どうもこんにちは。
Web/App/UIデザイナーのサトウです。
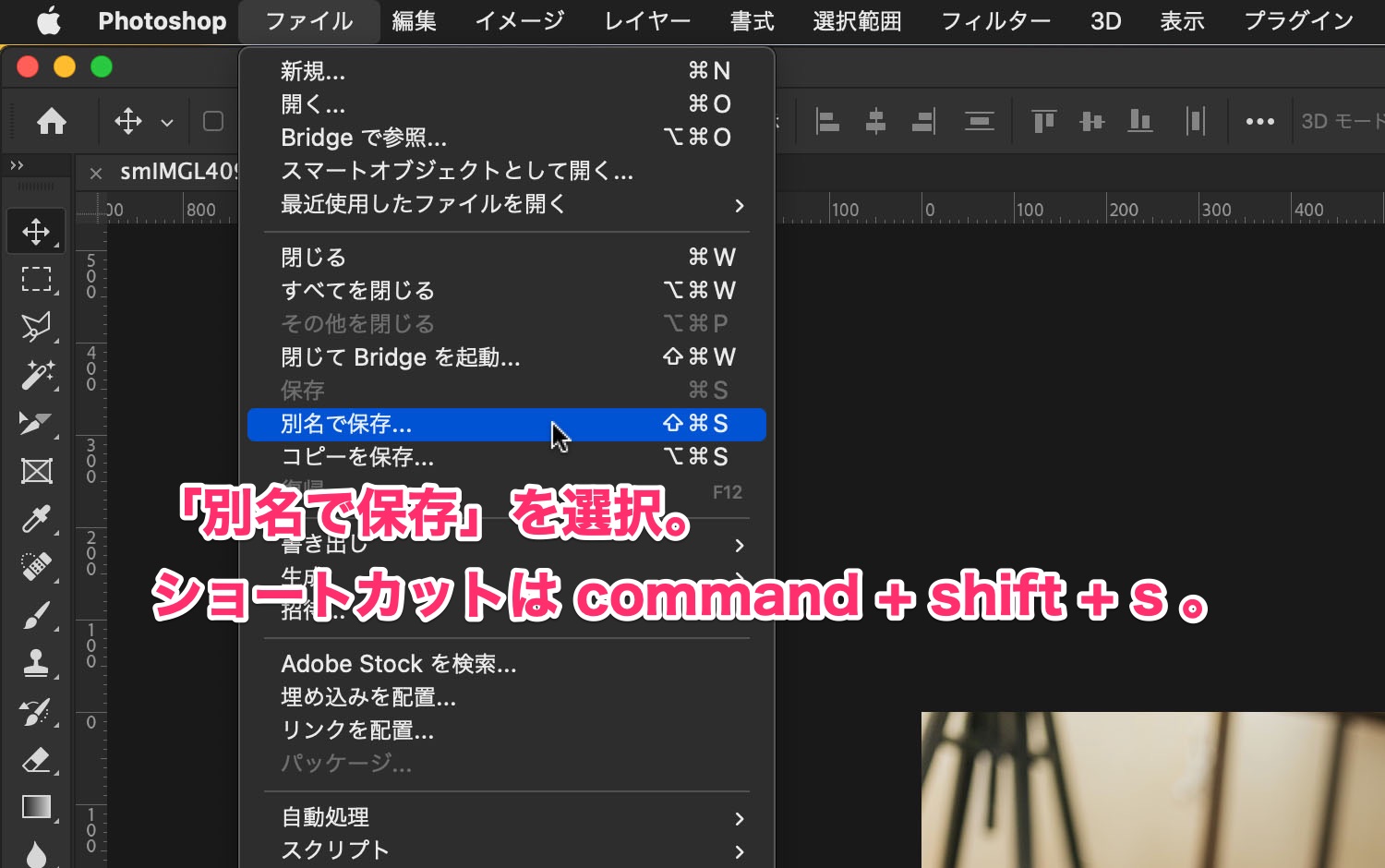
今回は、PhotoshopでのWebP画像書き出しは「別名で保存」でできるという話をしていきます。
僕はこれまで、WebP画像が必要になるとオンラインの変換ツールを使っていました。

が、そういえば Photoshop でもそろそろ普通にWebP画像を書き出せるんだろうな、と今更ながら思って調べてみました。
WebP画像の書き出しは「書き出し」でも「Web用に保存」でもなく「別名で保存」
Photoshopで画像を書き出す方法は大きく3種類あります。
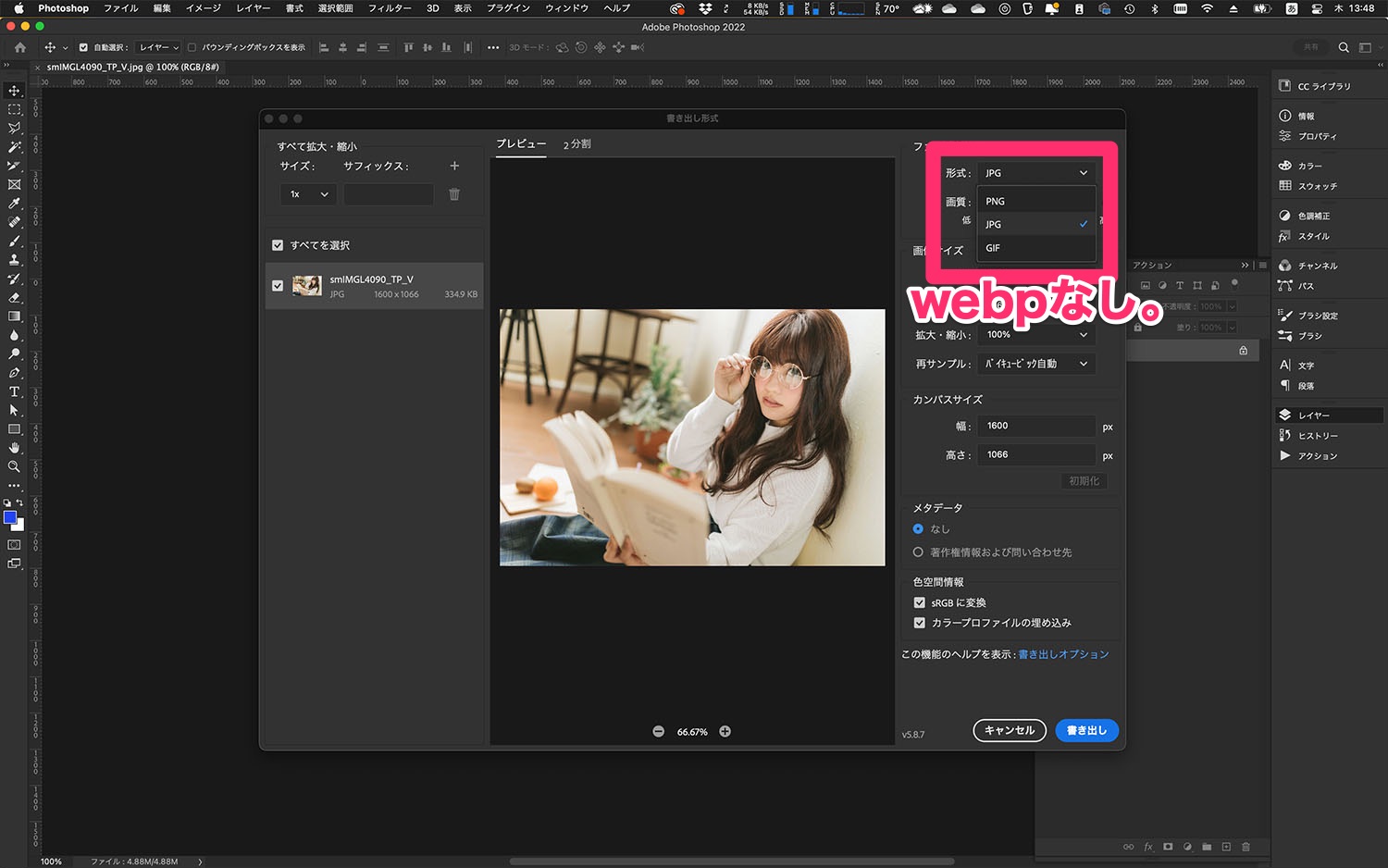
- 書き出し
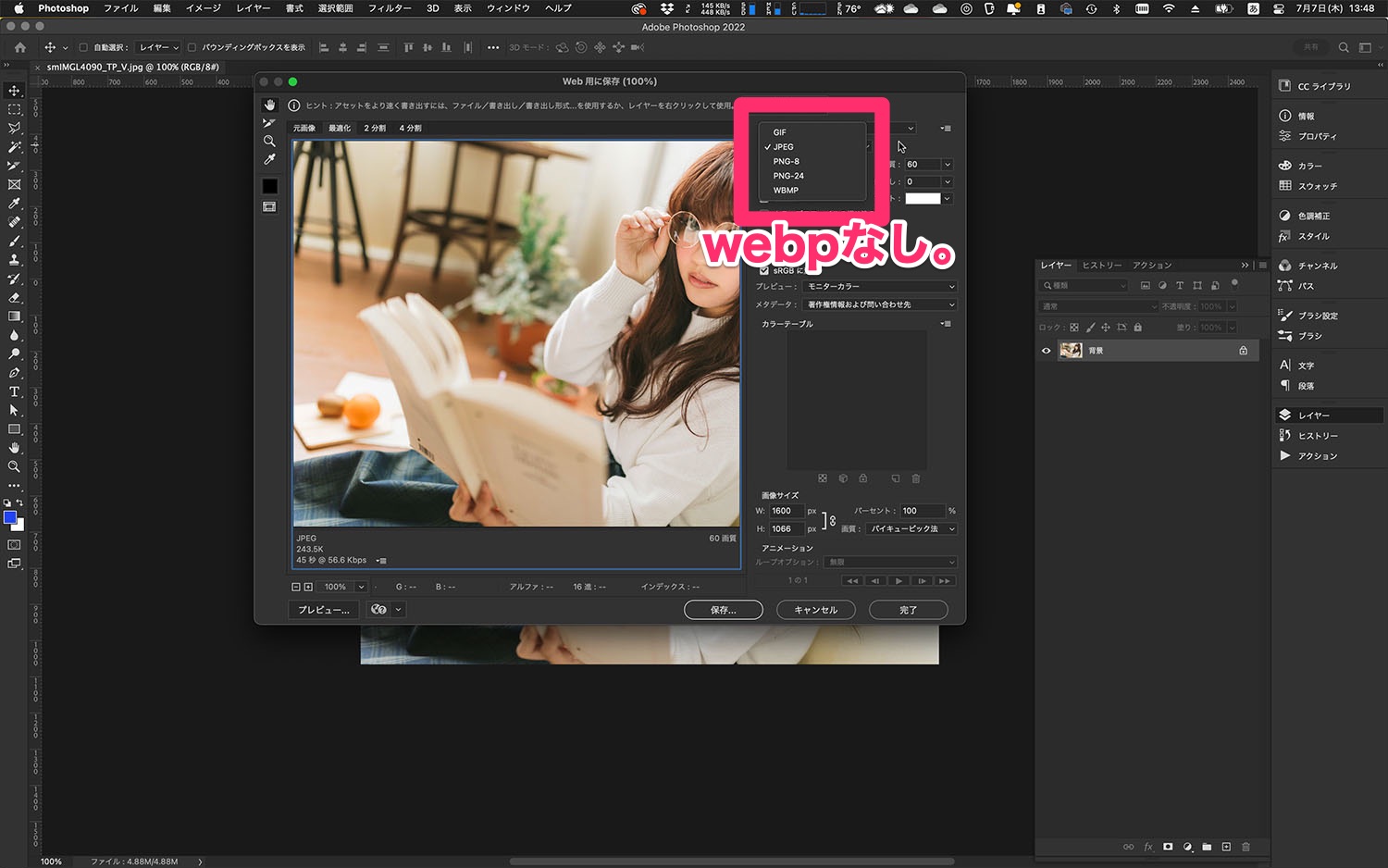
- Web用に保存
- 保存・別名で保存
の3種類です。
「Web用に保存」は厳密には「書き出し」に含まれる書き出し方法の1つですが、ここでは区別しておきます。
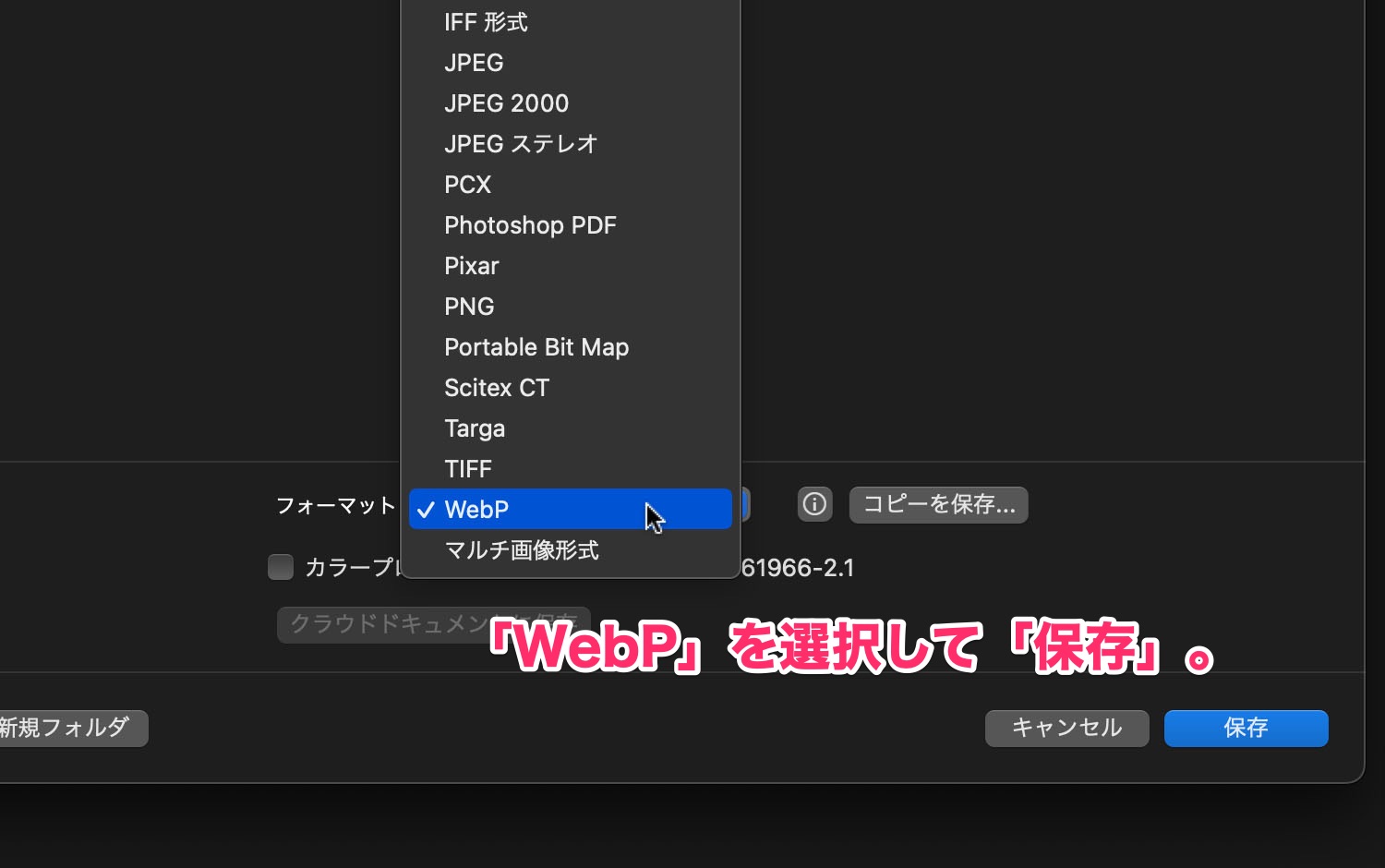
WebP画像の書き出しは「書き出し」か「Web用に保存」でできるのかな、と思ったんですが、これらの方法では書き出すことができず、「別名で保存」することでWebP形式の画像を書き出す(保存する)ことができました。




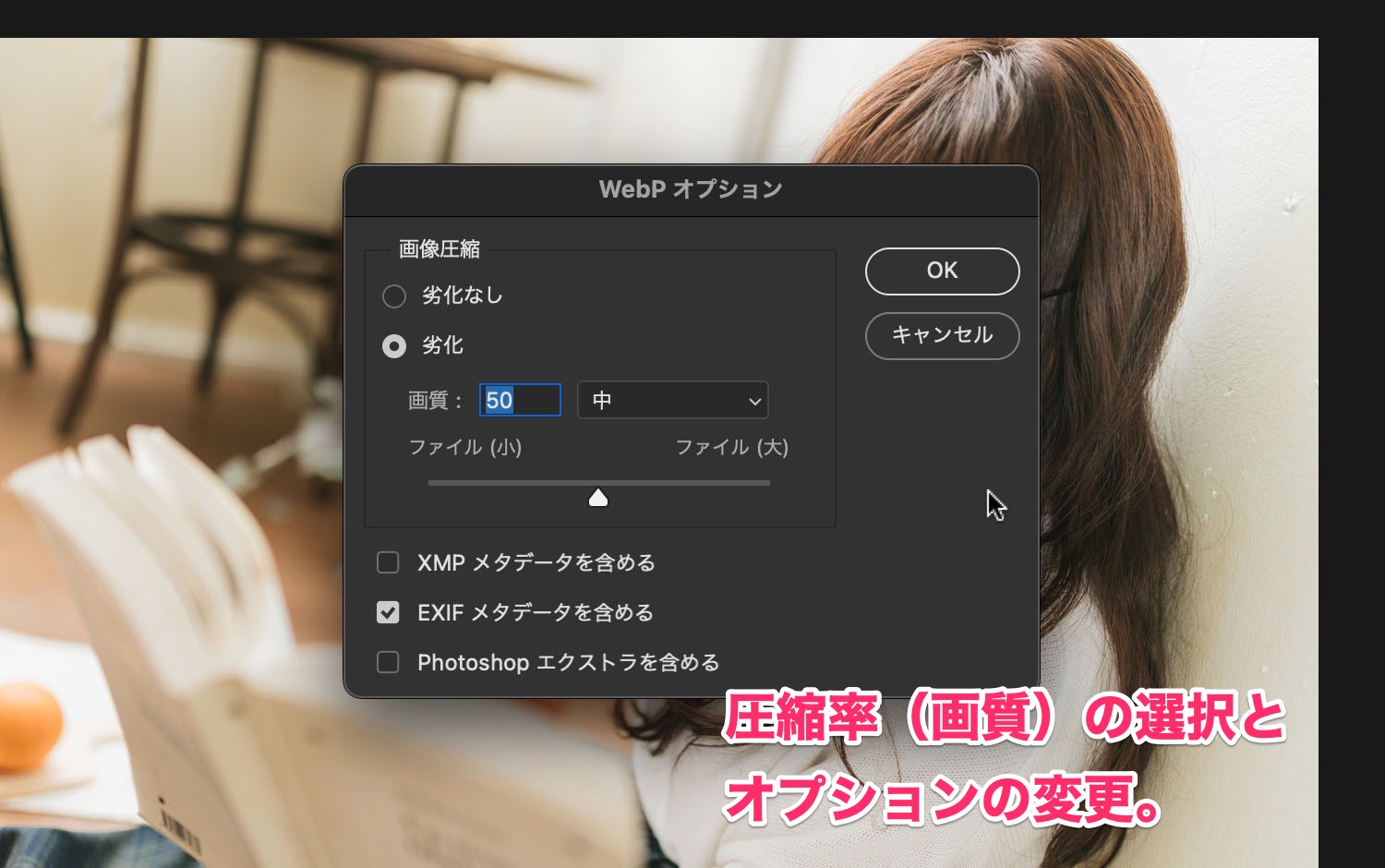
保存時には、画質の選択やオプション設定の変更がおこなえます。

画質は適宜調整
「画質90」でおおむね画質の劣化が気にならずファイルサイズが60%程度、「画質80」でグラデーションの諧調が減ったりノイズが乗ったりがちょっと気になりますがファイルサイズは35%程度に軽量化されます。
小さなサムネイルとして使う画像なのか、大きく表示して細部まで表現する画像なのか等、使い方に合わせて画質を適宜調整しましょう。
ちなみに画質100や「劣化なし」にすると確かに画質は保たれますが、ファイルサイズは元の画像よりかなり大きくなってしまいます。
基本的にオプションはすべてオフでOK
一般的にWebサイトに掲載する画像であれば、メタデータやPhotoshopエクストラといったオプションはすべてオフでOKです。
もちろん、メタデータを抽出して画像と一緒に記載する場合等はメタデータを保持する必要がありますし、ガイドやスライスといったPhotoshopエクストラの情報を後々利用する予定がある場合は保持する必要がありますので、適宜オン/オフしましょう。
さて、今回は、PhotoshopでのWebP画像書き出しは「別名で保存」でできるという話をしました。
いかがだったでしょうか?
読んでくださったあなたの参考に少しでもなれば嬉しいです。
それではまた次回。