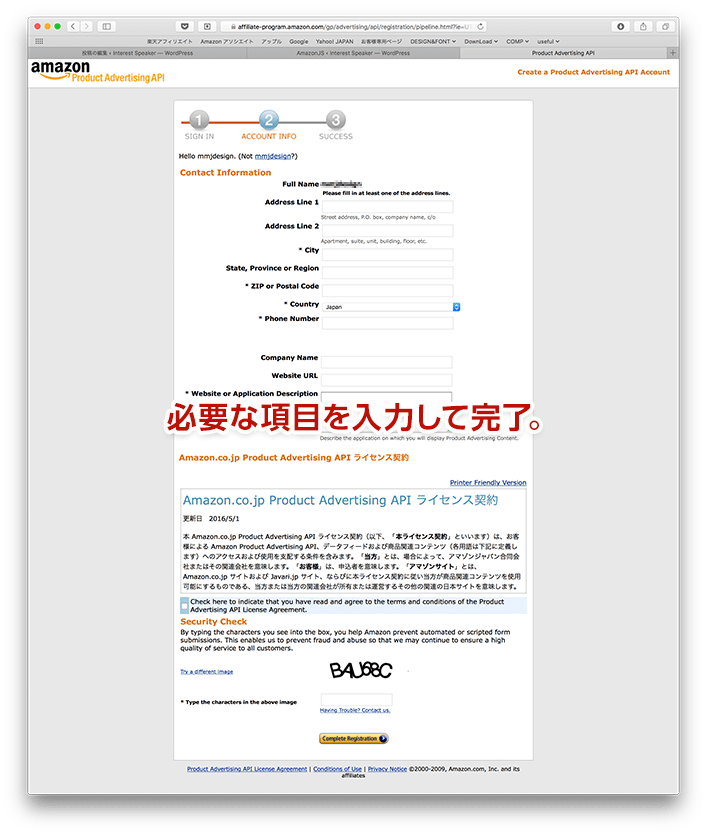
必要な項目を入力して「Complete Registration」をクリック。
必須項目は以下の4項目だ。
- Address Line 1(町名・番地) か Address Line 2(建物名・部屋番号) どちらか
- City(市区町村)
- ZIP or Postal Code(郵便番号)
- Country(国名)
- Phone Number(電話番号)
- Website or Application Description(Amazon Product Advertising API を利用するWebサイトの簡単な説明)

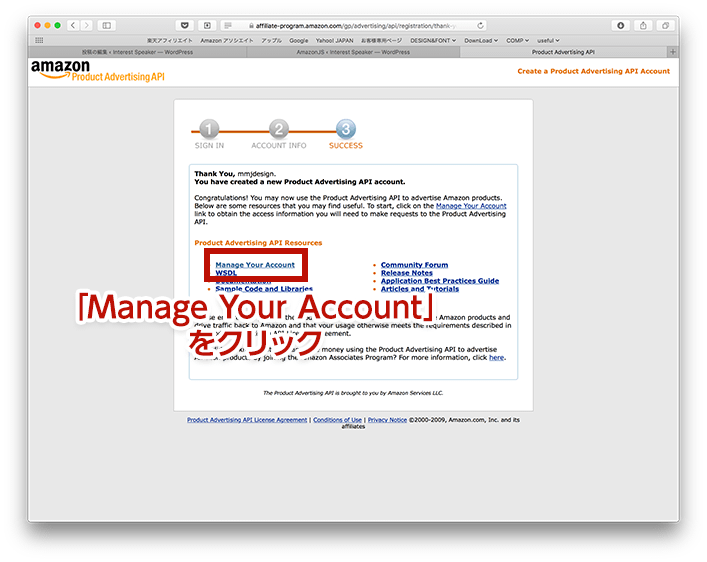
「Manage Your Account(アカウントの管理)」をクリックしてアカウント管理画面へ。

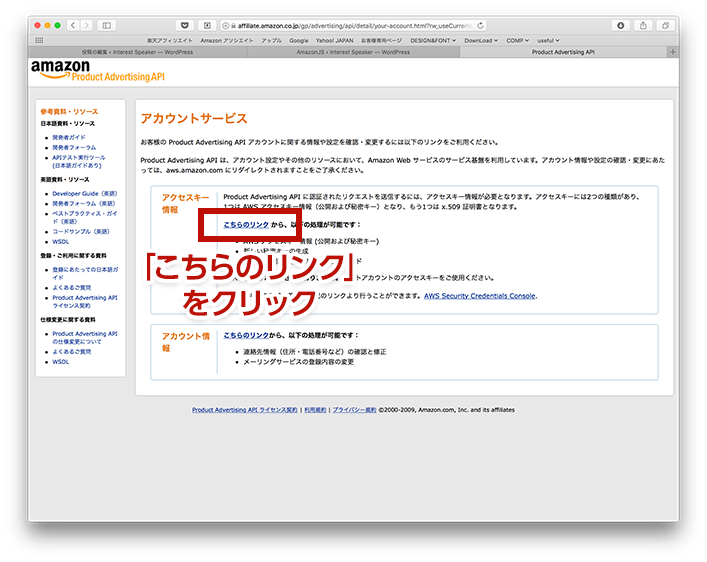
Amazon JS で使用するアクセスキー情報を入手するため、「アクセスキー情報」の枠内にある「こちらのリンク」をクリックして管理画面へ。

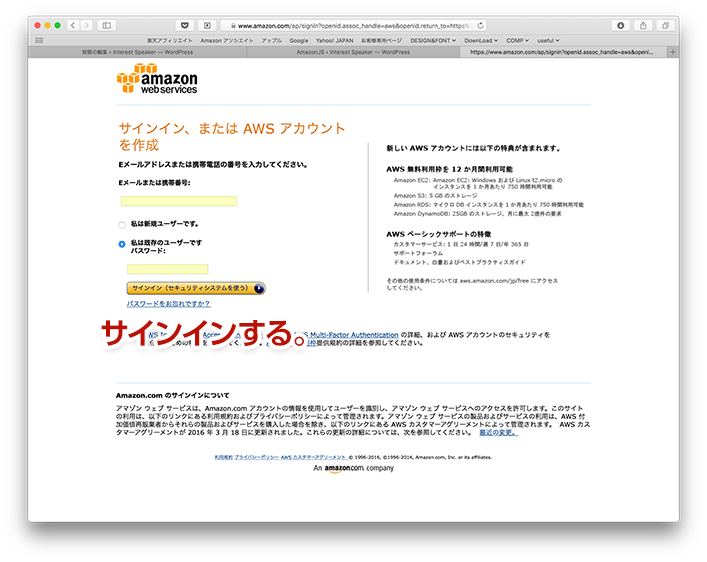
さっき作成したアカウントでログインする。

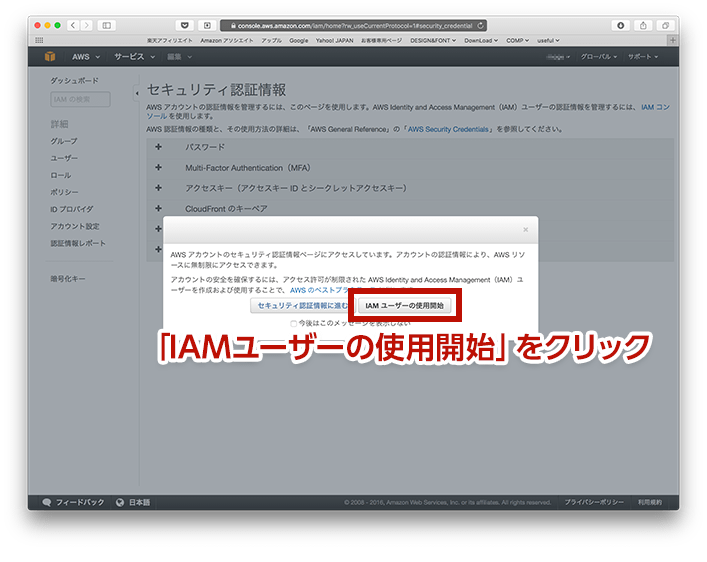
「IAMユーザーの使用開始」をクリック。

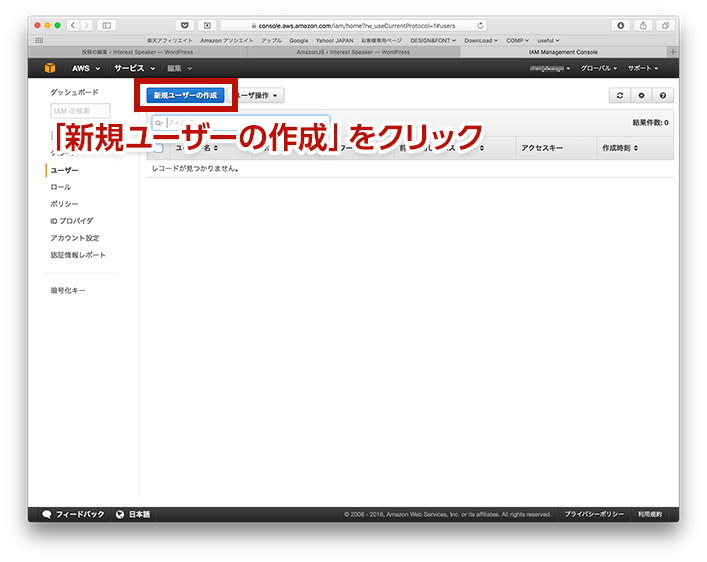
「新規ユーザーの作成」をクリック。

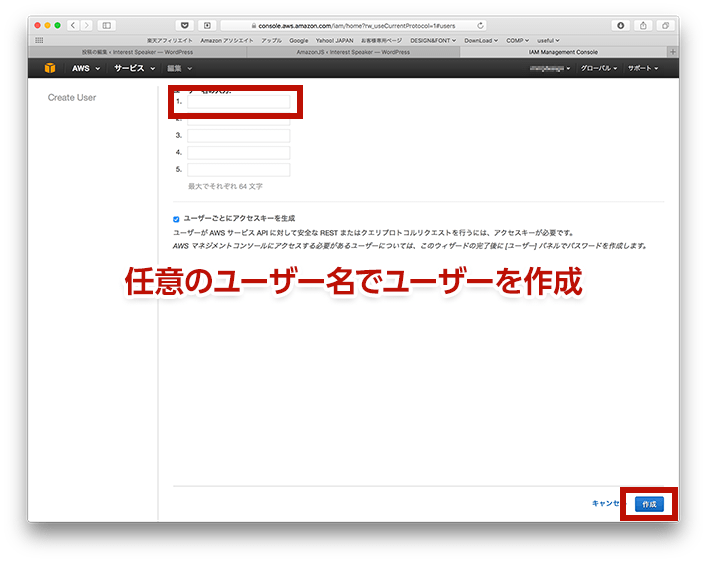
好きなユーザー名でユーザーをひとつ作成する。

作成したユーザーはアクセスキー情報を保持している。
そのアクセスキー情報を Amazon JS で利用するぞ。
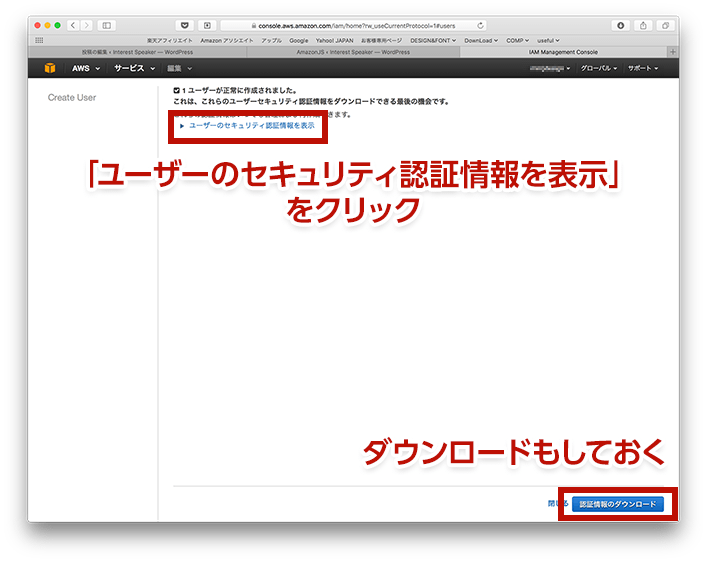
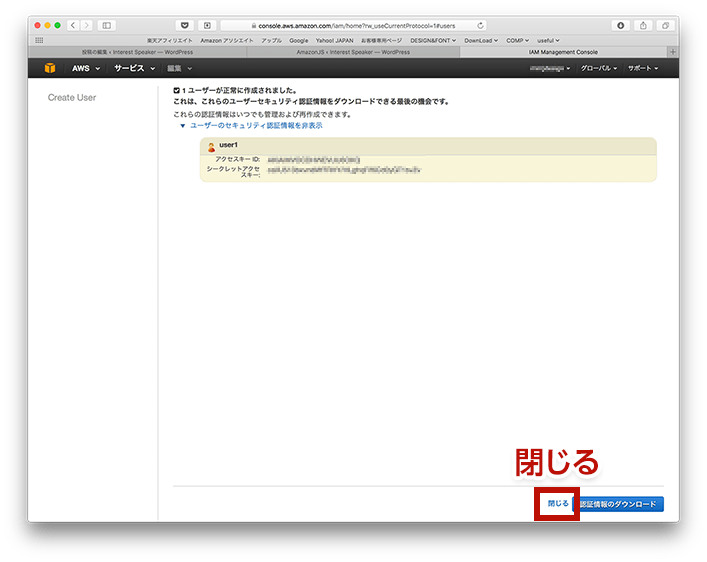
「ユーザーのセキュリティ認証情報を表示」をクリックすると、アクセスキーIDとシークレットアクセスキーを見ることができる。
念のためダウンロードもしておこう。
この画面を閉じると、以降シークレットアクセスキーを見ることはできなくなる。

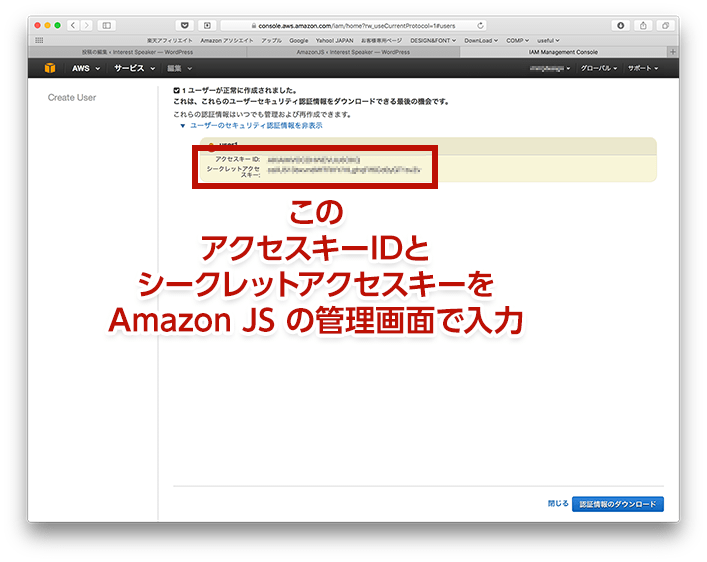
この「アクセスキーID」と「シークレットアクセスキー」を使う。

一旦 Amazon JS の管理画面に戻って、「アクセスキーID」と「シークレットアクセスキー」を入力しよう。
ダウンロードしてある場合はこの操作は後でも大丈夫だ。

認証情報の画面を閉じる。
この画面を閉じたらもうシークレットアクセスキーを見ることはできない。
必要に応じてダウンロードしておこう。

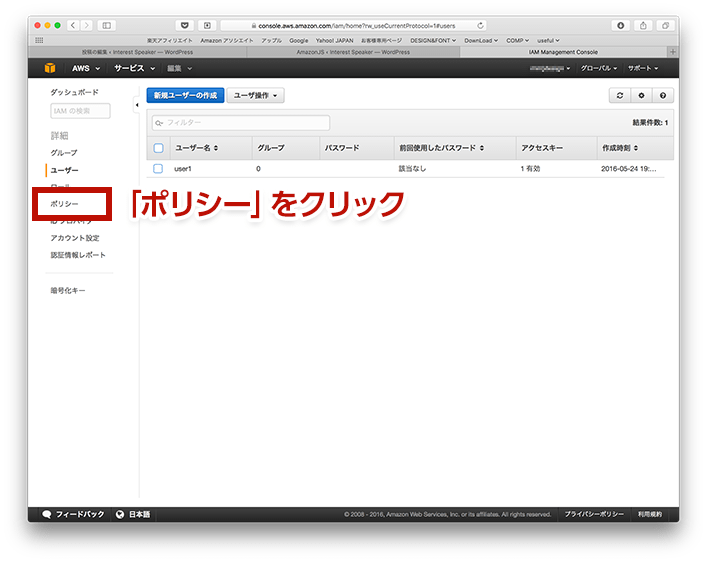
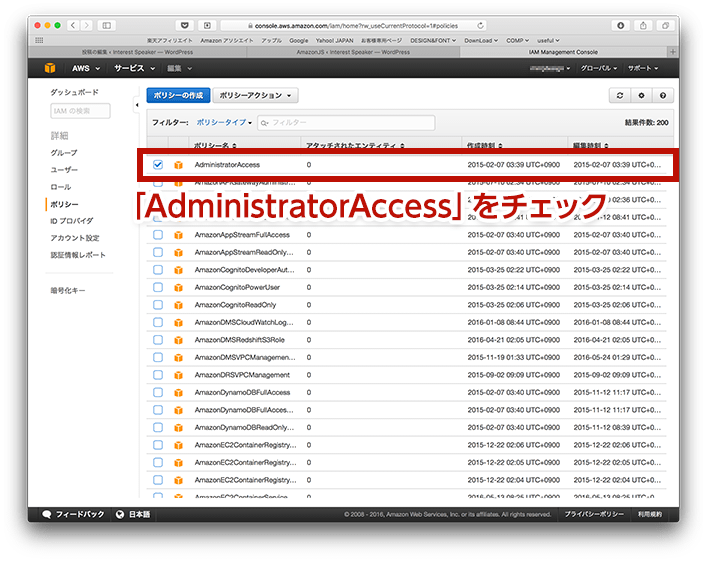
画面左のメニューから「ポリシー」をクリック。

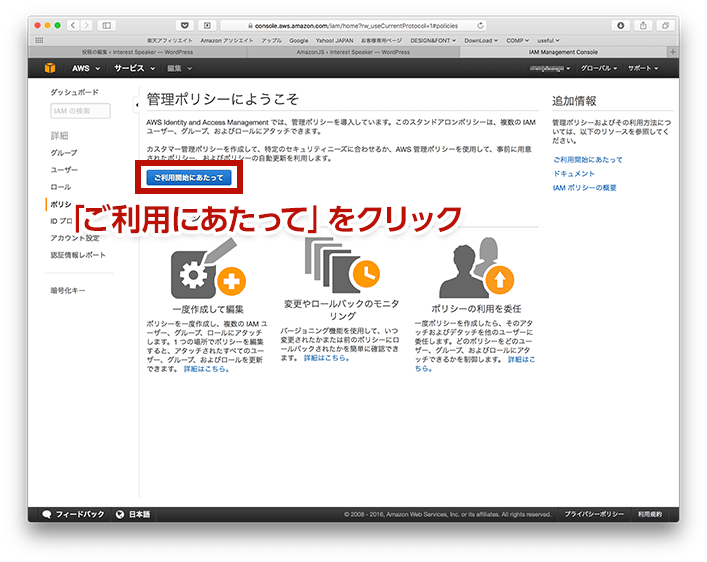
「ご利用にあたって」のボタンをクリック。

「AdministratorAccess」のチェックボックスにチェックを入れる。

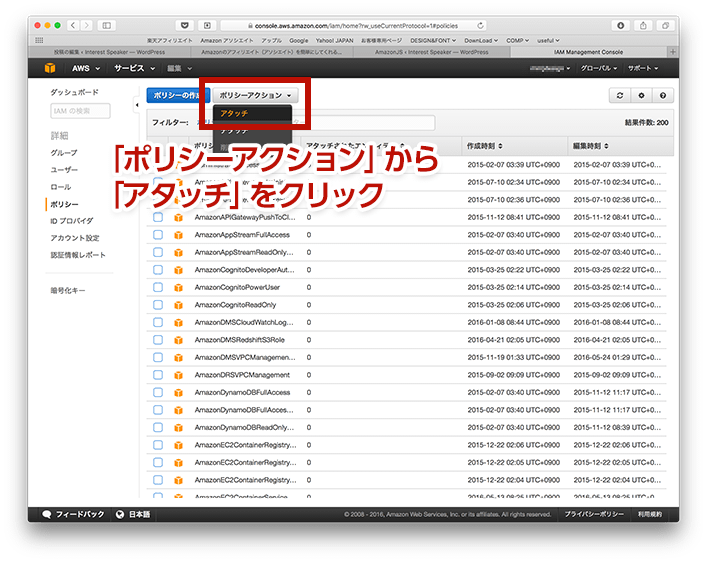
画面上部の「ポリシーアクション」ドロップダウンの中から「アタッチ」をクリック。

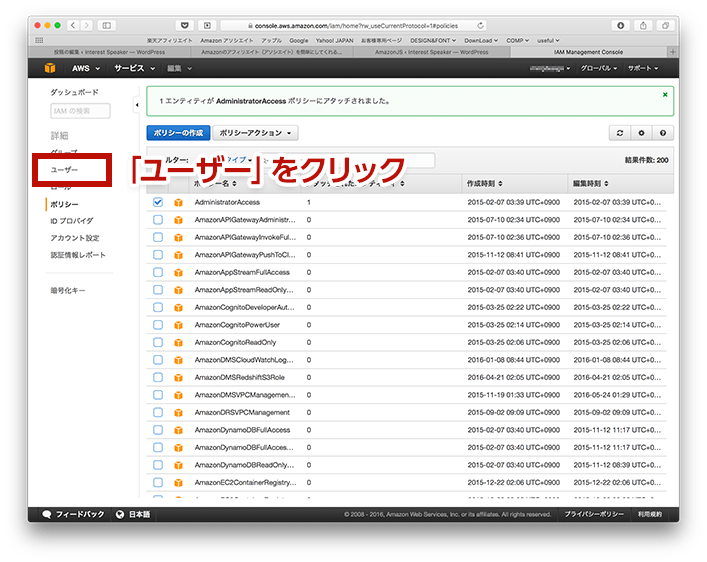
さっき作成したユーザーのチェックボックスをチェックし、画面右下にある「ポリシーのアタッチ」ボタンをクリック。

これで、ユーザーに管理者権限のポリシーが付与された。
この操作をしないと、いざ Amazon JS を使おうとした時にエラーが出るみたいだ。
間違いなくユーザーにポリシーが付与されているかどうか確認しておこう。
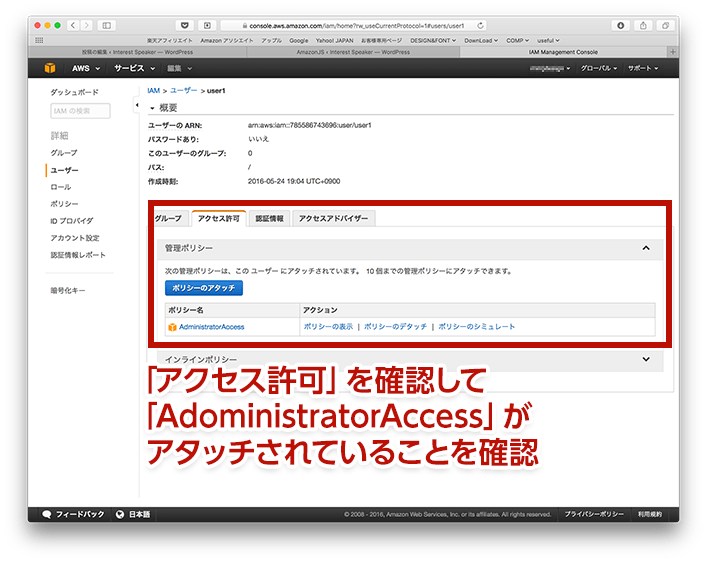
画面左のメニューから「ユーザー」をクリック。

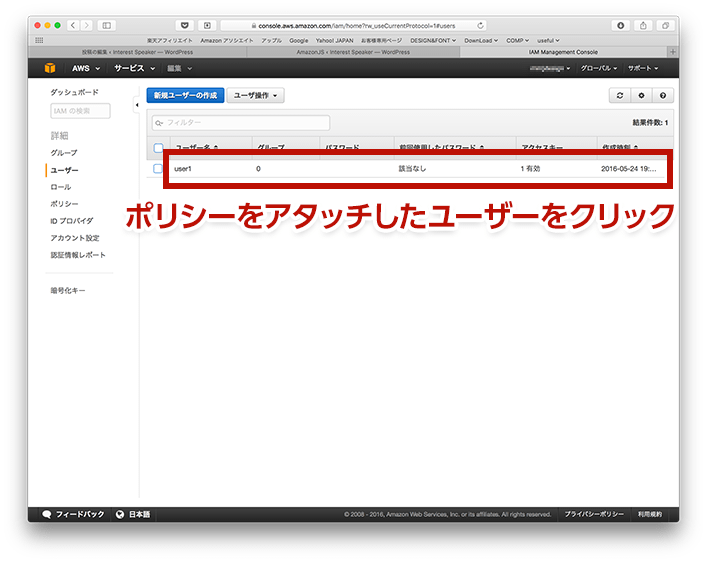
ポリシーをアタッチしたユーザーをクリック(チェックじゃない)。

タブの中から「アクセス許可」のタブを選択。
「AdministratorAccess」のポリシーがアタッチされているね。
これで、Amazon Product Advertising API 側の操作は完了だ。
Amazon JS の管理画面に戻ろう。

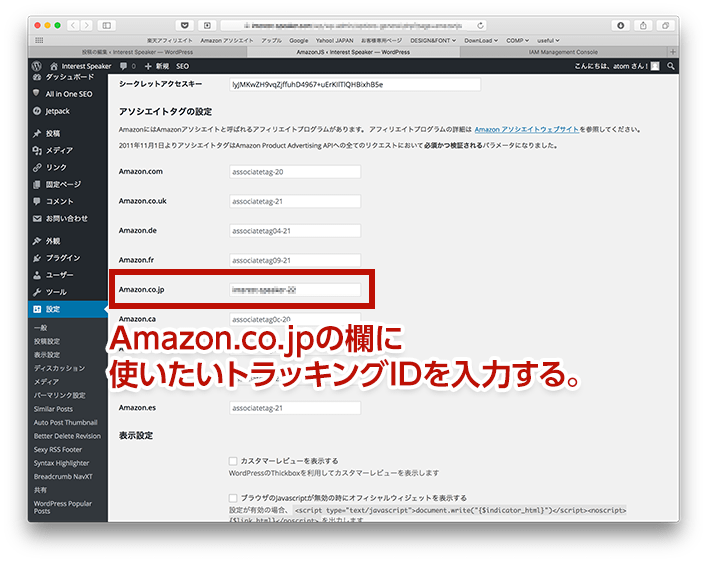
利用する国のAmazonアソシエイトタグ(トラッキングID)入力欄に使いたいトラッキングIDを入力する。

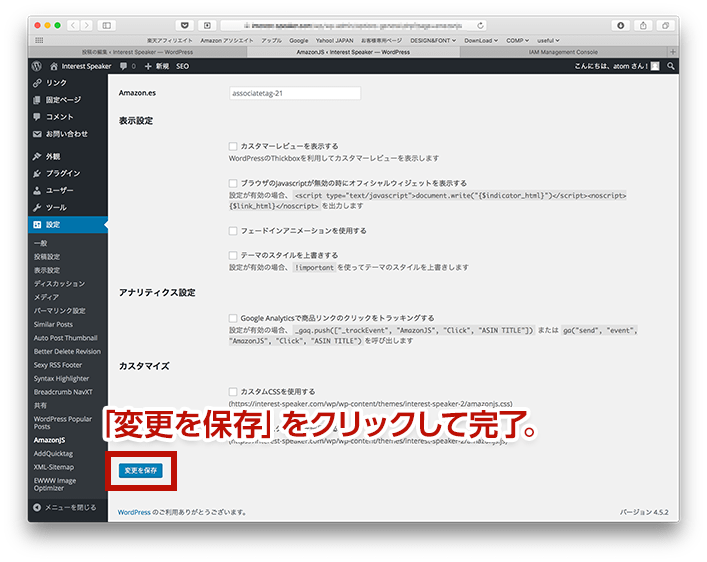
画面最下部にある「変更を保存」ボタンをクリックして、すべての Amazon JS 設定が完了だ。

Amazon JS の使い方(リンク挿入編)
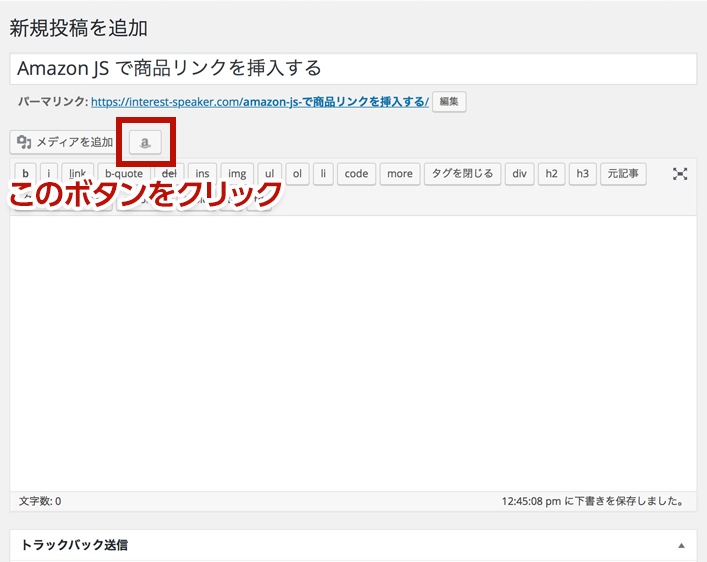
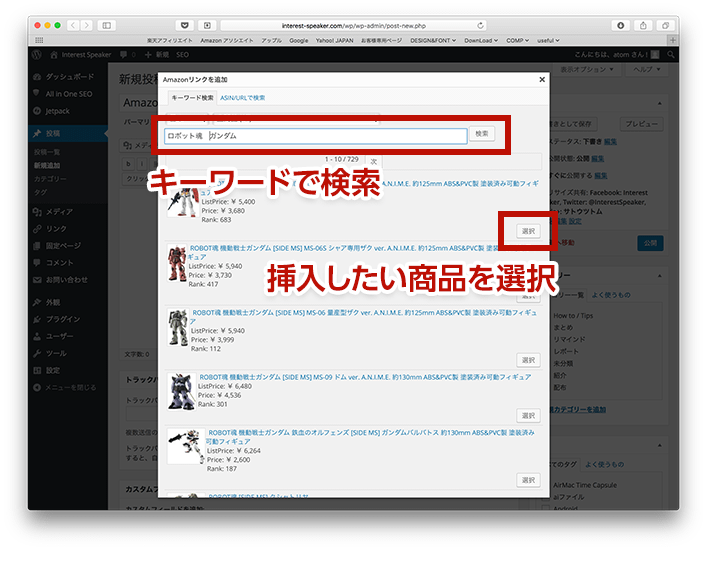
投稿・編集画面の本文入力欄上部に、Amazon JS のリンク挿入ボタンが追加されているので、そのボタンをクリック。

キーワードで検索し、リンクを挿入したい商品を選択。
キーワード以外にも、ASIN(Amazonの商品ページでちょっと下にスクロールすると記載してある)やURLでも検索できる。

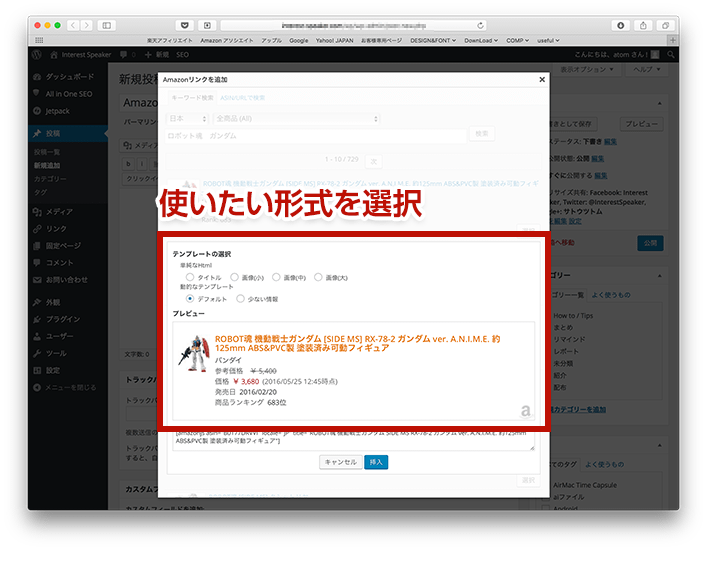
商品リンクの外観を選択。
先述したとおり、タイトルだけのテキストや画像だけ(大/中/小)、画像と各種情報が出力されるボックス2パターンが選択できる。

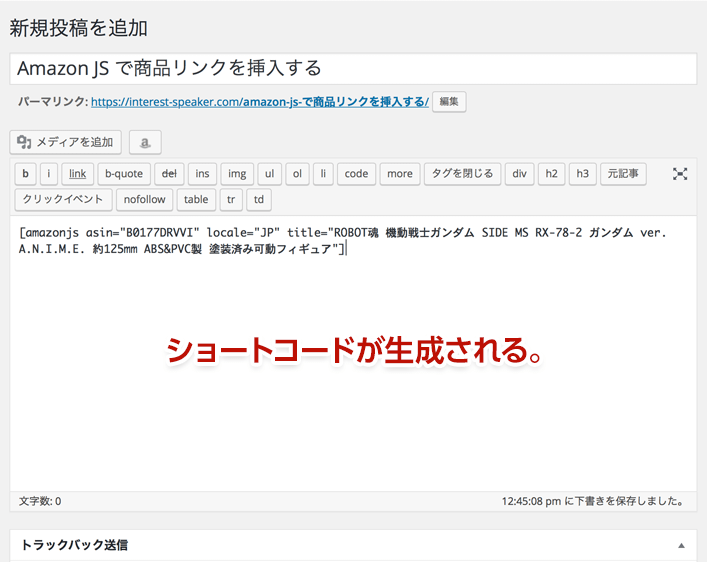
外観を選択して「挿入」ボタンをクリックすると、投稿編集画面にショートコードが生成されている。
これでAmazon商品リンクが挿入されるぞ。

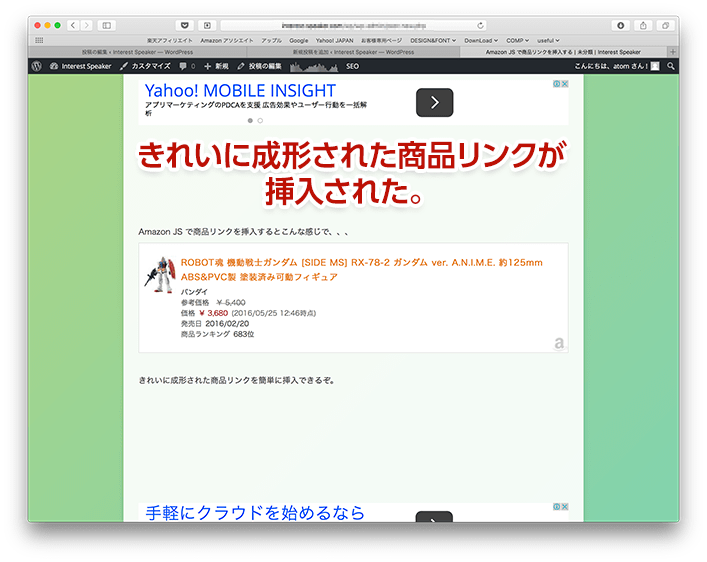
こんな感じだ。

どうだったかな?
Amazonのアフィリエイト(アソシエイト)を簡単にしてくれるWordPressプラグイン「AmazonJS」。
WordPressにAmazonのアフィリエイトを貼っているおともだちは、参考にしてみてくれよな!